متا تگ چیست؟ کجا و چرا استفاده میشود؟
- آموزش سئو وردپرس
- بروزرسانی شده در
آنچه در این مقاله میخوانید
متا تگ چیست؟
سلام! خوش اومدی به یه آموزش دیگه از میهن وردپرس. توی این مقاله قراره دربارهی یه موضوعی صحبت کنیم که شاید اسمش کمی پیچیده به نظر برسه، ولی قول میدم تا انتهای این مطلب، کاملاً برات جا بیفته: متاتگ!
شاید شنیده باشی که میگن متاتگ یه سری “کده” که توی بخش هد سایت قرار میگیره. خب، یعنی چی دقیقاً؟ هد سایت اصلاً کجاست؟ این کدها چی هستن و چرا باید وقت بذاریم و اونا رو توی سایتمون استفاده کنیم؟ همهی این سؤالا کاملاً منطقیان و قراره دونهدونهشون رو با هم باز کنیم.
من اعتقادم اینه که حتی سختترین مفاهیم، اگه آرومآروم و مرحله به مرحله یاد گرفته بشن، میتونن خیلی راحتتر از چیزی که فکرش رو میکنی برات جا بیفتن. هدفم این نیست که با یه سری اصطلاح تخصصی گیجت کنم یا مثل اون پستهای اینستاگرامی وعدهی درآمد دلاری تو یه هفته بدم! اینجا قراره واقعی یاد بگیری.
کدهای HTML
خب، بیا یه قدم عملی برداریم. فرض کن الان پشت سیستم خودتی و میخوای بدونی اصلاً این متاتگهایی که گفتیم کجان و چطوری میتونی پیداشون کنی. برای این کار، لازمه بری سراغ کدهای پشت پردهی سایت، همون چیزایی که مرورگر باهاشون کار میکنه تا اون صفحهای که تو میبینی رو برات بسازه.
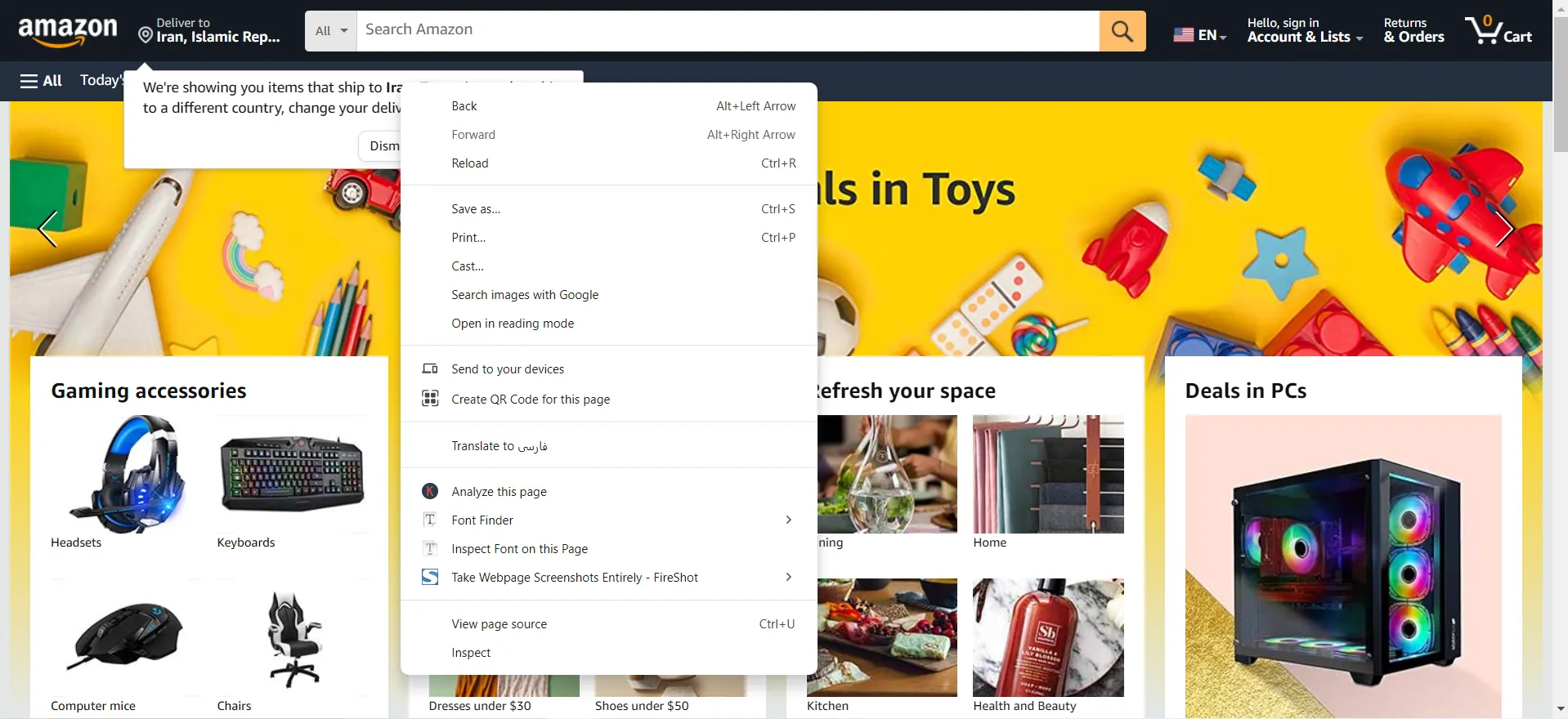
من اینجا سایت میهن وردپرس رو باز میکنم. البته فرقی هم نمیکنه چه سایتی باشه؛ میتونه دیجیکالا باشه، آمازون باشه یا حتی یه وبسایت ساده و شخصی. همهی سایتها در نهایت یه ساختار پایهای دارن که با زبان HTML نوشته شدن و میتونی اون ساختار رو ببینی.
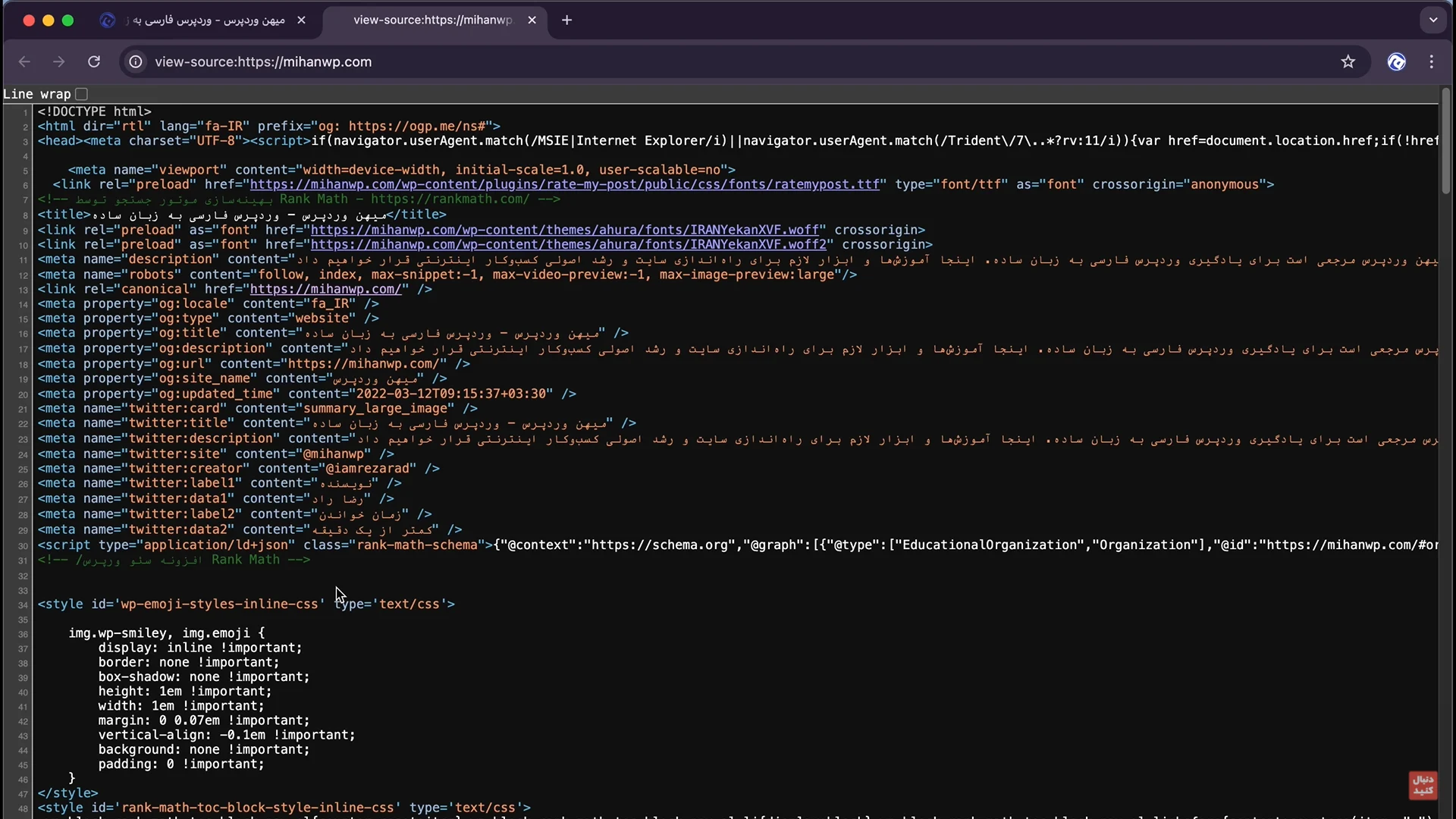
برای دیدنش، کافیه روی صفحه راست کلیک کنی و گزینهی View Page Source یا همون «مشاهده سورس صفحه» رو بزنی. بهمحض اینکه این گزینه رو بزنی، مرورگر یه صفحه جدید باز میکنه و اونجا پر از کدهایی میبینی که شاید در نگاه اول عجیب و گیجکننده باشن، ولی در واقع، اینا همون چیزایی هستن که مرورگر دونهدونهشون رو میخونه و باهاشون صفحه رو برای تو میسازه.

