ایجاد صفحه در دست تعمیر در وردپرس با EZP Coming Soon Page

آنچه در این مقاله میخوانید
ایجاد صفحه در دست تعمیر در وردپرس
تا کنون با افزونه های بسیاری برای ایجاد صفحه در دست تعمیر در وردپرس آشنا شده اید، افرونه دیگری که امروز معرفی میکنم کاربردی و جذاب است، خیلی ساده است و در مدت زمان کمی میتوانید صفحه دلخواه خود را سفارش سازی و بسازید.
امکانات افزونه EZP Coming Soon Page
- ظاهر حرفه ای
- کاملا رسپانسیو
- برون ریزی آدرس های ایمیل برای میل چیمپ و سایر ارائه دهندگان ایمیل
- دارای تایمر شمارش معکوس اختیاری
- سفارش سازی css
- افزودن لوگو
- پیش نمایش صفحه در دست تعمیر
- نمایش ایمیل های بازدیدکنندگان در Subscriber
- پشتیبانی از فیسبوک
- پشتیبانی از گوگل پلاس
- پشتیبانی از دریتر
- انتخاب وضعیت های 200 HTTP و 503
نحوه کار با افزونه EZP Coming Soon Page
در ابتدا اقدام به نصب و فعال سازی افزونه کنید. سپس منو جدیدی به نام coming soon به منو پیشخوان وردپرس اضافه می شود. این منو شامل چهار زیرمنو است. وارد زیرمنو template شوید. اکنون در این قسمت سه تب وجود دارد.
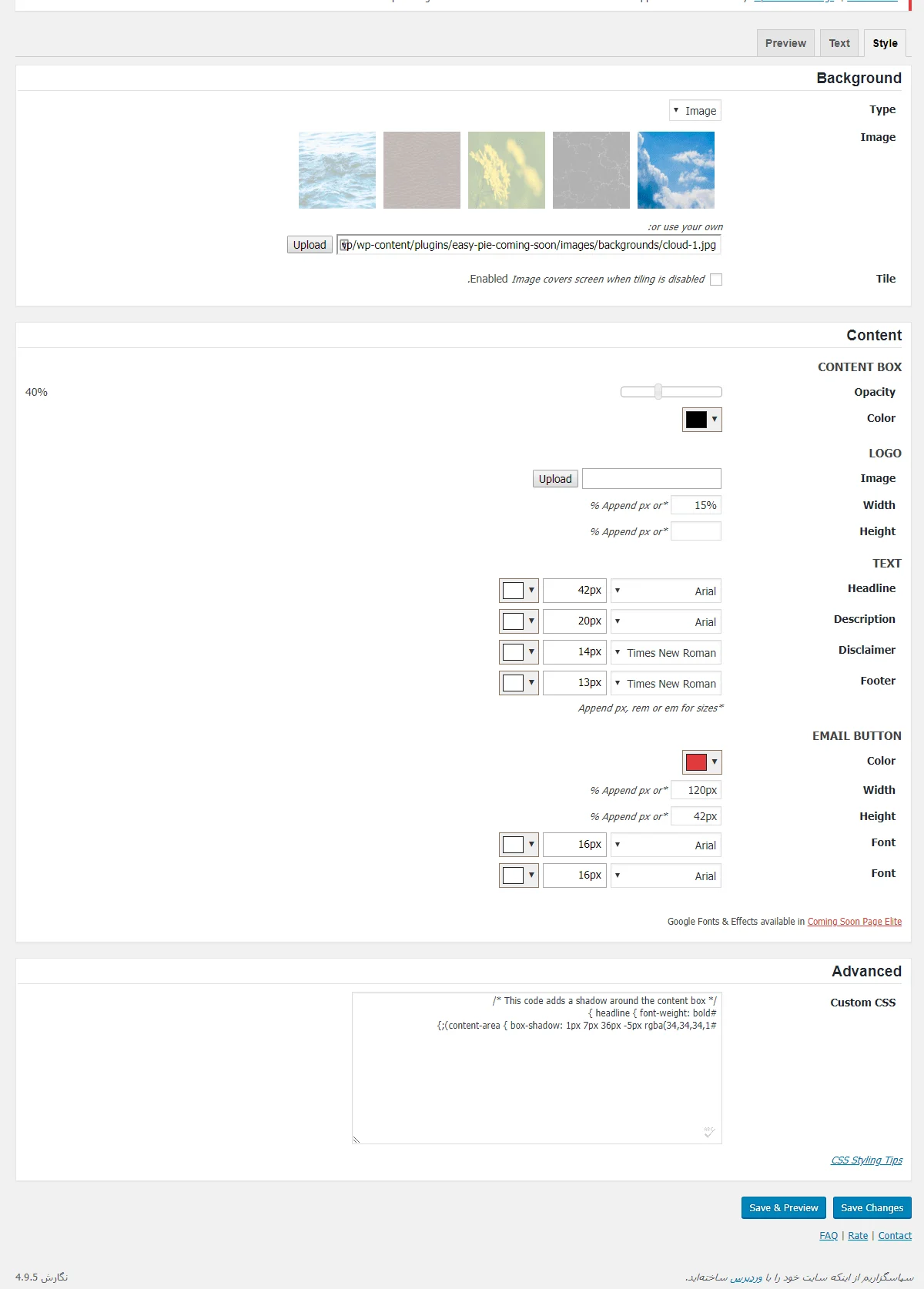
در تب style، نوع پس زمینه را انتخاب و آپلود کنید که شامل سه بخش color ،image ،video است. سپس در متاباکس content میزان شفافیت و رنگ تصویر را بر اساس درصد تعیین نمایید. اگر مایل هستید لوگوی سایت خود را با اندازه دلخواه خود در صفحه نمایش دهید. در ادامه میتوانید نوع، رنگ و اندازه فونت را برای قسمت های عنوان، توضیحات، سلب مسئولیت و فوتر به شکل دلخواه خود درآورده و نمایش دهید.

