جی تی متریکس چیست؟ آموزش کار با GTMetrix و تحلیل سرعت سایت
- آموزش سئو وردپرس مقالات آموزشی
- بروزرسانی شده در

شاید برای شما سوال است که جی تی متریکس چیست و چگونه با سایت جی تی متریکس کار کنیم. در این ویدیو نکات و تجربیات مهمی در رابطه کار با سایت جی تی متریکس به شما آموزش خواهیم داد.
اگر شما هم در رابطه با سرعت سایت جستجو کرده باشید قطعاً با عبارت GTMetrix موجه شدهاید. GTMetrix یک وبسایت است که اگر آن را در گوگل جستجو کنید میتوانید در اولین رتبه گوگل آن را به آدرس Gtmetrix.com مشاهده کنید. این وبسایت یک تحلیلگر سرعت وبسایت است که به جرئت میتوان گفت بهترین سرویس تحلیل سرعت وبسایت از میان سرویسهایی است که اکنون وجود دارند.
حتی میتوان گفت که میزان دقت و بررسی این سرویس روی سایت بسیار دقیقتر و بهتر از Google Page Speed است. چراکه Google Page Speed اصولاً به مباحثی میپردازد که نقش مستقیمی در سرعت وبسایت شما ندارد ولی GTMetrix برای افزایش سرعت وبسایت خیلی بهتر و دقیقتر شما را راهنمایی میکند.
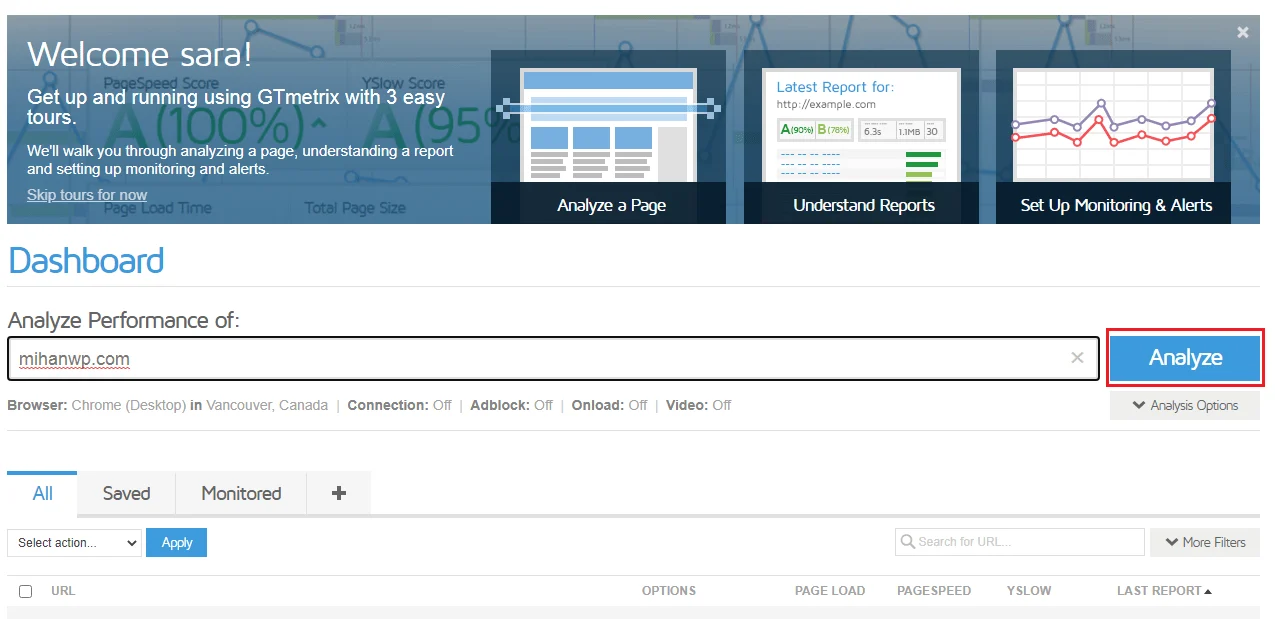
اکنون برای اینکه عملکرد این وبسایت را ببینید میتوانید به آدرس Gtmetrix.com مراجعه کنید و آدرس یک وبسایت را در صفحه اصلی این وبسایت وارد کنید تا این سرویس بتواند این وبسایت را آنالیز کند.
