ساخت صفحه پروفایل کاربری در وردپرس
- مقالات آموزشی افزونه وردپرس
- بروزرسانی شده در

بسیاری از قالبهای وردپرس اطلاعات محدودی در مورد پروفایل نویسنده در صفحه آرشیو نویسنده دارند. در این مقاله ما به شما چگونگی ایجاد یک صفحه مشخصات نویسنده را آموزش میدهیم. برای ساخت صفحه پروفایل کاربری در وردپرس در این مقاله با ما همراه باشید.
شما برای اینکه بتوانید این کار را در سایت خود انجام دهید میتوانید از روشهای مختلفی استفاده کنید. شما میتوانید بهدلخواه خود از آنها استفاده کنید. در اینجا با استفاده از دو روش کد نویسی و استفاده از افزونه انجام این کار را به شما دوستان میهن وردپرس آموزش میدهیم.
هرچند پیشنهاد ما استفاده از افزونه میهن پنل است، اما اگر میخواهید با یک افزونه رایگان با قابلیتهای کمتر کار کنید پیشنهاد ما استفاده از WP User Manager است.
آنچه در این مقاله میخوانید
ساخت صفحه پروفایل کاربر در وردپرس
این روش برای همه کاربران توصیه میشود. چراکه راهاندازی آن آسان است و ویژگیهای زیادی نیز دارد. برای انجام این کار اول از همه باید افزونه WP User Manager را نصب و فعال کنید. همچنین برای جزییات بیشتر راهنمایی قدمبهقدم ما در مورد نصب افزونه را ببینید.

بعد از فعالسازی این افزونه شما برای انجام یک سری تنظیمات باید به صفحه تنظیمات این افزونه بروید. بنابراین به مسیر کاربران > WPUM Settings بروید.
این افزونه بهطور خودکار صفحات متفاوتی را برای استفاده بهعنوان صفحه ورود سفارشی، ثبتنام سفارشی کاربران، فراموشی پسورد، حساب کاربری و صفحات پروفایل ایجاد میکند.
WP User Manager افزونهای قوی است که گزینههای زیادی دارد. شما باید بهطور دقیق همه گزینهها را بررسی کنید و ویژگیهایی که نیاز ندارید را در این پلاگین غیرفعال کنید. همچنین شما برای فعال کردن تنظیمات پروفایل کاربر باید روی تب Profiles کلیک کنید.
در اینجا شما میتوانید گزینه صفحه پروفایل را برای مهمانان فعال کنید. بهاینترتیب هیچکس نمیتواند به پروفایل کاربر دسترسی داشته باشد. شما امکان این را دارید که به اعضا این اجازه را دهید که پروفایل یکدیگر را ببینند. اگر شما این گزینه را غیرفعال کنید، کاربران تنها قادر به مشاهده صفحات پروفایل خود خواهند بود.
آپلود عکس پروفایل کاربر
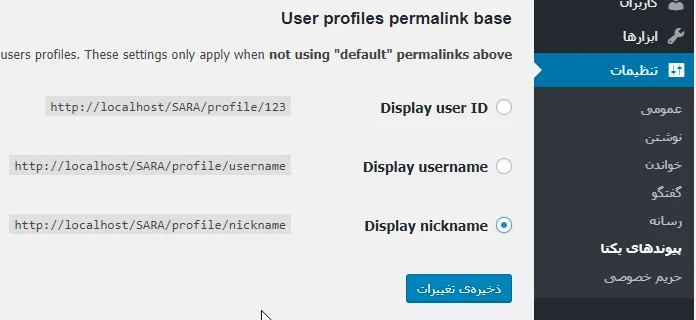
شما همچنین میتوانید به کاربران اجازه آپلود عکس پروفایل سفارشی، نمایش مقالههای اخیر خود و همچنین نظرات را در صفحه پروفایل خودشان را دهید. سپس برای ذخیره تغییرات روی دکمه ذخیره تغییرات کلیک کنید. در ادامه شما باید URLهای موردپسند موتورهای جستجو و یا پیوندهای یکتا را برای صفحه پروفایل نویسنده انتخاب کنید. میتوانید با مراجعه به Settings >Permalinks و از بخش User Profile Permalink Base این کار را انجام دهید.

