Google Web Stories : استوری در وردپرس به سبک اینستاگرام
- آموزش سئو وردپرس
- بروزرسانی شده در
آنچه در این مقاله میخوانید
استوری در وردپرس به سبک اینستاگرام
اردیبهشت ماه ۱۴۰۰ وقتی گوگل وب استوری منتشر شد، خبر این افزونه را به شما دادیم. منتظر بودیم تا نسخه بتای این افزونه تکمیل شود و نسخه نهایی توسط تیم گوگل منتشر شود. حالا گوگل وب استوری نهایی شده و در این ویدیو به شما Google Web Stories و نحوه ساخت استوری در وردپرس را به شما توضیح خواهم داد.
آیا تابهحال میدانستید که در سایتتان هم میتوانید استوری بگذارید. یعنی دقیقا مثل اینستاگرام، فیسبوک یا جدیداً یوتیوب میتوانیم در وبسایت خود استوری بگذاریم. حال گذاشتن استوری در وبسایت چه فایده و مزایایی دارد؟
در این مقاله سعی داریم با شما دربارهی مزایای استوری گوگل یا Google Web Stories صحبت کنیم و نحوه ساخت استوری در وردپرس را به شما آموزش دهیم. بنابراین تا آخر مقاله همراه ما باشید.
مزایای Google Web Stories
مزیتی که گوگل وب استوری (Google Web Stories) نسبت به اینستاگرام دارد این است که فقط در زمان 24 ساعته نمایش داده نمیگردد و میتوانید آن را مادامالعمر در وبسایتتان نمایش دهید و هیچوقت منقضی نمیشود مگر اینکه خودتان بخواهید آن را حذف کنید.
نکته مهمتر اینکه شما میتوانید بهواسطهی استوری گوگل، از گوگل ورودی و بازدیدکننده جذب کنید. یعنی برای هر استوری یک عنوان بگذارید دقیقا عین مقالات و صفحاتی که برای سایتتان ایجاد میکنید. بنابراین به این نکته توجه داشته باشید که عنوانی جذاب برای استوری سایتتان در نظر بگیرید تا با آن بتوانید از گوگل ورودی بیشتری جذب کنید.
اتفاقاً در بعضی مواقع شاهد بودیم که ورودی و بازدیدی که از استوری گرفتیم بسیار بیشتر از ورودی وبسایتمان است.
تغییرات تولید محتوا درگذشته و آینده

