ارائه نمونه کار طراحی سایت از روش درست
- آموزش طراحی سایت مقالات آموزشی
- بروزرسانی شده در
سلام! امیدوارم حالتون عالی باشه. سه موضوعی که هست اینه که من نمونه کارای خوبی دارم ولی نمیدونم چطوری به مشتری نشونشون بدم. توی این جلسه از دوره آموزش طراحی سایت که درواقع راهنمای شماست توی مسیر طراحی سایت، میخوام دربارهی ارائه نمونهکار باهاتون صحبت کنم.
آنچه در این مقاله میخوانید
چطوری میتونم بهتر نمونهکارامو ارائه بدم؟
اگه یه مدت تو حوزه طراحی سایت کار کرده باشی، حتماً برات پیش اومده که کلی وقت بذاری یه سایت خفن طراحی کنی، ولی وقتی میخوای اون رو به بقیه نشون بدی یا بذاری توی نمونهکارات، حس میکنی اونقدرا که باید نمیدرخشه! واقعیت اینه که خوب طراحی کردن یه بخش ماجراست، ولی خوب نشون دادن اون طراحی، یه هنر جداست.
ببین، یکی از چیزایی که خیلی از طراحای سایت (حتی اونایی که کلی پروژه انجام دادن) بهش توجه نمیکنن، نحوهی ارائهی نمونهکاراشونه. یعنی یه سایت عالی طراحی میکنن، با کلی جزئیات و دقت، ولی وقتی نوبت میرسه به نشون دادنش، فقط یه لینک خشک و خالی میفرستن یا یه اسکرینشات معمولی میذارن توی پورتفولیو. خب واقعیت اینه که اینطوری هیچوقت نمیتونی تأثیری که لایق اون کاره رو روی مخاطب بذاری.
مخاطب معمولاً حوصلهی دیدن جزئیات رو نداره. تو باید براش یه تجربه بسازی. همونطور که تو طراحی سایت دنبال تجربه کاربری خوب هستی، اینجا هم باید تجربهی دیدن نمونهکارت رو برای مخاطب لذتبخش کنی. اینطوریه که یه کار معمولی هم ممکنه فوقالعاده به نظر بیاد، چون خوب ارائه شده. کلا میخوام بهتون بگم چطوری پروژههای طراحی سایتتون رو به مشتری ارائه بدید که وقتی مشتری میبینه، احساس کنه شما اینکارهاید و حرفهای هستید.
روشهایی برای ارائه نمونهکار
چند روش مختف داریم که بتونیم نمونهکارهای طراحیسایتمون رو روی پلتفرمهای مختلف به مشتری ارائه کنیم. یه سری روشها برای ارائه بهتر نمونهکار هست که من خودم برای ارائه نمونهکارام ازشون استفاده کردم و روشهای خوبی هم بودن. سال ۸۹ تا ۹۴ که طراح سایت بودم، یه سری از این ترفندها رو انجام دادم و خیلی خوب جواب داد. سال ۹۵ تا ۹۶ و ۹۹ تا 1400 که ما یه تیم طراحی سایت توی دل خود میهنوردپرس داشتیم، این ترفندها رو ارتقا دادیم و خیلی بهتر جواب داد.
ارائه روی سایت
اگه میخواید نمونهکارهاتون رو توی سایت نمایش بدید، میتونید از قالبها و افزونههایی که برای ارائه نمونهکار روی سایت استفاده میشن استفاده کنید. مثلا اگه شما از قالب وردپرسی اهورا استفاده کنید، چنتا المنت مختلف برای المنتور وجود داره که میتونی با اون نمونهکارهاتو روی سایتت نشون بدی. هم به صورت ویدیو میشه و هم به صورت تصویر، اما یه تصویر ساده مثل تمام افرادی که توی اون حوزه دارن کار میکنن نذارید توی سایت.
استفاده از موکاپهای حرفهای
ببین، طراحی سایت مثل ساختن یه ساختمونه. اگه یه خونهی عالی بسازی ولی بدون دکوراسیون یا نورپردازی درست به کسی نشونش بدی، کسی زیبایی واقعیشو نمیبینه. موکاپ دقیقاً همون «دکوراسیون» برای طراحی سایته.
وقتی کارتو داخل یه موکاپ حرفهای میذاری، داری به مخاطب کمک میکنی راحتتر تصور کنه این سایت توی دنیای واقعی چجوری دیده میشه. باعث میشه پروژهت زندهتر، واقعیتر و خیلی خیلی حرفهایتر به نظر بیاد.
موکاپا میتونن کارتو به شکلی نشون بدن که انگار الان روی یه مانیتور واقعی، تبلت یا گوشی در حال استفادهست. مخصوصاً اگه چند تا نمای مختلف از صفحات مختلف سایت بزاری کنار هم، مخاطب سریع میفهمه توی پروژه چه اتفاقی افتاده. موکاپهای سهبعدی، یا حتی موکاپهایی که توی محیطهای واقعی هستن (مثلاً میز کار، لپتاپ باز، نور طبیعی) تأثیر خیلی زیادی دارن. ابزارهایی مثل Smartmockups یا فایلهای آماده فتوشاپ میتونن کلی کمکت کنن.
یه سریا میگفتن که ما لپتاپمون قدیمیه، گوشیمون قدیمیه، نمیتونیم عکس از سایتی که طراحی کردیم رو بذاریم توی سایتمون اما با استفاده از موکاپها میتونی یه فضای خیلی خفن داشته باشی و توی اون فضای خیلی خفن عکس سایتی که طراحی کردی رو بذاری. درنهایت اون فایل فتوشاپ رو ادیت میکنی و میتونی قرارش بدی روی سایتت.
چه موکاپهایی بهتر جواب میدن؟
موکاپ دسکتاپ + موبایل کنار هم: این ترکیب عالیه چون نشون میدی سایتت ریسپانسیو (واکنشگرا) طراحی شده.
