حل ارور Failed to load content css در ویرایشگر وردپرس
- مقالات آموزشی
- بروزرسانی شده در

امروز قصد داریم در خصوص یک مشکل با شما صحبت کنیم که در نسخه 4.8 وردپرس به وجود آمد. قبل از خواندن این مقاله پیشنهاد که به شما داریم این است که نسخه وردپرس خود را به آخرین نسخه منتشرشده بهروزرسانی کنید. حال اگر به هر دلیلی دوست دارید از نسخه 4.8 وردپرس استفاده کنید و این خطا باعث بروز مشکلاتی در سایت شما شده است، پیشنهاد میکنم همراه ما این مقاله را دنبال کنید تا این ارور را از روی سایت خود برطرف کنید. در این مقاله نحوه حل ارور Failed to load content css را به شما توضیح خواهیم داد.
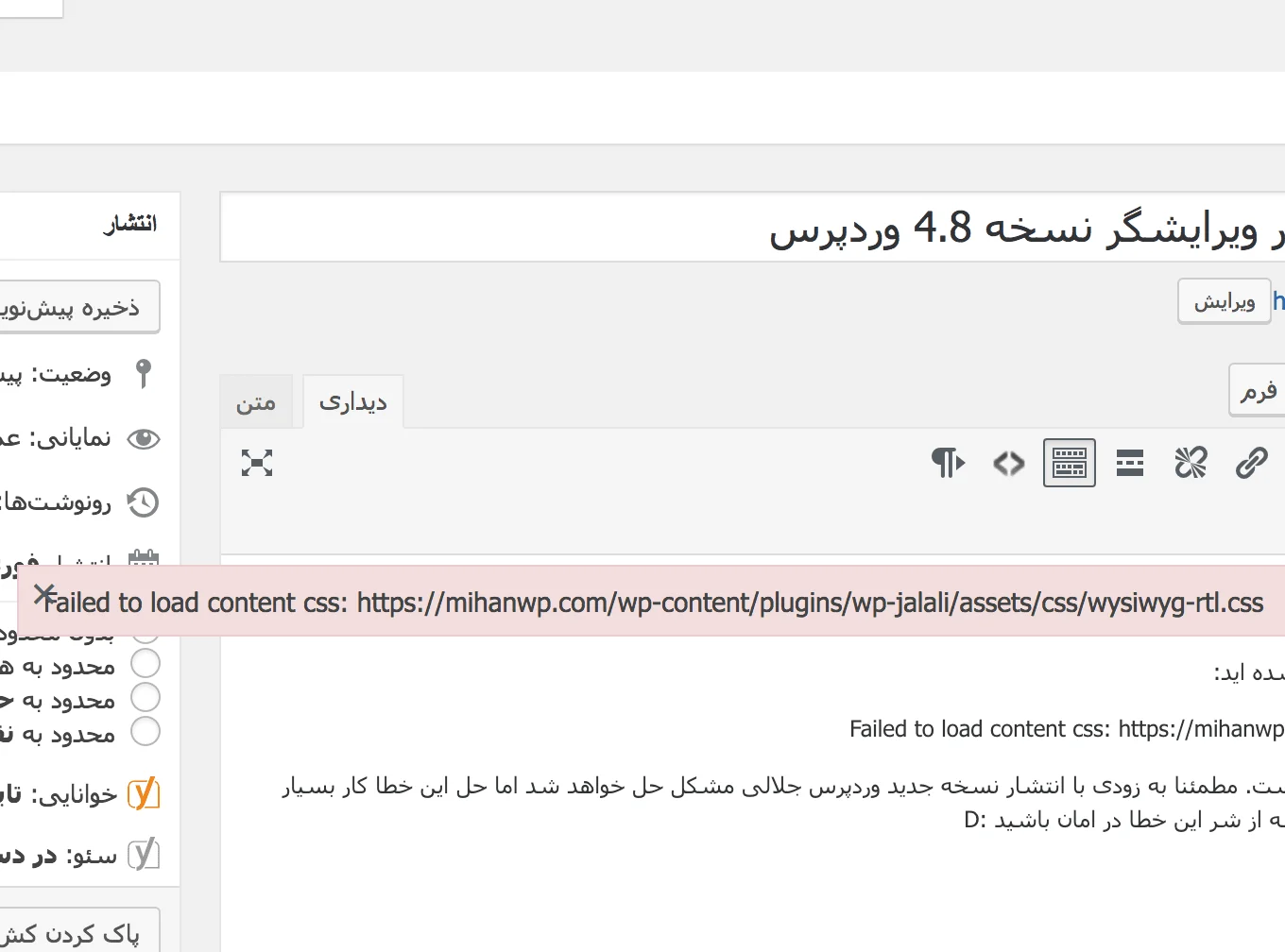
خب با فرض بر اینکه شما دارید از نسخه 4.8 وردپرس روی وبسایت خود استفاده میکنید، حتماً با این خطا مواجه شدهاید:
Failed to load content css: https://mihanwp.com/wp-content/plugins/wp-jalali/assets/css/wysiwyg-rtl.css

آنچه در این مقاله میخوانید
خطای Failed to load content css
همانطور که در توضیح ارور مشخص است مشکل مربوط به فایل wysiwyg-rtl.css میشود که جز فایلهای افزونه وردپرس جلالی است. خب پس دلیل بروز این خطا حذف شدن فایل راستچین ویرایشگر در وردپرس جلالی است.
خب حتماً همانطور که اطلاع دارید در نسخههای بعدی وردپرس جلالی این مورد برطرف شده است و طبق معمول پیشنهاد میکنیم که وردپرس جلالی خود را به آخرین نسخه بهروزرسانی کنید.
اما اگر همچنان بازهم اصرار دارید از این نسخه افزونه استفاده کنید اصلاً نگران نباشید ما اینجا هستیم تا شمارا راهنمایی کنیم که چگونه این مشکل را برطرف کنید. حل این خطا کار بسیار راحت و سادهای است.
تنها کافی است که شما با یک دقیقه وقت گذاشتن دقیقاً طبق مراحلی که در زیر توضیح دادهایم اقدام کنید تا برای همیشه از شر این خطا در امان باشید ?
