بخش Core Web Vitals در سرچ کنسول گوگل و نحوه مدیریت آن
- آموزش سئو وردپرس مقالات آموزشی
- بروزرسانی شده در
آنچه در این مقاله میخوانید
بخش Core Web Vitals در سرچ کنسول گوگل

بخش Core Web Vitals یکی از مهمترین بخشهای سرچ کنسول جدید گوگل است. البته تا همین یک ماه پیش این بخش را با نام Page Speed در گوگل مشاهده میکردیم. اما چند وقتی است که نام جدید Core Web Vitals به بخش تست سرعت سرچ کنسول گوگل داده شده. بیایید ببینیم این بخش چقدر در افزایش سئو سایت ما نقش دارد؟
همانطور که اطلاع دارید حدوداً دو سال است که سرچ کنسول گوگل که نسخه جدید گوگل وبمستر تولز است ارائهشده است و برخی اوقات بخشهای جدیدی به پنل آن اضافه میشود.

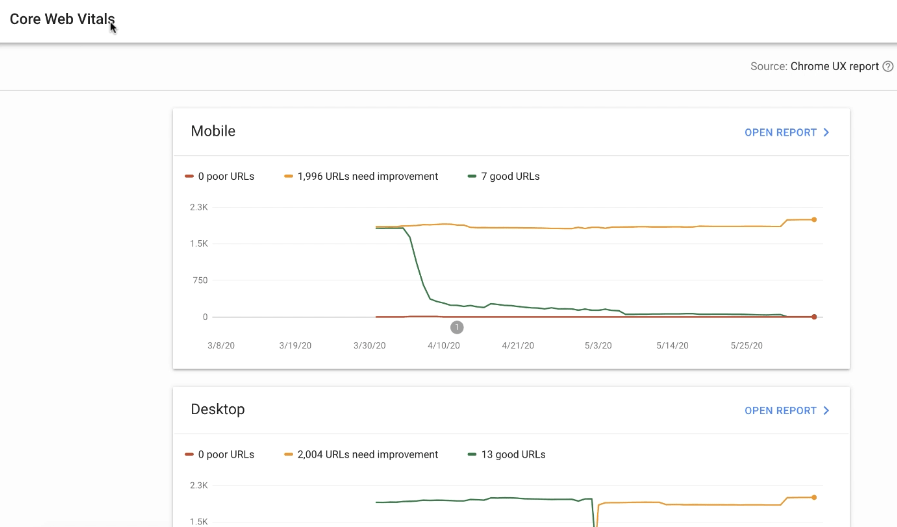
زمانی که وارد این بخش میشوید دو قسمت Mobile و Desktop را مشاهده میکنید. این بخش همانطور که از نام قبلی آن مشخص است مربوط به سرعت وبسایت شما است. زمانی که گوگل بخش سرعت سایت را به پنل سرچ کنسول خود اضافه میکند بنابراین باید فهمید که ارزش سرعت وبسایت شما در SEO خیلی بیشتر شده است و شما باید حتماً سرعت وبسایت خود را بهبود دهید.

بنابراین کاربرد این بخش این است که به شما کمک کند سرعت وبسایت خود را افزایش دهید و قطعاً URL هایی که در اینجا Good باشند و به رنگ سبز نمایش داده شوند در نتایج بالاتری قرار خواهند گرفت. البته این موضوع بهتنهایی کفایت نمیکند و صدها فاکتور برای SEO وجود دارد که این یکی از آنها میباشد. تقریباً میتوان گفت هیچکسی از تمامی این فاکتورها بهطور دقیق اطلاع ندارد. چراکه جزء رازهای گوگل محسوب میشود.
