بخش اول: طراحی هدر سایت دیجی کالا با المنتور
- آموزش المنتور مقالات آموزشی
- بروزرسانی شده در
دیجی کالا به عنوان یکی از پربازدیدترین فروشگاههای اینترنتی ایران، انتخاب بسیاری از مشتریان ما هست. به نوعی این سایت یک مرجع برای گرافیستها و طراحان سایت و البته مشتریان طراحی سایت هست.
سلام! توی این آموزش قراره یاد بگیرید، چجوری سایت دیجیکالا رو با قالب وردپرسی اهورا طراحی کنید. درواقع این آموزش، مراحل ساخت دموی دیجیکالا برای قالب وردپرس اهوراست که شما هم میتونید به عنوان یه پروژهی عملی، قدم به قدم اونو یاد بگیرید. بعد از این آموزش، شما با استفاده از قالب اهورا میتونید سایتهای حرفهای رو راهاندازی کنید. پس تا پایان آموزش همراهمون باشید.
نکته: در این آموزش از وردپرس، المنتور و قالب وردپرس اهورا استفاده شده.
آنچه در این مقاله میخوانید
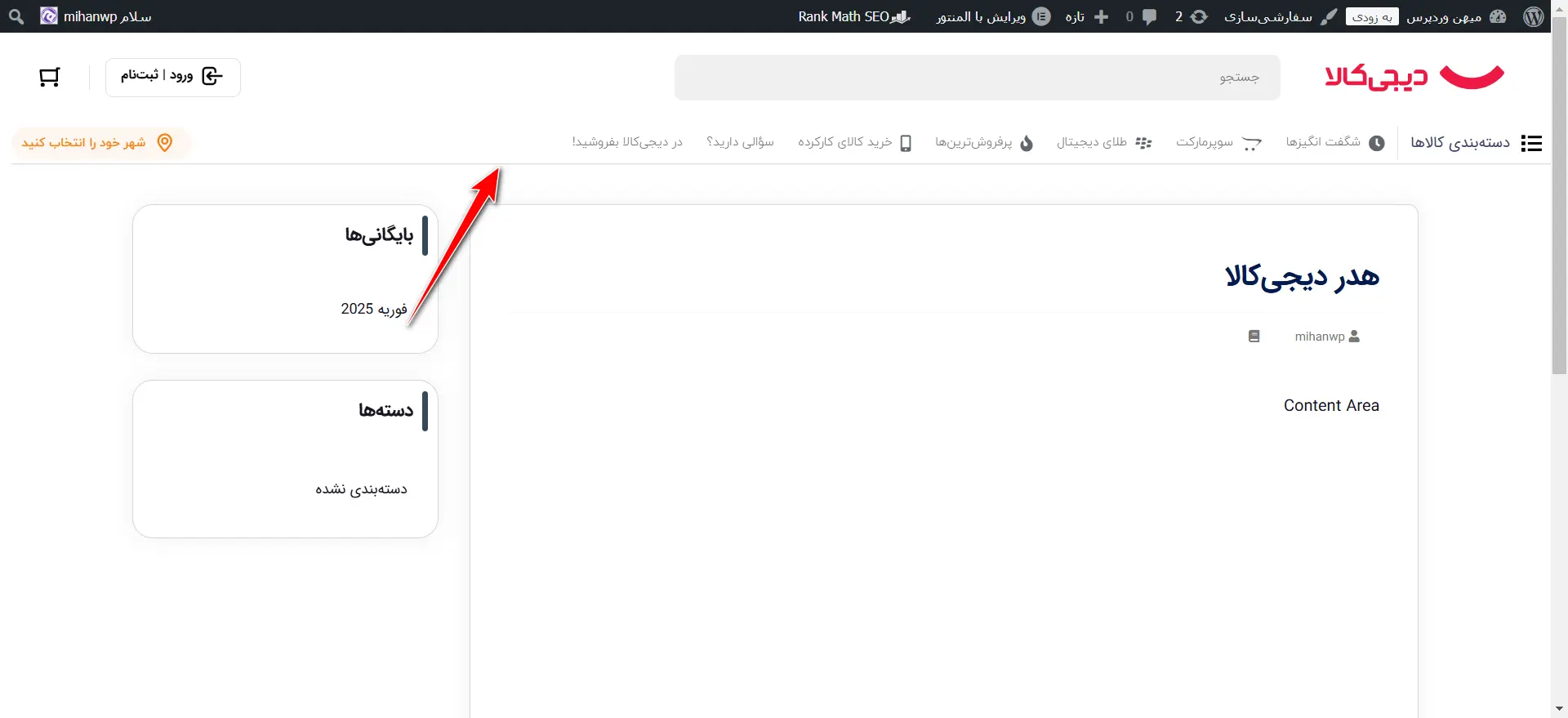
طراحی بخش اول هدر دیجیکالا
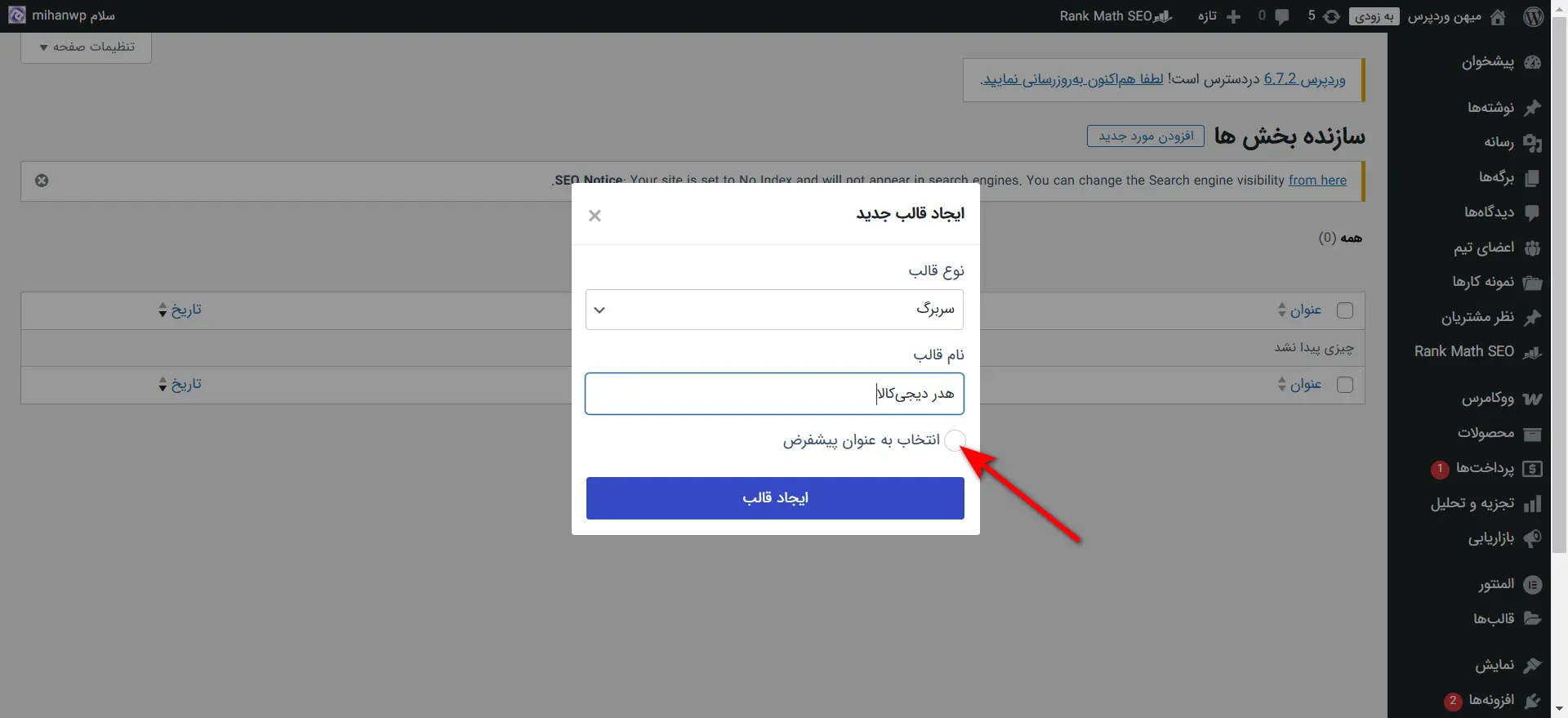
برای اینکر اول باید وارد بخش اهورا، سازنده بشید. سپس از بخش سازندهبخشها روی افزودن مورد جدید کلیک کنید. یه پاپآپ باز میشه که از داخل اون باید نوع قالب رو روی سربرگ قرار بدید و یه اسم دلخواه براش بنویسید. اکگه خواستید این هدر رو توی همهی بخشهای سایت ببینید، میتونید تیک انتخاب به عنوان پیشفرض رو بزنید. دکمهی ایجاد قالب رو که بزنید یه قالب برای ساخت هدر برای شما ایجاد میشه.

