طراحی صفحات ریسپانسیو در المنتور
- مقالات آموزشی
- بروزرسانی شده در

میدانیم که برای دریافت ورودی بیشتر از نتایج موبایلی گوگل، باید سایت ریسپانسیو طراحی کنیم. به همین جهت بهتر است با طراحی صفحات ریسپانسیو در المنتور آشنا شوید. گاهی اوقات افزونههایی که استفاده میکنیم، تکنیکهای مخفی و پیشرفتهای دارند. پس از یافتن این روشها میتوانیم سایت خود را برای یک عمر، راحتتر مدیریت کنیم.
آنچه در این مقاله میخوانید
طراحی صفحات ریسپانسیو
همانطور که میدانید ریسپانسیو یا واکنشگرا بودن سایت یکی از المانهای اصلی سئو موبایلی وبسایت شماست. سایتی که با موبایل سازگار نباشد، لیاقت نمایش در نتایج برتر گوگل را ندارد. چرا که گوگل میخواهد کاربر واقعا راحت باشد. پس سایتهایی را در نتایج موبایلی خود نمایش میدهد که با موبایل سازگاری کامل داشته باشند.
ریسپانسیو نبودن سایت هیچ تاثیری در نتایج دسکتاپ گوگل ندارد.
پس موقع طراحی سایت باید به سازگاری آن با موبایل توجه ویژهای داشته باشیم. حتی بسیاری از طراحان سایت، موقع طراحی وبسایتشان ابتدا طراحی نسخه موبایلی را شروع میکنند. سپس بر اساس آن نسخه دسکتاپ سایت را راهاندازی میکنند. چرا که قبول دارند درصد بسیار زیادی از کاربران از موبایل برای دیدن این وبسایت استفاده میکنند. البته این شرایط برای تمام سایتها یکسان نیست. مثلا همین میهن وردپرس خودمان. بیش از ۷۰ درصد بازدیدکنندگان میهن وردپرس از لپ تاپ یا کامپیوتر استفاده میکنند.
اما در هر صورت همین ۳۰ درصد هم بسیار مهم هست. چه بسا که اگر شما مدیر یک فروشگاه اینترنتی یا یک وبسایت خبری باشید که مثلا در حوزه بانوان فعالیت دارد؛ اکثر بازدیدکنندگان شما که خانمهای خانهدار هستند، از تلفن همراه خود برای مشاهده سایت شما استفاده میکنند.
طراحی صفحات ریسپانسیو در المنتور
پس اهمیت صفحات ریسپانسیو از هیچکس پوشیده نیست. حالا میخواهیم ببینیم چطور صفحات ریسپانسیو را در المنتور طراحی کنیم. المنتور را حتما میشناسید. بهترین افزونه ساخت و طراحی صفحات سایت بدون نیاز به برنامهنویسی که چند سالی هست وردپرس را تبدیل به یک ماشین طراحی سایت قوی کرده. ما هم در قالب وردپرس اهورا و البته در میهن وردپرس از المنتور استفاده میکنیم.
در ادامه قصد داریم بدون دردسر، صفحات ریسپانسیو سایتمان را با استفاده از المنتور طراحی کنیم. بدون شک نکات ریزی که در این آموزش یاد میگیرید، با ساعتها گشتوگذار در المنتور و سر و کله زدن با آن پیدا نمیشود. پس محکم روی صندلیتان بنشینید و ادامه این مقاله را تماشا کنید.
شروع ویرایش صفحه با المنتور
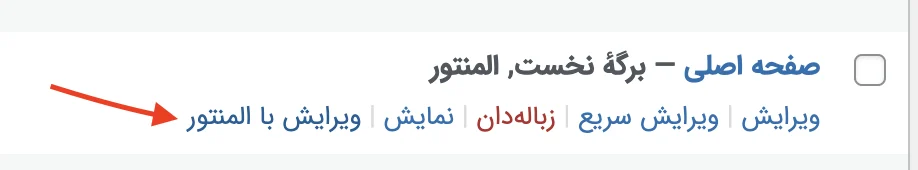
پس بدون معطلی وارد بخش برگهها > همه برگهها میشویم. سپس ویرایش با المنتور را برای یکی از صفحات سایت که میخواهیم آنرا بهصورت ریسپانسیو طراحی کنیم، کلیک میکنیم.

طراحی نسخه دسکتاپ وبسایت با المنتور
حالا کافیست صفحه خود را روی دسکتاپ (در حالت پیشفرض) طراحی کنید. بعد از تکمیل طراحی، سایت شما برای نسخه دسکتاپ آماده شده و میتوانید از آن روی کامپیوتر استفاده کنید. فرایند طراحی صفحات ریسپانسیو در المنتور از اینجا شروع میشود.
