افزایش فروش محصولات سایت با CTA هدر
- مقالات آموزشی
- بروزرسانی شده در
آنچه در این مقاله میخوانید
افزایش فروش محصولات سایت
خیلی از ما محصولات ویژه که حاشیه سود بالایی هم دارند را در بین محصولات دیگر که فروش چندانی ندارند، پنهان میکنیم. دلیل اصلی این اشتباه هم عدم آشنایی با RFP یا چیدمان محتوایی وبسایت هست. البته بحث چیدمان محتوایی وبسایت خیلی کاملتر از یک دکمه یا چند بنر ساده است که در دوره سایت برتر به صورت مفصل درباره آن صحبت کردم. حالا قصد داریم در این ویدیو به یک نکته ریز برای افزایش فروش محصولات سایت بپردازیم. یک تکنیک بهنام کال تو اکشن هدر سایت که میتواند فروش سایت ما را انفجاری رشد دهد.
تو بحث بازاریابی یه چیزی داریم بهنام پیشنهاد رد نشدنی، شما اگر یک مغازه یا یک شرکت دارید یا حتی یک وبسایت، میتوانی یک پیشنهاد رد نشدنی برای کاربرهات طراحی کنی. اون پیشنهاد رد نشدنی میتوانه چی باشه؟ یک محصول خیلی خوب در وبسایتت، یا مثلا یک پیشنهاد، یک تخفیف، یا هدیه دادن روی یک محصول. اینها میتوانند تخفیفها یا پیشنهادهای رد نشدنیتون باشن.
پیشنهاد ردنشدنی چیست

پیشنهاد ردنشدنی یکی از بخشهای Call to action یا دعوت به اقدام است که شما باید برای مخاطبانی که مرحله هدایت در قیف فروش را طی کردند طراحی کنید و با شیوهای جذاب آن را به ایشان پیشنهاد کنید.
تخفیفها جزئی از پیشنهادهای رد نشدنی هستند. پس شما اگر بخواید سایتتون کاربر رو جذب کنه و کسی که میاد تو سایتتون تبدیل به خریدار شه باید از یک پیشنهاد ردنشدنی استفاده کنید. اینو همهی ما معمولا میدانیم. هممون هم داریم رو سایتهامون استفاده میکنیم. پیشنهادهای ردنشدنی نیازی نیست صرفا به نفع کاربر باشه، شاید شما از یک محصول تمام شونده با فروش مدت محدود داشته باشید و این میتواند خود به تنهایی پیشنهادی ردنشدنی باشد.
پیشنهاد ردنشدنی سایت میهن وردپرس
مثلاً تو سایت میهن وردپرس دورهی سایت برتر میتوانه یک محصول ویژه باشه برای ما. چرا؟ چون وقتی شما این دوره رو شرکت میکنید نه تنها درواقع اطلاعات خیلی زیادی دریافت میکنید بلکه ما یک سود خیلی خوبی کسب میکنیم بهواسطه فروش این دوره به شما پس هر دو طرف سود میکنیم و باعث میشه برند ما ازنظر شما بهتر به نظر بیاد. تازه ما از اون طرف ما سود بیشتری هم میکنیم. پس یه معامله برد برد هست. حالا کاری که شما باید انجام بدین چیه؟ این محصول ویژهای که دارید رو به کاربرتون نمایش بدید. هممون هم محصول ویژه رو داریم.
اگر یکم فکر کنید متوجه میشید.مثلا اگر فروشتون موبایله، یک دستگاه موبایل هست که شما سود خیلی خوبی روش میکنید. از اون طرف میتوانید باقیمت خیلی خوبی هم به مشتریهات بدیش. پس این محصول ویژه شماست. یا میخواهی روش تخفیف بدی، یا هدیه بدی. برای هر چیزی یک پیشنهاد ردنشدنی باید پیدا کنی. حالا موضوع اصلی چیه؟ گفتم هممون این پیشنهاد ردنشدنی یا این محصول ویژه رو داریم.
چطور پیشنهاد ردنشدنی را از طریق سایت به کاربر بدهیم
موضوع اصلی اینه که هیچکداممون نمیتوانیم این پیشنهاد ردنشدنی یا محصول را به کاربر نمایش دهیم. چرا؟ چون با ساختار وبسایت یا RFP وبسایت آشنایی نداریم. ساختار وبسایت میگه چی؟ میگه ببین شما اگر یک مغازه داری مثلاً این موبایل رو در مغازت با پیشنهاد خیلی خوبی میتونی بفروشی یا محصول ویژهات هست اینرو باید بری بزاری در ورودی جلو در تا مشتری اومد داخل اول این پیشنهادرو ببینه، باید احساس بکنه این محصول خوبه، حالا شما این محصولی که داری رو تو مغازت نباید بزاری اون پشت یا توی سایت قایمش کنی. متاسفانه هممون این کار رو میکنیم.
موارد استفاده از Header call to action در وبسایت
استفاده از Header call to action در سایت، به صورت کلی برای ارائه پیشنهادات است. میخواهید تبلیغ مستقیم برای کاربرانی که روزانه آنلاین میشوند بدهید، یاد هرنوع پیشنهاد ویژه دیگهای. اما متاسفانه گاهی نمیدانیم محصولاتمان را دقیقا چطور معرفی کنیم!
یعنی یه محصول پرفروش رو بر میداریم میذاریم تو منوهای پیچ در پیچ سایت، بعد یه محصول کم فروش رو میذاریم جلوی چشم. بهترین کار برای اینکه محصول پرفروشتون توی بهترین نقطه سایت قرار بگیره اینه که یک Header call to action طراحی کنید تا کاربر بهترین محصولات شما را به صورت جداگانه ببیند.
جای استفاده از کال تو اکشن هدر

