نمایش محتوای یک برگه در بخش دلخواه سایت
- افزونه وردپرس
- بروزرسانی شده در

آیا امکان دارد محتوای یک برگه را در بخشی دیگر از سایت نمایش داد؟ در این مقاله قصد داریم این موضوع را به شما آموزش دهیم. برخی اوقات شما به دلایلی نیاز دارید که این کار را انجام دهید و ما به همین دلیل تصمیم گرفتیم که نحوه انجام دادن این کار را به شما عزیزان آموزش دهیم.
سیستم مدیریت محتوای وردپرس برای این کار نیز یک راهحل به کاربران خود معرفی کرده تا بتوانند بهراحتی این کار را انجام دهند. درواقع این روش نیاز به دانش کد نویسی ندارد و افراد مبتدی نیز میتوانند آن را انجام دهند.
انجام دادن این کار بسیار ساده است و شما تنها کافی است که افزونه موردنظر را نصبکرده و طبق آموزش زیر عمل کنید. با استفاده از این کار نیازی نیست که برای مشاهده یک صفحه به کاربر لینک دهید و میتوانید خیلی راحت محتوا را در آن صفحهنمایش دهید و کاربر را سردرگم نکنید. خب پس ما را تا پایان این مقاله دنبال کنید تا بتوانید این کار را با استفاده از یک پلاگین رایگان انجام دهید.
آنچه در این مقاله میخوانید
نمایش محتوای یک صفحه در صفحهای دیگر
خب در ابتدا برای اینکه این کار را انجام دهید نیاز به نصب افزونه Insert Pages دارید. این افزونه رایگان است و شما میتوانید از مخزن وردپرس آن را دریافت کنید. این پلاگین بین مدیران وردپرسی از محبوبیت خاصی برخوردار است و تاکنون توانسته است بیش از 40 هزار نصب فعال داشته باشد. بنابراین برای اینکه شما هم از امکانات این افزونه پرکاربرد بهرهمند شوید از مسیر افزودن < افزونهها این پلاگین را نصب و فعالسازی کنید.

تنظیمات افزونه
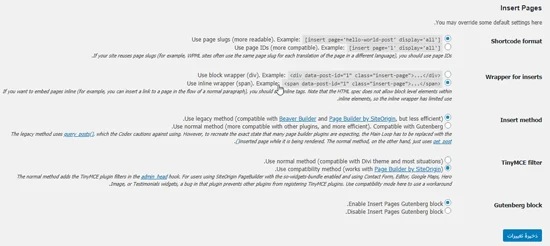
پسازاینکه افزونه را نصب کردید در ابتدا تنظیمات آن را باهم بررسی میکینم. برای رفتن به تنظیمات باید از مسیر تنظیمات < Insert Pages بروید. پسازاینکه روی Insert Pages کلیک کنید با صفحهای مانند زیر مواجه میشوید که گزینههای مختلف آن را برای شما توضیح میدهیم.

Shortcode format: اولین گزینهای که در این صفحه مشاهده میکنید Shortcode Format است. این گزینه امکان این را فراهم میکند که از شورت کد استفاده کنید. یعنی شما تعیین میکنید که برای نمایش برگه از شورت کد استفاده شود. در اینجا دو گزینه را مشاهده میکنید که حالت اول استفاده از نامک و حالت دوم استفاده از ID است.
این گزینه در حالت پیشفرض روی مورد اول یعنی نامک قرار دارد. اما برای اینکه در صورت تغییر پیوند یکتا در وبسایت شما این قسمت دچار مشکل نشود بهتر است که گزینه دوم را انتخاب نمایید.
Wrapper For Inserts: گزینه دوم برای این است که شما تعیین کنید که حالت نمایش در صفحه شما به چه شکل باشد که میتوانید برای این کار دو حالت Div و Span را انتخاب کنید.
Insert Method: این گزینه هم تعیین میکند که نوع نمایش در صفحه چگونه باشد.
TinyMCE Filter: این گزینه هم برای تعیین کردن نوع فیلتر شما است.
در نظر داشته باشید که در دو گزینه فوق بهتر است حالت سازگاری یعنی حالت دوم را انتخاب نمایید.
Gutenberg Block: این گزینه مربوط به نمایش در گوتنبرگ است که میتوانید آن را فعال و یا غیرفعال کنید.
نحوه کار با افزونه Insert Pages
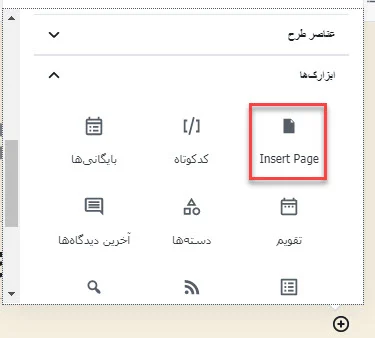
بعد از فعالسازی به مسیر نوشتهها > افزودن نوشته برای مشاهده عملکرد افزونه بروید. برای اینکه بتوانید در ویرایشگر گوتنبرگ خود از این پلاگین استفاده کنید باید علامت + روی صفحه را کلیک کنید و در قسمت ابزارکها “Insert Pages” را انتخاب کنید.
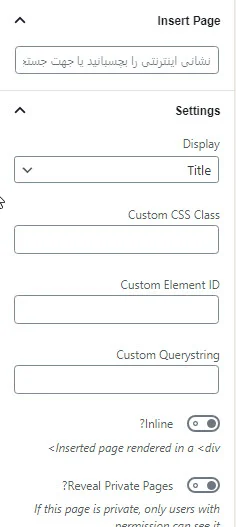
با کلیک بر روی این دکمه یک پنجره باز خواهد شد که در آن میتوانید صفحه، پست و نوع پست سفارشی را که میخواهید اضافه کنید، انتخاب کنید.