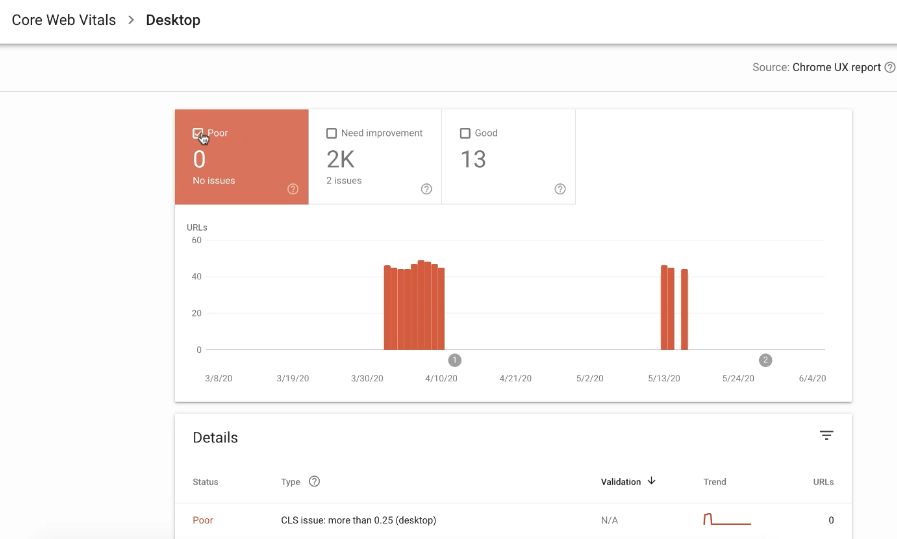
بخش Desktop
زمانی که وارد این بخش شوید سه حالت URL دارید که شامل Poor،Need Improvement و Good است. Poor که همان حالت ضعیف است و Need Improvement نیاز به بهتر شدن دارد. حالت Good هم شامل URL خوب ازنظر Page Speed میباشد. همانطور که مشاهده میکنید سایتی که در حال بررسی آن هستیم حدوداً 2 هزار URL برای بهبود دارد که شما باید مشکل آنها را ازلحاظ Page Speed حل کنید.

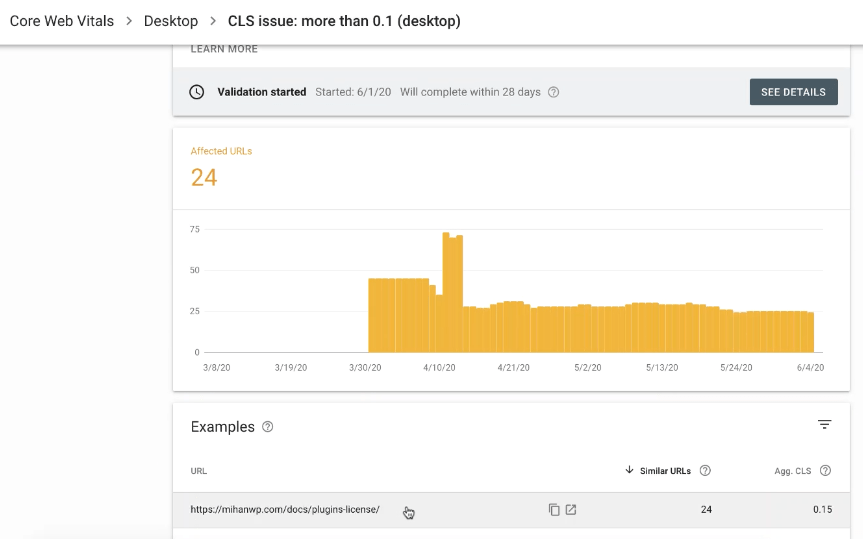
زمانی که در همین صفحه اسکرول کنید خطاها را با جزئیات برای شما نمایش میدهد. زمانی که روی این خطاها کلیک کنید یک لیست از صفحاتی که شامل اینگونه خطاها هستند برای شما نمایش داده میشود. بهعنوانمثال در اینجا ما روی CLS Issue کلیک میکنیم تا صفحاتی که دارای مشکل CLS Issue هستند نمایش داده شوند تا بتوانید آنها را حل کنید که 24 صفحه دارای این مشکل میباشند.

حل خطای صفحات توسط Page Speed Insights
بهترین روشی که میتوانید با استفاده از آن این مشکل را حل کنید این است که روی آیکون زیر کلیک کنید تا این URL در یک تب جدید برای شما باز شود.