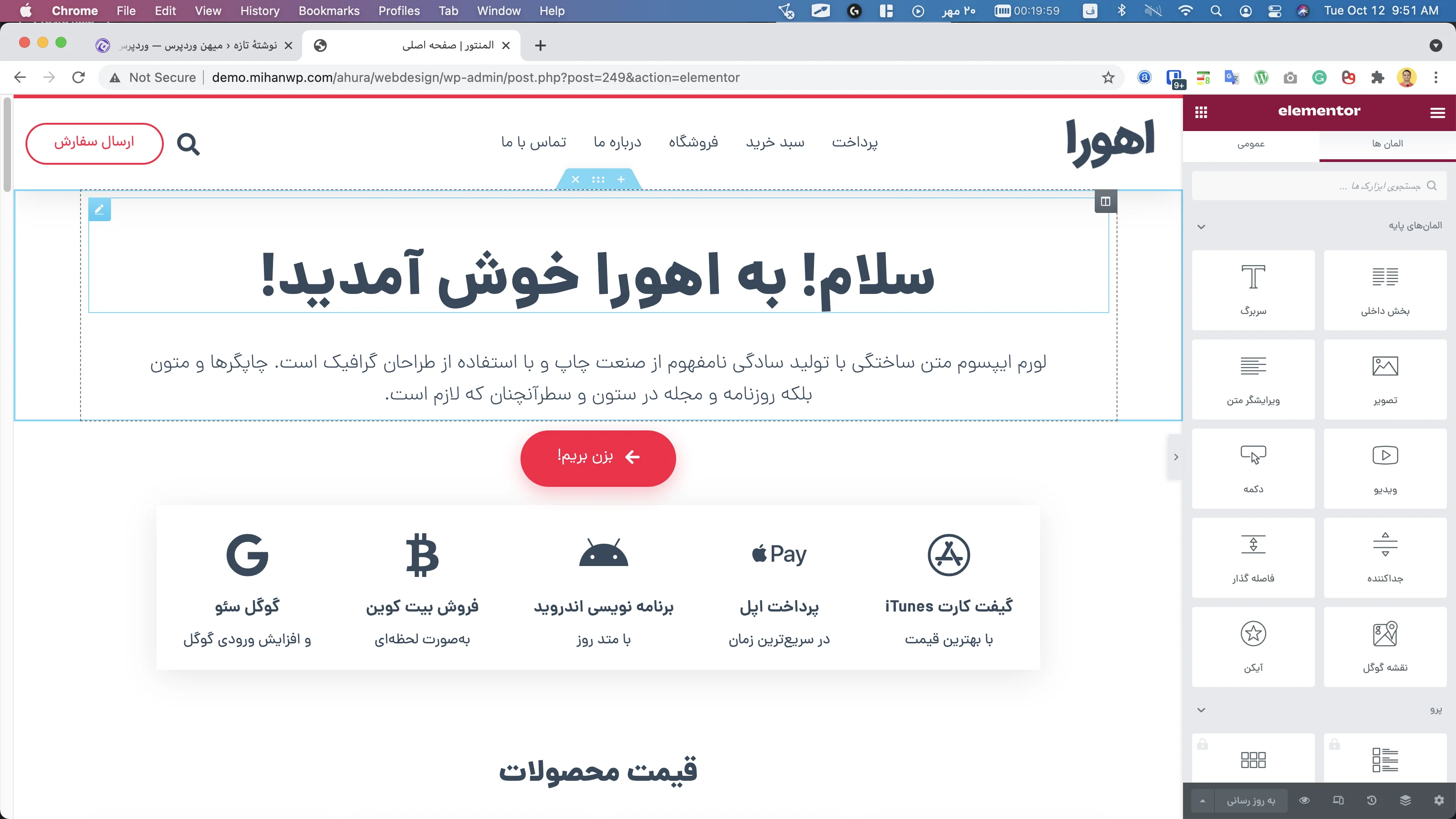
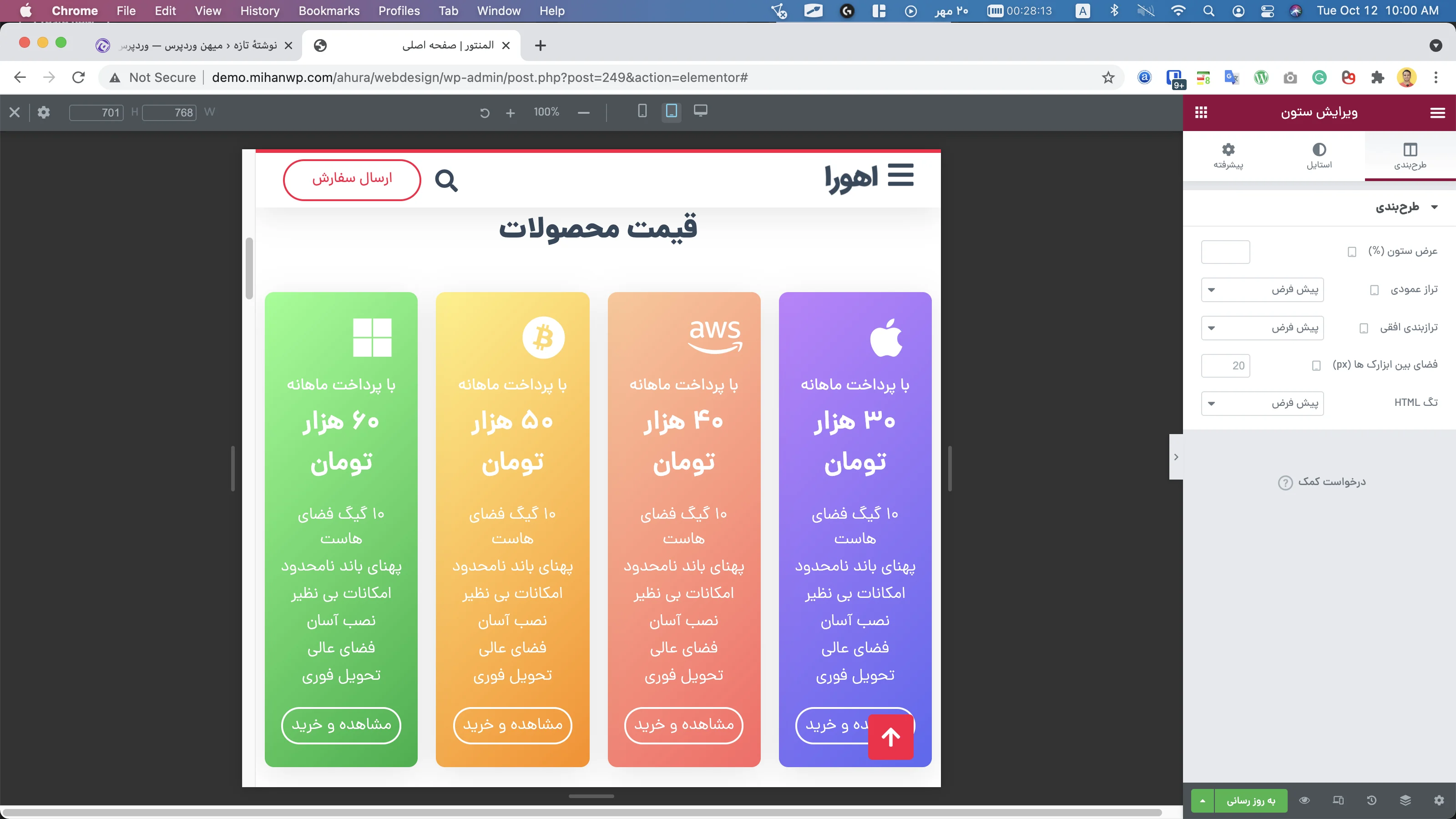
من در اینجا صفحه دلخواه خودم را ایجاد کردم:

مشاهده وبسایت در حالتهای مختلف واکنشگرایی