موکاپ محیط کاری: مثل یه لپتاپ روی میز با نور طبیعی و قهوه کنار دست. این فضا حس زندگی به کار میده.
موکاپ تاریک (Dark Mode): برای سایتهای مدرن یا تکنولوژی، محیط تیره با نورپردازی خاص فوقالعاده جواب میده.
موکاپ ۳ بعدی یا ایزومتریک: برای ارائهی خلاقانهتر و متفاوتتر، مخصوصاً توی پستهای اینستا یا پرزنتیشن.
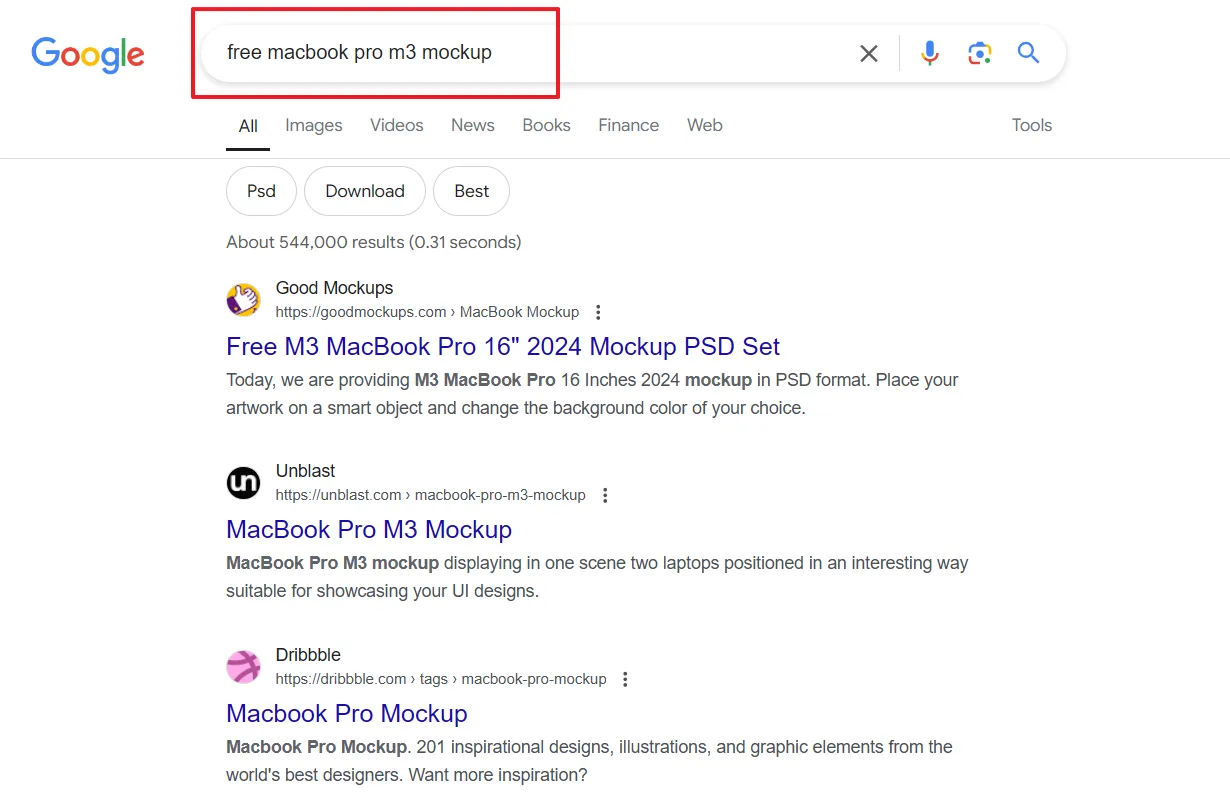
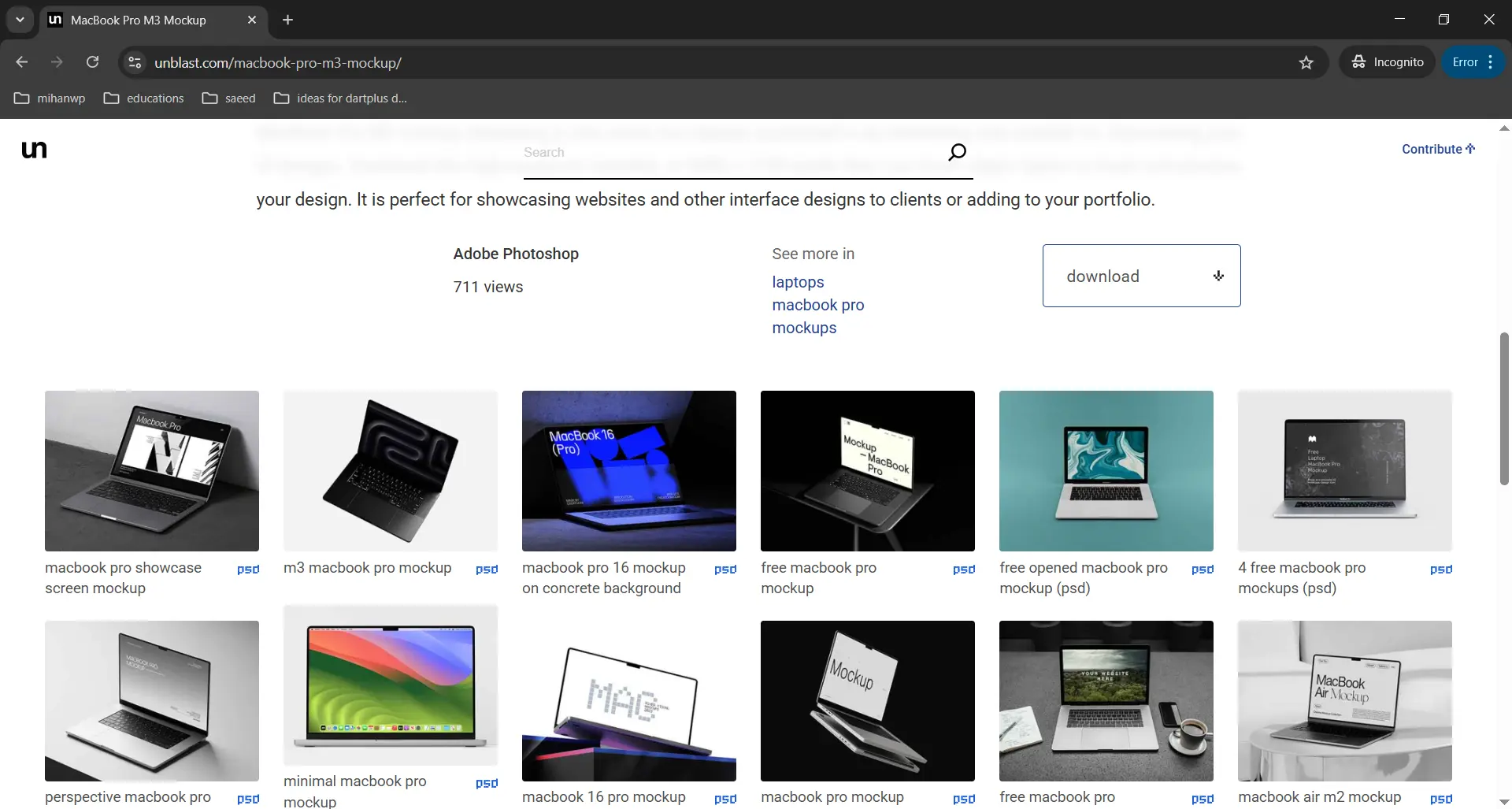
از کجا موکاپ خوب پیدا کنیم؟
بهترین روش اینه که توی گوگل سرچ کنی Mockup طراحی سایت و لیستی از Mockupها رو ببینی.

موکاپ یه تصویر از لپتاپ یا گوشی موبایل هست که شما هر تصویری که دوست داشتیدو میتونید به جای تصویر اون لپتاپ یا موبایل بذارید. دقیقا به همون حالت سه بعدی که توی همون تصویر هست.

مثال برای استفاده از موکاپ
فرض کن یه سایت فروشگاهی طراحی کردی. برای ارائهش اینطوری میتونی بچینی:
یه اسکرینشات از صفحه اصلی بگیر، اونو داخل یه موکاپ لپتاپ (مثلاً مکبوک) بنداز، صفحه محصول رو هم داخل یه موکاپ موبایل نشون بده ،یک موکاپ ترکیبی درست کن که لپتاپ و موبایل کنار هم باشن (واکنشگرا بودن سایت رو به رخ بکشی) و تمام. ابزار پیشنهادی: سایت smartmockups.com یا فایلهای PSD آماده توی Freepik.
چند نکتهی مهم در استفاده از موکاپ
همیشه کیفیت بالا رو انتخاب کن. موکاپی که رزولوشن پایین یا بیکیفیت باشه، بدتر به کارت لطمه میزنه. زیاد شلوغش نکن. موکاپ باید کمک کنه طراحی بهتر دیده بشه، نه اینکه خودش تبدیل به مرکز توجه بشه. پس ساده و تمیز انتخاب کن. از زاویههای متنوع تصویر بذار. مثلا یه عکس مستقیم از لپتاپ، یه زاویه نیمرخ، یکی از بالا به پایین. این تنوع دید عالی ایجاد میکنه. روی رنگبندی دقت کن. اگر سایتت رنگ روشنه، سعی کن موکاپ زمینه روشن انتخاب کنی. برعکسشم همینطور.
