Progressive JPEG چیست و چطور میتواند به افزایش سرعت سایت کمک کند؟
- آموزش سئو وردپرس مقالات آموزشی
- بروزرسانی شده در
امروز تصمیم داریم در این مقاله آموزشی برای شما عزیزان توضیح دهیم که Progressive JPEG چیست و بررسی کنیم که آیا استفاده از این قابلیت در بارگذاری تصاویر میتواند به بهبود عملکرد سایت کمک کند یا خیر.
بهصورت کلی این نوع از تصاویر با فرمت استاندارد JPEG متفاوت است، چراکه برای بارگذاری Progressive JPEG، پیکسلهای تصویر بهصورت تدریجی و پیدرپی بارگذاری میشوند تا درنهایت یک تصویر واضح برای کاربر به نمایش در بیاید.
توجه داشته باشید که این تصاویر در ابتدا واضح نیستند، که این موضوع به شما کمک میکند تصاویر را زودتر برای کاربر به نمایش در بیاورید.
آنچه در این مقاله میخوانید
تفاوت Progressive JPEG با JPEG
شاید خود شما هم با این دسته از تصاویر در سایتهای مختلفی روبهرو شده باشید، اما با نوع آنها آشنا نبودهاید. امروز ما در این مقاله شما را با دو فرمت از تصاویر آشنا خواهیم کرد.
بهصورت کلی اگر شما بخواهید یک تصویر را در سایت خود قرار دهید، دو راه دارید؛ اول اینکه میتوانید از فرمت استاندارد JPEG استفاده کنید، که استفاده از این فرمت یک سری مزایا و معایب دارد.
این موضوع را در نظر بگیرید که اگر از فرمت استتاندارد استفاده کنید، کاربران شما هنگام مشاهده تصاویر ممکن است از مدتزمانی که باید منتظر آپلود تصویر باشند، خسته شوند که این موضوع میتواند در تجربه کاربری تأثیر منفی داشته باشد. این فرمت درواقع بهصورت ساده، تصاویر را بهصورت همزمان و از بالا به پایین بارگیری میکند؛ ازاینرو، ممکن است مدتی طول بکشد که تصویر کاملاً بارگذاری شود.
از طرف دیگر Progressive JPEG در ابتدا یک تصویر مبهم و نامشخص است و پس از مدتی پیکسل به پیکسل بارگذاری میشود و در آخر نیز کاربر میتواند تصویر را بهصورت کامل و شفاف مشاهده کند.
به این نکته هم توجه داشته باشید که ممکن است Progressive JPEG، برای کاربران شما جذابتر باشد و باعث شود کاربر با خیال آسودهتری منتظر بارگذاری تصویر باشد.
Progressive JPEG چیست
خب در این بخش ما برای شما برخی از مهمترین مزایای استفاده از فرمت Progressive JPEG را بیان خواهیم کرد و پسازآن شما باید تصمیم بگیرید که میخواهید از این دسته از تصاویر در سایت خود استفاده کنید یا خیر.
اولین و مهمترین مورد، بهبود عملکرد سایت است، همانطور که گفتیم، بارگذاری تدریجی تصاویر میتواند باعث رضایت بیشتر کاربر شود و کاربر از منتظر ماندن در سایت شما برای مشاهده یک تصویر خسته نخواهد شد؛ همچنین این دسته از تصاویر زمان کمتری برای بارگذاری صرف میکنند که این موضوع نیز میتواند برای بهتر شدن عملکرد سایت شما مفید واقع شود.
از طرف دیگر این دسته از تصاویر، منابع کمتری از سایت شما را اشغال میکنند و استفاده از پهنای باند و فضای دیسک را کاهش میدهند.
اکثر مرورگرها مانند گوگل کروم و فایرفاکس نیز از این دسته از تصاویر پشتیبانی میکنند و نیازی نیست شما نگران نمایش آن برای کاربران خود باشید. البته مطمئن شوید که مرورگرهای خود را به آخرین نسخه آپدیت کرده باشید.
آموزش ساخت Progressive JPEG در وردپرس
خب با همه توضیحاتی که داده شد، اگر تصمیم دارید از این فرمت تصاویر در سایت خود استفاده کنید، میتوانید مراحل زیر را قدمبهقدم دنبال کنید و بهراحتی این قابلیت را به سایت خود اضافه کنید.