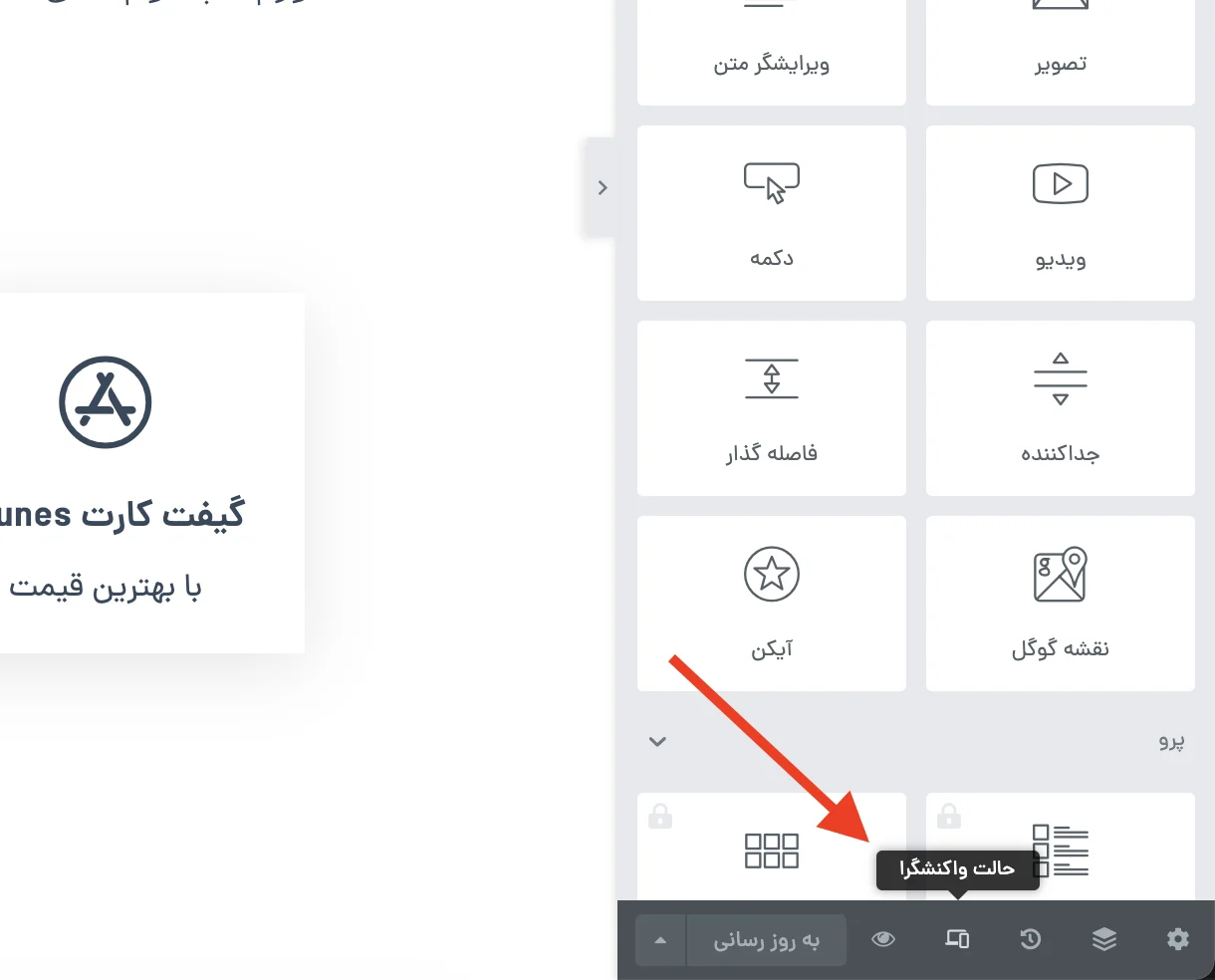
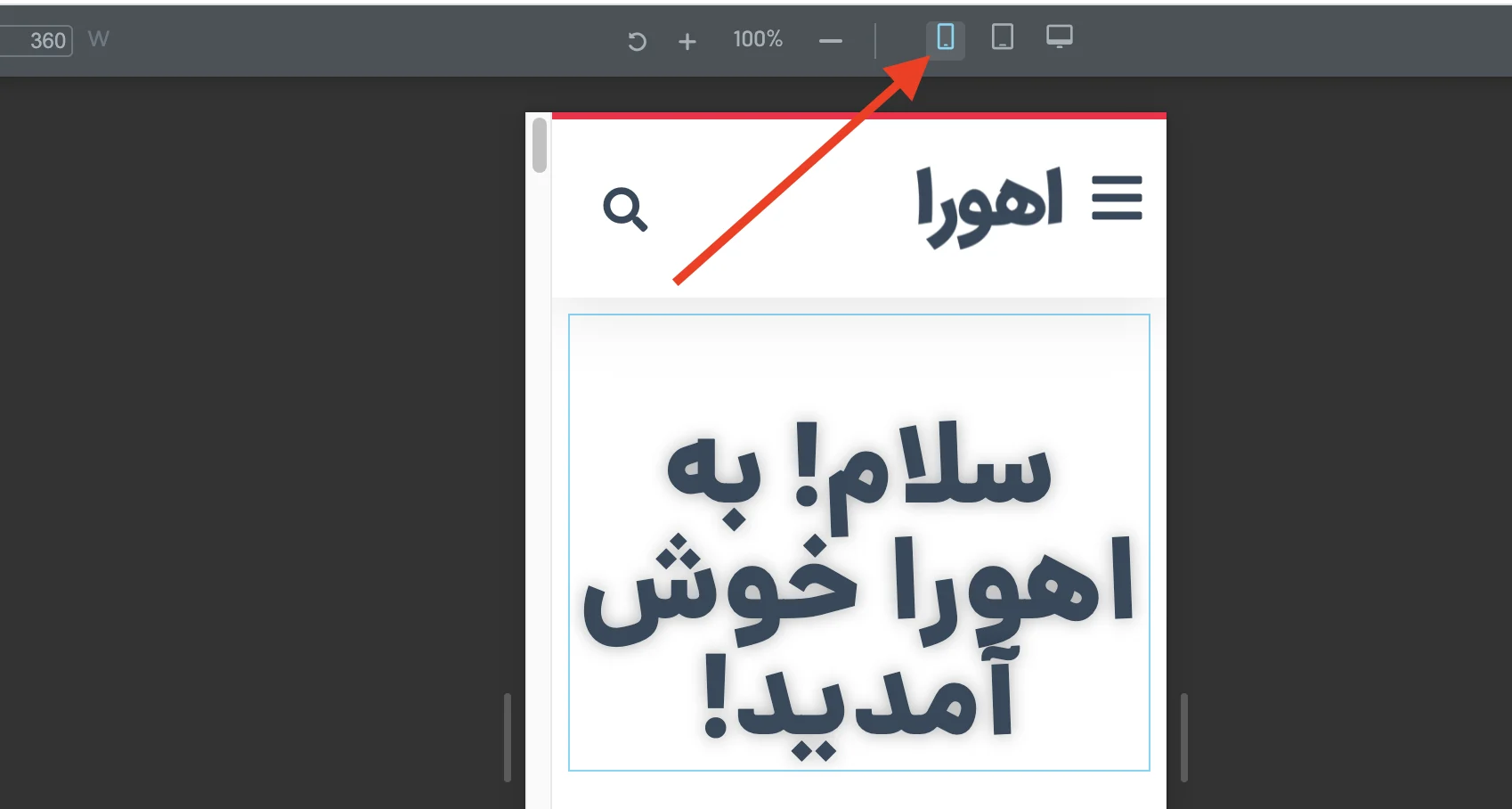
حالا باید ببینیم وبسایت زیبای ما در حالت موبایل و تبلت چطور نمایش داده میشود. پس باید به دنبال راهی برای نمایش این صفحه در حالت موبایل و تبلت باشیم. المنتور برای اینکار یک قابلیت بسیار عالی در اختیار ما قرار داده که به آن سوییچر حالت واکنشگرا میگوییم.

