تنظیمات ویرایش نوشته در وردپرس
- مقالات آموزشی
- بروزرسانی شده در

معمولا بسیاری از افرادی که یک سایت اینترنتی راهاندازی میکنند از سیستم مدیریت محتوای وردپرس استفاده میکنند. وردپرس در چند وقت اخیر ویرایشگر جدیدی به نام گوتنبرگ را جایگزین ویرایشگر کلاسیک کرده است؛ شما در این سیستم جدید قادر هستید یک سری اقدامات در پیش بگیرید تا عملکرد بهتری داشته باشید. اما چطور باید تنظیمات ویرایش نوشته وردپرس را انجام دهیم؟
ویرایشگر جدید وردپرس به نسبت ویرایشگر کلاسیک تفاوتهایی دارد، گوتنبرگ درعینحال که قابلیتها و امکانات بیشتری نسبت به ویرایشگر کلاسیک دارد کارکرد بسیار سادهتر و روانتری نیز دارد و همه افراد بهراحتی امکان کار کردن با آن را خواهند داشت.
شما با استفاده از گوتنبرگ میتوانید بدون دردسر و بهسادگی بخشهای مختلف صفحه نوشته و محتوای خود را مدیریت کنید.
یکی از امکاناتی که به ویرایشگر جدید وردپرس اضافه شد مدیریت بلوکهای وردپرس میباشد که در آن قسمت درواقع به شما این امکان داده میشود تا بلوکهای دلخواه خود را در صفحه ویرایش نوشته حذف و یا اضافه کنید.
آنچه در این مقاله میخوانید
تنظیمات ویرایش نوشته در وردپرس
این موضوع ممکن است برای هرکسی که با وردپرس سروکار دارد پیشآمده باشد که بخواهد برخی از بخشها را از حذف کنید و یا برخی دیگر از قسمتهایی که میخواهید را در دسترس خود قرار دهید.
بهبیاندیگر ممکن است شما بعد از مدتی متوجه این موضوع شوید که برخی از قسمتهای ویرایشگر برای شما کارایی ندارند و بخواهید آنها را حذف کنید که برای این کار باید از مدیریت بلوکهای صفحه ویرایش نوشته در وردپرس استفاده کنید. با استفاده از مدیریت بلوکها شما این امکان را خواهید داشت که بلوکهای دلخواه خود را بهراحتی حذف و یا اضافه کنید.
در این مقاله ما به شما آموزش خواهیم داد چگونه بهراحتی بلوکهای صفحه ویرایش نوشته خود را در گوتنبرگ مدیریت کنید پس با ما همراه باشید.
مدیریت تنظیمات ویرایش نوشته وردپرس
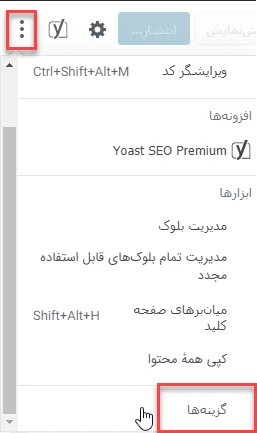
شما برای دسترسی به بخش گزینهها باید بعد از باز کردن گوتنبرگ بر روی آیکون سه نقطهای که در سمت چپ دسکتاپتان قرار دارد که در تصویر زیر نیز برای شما مشخصشده است کلیک کنید و پسازآن به سمت پایین کلیک کنید و بخش “گزینهها” را انتخاب نمایید.

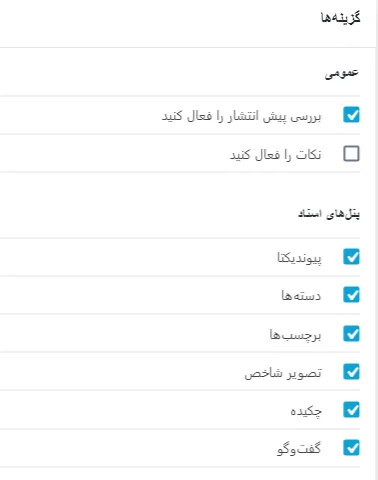
زمانی که شما بر روی این گزینه کلیک میکنید برای شما یک پنجره جدید بازخواهد شد که شامل فیلدهای مختلفی میباشد. در کنار تمامی این گزینهها مربعهای کوچکی وجود دارد که در برخی از آنها تیکهای آبی قرار دارد و برخی دیگر سفید هستند، گزینههایی که تیک آبی دارند فعال میباشند و بقیه در سایت شما غیرفعال میباشند.

