جلسه دوم : ایجاد قالب HTML و آشنایی با ساختار صفحات وب
- مقالات آموزشی
- بروزرسانی شده در

درود بر شما. به قسمت سوم آموزش طراحی سایت به زبان ساده خوش آمدید. در قسمت های قبلی بیشتر تئوری صحبت کردیم. در این جلسه به تمرین های عملی ورود می کنیم. آماده باشید!
آنچه در این مقاله میخوانید
آشنایی با ساختار صفحات وب
ایجاد یک سند HTML
اولین کاری که باید انجام دهید ایجاد یک سند HTML است یعنی سندی که ساختار صفحه سایتمان را توصیف کند. همانطور که در آموزش های قبل هم گفتیم ، می توانید از ادیتورهای مختلف برای کد نویسی استفاده کنید. ما در این دوره آموزشی از ++ notepad استفاده میکنیم.
گام اول : در دسکتاپ خود پوشه ای به نام mihanwp ایجاد کنید.
گام دوم : ++notepad را باز کنید!
گام سوم : از منوی file گزینه new را بزنید.
گام چهارم : از قسمت منوی بالا encoding را روی utf-8 قرار دهید.
گام پنجم : در نهایت فایل را در پوشه mihanwp که ایجاد کردید ، با پوسند html. ذخیره کنید.
کار تمام است! به همین راحتی یک سند HTML را ایجاد کردید که می توانید در آن کد نویسی انجام دهید.
مفهومی به نام تگ :
یکی از مهم ترین مفاهیمی که باید آن را به خاطر بسپارید ، مفهومی به نام تگ است. با کمک تگ ها یا همان برچسب ها می توانیم ساختار سایتمان را توصیف کنیم. به عبارتی تگ ها برای کد نویسی بخش های مختلف سایت به ما کمک میکنند. مثلا یک تگ برای قراردادن پاراگراف داریم. یک تگ برای قراردادن عکس داریم. یک تگ برای قراردادن عنوان داریم و… هر تگ با یک علامت > شروع میشود و باید یک علامت < به پایان میرسد. کلا دو نوع تگ داریم : 1- تگ های باز 2- تگ های بسته.
تگ های باز
تگ هایی که به صورت تنها هستند و محتوا در داخل همان یک تگ قرار میگیرد. برای مثال تگ img که برای قرار دادن یک عکس به کار میرود.

تگ های بسته
تگ هایی که به صورت باز و بسته هستند. میتوانیم بگوییم جفت هستند و محتوا بین دو تگ قرار میگیرد. برای مثال تگ p که برای قرار دادن یک پاراگراف استفاده میشود.

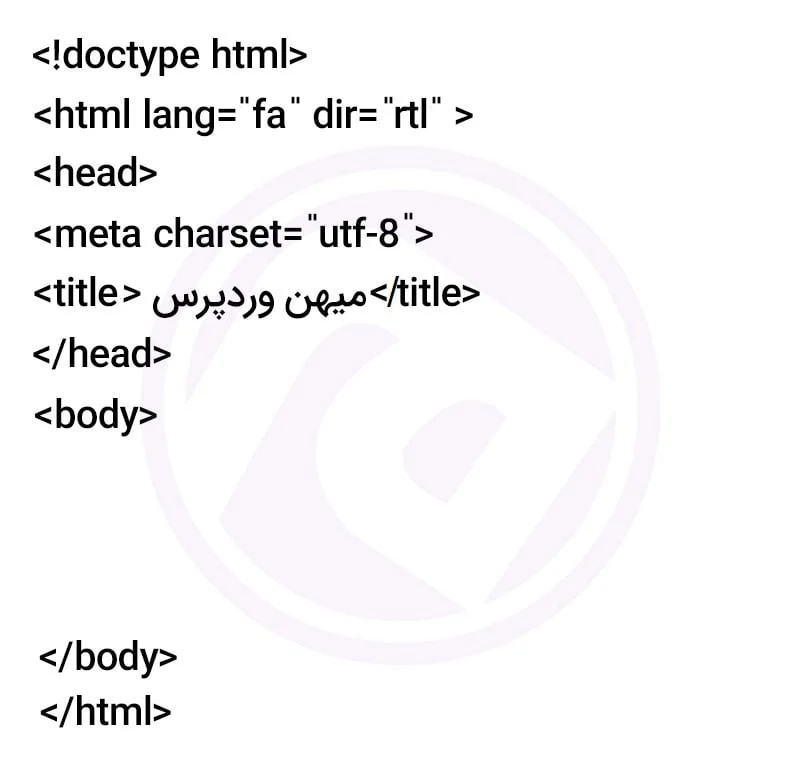
پس تا اینجا یاد گرفتیم چطور یک سند html ایجاد کینم و با مفهوم تگ هم آشنا شدیم. خب حالا میرسیم به ساختار اصلی! هر صفحه وب یک ساختار اصلی دارد که تمام وبسایت هایی که در اینترنت وجود دارند شامل این ساختار هستند. در تصویر زیر این ساختار را برای شما مشخص کرده ایم. پیشنهاد میکنم در این جلسه تک تک موارد عکس زیر را به خاطر بسپارید. در جلسه بعدی تمامی موارد را توضیح خواهم داد. اصلا تمرین جلسه بعدتان این باشد:
- یک فایل html ایجاد کنید.
- کدهای زیر حفظ کنید.
- کدها را درون فایل html تان بنویسید و ذخیره کنید.
- اگر در مراحل به مشکلی برخوردید از طریق کامنت ها سوال کنید.

تا جلسه بعدی خدانگهدارتان…

باعرص سلام و خسته نباشید و ممنون از سایت خوبتون
یه سوال راجب عکسی روی وبلاگ میذارن میخواستم بپرسم .یه عکس روی وبلاگ یا سایتی که کدهاش html هستن میذارن که روی عکس نوشته ادرس سایت عوض شده و با کلیک روی سایت به دامین دیگشون انتقال پیدا میکنه.البته این عکس روی هدر نیست روی هدر بلدم بذارم .جوری که مطالب سایت پشت عکس هستن و بالا پایین میرن و عکس روی صفحه رو کلا میگیره هرصفحه ای بری اون عکس جلوی سایته.گذاشتن این عکس کد خاصی داره اگه کد نمونشو بهم بفرستید خیلی ممنون میشم باتشکر
سلام متاسفانه متوجه منظور شما نشدیم. یک نمونه ارسال بفرمایید.
این نمونشه عکس روی صفحه هس و نشانگر ماوس صفحه سایتو بالا پایین میبره
باید به تصویر position:fixed بدید
واقعا ممنونم از راهنماییتون هرجا میپرسم جواب نمیدادن خیلی ممنون امیدوارم همیشه موفق باشید
سپاس از شما
ببخشید اگه میشه مرحله ی ۵ رو بهتر توضیح بدید.
عالیه … امیدوارم همینطور با انرژی ادامه بدید… ممنونم … عالیه
موفق باشید.
مرسی کاربردی بود موفق باشید
مرسی.