نمایش کد در مقالات سایت وردپرس با SyntaxHighlighter
- افزونه وردپرس مقالات آموزشی
- بروزرسانی شده در

اگر شما هم مانند ما یک وبسایت مرجع برای کد نویسها و توسعهدهندگان راهاندازی کردهاید، قطعاً به یک افزونه وردپرس قدرتمند برای نمایش کد در مقالات سایت وردپرس نیاز دارید. البته اگر سایت شما وردپرسی باشد که قطعاً همینطور است. 😀 بهصورت معمولی نمایش کد در وردپرس دردسرهای خاص خودش را دارد ولی ما در این مقاله به شما آموزش میدهیم چطور این کار را بهسادگی انجام دهید.
درواقع نمایش کدها در سایت میتواند دلایل مختلفی داشته باشد و بیشتر سایتهای آموزشی نیاز دارند که این کار را در سایت خود انجام دهند. به دلیل اینکه این قابلیت بهصورت پیشفرض در سیستم مدیریت محتوای وردپرس وجود ندارد شما باید با استفاده از دیگر روشها کدها را نمایش دهید. سادهترین روشی که میتوان از آن استفاده کرد استفاده از پلاگینها است.
بهعنوانمثال اگر قرار باشد شما فیلمی را در وردپرس نمایش دهید و بخواهید شورت کد را به کاربر معرفی کنید اگر شورت کد را در متن مطالب بنویسید بهصورت خودکار فیلم را در مطلب شما نمایش خواهد داد. پس بهتر است از افزونهای برای نمایش کد استفاده شود. امروز افزونه وردپرسی برای نمایش کد در وردپرس به شما معرفی خواهم کرد.
در وبسایتهای آموزشی شما باید بتوانید بهصورت کامل و مرتب کدها را به کاربران نشان دهید تا یک سایت کاربرپسند داشته باشید و کاربران بتوانند از آموزشهای شما استفاده کنند. به این صورت کاربران از آموزشهای شما استفاده کرده و درنتیجه تجربه کاربری خوبی را به همراه خواهند داشت. با ما همراه باشید تا این روش را یاد بگیرید.