ممکن است که بسیاری از شما با GTMetrix آشنا باشید و با آن کار کرده باشید ولی در این مقاله ما شما را با نکات ریز و دقیقتری که باید در GTMetrix رعایت کنید آشنا میکنیم. مسئله اول میزان زمانی است که شما باید صبر کنید تا GTMetrix وبسایت شما را آنالیز کند. اما شما میتوانید این میزان زمان را به حداقل برسانید و برای این کار باید در این وبسایت ثبتنام کنید. بهاینترتیب شما میتوانید خیلی سریعتر سایت خود را با آن آنالیز کنید.
آنچه در این مقاله میخوانید
نحوه ورود و ثبتنام در وبسایت GTMetrix
برای اینکه این کار را انجام دهید باید روی گزینه Log In کلیک کنید و ایمیل و پسورد خود را وارد کنید. پس از واردکردن اطلاعات وارد جی تی متریکس خواهید شد. سپس میتوانید مجدداً به صفحه اصلی این وبسایت مراجعه کنید و یک لیست از سایتهایی که آنها را آنالیز کردهاید ببینید و مجدداً سایت خود را آنالیز کنید.

مشاهده میکنید که این سرویس پس از ورود خیلی سریعتر و با اولویت بیشتری وبسایت شما را بررسی میکند. اگر در این سرویس ثبتنام نکنید چیزی حدود 5 تا 10 دقیقه زمان لازم است تا سایت شما توسط این سرویس بررسی کند ولی با ثبتنام در این سایت در زمان شما تا حد زیادی صرفهجویی میشود.
بررسی قسمتهای مختلف GTMetrix
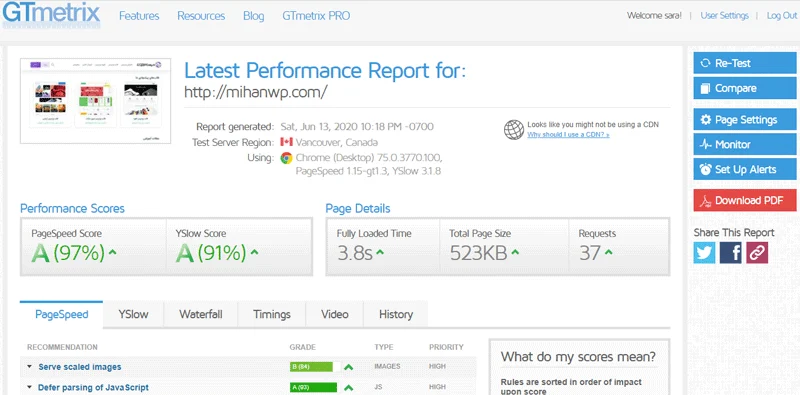
پسازاینکه سایت شما توسط این سرویس آنالیز شد یک صفحه مانند زیر برای شما باز میشود که در قسمت سمت چپ بالا یک تصویر از وبسایت شما را نمایش میدهد. همچنین آخرین Performance Report سایت خود را میتوانید در این صفحه مشاهده کنید. در اینجا توسط گزینه Report Genrrate میتوانید زمان دقیق این کار را مشاهده کنید. گزینه Test Server Region نیز برای است که بفهمید این تست را توسط چه سرویسی انجام دادهاید.

گزینه دیگری به نام Using در اینجا وجود دارد که شما میتوانید دران نسخه کروم، Google Page Speed و GTMetrix را دران مشاهده کنید. گزینه Connection به شما میگوید که سایت شما توسط چه کانکشنی تستشده است. بهعنوانمثال سایت ما در اینجا توسط کانکشن Broadband و اینترنت 5 مگ تستشده است.
قسمت پایین این صفحه Performance Score نام دارد که یک سری Score در رابطه با Performance به شما میدهد. در اینجا دو گزینه page Speed و YSlow را مشاهده میکنید که هرچقدر این دو گزینه به A نزدیکتر باشند و درصد آنها بالاتر باشد سایت شما سرعت بیشتری دارد.
گزینه Fuly Loaded Time در اینجا به شما اعلام میکند که این صفحه در عرض چند ثانیه، با چه سروری و با چه سرعت اینترنتی باز میشود. گزینه Page Size نیز به شما اعلام میکند که اگر کاربر بخواهد آن صفحه از سایت شما را باز کند نیاز به چه میزان اینترنت دارد. گزینه Request اعلام میکند که چند درخواست مرورگر کاربر به سمت سایت شما ارسال میکند و درخواست آن پاسخ داده میشود. این درخواستها شامل فایل CSS، تصاویر، ویدئو، جاوا اسکریپت و… است.