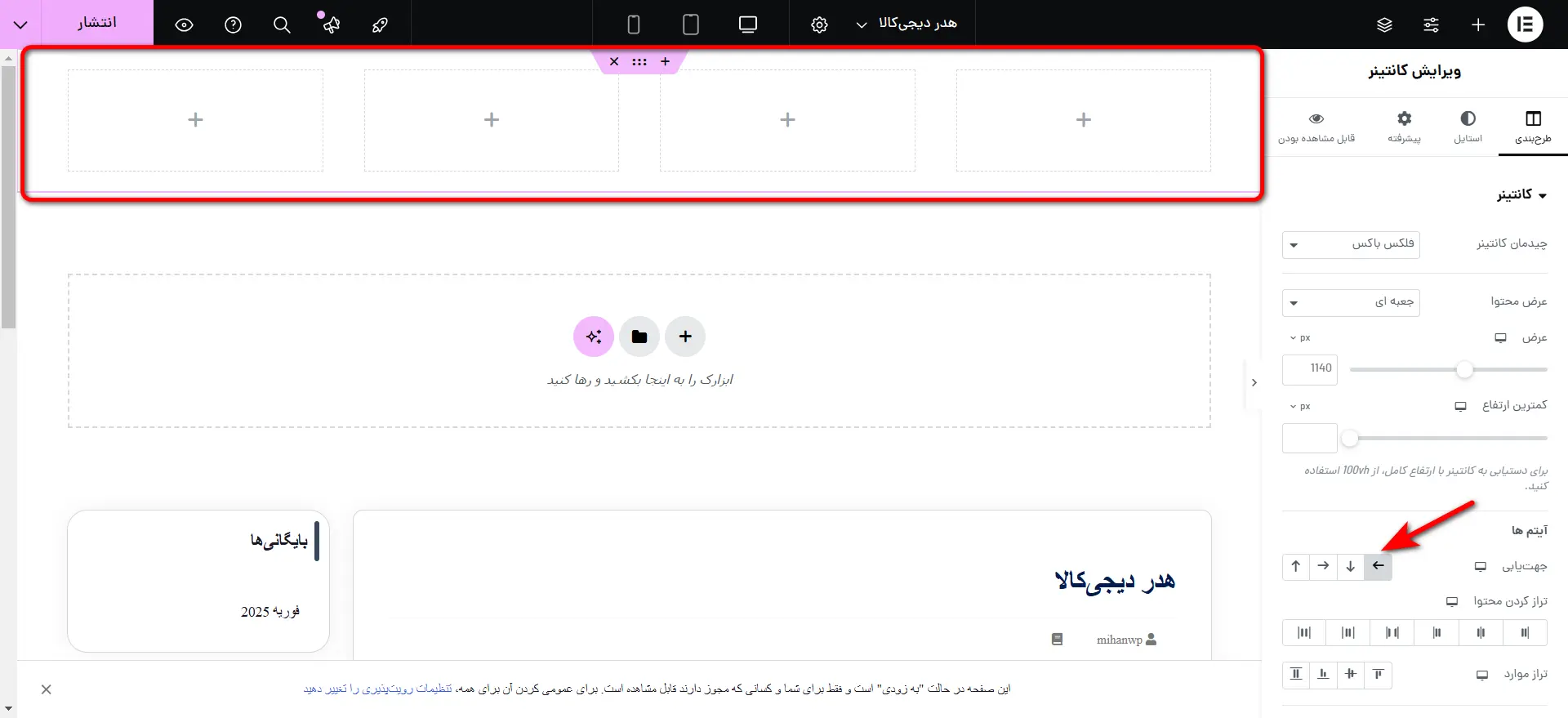
الآن میتونید با المنتور، هدری که میخواید رو به راحتی بسازید. برای ساخت بخش اول هدر دیجیکالا نیاز دارید به یه سکشن ۴ ستونه، پس یه سکشن بسازید و ۴ کانتینر داخل اون قرار بدید. طبیعتا جهت قرارگیری کانتینرها توی سکشن باید به صورت افقی باشه.

قرار دادن لوگو دیجیکالا
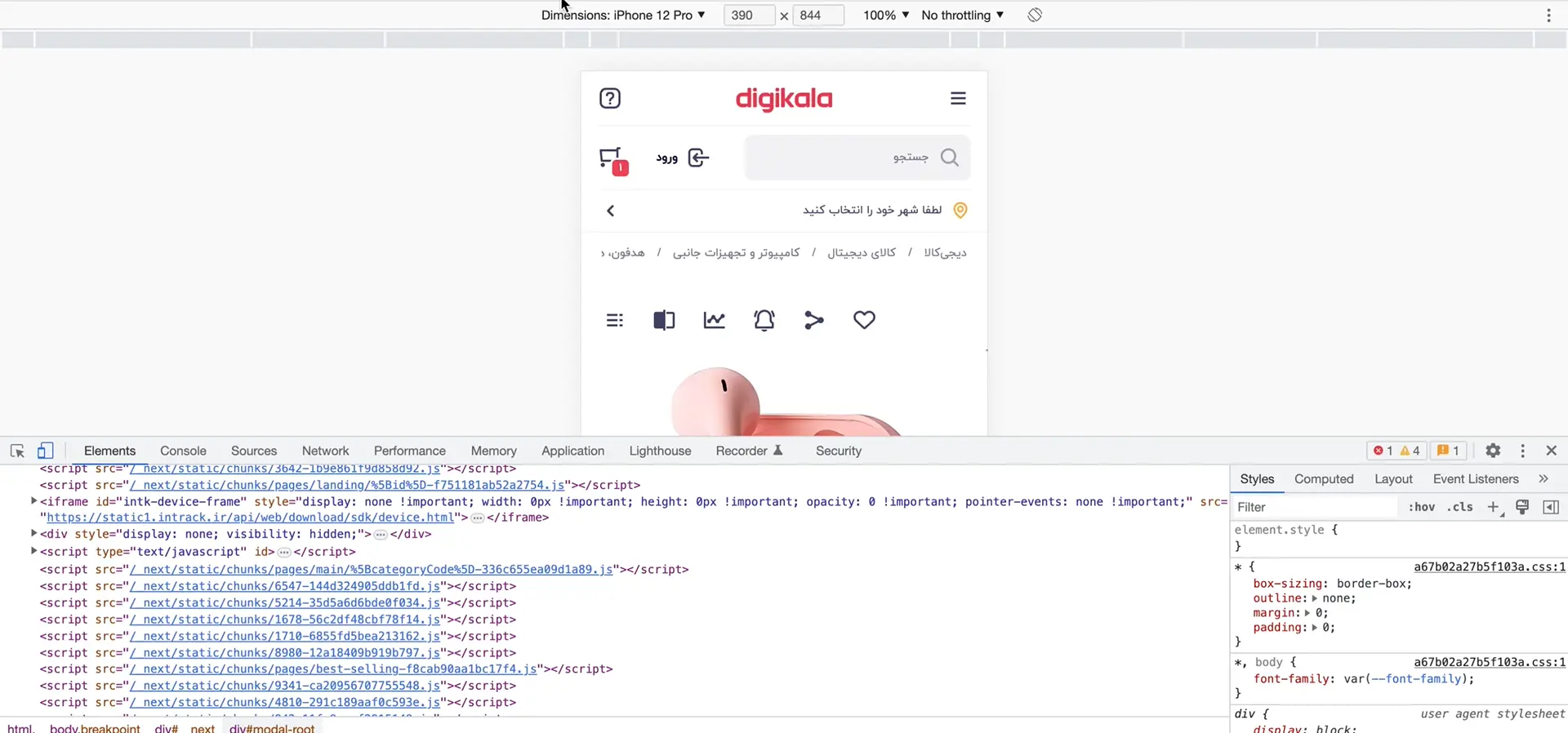
اولین گزینهای که باید به هدر اضافه بشه، لوگوی سایت دیجی کالاست. برای دانلود تصاویر دیجیکالا میتونید روی تصویر موردنظرتون کلیک راست کنید و Save Image As رو بزنید یا اینکه Inspect رو بزنید و لینک دانلودش رو پیدا کنید. یا با نصب افزونه Image Downloader برای مرورگرتون به راحتی هرکدوم که خواستیدو دانلود کنید.
