درج دکمه اشتراک گذاری در وردپرس با Share Buttons by AddThis

درج دکمه اشتراک گذاری در وردپرس
اگر شما دوست دارید مطالب سایت خود را در شبکه های اجتماعی به اشتراک بگذارید از افزونه Share Buttons by AddThis استفاده کنید، این کار بازدید سایت شما را بالا میبرد و به راحتی میتوانید مطالب سایت را در شبکه های اجتماعی نظیر دریتر، فیسبوک، لینکدین، واتس اپ و … به نمایش بگذارید.
کار با افزونه Share Buttons by AddThis
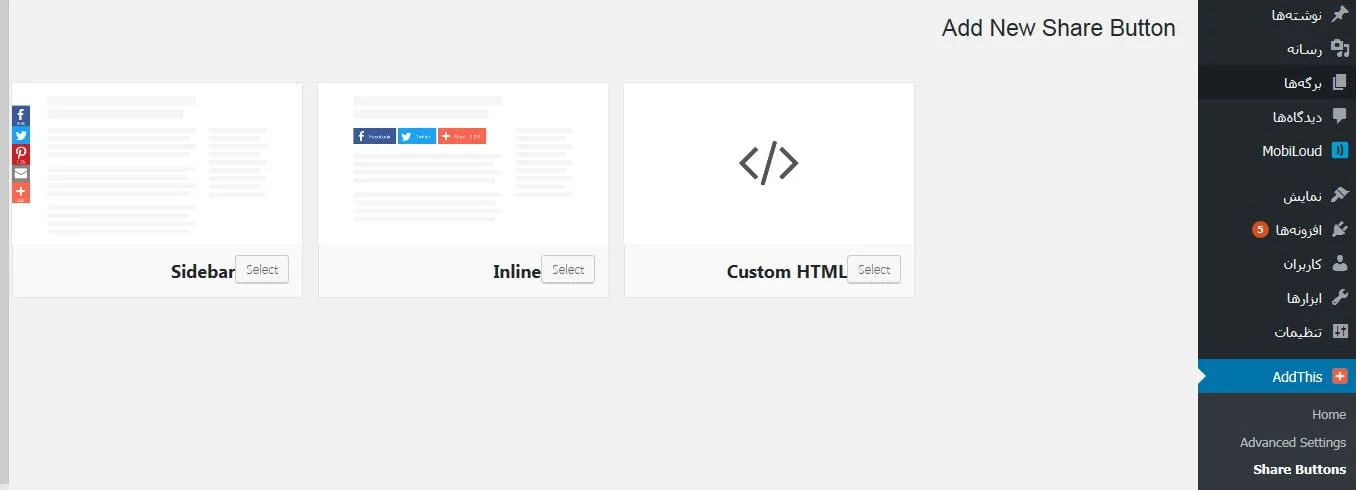
در ابتدا افزونه را نصب و فعال سازی کنید، پس از فعالسازی منو Addthis در پنل مدیریت وردپرس مشاهده میکنید، روی share button کلیک کنید و دکمه add new را انتخاب کنید.
در این بخش سه نوع حالت انتخاب وجود دارد میتوانید نحوه نمایش دکمه های اشتراک گذاری را انتخاب کنید، sidebar/inline/custom html به صورت سایدبار یا خطی و یا سقارشی نمایش داده شود.

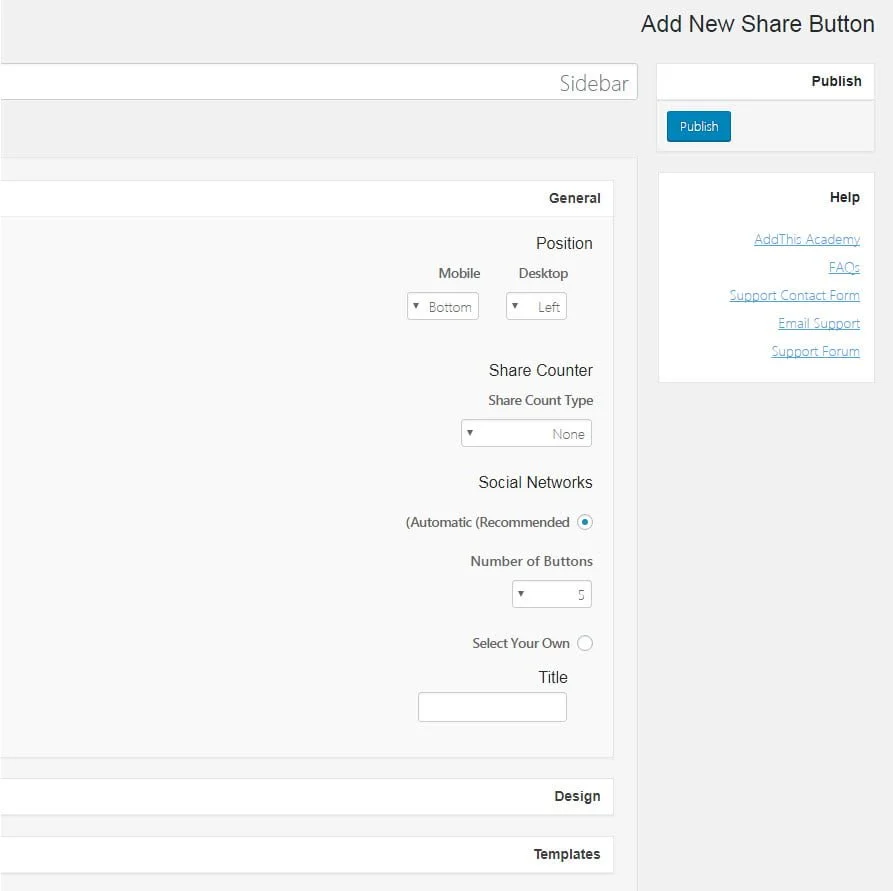
به فرض مثال حالت اول را انتخاب میکنیم سپس در بخش general مکان آیکون ها را در صفحه نمایش کامپیوتر و موبایل تعیین میکنیم که در سایدبار راست یا چپ نمایش داده شود.