ساخت پرزنتیشنهای ویدیویی (افترافکت و موشنگرافیک)
اگه بلدی با افترافکت یا پریمیر کار کنی، یا حتی از قالبهای آماده استفاده کنی، میتونی یه ویدیو جذاب از طراحیت بسازی. مثلاً از لحظهی لود شدن سایت، اسکرول شدن، واکنشگرایی صفحات و جزئیاتی مثل انیمیشنها. این کار باعث میشه کارفرما یا مخاطب خیلی سریع، بدون نیاز به کلی کلیک، بفهمه طراحی تو چقدر حرفهایه. یادت باشه موسیقی مناسب هم میتونه کارو کلی بهتر کنه.

پرزنتیشنهای ویدیویی چیه؟
ببین ساخت پرزنتیشن ویدیویی مخصوص معرفی طراحی سایت یه جورایی مثل ساخت تیزر تبلیغاتیه، فقط اینجا تمرکزت روی نشون دادن قشنگتر و حرفهایتر کار خودته. اول از همه باید بدونی که توی پرزنت ویدیویی، قراره حس و حال طراحی رو منتقل کنی، نه فقط خود سایت رو سرد و خشک نشون بدی. یعنی باید با حرکتها، موزیک، نورپردازی و زاویهها کاری کنی که طرف حس کنه داره یه چیز زنده و واقعی رو میبینه.
شروع پرزنتیشن معمولاً با یه انیمیشن ساده و نرم انجام میشه. مثلاً لپتاپی که با یه حرکت آرام باز میشه و سایتت توی اون ظاهر میشه. یا یه موبایل که تو دست کاربر میاد و اسکرول صفحه سایت رو نشون میده. این چیزها باعث میشه ویدیو از همون چند ثانیه اول جذاب باشه.
موزیک هم فوقالعاده تاثیر داره. یه موسیقی لایت و آروم انتخاب کن، بدون اینکه حواس رو پرت کنه. موسیقی باید حس آرامش و شیکی بده. موشن گرافیکهای کوچیکم خیلی جواب میدن. مثلا میتونی یه نوشته ساده مثل اسم پروژه، یا عبارتی مثل “طراحی واکنشگرا برای تمام دستگاهها” رو با یه حرکت نرم و محو ظاهر کنی. این ریزه کاریها کاری میکنه پروژهت چند لول حرفهایتر دیده بشه.