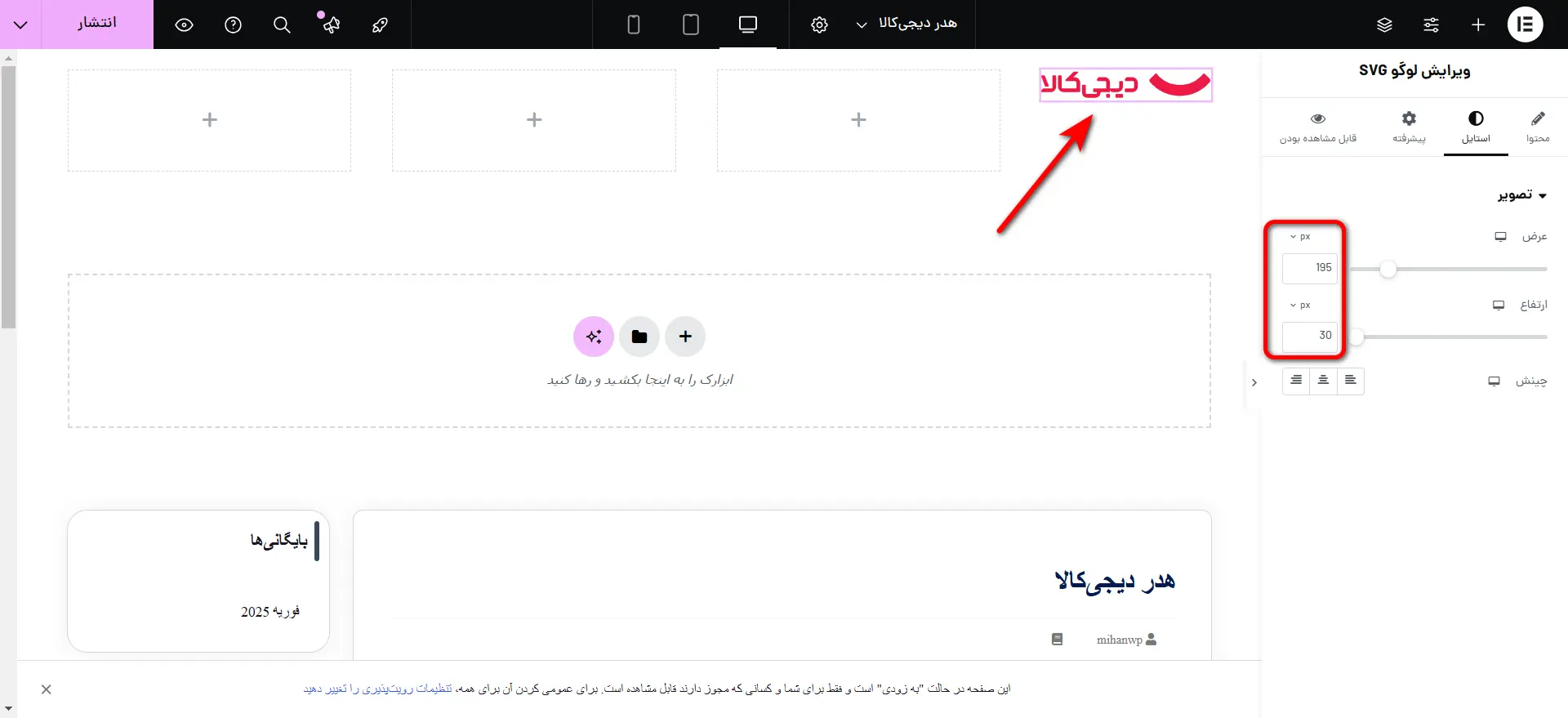
بعد از دانلود تصویر از لوگوSVG قالب اهورا در قسمت بالا و سمت راست سایت استفاده کنید. یعنی توی اولین کانتینری که توی سکشن بالا قرار داره.

اندازهی لوگو رو با کلیک راست کردن روی اون و زدن گزینهی inspect، خارج کنید. به همون اندازه به لوگویی که توی هدر قرار میدید، عرض بدید.

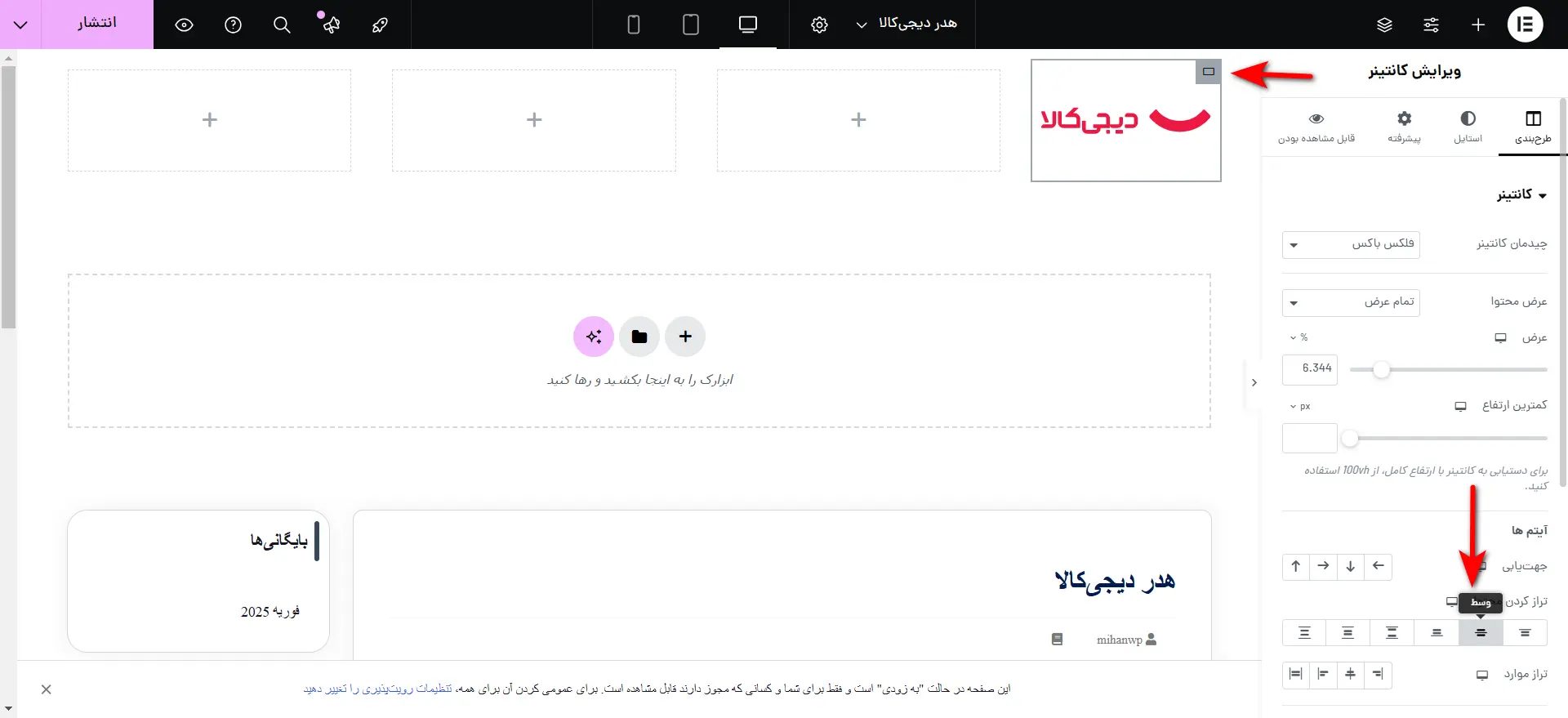
الآن اگه دقت کنید، میبینید که لوگو بالای کانتینر قرار گرفته برا یرفع این مشکل، کانتینری که لوگو توی اون قرار گرفته رو انتخاب کنید و در تب طرحبندی، تراز کردن محتوا رو روی وسط قرار بدید.