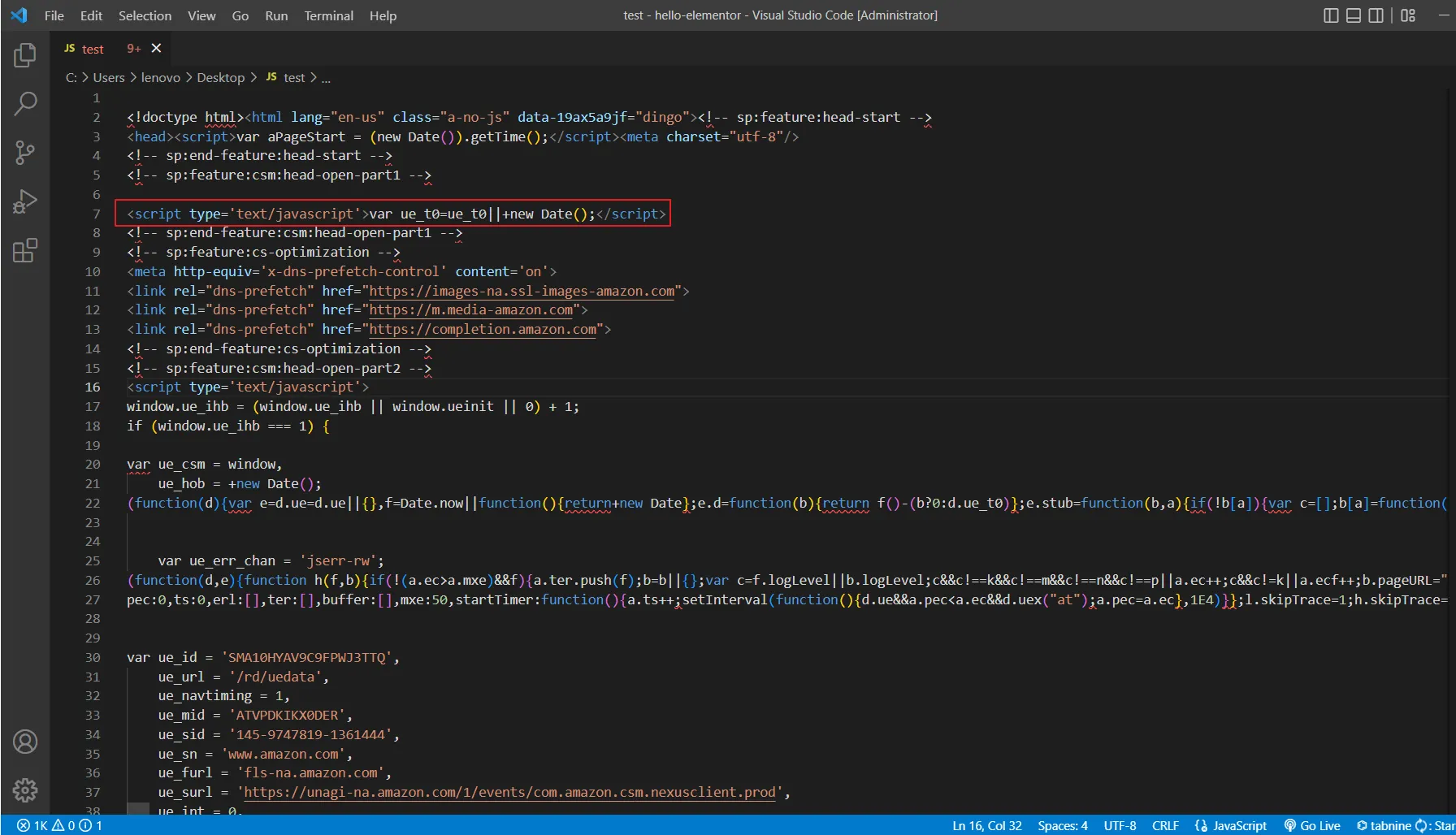
به راحتی می توانید تمام کدها را انتخاب و در Visual Studio Code وارد کنید.
توی این صفحه، تگهای مختلف HTML رو میتونی ببینی. مثلاً تگ <html> که کل ساختار صفحه رو مشخص میکنه، یا <head> که قراره در موردش بیشتر صحبت کنیم و همینطور <body> که محتوای اصلی سایت داخلشه. متاتگها هم دقیقاً همونجایی قرار میگیرن که گفتیم: داخل تگ head.
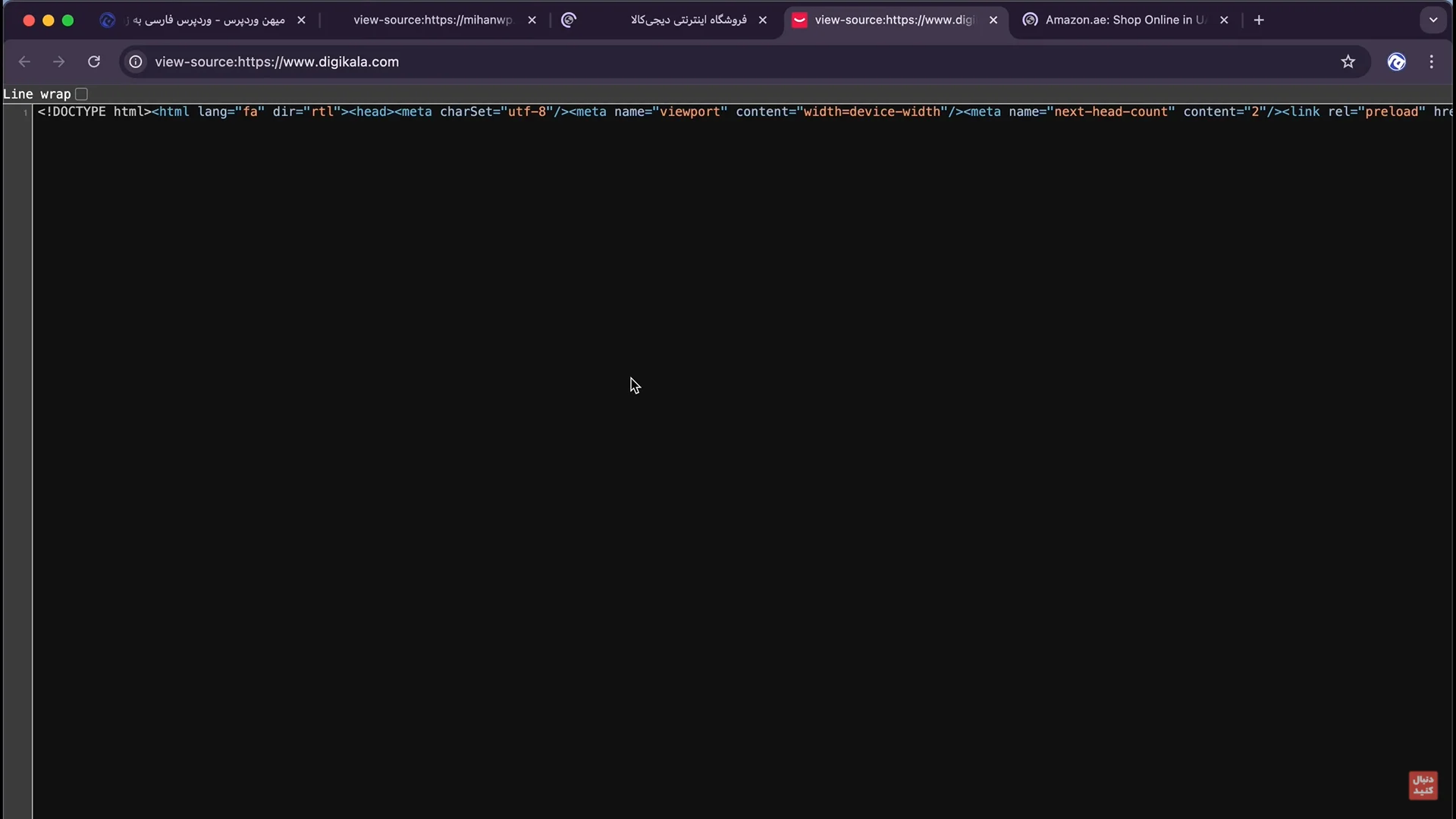