در نهایت یادت باشه تایم ویدیو خیلی مهمه. پرزنتیشن طولانی کسی رو نگه نمیداره. یه ویدیو بین ۳۰ ثانیه تا نهایت ۹۰ ثانیه ایدهآله. کل سایتو نباید نشون بدی، فقط اون چیزایی که شاهکارت هستن رو هایلایت کن.
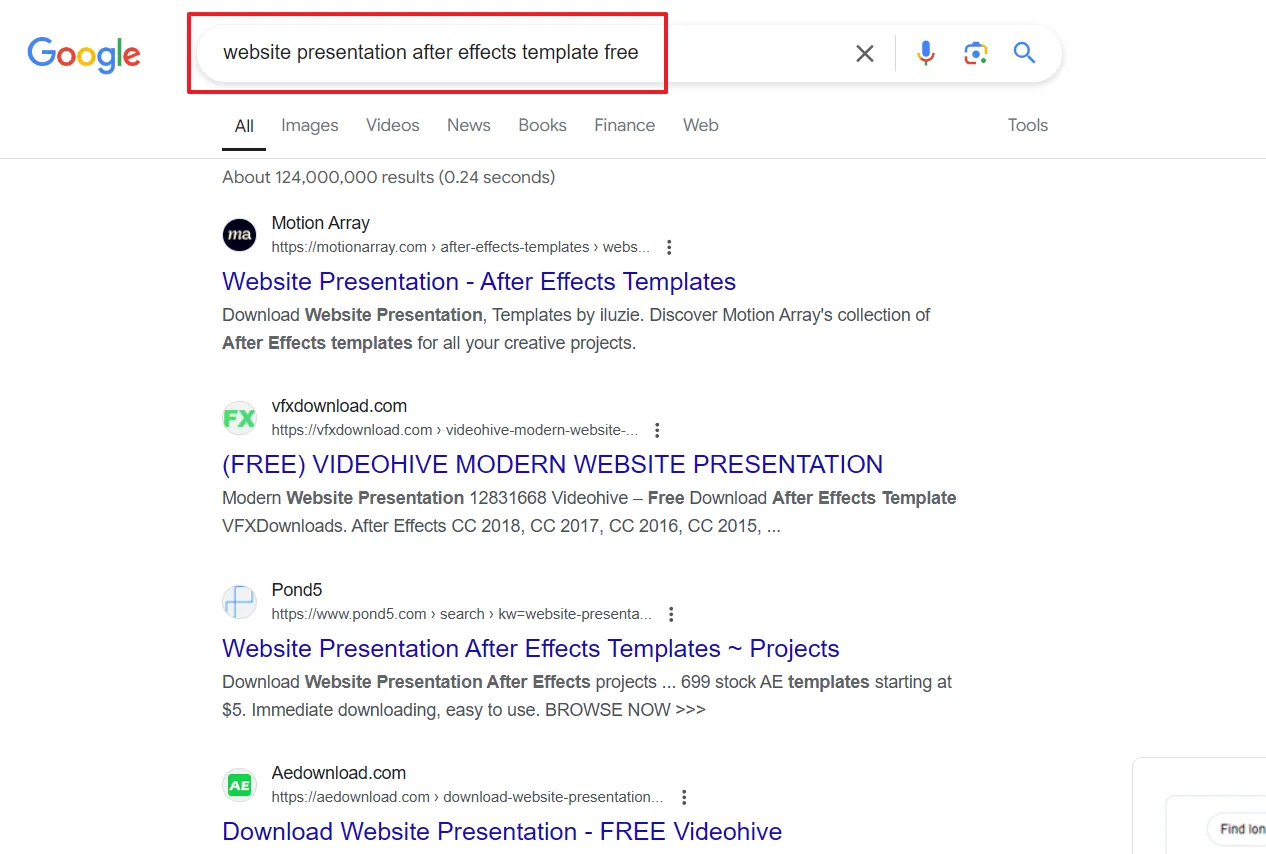
چجوری بسازیمش؟
برای ساخت همچین ویدیوهایی معمولاً از قالبهای آماده توی افترافکت استفاده میشه، اگه توی گوگل سرچ کنی Website Presentation After Effect Project یه سری فایلای رایگان میان که توی سایتای ایرانی اکثرا رایگان هستن و میتونید دانلود کنید.
مثلا قالبهایی به اسم Website Presentation یا Device Mockup Presentation که خودشون حرکت دستگاه، جایگذاری و ترنزیشنها رو دارن و تو فقط باید اسکرینشاتهای سایتتو بندازی توش. از این فایلا میتونی استفاده کنی، با استفاده از پریمیر، افترافکت، داوینچی ریزالو و… ادیتشون کنی و عکسای دلخواه خودتو بذاری.
اما اگر بخوای حرفهایتر کار کنی، میتونی خودت با keyframe گذاشتن توی افترافکت یا پریمیر حرکتهای خاص بسازی، مثلا موبایل توی صحنه حرکت کنه، صفحه عوض بشه، یه تیکه از سایت زوم بشه روی جزئیات و دوباره برگرده.
خروجی یه ویدیو میشه که حالت پرزنتی هست که شما وبسایت خودتو طراحی کردی. درواقع حالت presentation اون سایتی که طراحی کردی رو دار و میتونی به مشتری نشونش بدی. نتیجه میشه یه فایل Mp4 و هرجا که دوس داشتی میتونی ازش استفاده کنی. مثلا آپلودش میکنی روی سایتت به عنوان یه presentation برای سایتی که طراحی کردی. با این حالت میتونی خیلی حرفهای تر نمونهکارتو ارائه بدی.