قراردادن فرم جستجو
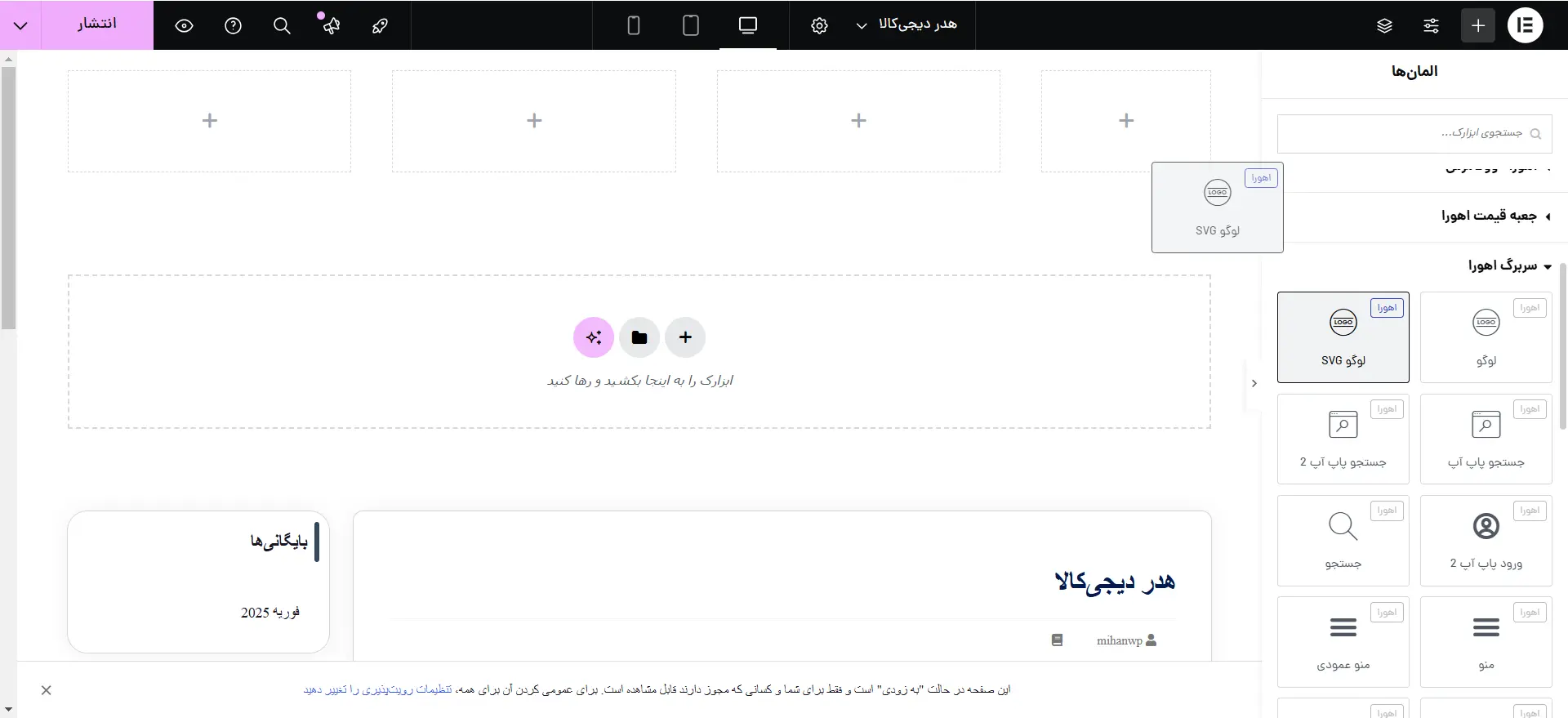
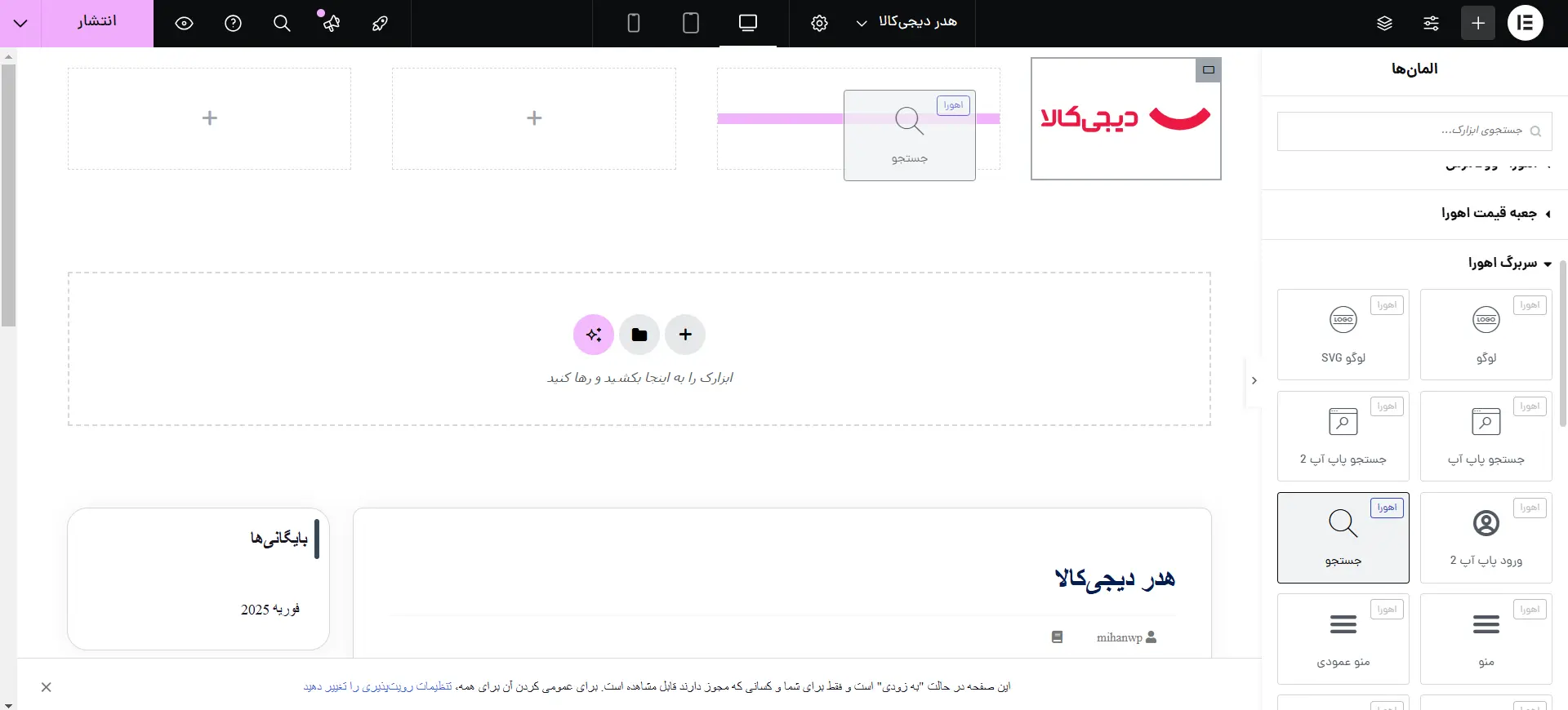
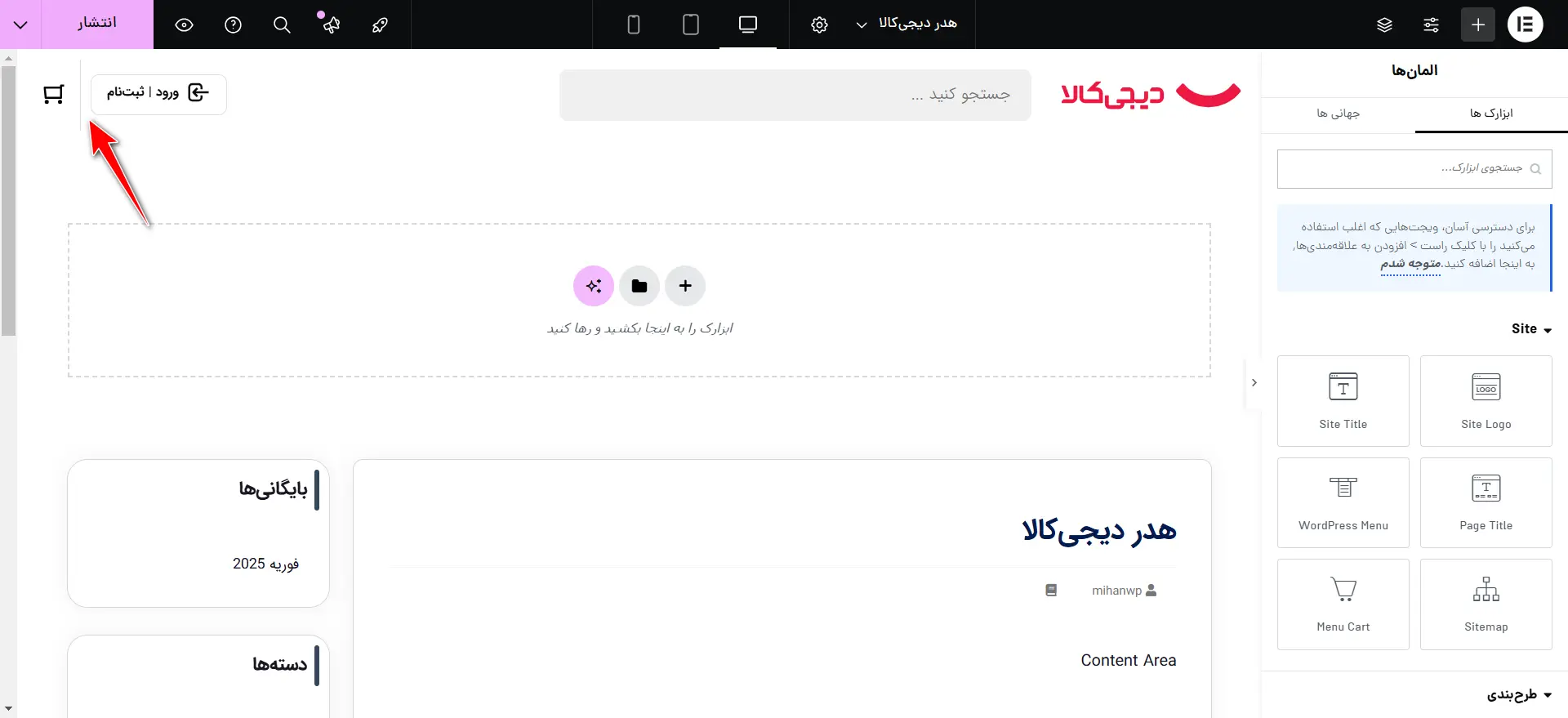
بعد از لوگو نوبت به فرم جستجو میرسه که میتونید از بخش المانهای اهورا، قسمت سربرگ اهورا اضافه کنید.

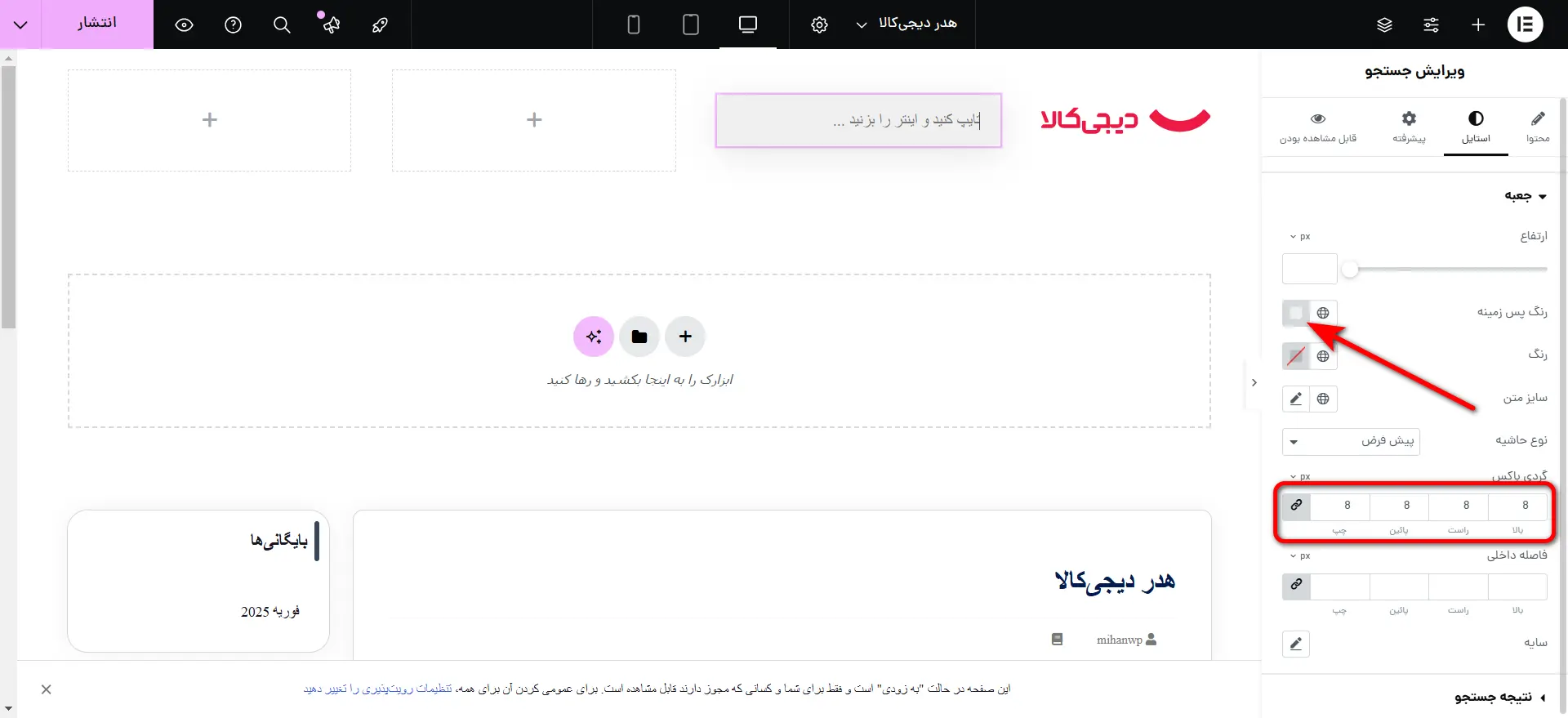
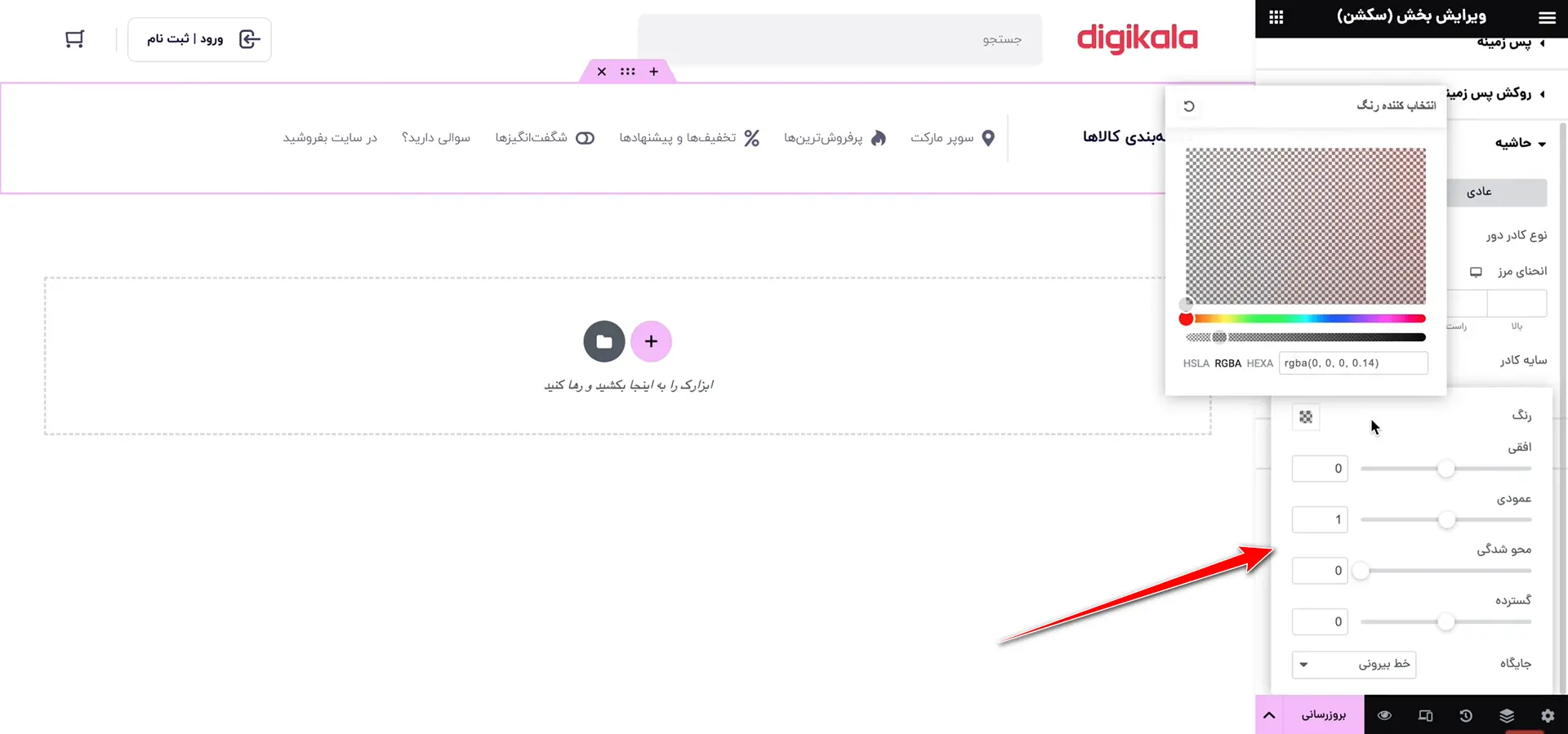