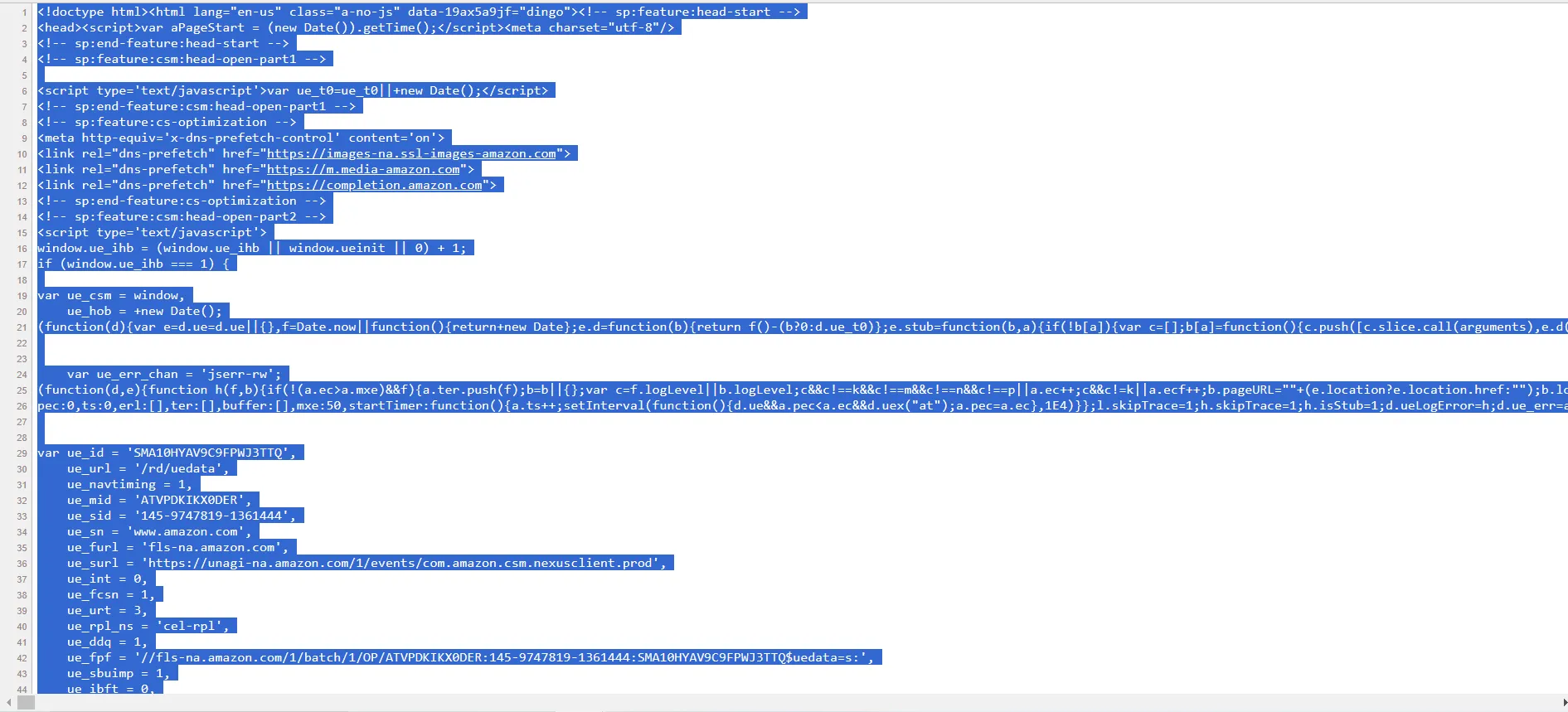
نکتهی جالب اینجاست که ساختار کدهای HTML ممکنه در ظاهر با هم فرق کنه. بعضی از سایتها مثل دیجیکالا، minify شده هستن، یعنی همهی کدهاشون فشرده شدن و توی یه خط قرار گرفتن تا سرعت بارگذاری بهتر بشه.
نکتهی جالب اینجاست که ساختار کدهای HTML ممکنه در ظاهر با هم فرق کنه. بعضی از سایتها مثل دیجیکالا، minify شده هستن، یعنی همهی کدهاشون فشرده شدن و توی یه خط قرار گرفتن تا سرعت بارگذاری بهتر بشه.