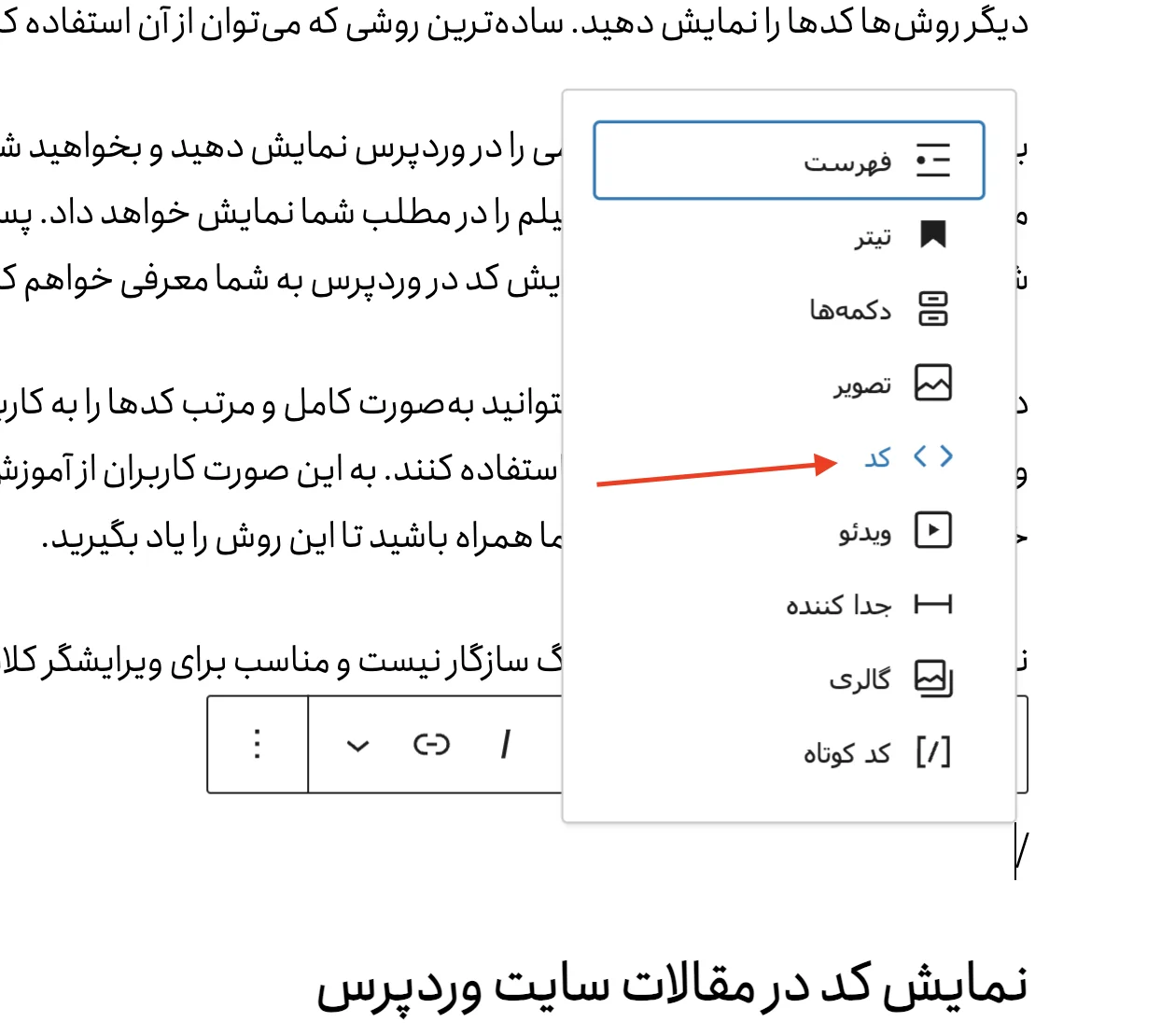
نکته بسیار مهم: این افزونه با گوتنبرگ سازگار نیست و مناسب برای ویرایشگر کلاسیک وردپرس هست. در ویرایشگر گوتنبرگ، کافیست از المان کد استفاده کنید.

آنچه در این مقاله میخوانید
نمایش کد در مقالات سایت وردپرس
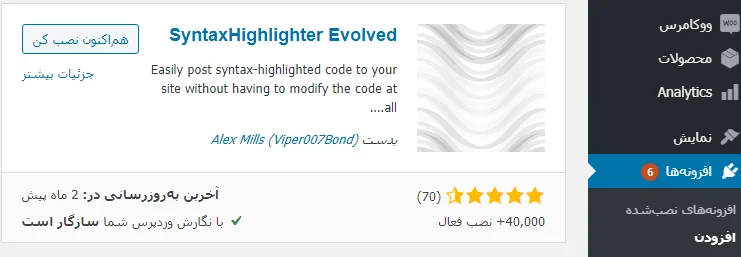
افزونه SyntaxHighlighter Evolved یکی از معروفترین و پرطرفدارترین پلاگینهای وردپرسی است که برای نمایش کد در مقالات سایت وردپرس از آن استفاده میشود. این افزونه کاربردی در مخزن وردپرس به ثبت رسیده است و شما میتوانید بدون اینکه هزینهای را پرداخت کنید آن را دریافت کرده و روی سایتتان نصب کنید.
این افزونه دارای یک رابط کاربری بسیار ساده است و شما میتوانید خیلی راحت با آن کارکنید و در عرض چند دقیقه میتوانید این فرایند را انجام دهید. این افزونه پرکاربرد توانسته است که تا الان در بیشتر از 40 هزار سایت وردپرسی نصب فعال داشته باشد که نشاندهنده محبوبیت آن بین سایتهای وردپرسی است.
افزونه SyntaxHighlighter Evolved افزونهای حرفهای برای نمایش کد در وردپرس میباشد و شما با این افزونه میتوانید در متن مطالب سایت خود کدهای مختلف با زبانهای برنامهنویسی مختلف را به کاربران نمایش دهید. شما امکان این را دارید که به سادهترین شکل ممکن فرمتهای گوناگون کدها و شورت کدها را در نوشتههای سایت خود نمایش داده و در اختیار کاربرانتان قرار دهید.
این پلاگین از زبانهای مختلفی ازجمله روسی، اسپانیایی، انگلیسی، آلمانی و ژاپنی پشتیبانی میکند. در ادامه ما بهصورت کامل به شما یاد میدهیم که نحوه کار این پلاگین به چه صورت است.
