ایجاد جداول قیمت گذاری ریسپانسیو در وردپرس با Responsive Pricing Table
- افزونه وردپرس
- بروزرسانی شده در
آنچه در این مقاله میخوانید
ایجاد جداول قیمت گذاری ریسپانسیو در وردپرس
اگر در سایت خود خواستید جداول قیمت گذاری مانند سایت هایی که خدمات هاست ارائه میدهند به نمایش بگذارید از افزونه Responsive Pricing Table استفاده کنید. یک افزونه کاربردی و رسپانسیو است. با این افزونه میتوانید جداول قیمت گذاری ریسپانسیو در وب سایت خود ایجاد کنید. شما به سرعت می توانید چندین پلن با ویژگی های متفاوتی اضافه کنید.فیلدهای موجود افزونهResponsive Pricing Table
- عنوان
- زیر عنوان
- توضیحات
- قیمت
- عودت(بازگشت)
- آیکون کوچک
- ویژگی ها (همانطور که می خواهید)
- تغییر متن و لینک دکمه
- دکمه های سفارشی
- کلاس های css سفارشی
- انتخاب رنگ بندی های مختلف برای هر پلن
- تغییر اندازه فونت
- ترازبندی عنوان
- باز شدن لینک در پنجره جدید
- تغییر واحد پول
- حذف واحد پول (مثلا برای پلن های رایگان)
- معرفی پلن های مختلف
نحوه کار با افزونهResponsive Pricing Table
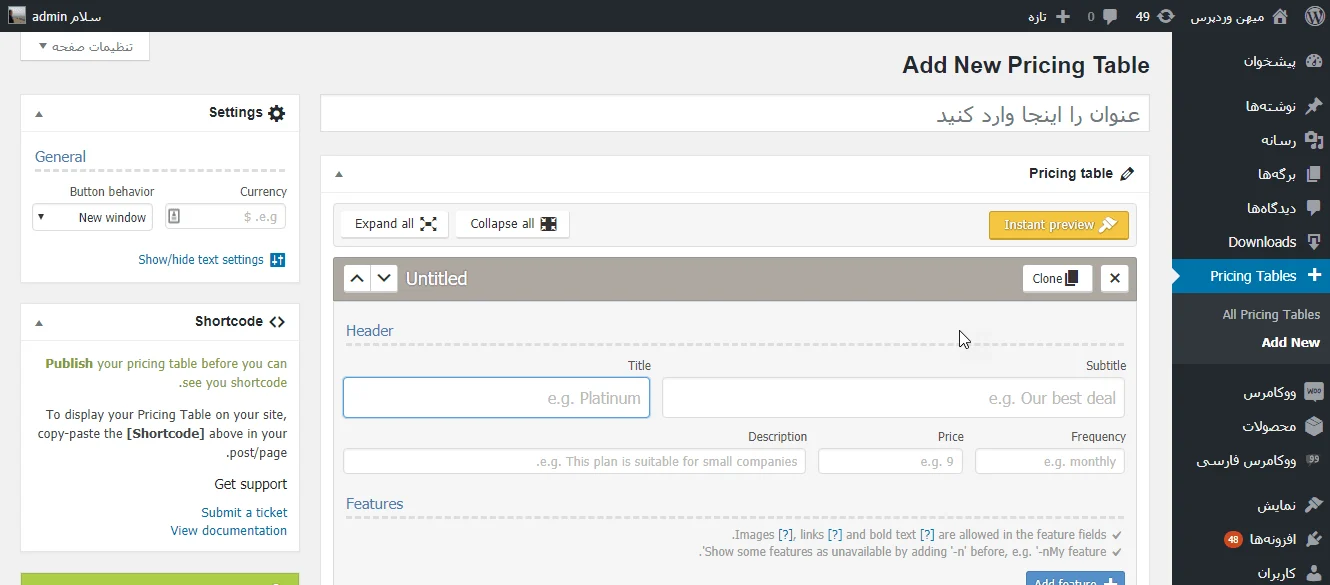
افزونه را دانلود و نصب کنید. پس از فعال سازی افزونه منو جدیدی به نام Pricing Table در پیشخوان اضافه می شود. روی add new کلیک کنید و اولین جدول دلخواه خود را ایجاد کنید. در ابتدا یک عنوان برای جدول خود در نظر بگیرید سپس روی دکمه add a pricing plan کلیک و پلن های خود را اضافه و تنظیم کنید.

حال عنوان و زیر عنوان جدول، سپس توضیحات مربوط به پلن و قیمت و مدت تکرار و ویژگی های پلن را بنویسید و متن و لینک دکمه را مشخص و اگر پلن ویژه ای است در بخش Highlight plan آن را فعال کنید. رنگ دکمه را تغییر و یا میتوانید کلاس های css سفارشی به کار ببرید و حتی میتوانید برای هر پلن آیکون ویژه ای آپلود کنید.