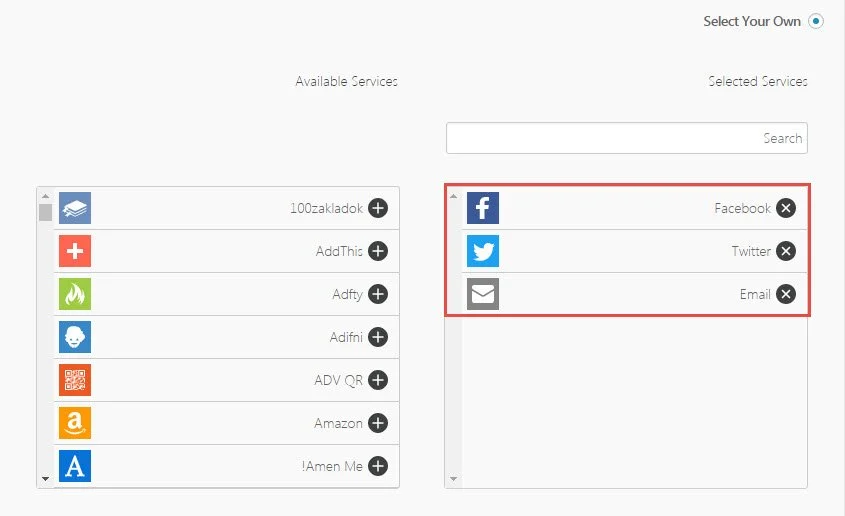
همچنین در بخش social network، باکس select your own را انتخاب کرده و دکمه های دلخواه خود را اضافه یا حذف کنید.

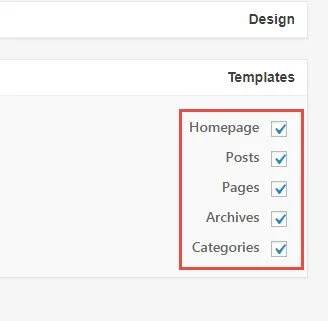
در بخش design میتوانید استایل و اندازه دکمه را مشخص کنید، و در بخش template میتوانید مشخص کنید دکمه اشتراک گذاری در کدام صفحات و بخش های سایت وردپرس شما نمایش داده شود.