دنیای بازاریابی محتوا و تولید محتوا روزبهروز در حال تغییر و تحول است. مثلا اگر پنج سال پیش از ما میپرسیدند که تولید محتوا قرار است به چه سمتی برود، نهایت چیزی که به ذهنمان میآمد این بود که اگر در فروشگاهی با گوشی موبایل یک عکس از لباس بگیریم و بتوانیم همانجا رنگ لباس را تغییر بدهیم. بعد از گذشت مدتی با ظهور شبکههای اجتماعی مثل اینستاگرام، تیکتاک و تغییرات بسیاری که در یوتیوب داشتیم قضیه کاملا عوض شد و شاهد بودیم که در همان تکنولوژی قبلی و صفحهنمایش موبایل خیلی راحت میشود تولید محتوا و بازاریابی کرد و بازدیدکننده جذب کرد. اگر دوست دارید با بازاریابی محتوا بیشتر آشنا شوید مقاله بازاریابی محتوا چیست را مطالعه کنید
در یکی، دو سال اخیر تولید محتوا آنقدر زیاد شده بود که مخاطب دیگر نمیدانست باید چهکار کند و یک حبابی از دانش در سطح اینترنت شکل گرفته بود ولی الان کاملا قضیه فرق کرده است و ما شاهدیم که یکسری از تکنولوژیها و روشهای تولید محتوا آمده مثل استوریهای اینستاگرام که در پانزده ثانیه میتوانند محتوا تولید کنند و در اختیار کاربر قرار دهند.
بهعنوانمثال شما از طریق موبایلتان وارد اپلیکیشن اینستاگرام میشوید و میتوانید در عرض کمتر از یک ربع ساعت پنجاه تا صد استوری را ببینید و کلی اطلاعات جالب کسب کنید. موضوع جالبتر اینکه از وقتی تیکتاک آمده کمی قضیه را پیچیدهتر کرده است.ما دیدیم که در اینستاگرام این امکان وجود دارد که کلیپهای یک دقیقهای یا استوریهای پانزده ثانیهای منتشر کنیم اما تیکتاک آمد این زمان را نصف کرد و محدودیت ویدیو را روی سی ثانیه گذاشت تا زمانی که کاربر صرف دیدن این اطلاعات میکند نصف شود.
پسازآن یوتیوب هم آمد یک سرویس بنام YouTube short video ایجاد کرد که در آن ویدیوهای کوتاه بگذارد.
همهی این خدمات بخاطر این است که اکثر کاربران امروزی حوصلهی خواندن یک مقالهی دو هزارکلمهای را ندارند البته این به این معنا نیست که دیگر محتوای دو هزارکلمهای ایجاد نکنیم قطعا باید این نوع محتوا ایجاد شود تا به نیاز کاربری که خوانندهی مطالب است نیز پاسخ داده شود اما باید نیاز کاربری را هم که حوصله ندارد و بیشتر میخواهد در اینستاگرام استوری ببیند هم پاسخ داده شود، بنابراین ما هم در وبسایتمان قابلیتی همانند اینستاگرام برای پاسخگویی به نیاز این نوع کاربران راهاندازی میکنیم.
گوگل وب استوری
گوگل با توجه به نیاز مخاطبانش، یک تکنولوژی جدید بنام Google Web Stories ایجاد کرد و گفت وبسایتهایی که میخواهند استوری گوگل بگذارند به آنها کمک میکنم از طریق سرچ گوگل بتوانند از این استوریها ورودی گوگل جذب کنند. این به این معناست که نه تنها صرفا بازدیدکنندگان از سایت شما بتوانند این استوریها را ببینند بلکه اگر کاربری در گوگل موضوعی متناسب با استوری و محتوای استوری شما سرچ کرد آنها رابین نتایج گوگل نشان دهد.
تفاوت استوری گوگل با استوری اینستاگرام و تیکتاک
تنها چیزیکه استوری گوگل را با استوری اینستاگرام و تیکتاک متفاوت میکند این است که استوری گوگل برای همیشه ماندگار و سودآور است. اما در اینستاگرام و تیکتاک محتوای تولیدشده نهایتا دوهفته میتواند برای شما بازدیدکننده بیاورد و اگرجواب نداد منقضی میشود و به زبالهدان تاریخ اینستاگرام میپیوندد.
نحوه ساخت استوری در وردپرس
در این قسمت از مقاله میخواهیم ببینیم که چطور میتوانیم گوگل وب استوری ( Google Web Stories ) را در وبسایتمان راهاندازی کنیم.
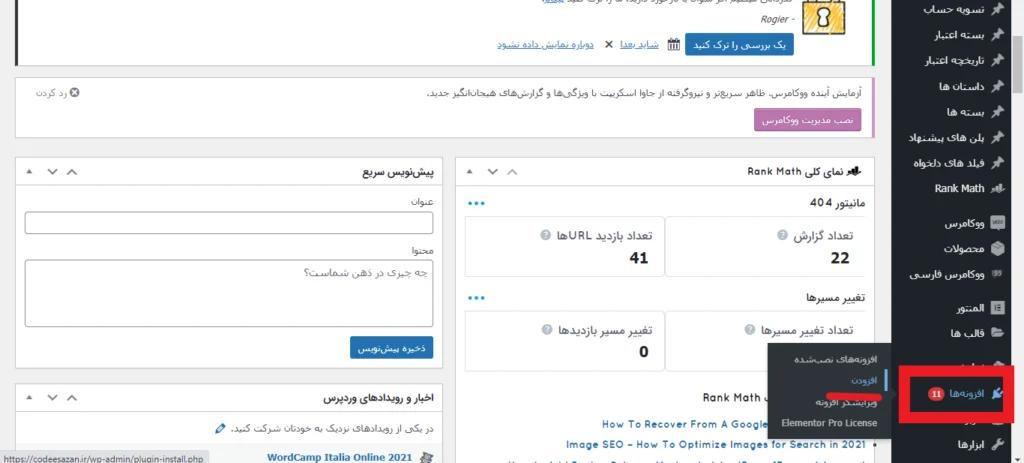
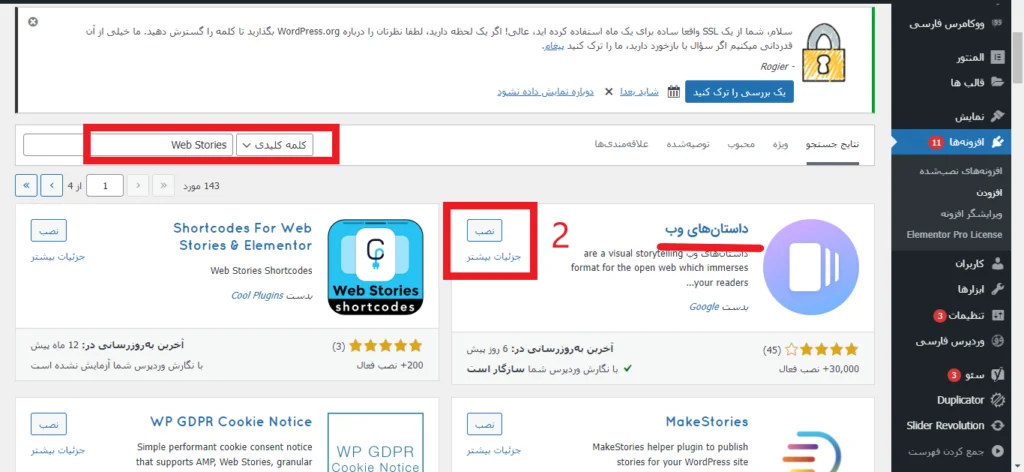
- ابتدا وارد پنل مدیریت وردپرس خود شوید و سپس از قسمت افزونهها، در بخش افزودن، قسمت سرچ کلمهی Web Stories را جستوجو کنید. مانند تصویر زیر

سپس داستانهای وب را نصب کنید طبق تصویر زیر

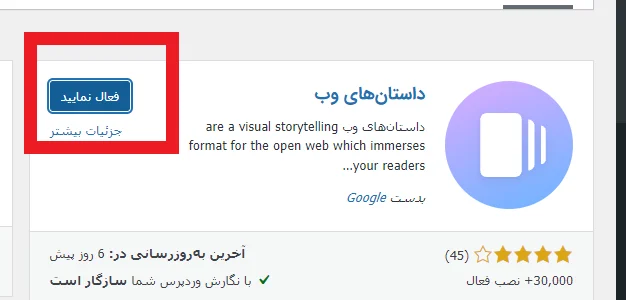
و بعد از نصب، روی گزینهی فعال نمایید کلیک کنید.

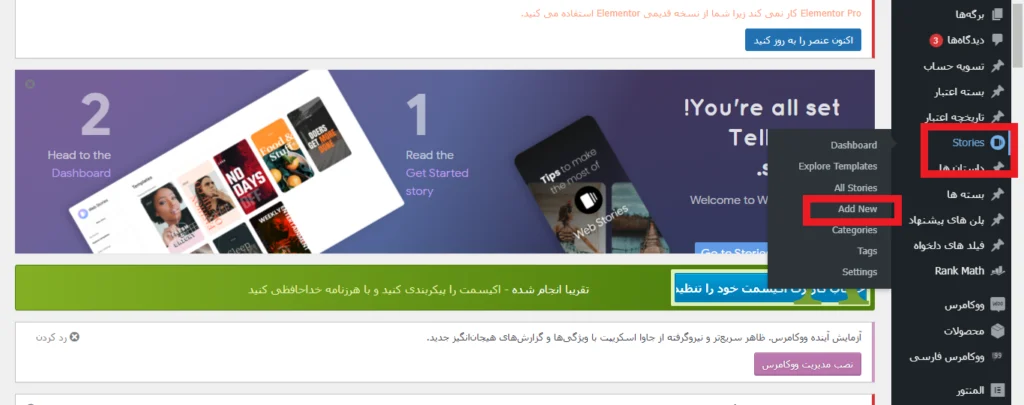
سپس یک بخش جدید بنام Stories به پنل مدیریت وردپرس اضافه میشود و از قسمت Stories، روی بخش Add New کلیک میکنیم. مانند تصویر زیر

ساخت استوری جدید برای گوگل
سپس با صفحهی زیر مواجه میشویم و شروع به ساخت استوری میکنیم. محیط آن بسیار شبیه به ساخت پست در وردپرس است با این تفاوت که یک ویرایشگر بسیار حرفهای دارد.