ساخت پستهای اسلایدی برای اینستاگرام
اینستا یه جای عالیه برای جذب کارفرما و فالوئرهای علاقمند به طراحی. میتونی دقیقا همین فایلای موکاپ و پرزنتیشن افترافکت رو روی اینستا پیاده کنی.

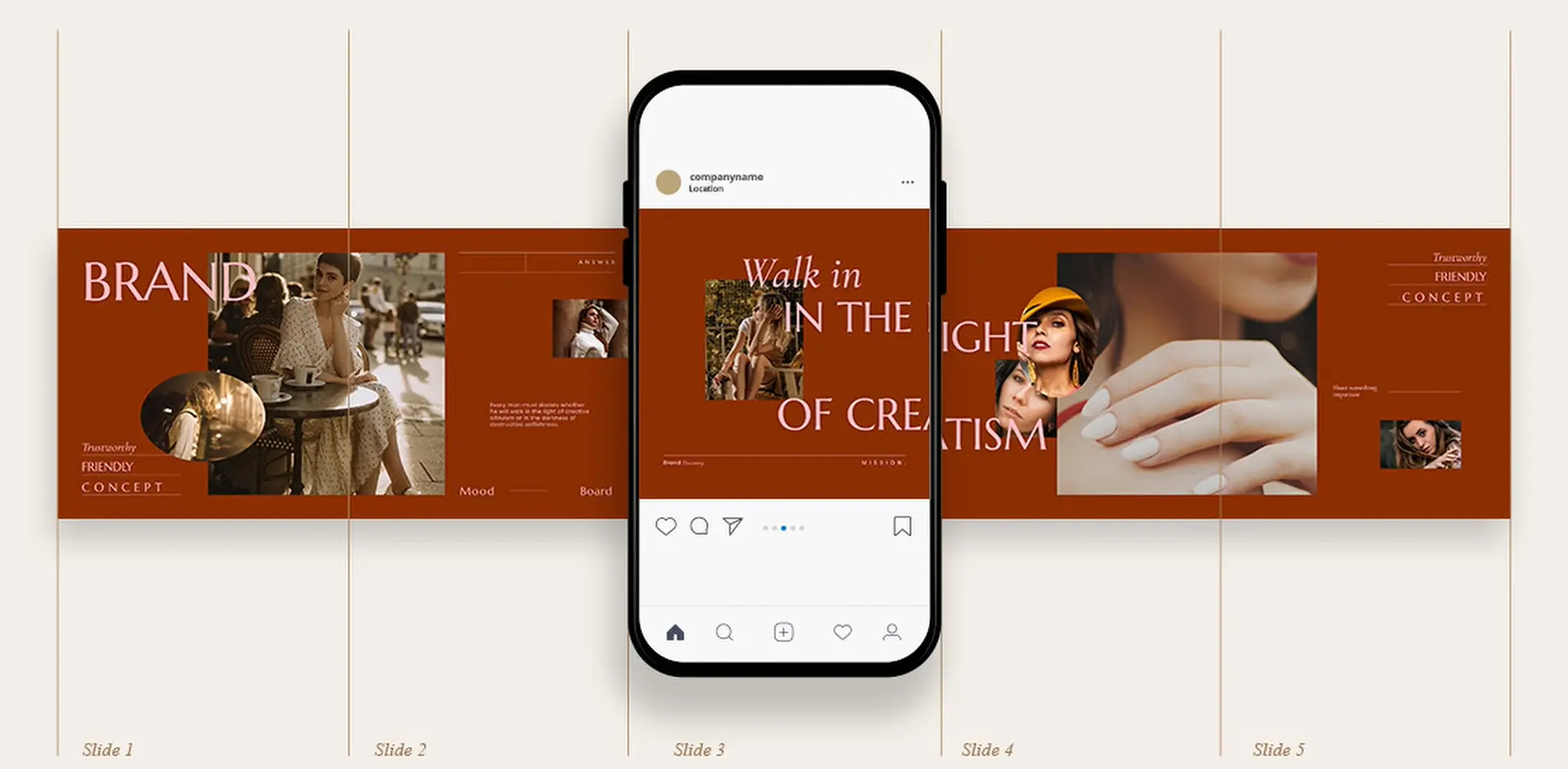
چجوری پست اسلایدی بذاریم؟
یه حالت بهتر برای اینستا اینه که شما بیاید و تصاویر سایتی که طراحی کردید رو به صورت اسلایدی نمایش بدید. پستهای اسلایدی (کاروسل) یه قالب فوقالعاده برای نشون دادن روند طراحی هستن. بذار اینطوری برات توضیح بدم. ساخت پست اسلایدی یعنی به جای اینکه یه عکس ساده بذاری، چندتا تصویر پشت سر هم میذاری که کاربر با کشیدن صفحه (اسلاید کردن) قدم به قدم طراحی سایتتو میبینه.
انگار داری یه داستان کوتاه براش تعریف میکنی. اینطوری زمان بیشتری توی صفحهی تو میمونه، اینستاگرام هم خوشحال میشه و بیشتر پستتو نشون میده!
چجوری موکاپهایی که ساختم رو توی اینستا استفاده کنم؟
حالا برای ساخت یه پست اسلایدی خفن، اول باید بدونی که اسلایدها باید باهم یه خط داستانی داشته باشن. یعنی یه موضوع یا یک روایت کوتاه رو طی کنن. مثلاً:
اسلاید اول یه تصویر وایرال و جذاب از سایت در یه موکاپ خوشگل (مثل لپتاپ رو میز دکوراسیون شده)، روش بنویسی یه جملهی دعوتکننده: «دنبال یه فروشگاه شیک برای دکوراسیون خونهت میگردی؟»
اسلاید دوم و سوم میتونن بخشهایی از سایت باشن (مثلاً صفحه محصولات یا یه دستهبندی خاص) با یه توضیح کوتاه مثل: «با طراحی تمیز و دسترسی سریع به محصولات…»
اسلاید بعدی موبایل دست کاربر باشه که نسخه موبایلی سایت رو نشون بده و بنویسی: «کاملاً ریسپانسیو و موبایل-دوست!»
