ساخت فرم تماس با ما در وردپرس با افزونه PirateForms
- افزونه وردپرس مقالات آموزشی
- بروزرسانی شده در

یکی از بهترین روشهای ارتباط با کاربران ساخت فرم تماس با ما در وردپرس هست. برای اینکار میتوانیم از افزونههای مختلفی استفاده کنیم. یکی از این افزونهها PirateForms هست.
بدون شک فراهم کردن یک مسیری که کاربر بتواند از آن طریق با شما در ارتباط باشد، یکی از مهمترین مواردی است که تمامی مدیران وبسایتها باید به آن توجه داشته باشند؛ شما برای اینکه رضایت و اعتماد کاربران خود را جلب کنید باید یک بخشی از سایت خود را به فرم تماس با ما اختصاص دهید.
آنچه در این مقاله میخوانید
ساخت فرم تماس با ما در وردپرس
پس اگر میخواهید رضایت کاربران خود را بهدست بیاورید و باعث رشد کسبوکار اینترنتی خود شوید، باید یک فرم “تماس با ما” در سایت خود قرار دهید، خوشبختانه وردپرس این امکان را برای شما فراهم کرده است که با استفاده از افزونهها، بتوانید هر قابلیت جدید را به سایت اضافه کنید، که در خصوص فرم تماس با ما هم این مورد صدق میکند و افزونههای بسیار زیاد و متعددی وجود دارد که میتوانید از آن استفاده کنید.
امروز تصمیم داریم در این مقاله به شما آموزش دهیم که چطور یک فرم تماس با ما در سایت وردپرسی خود بسازید؛ پس با ما همراه باشید.
معرفی افزونه PirateForms
PirateForms یک افزونه بسیار کاربردی برای افرادی است که میخواهند یک فرم تماس را در مدتزمان کوتاه ایجاد کنند. این افزونه کاملاً رایگان است و تاکنون بیش از 200 هزار نصب فعال داشته است. شما میتوانید خیلی راحت آن را از مخزن وردپرس خود دانلود و روی سایت نصب و فعال کنید. برای فعال کردن این افزونه میتوانید از راهنمای قدمبهقدم نصب افزونه در وردپرس کمک بگیرید.

رابط کاربری این افزونه بسیار ساده است و شما اگر هیچ مهارتی هم در زمینه کد نویسی نداشته باشید، میتوانید از قابلیتهای آن استفاده کنید. همچنین شما این امکان را دارید که فرم تماس با ما را کاملاً سفارشی کنید و هر تغییر دلخواهی را از طریق تنظیمات افزونه روی آن اعمال کنید.
علاوه بر این، پلاگین PirateForms دارای قابلیتهای دیگری مانند ریکپچا، امکان ذخیرهسازی پیامهای ارسالی در دیتابیس و … است که شما میتوانید بعد از استفاده از این افزونه از آنها بهرهمند شوید. در ادامه نحوه کار با افزونه و صفحه تنظیمات این پلاگین را با هم بررسی خواهیم کرد.
آموزش کار با افزونه PirateForms
بعدازاینکه شما این افزونه را روی سایت نصب و آن را فعال کردید، یک گزینه به اسم همین افزونه، یعنی PirateForms به پیشخوان وردپرس شما اضافه خواهد شد. زمانی که شما روی این گزینه کلیک میکنید، به صفحه تنظیمات افزونه برده میشود که دارای تبها و گزینههای مختلفی است.
شما برای اینکه بتوانید این افزونه را پیکربندی کنید، باید بین شش تب موجود سوئیچ کنید، که در این قسمت میخواهیم روند تنظیم و کارکرد هر تب را بهصورت جداگانه و به ترتیب توضیح دهیم.
ساخت فرم تماس با ما
در تب اول برای شما مشخصشده که شما میتوانید به سه روش مختلف، فرم تماس با ما را در سایت خود قرار دهید؛ به این صورت که میتوانید با استفاده ابزارک آن را در سایت قرار دهید و یا اینکه با استفاده از شورت کد زیر، فرم را در هر قسمتی از نوشته و محتوای سایت جایگذاری کنید:
[pirate_forms]همچنین میتوانید از شورت کد زیر برای قرار دادن فرم “تماس با ما” در فایلهای قالب سایت استفاده کنید:
<?php echo do_shortcode( '[pirate_forms]' ) ?>البته شما به این تب در آخرین مرحله نیاز دارید، ابتدا باید فرم دلخواه خود را ایجاد کنید، سپس با استفاده از یکی از این روشها، آن را در سایت خود جایگذاری کنید.
تنظیمات افزونه تماس با ما
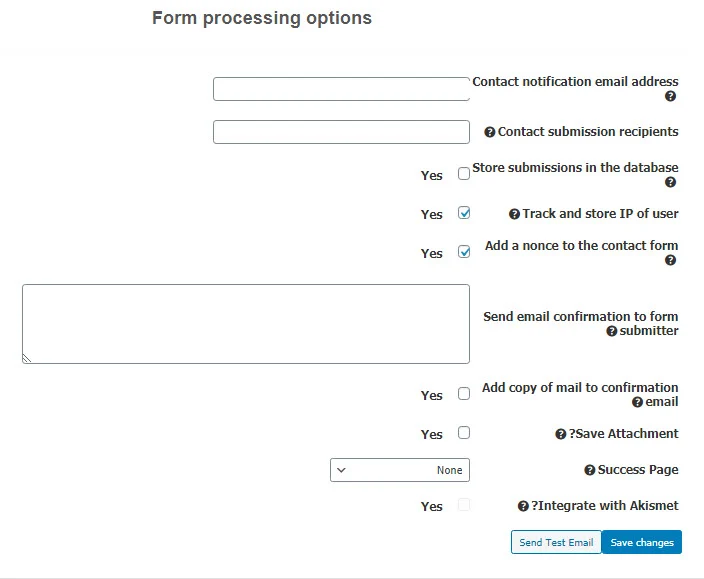
تب دومی که در این صفحه مشاهده میکنید، Options است که دارای گزینههای مختلفی است که تمامی آنها را در اینجا بررسی خواهیم کرد.