همچنین در زیر میتوانید دکمه ایمیل را سفارش سازی کنید. رنگ، اندازه و نوع فونت دکمه ارسال ایمیل را تغییر دهید. کاربران میتوانند در صفحه در دست تعمیر نام و ایمیل خود را وارد و ارسال کنند و شما تمامی ایمیل ها ار زیرمنو Subscriber مشاهده نمایید. و در آخر در متاباکس advanced کدهای css سفارشی دلخواه خود را بنویسید و تغییرات را ذخیره کنید.
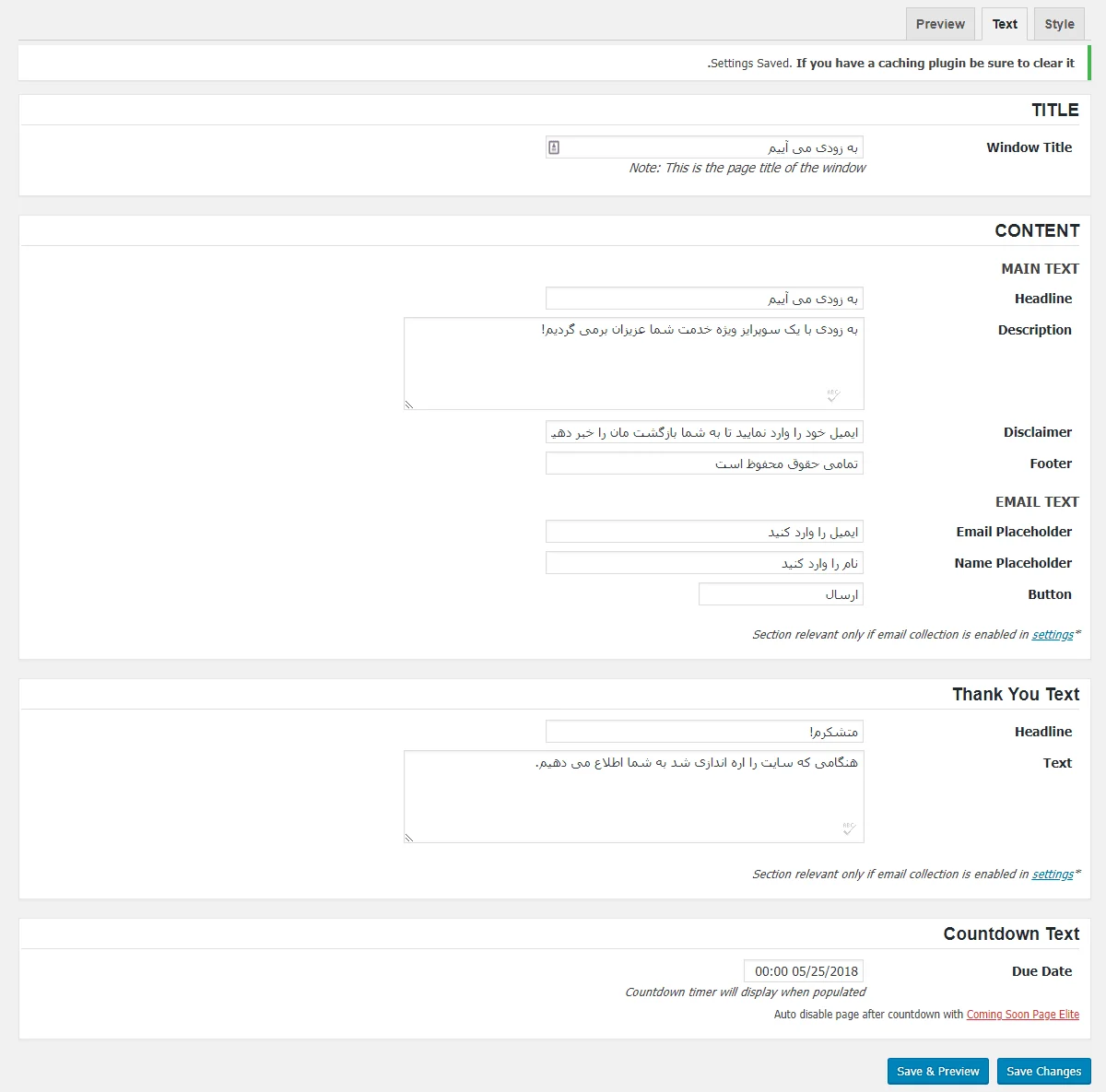
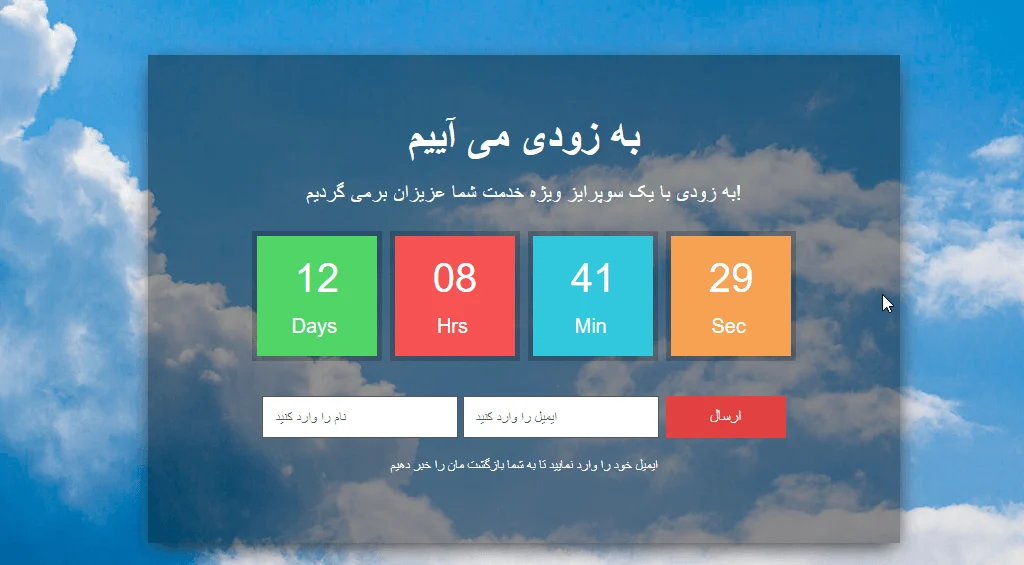
حال به سراغ تب text بروید، در این قسمت متن های مد نظرتان را با متن های انگلیسی جایگزین کنید و تاریخ نهایی راه اندازی سایت تان را در متن شمارش معکوس وارد نمایید. پس از ذخیره کردن روی تب preview رفته و صفحه ای را که ایجاد کردید مشاهده کنید.

