10 نکته حیاتی در طراحی قالب وردپرس با سئو بالا
- آموزش سئو وردپرس مقالات آموزشی
- بروزرسانی شده در

شاید دوست داشته باشید طراح سایت شوید و از این طریق کسب درآمد کنید. یا اینکه قالبهای طراحی شده را در مارکتهای جهانی مثل تم فارست برای فروش قرار دهید.
اکثر طراحان قالب وردپرس میخواهند یک قالب با ظاهر بسیار زیبا داشته باشند، اما کمتر کسی است که به سئو قالب وردپرس توجه نشان دهد. طراحی یک قالب وردپرس با گرافیک مناسب را در آموزش طراحی قالب وردپرس بصورت کامل توضیح دادیم. شما میتوانید از این نقطه ضعف استفاده کنید و یک قالب وردپرسی با سئو بالا طراحی کنید. معمولا طراحی یک قالب که هم شکیل باشد و هم سئو خوبی داشته باشد. یک رزومه کاری بسیار عالی برای شما رقم خواهد زد. همچنین مشتریان بسیار زیادی از این قالب استفاده خواهند کرد.
آنچه در این مقاله میخوانید
طراحی قالب وردپرس با سئو بالا
در این مقاله قصد دارم ۱۰ نکته حیاتی در طراحی قالب وردپرس با سئو بالا را به شما معرفی کنم.
۱. قالب باید ریسپانسیو باشد. استثنا هم نداریم!
در مورد ریسپانسیو بودن سایت و دلایل آن بصورت کامل توضیح دادیم. اما باید بدانید که بدون شک در سال ۲۰۱۹ ریسپانسیو بودن قالب، یک امکان خاص و شگفت انگیز نیست! تمام سایتها بدون استثنا باید ریسپانسیو باشند. به دو دلیل:
- بیش از ۶۰ درصد بازدید کنندگان وب در حال حاضر موبایلی هستند.
- گوگل اهمیت خاصی برای سایت های ریسپانسیو قائل است. سایتهایی که ریسپانسیو نیستند در گوگل نمایش داده نخواهند شد.
نکته: میتوانید با استفاده از ابزار تست موبایلی گوگل، قالب طراحی شده را از نظر گوگل تست کنید.
۲. قالب شما باید تست سرعت را با موفقیت پشت سر بگذارد
یکی دیگر از اولویتهای گوگل برای نمایش سایت شما صدر نتایج گوگل، سرعت بالاست. پس قالب طراحی شده باید سرعت بالایی داشته باشد.
البته همانطور که در آموزش افزایش سرعت سایت توضیح دادیم، سرعت بالا همیشه مربوط به قالب نیست و معمولا با استفاده از افزونههای کش میتوانید سرعت سایت را افزایش دهید.
میتوانید با استفاده از سایت GTMetrix تست سرعت سایتتان را انجام دهید.
۳. محتوای قالب شما باید قابل ایندکس شدن باشد!
