حذف کپی رایت فوتر قالب وردپرس یا عبارت نیرو گرفته از وردپرس
- مقالات آموزشی
- بروزرسانی شده در

یکی از مواردی که ممکن است پس از طراحی سایت شما را اذیت کند، عبارتی است که در انتهای وبسایت شما برای کاربران نمایش داده میشود. بدون شک شما بعدازاینکه یک کسبوکار اینترنتی را با استفاده از وردپرس راهاندازی کردید، میخواهید که کاربران این سایت را، منحصر به خود بدانند پس ممکن است بخواهید فوتر سایت که بهصورت پیشفرض شامل عبارت ” اجرا شده توسط وردپرس” است را تغییر دهید. برای حذف کپی رایت فوتر قالب با ما در این مقاله همراه باشید.
شما این امکان را دارید که در فوتر سایت خود این عبارت را حذف و هر عبارت دلخواه دیگری را قرار دهید، امروز اینجا هستیم که به شما آموزشی در خصوص حذف این عبارت بدهیم.
آنچه در این مقاله میخوانید
حذف کپی رایت فوتر قالب وردپرس
برخی از افراد با نمایش این عبارت در انتهای سایت خود مشکلی ندارند، اما خب هستند کسانی که دوست دارند طراحی سایت آنها منحصراً به خودشان تعلق داشته باشد و بخواهند این عبارت را بهصورت کامل حذف کنند.
در برخی موارد حتی ممکن است شما یک کسبوکار حرفهای را مدیریت میکنید و نمیخواهید با اعتبار دادن به یک شرکت دیگر، حرفهای بودن تجارت خود را زیر سؤال ببرید.
حالا ممکن است این سؤال برای شما پیش بیاید که آیا حذف کردن این عبارت قانونی است؟ در پاسخ به این سؤال باید گفت که اصلاً نگران نباشید، ازآنجاکه وردپرس تحت مجوز GNU منتشر میشود، به شما این امکان را میدهد که هر تغییر و سفارشیسازی را در طراحی سایت ایجاد کنید؛ پس با خیال راحت فوتر سایت خود را تغییر دهید.
درست است که شما برای حذف این عبارت از انتهای سایت محدودیتی ندارید، اما خب باید این را بدانید که این کار، راهحل ثابتی ندارد و تماماً به قالبی بستگی دارد که شما از آن بر روی سایت خود استفاده میکنید. بنابراین ما در این مقاله آموزشی به شما چند روش را آموزش خواهیم داد که شما بتوانید از یکی از آنها برای حل مشکل فوتر در وردپرس استفاده کنید.
حذف کپی رایت فوتر با بخش سفارشی سازی
یکی از سادهترین و کاربردیترین روشها برای حذف عبارت” نیرو گرفته از وردپرس” این است که از قسمت سفارشیسازی وردپرس استفاده کنید. برای این کار باید وارد پیشخوان لوکال هاست شوید و گزینه نمایش» سفارشیسازی را انتخاب کنید.
با انتخاب این گزینه شما به یک صفحه دیگر منتقل میشوید که در سمت راست شما یک باکس قرار دارد، حالا شما باید گزینه فوتر را انتخاب کنید و به نوار پایین آن بروید.
اگر عبارت Disable Footer Credits را مشاهده کردید، بر روی آن کلیک کنید و بعدازآن بر روی گزینه انتشار کلیک کنید.
اگر بخش Customizer Theme دارای بخش فعال یا غیرفعال کردن پاورقی نبود باید به دنبال گزینهای باشید که دارای برچسب تنظیمات پاورقی است، چرا اغلب در این تنظیمات میتوانید فوتر سایت خود را ویرایش کنید و یا اینکه بهصورت کامل آن را غیرفعال کنید.
میتوانید اصل مسئله را به کل تغییر دهید
اگر قالبی که بر روی سایت خود استفاده میکنید به شما اجازه ویرایش و حذف فوتر را نمیدهد، شاید سادهترین راهحل این باشد که از قالبهای دیگری استفاده کنید. تعداد زیادی پوسته در مخزن وردپرس وجود دارد که به شما این امکان را میدهدند که بهراحتی عبارت پیشفرض فوتر را با کمک Theme Customizer حذف کنید.
البته این روش بیشتر برای افرادی کاربردی است که از قالبهای رایگان استفاده میکند جراکه معمولاً افرادی که از قالبهای حرفهای استفاده میکنند، تمایل زیادی به تغییر پوسته سایت خود ندارد و دلیل آنهم زمان و هزینهای است که برای طراحی این سایت صرف کردهاند میباشد. اگر نمیخواهید پوسته سایت خود را تغییر دهید میتوانید از روشهای بعدی استفاده کنید.