و همینطور پیش بری تا آخر که یه CTA (دعوت به اقدام) بزاری، مثلاً بنویسی: «تو هم میخوای یه فروشگاه آنلاین حرفهای داشته باشی؟ پیام بده!»
حالا اینجوری از اون دو روش قبلی (موکاپ و پرزنت ویدیو) هم میتونی داخل پست اسلایدی اینستاگرام استفاده کنی. موکاپها رو میاری تو اسلایدها. یعنی مثلا تو یه اسلاید لپتاپ با سایتتو نشون میدی، تو یه اسلاید موبایل، تو یه اسلاید تبلت. دقیقاً مثل همون ایدهی پرزنت موکاپ، ولی اینجا به صورت دونه دونه توی اسلایدهای اینستا.
پرزنتیشن ویدیویی هم میتونی یه کلیپ خیلی کوتاه بسازی (مثلاً ۱۰-۱۵ ثانیه) و اون رو به عنوان آخرین اسلاید آپلود کنی یا حتی به جای یه پست ثابت، کل این داستان رو به صورت یه ویدیوی کشیده (طول ۱۰۸۰x1350 یا ۱۰۸۰x1920) توی اینستا بذاری که توش حرکت بین صفحههای سایت رو با موشنهای نرم نشون بدی.
ایده خفن برای پست اسلایدی اینستا
اسلایدها رو جوری قرار بدید که کاربر وقتی گوشیشو به صورت افقی گرفت، بتونه خیلی راحت با رد کردن اسلایدها سایتی که شما طراحی کردید رو ببینه. من خودم به عنوان کسی که به دنبال Ui/Ux Designer میگردم، به دنبال کسی هستم که نمونهکارهاش رو به حرفهایترین روش ممکن ارائه داده باشه. این یه ترفند خیلی خفن دیگه هست که کاربر با کشیدن انگشتش احساس کنه داره تو سایت حرکت میکنه. مثلا:
- اسلاید اول صفحه اصلی سایت
- اسلاید دوم اسکرول کرده پایین صفحه
- اسلاید سوم رفته توی بخش محصولات
- اسلاید چهارم انتخاب یه محصول و اضافه به سبد خرید
اینطوری انگار تو یه تور مجازی کوتاه داخل سایت براش راه انداختی!
در کل باید بدونی که موکاپ یه تصویر جذاب برای وایرال شدن، پرزنت ویدیویی یه حرکت نرم و حس زنده بودن رو به نمونه کارت میده و پست اسلایدی، حس داستانی بودن رو به کاربر میده و باعث میشه توی پیجت بیشتر بمونه. ترکیب اینا تو اینستا معجزه میکنه!
مقایسه قبل و بعد (Before & After)
مقایسه قبل و بعد (Before & After) یه تکنیک فوقالعاده جذاب و موثر برای نمایش تغییرات و پیشرفتهاست. وقتی این سبک رو به درستی اجرا کنی، تأثیرش روی مخاطب فوقالعادهست و باعث میشه بازدیدکنندهها بهتر متوجه بشن که چقدر طراحی یا پروژهات میتونه تحول ایجاد کنه.
اگه روی پروژهای کار کردی که طراحی قدیمی سایتش موجوده، حتماً از اون استفاده کن! یه عکس از ظاهر قبلی و یکی از طراحی جدید خودت بذار کنار هم. این یکی از تأثیرگذارترین روشهاست برای اینکه مخاطب بگه «وای، چقدر بهتر شده!»
چطور از مقایسه “قبل و بعد” توی ارائه طراحی سایت استفاده کنی؟
وقتی سایت یا طراحی جدیدی رو به مشتری ارائه میدی، یکی از بهترین راهها برای نشان دادن تغییرات و پیشرفتهای سایت، استفاده از “قبل و بعد” است. این تکنیک هم میتونه در پستهای اینستاگرام، هم توی پرزنتیشنها، هم توی پورتفولیوی آنلاین یا حتی توی سایت خودت استفاده بشه.
چرا این روش تاثیر زیادی داره؟
وقتی مشتری یا کاربر تغییرات رو به صورت واضح میبینه، خیلی راحتتر میتونه درک کنه که سایت قبلی چه مشکلاتی داشت و طراحی جدید چه بهبودهایی ایجاد کرده. این کمک میکنه ارزش کارتو بهتر بشناسن. همچنین میتونی به راحتی قابلیتهای جدید سایت رو نشان بدی.
مثلاً چطور طراحی جدید، تجربه کاربری بهتر یا سرعت بارگذاری سریعتری داره. علاوه بر اون وقتی تغییرات ملموس نشون داده میشه، مشتری احساس میکنه که در انتخاب تو برای انجام پروژه اشتباه نکرده و به نتیجهای که میخواسته نزدیکتر شده.
چطور از این تکنیک برای طراحی سایت استفاده کنیم؟
تصاویر قبل و بعد سایت
سادهترین و پرطرفدارترین روش، استفاده از دو تصویر است. یک تصویر از نسخه قدیمی سایت (یا حتی اسکرینشاتی از سایت قبلی مشتری) و یک تصویر از نسخه جدید سایت که خودت طراحی کردی. این تصاویر میتونن شامل تمام صفحه سایت یا حتی قسمتهای خاص (مثل صفحه اصلی، بخش محصولات، یا صفحات فروشگاهی) باشن.
قبل: سایت قدیمی با طراحی قدیمی، رنگها و فونتهای ناخوانا، یا صفحات شلوغ. بعد: طراحی جدید با ظاهر شیک، رنگهای هماهنگ، ساختار کاربرپسند، و سرعت بارگذاری سریعتر.این تصاویر رو میتونی توی پست اینستاگرام، اسلایدهای پرزنتیشن یا توی سایت خودت قرار بدی.