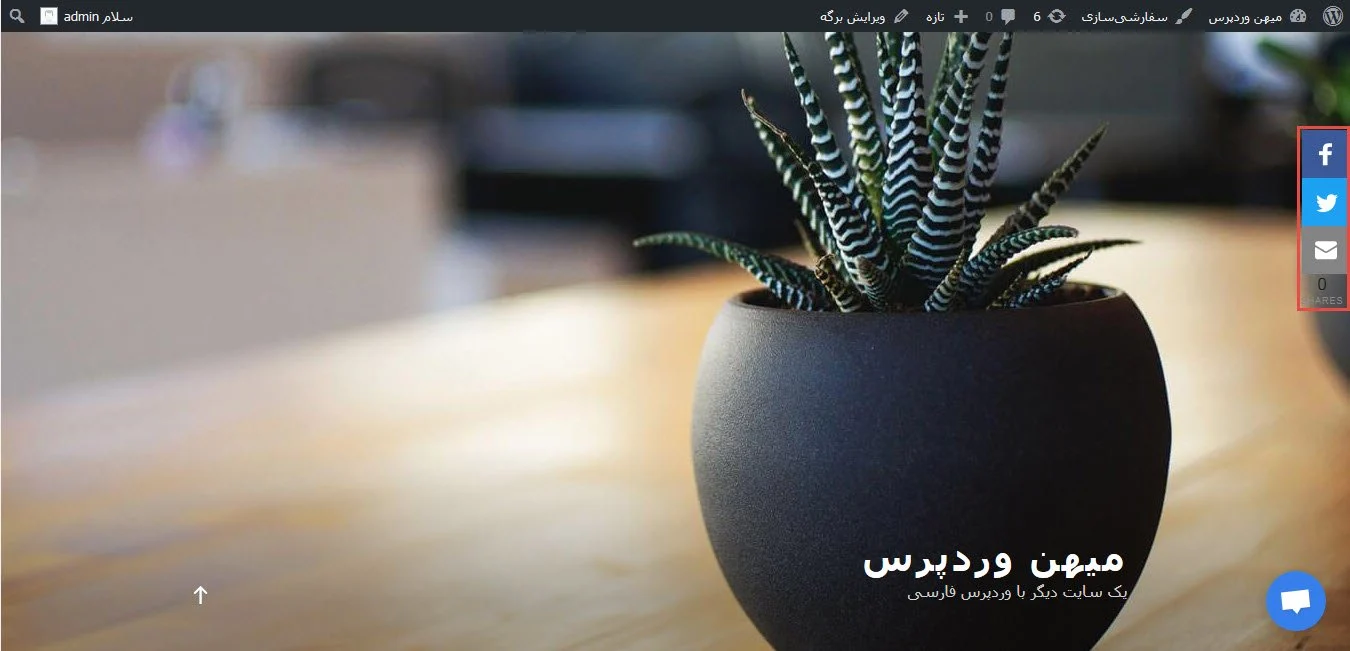
اکنون پس از تکمیل کردن تنظیمات دکمه publish را بزنید و نتیجه عملکرد خود را مانند تصویر زیر مشاهده کنید.

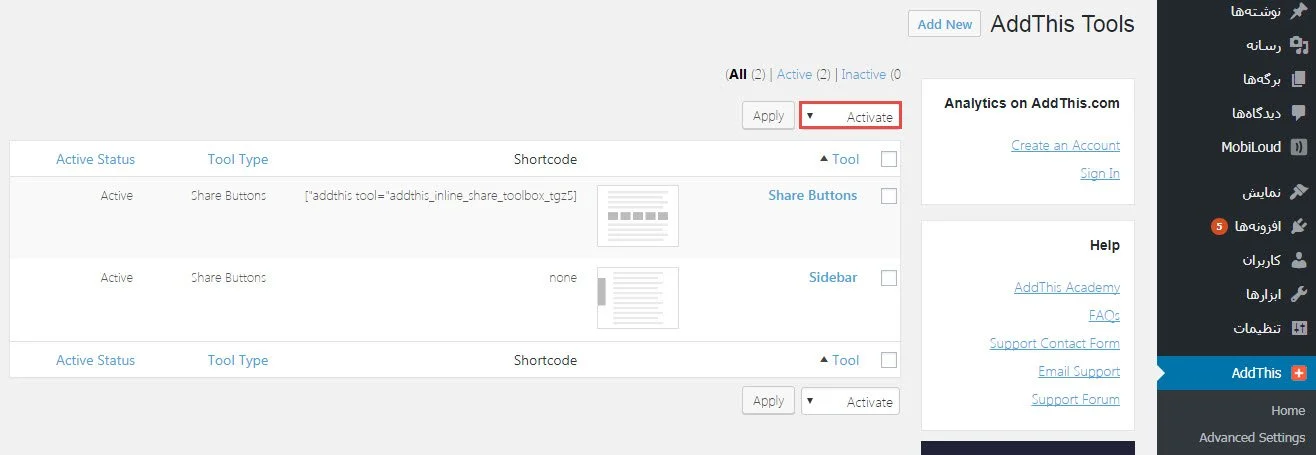
به علاوه در صفحه اصلی میتوانید دکمه هایی را که ایجاد کردید فعال یا غیر فعال کنید، اگر دکمه را به صورت خطی ایجاد کنید یک شورت کد همرا با ایجاد دکمه ساخته میشود و میتوانید در برگه ها و نوشته های دلخواه خود شورت کد را قرار دهید.

با نصب و استفاده این افزونه بازدید سایت شما به سرعت بالا میرود و با چند کلیک مطالب سایت خود را در شبکه های اجتماعی به اشتراک میگذارید.
موفق و پیروز باشید.

ممنون بابت آموزش واقعا کاربردی بود .
خواهش میکنم.