آنالیز تصاویر JPEG
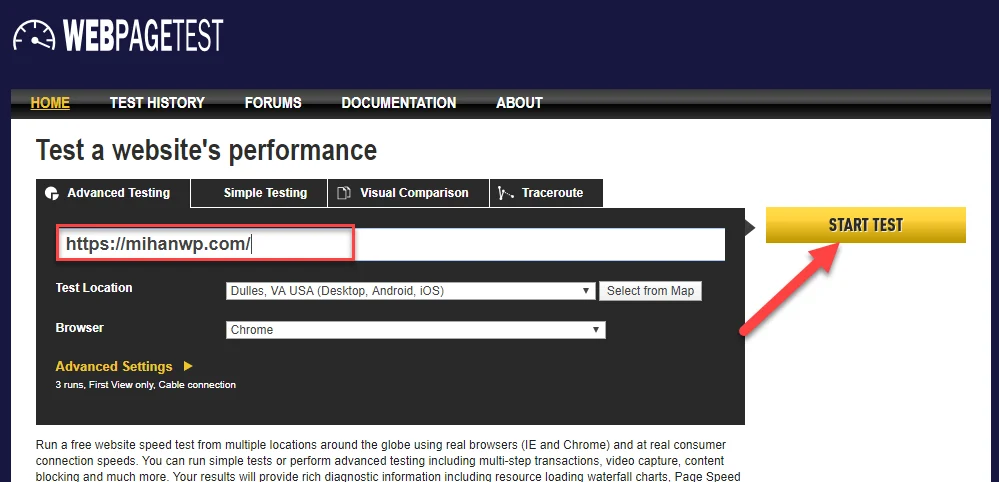
در وهله اول شما باید بررسی کنید که سایتتان کدام فرمت تصویر JPEG را در حال حاضر نمایش میدهد. برای این کار میتوانید از وبسایت WebPage Test استفاده کنید.
بعدازاینکه وارد این سایت شدید باید آدرس سایت یا همان URL سایت خود را در باکس مشخص شده در تصویر زیر قرار دهید و پسازآن روی گزینه Start Test کلیک کنید.

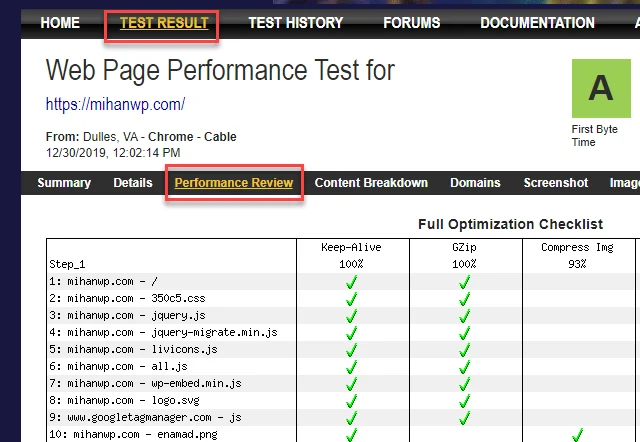
خب حالا شما باید کمی منتظر باشید تا سایت شما بررسی شود و نتایج برایتان نمایش داده شود. پس از کامل شدن آنالیز باید تب Test Results را انتخاب کنید و پسازآن بر روی گزینه Performance Review مطابق با تصویر زیر کلیک کنید.

در این بخش شما باید به سمت پایین اسکرول کنید و قسمتی تحت عنوان Use Progressive JPEGs را پیدا کنید. در این بخش شما با پیغام FAILED روبهرو خواهید شد؛ حالا شما باید تصاویر سایت خود را به Progressive JPEG تبدیل کنید، برای این کار باید مطابق با مراحل زیر عمل کنید.
تبدیل تصاویر به فرمت Progressive JPEG
ابزارهای مختلفی هستند که میتوانند به شما برای تبدیل فرمت تصاویر به Progressive JPEG کمک کنند. ما در این بخش دوتا از ابزارهای کاربردی و رایگان را برای شما معرفی خواهیم کرد که شما میتوانید از آنها استفاده کنید.
Optimizilla
Optimizilla به شما این امکان را میدهد که ضمن تغییر فرمت تصویر خود به Progressive JPEG، بتوانید اندازه تصاویر را نیز کاهش دهید. این ابزار برای کاهش اندازه تصاویر از الگوریتم lossy استفاده میکند.