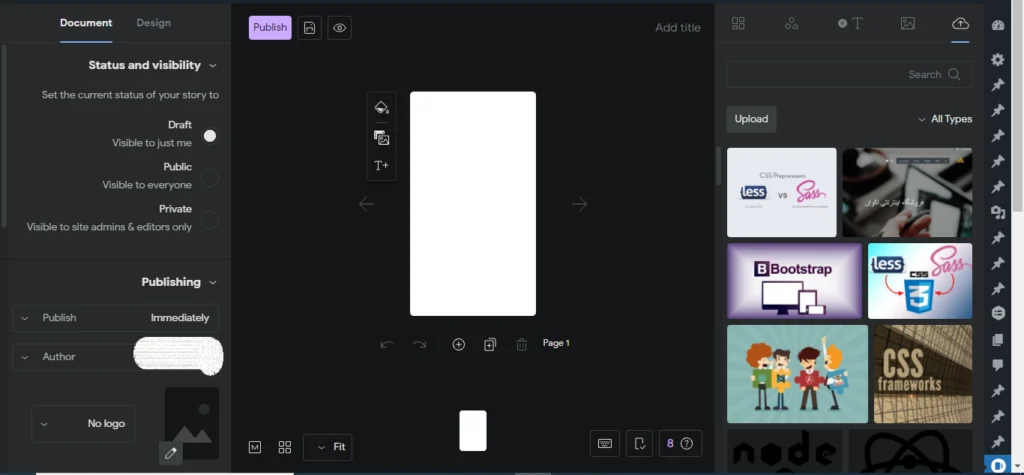
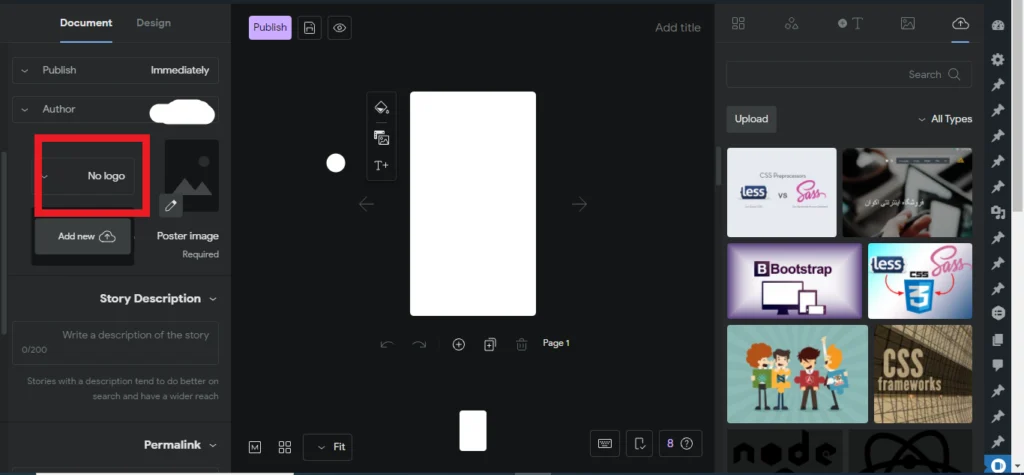
وارد محیط گوگل استوری که شدیم اول میرویم سراغ توضیح بخش Document در این قسمت یکسری تنظیمات داریم که میتوانیم از آنها استفاده کنیم. مثلا میتوانیم لوگوی سایتمان را در آن قرار دهیم. به تصاویر زیر دقت کنید.

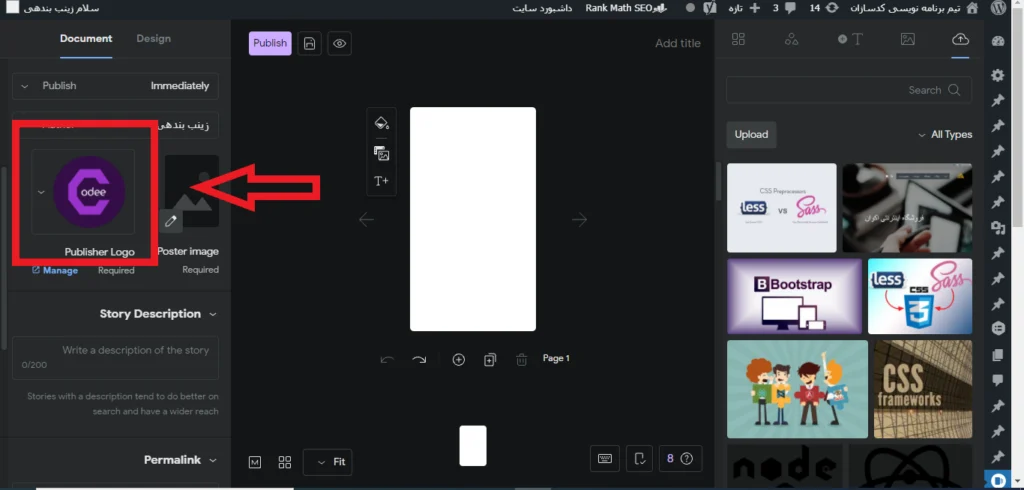
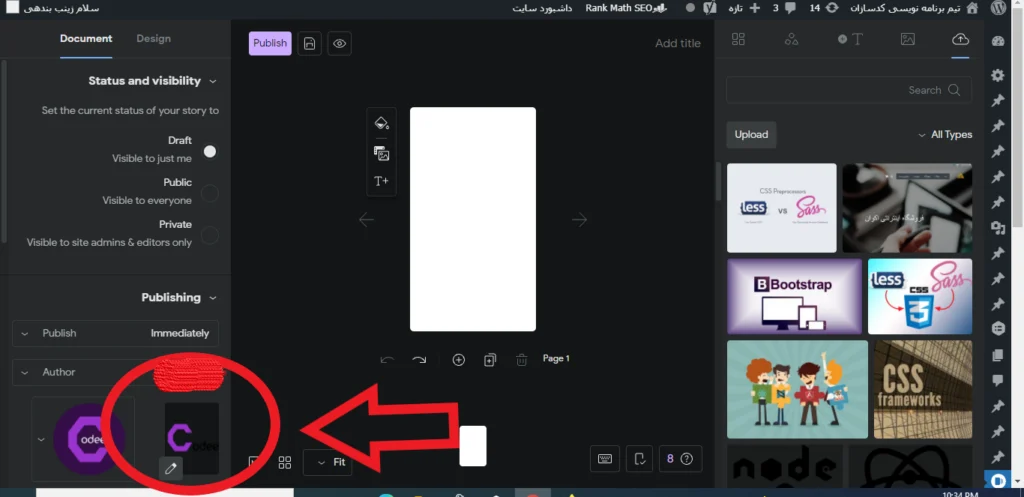
طبق تصویر بالا ابتدا روی logo کلیک میکنیم و سپس با صفحهی زیر مواجه میشویم و لوگوی موردنظر خود را به دلخواه انتخاب میکنیم.