استفاده از انیمیشن یا موشن گرافیک
یه روش خلاقانهتر اینه که تغییرات رو با انیمیشن یا موشن گرافیک نشون بدی. مثلاً به جای استفاده از تصاویر ثابت، یه انیمیشن بسازی که نشون بده چطور سایت قدیمی به سایت جدید تبدیل میشه. مثلاً یه صفحه تاریک که کم کم روشن میشه و جزئیات و طراحیهای جدید رو نشون میده. اینطور میتونی تجربه بصری جذابتری بسازی و حس حرکت و پیشرفت رو به مخاطب القا کنی.
استفاده از این تکنیک در پستهای اینستاگرام
برای اینستاگرام میتونی پستهای اسلایدی درست کنی که یک اسلاید برای سایت قبلی و یک اسلاید برای سایت جدید باشه. اینطوری کاربران میتونن با کشیدن صفحه، تغییرات رو مشاهده کنن. حتی میتونی از افکتهای موشن گرافیک یا انیمیشن برای ایجاد تاثیر بیشتر استفاده کنی. برای مثال، یه حرکت نرم که سایت قدیمی محو بشه و سایت جدید ظاهر بشه.
توضیحات ساده ولی مفید
فقط تصویر کافی نیست. یه متن کوتاه و صمیمی هم بذار که چی شد، پروژه چی بود، هدفت چی بود و چه مشکلی رو حل کردی. این متن نباید زیاد فنی باشه، بلکه باید بیشتر حس و تجربهای باشه که توی طراحی داشتی. دقیقاً همون چیزی که یه آدم غیر طراح میتونه درکش کنه.
توضیحات ساده ولی مفید یکی از تکنیکهای کلیدی برای برقراری ارتباط مؤثر با مخاطب است، مخصوصاً وقتی که میخواهی اطلاعات پیچیدهای مثل ویژگیهای فنی یک طراحی سایت، سرویس یا محصول رو منتقل کنی. وقتی یک مطلب پیچیده رو ساده و قابل فهم توضیح میدی، هم شانس اینکه مخاطب متوجه بشه بیشتره، هم احتمال اینکه اقدام کنه (مثل خرید، ثبتنام یا ارتباط با شما) بالا میره.
چرا توضیحات ساده و مفید مهمه؟
مخاطبها معمولاً زمان زیادی برای مطالعه جزئیات ندارن و خیلی زود توجهشون جلب میشه یا میره. وقتی اطلاعات رو ساده و مختصر میگی، مخاطب بیشتر راغب به خوندن ادامه میشه و احتمال اینکه محتوای تو رو دنبال کنه بیشتره. وقتی اطلاعات به زبانی ساده و شفاف بیان میشه، ابهامی برای مخاطب باقی نمیمونه. این کار باعث میشه افراد راحتتر تصمیم بگیرن که آیا به خدمات شما نیاز دارن یا نه.
توضیحات ساده باعث میشه مخاطب حس کنه که اطلاعات رو با صداقت و به طور واضح بهش میگی. این امر در اعتمادسازی خیلی مؤثره، به ویژه در صنعتهایی مثل طراحی سایت که ممکنه برخی از خدمات فنی به نظر پیچیده بیاد. با استفاده از زبان ساده، افراد با سطحهای مختلف از دانش و تجربه میتونن از محتوا استفاده کنن، نه فقط متخصصها.
ساخت PDF یا Case Study
اگه بخوای حرفهایتر عمل کنی، میتونی برای پروژههات یه فایل PDF درست کنی که از روند طراحی، تصمیمگیریها، فونتها، رنگها، چیدمان و غیره توش گفته شده. این مورد خیلی توی جلسات یا ارسال نمونهکار به شرکتها کاربردیه و نشون میده چقدر جدی روی کار تمرکز داشتی.
ساخت PDF یا Case Study یکی از بهترین روشها برای ارائه و نمایش موفقیتهای پروژهها و طراحیهای سایت است. این تکنیک کمک میکنه که نه تنها کارهای خودت رو به صورت حرفهای نمایش بدی، بلکه اعتبار برندت رو هم افزایش بدی. این نوع مطالب معمولاً برای مشتریان یا همکاران به عنوان یک اثبات از توانمندیها و تجربههای موفق شما به کار میره.
چطور یه Case Study بسازم؟
برای ساخت یک Case Study مؤثر، باید به مراحل مختلف پروژه و روند انجام اون دقت کنی. در اینجا چند گام اساسی برای ساخت یک Case Study آورده شده:
عنوان جذاب انتخاب کن
عنوان باید خلاصهای از پروژه رو نشون بده و مخاطب رو جذب کنه. مثلاً:
- «طراحی یک فروشگاه آنلاین حرفهای برای برند X»
- «بهبود تجربه کاربری سایت فروشگاهی Y با طراحی نوین»
مقدمهای کوتاه بنویس
در این قسمت باید مختصراً بگی که پروژه چی بود و چرا انجام شد. توضیح بده که چه مشکلی وجود داشت و چرا تصمیم به انجام این پروژه گرفتید. این قسمت باید به شکلی نوشته بشه که مخاطب بفهمه که هدف پروژه و چالشهای آن چی بوده.
مثلاً «برند X با مشکل نداشتن فروش آنلاین مواجه بود. هدف از این پروژه، ایجاد یک فروشگاه آنلاین کاربرپسند بود که بتونه فروش بیشتری جذب کنه.»
چالشها و مشکلات
این بخش باید شامل چالشهایی باشه که در پروژه باهاش مواجه شدید. ممکنه مشکلات فنی، محدودیتهای زمانی یا نیازهای خاص مشتری باشه. توضیح بدید که چطور این مشکلات رو شناسایی و حل کردید. این قسمت نشون میده که شما چطور در موقعیتهای دشوار عمل کردید و چطور به راهحلها رسیدید.