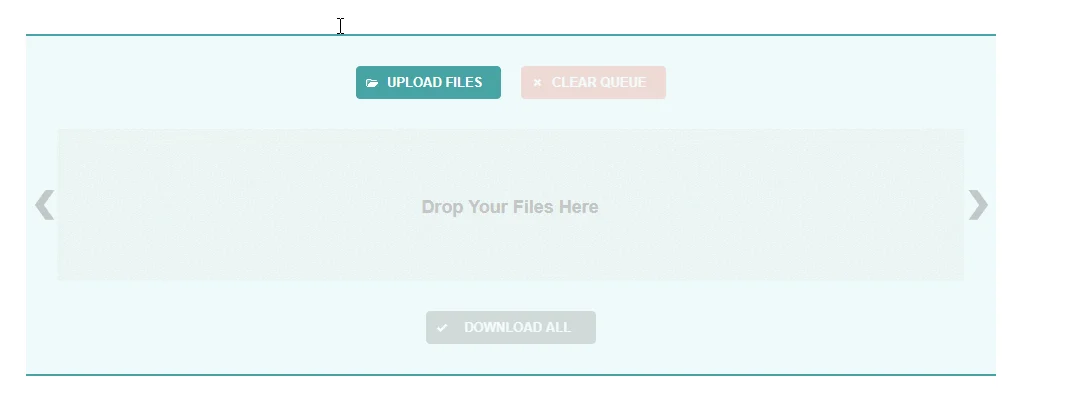
کارکرد این ابزار بسیار ساده است و تنها کاری که شما باید انجام دهید این است که وارد سایت شوید و تصاویر خود را در موقعیت مشخص شده بارگذاری کنید، دقت داشته باشید که هر بار تنها میتوانید تا عکس را جایگذاری کنید.

همچنین شما میتوانید کیفیت تصویر را قبل از بارگیری تنظیم کنید البته توصیه ما به شما این است که کیفیت تصاویر را بر روی 85 یا بیشتر از آن قرار دهید.
بعد از پردازش تصاویر، شما به نتیجه دلخواه خود دست پیدا خواهید کرد، به همین راحتی!
RIOT
ابزار بعدی که میخواهیم به شما معرفی کنیم، یک نرمافزار رایگان است. RIOT قابلیتهای بسیار زیادی را برای بهینهسازی تصاویر در اختیار شما قرار خواهد داد و شما میتوانید با استفاده از آن، بهراحتی و در مدتزمان کوتاهی فرمت تصاویر سایت خود را به Progressive JPEG تغییر دهید.
این نرمافزار رابط کاربری بسیار سادهای دارد و به شما این امکان را میدهد که تغییراتی را مانند تنظیم رنگها یا افزودن اطلاعات به تصویر را بهراحتی انجام دهید. ازجمله دیگر قابلیتهایی که این ابزار در اختیار شما قرار میدهد این است که میتوانید تصویر خود را به سه فرمت مختلف GIF، JPEG و PNG تبدیل کنید.
نکته: این نرمافزار در حال حاضر تنها برای کاربرانی در دسترس است که سیستمعامل آنها ویندوز میباشد.
جایگزین کردن تصاویر JPEG با Progressive JPEG
بعدازاینکه فرمت تصاویر سایت خود را تبدیل کردید باید تصاویر جدید را جایگزین تصاویر قدیمی کنید. جایگزین کردن این تصاویر از طریق پنل مدیریتیهاست برای شما امکانپذیر است، همچنین میتوانید از FTP client برای این کار استفاده کنید. بهراحتی میتوانید تصاویر با فرمت استاندارد را حذف کرده و تصاویر با فرمت Progressive JPEG را جایگزین کنید.
توجه داشته باشید که شما باید برای تمامی تصاویر از همان اسم قبلی استفاده کنید تا سایت شما با مشکلات فنی روبهرو نشود.
به همین راحتی توانستید فرمت تصاویر سایت خود را تغییر دهید. بعد از اتمام کار، سایت خود را مجدداً با WebPageTest تست کنید و نتایج را بررسی کنید که تصاویر با فرمت استاندارد در سایت موجود نباشد.
امیدواریم این مقاله برای شما مفید واقع شده باشد. موفق و پیروز باشید. 🙂

درود بر شما
لطفا راهنمایی کنید چطور متیونیم هم تیک نمایش نیم رخ ها را برداریم و هم کاربرها بتونن عکس پروفایل بذارن و پروفایلشون نمایش داده بشه ؟
سپاس
از اینجا عکسم رو به webp تبدیل کردم : https://image.online-convert.com/convert-to-wbmp
ولی موقع آپلود در وردپرس ارور میده : با عرض پوزش، این نوع پرونده به دلایل امنیتی مجاز نیست.
با سلام
https://mihanwp.com/add-format-to-wordpress-uploader/این آموزش را مشاهده کنید
پلاگینی وجود نداره که با نصبش سرعت بارگذاری عکس ها یا کلا یک صفحه وب افزایش پیدا کنه بدون اینکه دونه دونه عکس هارو کانورت کنیم؟
با سلام
بله در دوره وردپرس کار حرفه ای توضیح داده شده