حل ارور Failed to load content css
ابتدا وارد کنترل پنل هاست سایت خود شوید و سپس وارد فایل منیجر هاست خود شوید.
سپس درجایی که وردپرس را قرار دادهاید وارد پوشه wp-content شده و پوشه plugins را بازکنید.
خب همانطور که گفتیم مشکل مربوط به افزونه وردپرس جلالی است پس حالا وارد پوشه wp-jalali و سپس پوشه assets و درنهایت پوشه css را بازکنید.
رفع خطا
در اینجا لازم است که نام فایل wysiwyg.css را به wysiwyg-rtl تغییر دهیم برای این کار دو راه وجود دارد. راه اول این است که فایل را کپی کنید و آن را بانام wysiwyg-rtl.css دوباره ذخیره کنید و راهحل دوم اگر فایل منیجر هاست شما این امکان را به شما میدهد که روی فایل خود عملیات مختلف مثل rename انجام دهید.
کافی است که روی فایل خود کلیک راست کنید و گزینه rename را انتخاب کنید، سپس در مرحله بعدی از شما خواسته میشود که نام جدید را وارد کنید. در اینجا باید عبارت wysiwyg-rtl.css را وارد کنید. بعد از انجام این کار و تغییر نام این فایل مشاهده خواهید کرد که مشکل شما حلشده و دیگر این ارور را در سایت خود نخواهید دید.
امیدوارم این مقاله در خصوص رفع خطای Failed to load content css در ویرایشگر نسخه 4.8 وردپرس برای شما مفید بوده باشد.
شاد و پیروز باشید.


سلام
وقتی در مدیریت وردپرس با ووکامرس محصولی درج میکنم در صفحه mansang.ir/shop نشون میده؟ اینو چیکار کنم در صفحه اصلی mansang.ir نشون بده
سوال دومم اینه
علت این چیه؟در صفحه مدیریت وردپرس نشون میده
Failed to load content css: http://www.mansang.ir/wp-content/themes/kutetheme/css/editor-style-rtl.css
درود شما باید با صفحه ساز قالب محصولات رو نمایش بدید توی صفحه اول
در مورد خطا مشکل از قالب شماست. قالب رو از میهن وردپرس خریداری و اپدیت کنید خطا برطرف میشه
دست شما درد نکنه خیلی لطف کردید
درود.