این افزونه به شما پیشنهاد میکند که از شناسه کاربری، نام کاربری و یا نام مستعار در آدرس URL استفاده کنید. هم نام مستعار و هم نام کاربری گزینههای موردپسندتری برای موتورهای جستجو نسبت به شناسه کاربری هستند. یکی از آنها را انتخاب کرده و بر روی دکمهی ذخیره تغییرات کلیک کنید تا تنظیمات پیوند یکتا ذخیره شود.
ایجاد صفحه سفارشی پروفایل نویسنده در وردپرس تقریباً آمادهشده است. شما در حال حاضر میتوانید به کاربران این اجازه را دهید که بهآسانی صفحههای پروفایل خودشان را در وبسایت شما پیدا کنند. از بخش نمایش > ابزارکها، ابزارک فرم ورود [WPUM] را به ساید بار اضافه کنید.
در حال حاضر شما میتوانید وبسایت خود را برای مشاهده صفحه پروفایل در حال اجرای نویسنده ببینید. همچنین شما وقتی بهعنوان کاربر وارد سایت شوید، اطلاعات خود را میتوانید در ابزارک ساید بار ببینید. با کلیک بر روی نام کاربری شما به صفحه پروفایل نویسنده منتقل میشوید.
ابزارک ساید بار به شما یک فرم ورود برای خروج کاربران نمایش خواهد داد. اگر شما اجازه ثبتنام در سایت خود را به کاربران دهید، فرم یک لینک برای ثبتنام خواهد داشت. این افزونه همچنین لینکهای صفحهی نویسنده را در سایت شما تغییر میدهد و آنها را در صفحه پروفایل نویسنده بهجای صفحات آرشیو پیشفرض نویسنده قرار میدهد.
ساخت صفحه پروفایل کاربری در وردپرس با فرم ثبتنام
اگر شما فقط میخواهید که رنگها و حاشیهها را تغییر دهید، میتوانید با اضافه کردن CSS سفارشی این کار را بهراحتی انجام دهید. بااینحال، اگر شما میخواهید که طرح را تغییر دهید و یا چیزی را سفارشی کار کنید، شما باید که فایل قالب افزونه را ویرایش کنید.
افزونه WP User Manager همراه با قالب سفارشی پشتیبانی است. به این معنا است که شما میتوانید قالبهای خود را برای افزونهای که استفادهشده در قالب فعلی قرار دهید. برای این کار ابتدا شما باید به هاست خود متصل شوید و به مسیر Wp-Content/Plugins/Wp-User-Manager/Templates/Folder بروید و همه فایلها را دانلود کنید.
در مرحله بعد شما باید به فولدر قالب فعلی خود بروید و یک فولدر جدید با نام “Mihanwp” را در آن ایجاد کنید. در حال حاضر تمام فایلهایی که دانلود کردید را در فولدر “Mihanwp” آپلود کنید. اکنون برای سفارشیسازی ظاهر صفحات پروفایل بهصورتی که میخواهید میتوانید این فایلها را ویرایش کنید.
نمایش نام نویسنده زیر مطالب سایت
این روش از شما میخواهد که فایل قالب وردپرس و یا فایل قالب فرزند را ویرایش کنید. در ابتدا شما باید به محیط هاست خود متصل شوید و به مسیر /Wp-Content/Themes/Your-Current-Theme/ Folder بروید. اکنون داخل فولدر قالب فعلی شما باید یک فایل با نام Author.php ایجاد کنید و بعدازآن باید شما محتوای فایل Archive.php را کپی کرده و آنها را در داخل فایل جدید Author.php جایگذاری کنید.
اگر که قالب شما از قبل فایل Author.php را دارد، آن را ویرایش کنید. در اینجا هدف شما این است که اطلاعات پروفایل نویسنده را بگیرید و آنها را نمایش دهید. باید بدانید که چه چیزی را ویرایش کنید. معمولاً شما میتوانید هر چیزی بین خطوط ()Get_header و ()Get_sidebar را ویرایش کنید.
<?php
// Set the Current Author Variable $curauth
$curauth = (isset($_GET['author_name'])) ? get_user_by('slug', $author_name) : get_userdata(intval($author));
?>
<div class="author-profile-card">
<h2>About: <?php echo $curauth->nickname; ?></h2>
<div class="author-photo">
<?php echo get_avatar( $curauth->user_email , '90 '); ?>
</div>
<p><strong>Website:</strong> <a href="<?php echo $curauth->user_url; ?>"><?php echo $curauth->user_url; ?></a><br />
<strong>Bio:</strong> <?php echo $curauth->user_description; ?></p>
</div>
<h2>Posts by <?php echo $curauth->nickname; ?>:</h2>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h3>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link: <?php the_title(); ?>">
<?php the_title(); ?></a>
</h3>
<p class="posted-on">Posted on: <?php the_time('d M Y'); ?></p>
<?php the_excerpt(); ?>
<?php endwhile;
// Previous/next page navigation.
the_posts_pagination();
else: ?>
<p><?php _e('No posts by this author.'); ?></p>
<?php endif; ?>این کد بهسادگی یک کارت مشخصات نویسنده را در بالای صفحه اضافه میکند و سپس پستهای اخیر نویسنده را نمایش میدهد. برای سفارشیسازی این کد هرچقدر که بخواهید دست شما باز است. شما میتوانید فیلدهای اضافی پروفایل نویسنده را به وبسایت خود اضافه کنید. همچنین لینک پروفایل فیسبوک و دریتر نویسنده و نمایش تصاویر ویژه برای پستها و ….
امیدواریم که این مقاله به شما در چگونگی ایجاد ساخت صفحه پروفایل کاربری در وردپرس کمک کند. موفق و پیروز باشید. 🙂

برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.