محتوا باید قابلیت ثبت در گوگل را داشته باشد. برخی از قالبها محتوا را مخفی کرده و قابلیت ثبت در گوگل را غیر فعال میکنند. (فقط برای اجرای یکسری طرحهای جدید و خلاقانه)
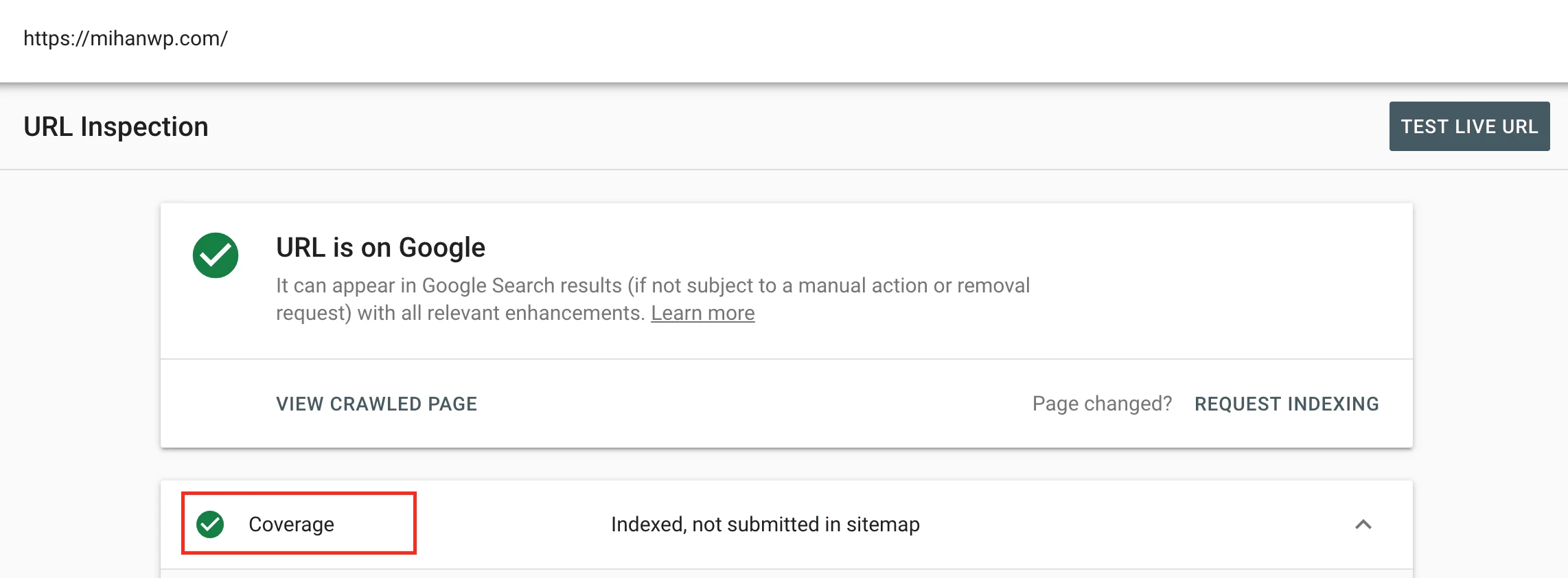
میتوانید با استفاده از URL Inspection در وبمستر تولز گوگل، محتوای سایت را تست کنید. کافیست وارد گوگل وبمستر تولز جدید شوید و ادرس سایتتان را وارد کنید تا وضعیت ایندکس به شما نمایش داده شود.
در دومین کادر این تصویر عبارت Coverage دیده میشود که قابلیت ثبت در گوگل را مشخص میکند.

به همین راحتی! وضعیت ایندکس شدن سایت شما در گوگل بررسی شد.
۴. قابلیت نشانه گذاری Schema فراموش نشود.
با استفاده از Schemaها میتوانید قابلیت نشانهگذاری را در سایتتان فعال کنید. مثلا به گوگل بگویید این محصول دارای ۶۴ رای است که در مجموع ۴ ستاره از ۵ ستاره را توسط کاربران دریافت کرده. یا این محصول با قیمت ۶۵ دلار فروخته میشود.
گوگل هم این اطلاعات را در قالب باکسهای جالبی به کاربران جستجوگر نمایش میدهد. این موضوع باعث افزایش ورودی سایت شما خواهد شد. اگر قالب این قابلیت را نداشت میتوانید با استفاده از افزونه، این ویژگی را به سایتتان اضافه کنید.
۵. Meta Data ها را فراموش نکنید!
متا دادهها یکسری داده متا هستند که در تگ head قالب شما استفاده میشوند. فراموش نکنید حتما از تگ title و description در هدر قالب استفاده کنید تا سئوی قالب را از دست ندهید.
۶. حتما از صفحه بندی نظرات و نوشتهها استفاده کنید
در مقاله قبلی در مورد صفحه بندی نظرات و اهمیت آن صحبت کردیم. حتما نظرات و نوشتههای سایتتان را با استفاده از pagination صفحه بندی کنید. فراموش نکنید از rel=next و rel=prev استفاده کنید. این موارد در آموزش نبرد صفحه اول گوگل بصورت کامل توضیح داده شده.
۷. جلوگیری از ایندکس شدن صفحات جستجو
هیچوقت صفحات search سایت را ایندکس نکنید. ایندکس کردن این صفحه باعث میشود گوگل شما را بخاطر ایندکس کردن صفحات بیمحتوا و تکراری جریمه کند.