Contact Notification Email Address: در این بخش باید یک ایمیل مربوط به خود را وارد کنید، تا هر زمان که کاربر برای شما پیغامی ارسال کرد، یک ایمیل برای اطلاعرسانی به شما ارسال شود.
Contact Submission Recipients: در این فیلد میتوانید یک یا چند ایمیل را وارد کنید که هنگام ارسال پیام از طرف کاربر، به آن ایمیلها، اعلان داده شود، دقت کنید که بعد از واردکردن هر آدرس ایمیل باید علامت نگارشی (,) را وارد کنید.
Store Submissions in The Database: با فعال کردن این گزینه محتوای فرمهای تماس در دیتابیس ذخیره میشود.
Track and Store IP Of User: درصورتیکه میخواهید آی پی آدرس کاربر رهگیری شود و در سایت شما ذخیره شود، باید تیک این گزینه را فعال کنید.
Add a Nonce To The Contact Form: با فعال کردن این گزینه، پیامهای اسپم را دریافت نخواهید کرد، که این موضوع میتواند اهمیت زیادی برای جلوگیری از حجم پیغامها داشته باشد، پس بهتر است آن را فعال کنید.
Send Email Confirmation To Form Submitter: یک متن سفارشی در باکس روبهروی این گزینه وارد کنید، این پیغام برای افرادی که از طریق فرم تماس با ما برای شما پیام ارسال کردند، فرستاده خواهد شد و بهمنظور تأییدیه دریافت پیغام کاربر است.
Success Page: در این قسمت صفحهای که قصد دارید پس از ارسال فرم به کاربر نمایش داده شود را انتخاب کنید.
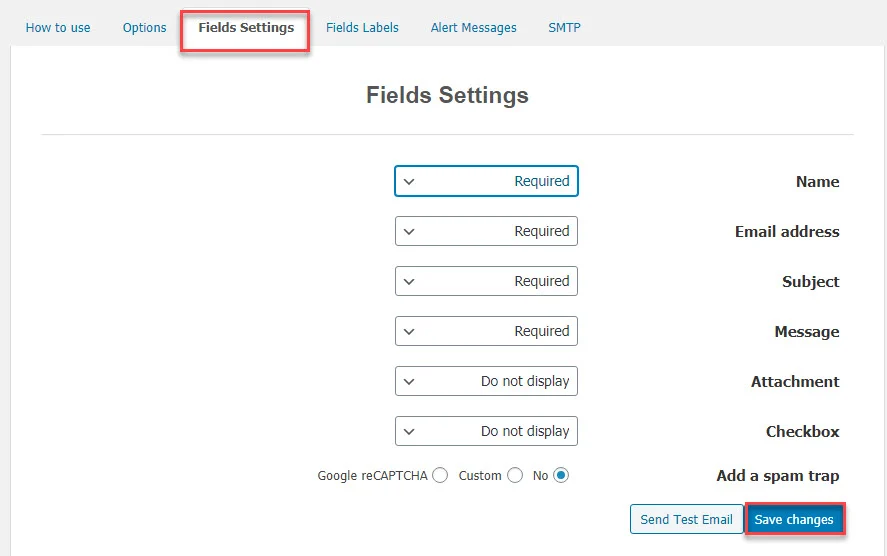
تب Fields Settings
همانطور که در تصویر زیر مشاهده میکنید، در این تب 6 بخش مختلف برای شما قرار داده شده است که شما میتوانید از طریق باکس روبهروی هر یک از آنها، مشخص کنید که کدامیکی از آنها را کاربر باید بهصورت الزامی و یا اختیاری پر کند.