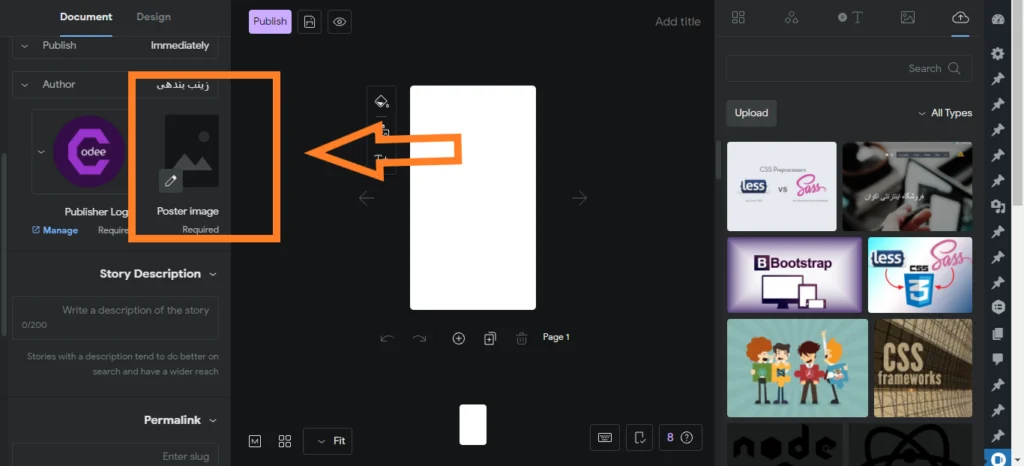
سپس قسمت poster image باید یک تصویر بگذاریم که بهعنوان تصویر شاخص یا کاور صفحهی ما است. که این میشود کاور استوری ما که حتما باید در سایز موردنظر آن را برش بزنیم.

سایز تصویر انتخابی خود را تغییر دهید.


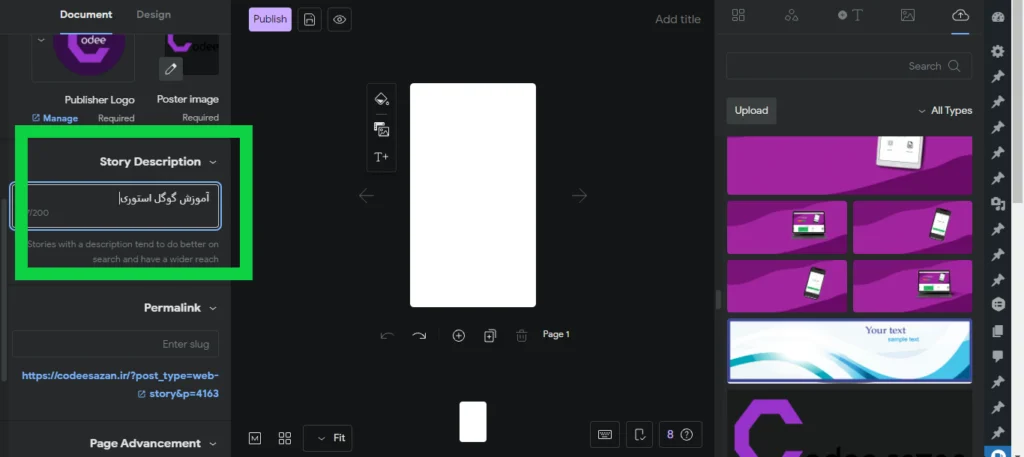
در قسمت Document بخشی بنام Story Descrip (توضیحات) وجود دارد که میتوانیم موضوع موردنظر را بنویسیم. به تصویر زیر دقت کنید.

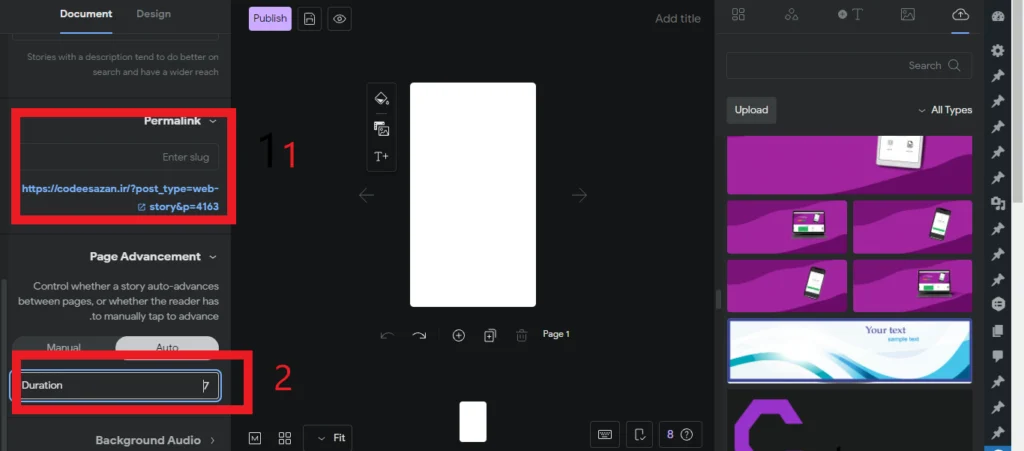
در قسمت permalink آدرس لینک موردنظر را میگذاریم و در قسمت Duration مدت زمان را تنظیم میکنیم، به این نکته دقت کنید که مدتزمان هر Document حداکثر 20 ثانیه است. به تصویر زیر دقت کنید.