آموزش نصب و راهاندازی افزونه SyntaxHighlighter Evolved
اولین کاری که شما باید انجام دهید نصب و فعالسازی این پلاگین است. برای این کار باید در پنل مدیریت وردپرس خود به مسیر افزونهها > افزودن بروید و این افزونه را از مخزن وردپرس خود دانلود کرده و روی سایتتان آن را فعال کنید. همچنین جهت آشنایی بیشتر با نحوه انجام این کار میتوانید از آموزش ما در مورد نصب افزونه در وردپرس کمک بگیرید.

بعد از نصب و فعالسازی افزونه به بخش تنظیمات > Syntax Highlighter برای تنظیم و سفارشیسازی افزونه مراجعه کنید. زمانی که روی این گزینه کلیک کنید با یک صفحه مانند زیر مواجه میشوید که امکان پیکربندی این افزونه را برای شما فراهم میکند.
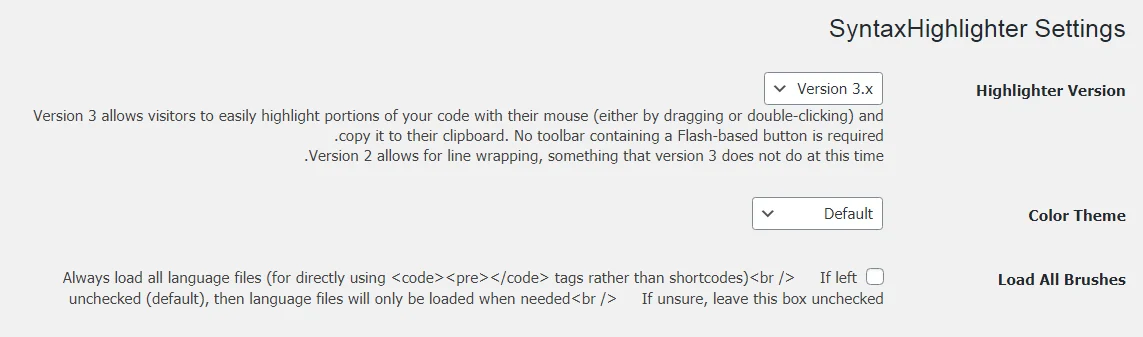
تنظیمات افزونه
بهصورت پیشفرض، تنظیمات این افزونه برای استفاده در سایتهای مختلف برنامهریزیشده است. بااینحال شما میتوانید این تنظیمات را با توجه به زبان برنامهنویسی آموزشی سایتتان و با توجه با سلایق دلخواه خود تنظیم کنید.

Highlighter Version: این گزینه به شما امکان این را میدهد که از نسخه 2 یا 3 این افزونه استفاده کنید. در اینجا در نظر داشته باشید که در نسخه 2 امکان line wrapping* برای شما فراهم میشود. این گزینه برای این استفاده میشود که بعد از نوشتن هر خط بهصورت خودکار به خط بعدی هدایت شوید و نیاز به استفاده از کلید نباشد.
Color Theme: اگر میخواهید رنگ باکس را تغییر دهید این گزینه میتواند به شما کمک کند.
Load All Brushes: اگر میخواهید تمامی زبانهای تحت وب برای شما فعال باشند باید این گزینه را فعال نمایید.
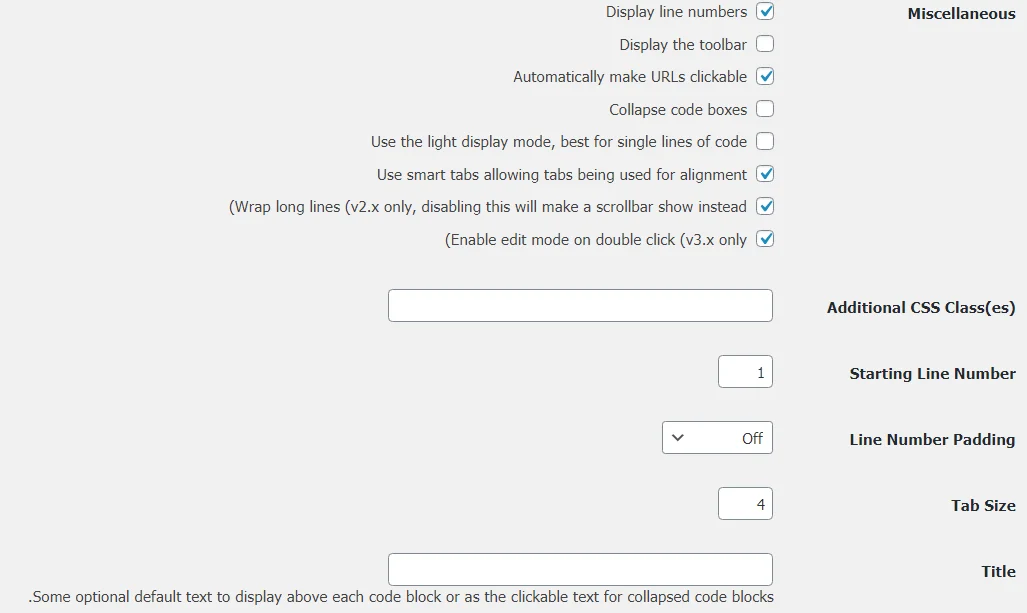
Defaults

Display Line Numbers: این گزینه برای فعال کردن شماره خطها میباشد.