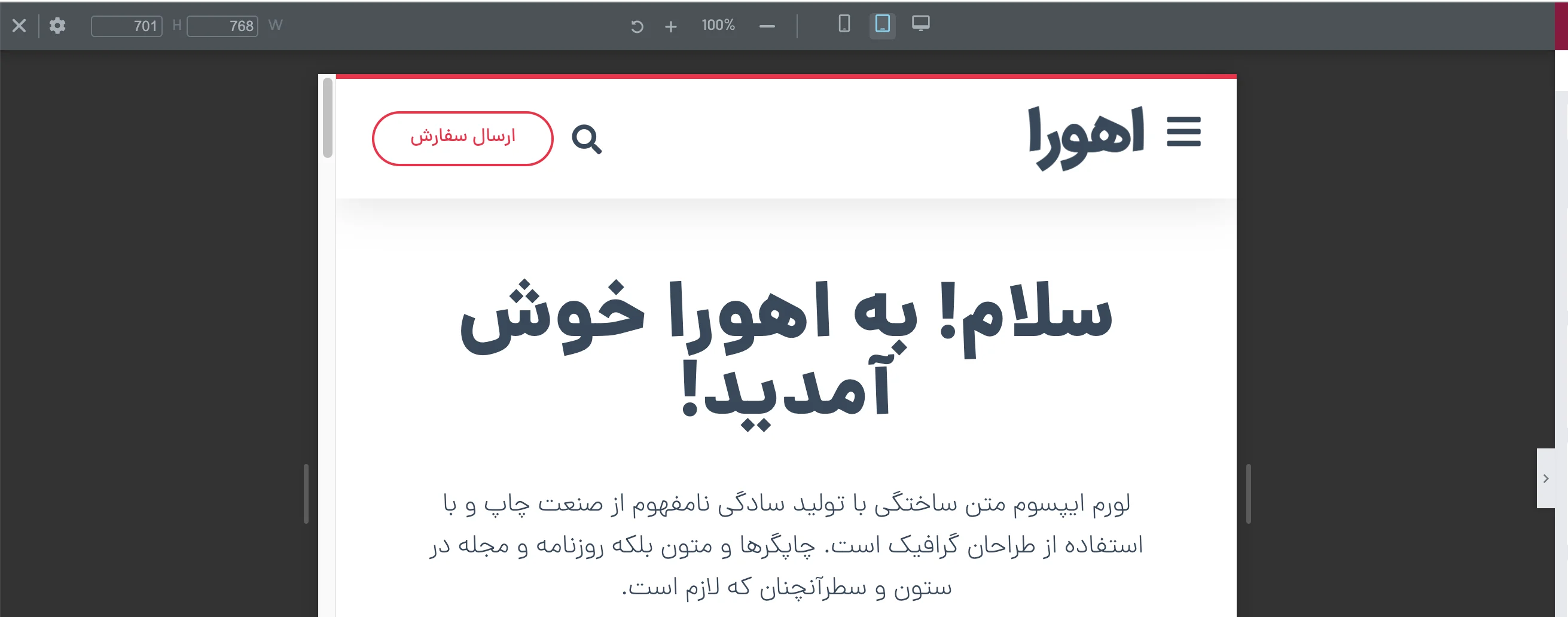
با کلیک روی این دکمه سوییچر حالت واکنشگرا نمایش داده میشود. از بالای صفحه میتوانید حالت واکنشگرایی خود را انتخاب کنید. مثلا من تبلت را انتخاب میکنم.

دیدیم که اوضاع صفحه چقدر خراب هست. 🙂 حالا باید مشکلات را برطرف کنیم. در همین حالت واکنشگرایی کار را ادامه میدهیم.
طراحی صفحات ریسپانسیو در المنتور برای تبلت
میخواهیم مشکلات نمایشی این صفحه در تبلت را برطرف کنیم. پس اسکرول میکنیم تا جایی که صفحه مشکل نمایشی در تبلت دارد.
معمولا مشکلات نمایشی مربوط به سایز ردیفها یا ستونها در المنتور هستند. اگر نمیدانید منظور از ستون و ردیف چیست، آموزش کار با المنتور را ببینید.
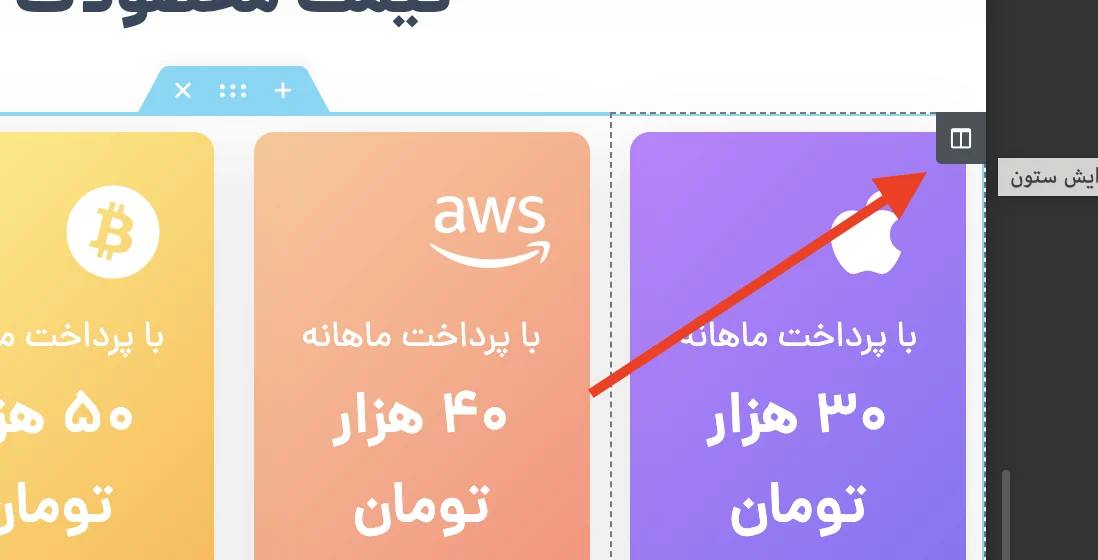
پس باید سایز ردیف یا ستونی که در تبلت و موبایل مشکل دارد را اصلاح کنیم. این صفحه در این قسمت مشکل نمایش دارد. تعداد ستونها زیاد هست و عرض ستونها بسیار کم شده. پس باید مشخص کنیم که در حالت دسکتاپ این ستونها ۲۵ درصد عرض صفحه و در حالت تبلت ۵۰ درصد عرض صفحه را شامل شوند.

روی دکمه ویرایش ستون کلیک میکنیم.