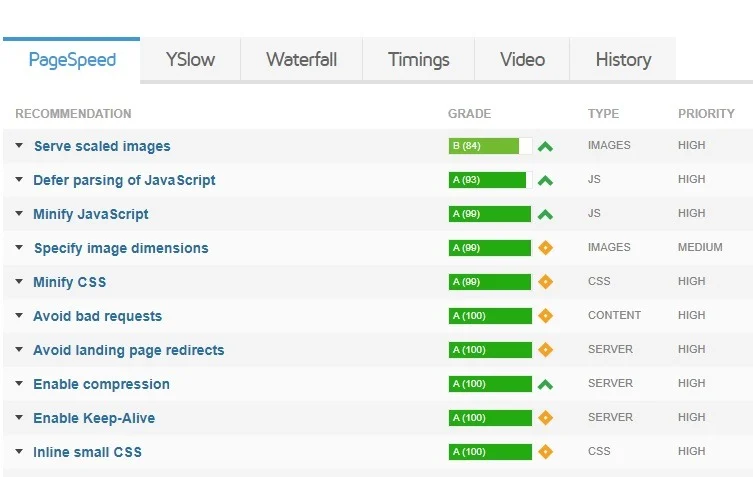
Page Speed
این قسمت در رابطه با سرعت سایت شما است و یک سری پیام برای شما نمایش میدهد که هرچقدر این پیامها را به A و یا عدد 100 نزدیکتر کنید میانگین آنها در گزینه Page Speed Score نمایش داده میشود.

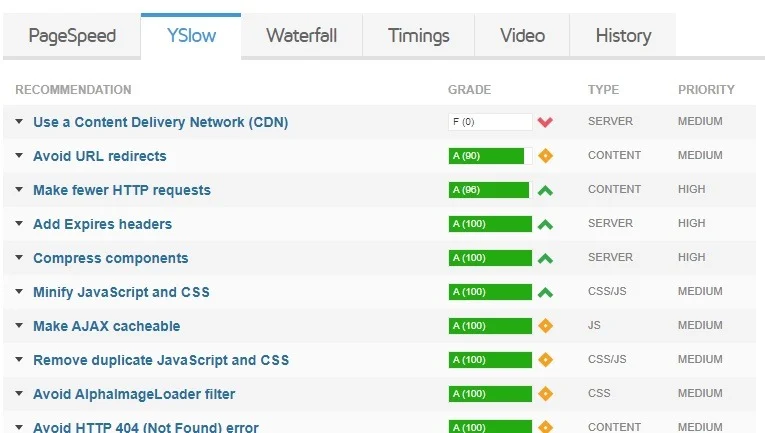
YSlow
زمانی که وارد این قسمت شوید یک سری موارد دیگر نیز در این بخش مشاهده میکنید که در اینجا تفاوت آنها را با Page Speed برای شما توضیح میدهیم. هر دو این بخشها دارای سنجههایی هستند که باعث میشوند شما بتوانید سرعت سایت خود را ارتقا دهید. این دو گزینه دو ابزار جداگانه هستند که GTMetrix هر دو این ابزارها را در یک وبسایت در اختیار کاربران قرار داده است.

این کار باعث میشود شما دو سنجه یا سرویس برای بررسی سرعت وبسایت خود در اختیار داشته باشید و خیلی راحتتر بتوانید سرعت سایت خود را بهبود دهید. اگر شما گزینهای را در Page Speed بهبود دهید این گزینه در YSlow نیز بهبود پیدا میکند. بهتر است که هر دو این دو گزینه دارای رتبه A و حداقل 80 درصد باشند. درواقع این بهترین کاری است که شما میتوانید برای افزایش سرعت سایت خود انجام دهید.