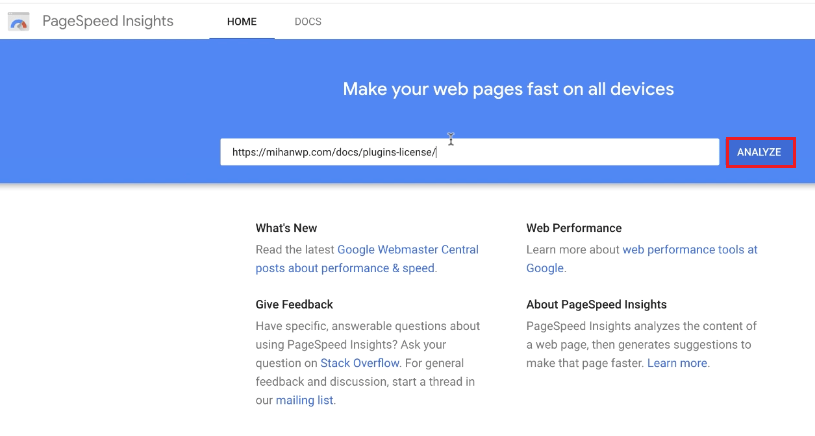
اکنون باید این آدرس را کپی کرده و در گوگل “Page Speed Insights” را سرچ کنید تا صفحهای مانند زیر برای شما باز شود. حتماً توجه داشته باشید که باید با استفاده از سرویسهای تغییر IP این صفحه را بازکنید. چراکه با IPهای ایران به شما ارور میدهد.

سپس URL را وارد کرده و روی گزینه Analyze کلیک کنید تا این صفحه از سایت شما آنالیز شود. تقریباً میتوان گفت که عملکرد این سرویس مشابه GTMetrix است ولی حرفهایتر عمل میکند و به همین دلیل شما باید هم رتبه GTMetrix و هم Page speed خود را بهبود دهید. در این صفحه دو بخش Mobile و Desktop را مشاهده میکنید که میتوانید رتبه خود را در این دو بخش با کلیک روی آنها ببینید.
برطرف کردن مشکلات Page Speed گوگل
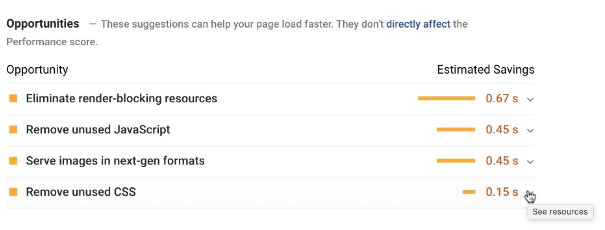
زمانی که کمی در همین صفحه اسکرول کنید مشکلات شما با رنگ زرد نمایش دادهشده است که باید آنها را برطرف کنید. ممکن است شما در سایت خود خطاهای زیادی مانند LCP SI،TTI،TBT را ببینید و اطلاع نداشته باشید که این خطاها به چه دلیل است. در اینجا ما روش حل کردن اینگونه خطاها را برای شما توضیح میدهیم و مشاهده میکنید که اگر این خطاها حل شوند مشکلاتی که در این صفحه مشاهده میکنید هم حل خواهند شد.
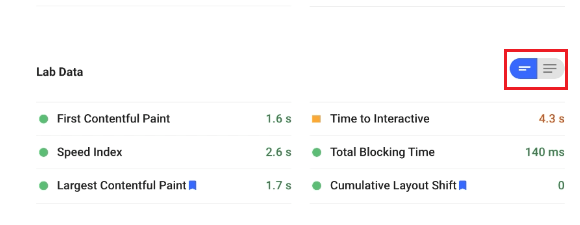
اگر روی آیکونی که در تصویر زیر مشاهده میکنید کلیک کنید خطاهای موجود برای شما نمایش داده میشود و میتوانید آنها را برطرف کنید. اگر این گزینهها به رنگ سبز برای شما نمایش داده شوند یعنی اینکه مشکلی در آنها وجود ندارد.

FCP
در ابتدا گزینه FCP را میبینید که به معنای این است که اولین متن یا تصویر چه زمانی روی صفحه سایت شما ظاهر میشود که در اینجا همانطور که مشاهده میکنید 1.6 ثانیه در وبسایت ما طول میکشد تا اولین متن یا تصویر نمایش داده شود.