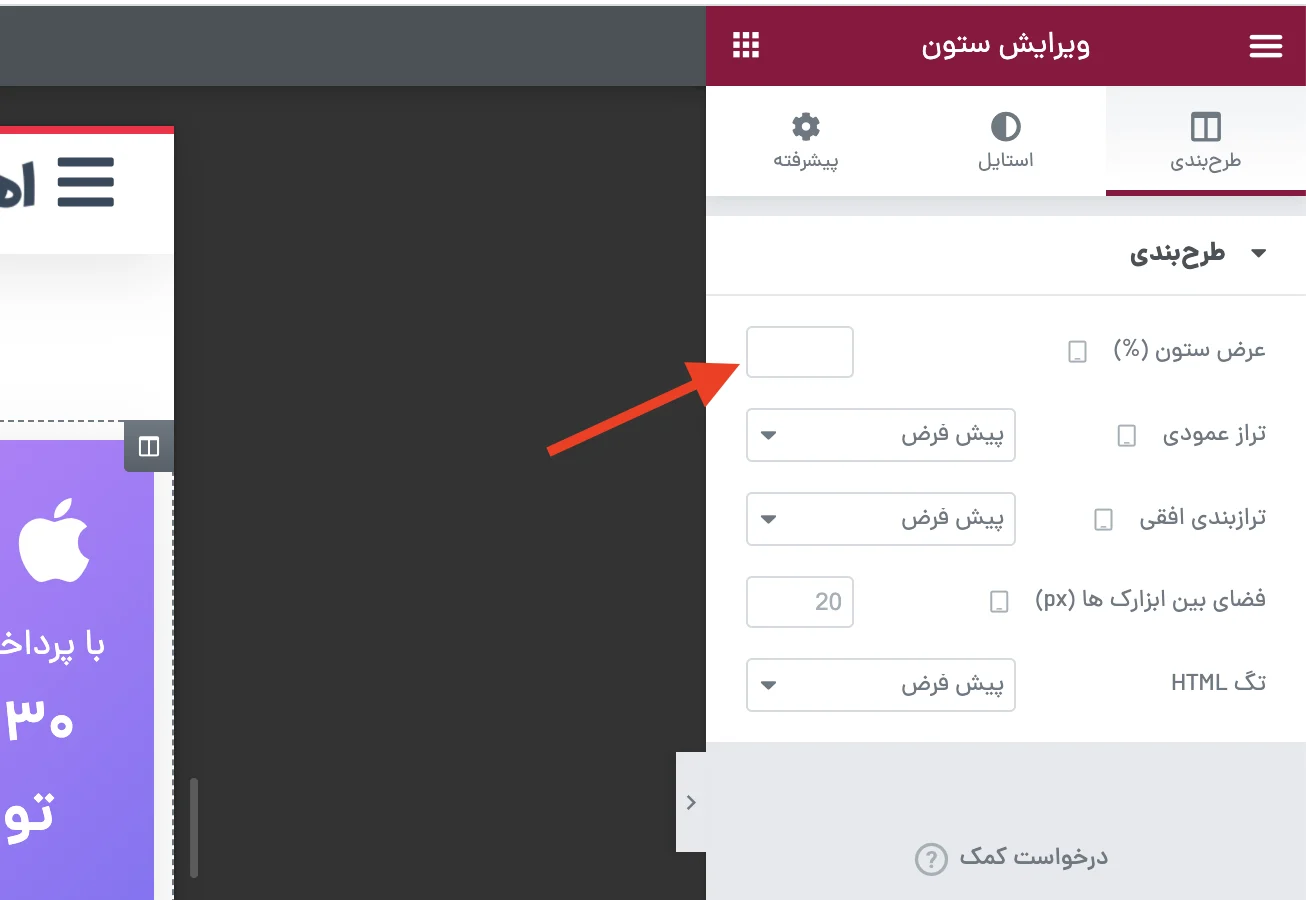
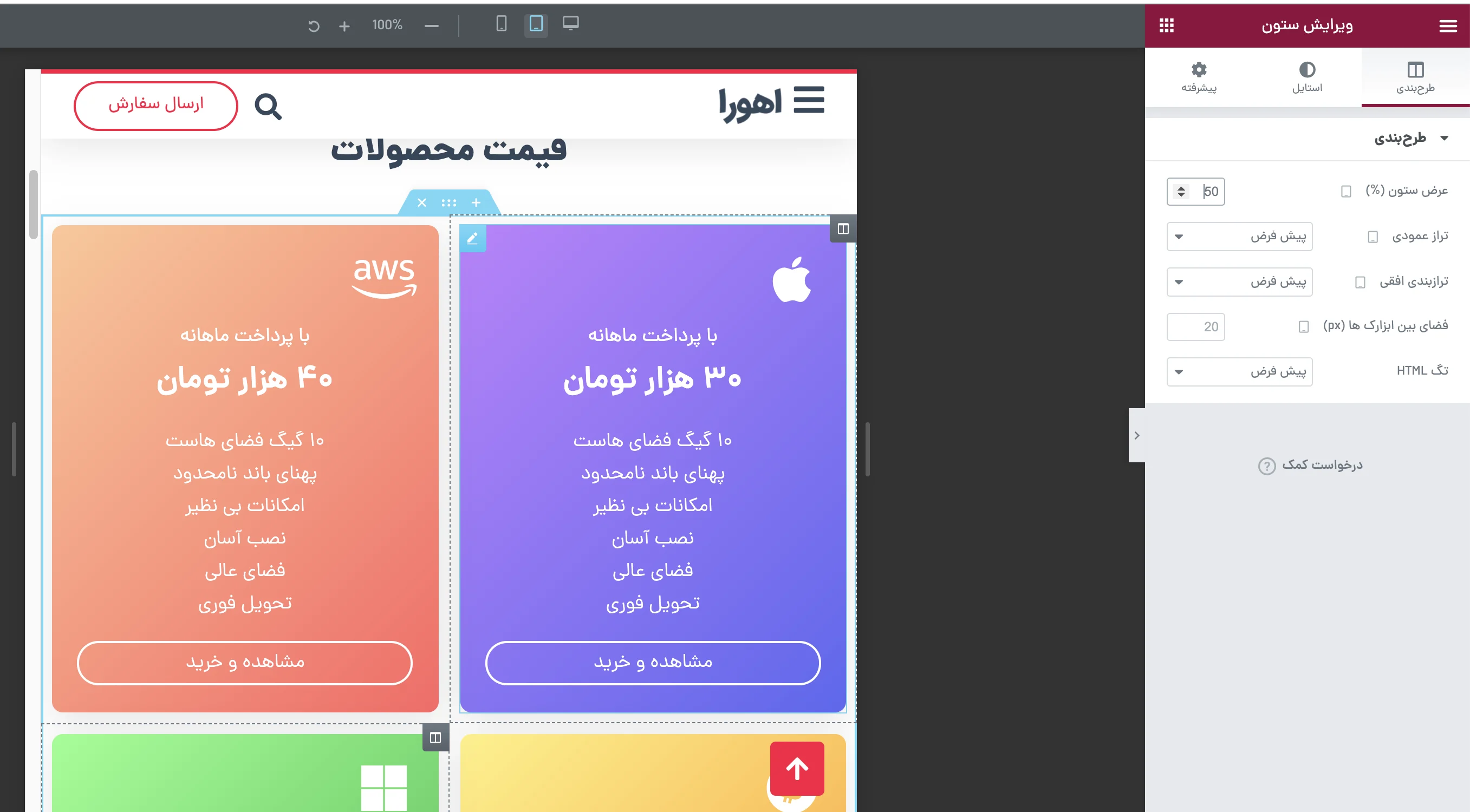
سپس از سمت راست صفحه عرض دلخواه خود را برای ستون مشخص میکنیم. مثلا من اینجا 50 را وارد میکنم تا ستون ۵۰ درصد کل صفحه را شامل شود. این باعث میشود که هر ۲ ستون در یک ردیف نمایش داده شوند.

فراموش نکنید که این کار باید برای هر ۴ ستون انجام شود و همچنین این تغییر سایز فقط در موبایل و تبلت انجام خواهد شد. پس نگران تغییر ظاهر در نسخه دسکتاپ نباشید.
حالا کافیست همین کار را برای مابقی بخشهای صفحه که مشکل ریسپانسیو دارند نیز انجام دهید. به همین راحتی! نسخه تبلت وبسایت آماده شد.

طراحی صفحات در المنتور برای موبایل
حالا باید بهسراغ نسخه موبایلی برویم. پس از بالای صفحه روی موبایل کلیک میکنیم.

حالا باید دقیقا همان کاری که در حالت تبلت انجام دادیم را برای موبایل نیز انجام دهید. هیچ تفاوتی ندارد. ضمن اینکه کارهایی که در نسخه تبلت انجام میدهید برای نسخه موبایل هم اعمال میشود. چون سایز موبایل کوچکتر از سایز تبلت هست.