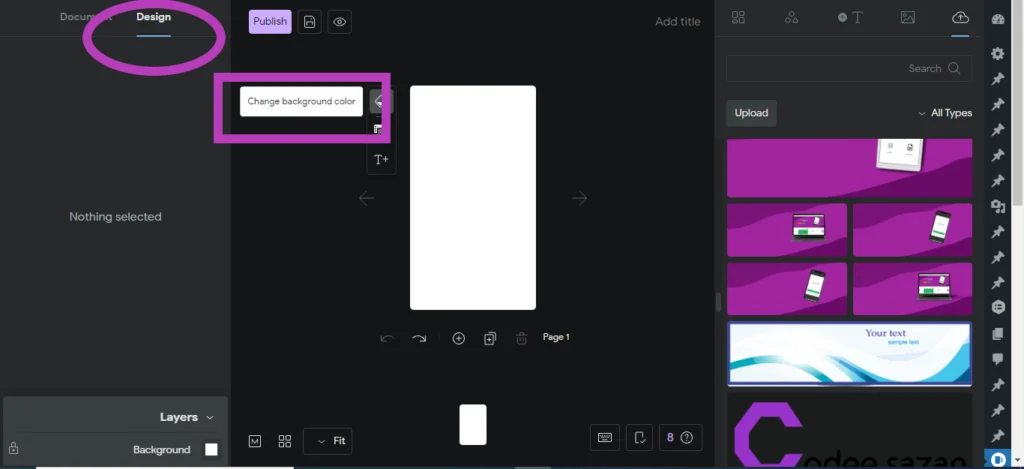
در بخش Design قسمت change background color بک گراند را میتوانیم تغییر دهیم. به تصویر زیر دقت کنید تا متوجهی توضیحات شوید.

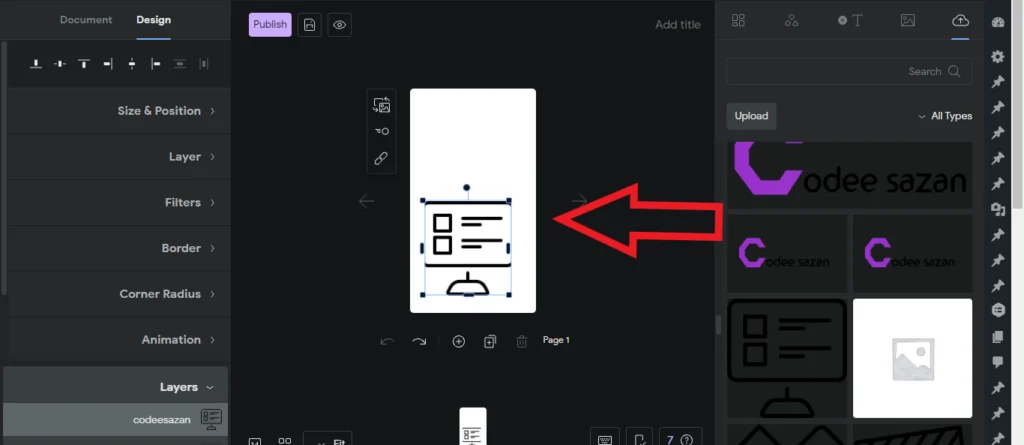
و سپس می توانیم در قسمت Insert background media که یک عکس را میتوانیم به عنوان تصویر انتخاب کنیم. به تصاویر زیر دقت کنید تا بتوانید مفاهیم توضیح داده شده را درک کنید.

به این نکته دقت کنید که میتوانید در هر استوری چندین عکس بگذارید دقیقا مانند اینستاگرام و میتوانید با برنامهنویسی یکسری امکانات را به آن نیز اضافه کنید.
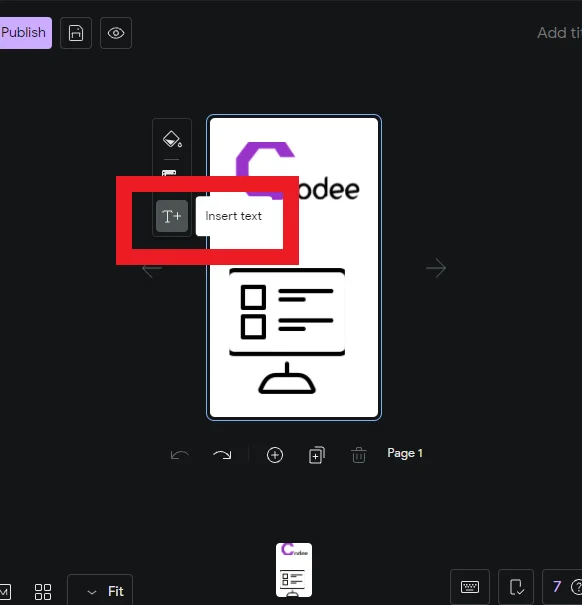
در قسمت Insert text میتوانیم متن جدید به استوری گوگل اضافه کنیم به تصاویر زیر دقت کنید.

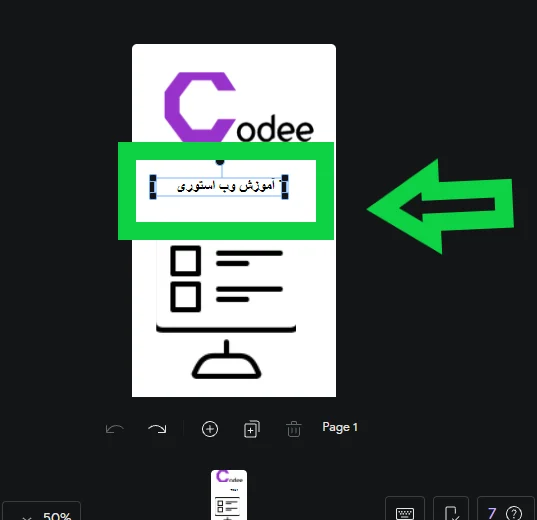
بهعنوان مثال من اینجا متن آموزش گوگل وب استوری را وارد کردم.