Speed Index
بخش بعدی که در این صفحه مشاهده میکنید قسمت Speed Index است که به شما نشان میدهد که سرعت نمایش محتوای صفحه به چه صورت است.
Largest Contentful Paint
بخش Largest Contentful Paint یا همان LCP نیز برای این است که بدانید چه مدتزمانی طول میکشد تا بزرگترین و پرحجمترین متن یا تصویر روی صفحهنمایش داده شود.
Time to Intractive
گزینه Time to Intractive هم برای این است که شما بفهمید چه مدتزمانی طول میکشد تا صفحه شما بهصورت کامل برای کاربر لود شود.
Total Blocking Time
بخش Total Blocking Time هم برای این است که به شما نشان دهد چه مدتزمانی بین FCP و Time to Intractive طول میکشد. یعنی شما متوجه میشوید که از زمانی که اولین متن یا تصویر برای کاربر نمایش داده میشود تا زمان لود کامل صفحه چقدر است. کاربر در این مدت باید منتظر بماند و نمیتواند با صفحه کار کند که احتمالاً در حال لود CSS و جاوا اسکریپت است.
CLS
آخرین گزینه نیز CLS است. اگر شما در سایت خود پاپ آپ قرار داده باشید و این پاپ آپ هنگام نمایش محتوا به کاربر برایان نمایش داده شود، به مجموعه زمان نمایش پاپ اپ تا کلیک کاربر برای بسته شدنان CLS میگویند و بهطورمعمول CLS باید کمتر از 0.1 ثانیه باشد. بنابراین اگر قصد دارید یک پاپ آپ یا باکس روی صفحه سایت خود نمایش دهید که هنگام مطالعه کاربر جلوی دید آن را میگیرد باید مدتزمان نمایش باز شدن آن باکس کمتر از 0.1 ثانیه باشد.
تأثیر حل کردن خطاها در بهبود سرعت سایت
حل کردن این مشکلات یک فرصت برای بهبود سایت شما است. در بخش Mobile و Desktop نکاتی برای شما نمایش داده میشود که باید آنها را برطرف کنید. بسیاری از این نکات نیاز به داشتن دانش فنی است و اگر شما اطلاع ندارید که چطور باید آنها را حل کنید در دوره جدید افزایش سرعت سایت بهصورت کامل به این مباحث پرداخته خواهد شد. از بخش دورههای آموزشی ما شما میتوانید به آن دسترسی داشته باشید.
با حل هریک از این مشکلات که برای شما نمایش داده شده است میتوانید حجم بسیار زیادی از لود شدن صفحات سایتتان را کاهش دهید. بهعنوانمثال همانطور که در تصویر زیر مشاهده میکنید اگر هریک از این خطاها را حل کنید هرکدام چند ثانیه در افزایش سرعت لود صفحات شما تأثیرگذار هستند.

فرض کنید که در حالت عادی روزانه 1000 نفر از سایت شما بازدید کنند که اگر شما 1000 تا 0.5 ثانیه را در نظر بگیرید مشاهده میکنید که چیزی حدود 500 ثانیه در سرعت لود صفحات سایت شما صرفهجویی میشود. البته اگر این خطا در تمامی صفحات شما موجود باشد حل کردن آن تأثیر بیشتری خواهد داشت. اگر این خطا را برطرف کنید میتوانید به میزان قابلتوجهی در وقت کاربران خود صرفهجویی کنید و درواقع حل کردن تنها یک خطا میتواند کمک به صرفهجویی در این وقت کند.
حل کردن هریک از این خطاها تقریباً به مدت نیم ساعت تا یک ساعت زمان میبرد و امکان ارائه آن در این آموزش رایگان وجود ندارد و شما میتوانید در دوره افزایش سرعت سایت خیلی راحت میتوانید این موارد را یاد بگیرید.


سلام وقتتون بخیر قسمت دسکتاپ Core Web Vitals گزارشی به من نمیده مگر اینکه دکمه Try PageSpeed Insights داخل کادر دسکتاپ بزنم مشکل از کجاس ممنون میشم راهنمای کنید
سلام باید صبر کنید اطلاعات جدید بگیره و بهتون نشون بده.