برای تغییر پوسته میتوانید به پیشخوان» نمایش» پوستهها بروید و بر روی افزودن پوسته جدید کلیک کنید. در این قسمت شما میتوانید بهراحتی بر روی هر قالب را که میخواهید دانلود و بر روی سایت وردپرسی خود نصب کنید.
همچنین این امکان را دارید که پیشنمایش قالبها را مشاهده کنید و قابلیتها و نحوه نمایش پوسته را مشاهده کنید و پوسته موردنظر خود را راحتتر پیدا کنید.
بعدازاینکه پوسته موردنظر خود را پیدا کردید بر روی گزینه نصب و سپس “فعال نمایید” کلیک کنید. حالا دوباره باید به بخش نمایش» سفارشیسازی بروید و بررسی کنید که این پلاگین قابلیت Customizer Theme را برای غیرفعال کردن فوتر سایت دارد یا خیر.
حذف کپی رایت فوتر با تغییر فایل footer.php
استفاده از فایل Footer.php، یکی دیگر از روشهایی است که میتوانید از آن برای حذف عبارت” اجرا شده توسط وردپرس” استفاده کنید. این فایل تمامی اطلاعات مربوط به پاورقی سایت را در خود جای داده است که یکی از این اطلاعات نیز عبارت پیش فرضی است که شما قصد دارید آن را حذف کنید.
شما میتوانید این بخش را با استفاده از دانش برنامهنویسی حذف کنید. البته کافیست کمی با php و html آشنا باشید.
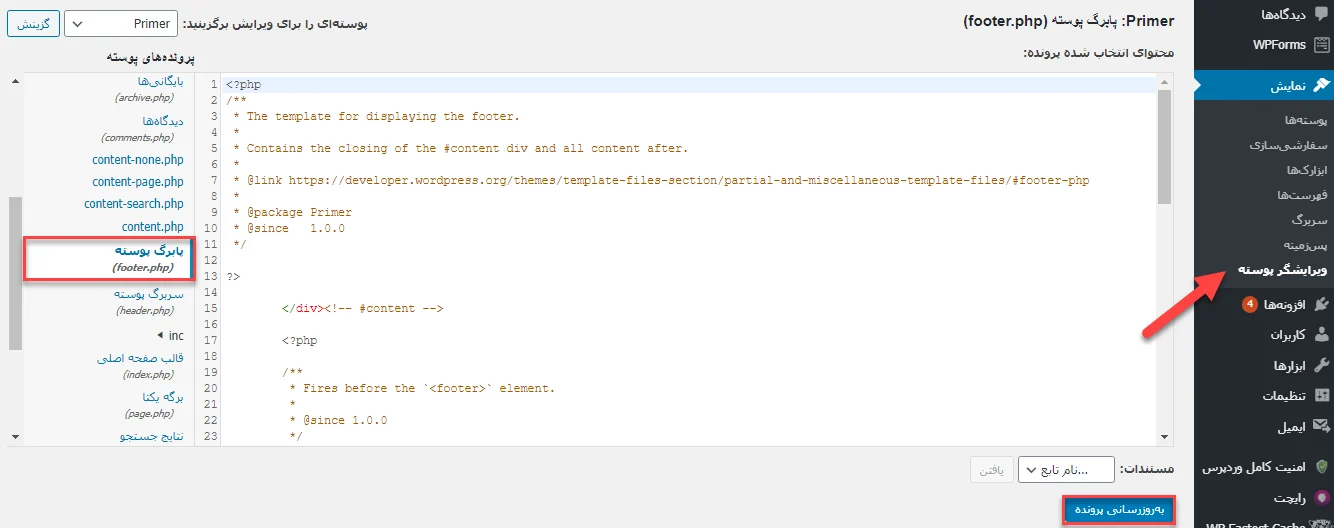
برای استفاده از این روش باید وارد بخش پیشخوان» نمایش» ویرایشگر پوسته شوید و از قسمت پروندههای پوسته، پابرگ پوسته را پیدا کنید و روی آن کلیک کنید، حالا باید کد مربوط پاورقی را پیدا کنید و آن را حذف کنید.