مثلا من در شکل بالا آموزش وب استوری را بهعنوان title1 نوشتم. نکتهی بسیار مهم این بخش این است که روی سئو این استوریها هم باید کار بکنیم یعنی تمام آن چیزی که برای سئو مطالب و صفحات وبسایتمون رعایت میکردیم را اینجا هم باید رعایت کنیم مثالا اینکه در عنوانمان از کلمهی کلیدی استفاده کنیم، در محتوای خود از کلمهی کلیدی استفاده کنیم و اسم تصاویرمان اسمی باشد که با کلمهی کلیدی ما مرتبط باشد.
ساخت استوری چند صفحهای
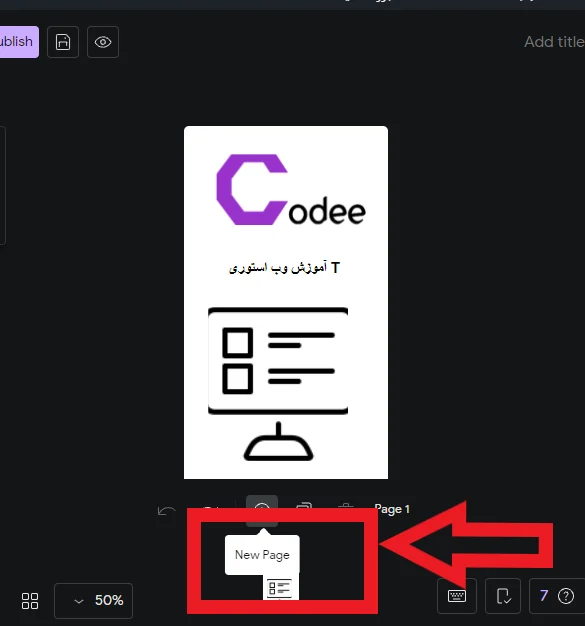
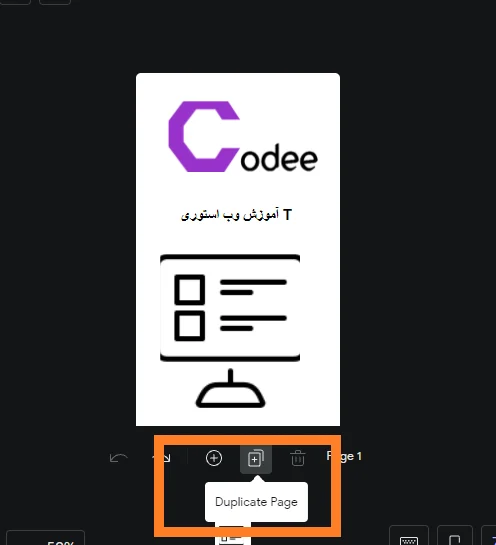
به تصویر زیر دقت کنید از قسمت new page که در تصویر زیر علامت زده شده میتوانید یک استوری جدید اضافه کنید. و اگر میخواهید همان page را مجدد دقیقا استفاده کنید از دکمهی Duplicate page که در تصویر زیر نشان داده شده استفاده کنید و میتوانید از این صفحه چند تا نسخه داشته باشیم. نکتهای که اینجا باید دقت کنید این است که برخلاف اینستاگرام استوریها از چپ به راست نیست از راست به چپ است .


اگر بخواهید استوری مورد نظر را حذف کنید روی دکمهی که به شکل سطل آشغال است کلیک کنید آنگاه استوری حذف میشود.
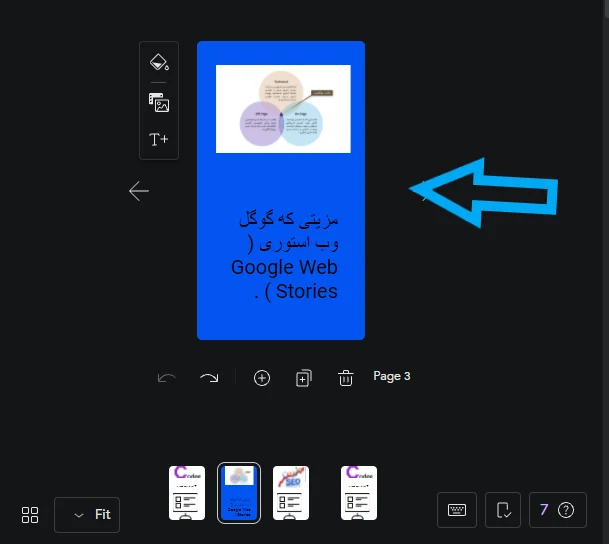
حال به تصاویر زیر دقت کنید که ما چند تا پیج ایجاد کردیم. و میتوانیم مطالب و عکسها را تغییر دهیم و در قسمت سمت چپ میتوانیم هر المنتی را که میخواهیم تغییر دهیم مثلا سایز، رنگ و فونت متن را تغییر دهیم. به تصویر زیر دقت کنید.
به تصاویر زیر دقت کنید که در هر پیج چه تغییراتی ایجاد کردهایم.

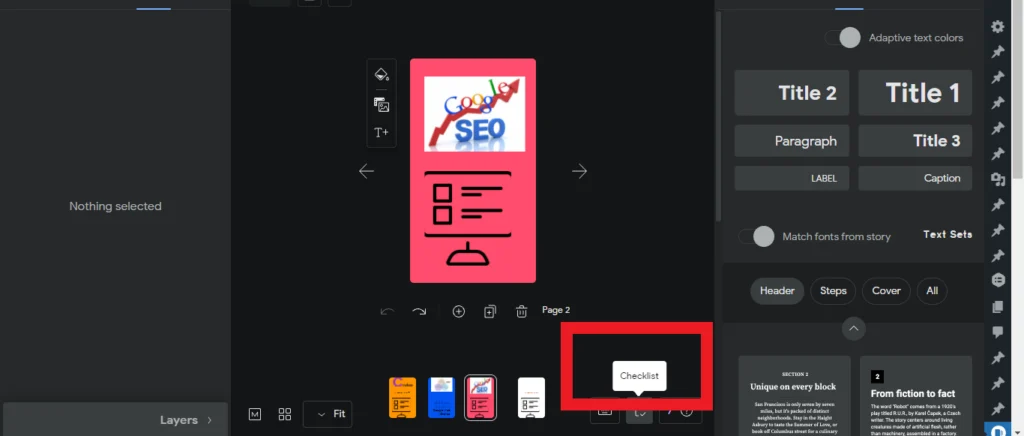
در نهایت همهی این کارها را که انجام دادیم یک چک لیست دارد که به ما کمک میکند که چکار کنیم تا کیفیت تصاویر و استوریهایمان بهتر شود.