با استفاده از افزونه Yoast SEO میتوانید از ایندکس شدن صفحات جستجوی وردپرس جلوگیری کنید.
۸. از تگهای Heading بصورت صحیح استفاده کنید
تگهای Heading را که میشناسید. تگهایی هستند که برای سئو بسیار مفید هستند البته اگر بصورت صحیح و مرتب استفاده شوند. در آموزش صفر تا صد طراحی سایت، درباره استفاده استاندارد از تگهای هدینگ در قالب وردپرس بصورت کامل توضیح داده شد.
۹. به خریدار یا مشتری آموزش دهید
پیشنهاد میکنیم بعد از تحویل سایت به مشتری یا فروش قالب به خریدار، بصورت یک فایل pdf به مشتری آموزش دهید که چطور از قالب شما استفاده کنید. این موضوع باعث رفع ایرادات کاربر و در نتیجه سئوی بسیار بهتر خواهد شد.
۱۰. خود را بروز نگه دارید
همانطور که دستگاه موبایل و ویندوز لپ تاپ و … را همیشه بروز نگه میدارید. خود را هم بروز کنید. خیلی از طراحان حتی نمیدانند روشهای جدیدتری برای انجام یک کار وجود دارد و همچنان بعد از چند سال میخواهند از همان روش قدیمی خود برای ساخت یک قالب وردپرس استفاده کنند.
به عنوان مثال: پنل مدیریتی که در اکثر قالبهای پر فروش دنیا میبینید، چند وقتی است که از رده خارج شده و در نسخه جدید وردپرس باید از بخش سفارشی سازی برای ساخت پنل مدیریت وردپرس استفاده کنیم. این مورد توسط اکثر آموزشگاهها اعلام نمیشود و همچنان طراحان وب از روش قدیمی برای ساخت پنل مدیریت قالب وردپرس استفاده میکنند. پس بروز باشید! 🙂

سلام چگونه سئو یک قالب را آنالیز کنیم
سلام با ابزارهای تست سئو مثل https://seositecheckup.com/
سلام ببخشید ایا رنک مث Meta Data را اضافه می کندچون من توی سایتم توی سرس کد ها یک قسمت هست زده بهینه سازی موتور جستجو توسط Rank Math و یک عالمه چیز اضافه کرده
خود قالبم اضافه نکرده اما رنک مث اضافه کرده
ایا اگر این قابلیت ها بالا را با افزونه بتوانیم اضافه کنیم آیا قالب بهینه حساب می شود مثل schema , meta data ,. قالب شما باید تست سرعت را با موفقیت پشت سر بگذارد , ۷. جلوگیری از ایندکس شدن صفحات جستجو ,….
سلام طبیعی هست باید اضافه کنه بخاطر سئوی سایتتون
سلام
ببخشید من یک سوال داشتم
من هدر خیلی از قالب ها را چک کردم اما تگ title , description را ندیدم
این تگ توی head نبود و حتی توی header.php هم نبودباید کجا باشده . البته من هدر سایتم را با المنتور ساختم آیا اون این تگ ها را اضافه می کند ؟
سلام رنک مث نصب کنید اضافه میکنه
سلام ببخشید میشه کمکم کنید
صفحات سایت من دوبار لود میشه یعنی یک بار که لود شد دوباره لود میشه
چکار کنم که درست شه innoft قالبم هستش
سلام به خیلی چیزها بستگی داره. مقاله آموزش حل مشکلات متداول وردپرس رو ببینید.
چرا قالب ahura توی تم فارست نیست
این قالب توسط ما ساخته شده و ایرانی هست.
سلام خسته نباشید یه سوال داشتم این بود که خود وردپرس بعضی جاها مثل قسمت دیدگاه از h3 استفاده کرده مثل رو “نظر شما” inspect بزنید این تگ ها برای سئو بد نیست؟
با سلام و احترام
خیر مشکلی نیست
سلام خسته نباشید
چطور میتونم سرع تورد پرسم بالا ببرم
سلام
https://mihanwp.com/website-speed/
این دوره اموزشی را تهیه کنید