طراحی سایت ریسپانسیو (واکنش گرا) چیست؟
- بلاگ
- بروزرسانی شده در

آنچه در این مقاله میخوانید
طراحی سایت ریسپانسیو (واکنش گرا) چیست؟
پرداختن به این موضوع که در طی چند سال گذشته استفاده از موبایل برای وبگردی و مشاهده سایت هایی اینترنتی بسیار بسیار افزایش پیدا کرده . بطوری که گفته می شود تنها در دو سال گذشته این مورد 5 برابر افزایش داشته. حالا وبمستران عزیز باید سایتشان را در موبایل هم به خوبی به اجرا بگذارند. در گذشته های نزدیک 😀 از نسخه موبایلی سایت استفاده می شد. به عنوان مثال بارز می توان سایت یاهو را نام برد که نسخه موبایلی آنرا از آدرس m.yahoo.com می توان استفاده کرد. اما در تکنولوژی های بعدی وب نسخه واکنش گرای وبسایت یا بهتر است بگوییم رسپانسیو جای نسخه موبایلی وبسایت را پر کرد. امروز می خواهیم ببینیم آیا طراحی سایت واکنش گرا بهتر است یا نسخه موبایل؟
ابتدا اجازه دهید این دو مورد را به صورت مجزا توضیح دهم.

نسخه موبایلی سایت چیست؟
نسخه موبایلی وبسایت یا mobile website یک نسخه جدا از سایت اصلی است که بصورت مجزا از سایت اصلی کار می کند و قالب مخصوص موبایل را روی آن نصب می کنند. در طراحی سایت موبایلی حتما بایستی علاوه بر درج محتوا در سایت اصلی ، محتوا و مطالب سایت بصورت جداگانه در این نسخه هم بارگذاری شوند.
طراحی سایت ریسپانسیو یا واکنش گرا چیست؟
در تکنولوژی رسپانسیو ( ریسپانسیو ) یا واکنش گرا قالب سایت طوری کد نویسی می شود که در صورت باز کردن سایت ما موبایل پهنای سایت به صورت خودکار به اندازه صفحه نمایش موبایل تغییر سایت می دهد.
فکر نمی کنم با توضیحاتی که در بالا خدمتتان عرض کردم نیازی به گفتن این مورد باشد که سایت رسپانسیو از نسخه موبایلی بهتر است. سایت موبایلی هزینه شما را چند براربر کرده و زمان بیشتری باید صرف کنید تا مطالب را در هر دو نسخه سایت پیاده سازی کنید. از طرفی دیگر می توانید در این لینک ببینید که طراحی سایت بصورت رسپانسیو توسط خود گوگل پیشنهاد شده.
پس سعی کنید از طراح سایت خود حتما بخواهید که طراحی سایت شما را بصورت رسپانسیو انجام دهد.
همانطور که خدمت شما عرض کردم رسپانسیو بودن سایت می تواند تاثیر بسزایی در ورودی گوگل شما داشته باشد. گوگل همیشه دوست دارد کاربرانش راحت باشند. از همین جهت کاربران خود ( جستجو کنندگان ) را به سایت هایی می فرستد که رسپانسیو باشند. یعنی بهترین حالت نمایش در موبایل را داشته باشند.
الگوریتم mobile friendly گوگل سعی دارد ورودی گوگل سایت ها را از موبایل تغییر دهد یعنی همانطور که خدمت شما عرض کردم ورودی موبایل را به سایت هایی اختصاص دهد که رسپانسیو هستند. این الگوریتم در 21 آپریل منتشر شد. پس تاکید گوگل بر طراحی سایت رسپانسیو است. ضمنا در صورتی که سایت شما رسپانسیو باشد در هنگام جستجو با موبایل به کاربران عبارت mobile friendly در کنار آدرس سایت شما نمایش داده می شود که این می تواند باعث افزایش ورودی گوگل موبایلی شما شود.
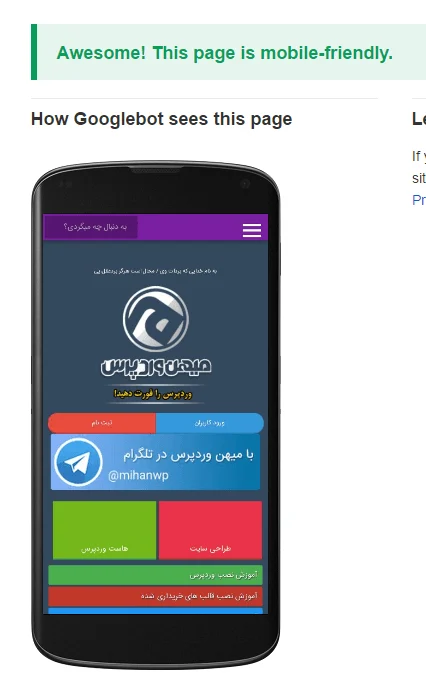
تست ریسپانسیو سایت
آیا سایت شما رسپانسیو است؟ سایت خود را در دستگاه های مختلف چک کرده اید؟ دوست دارید گوگل هم واکنش گرا بودن سایت شما را تست کند؟

برای اینکار از ابزار https://www.google.com/webmasters/tools/mobile-friendly استفاده می کنیم که روش کار آن مطابق page speed insights است.
برای تست رسپانسیو بودن باید از ابزار های تغییر آی پی استفاده کنید چون متاسفانه گوگل ایران را از استفاده از این نوع ابزار ها تحریم کرده.
بعد از وارد کردن آدرس سایتتان به شما گفته می شود که آیا سایتتان رسپانسیو است یا نه!
موفق و واکنش گرا باشید ?


سلام و وقت بخیر
قالب سایتم اهورا است .ولی مشکل من این است محصولاتم ،در صفحه اصلی و در دسته بندی از طریق موبایل کلیک میکنم باز نمی شود و با یک صفحه خالی که ارور زیر می دهدGREAT THINGS ARE ONTHE HORIZON
سلام
چه جوری میشه سایتی مثل ورزش سه طراحی کرد که در همه دستگاه ها به یک شکله ؟
منظورم ریسپانسیو بودنشه
سلام
آموزش این مورد رو در دوره طراحی 0 تا 100 قالب وردپرسی داریم میتونید دوره رو مشاهده کنید
سلام
نسخه موبایل سایت را برای تست میزنم با هشدار زیر روبرو میشم
Page cannot be reached
This could be because the page is unavailable or blocked by robots.txt
به نظر شما مشکل از کجاست؟ سایت های دیگه را برای تست زدم خوب بود
میشه برام چک کنید: https://wikidls.com
فایل robots.txt هم مشکلی نداره
درود به شما.
بررسی شد اما مشکلی دیده نشد. سایت شما بدون مشکل کار می کند.