شما موفق شدید تا طراحی صفحات رسپانسیو در المنتور را به خوبی انجام دهید! تبریک!
آنچه آموختیم
طراحی صفحات ریسپانسیو برای گوگل واقعا حائز اهمیت است. چرا که کاربر برای گوگل اهمیت زیادی دارد. اگر از افزونه المنتور برای طراحی صفحات سایتمان استفاده میکنیم، میتوانیم از پایین صفحه سوییچر ریسپانسیو را فعال کرده و سایتمان را در حالت موبایل و تبلت مشاهده کنیم. در هر حالت میتوانیم با کلیک روی ویرایش ستون یا ردیف، تنظیمات آن را در حالت انتخابی بهصورت سفارشی انجام دهیم.
شاد و پیروز باشید.


فکر کنم خیلی ها به جز من هم همین مشکل را دارند که وقتی طراحی رو توی حالت موبایل تغییر میدهند در حالت دسکتاپ هم تغییرات اعمال میشود. ممنون میشم مقاله را بروز کنید یا ویدیو آموزشی بارگذاری کنید
سلام در این مورد باید بعد از طراحی نسخه موبایل مجددا دسکتاپ رو بررسی کنید و تغییرات بدید.
لطفا ویدیو بسازید و بگید که چطور محصولات ووکامرس رو واکنش گرا کنیم.