Waterfall
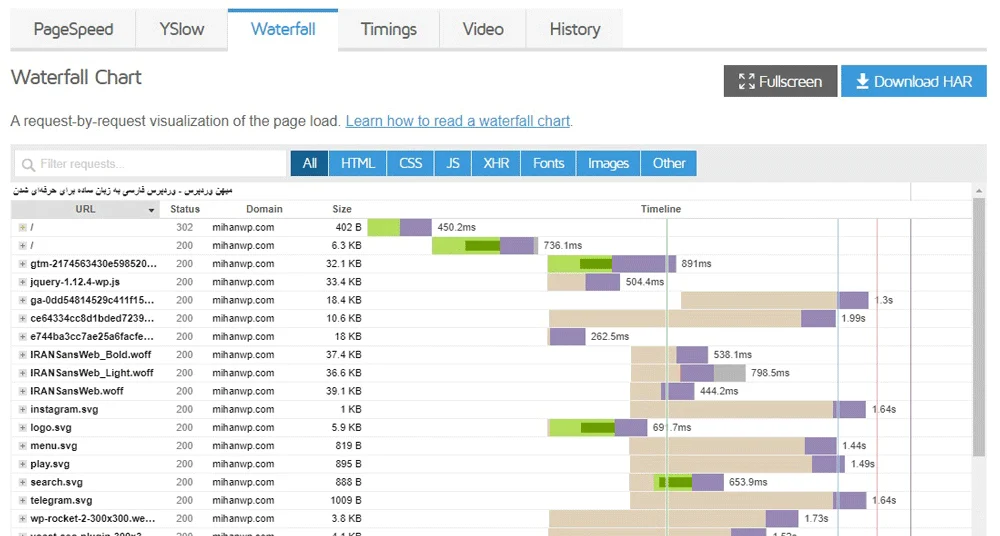
این بخش یکی از مهمترین بخشهایی است که شما در جی تی متریکس یا هر سرویس دیگری دارید. چراکه این قسمت بهصورت آبشاری نحوه لود شدن صفحات سایت شما را بررسی میکند. بهعنوانمثال در اینجا ابتدا برای ما در یک گزینه نمایش دادهشده است که نشان میدهد وبسایت ما در ابتدا httpmihanwp.com بوده است که با ریدایرکت 302 آن را به httpsmihanwp.com هدایت کردهاید.

در اینجا برای شما تعیین میکند که این کار چه مدت طول کشیده است. زمانی که نشانگر موس خود را روی این گزینه قرار دهید بهصورت کامل به شما نمایش میدهد که برای چه مواردی این مدتزمان صرف شده است و مدتزمان انتقال از http://mihanwp.com به https://mihanwp.com چقدر طول کشیده است.
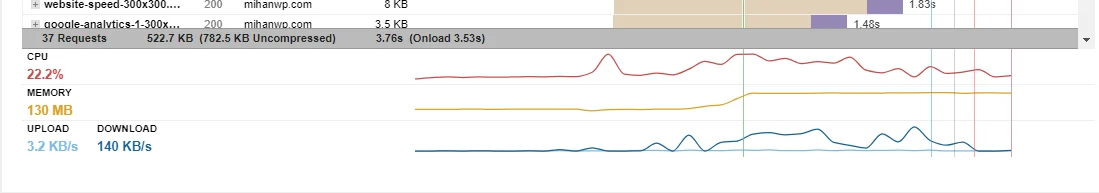
شما میتوانید مدتزمان لود فایل CSS، جاوا اسکریپت و دیگر موارد را در این قسمت مشاهده کنید و درنهایت برای شما در پایین صفحه تعیین میکند که چه مدت طول میکشد که تمامی این موارد لود شوند. مثلاً در اینجا همانطور که در تصویر مشاهده میکنید 37 درخواست ارسالشده است تا در مدت 4.7 ثانیه این فایلها لود شوند. در اینجا شما باید سعی کنید که تعداد این درخواستها را کم کنید.

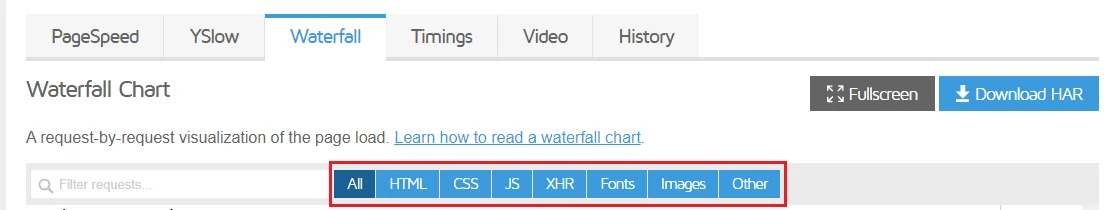
در قسمت HTML شما میتوانید بهصورت تفکیکشده مشاهده کنید که چند صفحه HTML بازشده است. قسمت CSS نیز برای شما تعداد فایلهای CSS بازشده را نمایش میدهد. بخش بعدی یعنی JS نیز مربوط به تعداد فایلهای جاوا اسکریپت است. همچنین تعداد فونت و تصویر بازشده و دیگر موارد را میتوانید در اینجا مشاهده کنید.