این فیلدها در رابطه با آدرس ایمیل، موضوع، اسم، پیوست و پیام است که اگر میخواهید پر کردن هر یک از آنها برای کاربر الزامی باشد باید آن را روی حالت Required قرار دهید. همچنین با فعال کردن گزینه Add a reCAPTCHA میتوان امنیت فرم را بالا برد و کاربران را مجبور به نوشتن ریکپجا قبل از ارسال فرم کرد.
در آخر فراموش نکنید که روی Save Changes کلیک کنید تا تغییراتی که اعمال کردید، ذخیره شود.
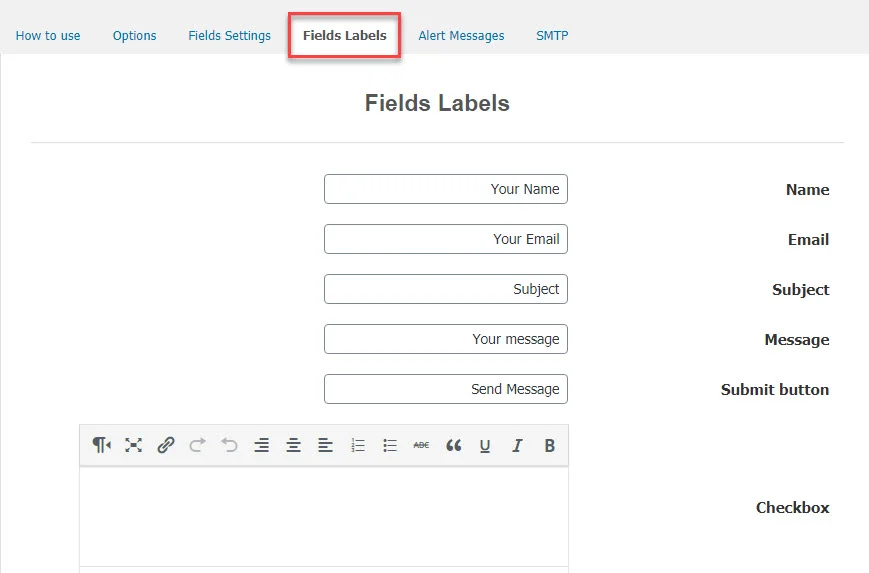
تب Fields Labels
شما این امکان را دارید که در این تب، برچسبهای دلخواه را مانند نام، ایمیل، موضوع و غیره را تغییر دهید و آنها را سفارشی کنید؛ بهصورت شما این امکان را دارید که مواردی که در تب قبلی بود را سفارشی کنید و عنوانها و یا متنهای دلخواه خود را در هر بخش وارد کنید.