به کمک کلیک راست کردن و انتخاب گزینه Inspect، کد رنگ پسزمینهی اون فرم جستجو رو میتونید خارج کنید و از تب استایل به عنوان رنگ پس زمینه قرار بدید. از همون بخش Inspect تمام اطلاعات دیگه مثل گردی حاشیه و … رو هم میتونید بردارید. گردی حاشیه رو روی 8px قرار بدید.

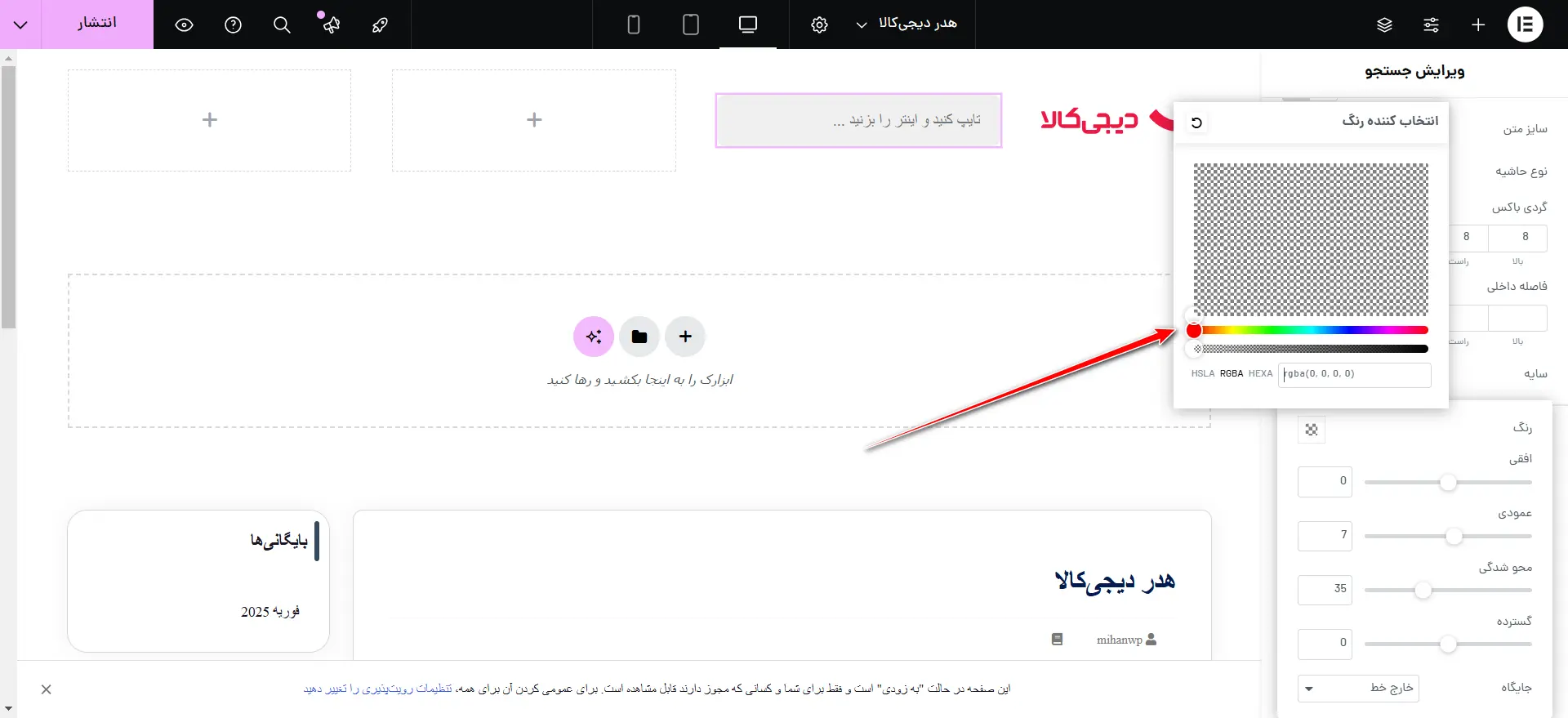
سایه جعبه رو بردارید، برای اینکار باید رنگ سایه رو کلا بردارید.

از بخش محتوا، میتونید محتوای متن نگهدارنده رو هم تغییر بدید که فرم جستجو تکمیل بشه. سایز متن رو از تب استایل روی 12px که خود دیجیکالا قرار داده بذارید. الان فقط باید عرض کانتینری که جستجو توی اون قرار داره رو بیشتر کنید.
بین فرم جستجو و دکمه ثبت نام یه فضای خالی وجود داره. برای ایجاد این فاصله، میتونید عرض کانتینری که فرم جستجو داخلش بود رو زیاد کنید و عرض خود فرم جستجو رو کم کنید.