همچنین در قسمت ALL شما میتوانید میزان استفاده سیستم از CPU و Memory را در هرلحظه مشاهده کنید. بنابراین بخش Waterfall به شما نشان میدهد که از زمانی که صفحه شروع به لود شده میکند چه فایلهایی لود میشود.
Timings
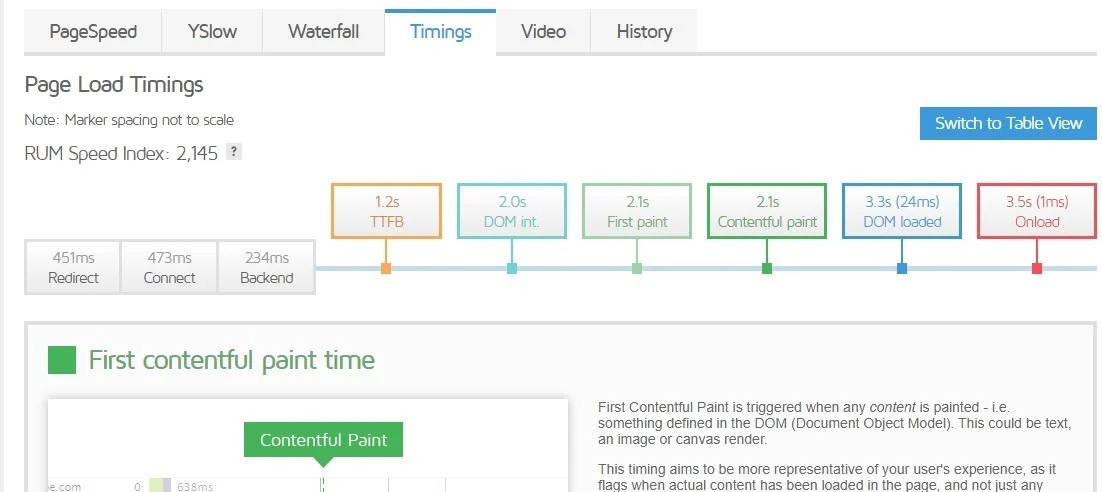
در اینجا شما میتوانید TTFB، DOM int، First Paint، Cotentful، DOM LoadedT، Onload را مشاهده کنید که مواردی هستند که بحث ما را حرفهای تر میکنند. مثلاً همانطور که رد صفحه زیر مشاهده میکنید 451 میلی ثانیه ریدایرکت ما از http به https طول میکشد. 473 میلی ثانیه زمان میبرد تا کاربر به سرور ما Connect شود و 234 میلیثانیه طول میکشد تا Backend آماده شود که به معنی این است که چه زمانی طول میکشد تا خروجی توسط PHP و وب سرور به کاربر نمایش داده شود.

تا اینجا تمامی مواردی که توضیح داده شد مربوط به سرور سایت شما است. در اینجا توسط TTFB مشخصشده که 1.4 ثانیه طول میکشد تا اولین پاسخ توسط سرور به کاربر داده شود. گزینههای بعدی شامل مواردی است که طول میکشد تا سیستم کاربر موارد را دانلود کند و در اختیار کاربر قرار دهد.
بهصورت خلاصه میتوان گفت این بخش به شما نشان میدهد که از 1.4 ثانیه سیستم کاربر در حال دانلود کردن، بررسی کردن و نمایش اطلاعات بر روی صفحه بوده است.
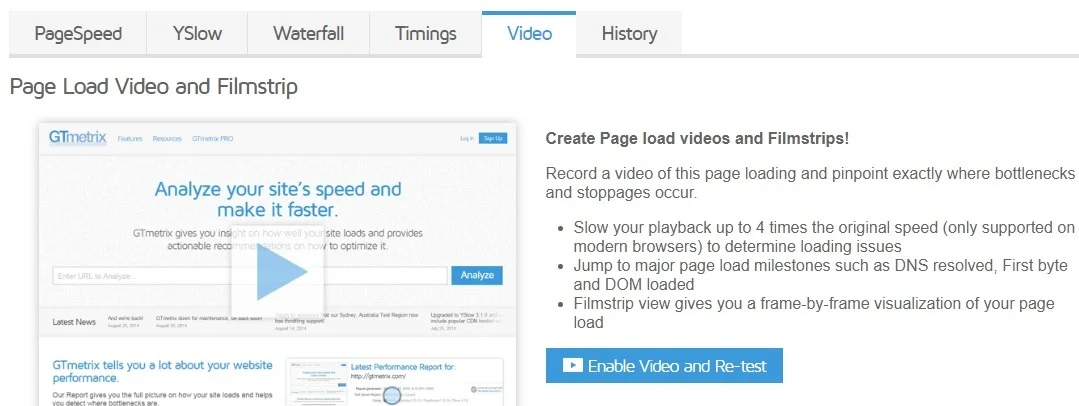
Video
اگر شما میخواهید یک ویدئو از پیج لود خود داشته باشید میتوانید توسط این قسمت این کار را انجام دهید و در صورت تمایل میتوانید این ویدئو را در اختیار هرکس که بخواهید قرار دهید.