بعضی دیگه مثل میهن وردپرس، کدهاشون خطبهخط و مرتب نوشته شده که خوندنش راحتتره. در هر حال، محتوا یکیه؛ فقط شکل ظاهریش فرق داره.

حتی میتونی این کدها رو کپی کنی و ببری تو یه نرمافزار ویرایش متن مثل Visual Studio Code. اونجا میتونی با خیال راحت بررسیشون کنی، رنگبندی تگها رو ببینی، ساختار رو بهتر درک کنی و حتی باهاشون تمرین کدنویسی بکنی. اینجاست که کمکم متوجه میشی یه سایت چطوری ساخته میشه و کجاها میتونی تغییرات ایجاد کنی. و همینجا همون نقطهایه که قراره متاتگها وارد ماجرا بشن.

تگ Head
با بخش های دیگر کدها کاری نداریم ، در این مقاله قصد داریم تنها درباره ی متاتگ ها صحبت کنیم. و برای اینکه متاتگ ها را برای شما توضیح دهیم ، نیاز است که تگ Head را توضیح دهیم. پس تگ Head را انتخاب کرده و کپی می کنیم و در یک جای دیگر paste می کنیم .

برای اینکه راحتتر بفهمیم تگ <head> دقیقاً چی هست و چه نقشی توی سایت داره، بیا یه مثال خیلی ساده و ملموس بزنیم. فرض کن کل بدن من تبدیل شده به یک فایل HTML. یعنی من به عنوان یک انسان، دارم نقش یه صفحهی وب رو بازی میکنم. خب، این بدن از دو بخش اصلی تشکیل شده: مغز و بدن. حالا اینو بیاریم تو دنیای HTML: بخش «مغز» میشه همون تگ Head و بخش «بدن» هم میشه تگ Body.
چیزی که از بیرون میبینی، یعنی ظاهر من، دست، پا، چشم، لباس و… اون چیزیه که همه میتونن ببینن. این میشه همون Body سایت. یعنی تمام محتوایی که توی صفحه دیده میشه: متنها، عکسها، ویدیوها، فرمها و غیره. اینا همه توی تگ Body قرار میگیرن.
اما Head یا مغز من چی؟ مغز چیزی نیست که مستقیم ببینی. ولی دقیقا همونجاییه که رفتار و منطق من رو کنترل میکنه. یعنی چی؟ یعنی اگه من بهت بگم “سلام”، تو هم جواب میدی “سلام علیکم”. اگه باهات بد حرف بزنم، شاید تو هم بدجواب بدی. این یعنی تو به چیزی که میبینی پاسخ نمیدی، بلکه به چیزی که از ذهن من بیرون میاد واکنش نشون میدی.
توی سایت هم دقیقاً همین اتفاق میافته. مرورگر نمیاد فقط ظاهر سایت رو ببینه؛ اول میره سراغ تگ Head، اطلاعاتی که اونجاست رو میخونه، تصمیم میگیره سایت چطوری باید رفتار کنه، چه فونتی داشته باشه، چه زبانی داشته باشه، توضیحاتش چیه، برای موتورهای جستجو چی بفرسته و کلی چیز دیگه که قراره تو ادامه یاد بگیریم. همهی اینا توی بخشیه که مستقیم دیده نمیشن، اما بدون اونا سایت یا درست لود نمیشه یا اصلاً درست شناخته نمیشه.
تگ Script
همانگونه که در تصویر زیر مشاهده می کنید ، تعدادی کد جاوا اسکریپت را مشاهده می کنید که دستوراتی را به مرورگر می دهند و بسته به هر رفتار کاربر یک سری دستوراتی نوشته شده است. این کد ها در بین <script></script> دو اسکریپت که به این صورت قرار گرفته اند ، قرار می گیرند.