خواهش می شه.
بسیار عالی ، مشکلم حل شد ، با تشکر از سایت خوبتون
دوباره سلام. آغا من همش با ارور نات فاند مواجه میشم. رو هر لینکی میزنم همینه. ادامه خواندنو میزنم همین میاد . یا در رجوع به نتایح جست وجو. کلافه ام کرده. لطفا راهنملیی بفرمایید. پیغام دقیقش اینه:
Not Found
The requested URL /namesite/2017/09/ was not found on this server.
Apache/2.4.9 (Win64) PHP/5.5.12 Server at localhost Port 80
درود.
نخسه PHP حداقل باید 5.6 باشد.
ببخشید من تازه کارم. Phpچطور به روز میشه؟ من از اخرین ورژن ومپ استفاده میکنم
سلام
باید در اینترنت جستجو کنید.
عذر میخام سوالاتم طولانی شد. نرم افزار زمپ تو سایت خودش فقط ۳۲ بیت موجوده. برای ۶۴ بیت هم میشه استفاده کرد؟
درود.
بله، می توانید استفاده کنید.
ممنون بابت تمام راهنماییهاتون
درود.
خواهش می کنم.
سلام. در مورد رفع این ارور هم توضیح بدین لطفا
Failed to load content css: https://fonts.googleapis.com/css?family=Libre+Franklin%3A300%2C300i%2C400%2C400i%2C600%2C600i%2C800%2C800i&subset=latin%2Clatin-ext
درود.
قادر به لود کردن لینک مورد نظر نیست، باید بررسی کنید در کجای قالب، افزونه ها و یا کدنویسی در حال استفاده این خط موجود می باشد و آن را حذف نمایید.
مشکلم به راحتی حل شد
مرسی ازتون
خدا به شما خیر بدهد
ممنون
دستتون درد نکنه
مرسی مشکل به راحتی حل شد. ممنون که زحمت کشیدید.
سلام
ممنون
مشکل حل شد.
با سلام بنده موارد رو به طور کامل انجام دادم اما مشکل همچنان برقراره و کلا پست میذارم نوشته ها به هم ریخته و وسط چین و راست چین و چپ چین کلا خرابه! اسکرین شات هم در لینکهای زیر آپلود کردم لطفا کمک کنید
اسکرین شات ارور :
http://s9.picofile.com/file/8299291950/css2.JPG
اسکرین شات پوشه ایجاد شده در مسیر ذکر شده :
http://s9.picofile.com/file/8299291892/css1.JPG
اسکرین شات محتویات پوشه CSS :
http://s8.picofile.com/file/8299291976/css3.JPG
خواهشا راهنمایی کنید
منتشر جوابتون هستم
سلام کش سایت و مرورگر رو خالی کنید دوباره تست کنید
عالی بود متشکرم.
با تشکر , مشکل ما حل شد.
با سلام
در رابطه با ویرایشگر نسخه جدید وردپرس نسبت ورژن قبل مشکل دیگری که وجود دارد مربوط به لینک دادن یک عبارت بیش از یک کلمه است. به این صورت که اگر بعد از لینک دار کردن نوشته آن را انتخاب و یک رنگ خاص مثل نارنجی به أن بدهیم که در سایت با همان رنگ نمایش داده شود، آن لینک دار داخل ویرایشگر رنگ را قبول نمی کند.این مشکل را چگونه باید حل کرد؟
با تشکر
سلام شاید مشکل از قالب باشه روی قالب پیشفرض وردپرس تست کنید
قالب همان است که در سنخه قبل از 4.8 وردپرس کار می کرد و مشکل اشاره شده در آن نبود ولی به بروز رسانی به نسحه جدید این مشکل ظاهر می شود.
روی قالب پیشفرض وردپرس تست کنید ببینید حل میشه
با سلام و تشکر.
در واقع ، فایل wysiwyg.css را کپی کنید و آنرا با نام wysiwyg-rtl.css دوباره ذخیره کنید.
بی زحمت در مطلب این قسمت رو ویرایش کنید.