نمایش لیست برگه ها در وردپرس به همراه تصویر شاخص
- افزونه وردپرس مقالات آموزشی
- بروزرسانی شده در

نحوه نمایش محتوا در سایت ازجمله مهمترین تصمیماتی است که مدیر یک سایت وردپرسی باید در مورد آن تصمیم بگیرید، معمولاً در سایتها از صفحات برای درج محتوا استفاده میشود، اما موضوع اینجا است که شما بتوانید این کار را به نحو احسن انجام دهید و بتوانید یک ظاهر زیبا و درعینحال کاربردی را ایجاد کنید. یکی از این کارها نمایش دادن لیست صفحات سایتتان هست. در این مقاله نحوه نمایش لیست برگه ها در وردپرس را با هم بررسی میکنیم.
آنچه در این مقاله میخوانید
نمایش لیست برگه ها در وردپرس
ابزارهای کمکی وردپرس یا همان افزونههای موجود در وردپرس، این امکان را به شما میدهدند که قابلیتهای بسیار زیادی را به سایت خود اضافه کنید که امروز هم میخواهیم پلاگینی را به شما معرفی کنیم که بتوانید به کمک آن، بهراحتی یک لیست صفحه به همراه ریز عکسها به سایت وردپرسی خود اضافه کنید؛ علاوه به راین میخواهیم یک روش برای نمایش تصویر بندانگشتی صفحات و صفحات همتراز به شما آموزش دهیم و روند آن را بهصورت کامل بررسی کنیم، پس با ما همراه باشید.
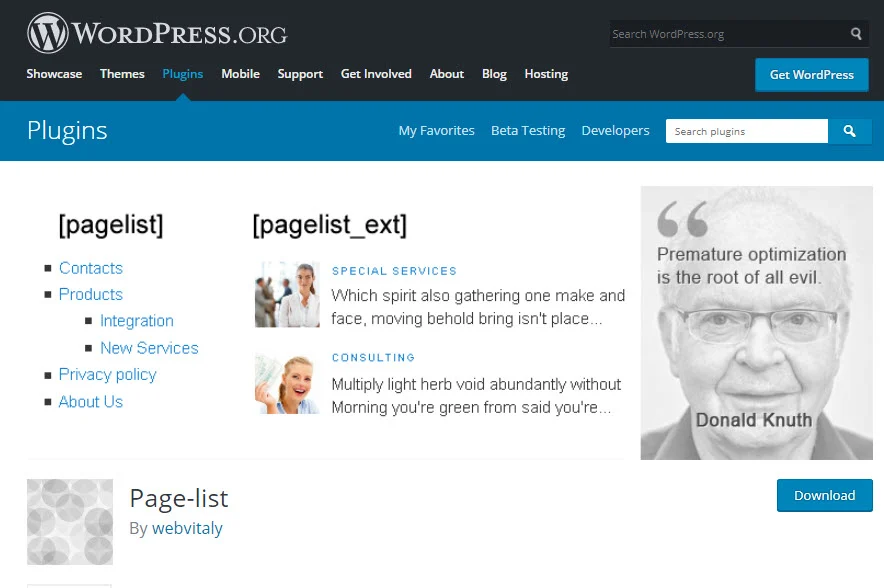
معرفی افزونه Page-list
Page-list یکی از افزونههای بسیار کاربردی در وردپرس است که به کاربران خودش این امکان را میدهد که صفحات سایت را بهصورت متن، تصویر و یا انواع محتوای مختلف نمایش دهند، همچنین این افزونه به شما گزینههای مختلفی مانند نمایش بهصورت لیست، درختی و غیره ارائه میدهد که میتوانید بهدلخواه یکی از آنها را انتخاب کنید.
این افزونه تاکنون بیشتر از 40 هزار نصب فعال داشته است و بهصورت رایگان در اختیار شما قرار میگرد، میتوانید آن را از انتهای همین صفحه و یا مخزن وردپرس خود دانلود و با کمک راهنمای نصب افزونه در وردپرس، آن را روی سایت خود فعال کنید.