Display The Toolbar: اگر میخواهید امکانات افزونه در تولبار یا همان نوارابزار فعال شود این گزینه را تیک بزنید.
Automatically Make URLs Clickable: اگر این گزینه را فعال کنید امکان کلیک بر روی URLهای کدها فراهم میشود.
Collapse Code Boxes: اگر میخواهید باکس جمع شود و با کلیک روی عنوان باز شود میتوانید این گزینه را انتخاب کنید.
Use The Light Display Mode, Best For Single Lines Of Code: این گزینه نمایش نور برای کدها را فعال میکند.
Use Smart Tabs Allowing Tabs Being Used For Alignment: این گزینه برای نمایش کدهای ویژه در تبهای هوشمند است.
(Wrap Long Lines (v2.x Only, Disabling This Will Make a Scrollbar Show Instead: با استفاده از این ویژگی در نسخه 2 کدهای خطوط طولانی به خط بعد منتقل میشوند.
(Enable Edit Mode On Double Click (v3.x only: این گزینه برای فعال کردن حالت ویرایش با دوبار کلیک در نسخه 3 است.
(Additional CSS Class(es: برای نمایش کدها با استایل CSS دلخواه خود میتوانید از این گزینه استفاده کنید.
Starting Line Number: این گزینه برای تعیین شروع شمارش خطها است.
Line Number Padding: این گزینه برای مشخص کردن چند رقمی بودن شماره خطها است.
Tab Size: جهت تعیین اندازه سایز تبها میباشد.
Title: میتوانید برای بلوک کد عنوان دلخواه را وارد کنید.
Preview: برای مشاهده پیشنمایش میتوانید از این قسمت استفاده کنید.
نحوه کار افزونه
این افزونه از یک شورت کد ساده استفاده میکند. برای استفاده از افزونه و نوشتن کدها به بخش نوشتههای سایت خود بروید و کدها را قرار دهید. بهعنوانمثال اگر ما بخواهیم یک کد PHP را با این افزونه در متن مطالب سایت نمایش بدهم کافی است آن را به این صورت بنویسم:
[php]
<?php
echo "سلام ، وردپرس را قورت دهید";
?>
[/php]به همین راحتی یک کد PHP را در متن نوشته به کاربران خود نمایش دهید و یا برای نمایش کد سی اس اس به این صورت عمل کنید:
[css]
.mihanwp{
background:red;
color:#fff;
}
[/css]به همین سادگی کاربر سایت شما میتواند کد را کپی کرده و از آن استفاده کند و دعا به جان شما کند. 😀
موفق باشید. 🙂


سلام با تشکر از سایت خوبتون چه جوری میتونم یک دکمه در سایتم بزارم که با کلیک روی ان متنی برای کاربر کپی بشه در کیبرد
سلام سپاس. باید یا از افزونه استفاده کنید یا کد جاوا اسکریپت. به انگلیسی تو گوگل سرچ کنید کدش هست.
سلام استاد راد.سوالی از خدمت شما داشتم.من وقتی با inspect elemen مروگر کدهای html سایت رو مشاهده میکنم هیچ راهی پیدا نکردم که بتونم مسیر و فایلی که کد در آن قرار داره رو پیدا کنم که بتونم ویرایش کنم افزونه سرج در کدهای سایت رو هم امتحان کردم اما پیدا نشد.آیا راهی برای پیدا کردن این کدها وجود داره؟ممنون میشم راهنمایی بفرمایید
سلام نه به این راحتی که نیست. کدها تو بک اند اجرا میشه و دسترسی بهشون ندارید
عالی بود خسته نباشید
درود.
ممنون.
عالی بود دستت درد نکنه داداش