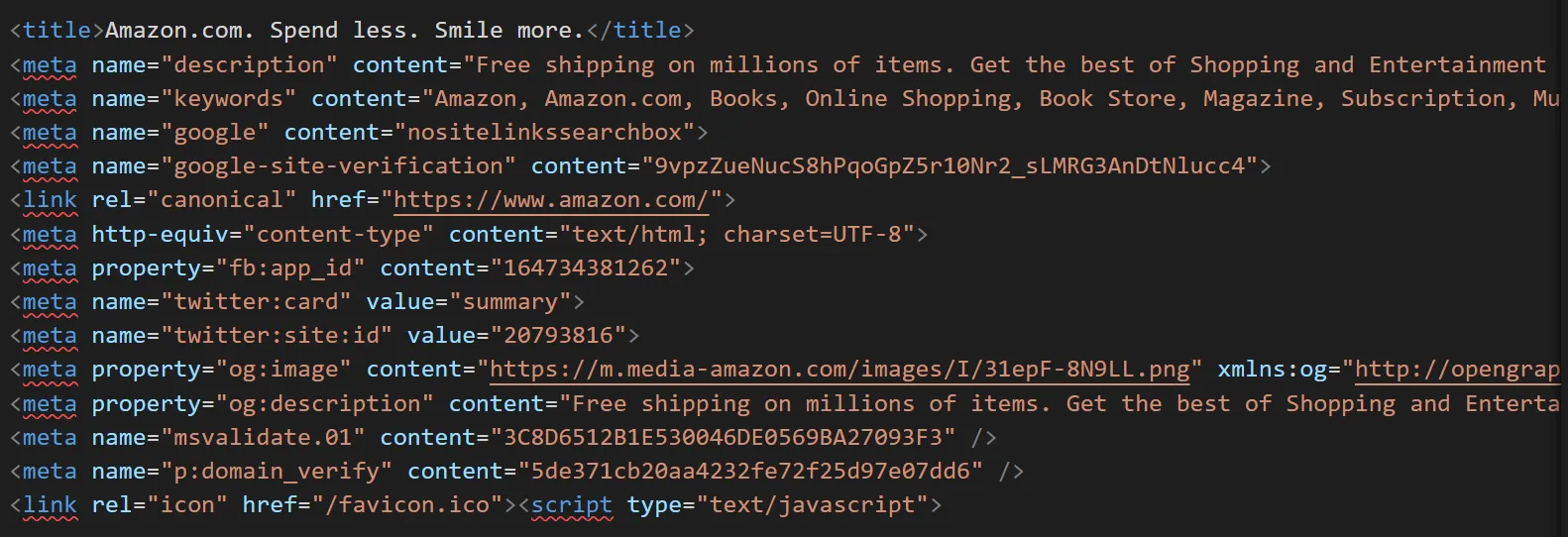
اما اگر script ها را پاک کنیم تعدادی متا تگ برای ما باقی می ماند که قوانینی را برای سایت ما وضع می کنند.
مرورگر چی رو نشون میده؟
حالا که فهمیدیم بخش هد شبیه به مغز ماست، بیایم یه کم دقیقتر بشیم توی کد HTML. همونطور که گفتیم، توی یه فایل HTML دو بخش اصلی داریم: Head و Body. حالا اگه بخوایم خیلی ساده بگیم، مرورگر مثل گوگل کروم یا فایرفاکس، فقط محتوای Body رو مستقیم به کاربر نشون میده.
یعنی اگه من خودم رو یه فایل HTML در نظر بگیرم، شما (به عنوان مرورگر) فقط ظاهر من رو میبینی. چشم، لباس، دست، پا… همهی اینا چیزاییان که توی بخش Body قرار میگیرن. ولی این فقط ظاهر قضیهست. داخل تگ Head یه سری دستور و اطلاعات وجود داره که به مرورگر میگه چطور باید این ظاهر رو نشون بده، با چه زبانی، با چه رفتارهایی و اصلاً چطوری باید با کاربر ارتباط برقرار کنه.
مثلاً یه سری کدهای جاوااسکریپت هستن که به مرورگر میگن: اگه کاربر کلیک کرد، این کارو انجام بده. اگه موس رفت روی فلان بخش، اون یکی بخش فعال بشه. اگه صفحه لود شد یا کار خاصی اتفاق افتاد، یه عکسالعملی نشون بده.
این دستورها معمولاً توی <script> قرار میگیرن که داخل تگ Head یا گاهاً Footer قرار میگیرن، ولی اینجا چون ما تمرکزمون فقط روی متاتگهاست، اومدیم و برای سادگی، این اسکریپتها رو از کد حذف کردیم تا فقط اون چیزی که به دنبالش هستیم یعنی Meta Tagها، راحتتر دیده بشن.
متاتگ چیست؟
متاتگ ها (Meta Tags) بخشهایی از کد HTML هستند که اطلاعاتی درباره محتوای صفحه وب را ارائه میدهند. این اطلاعات برای موتورهای جستجو و مرورگرها استفاده میشود تا به درک بهتر و نمایش مناسبتر صفحات وب کمک کند. به هریک از این خط کدها یک متاتگ گفته می شود.

در هر یک از این متاتگ ها درواقع Name یا Rel آنها مشخص می کنند که دقیقا چه تگی هستند و چه کاری را انجام می دهند.

در ادامه به بررسی انواع متاتگها و کاربردهای آنها میپردازیم:
متاتگ عنوان (Title Tag)
یکی از معروفترین و پایهایترین متاتگها، همینیه که همیشه میبینیمش یعنی تگ تایتل. همون متنی که بالای تب مرورگر نوشته میشه، مثلاً «فروشگاه اینترنتی دیجیکالا» یا «آموزش طراحی سایت با وردپرس». این تگ میگه که «لطفاً وقتی صفحهی من رو تو مرورگر باز کردی، این متن رو توی تب نشون بده.»

در وردپرس به دلیل اینکه ما بدون کد نویسی سایت طراحی می کنیم ، این عنوان را با پلاگین هایی مانند RankMath یا Yoast SEO مشخص می کنیم.
متاتگ توضیحات (Meta Description)
یکی دیگه از مهمترین متاتگها، description یا توضیحات صفحهست. این تگ به موتورهای جستجو مثل گوگل میگه که «وقتی داشتی صفحهی منو تو نتایج جستجو نمایش میدادی، لطفاً این متن رو به عنوان خلاصهی من نشون بده». مثلاً وقتی توی گوگل مینویسی “خرید گوشی آیفون”، یه سری لینک میاد بالا و زیر هر لینک یه توضیح مختصر هست. اون توضیح همون چیزیه که ما توی متاتگ دیسکریپشن گذاشتیم.

البته گوگل همیشه دقیقاً همون متن رو نشون نمیده، ولی اگه خوب نوشته باشی و به خواستهی کاربر نزدیک باشه، معمولاً استفادهش میکنه.

متاتگ کلمات کلیدی (Meta Keywords)
یه زمانی بود که متاتگ keywords حسابی مهم بود. توش یه لیست از کلمات کلیدی صفحه رو مینوشتن تا گوگل بفهمه موضوع چیه. ولی الان دیگه دورانش تموم شده. گوگل رسماً گفته دیگه به این تگ اهمیتی نمیده. با این حال بعضی سایتها (مثل آمازون!) هنوز دارن ازش استفاده میکنن که واقعاً دلیلی براش نیست. خلاصه اینکه متاتگ keywords دیگه کاربرد نداره، استفاده نکن!

متاتگ Google-Site-Verification
یه سری متاتگ هم هستن که برای تأیید مالکیت سایت به کار میرن. مثلاً وقتی میخوای سایتت رو توی Google Search Console ثبت کنی، گوگل یه کد بهت میده و میگه اینو به صورت متاتگ بذار توی تگ Head سایتت.
با این کار، گوگل مطمئن میشه که این سایت واقعاً مال توئه و میتونه اطلاعاتش رو در اختیارت بذاره.

متاتگ canonical
فرض کن یه صفحه از سایتت هم با www باز میشه، هم بدون www. یا یه صفحه با چند URL مختلف در دسترسه.
اینجاست که متاتگ canonical وارد عمل میشه. با این تگ به گوگل میگی که «بین همهی این آدرسها، آدرس اصلی و ترجیحی من اینه.» این کار جلوی محتوای تکراری رو میگیره و به سئوی سایتت کمک زیادی میکنه.