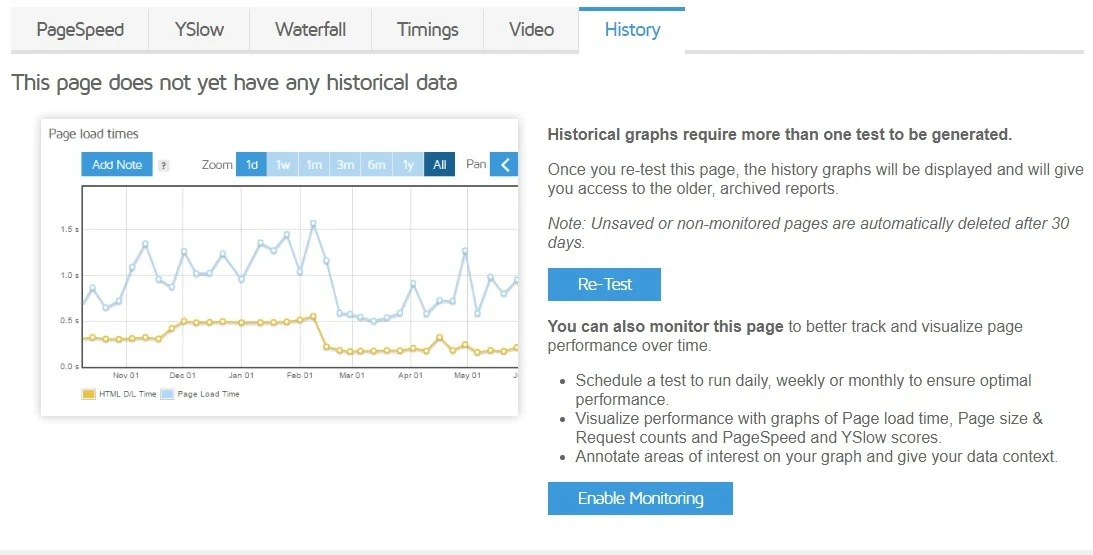
History
این قسمت به شما نشان میدهد وبسایتی که هماکنون در حال بررسی آن هستید در چه تاریخی دارای چه سرعتی بوده است. شما میتوانید در این صفحه میزان HTML DL Time و Page Load Time را نیز بفهمید. با فعال کردن گزینه Enabel Monitoring این وبسایت همیشه توسط جی تی متریکس برای شما بررسی میشود. اما برای این قابلیت شما باید هزینهای را به جی تی متریکس پرداخت کنید.

تمامی این بخشها به ما کمک میکنند سرعت وبسایت خودمان را بهبود دهیم. درنتیجه مهمترین گزینه در جی تی متریکس Fuly Loaded Time است که به معنی زمان لود صفحات وبسایت شما است. درواقع Score شما هرچقدر هم بالا باشد مهم این است که گزینه Fuly Loaded Time در اینجا حداکثر 7 ثانیه باشد. اما در نظر داشته باشید که هرچقدر بتوانید Score ها را در سایت خود ارتقا دهید بر بهبود سرعت سایت شما تأثیرگذار است.