و اعمالی که چک لیست گفت را اعمال میکنیم سپس باید یک Title (عنوان) برای استوری گوگل خود بگذارید. در سمت راست بالای صفحه قسمتی که عبارت “Add title” نوشته شده عنوان موردنظر خود را بنویسید. به تصاویر زیر دقت کنید تا متوجهی مفاهیم توضیح دادهشوید.

در نهایت میتوانید روی گزینهی preview کلیک کنید و یک پیشنمایش از استوریهای خود ببینید. به تصاویر زیر دقت کنید.

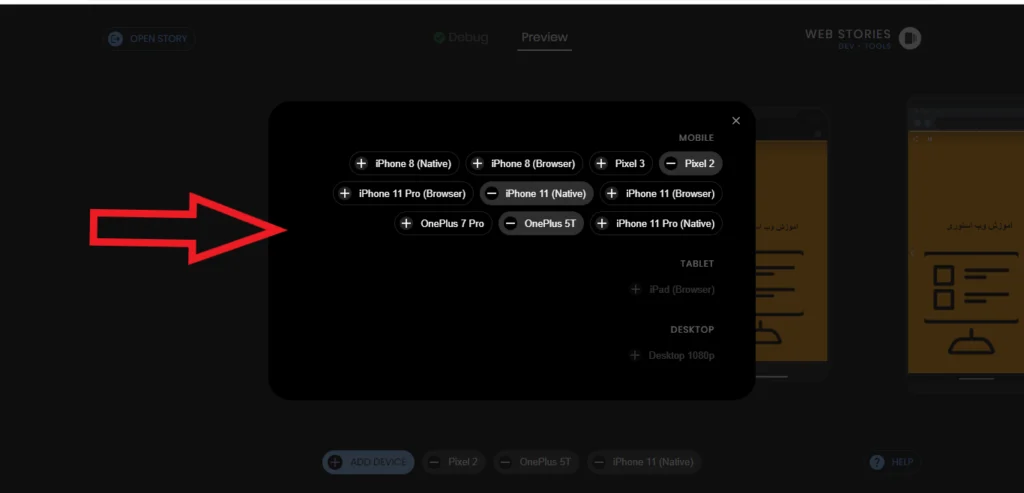
میتوانید روی گزینهی ADD DEVICE کلیک کنید و خودتان بهدلخواه divice موردنظر خود را انتخاب کنید و پیشنمایش آن را ببینید. مانند تصویر زیر

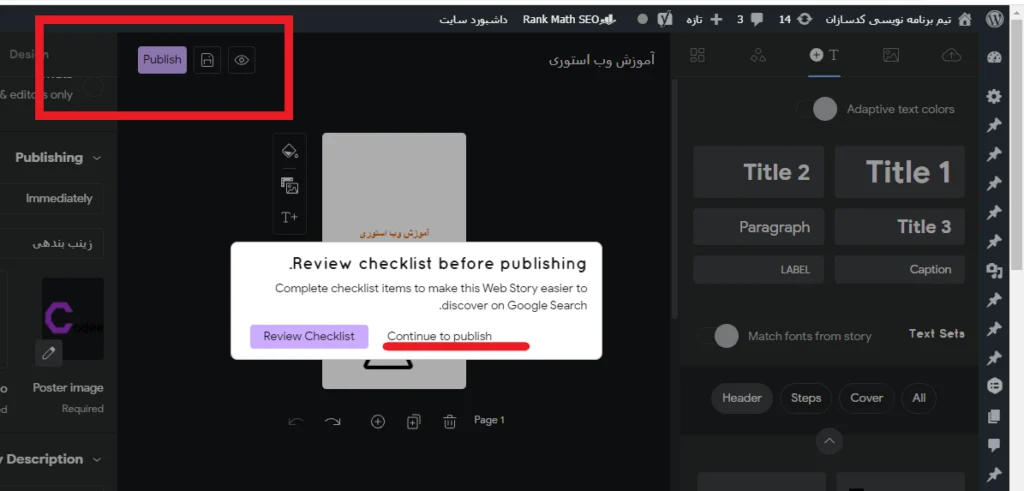
در نهایت روی گزینهی publish کلیک میکنیم ولی قبل از آن حتما باید ارورهای چک لیست برطرف بشه تا گوگل به ما امتیاز دهد و بعدازآن روی گزینهی Continue to publish میزنیم و استوری گوگل منتشر میشود.
مانند تصویر زیر

و بعدازآن روی view story میزنیم و میتوانید استوری را در وبسایت خودتان ببینید.
جمعبندی
استوری گوگل یا Google Web Stories یکی از روشهای جدید برای جذب بازدیدکننده برای سایتتان است. که در این مقاله سعی کردیم مزایای آن و نحوهی ساخت آن در وردپرس را به شما آموزش دهیم.
امیدوارم از این مقاله لذت برده باشید.