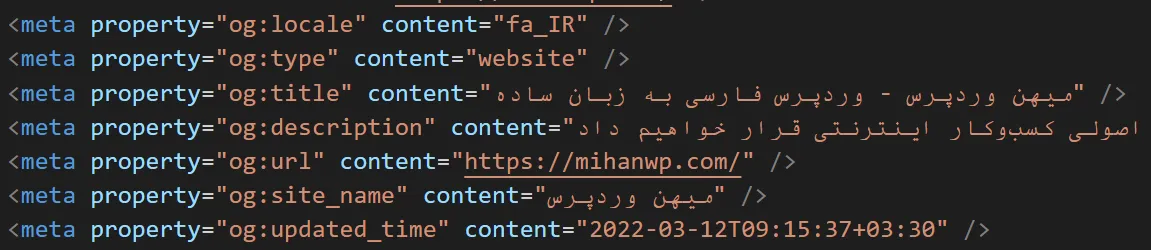
متاتگهای Open Graph (OG)
یه دسته دیگه از متاتگها هستن که مخصوص شبکههای اجتماعی طراحی شدن. مثلاً:
- Open Graph برای فیسبوک و لینکدین
- Twitter Card برای توییتر
این متاتگها مشخص میکنن وقتی یه نفر صفحهی شما رو توی این شبکهها به اشتراک میذاره، چه تصویری، چه عنوانی، چه خلاصهای و چه اطلاعاتی نمایش داده بشه. مثلاً میتونی بگی که «وقتی این صفحه توی فیسبوک شیر شد، از این تصویر استفاده کن. عنوانش این باشه و توضیحش هم این متن.» همین باعث میشه لینکهایی که از سایتت تو شبکههای اجتماعی پخش میشن، جذابتر و حرفهایتر دیده بشن.

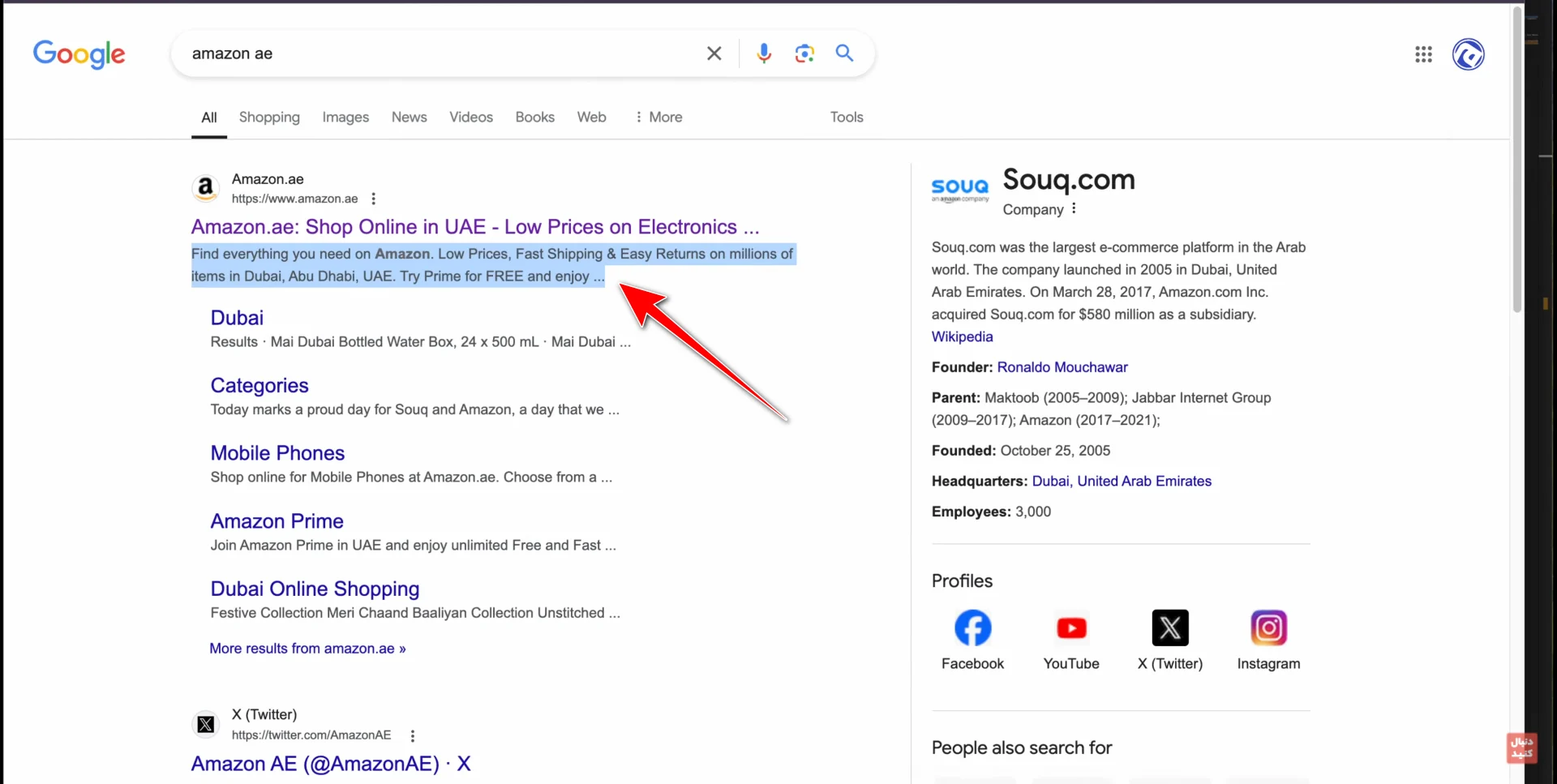
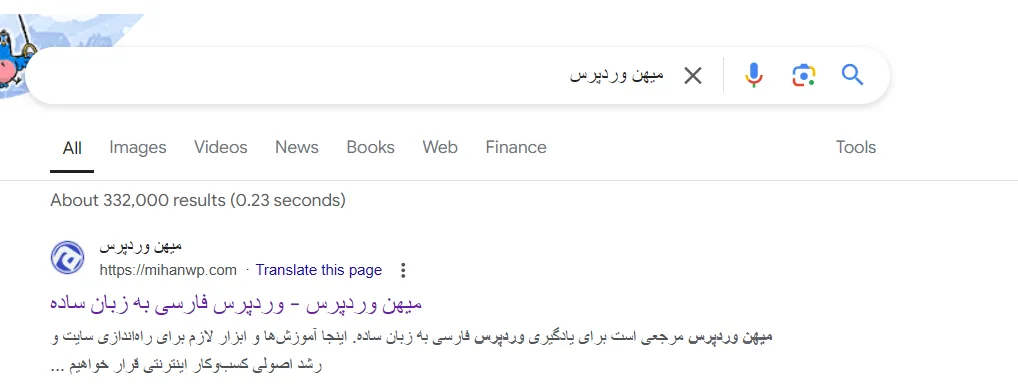
اگر کدهای سایت میهن وردپرس را باز کنیم ، متاتگ های مختلفی را در آن خواهید دید. اما یک سوال ! وقتی سایت میهن وردپرس را در گوگل جستجو می کنیم ، چرا مانند مابقی سایت ها به جای اسم سایت ، آدرس سایت را نمی آورد؟

این نکته دقیقا به این خط کدی که در تصویر زیر می بینید بر میگردد .