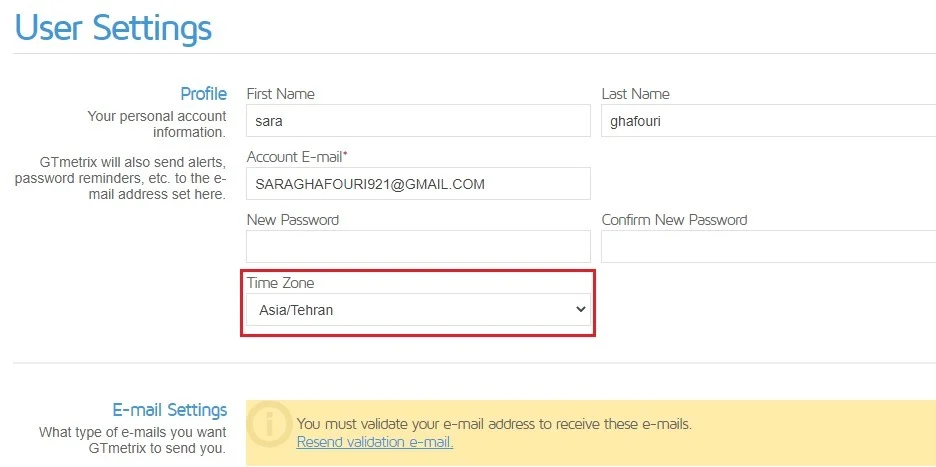
تنظیمات GTMetrix
همچنین چند نکته دیگر نیز وجود دارد که باید به آن توجه داشته باشید. شما باید از قسمت User settings حتماً Time Zone خود را روی Asia / Tehran قرار دهید و ایمیل خود را Verify کنید. لازم نیست در اینجا بقیه قسمتها را تغییر دهید. Default Test Server Region را پیشنهاد میکنیم که روی Vancouver قرار دهید.

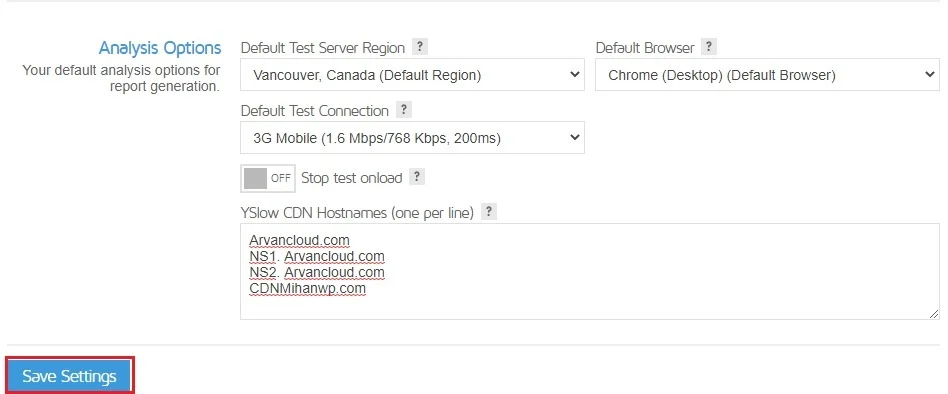
علاوه بر این Default Browser را روی کروم قرار دهید و گزینه Test Conection را با توجه به اینکه سرعت اینترنتی در ایران معمولاً بین 1 تا 3 مگابیت است روی 3G Mobile قرار دهید که خیلی دقیقتر و واقعیتر سرعت شما را نشان میدهد. این را هم در نظر داشته باشید که با این کار اگر سرعت لود صفحات شما بالاتر رود به خاطر این گذشته است و از این بابت مشکلی وجود ندارد. سپس تغییرات خود را ذخیره کنید.

نکته دیگری که باید به آن توجه داشته باشید این است که حتی اگر شما از CDN هم استفاده میکنید در بخش YSlow CDN Hostnames این موارد را وارد کنید: Arvancloud.com .NS1. Arvancloud.com ،NS2. Arvancloud.com سپس باید ساب دامین هاست دانلودی که از آن استفاده میکنید را باید وارد کنید.
مثلاً در اینجا ما CDNMihanwp.com را وارد کردهایم. زمانی که این تغییرات را ذخیره کنید دیگر در بخش CDN به شما پیام غیرفعال بودن CDN را نمیدهد. البته این موردنیاز به اهمیت چندانی ندارد.
اکنون چون ما Test Conection را روی 3G Mobile قراردادیم Page Speed افزایش پیدا میکند. این درواقع آن زمانی است که طول میکشد صفحه سایت کاملاً لود شود. اگر حتی به سرویسهای مانند Google Page Speed نیز مراجعه کنید مشاهده میکنید که سرعت لود همین است. برای اینکه تمامی کاربران شما با هر سرعت اینترنتی به سایت شما مراجعه کنند مهم است که دارای یک سرعت تقریبی باشید.