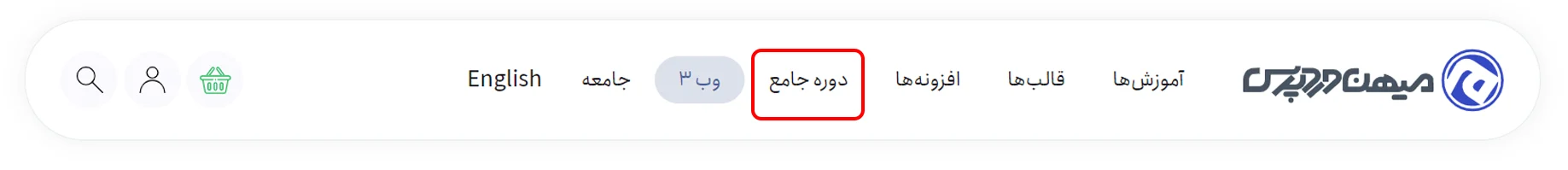
مثلاً تو سایت میهن وردپرس یه دکمه هست بهنام سایت برتر، روش که کلیک میشه وارد صفحهی سایت برتر میشه. شاید 99% شما که دارین این ویدئو رو میبنید اگه یکبارم سایت میهن وردپرس روباز کردید اون دکمه رو دیدید چرا؟ چون دکمه یه جایی هست که همه میبین یه رنگه مشخصه بنفش رنگه که همه بهاحتمالزیاد حتی روش کلیک هم میکنن که ببینن داخلش چیه که اینقدر مهم بوده که تو هدر نمایش دادهشده. پس حتما از Header call to Action استفاده کنید.
چطور به هدر سایت خود دکمه Call to action اضافه کنیم
اگر قالب وردپرس اهورا استفاده میکنی تو بخش نمایش سفارشیسازی میتونی قسمت سربرگ روباز کنی به قسمت Header call to Action بری یا از قسمت تنظیمات قالب > سازنده میتوانید وارد header builder قالب بشی. هدر دلخواهت رو انتخاب کنی و اون دکمه ای که میخواهی رو به هدر اضاف کنی و بعد اسمش رو عوض کنی.
اگر قالبتون این قابلیت رو نداره یا باید قالب رو تغییر بدی یا قالبی که این قابلیت رو داره مثل اهورا رو استفاده کنی. یا اینکه به یه برنامهنویس هزینه پرداخت کنی که این کد رو به این دکمه یا تصویر، بنر، هر چیزی که میخواهی رو به هدر اضافه کنه و پیشنهادم اینه که دکمه باشه. چون بنر معمولا حس تبلیغاتی میده به کاربر ولی دکمه، عالیه و باعث میشه کاربرت متوجه بشه این یه محصول ویژه هست و روش کلیک کنه و با محصولات حداقل آشنا بشه.
یه قانون تو بازاریابی داریم که کاربر 21 بار یه محصول رو ببینه یا یک خدمات، یا یک سفر رو ببینه بهاحتمال زیاد بار 22 از شما خرید میکنه. امیدوارم این ویدئو بهتون کمک کرده باشه. گفتم یک تکنیک در مورد افزایش فروش سایت بهتون بگم که همش هم در مورد وردپرس صحبت نکرده باشیم.
موفق و پیروز باشید 🙂

سلام
من قالب اهورا رو تهیه کردم پشتیبانی داره
اخه میخوام هدر رو حذف کنم نمیشه😢
کلا قاطی شده
راهنمای کنید ممنون
سلام. احتراما این بخش مربوط به سوالات قبل از خرید و مشاوره محصولات هست.
از آنجایی که برای پشتیبانی محصولات و بررسی دقیقتر سوال شما نیاز به دانش فنی بخش پشتیبانی است، لطفا سوالات خود را از بخش پشتیبانی ارسال بفرمایید:
https://mihanwp.com/support/
همکاران بخش پشتیبانی پاسخگوی سوالات شما خواهند بود.
درود برشما
پیشنهاد خیلی خوبی بود. از طریق «نمایش دکمه» در تنظیمات سربرگ انجام شد.
متشکر
فقط اون حالت دوم که استفاده از بخش «سازنده» بود، چیزی دستگیرم نشد.
سلام با هدر بیلدر قالب میتونید یه المنت دکمه اضافه کنید. آموزشش رو به زودی قرار خواهیم داد.
با سلام
اگه توی ویدئوها فقط میخواهید حرف بزنید پیشنهاد می کنم تایپش کنید خیلی بهتره!
چون هم نت کاربران کمتر هدر میره و هم هیچ فرقی با نوشتن نداره!
بجز وبینار سری قبل که بود توی هیچ کدوم از ویدئوها ندیدم چیزی رو بصورت عملی آموزش بدید!
البته ببخشید این فقط یه پیشنهاد بود!
با تشکر
سلام سپاس از پیشنهاد شما. مابقی ویدیوها رو ببینید. فقط ویدیو از چهره نیست.
با تشکر از شما جناب راد
بقیه ویدئوها هم دیدم و همونطوری که گفتم بود
حتی ویدئوی جدید!
سپاس از شما. حتما باز این مورد رو بررسی میکنیم.