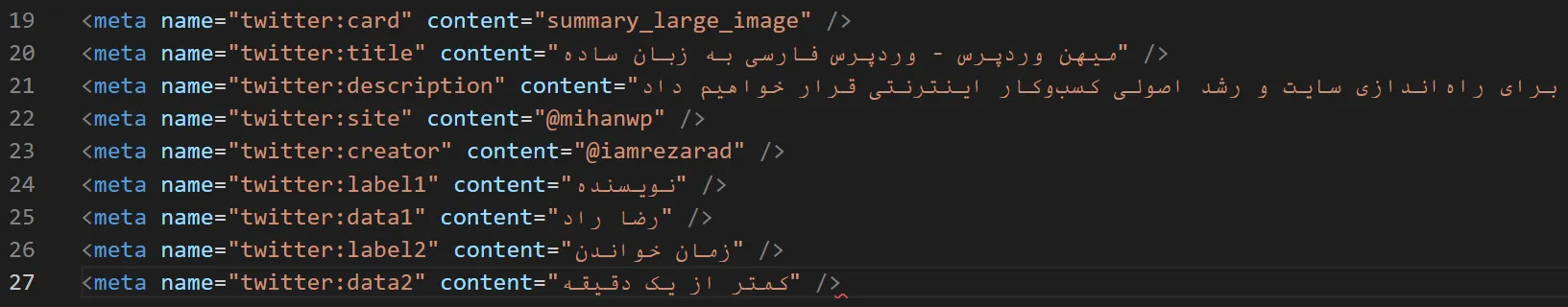
متاتگهای توییتر (Twitter Card)
این متاتگها برای بهینهسازی نمایش محتوای صفحات وب در توییتر استفاده میشوند. این کدها به مرورگر می گویند که مثلا اگر خواستی سایت من را در توییتر اشتراک گذاری کنی ، قسمت summary_large_image سایت من را به اشتراک بگذار.

یا مثلا app_id من در توییتر 20793816 است .

اینها مهمترین متاتگهایی هستند که در صفحات وب استفاده میشوند. استفاده صحیح از این متاتگها میتواند به بهبود سئو (SEO) و تجربه کاربری کمک کند.
آیکون سایت (Favicon)
حتماً دیدی کنار عنوان صفحه توی تب مرورگر، یه آیکون کوچولو هم نمایش داده میشه؟ اونم از طریق متاتگها معرفی میشه. این آیکون میتونه لوگوی سایتت باشه، یا هر تصویر کوچیکی که میخوای با برندت شناخته بشه. خیلی چیز سادهایه، ولی حس حرفهای بودن زیادی به سایت میده.
نمونه واقعی از متاتگها در سایت میهن وردپرس
حالا که با متاتگها آشنا شدیم، بیایم بریم سراغ یه مثال واقعی از سایت میهن وردپرس. وقتی کدهای HTML این سایت رو بررسی کنیم (مثلاً با راستکلیک و انتخاب “View Page Source”)، میبینیم که داخل تگ <head>، کلی متاتگ حرفهای و کاربردی قرار گرفته.
ویوپورت (Viewport)
یکی از اولین متاتگهایی که به چشم میخوره اینه:
htmlCopyEdit<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
این متاتگ داره به مرورگر میگه که «عرض محتوای سایت باید با عرض دستگاه کاربر (موبایل، تبلت یا دسکتاپ) برابر باشه. همچنین کاربر اجازه نداره صفحه رو دستی بزرگ یا کوچک کنه. اسکیل پیشفرض (zoom) هم همون ۱ باشه.»
یعنی چی؟ یعنی اینکه سایت قراره واکنشگرا (ریسپانسیو) باشه. روی موبایل، همونقدر جمعوجور نمایش داده بشه که نیازی به زوم کردن نباشه. تجربه کاربری روانتر، ظاهر مرتبتر، و سازگاری بهتر با انواع دیوایسها، فقط با همین یه متاتگ!
پریلود (Preload) فونتها
یکی دیگه از متاتگهایی که ممکنه توی پروژههایی مثل میهن وردپرس ببینیم:
htmlCopyEdit<link rel="preload" href="fonts/myfont.woff2" as="font" type="font/woff2" crossorigin="anonymous">
با این تگ، داریم به مرورگر میگیم که «لطفاً این فایل فونت رو قبل از هر چیز دیگهای لود کن، تا وقتی کاربر صفحه رو باز کرد، فونت فوراً آماده باشه و محتوای صفحه با ظاهر اصلیش نمایش داده بشه.» خیلیها اهمیت این کارو دستکم میگیرن، ولی این باعث میشه از پدیدهی بههمریختگی لحظهای فونت (FOIT) جلوگیری کنیم.
دیسکریپشن، کنونیکال، زبان، سایت نیم
بعد از اینا میرسیم به یه مجموعه مهم از متاتگها که پشت سر هم میان و کلی نقش مهم دارن:
<meta name="description" content="آموزش وردپرس، طراحی سایت و تولید محتوا در میهن وردپرس">
این تگ خلاصهای از محتوای صفحه رو برای موتورهای جستجو تعریف میکنه.<link rel="canonical" href="https://mihanwp.com/">
داره میگه این آدرس، نسخهی اصلی صفحهست. اگه نسخهی مشابهی با پارامترهای مختلف باشه، گوگل بدونه این آدرس مرجعه.<meta name="language" content="fa">
زبون محتوای صفحه فارسیه. برای رباتها و مرورگرها مهمه که بدونن محتوای صفحه تو چه زبانی نوشته شده.<meta property="og:site_name" content="میهن وردپرس">
اینم توی سیستم Open Graph فیسبوک استفاده میشه، و میگه وقتی این صفحه توی شبکههای اجتماعی منتشر شد، اسم سایت رو «میهن وردپرس» نشون بده.
شاید برات پیش اومده باشه که سرچ کردی “وردپرس”، و توی نتایج گوگل، زیر لینک سایت میهن وردپرس دیدی نوشته:
«میهن وردپرس» به عنوان نام سایت. اینو از کجا آورده؟ دقیقاً از همین متاتگهایی که توی <head> تعریف شدن.
مثلاً متاتگ:
htmlCopyEdit<meta property="og:site_name" content="میهن وردپرس">
یا تگهای مربوط به schema.org و structured data که مشخص میکنن نام برند یا وبسایت چی باشه.
توییتر کارد، فیسبوک اپآیدی، آیکون و بیشتر
حتی تا اینجای کار هم کلی متاتگ دیدیم، اما این تازه اول ماجراست!
<meta name="twitter:card" content="summary_large_image">
میگه وقتی این صفحه توی توییتر به اشتراک گذاشته شد، از یه تصویر بزرگ و خلاصهی غنی استفاده بشه.<meta property="fb:app_id" content="1234567890">
مربوط به اتصال سایت با اپلیکیشن فیسبوک یا تحلیلهای فیسبوک.<link rel="icon" href="/favicon.ico">
همین آیکونی که کنار عنوان صفحه توی تب مرورگر نمایش داده میشه، با این تگ تعریف میشه.
آخرین آپدیت و دیتاهای فنی بیشتر
جالبه بدونی بعضی متاتگها حتی اطلاعاتی مثل آخرین تاریخ بروزرسانی صفحه رو هم مشخص میکنن. این کار به موتورهای جستجو کمک میکنه بفهمن چه زمانی این صفحه تغییر کرده و آیا هنوز معتبر و تازه هست یا نه.
شاید فکر کنی همهی اینا حاشیهن، اما حقیقت اینه که همهی اون فایلهای CSS، اسکریپتهای JavaScript، فونتها، آیکونها و تنظیمات فنی سایت دقیقاً از توی همین تگ <head> بارگذاری میشن. قالب سایت، پلاگینها، تنظیمات سئو، آنالیتیکس ، همه و همه توی <head> جا خوش میکنن.
اینجاست که درک درست از متاتگها، هم بهت کمک میکنه سایت بهتری بسازی، هم کاری کنی موتورهای جستجو و شبکههای اجتماعی بهتر بفهمن با کی طرفن!
صحبت آخر
خب، رسیدیم به انتهای بحث متاتگها. امیدوارم تونسته باشم کامل و شفاف براتون توضیح بدم که متاتگها چی هستن، چرا مهمن و چه نقشی در عملکرد و سئوی سایت دارن. اگه تا اینجای مقاله رو با دقت خوندی، الان دیگه باید مثل یه متخصص بدونی که پشتصحنهی هر سایتی، کلی فرمان و دستور پنهان وجود داره که دارن به مرورگر و موتورهای جستجو میگن چطوری با اون سایت برخورد کنن.
یادت باشه که متاتگها چیزی نیستن که کاربر معمولی ببینه، اما دقیقاً همونا هستن که باعث میشن کاربر درست راهنمایی بشه، موتور جستجو سایتت رو بهتر بفهمه، و تجربهی کاربری بهتری رقم بخوره. اگه از این مقاله یا ویدیو چیزی یاد گرفتی، حتماً برای دوستات هم بفرست. لایک و کامنتهاتون واقعاً بهمون انگیزه میده که محتوای بیشتر و باکیفیتتری براتون آماده کنیم.
راستی توی کامنتها بهمون بگین چه آموزشهایی نیاز دارین؟ با بیش از ۷۰۰ ویدیو و ۲۲۵۰۰ مقاله آموزشی روی میهن وردپرس، واقعاً هر چی بوده گفتیم! ولی الان دوست داریم دقیقاً همونی رو تولید کنیم که شما میخواین. پس حتماً نظرت رو بنویس، سؤالهات رو بپرس، تا ما هم ویدی