آموزش کار با افزونه Page-list
روند کار با این افزونه بسیار ساده است، درواقع یکی از دلایلی که این افزونه را محبوب کرده است، سادگی رابط کاربری آن است و اینکه شما نیازی به پیکربندی تنظیمات آن ندارید، به این صورت که افزونه، خارج از افزونه کار میکند بنابراین تنها کاری که شما باید انجام دهید این است که پلاگین را روی سایت نصب و فعال کنید و بگذارید کار خودش را انجام دهد.
Page-list به همراه یک کد کوتاه با فهرست گستردهای از پارامترها همراه است، این افزونه به شما اجازه میدهد یک لیست ساده از تمامی صفحات بهعنوان نقشه سایت اضافه کنید.
پس بهراحتی وارد پیشخوان وردپرس خود شوید و یک برگه جدید ایجاد کنید، سپس کد کوتاه زیر را به آن اضافه کنید:
[pagelist]زمانی که شما این کد را ذخیره کنید، یک لیست تودرتو و سلسله مراتبی، از تمامی صفحات وبسایت شما نشان داده خواهد شد.
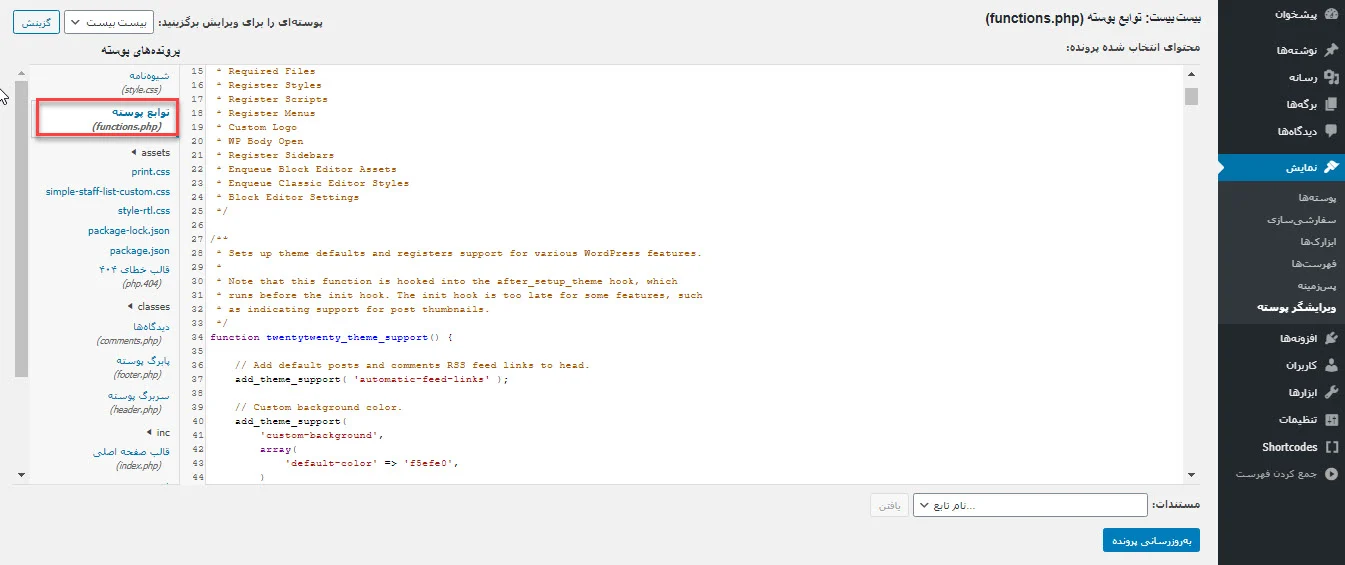
همچنین شما این امکان را دارید که کد کوتاه بالا و یا هر قطعه کد دیگری را برای متن ابزارک در این افزونه استفاده کنید، دقت داشته باشید که اگر این کد کوتاه بر روی ابزارک سایت شما کار نکرد باید آنها را فعال کنید، برای فعال کردن آن باید به پیشخوان سایت خود بروید و بر روی نمایش » ویرایشگر پوسته کلیک کنید؛ سپس در پروندههایی که در سمت چپ صفحه قرار دارد روی فایل functions.php و یا یک افزونه خاص کلیک کنید و کد زیر را به آن اضافه کنید:
add_filter('widget_text','do_shortcode');
در انتها روی بهروزرسانی پروندهها کلیک کنید تا تغییرات ذخیره شود. به همین راحتی!
نشان دادن ریز صفحات برای بخشی از صفحه
این افزونه به شما این امکان را هم میدهد که ریز صفحات را برای بخشی از صفحه نشان دهید، درواقع نمایش آنها را در صفحات همتراز آسانتر میکند، شما برای این کار نیاز کد کوتاه زیر دارید:
[subpages] درواقع تنها کاری که شما باید انجام دهید این است که کد بالا را به صفحه اصلی سایت خود اضافه کنید.
شما همچنین میتوانید از این کد برای متن ابزارک استفاده کنید.
نمایش صفحات همتراز در صفحه وردپرس
یکی دیگر از قابلیتهای پلاگین Page-list، نمایش صفحات همتراز در صفحه وردپرس است؛ صفحات همتراز، ریز صفحاتی هستند که صفحات اصلی را به اشتراک میگذارند؛ شما این امکان را دارید که ریز صفحات را با استفاده از کد زیر به نمایش بگذارید:
[siblings]بعد از ذخیره کردن آن، صفحه شما بهصورت زیر تغییر خواهد کرد:
نمایش لیست صفحات با تصاویر بندانگشتی
آخرین موردی که میخواهیم در این مقاله برای شما بررسی کنیم، نمایش لیست صفحات با تصاویر بندانگشتی در این افزونه است، که این کار را هم میتوانید با استفاده از یک شورت کد انجام دهید، کد کوتاه زیر ویژگیهای توسعه یافتهای را برای نمایش لیست صفحه در وردپرس ارائه میدهد:
[page_ext]میتوانید از این کد برای نمایش یک لیست از صفحات با تصویر برجسته استفاده کنید، مانند:
[pagelist_ext show_image="1" image_width="50"]در کد بالا، پارامتر Image_Width، مربوط بهاندازه تصویر است که میتوانید اندازه آن را تغییر دهید، عرض موردنظر خود را جایگزین عدد 50 کنید و آن را ذخیره کنید.
قطع کد زیر برای طول خلاصه و محتوای تصویر است، که میتوانید آن را محدود کنید، برای این کار باید عدد روبهروی پارامتر Limit_Content را بهدلخواه خود تغییر دهید:
[pagelist_ext limit_content="100"]درصورتیکه بخواهید متن بهصورت کوتاه نمایش داده شود باید عدد روبهروی آن را 0 قرار دهید، مانند قطعه کد زیر:
[pagelist_ext show_content="0"]امیدواریم این مقاله برای شما مفید واقع شده باشد. موفق و پیروز باشید. 🙂

برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.