تنظیمات این صفحه در سمت چپ قرار دارد. در اینجا شما میتوانید میتوانید نحوه واردکردن پست/صفحه را انتخاب کنید. بهطور پیشفرض شما میتوانید عنوان، محتوا، لینک و یا یک قالب سفارشی اضافه کنید. درباره افزودن قالبهای سفارشی بعداً توضیح خواهیم داد.

این افزونه یک کد کوتاه موردنیاز برای نمایش موارد انتخابی شما اضافه میکند. اگر از برنامه Text Editor برای نوشتن پستهای خود استفاده میکنید، میتوانید بهطور دستی کد را وارد کنید. پارامترهای کد کاملاً ساده است.
[insert page='page-slug|ID' display='title|link|content|all|custom-template.php']پارامترهای صفحه برای کدهای کوتاه Page-Slug یا ID میپذیرند. متوجه این نکته باشید که استفاده از Page Slug به این معنا نیست که شما فقط میتوانید صفحات را وارد کنید؛ بلکه میتوانید پست و هرگونه پست سفارشی را اضافه کنید. برای این کار میتوانید از ID نیز استفاده کنید.
[insert page='author-reza-rad' display=’content’]
[insert page=’128′ display=’content’]
[insert page=’128′ display=’all’]
[insert page=’128′ display=’custom-author.php’]اضافه کردن انواع پست سفارشی به پستها
با استفاده از وردپرس میتوانید هر نوع پست با محتواهای مختلف را بهوسیله ایجاد پست، به محیط وردپرس اضافه کنید. قرار دادن صفحات به شما این امکان را میدهد که انواع پست و پستهای سفارشی را به وردپرس خود اضافه کنید. بهعنوان مثال میتوانید یک نوع پست سفارشی برای گالری ایجاد و سپس با قرار دادن صفحات، گالری موردنظر خود را به پستها و مطالب خود اضافه کنید.
همچنین میتوانید انواع پستهای سفارشی را برای فیلمها، نمونه کارها، توصیفات مشتری و … ایجاد کنید.
استفاده از قالبهای سفارشی برای نمایش درج صفحه
درج صفحات به شما این امکان را میدهد تا عنوان، لینک، محتوا و یا همهی فیلدها را به صفحات خود اضافه کنید. بااینحال بسیاری از کاربران برای ایجاد این نوع پستها با مشکل مواجه میشوند. این مشکل را میتوان با قالبهای سفارشی حل کرد. برای این کار باید یک فایل PHP خالی و آن را در قالب دایرکتوری خود آپلود کنید. میتوانید هر نامی را برای این فایل انتخاب کنید. بهعنوان مثال میتوانید Custom-Author.php را انتخاب کنید.
این قالب سفارشی هر فایل را در موضوع مربوط به خود قرار میدهد. در اینجا نمونهای از قالب فایلهای ایجادشده برای نمایش صفحات نویسنده را مشاهده میکنید.
<?php the_post(); ?>
<h3 class="author-name"><?php the_title(); ?></h3>
<?php if ( has_post_thumbnail() ) : ?>
<div class="author-thumbnail">
<?php the_post_thumbnail(); ?>
</div>
<?php endif; ?>
<div class="author-bio">
<?php the_content() ?>
</div>شما امکان این را دارید که از CSS Classes سفارشی در قالب فایل و استایل موردنظر خود استفاده کنید. نمونهای از استایل انتخابی:
h3.author-name {
font-size:16px;
}
.author-thumbnail {
float:left;
padding:10px;
}
.author-bio {
font-style:italic;
font-family: Lora, Georgia, Serif;
}پیشنمایش نتیجه نهایی به شکل زیر است:
موفق باشید. 🙂

سلام خسته نباشید
من میخوام کاربر وقتی تو یه برگه روی یک لینک کلیک میکنه، محتوا داخل همون برگه نمایش داده بشه
میشه راهنمایی کنید
سلام باید از لایت باکس متن استفاده کنید. افزونههای زیادی براش هست.
سلام با استفاده از این افزونه میشه هر پیجی رو هرجایی نشون داد درسته؟من داخل سایتم یک ادرس دارم به این صورت دارم اما نمیدونم چطور باید وارد این افزونه کنم.افزونه برای من به صورت شورت کد کار میکنه فقط
سلام
بله میشود به همان صورت شورت کد است.
سلام خانم جعفری من دنبال یه افزونه ام و ازتون یه راهنمایی میخام
سایت هایی مثل قطره و فیس نما از چه افزونه هایی استفاده میکنن که میتونن مطالب سایت های دیگه رو در سایت خودشون نشون بدن؟
برفرض سایت خبرانلاین درسایت قطره باز میشه و انگار ک از سایت خبر انلاین بازدید میکنی:|
میشه راهنمایی کنید
درود به شما ..
برای اینکار از لینک زیر دیدن فرمایید.
https://mihanwp.com/feedwordpress/