مانیتور کردن سایت با جی تی متریکس
در این صفحه گزینهها و تنظیمات دیگری نیز به چشم میخورد. یکی از این بخشها Alert است. این بخش برای این است که شما تعیین کنید اگر سرعت سایت شما از یک زمان خاص بیشتر شما برای شما ایمیل ارسال شود.
همچنین شما میتوانید توسط گزینه Monitor سایت خود را مانیتور کنید و یا توسط گزینه Compar سایت خود را با رقبای خود مقایسه کنید. بهصورت کلی این سرویس وضعیت سرعت سایت شما و رتبه آن را برای شما نشان میدهد و به شما کمک میکند بتوانید این سرعت را بهبود دهید.
اگر بخواهیم کل خطاهای جی تی متریکس را توضیح دهیم بسیار زمانبر است و ما تمامی موارد را در دوره آموزشی افزایش سرعت سایت برای شما توضیح دادهایم و در آپدیت جدید این دوره بهصورت دقیقتر و کاملتر تمامیای موارد را برای شما توضیح میدهیم. درواقع بهصورت کلی در اینجا این موارد را برای شما توضیح دادهایم.
موفق و پیروز باشید. 🙂


سلام
من مدتیه که اموزش های شما رو دنبال می کنم و ممنونم از شما.
من برای پایان نامم نیاز دارم که از ابزار های انلاین ارزیابی سئو تست استفاده کنم که هم به وی پی ان نیاز نداشته باشه و هم رایگان باشه. شما چه ابزار های رو واسم پیشنهاد می کنید؟
سلام با توجه به تحریم pagespeed و analytics و … آیا همچنان استفاده ازشون رو پیشنهاد میکنید یا با همین GTMetrix میشه کار سرعت رو تکمیل کرد؟
وقت بخیر ، جسارتا تنظیمات جی تی متریکس عوض شده ، لطفا ویدیو رو بروز رسانی کنید
سلام وقت بخیر نسخه جدید توی دوره سایت برتر آموزش داده میشه.
سلام آقای راد
حقیقتش بنده تونستم با فیلترشکن به جی تی متریکس وصل بشم و طبق تنظیماتی که شما در ویدئو آموزش کار با جی تی متریکس در دوره سرعت سایت می فرمایید، تنظیم می کنم. ولی سایتم(resanehsalim.ir) را آنالیز نمی کند و خطای The page took too long to load را نشان می دهد،گرچه تا مرحله دوم(Fetching site)هم پیش می رود.
مکان های آنالیز را که تغییر می دهم بازهم پیام قبلی را نمایش می دهد.ممنون میشم راهنمایی ام کنید.
با آرزوی کسب موفقیت های روزافزون برای سایت عالی میهن وردپرس
سلام مشکل از سایتتون هست ظاهرا خیلی سرعتش پایینه. یه سری موارد و پلاگینهای اضافه رو حذف و تست کنید. سپاس از شما
سلام آقای حسینی راد
واقعا ممنون از این سایت به تمام معنا عالی تون
از پارسال که با وب سایت تان آشنا شدم، خیلی به طراحی وب سایت علاقه مند شدم و همچنین از دوره سایت برتر تان هم که تا الآن 8-7 فصلش را دیدم، بسیار متشکرم.
یک سؤال داشتم و آن، اینکه با توجه به اینکه الآن جی تی متریکس و گوگل پیج اسپید اینسایت فیلتر هستند، درخواست داشتم لطفا یک برنامه جدید معرفی کنید که فیلتر نباشه؛ چون الآن خیلی از فیلترشکن ها هم کار نمی دهد.
ممنون میشم به این پرسش بنده پاسخ دهید.الآن بخاطر این مسئله به دیدن فصل آموزش «سرعت سایت» دوره سایت برتر هم متأسفانه به مشکل خوردم.
با آرزوی موفقیت برای تیم میهن وردپرس
درود بر شما سپاس از لطفتون. اینها بهترین ابزارها هستن و با استفاده از سرویس shecan.ir میتونید بهشون متصل بشید.
سلام و عرض ادب سال نو رو به شما و تمام همگارن عزیز تبریک میگم. آقای حسینی راد عزیز جسارتا شکل سایت gtmetrix کلا تغییر کرده. زحمتی نیست. هر زمان وقت شد فیلم جدید جهت آموزش تهیه و تنظیم کنید.
ممنون و سپاس از تمام زحمات شما.
درود بر شما در دوره افزایش سرعت سایت با نسخه جدید جی تی متریکس آموزش دادیم افزایش سرعت سایت رو