سلام وقت بخیر
من تمام افزونه های افزایش سرعت سایت را روی سایتم تست کردم هیچکدوم تغییری در سرعت سایت به شکلی که استاندارد باشه انجام نمیدن! قالب هلو المنتور هست خیلی سبکه و منم فقط متن و تصویر استفاده کردم اما هرکاری میکنم سرعت سایت بهتر نمیشه، کسی میتونه بررسی کنه و کمکم کنه لطفا، آدرس سایتم hamyarkharyd.ir هست.
با تشکر از سایت بسیار خوب میهن وردپرس
سلام وقت بخیر باید ببینید کدوم بخش ارور یا مشکل دارید. دوره سایت برتر رو مشاهده کردین بخش افزایش سرعتش رو؟
سلام
در بخش موبایل تصاویر اندازه استاندارد دارند اما همچنان ارور دارم
ونوار سبز رنگ (GOOD) برای من کاملا صفر شده!
چند تا از تصاویر رو در پیج های Need Improvement تغییر سایز دادم اما Poor رو نمیدونم ارورش چیه و این بخش تصویری که گذاشتین برای من نمایش نمیده!
تصاویری از فروشگاه رو ارور داده که همه طبق استاندارد سایت 700*700 بارگذاری شده واقعا متوجه ارور ها نمیشم
این ارور را چطوری رفع کنم
Eliminate render-blocking resources
سلام آقای راد خطای Either “offers”, “review”, or “aggregateRating” should be specified ووکامرس رو در سرچ کنسول چطور رفع کنیم؟ در بسیاری از سایت ها نوشته اند که در فایل function.php کلاً این قسمت رو غیرفعال کنید آیا این کار درسته یا استفاده کردن از افزونه های اسکیما و یا… لطفاً راهنمایی کنید
آقای راد دیگه سوالای مارو جواب نمیدید ها
درود
لطفا سوالاتتون رو در بخش جامعه ی وردپرس مطرح بفرمایید:
https://mihanwp.com/community/
استاد عزییزم بخش page speed insight google سایت من رو آنالیز نمیکنه و میگه امکان پذیر نیست…ضمن اینکه در بخش core vital بخش دسکتاپ سایت من در دسترس نیست… چطور این مشکل رو حل کنم؟ ممنون میشم زود پاسخ من رو بدید
درود بر شما از سرویس های تغییر ای پی استفاده کنید. ایران رو تحریم کرده
سلام
استاد شما انجام این کار رو اینکه چه جوری این کارها رو انجا بدیم در آموزش بالا بردن سرعت سایتتون قرار دادین؟ (شما باید wp enqueue ها را بررسی کنید و سی اس اس ها را در فوتر سایت لود کنید. یعنی اولویت آنها را در فایل توابع قالب مشخص کنید.)
و عذر خواهی میکنم اینو میگم یک همیچین آموزشی در سایت قرار نمیدید مثل آموزشهای دیگتون که چه جوری فایلهای css رو در فوتر لود کنیم؟
سلام در دوره آموزش افزایش سرعت سایت به صورت کامل توضیح داده شده.
سلام استاد دمتون گرم که جواب دادین
بنده گفتم وقتی از راکت استفاده میکنم یعنی css رو فعال میکنم بهم میریزه من به صورت دستی نمیتونم بهینش کنم؟ یک مقدار از css سر در میارم اگه فقط بدونم چیکار باید بکنم یا چه جوری برای حل این مشکل توی اینترنت سرچ کنم ممنونتون میشم خیلی مخلصم استاد یا علی
خواهش میکنم. شما باید wp enqueue ها را بررسی کنید و سی اس اس ها را در فوتر سایت لود کنید. یعنی اولویت آنها را در فایل توابع قالب مشخص کنید.
