افزونه نمایش و اجرای فایل پاورپوینت در وردپرس
- افزونه وردپرس
- بروزرسانی شده در

نمایش و اجرای فایل پاورپوینت در وردپرس به آسانی اجرا در نرمافزار یا آپلود در سایت نیست. معمولاً شما برای به اشتراکگذاری مجبور هستید که از سایتهای شخص ثالث استفاده کنید. اما آیا دوست دارید شما هم از وبسایت خود مستقیماً ارائه پاورپوینت خود را به اشتراک بگذارید؟ در این مقاله به شما توضیح خواهیم داد که چگونه میتوانید با استفاده ازHTML فایل پاورپوینت خود را اشتراکگذاری کنید.
سیستم مدیریت محتوای وردپرس امکانات بسیار زیادی را در اختیار شما قرار میدهد و شما با استفاده از کدها و افزونهها میتوانید این سیستم متنباز را تا حد زیادی ارتقا دهید. استفاده از پاورپوینت به دلیل کاربرد فراوان آن یکی از مواردی است که شما در طول زمان به آن نیاز پیدا میکنید و ما به همین دلیل تصمیم گرفتیم که در میهن وردپرس انجام دادن این کار را برای شما کاربران عزیز توضیح دهیم. درواقع شما میتوانید با استفاده از تکنیکهای مختلفی کاربرانی را به سمت وبسایت خود جذب کنید که این کار نیز تأثیر زیادی دارد.
ما در اینجا به کمک یک افزونه رایگان وردپرسی روش انجام این کار را به شما عزیزان آموزش خواهیم داد. با استفاده از آموزش زیر شما میتوانید خیلی راحت به سایت خود پاورپوینت اضافه کنید. بنابراین ما را تا پایان این آموزش همراهی کنید.
آنچه در این مقاله میخوانید
چرا برای ارائه از پاورپوینت استفاده کنیم
خب اولین سؤالی که ممکن است برای شما پیش بیاید این موضوع است که ما چرا باید از پاورپوینت برای ارائه خود استفاده کنیم؟ به همین دلیل ما در ابتدا برای شما توضیح میدهیم که چرا استفاده از پاورپوینت مهم است و سپس در ادامه افزودن آن را آموزش خواهیم داد.
پاورپوینت محبوبترین برنامه برای ایجاد ارائه است. شما بهراحتی میتوانید اسلاید خود را ایجاد و سپس اسلایدشو خود را در یک سایت شخص ثالث برای اشتراکگذاری آپلود کنید. هرچند با انجام این کار، نمیتوانید مطالب خود را کنترل کنید. با استفاده از وردپرس برای ایجاد ارائه شما مستقیماً بازدیدکننده را به سایت خود هدایت میکنید. میتوانید از این فرصت برای تبدیل بازدیدکننده به مشتری استفاده کنید. استفاده از یک اسلایدشو HTML5 برای سئو سایت شما مناسبتر است. کاربر میتواند اسلاید را بهطور مستقیم با استفاده از موتورهای جستجو پیدا کند.
شما میتوانید اسلایدهای خود را به بهترین شکل ممکن ساخته و در اختیار کاربران قرار دهید و تعداد بسیار زیادی از آنها را به سمت وبسایت خود جذب کنید. ارائه پاورپوینت میتواند دست شما را برای یک ارائه زیبا و جذاب باز بگذارد.
همچنین از طریق پاورپوینت شما میتوانید خیلی راحت مهارت خود را درزمینههای مختلف به کاربران نشان دهید. درواقع شما برای اینکه بتوانید درزمینهٔ کار وبسایتتان یک ارائه خوب تحویل کاربر دهید پاورپوینت میتواند به شما کمک زیادی کند. علاوه بر این مزایایی که توضیح دادیم استفاده از این قابلیت برای وبسایتهایی که قصد دارند پروژههایی را به فروش برسانند بسیار مفید و کاربردی است.
اجرای فایل پاورپوینت در وردپرس
خب حالا به سراغ مراحل نصب و فعالسازی افزونه میرویم. طبق معمول همیشه اولین کاری که باید انجام دهید نصب و فعال کردن افزونه در سایتتان است. شما باید افزونه HTML5 SlideShow Presentations را نصب و راهاندازی کنید. برای اینکه این افزونه را دریافت کنید میتوانید هم از پایین این صفحه و هم از مخزن وردپرس خود استفاده نمایید.
کار کردن با این افزونه خیلی راحت است. بعدازاینکه افزونه را نصب کردید یک قسمت به نام HTML5 Presentations به پیشخوان سایت شما اضافه میشود. سپس شما باید به مسیر HTML5 Presentations » Add New برای ایجاد اولین ارائه بروید.
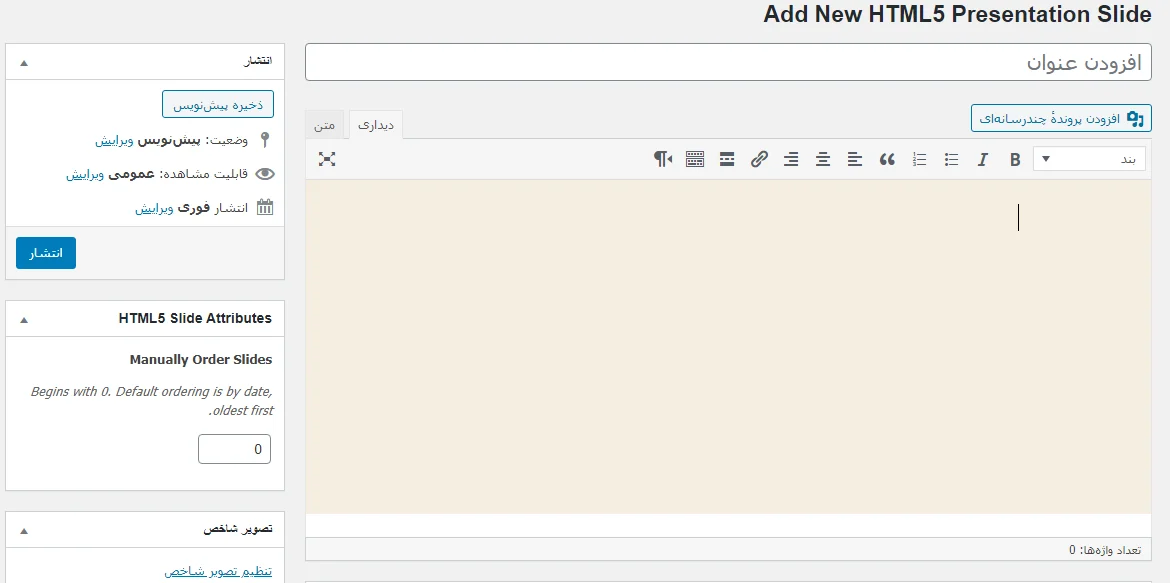
افزودن اسلاید جدید
در صفحهای که در اینجا مشاهده میکنید ویرایشگر اسلاید بهطور پیشفرض عنوان وردپرس را برای جعبه پست ویرایشگر انتخاب کرده است. همچنین فرمت استایل HTML5 را در زیر پست ویرایشگر خواهید دید. شما در محل عنوان میتوانید عنوان ارائه یا عنوان اسلاید را وارد کنید. منطقه ویرایشگر درست مثل منطقه ویرایشگر پستهای وردپرس میباشد و کار کردن با این قسمت بسیار ساده است.
شما امکان این را دارید که در اینجا تصاویر و فیلمهای موردنظر خود را اضافه کنید. در صورت تمایل حتی میتوانید این قسمت را نیز خالی بگذارید.

