جلسه هفتم: معرفی تگ های کاربردی HTML – قسمت دوم
- مقالات آموزشی
- بروزرسانی شده در

سلام بر شما طراحان دوست داشتنی وب! البته هنوز خیلی راه مانده تا به یک طراحی حرفه ای تبدیل شوید اما ما برای کلاسش هم که شده ، از همین الان شما را طراح وب میدانیم! خب جلسه قبل چند تگ مهم و کاربردی در html را با هم یاد گرفتیم. بهتر است ابتدا آنها را یاد بگیرید و سپس به سراغ این مقاله بیایید. در این جلسه به ادامه تگ های مهم و کاربردی خواهیم پرداخت. پس با من همراه باشید :
آنچه در این مقاله میخوانید
تگ <a> :
بعد از تگ div ، یکی از کاربردی ترین تگ های html تگ a یا همان لینک است. با استفاده از این تگ می توانیم در سایتمان لینک ایجاد کنیم ، منوی های لینک دار ، تصاویر لینک دار ، دکمه های دانلود و… همه از تگ a استفاده می کنند.
نکته : تگ لینک یا همان a ، یک تگ inline است. یعنی اگر چند تگ a را زیر همدیگر بنویسیم ، آنها را در کنار هم نمایش می دهد.
نکته : تگ لینگ یک تگ بسته است.
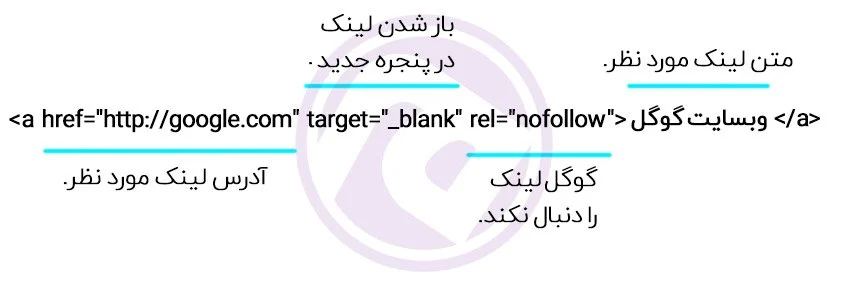
حالت کلی تگ a در تصویر زیر آمده است که پیشنهاد میکنم آن را به ذهن بسپارید :

نکته : دو اتربیوت target و rel را می توانید ننویسید. بستگی به خود دارد. به صورت پیشفرض لینک در همان پنجره ای که هستیم باز میشود و گوگل هم لینک را دنبال میکند. با این اتربیوت ها می توانیم حالت های پیشفرض را تغییر بدهیم.
تگ <ul>
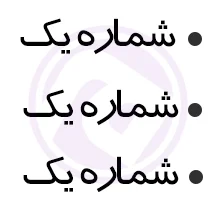
برای ساخت منو از این تگ استفاده می کنیم. اکثر منوهای سایت ها با این تگ ساخته میشود.
<ul>
<li/>شماره یک<li>
<li/>شماره دو<li>
<li/>شماره سه<li>
</ul>

تگ <ol>
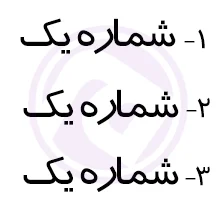
برای ساخت لیست شمارشی از این تگ استفاده می کنیم.
<ol>
<li/>شماره یک<li>
<li/>شماره دو<li>
<li/>شماره سه<li>
<ol/>

تگ <span> :
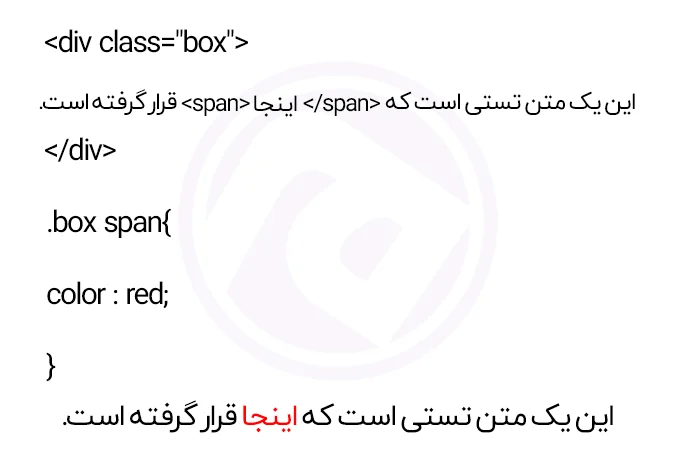
گاهی اوقات می خواهیم در یک متن یک یا چند کلمه را از بقیه متمایز کنیم. برای این منظور از تگ span استفاده می کنیم.
نکته : این تگ یک تگ اینلاین است.
نکته : این تگ به خودی خود هیچ تغییری ایجاد نمی کند بلکه با استایل دادن به span می توانیم تغییراتی را که دوست داریم اعمال کنیم.

خب برای این جلسه تا همین جا کافی است. در جلسات بعدی به خاصیت های مهم و کاربری css می پردازیم و آنها را با هم یاد میگیریم. فعلا!

سلام
html مهم تره یا css؟؟
سلام ممنون از اموزش خوبتون
میخواستم بدونم که این تگ ها رو باید توی تگهای دیگه مثل تگ body بنویسم یا نه؟
سلام متشکرم بله باید داخل body باشد
سلام وقتتون بخیر من میخوام قبل از خرید نهایی پکیجهای اموزشی انلاین ابتدا روش اموزش دادن و ببینم چطور امکانش هست؟؟؟
سلام
متاسفانه امکانش نیست. با اطمینان خرید کنید!
سلام
ممنون از آموزشتون… کاملاً ساده و کاربردی و با مثال
ممنون
خواهش میکنم.