سلام استاد
ببخشید مزاحم شدم من در سرچ کنسولم با مشکل Core Web Vitals مواجه هستم و به مدت چند هفتس هر کاری میکنم نمیدونم چیکار کنم من یک عکسی گذاشتم خواهشاً یک نگاهی بندازید و فقط بهم بگید برای رفع این مشکل چیکار باید بکنم من حتی از افزونهها استفاده کردم این درست شد ولی سایت بهم ریخت حتی wp-rocket هم استفاده کردم و الان فقط کدهای js و … رو فعال کردم css سایت خراب میشه با هر افزونهای بنده هم تمام کدهای css رو حتی جاواسکریپت رو دستی هم minify کردم ولی باز این مشکل رو دارم استاد خواهشاً بگید برای minify کردن دستی بهتر چیکار باید بکنم اخه با افزونه درست میشه اما سایت خراب میشه و من خدایی هر سایتی رو گشتم نتونستم این رو رفعش کنم و واقعاً از نظر مالی صفرم وگرنه آموزش بالا بردن سرعت سایتتون میخریدم خدایی بهم بگید چیکار باید بکنم نا امیدم نکنید. یک راهی پیش روم بذارید با تشکر
سلام این خطا مربوط به لود فایلها هست و به مینیفای مربوط نمیشه. باید فایلهای سی اس اس را به صورت بهینه تحویل دهید. در وردپرس راکت این گزینه وجود داره
سلام.
وقتی از تبلیغات همسان تو سایتم استفاده میکنم cls به صورت قابل توجهی از 0 به 0.600 و گاهی بیشتر تغییر میکند.
حتی باکس تعریف شده هم برای تبلیغات استفاده میکنم ولی بازم مشکلش وجود داره .
بنظر شما چه کار کنم درست بشه؟
سلام راهی نیست مگر اینکه سایت تبلیغات همسان کدهای خود را بروز و بهینه کنند.
سلام و عرض ادب
با تهیه این اموزش آیا میتوانم مشکلات مربوط به سرچ کنسول google search console رو حل کنم ؟
درود بر شما. مشکلات مربوط به core web vitals رو بله
سلام
وقتتون بخیر
از حدود دو هفته پیش تمامی لینکها از قسمت Desktop حذف شدند و هیچ لینکی در قسمتهای Poor، Need improvement و Good وجود نداره
گفتم شاید اختلال باشه توی گوگل که رفع شه ولی همچنان درست نشده
درود بر شما خیر مشکلی نداره گوگل این به این معناست که سایت شما سرعت بیشتری داره نسبت به قبل و مشکلاتش حل شده
با سلام و احترام
بنده با مشکل lcp روی موبایل مواجه هستم، چطور میشه این این ارور رو برطرف کرد
باتشکر
با سلام
همانطور که در دوره توضیح داده شده، باید Largest Contentful Paint را پیدا کنید. ببینید کدام یک از تصاویر یا المنت های صفحه بزرگتر از حد معمول هستند و آنها را تغییر دهید.
سلام
در این قسمت برای سایت ما فقط در حالت موبایل تعداد 300 لینک آن هم در حالت خطا نشان می دهد و در حالت desktop حتا یک لینک در هیچ کدام از حالات نشان نمی دهد.
چطور می توانم این مشکل را حل کنم؟
سلام
باید خطاهای حالت موبایل را برطرف کنید. به زودی در دوره جدید افزایش سرعت سایت توضیح خواهیم داد.
درود به شما
در انتهای این مقاله و همچنین در فیلم معرفی به محصولی لینک دادید که ظاهرا ارتباطی با رفع خطای Core Web Vitals نداره و به افزایش سرعت مرتبط به جی تی متریکس میپردازه
بنده متاسفانه متوجه نشدم برای رفع مشکل سرچ کنسول این آموزش مناسب هست یا باید منتظر ارائه محصول جدیدتون باشیم چون سایت من در جی تی متریکس کاملا قابل قبول هست اما در سرچ کنسول بشدت مشکل داره در مورد سرعت
ممنون از پاسخگویی شما
سلام این بخش مربوط به سرعت سایت شماست و دقیقا همین محصول آموزش افزایش سرعت سایت شماست.
با سلام خدمت تیم میهن وردپرس من دوره ی آموزشی افزایش سرعت وبسایت رو خریداری کردم میخواستم بدونم که این مباحث در این دوره آموزش داده شده است یا فقط جی تی متریکس رو آموزش دادید و این سرویس رو در قالب یک آپدیت آموزش دادید؟؟
سلام در دوره جدید که به زودی منتشر خواهد شد توضیح داده می شود