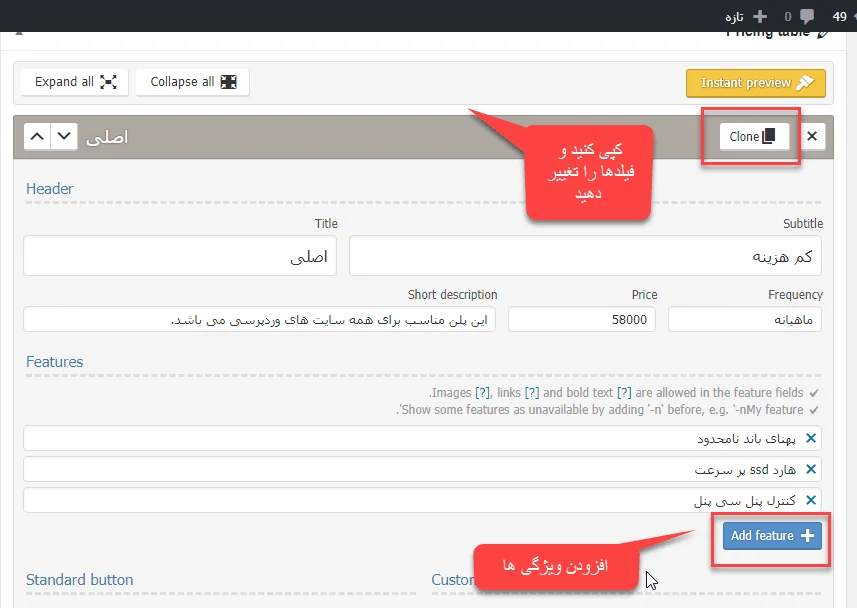
به همین منوال از پلن هایی که ایجاد کردید کپی گرفته و فیلدها را تغییر دهید. در سمت چپ صفحه در بخش Currency واحد پول تان را تعیین کنید. روی لینک Show/hide text settings کلیک کنید و ترازبندی متن عنوان و نوع و اندازه فونت های جدول تان را مشخص کنید. در آخر روی دکمه انتشار کلیک کنید.
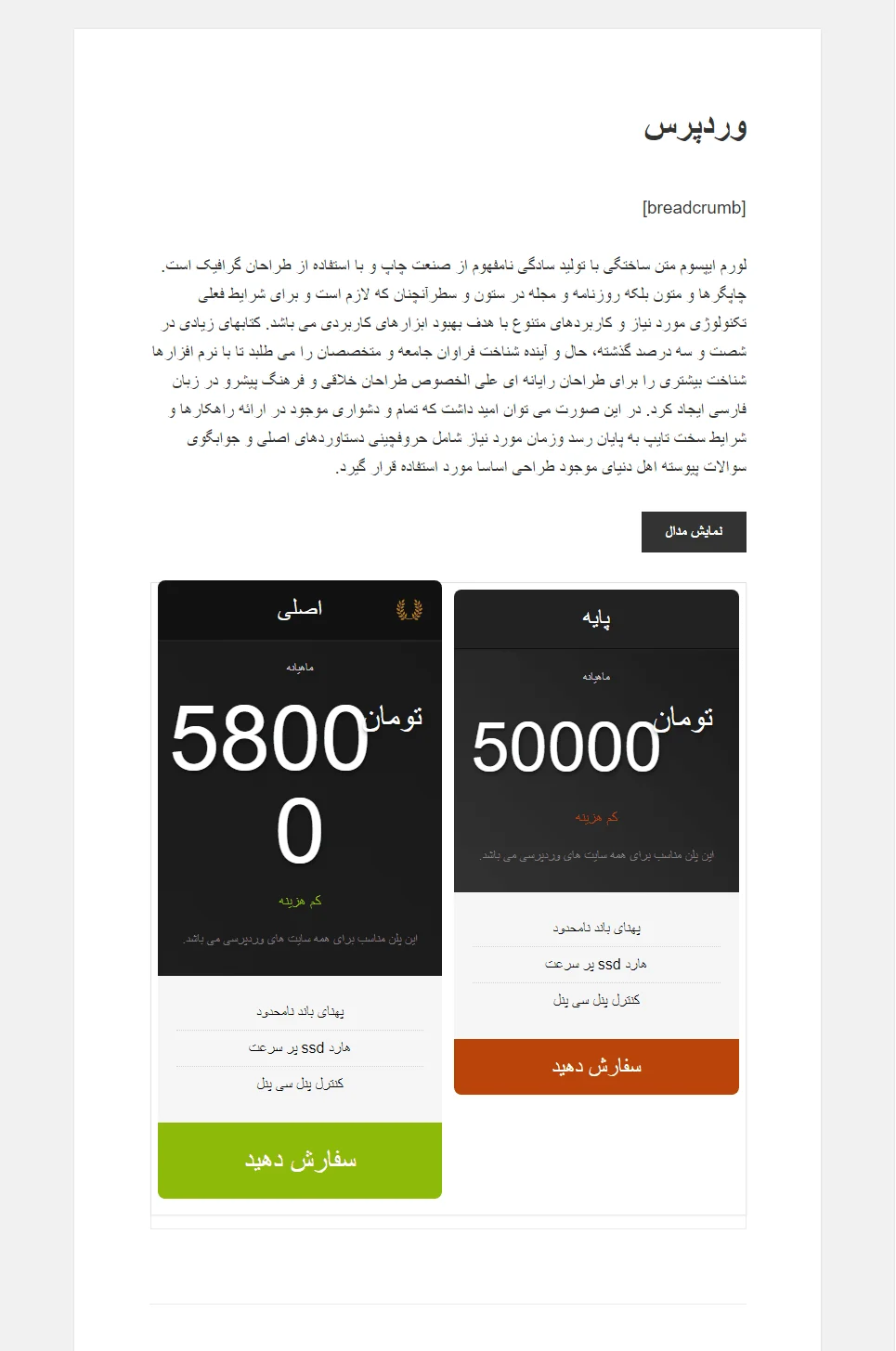
سپس شورتکد را در صفحه و نوشته مورد نظرتان کپی و جایگذاری کنید. اکنون جداولی را که ایجاد کرده اید، در سایت خود مشاهده نمایید.

موفق و پیروز باشید.

برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.