برای پیکربندی تنظیمات افزونه روی زیرمنو settings کلیک کنید و تغییرات را لحاظ کنید. برای نمایش ندادن صفحه در دست تعمیر وضعیت را روی off قرار دهید. و آدرس لینک های شبکه اجتماعی دلخواه خود را وارد نمایید. آموزش تمام شد! امروز با یکی دیگر از افزونه های ساخت صفحه در دست تعمیر آشنا شدید.

موفق و پیروز باشید.

سلام وقتتون بخیر و خوشی .ممنون از آموزش عالیتون. چطور میتونم شبکه های اجتماعی رو عوض کنم تو این افزونه؟
باسلام
امکان تغییر شبکه اجتماعی وجود ندارد
سلام من این افزونرو نصب کردم و تنظیم کردم ولی با موبایل تست کردم و حتی با یه سیستم دیگه هم تست کردم ولی فعال نشده ؟ چیکار کنم این افزونه فعال شود .
ممنون
سلام از تنظیمات قالب coming soon رو فعال کنید.
آقا حل شد مشکل از کش بود سپاسگذارم
موفق باشید.
نه منظورم اینه که وقتی آدرس سایتم رو خارج از ادمینی میزنم سایت رو در حالت تعمییر نشون نمیده در حالت ON
چکار کنم ؟
ضمیمه : http://s8.picofile.com/file/8329438492/sc5.JPG
چون مدیر هستید اینطوریه به عنوان مهمان وارد سایت بشید در دست تعمیر نشون میده
سلام خسته نباشید ، این برنامه رو با موفقیت روی wpام نصب کردم و فعال کردم اما وقتی آدرس سایتو خارج از ادمینی میزنم چیزی نشون نمیده یعنی اصلا فعال نشده است در ظاهر ، حتی با سیستم های دیگه هم امتحان کردم نتیجه ای نداشت لطفاً راهنماییم کنید ممنون
سلام
اگر ادرس دیگری بزنید نباید نشان دهد.
سلام
مطالب عالیه
چطور میتونم تو اچ تی ام ال از رنگ های استفاده کنم که دو رنگن
یه چیزی مثل صفحه ورود اینستا
همچین رنگ هایی کد html دارن؟ با تشکر
سلام
با html نمی توانید. باید با css از خاصیت gradient استفاده کنید :
https://cssgradient.io/