مثلاً «یکی از چالشهای اصلی در این پروژه، طراحی فروشگاهی بود که علاوه بر زیبایی، سرعت بارگذاری سریعی هم داشته باشه. همچنین، سایت باید روی دستگاههای مختلف به درستی نمایش داده میشد.»
راهحلها
در این بخش توضیح بده که چطور به این مشکلات پاسخ دادید و چه راهحلهایی ارائه کردید. اینجا میتونید به تکنیکها و ابزارهایی که استفاده کردید اشاره کنید. مثلاً استفاده از فریمورکهای خاص، طراحی ریسپانسیو، استفاده از بهترین متدهای سئو و غیره.
«برای حل مشکل سرعت بارگذاری، ما از تکنیکهای فشردهسازی تصویر و استفاده از CDN (شبکه تحویل محتوا) بهره بردیم. علاوه بر این، طراحی سایت به گونهای انجام شد که تجربه کاربری در موبایل و تبلت بهبود یابد.»
نتایج
این بخش برای مشتری یا مخاطب خیلی مهمه. نتایج دقیق و اندازهگیری شده به اثبات کارایی راهحلهای شما کمک میکنه. اینجا میتونید به بهبودهای عملکردی، افزایش فروش، رشد بازدیدکنندهها یا هر شاخص عملکردی دیگهای که برای پروژه اهمیت داشته اشاره کنید. استفاده از اعداد و درصدها میتونه تأثیر زیادی داشته باشه. مثلاً «پس از طراحی و راهاندازی فروشگاه آنلاین جدید، فروش ماهیانه برند X به میزان ۳۰٪ افزایش یافت. همچنین، نرخ بازگشت بازدیدکنندگان از ۲۵٪ به ۴۵٪ رسید.»
تصاویر و شواهد
تصاویر پیش از و پس از طراحی، اسکرینشاتهای سایت، نمونههای خاص از طراحی صفحات و یا حتی نمودارهای مقایسهای میتونند شواهد بصری خوبی برای پروژه شما باشن. این تصاویر به وضوح نمایش میدهند که تغییرات چطور به نتیجه رسیدند. همچنین اگر ویدیویی از نحوه عملکرد سایت جدید دارید، میتونید به این بخش اضافه کنید.
جمعبندی و نکات کلیدی
در این بخش، دوباره نکات اصلی پروژه رو مرور کنید و مهمترین دستاوردها رو خلاصه کنید. این بخش میتونه به مشتریهای آینده کمک کنه تا ببینند که شما چطور مشکلات پیچیده رو حل کردید و به چه نتایجی رسیدید.
«این پروژه نشان داد که یک طراحی کاربرپسند میتواند به شدت بر فروش آنلاین تأثیر داشته باشد و نشاندهنده اهمیت توجه به جزئیات در طراحی سایت است.»
صحبت آخر
همونطوری که برای طراحی یه سایت باید خلاقیت به خرج بدید که طراحی شما از رقیباتون حرفهای تر باشه و مشتری رو به سمت خودش بکشه، در زمینه ارائهی نمونهکار هم باید همین اندازه وسواس به خرج بدید، حتی بیشتر. برای تبدیل شدن به یه طراح سایت حرفهای میتونید توی دوره جامع سایت برتر شرکت کنید. امیدوارم این ویدیو برای شما مفید بوده باشه. شاد و سربلند باشید.🙂


سلام استاد ، ویدئو صدا نداره ، با تشکر از زحمات شما
درود بر شما بررسی شد مشکلی نداره صدا مجدد بررسی بفرمایید
سلام و وقت بخیر
برنامه های ادیت ویدیویی که گفتین اکثرا پولی هستن
سلام
سلام . یک ویدیویی گرفته بودن آقای راد درباره اینکه چطور شروع کردن و … من هر چی میگردم پیداش نمیکنم . کلا درباره شروع کارشون صحبت کردن و گفتن یه شرکت زدن و خودشون سرور خریدن و بعدش نظرشون عوض شد و کار ها رو کردن دور کاری و … ممنون میشم لینکشو بدید
سلام. روش ارائه نمونه کار توسط خودتان را هم توضیح دهید. سپاس
سلام. شما چطور پرزنت کردید توی وبسایت؟
سلام وقتتون بخیر
آموزش های تلویزیون وردپرس گلچین بخش های آموزشی دیگه هست یا آموزش های جدید داره؟
نه جدیده
بله جدیده بعضی موقع ها فیلم های قدیمی میاد به این معنی هست که آپدیت شده مثلا الان بهترین هاست ها آپدیت شدن و توی اون لیست قرار دارن
سلام
خسته نباشید و درود فراوان به استاد و تیم عزیزشون؛
درخواست دارم که صفحه اصلی میهن وردپرس را طراحی کنید، چند چیز جذاب مثل طرح های گرادینت دایره ای که گوشه باکس ها هست یا در انتها بخش دسترسی سریع المنتور و ووکامرس و افزونه ها… کلا سایت خیلی قشنگیه مثل همین دکمه نظر منو ارسال کن که متنش با بقیه دکمه های ارسال نظر سایت ها فرق میکنه، از اینجور آموزش هاهم بدین مثل تغییر متن المنت های پیشفرض وردپرس… ✨
ممنونم🌹
سلام خسته نباشید خیلی مفید بود
یه سوال داشتم امکان داره لینک سایتی رو که ما طراحی کردیم رو به عنوان نمونه کار قرار بدیم؟؟؟
آره ولی باید یجایی تو اون وبسایت اسم تو باشه که باید با کارفرما هماهنگ کنی
سلام ودرود خدمت رضا راد عزیزو خسته نباشی بابت ویدیو و محتوای عالی که گذاشتی ، فقط لطفا چک کنید که ویدیو صدا ندارد