بعد از اعمال هر تغییر دلخواهی میتوانید یک ایمیل تستی ارسال کنید و نتیجه کار را مشاهده نمایید.
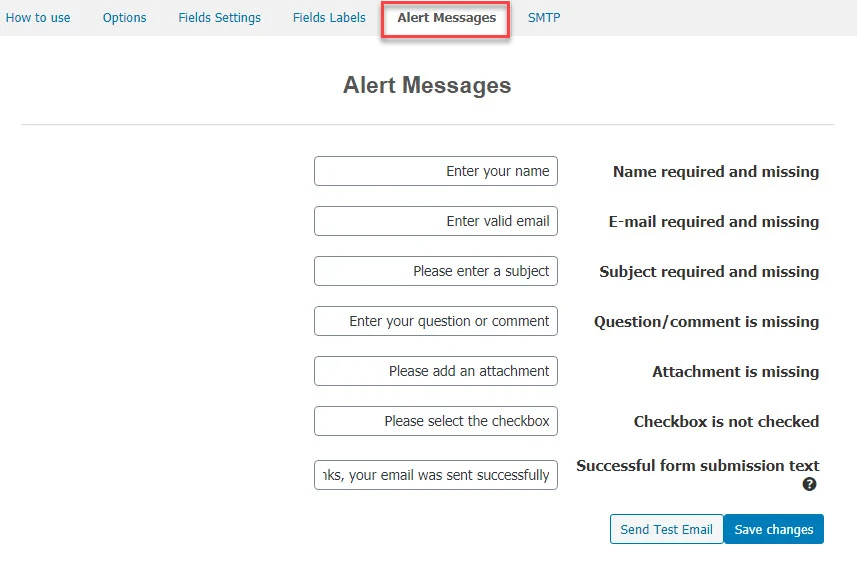
تب Alert Messages
این تب مربوط به سفارشی کردن پیغامهایی است که کاربر هنگام خالی گذاشتن یکی از قسمتهایی که حتماً باید آن را وارد کند، برای آن نمایش داده میشود، مثلاً اگر کاربر، ایمیل خودش را وارد نکند و بخواهد پیغام خود را ارسال کند، یک خطا مانند ” وارد کردن ایمیل الزامی است” مشاهده خواهد کرد.

این تب شامل خطا برای وارد نکردن اطلاعات مختلفی میشود که شما میتوانید بهدلخواه آنها را سفارشی کنید.
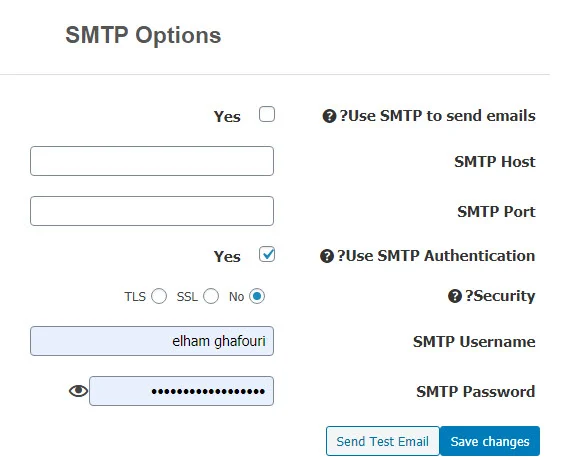
تب SMTP Options
در این تب، تنظیمات مربوط به ارسال ایمیل به کاربران از طریق SMTP میباشد. در صورت دلخواه ارسال ایمیل از طریق SMTP را فعال و آدرس و پورت آن را به همراه نام کاربری و رمز عبور SMTP وارد و درنهایت آن را ذخیره نمایید.

پس از پیکربندی تنظیمات افزونه به تب اول بروید و شورت کد فرم را در صفحه یا نوشته جایگذاری کنید و از دیدن فرم تماس با ما که خود سفارشی کردید لذت ببرید. حتی میتوان وارد بخش پیشخوان » نمایش » ابزارکها شده و ابزارک فرم را در سایدبار قالب خود نمایش دهید.
امیدواریم این مقاله برای شما مفید واقع شده باشد. موفق و پیروز باشید. 🙂

سلام ای کاش یه پیش نمایش از نمونه فرم ساخته شده میزاشتید.چرا قالب اهورا افزونه فرم ساز نداره .
سلام معمولا قالب ها فرم ساز ندارند و باید با پلاگین بهشون اضافه کنید.