سلام
وقتی تغیراتی اعمال میکنم برای نمایش در موبایل نمیش دسکتاپ کلا عوض میشه و قاطی پاتی میشه لطفا راهنماییم کنید
سلام وقت بخیر من وقتی یه تغییراتی روی نمایش تبلت یا گوشی انجام میدم برمیگردم به حالت دسکتاپ همه چی رو دسکتاپ چینش ها بهم میخوره چیکار باید انجام بدم؟
سلام خدمت شما
من از طریق سفارش سازی سایت و بخش استایل
یه عکس کلی به عنوان بکگراند سایت انتخاب کردم ولی در حالت موبایل خوب نمایش داده نمیشه
میخواستم بپرسم که برای ریسپانسیو کردن اون راهکار شما چیه؟
امکانش هست ویدیو ازش بسازید ؟ ممنون میشم
سلام من از قالب وودمارت استفاده م کنم،زمانی که برای دستکتاپ و موبایل ریسپانسیو می کنم بعد زدن دکمه بروزرسانی و بازگشت به حالت دسکتاپ ،مجددا تغیراتی که انجام دادم به حالت اویه بر می گرده
سلام
پوسته ی سایت من انفولد است که در آن، رنگ بندی پیشفرض سایتم را تعیین کردم. با المنتور هم وقتی میخواهم صفحات سایت را ویرایش کنم این رنگ بندی رعایت میشود. ولی وقتی روی حالت تمام عرض المنتور میزنم، المنتور رنگبندی خودش را دارد و با رنگ سایت من مطابقت ندارد. این موضوع توی طراحی یک قالب با المنتور هم هست که قالب هایی که میسازم، با رنگ پیشفرض خود المنتور است. خیلی ممنون میشم منو راهنمایی کنید که چه کار کنم؟
سلام انفولد رو با المنتور پیشنهاد نمیشه استفاده کنید. یا اگه استفاده میشه از رنگبندی المنتور توی تنظیمات المنتور رنگبندی رو تغییر بدید.
سلام وقت بخیر
ممنون از تمام مقالات و آموزش های خوبتون
من به مشکل اساسی برخوردم.
هر متنی که در ویرایشگر متنی لمنتور می نویسم و بین جملات فاصله (اینتر) که میزارم ، پس از اینکه رفرش می کنم یا بعدا که میخوام دوباره همون متن رو ویرایش کنم تمام فاصله ها حذف میشن و مجددا مجبورم دوباره کلی فاصلی بزارم.
تگ هم که داخل کد میزارم ، حذف میشه و یا تبدیل به میشه و اصلا تاثیری نداره.
چه کار باید انجام بدم که این مشکل حل بشه و فاصله ها حذف نشه؟
سلام آموزش حل مشکلات وردپرس رو تو سایت ببینید مراحلش رو یکی یکی تست کنید.
بادرود و عرض خسته نباشید
میخوام قالب نسخه اصلی تهیه کنم، چطور باید متوجه بشم که حالت ریسپانسیو داره یا نه و آیا باپلاگین المنتور سازگاری دارد یا خیر؟
درود
باید از سایت
ThemeForest خرید کنید
در توضیحات هر قالب نوشته شده که با المنتور سازگار هست یا خیر نسخه دمو هم قابل مشاهده هست
سلام اگر یه بخشی رو روی حالت موبایل پاک کنیم و نخوایمش اصلا ایا روی حالت ویندوز هم پاک میشه؟
سلام خیر بستگی داره به تنظیماتتون
چطور تنظیم کنیم استاد؟
توی بخش واکنشگرا میتونید مشخص کنید کدوم المنت روی کدوم دستگاه نمایش داده بشه یا خیر
سلام
چرا ریسپانسیو میکنم و میزارم روی موبایل ویرایش میکنم با المنتور باز روی کامپیوتر/لپ تاپ ویرایش میخوره
سلام اول موبایل رو تنظیم کنید بعد بذارید رولپ تاپ و تبلت مجدد تنظیم کنید.
استاد یه مشکل بزرگ دارم – در حالت تبلت و موبایل :
هدر رو سفارشی ساختم
منوی همبرگری در حالت تبلت و موبایل فیهاخالدون منو رو هم میاره
اما باید اگه کاربر کلیک کرد رو همبرگر ، منوش باز شه دیگه!
راه حل چیست؟
بستگی به کدهای قالب داره و باید با کد اصلاح بشه
قالبم اهوراست و ابزارک “منوی اصلی” در حالت ریسپانسیو قابلیت ناوبری نداره
همبرگری میشه اما داخل اونم نمایش میده!!
با سلام
لطفا سوالات خود را در ارتباط با محصول خریداری شده به بخش پشتیبانی ارسال بفرمایید:
https://mihanwp.com/support/
برای تک تک برگه ها و نوشته ها لازمه 3 بار ( دسکتاپ-موبایل-تبلت) طراحی انجام شه؟؟؟
خیر برای نوشته ها معمولا خیر اما صفحاتی که با المنتور طراحی میکنید بله
ممنون
فرمودید “خیر برای نوشته ها معمولا خیر ا”
منظورتون به خاطر تمپلیته که یه بار ساخته و n بار استفاده داره ؟
منظور یه بار تمپلیت رو برا ی سه حالت ( دسکتاپ-موبایل-تبلت) طراحی و n بار استفاده میکنم..
درست متوجه شدم مهندس؟
خواهش میکنم. بله درسته اگر تمپلیت برای نوشته ها میسازید یکبار کافیه بسازید اگه از خود قالب استفاده میکنید اصلا تو نوشته ها از المنتور استفاده نکنید بهتره
خیلی مطلب خوبی بود. خیلی خلاصه و مفید توضیح داده بودین و کارمون رو راه انداخت.
حتما برای تمام صفحات یا لندینگ های خاص سایتمون باید با این روش چک کنیم.
درود بر شما سپاس
عالللی
سلام
مقاله بسیار مفیدی بود
فقط اینکه اگر از اون دکمه های حالت موبایل و تبلت استفاده نکنیم خود المنتور به صورت خودکار اصلا هیچگونه ریسپانسیوسازیای انجام نمیده؟
المان های اهورا و المنتور برای من منوی همبرگری نداره . چطور باید پیداش کنم و توی صفحم بزارمش؟
منوی موبایلی رو سرچ و اضافه کنید.