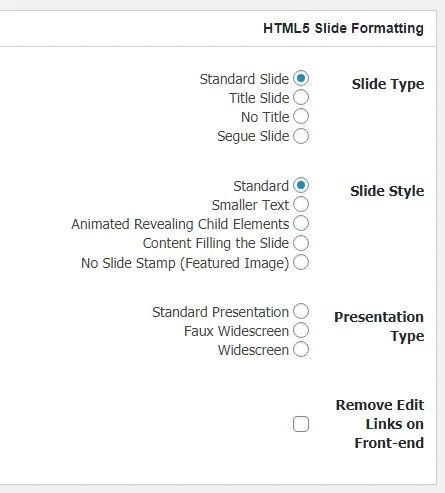
انتخاب فرمت برای اسلایدها
وقتی صفحه Add New را اسکرول کنید سه گزینه قالببندی برای پیکربندی را مشاهده میکنید. در ابتدا باید نوع اسلاید را انتخاب کنید. در ارائه اولین اسلاید بهطور خودکار تبدیل بهعنوان اسلاید میشود. دومین گزینه انتخاب استایل اسلاید است. درواقع بهتر است بگوییم که این گزینه ظاهر بصری اسلاید را کنترل میکند. آخرین گزینه نیز انتخاب نوع ارائه میباشد. در این گزینه شما میتوانید فرم استاندارد، عرض صفحه و نوع صفحه ارائه را انتخاب کنید.

بعد از اتمام کار اطلاعات را ذخیره و آن را انتشار دهید. برای اضافه نمودن اسلایدهای بیشتر همین روند را دوباره تکرار کنید. میتوانید یک اسلاید را بهعنوان اسلاید والد انتخاب کنید. روی صفحه ویرایش HTML5 ویژگیهای این اسلاید را مشاهده خواهید کرد. اولین اسلاید را بهعنوان ارائه خود از منوی کشویی انتخاب کنید.
نحوه نمایش اسلایدشو در وردپرس
اکنونکه اسلاید خود را ایجاد کردید باید آن را در وبسایت به نمایش بگذارید. برای این کار یک صفحه جدید در وردپرس ایجاد کنید. در این صفحه شما همانطور که در تصویر زیر مشاهده میکنید متوجه یک متاباکس جدید بر روی صفحه ویرایش بهعنوان HTML5 Presentations خواهید شد. بنابراین در اینجا میتوانید نوع ارائهای را که برای نمایش میخواهید بهراحتی از منوی کشویی انتخاب و سپس تغییرات را ذخیره کنید.
نحوه استفاده از سبکهای سفارشی برای نمایش پردهای اسلایدها
برای این کار باید یک شیوهنامه جدید برای نادیده گرفتن CSS ایجاد کنید. از فایل html5slide-replace.css برای شیوهنامه و آپلود آن به قالب یا دایرکتوری قالب کوچک استفاده کنید. برای ایجاد تغییرات جزئی و اضافه کردن قوانین سبک فوقالعاده باید نام شیوهنامه را html5slide-style.css قرار دهید. شما باید این شیوهنامه را در پوشه اصلی قالب خود آپلود کنید.
نمایش اسلایدشوها در کنفرانس یا همایش
اگر شما از اسلاید برای ارائه کنفرانس خود استفاده میکنید، باید صفحه ارائه محتوای خود را بازکنید. میتوانید مرورگر را (ترجیحاً گوگل کروم) در حالت تمام صفحه قرار دهید. از کلید Arrow برای حرکت اسلاید به عقب و جلو استفاده میشود. اگر حرکت اسلاید متوقف شد بهسادگی در یک منطقه خالی بر روی صفحهنمایش کلیک کنید. در این صورت دوباره میتوانید اسلایدها را به عقب و جلو حرکت دهید.
شاد و موفق باشید. 🙂

سلام خوب بود ولی کاش ویدیوبود