حذف و اضافه کردن گزینههای ویرایشگر
خب در این قسمت میخواهیم برای شما از نحوه حذف و اضافه کردن گزینههای ویرایشگر آگاه کنیم. همانطور که در بالا به آن اشاره کردیم ممکن است برخی از گزینهها برای شما مهم نباشند و بخواهید آنها را از دسترس خود خارج کنید و در ویرایشگر خود غیرفعال کنید که ما در این قسمت برای شما از نحوه حذف کردن آگاه خواهیم کرد.
حالا میخواهیم چند تا از گزینههایی را که در تصویر بالا میبینید را برای شما توضیح دهیم. این قسمت شامل 3 عمومی، پنل اسناد و پنل پیشرفته میباشد که هر یک دارای زیرمجموعههای متفاوتی است.
همانطور که در تصویر بالا مشاهده میکنید گزینهی اول در بخش عمومی به اسم “بررسی پیش از انتشار را فعال کنید” به این معناست که شما زمانی که یک پست جدید را مینویسید بعدازآن یک گزینه داشته باشید که بتوانید نوشته خود را بررسی کنید و بهصورت مستقیم برای بازبینی ارسال نکنید.
یکی از گزینههایی که در این قسمت وجود دارد تصویر شاخص است که با فعال کرد آن میتوانید برای پستهای خود یک تصویر شاخص قرار دهید.
قسمت دیگری که ممکن است برای مطالب شما بسیار مفید باشد و در سئو سایت نیز تأثیر زیادی دارد پیوند یکتا میباشد، اگر شما تیک این مورد را بردارید این امکان را نخواهید داشت که برای پستهای خود پیوند یکتا قرار دهید.
بقیه مواردی که در این صفحه وجود دارد عملکرد مختص به خودشان را دارند که شما با آنها آشنایی دارید و در صورتی که تیک هر یک از این گزینهها را بردارید مشاهده خواهید کرد دیگر آن گزینه در ویرایشگر صفحه شما فعال نمیباشد، پس شما بهدلخواه خود میتوانید تمامی مواردی که برای کارتان ضروری نیست را غیرفعال کنید.
امیدواریم این مقاله به شما برای مدیریت کردن گزینههای ویرایشگر صفحه کمک کرده باشد. موفق و پیروز باشید. 🙂

سلام وقت بخیر . من بعد تنظیمات پایانی سایتم .چک کردم بیشتر قسمت های سایت نوشته هاش روفتن رو هم و خط بعدی نمیرن.میشه راهنماییم کنید؟؟؟؟؟//که تنظیماتش کدوم قسمت هستش؟؟؟؟
با سلام
وردپرس رو قالب سایتتون رو به صورت دستی از طریق هاست یک مرتبه آپدیت کنید
سلام، وقت بخیر.
من در گوتنبرگ وقتی یک بلاک متنی را تغییر رنگ یا بکگراند میدم، در ویرایشگر بدرستی تغییر اعمال می شود اما در پیش نمایش پست و پس از انتشار، رنگ بلاک را رنگ دیفالت نمایش می دهد.
از قالب انفولد استفاده می کنم و در قسمت تنظیمات عمومی ظاهر سایت در انفولد، کد زیر نوشته شده
.av_inherit_color a {
text-decoration: none !important;
}
که من برای اطمینان، یبار این کد را حذف کردم و کش را پاک کردم و تست کردم، جواب نداد.
بنظرتون مشکل از کجا میتونه باشه (تو ووکامرس چنین مشکلی ندارم).
مرسی از توجهتون.
با سلام
لطفا از این به بعد در ارتباط با محصولات خریداری شده هرگونه سوال یا مشکلی که داشتید با بخش پشتیبانی سایت از طریق ارسال تیکت در ارتباط باشید
سلام
خسته نباشید
یک سوالی داشتم من یک سایتی رو با وردپرس بالا آوردم حالا می خواهم قالب html یک صفحه آن رو تغییر دهم آیا افزونه برای این کار وجود دارد ؟
در صورت وجود لطفا آن رو بهم معرفی کنید
ممنون
سلام تشکر. برای اینکار باید از صفحه ساز استفاده کنید مثلا ویژوال کامپوزر