سلام وقتتون بخیر
شنیدم اگر از حالت بتا خارج بشه، ممکنه رنج آیپی ایران تحریم باشه از این خدمات
ممنون میشم نظر تونو بگید
فعلا که کلا غیرفعال شده و گوگل نمایشش نمیده
سلام خوبین استوری هایی که توی سایت هایی مثل دیجی کالا هست رو همینجوری ساختن ؟؟
دیجی کالا سایتی هست که به صورت اختصاصی کدنویسی شده و قاعدتا این بخش رو هم خودشون توسعه دادن روی سایتشون
با درود
و سپاس از آموزش های خوب شما
آیا این امکان هم وجود دارد که هریک از فروشندگان یک سایت چند فروشندگی خودشان استوری در سایت منتشر کنن
خواهشمند م در صورت امکان پاسخ دهید
تشکر فراوان 🌹
میشه درباره این موضوع ویدیو های بیشتری بزارید
با سلام خدمت شما
چرا ابزار Web Stories راد ابزارهای سایتم پیدا نمیشه ؟
سلام
کد کوتاه نداره از کجا باید پیدا کنم ؟
سلام من آموزش رو دیدم و استوری خودم رو ساختم و منتشر کردم ولی وقتی روی لینک استوری میزنم استوری نشون داده نمیشه و یک صفحه سفید میاد
سلام آموزش حل مشکلات متداول وردپرس رو ببینید.
سلام مجدد پیدا نکردم لینکشو بیزحمت میزارید؟
https://mihanwp.com/troubleshooting/
خدمت شما
سلام و مرسی از آموزش و توضیحاتتون.
من کل کامنت ها رو خوندم و حتی سرج هم کردم تو نت، متوجه نشدم این استوری رو کجا می تونم بذارم و چطوری ازش استفاده کنم.
در ضمن باید بگم قالب من فلتسام هستش.
سلام متشکرم. شورت کد رو هر جای قالب که میخواید اضافه کنید.
سلام و ممنون از مقالۀ خوبتون،حالا چطور باید استوری رو توی صفحه اصلی سایت قرار بدیم؟
سلام ممنون از شما. شورت کد داره برای اینکار یا با استفاده از پست تایپ ها میتونید قرار بدید
اگه بتونید یه کم بیشتر توضیح بدید ممنون میشم.چونکه شورت کد رو نمیدونم از کجا بیارم با چطور از پست تایپ ها استفاده کنم!
وارد ویرایشگر پست وردپرس بشید اونجا برای نمایش استوری ها یه المنت داره که میتونید استفاده کنید.
یه سوال آیا قابلیت این هست که بشه از استوری بیرون اومد یه علامت ضربدری چیزی…؟چون بک زدن کاربر اینطوری بنظرم بهتره!
سلام باید داشته باشه. اینو راستش تست نکردم تا حالا. توی المنت هاش ببینید چیزی به نام خروج نداره؟
سلام خیلی عالی بود،
سپاس از توجه شما
سلام وقتتون بخیر
میخوام عکس کاور برای استوری هایی که ساختم از داخل هاست دانلود لینک بدم. اما فراخوانی نمیکنه
لطفا راهنمایی کنید
سلام مستقیما با url لینک بدید بهشون
سلام
شورت کد پلاگین Google Web Stories کدوم قسمت افزونه است؟
سلام سمت چپ صفحه ساخت استوری
سلام سوالم اینه که ما مقالمون باید استوری باشه درسته و اینکه جداگونه گوگل بخش استوری رو نمیاره یا میاره تو قسمت عکس ها؟
بعد میشه با رنک مث سئوش کرد؟
سلام خیر میاره تو بخش مخصوص خودش. نیازی به سئو کردن نداره
از اونجایی که به نظرم این سوال مهمه و فکر میکنم در این مورد به بقیه هم میتونه کمک کنه ترجیح میدم سوال رو اینجا بپرسم تا در جامعه و ممنون میشم پاسخ بدهید.
با توجه به اینکه اصول سئو در استوری هم از اهمیت بالایی برخوردار است. آیا استوری یک بخش مجزا محسوب میشود؟ یعنی مانند یک نوشته که از نظر اصول سئو نباید کلمه کلیدی به طور مثال با یک دسته بندی یا یک محصول من داشته باشد. استوری هم بدین گونه است؟
در بعضی مقالات که در مورد استوری است گفته میشود میتوان برای بازدید بهتر یک نوشته یا یک مقاله در سایت خلاصه آن را در قالب استوری آورد و حتی لینک استوری را در بین نوشته قرار داد. خب تکلیف کلمه کلیدی استوری که احتمالا با نوشته یکی است چه میشود؟
همچنین در مورد دسته بندیهای استوری هم لطفا توضیح دهید.
سلام بله دقیقا. چون صفحه جداگانه ای هست. محتوای استوری نباید با نوشته یکسان باشه. ولی میتونید هر جایی نمایشش بدید. در مورد دسته بندی استوری، باید دسته بندی استفاده کنید که قبلا توی پست ها استفاده نشده باشه
خبر خوب. ساعت 8 روز 17 آذر 1400 ویرایش 1.15.1 منتشر شد با این عناوین اصلاحی:
Fixes a rare issue with crashing and failing to load particular stories.
Fixes an issue with mangled Unicode characters.
Fixes an issue with styling differences between the editor and the preview.
تست کردم.خداراشکر این مشکل حل شده
اصلاح می کنم: …. بلوک های متنی و html ….
برای سوال دوم هم یک راه غیر اصولی پیدا کردم ولی خب فعلا کارم را راه میندازه
حروفی که به شکل علامت سوال نشون داده می شدند را انتخاب کردم و از کامپوننت های بخش Design حالت TT که مربوط به بزرگ نشون دادن حروف در انگلیسی هستند را فعال کردم
سلام.با تشکر از زحمات شما
چطور می توان استوری های ساخته شده با گوگل وب استوری را در سایت نمایش داد؟
جواب این سوال را پیدا کردم. در بلوک های ما می و html ی ابزار اضافه میشه به همین اسم web stories و هرجای سایت ک بخایم استفاده میکنیم.
الان ی سوال دیگه دارم…
همه چیز درسته،فقط حرف میم را توی همه استوری ها ب شکل علامت سوال نشون میده. تنظیمات بانک را داخل ی مطلب دیگه فرموده بودید اصلاح کنیم،کردم ولی درست نشد
اصلاح می کنم: …. بلوک های متنی و html ….
برای سوال دوم هم یک راه غیر اصولی پیدا کردم ولی خب فعلا کارم را راه میندازه
حروفی که به شکل علامت سوال نشون داده می شدند را انتخاب کردم و از کامپوننت های بخش Design حالت TT که مربوط به بزرگ نشون دادن حروف در انگلیسی هستند را فعال کردم
رقیب پرورش میدینها 🙃
خیلی خوب بود
خیلی عالی و مفید بود
خیلی عالی بود ممنون بابت این آموزش خوب 😊