قرار دادن دکمه ورود و ثبتنام دیجیکالا
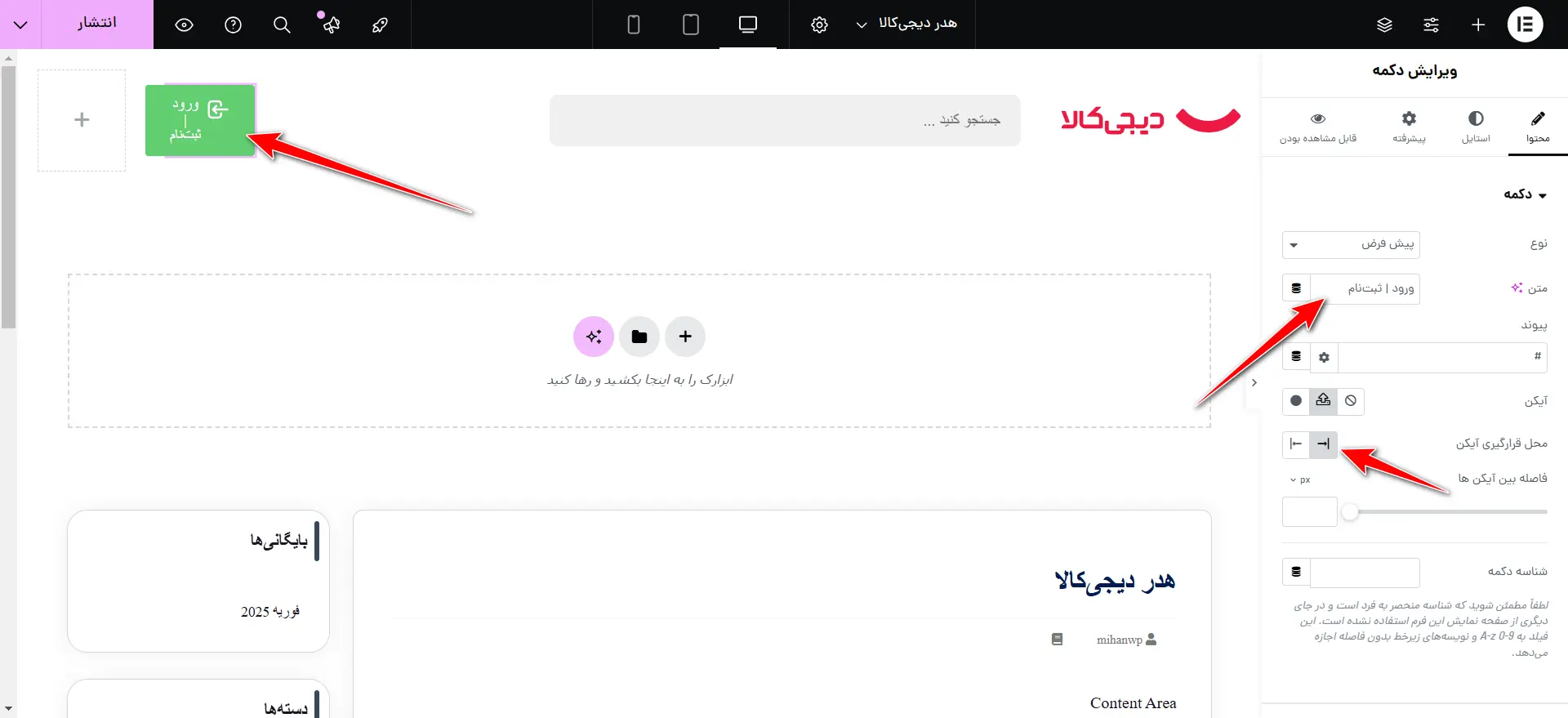
المان دکمهی خود المنتور رو وارد کنید، متن دکمه رو تغییر بدید و برای دانلود آیکن دکمه از افزونه Svg Export برای مرورگر خود استفاده کنید. بعد از دانلود آیکون، اون رو کنار نوشته ها قرار بدید و جهتشو روی راست بذارید که به سمت راست دکمه منتقل بشه.

الآن فقط طراحی کردن ظاهر دکمه مونده. رنگ پسزمینهی دکمه رو روی سفید قرار بدید. یا اینکه شفافیت رنگ رو روی صفر بذارید که از رنگ پسزمینهای که برای کانتینر در نظر گرفتید، استفاده کنه. یه حاشیه 1px به رنگی که خود دیجیکالا گذاشته بذارید واسش و انحنای حاشیه رو هم روی 8px بذارید. فاصلهی داخلی رو جوری تنظیم کنید که دقیقا شبیه خود سایت دیجیکالا بشه.
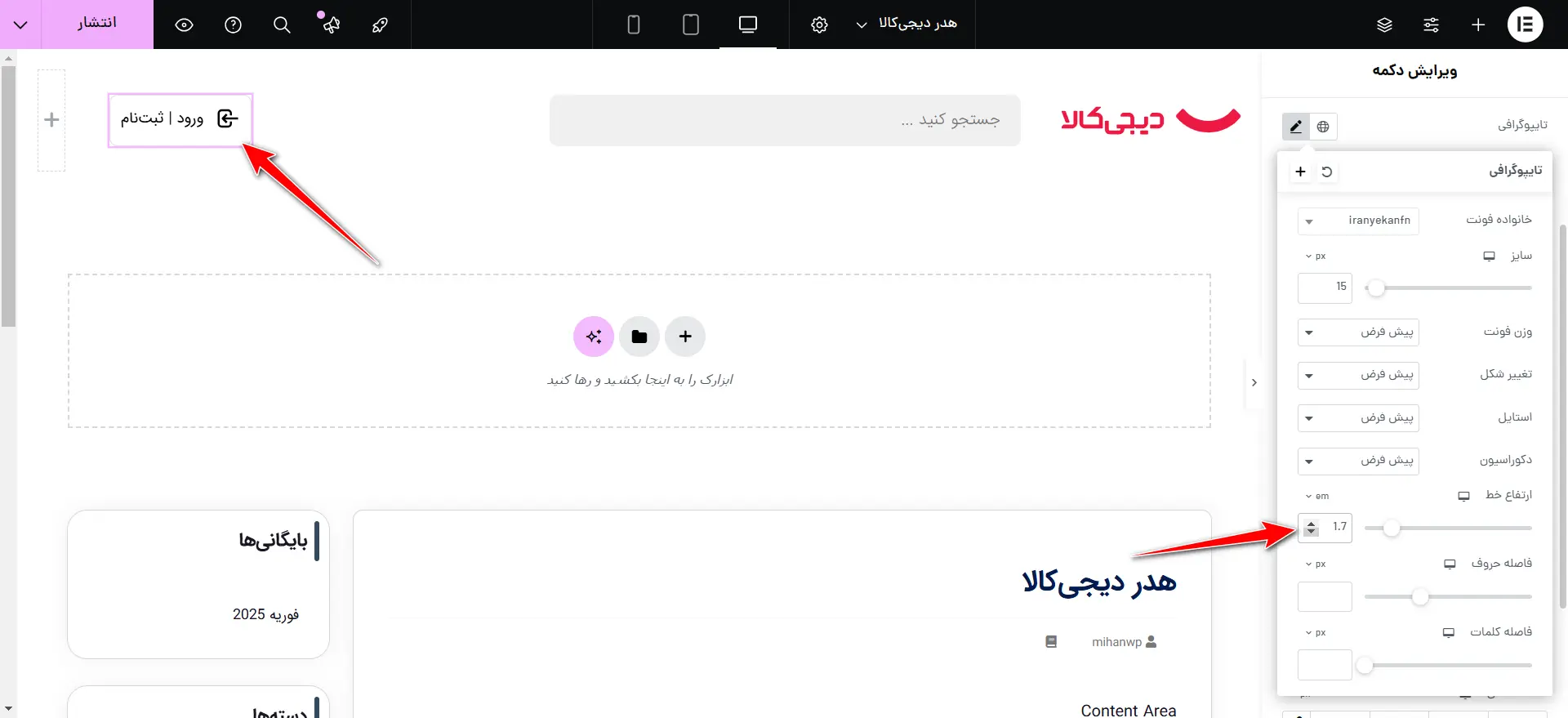
اگه دقت کنید متن از آیکون بالاتر قرار گرفته، برای از بین بردن این مشکل، وارد بخش تایپوگرافی بشید و ارتفاع خط رو جوری تنظیم کنید که متن کنار آیکون قرار بگیره.