با سلام و وقت بخیر یک سوالی از خدمتتون داشتم
متاتگ viewport رو در کجای سایت باید قرار بدهیم ؟؟
درود بر شما. توی header.php قالب سایت بین تگ head
اگه یه توضیحی در مورد قسمت eror_log در افزونه آل این وان سکوریتی بدید ممنون میشم. و راه تشخیص اونها و حل اونها. برای من الان کلی ارور داره ولی نمیدونم چی هستن
درباره قالب نویسی و پلاگین نویسی توضیح بدهید
سلام خسته نباشید ، یه ویدیو در مورد حل ارور 500 سایت میشه ظبط کنید وآموزش بدین .تشکر
میشه آموزش بدید که توی صفحه تلنگر به ما چجوری بعد از ارسال دکمه تیک میخورد
سلام آقای راد
ببخشید میشه بگید از کجا بک لینک میگیرید چون من دیدم خیلی بک لینک دارید مثلا برای صفحه آموزش ها 27 تا بک لینک دارید
لطفا بگید از کجا گرفتید یا چند تا سایت خوب معرفی کنید چون آدم نمیتونه به هیچ جایی اعتماد کنه
درود استاد خسته نباشید . استاد من وبسایتمو راه اندازی کردم. چند روز بعد از راه اندازی دیدم یکسری وبسایت ها اومدن اطلاعاتی از وبسایت من برای بقیه به اشتراک گذاشتن. اول زیاد توجه نکردم اما وقتی واردشون شدم دیدم اطلاعاتی که از وبسایتم به نمایش گذاشتن بیش از حد دقیق و تخصصیه برای مثال آدرس دی ان اس هام ، نیم سرور ، آی پی و حتی لوکیشن و کشور! و این موضوع کمی منو درباره ی امنیت سایتم نگران کرده که چطور به این اطلاعات دسترسی پیدا کردند. اگر اشتباه نکنم یکیشون به عنوان بک لینک از این اطلاعات نام می برد. لطفا در اولین فرصت یک ویدیو آموزشی در این باره بسازید چون میدونم این مشکل به احتمال زیاد فقط برای من پیش نیومده. ممنون از رسیدگیتون.
آقای راد میشه توضیح بدید چجوری یکسری ها عکس میزارن برای پروفایلشون
تو سایت سرچ کنید گراواتار
آقای راد یه چیز جالب اگر رو صفحه ی سایت inspect کنیم و روی تب دیباگر بریم و سایت رو باز کنیم میتونیم ببینیم اگر سایت با وردپرس درست شده چه افزونه ها و چه قالبی روی اون فعال هسند
اره دقیقا
سلام آقای راد میشه آموزش بعد درباره ی درست کردن بعضی از قسمت های سایت با html باشه چون من سایت خودتون رو دیدم خیلی از قسمت هاش کد نویسی شده بود
سلام تو دوره سایت برتر آموزش داده شده
سلام آقای راد
میخواستم بهتون بگم توی ویدیوی بعدی افزونه ای رو معرفی کنید برای مدیریت متا تگ ها و ویرایش و افزودن اونها
ممنونO_O
سلام افزونه های سئو اینکارو برای متاتگهای سئو انجام میدن. قبلا آموزش داده شده
سلام ، من می خواهم تو یک صفحه با المنتور یک فیلد بسازم و یک عنوان و این 2 تا را به هم متصل کنم(با یک آیدی یا شناسه…) تا وقتی یوزر تو فیلد مینویسه تو بخش عنوان که بهش متصل کردم تو همون صفحه همون متن را بنویسه (متن قابلیت استایل دهی کامل با المنتور را داشته باشه) ، چجوری میتونم که با افزونه acf نسخه پرو اینکار را کنم؟
اگر میشه در پست بعدی بزارید که چگونه پسوند سایت را تعقیر بدهیم
سلام
سلام استاد وقتتون بخیر.
ازتون یک تایم مشاوره میخواستم ، در رابطه با راه اندازی یک کسب و کار اینترنتی.
امکانش هست یک تایمی رو برام بزارید؟!
ممنون میشم
این پست برای سئو کار ها خیلی مفیده
فقط کاش یک محتوای جامعی درمورد همه متاتگ ها و کاربرداشون باشه که به صورت ویدئویی همشو آموزش بدین
البته شایدم چنین محتوای قبلا ایجاد کردید و من ندیدمش