ازآنجاییکه این کد رد قالبهای مختلف ممکن است نمایش متفاوتی داشته باشد نمیتوان بهصورت صد درصد گفت که این کد چه عبارتی است، اما بهصورت کلی باید به دنبال عبارتی مانند Powered By WordPress یا نیرو گرفته از وردپرس باشد و آن را ویرایش یا حذف کنید.
بعدازاینکه عبارت دلخواه خود را جایگزین کد فعلی کردید، بر روی بهروزرسانی پرونده در پایین صفحه کلیک کنید تا این تغییرات در سایت نیز اعمال شود.
نکته: ازآنجاییکه این روش بهصورت مستقیم در کدهای قالب سایت شما تغییراتی را اعمال میکند باید این کار را بامهارت و دقت لازم انجام دهید و حتماً قبل از اعمال هر تغییری از قالب سایت خود یک نسخه پشتیبانی تهیه کنید تا در صورت بروز هر مشکلی بتوانید قالب را به حالت اولیه بازگردانید.
حذف” نیرو گرفته از وردپرس” با CSS
آخرین روشی که در این مقاله برای شما خواهیم گفت استفاده از CSS است، این روش را ازاینجهت در آخر برای شما عزیزان قرار دادهایم چون ممکن است برای سئو سایت شما مضر باشد، پس پیشنهاد میکنیم از روشهای قبلی برای تغییر فوتر سایت خود استفاده کنید و در وهله آخر به سراغ این روش بیاید.
درواقع استفاده از این روش یعنی پنهان کردن لینکها، روشی است که اسپمرها از آن برای افزایش رتبه خود در گوگل استفاده میکنند، ازاینرو اگر شما هم لینکهای صفحه سایت خود را مخفی کنید به سئو سایت خود ضربه وارد خواهید کرد.
بااینحال اگر میخواهید ازاینرو استفاده کنید، از دستورالعمل زیر استفاده کنید:
بعدازاینکه وارد پیشخوان وردپرس خود شدید باید گزینه نمایش» سفارشیسازی را انتخاب کنید؛ در صفحه جدید که برای شما باز میشود یک باکس در سمت راست مشاهده میکنید که باید گزینه CSS اضافی را انتخاب کنید.
حالا تنها کاری که باید انجام دهید این است که کد زیر را در آن جایگذاری کنید:
.site-info { display: none; }توجه داشته باشید بسته به قالب شما ممکن است عبارت site-info با عبارت دیگری جایگزین شده باشد. پس بهتر است برای شناسایی این کلاس با inspect elementor مرورگر بخش کپی رایت قالب را مشاهده کنید.

در انتها بر روی “انتشار” کلیک کنید تا این کد در سایت شما اجرا شود.
امیدواریم این مقاله برای شما مفید واقع شده باشد.موفق و پیروز باشید.:)

تو قالب اهورا کجاشه اصلا پیدا نمیکنم
سلام
من هنگام بروز رسانی خودکار اهورا پیغام PCLZIP_ERR_BAD_FORMAT (-10) : Unable to find End of Central Dir Record signature میده میشه راهنمایی کنید
درود
برای پشتیبانی محصولات و بررسی دقیقتر سوال شما لطفا سوالات خود را از بخش پشتیبانی ارسال بفرمایید:
https://mihanwp.com/support/
سلام
استاد من در قسمت فوتر گشتم چیزی نیست هر جای فایلها موجود در قالب رو میگردم چیزی نیست.
ولی وقتی اینسپکت میزنم نشون میده باید قسمت فوتر
لینک کپی رایت در قسمت فوتر قرار داره
ولی من توی فایلهای موجود در قالب میگردم ولی اون کپی رایت مثلاً میهن وردپرس نیست. آدرسشم نیست اما در فوتر سایت نمایش میده
استاد به نظر شما این کدا کجا ممکنه باشه
این هم کد فوتر
سلام بستگی به قالب شما داره اگر توی فوتر نیست توی functions.php هست
درود بر شما