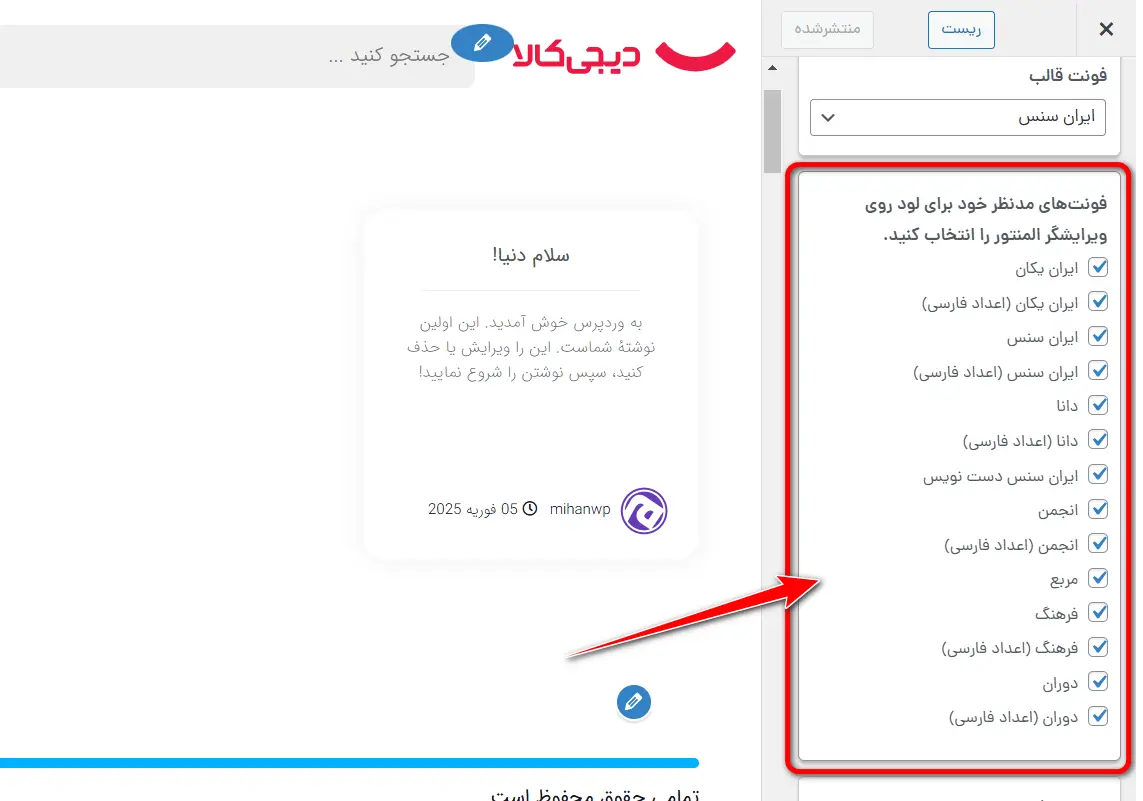
اگه فونتی که میخواید رو توی تایپوگرافی پیدا نکردید، باید وارد پیشخوان وردپرس بشید، نمایش، سفارشیسازی رو بزنید. از تب استایل، تایپوگرافی هر فونتی که نیاز بود رو تیک بزنید.

قرار دادن سبد خرید
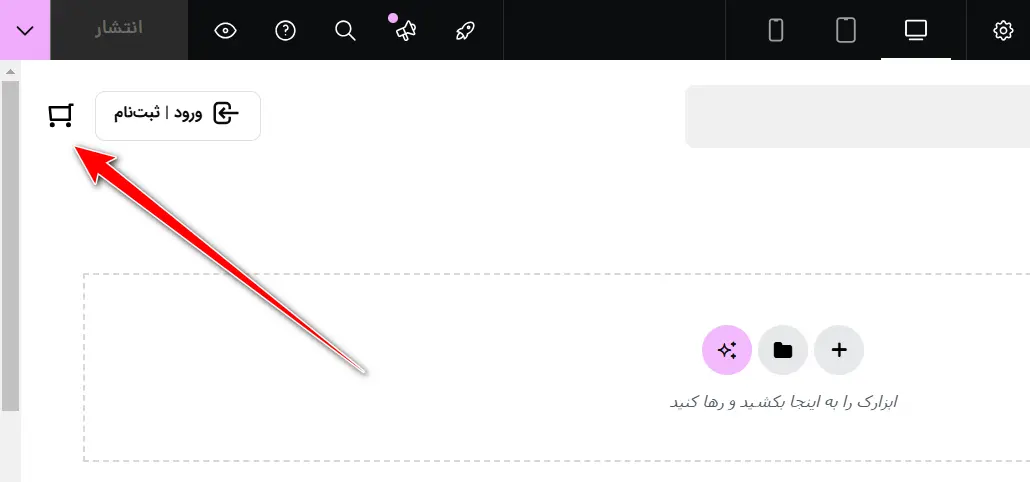
المان سبد خرید اهورا رو جستجو کنید و آیکون سبدخرید رو هم از سایت دیجیکالا دانلود کنید. آیکون دانلود شده رو به جای آیکون پیشفرض سبدخرید بارگزاری کنید و تمام.

قرار دادن جداکننده عمودی
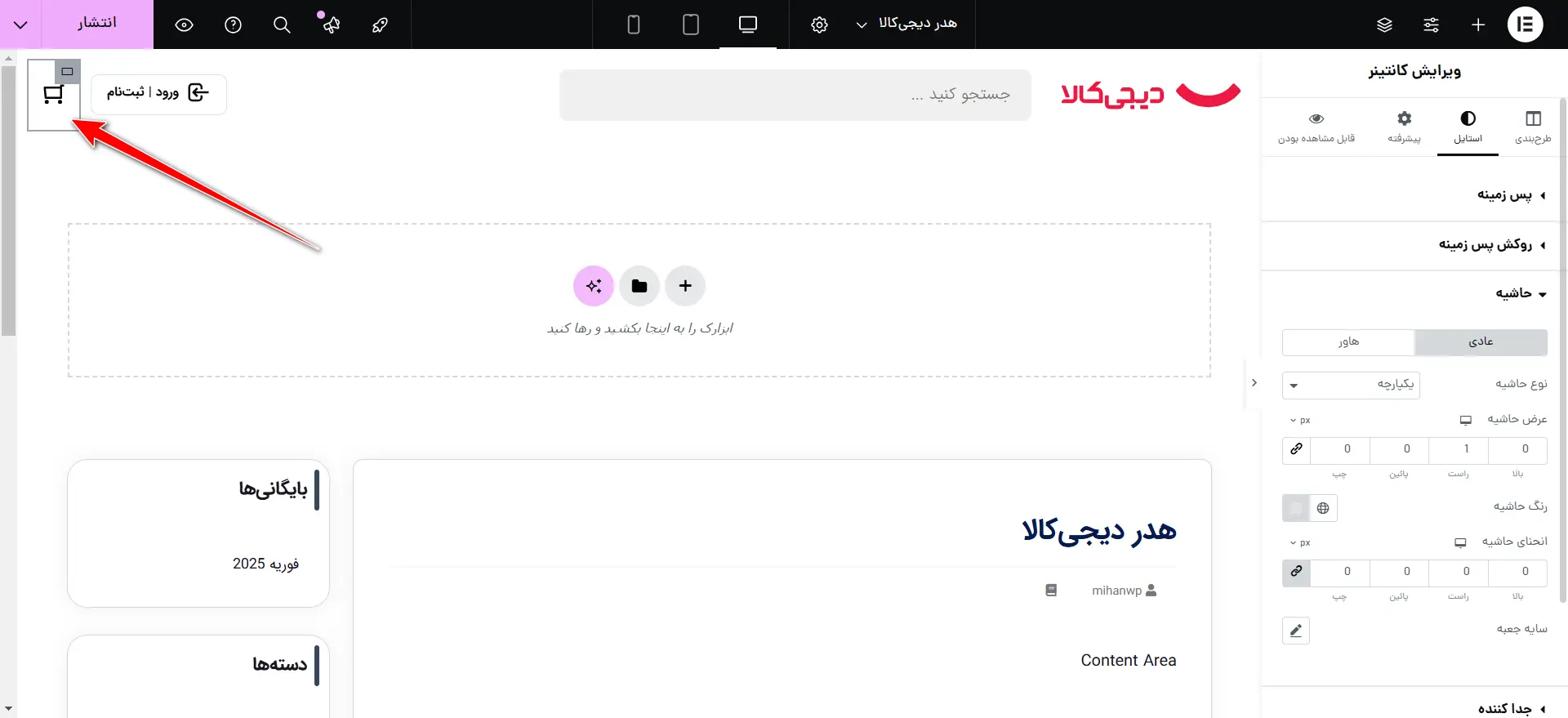
برای اینکه بین سبدخرید و دکمه ورود و ثبتنام جداکننده قرار بدید، نمیتونید از جداکننده المنتور استفاده کنید چون فقط افقی قرار میگیره اما شما نیاز به جداکننده عمودی دارید. کانتینر آخر که سبد خرید توی اون قرار داره رو انتخاب کنید و از بخش حاشیه، نوع حاشیه رو روی یکپارچهی 1px، فقط از سمت راست قرار بدید. رنگ کادر دور دکمه رو براش در نظر بگیرید و گردی باکس رو روی صفر بذارید.

اما همونظوری که توی تصویر بالا میبینید خط خیلی بلنده و با چیزی که توی دیجیکالا هست، خیلی تفاوت داره.

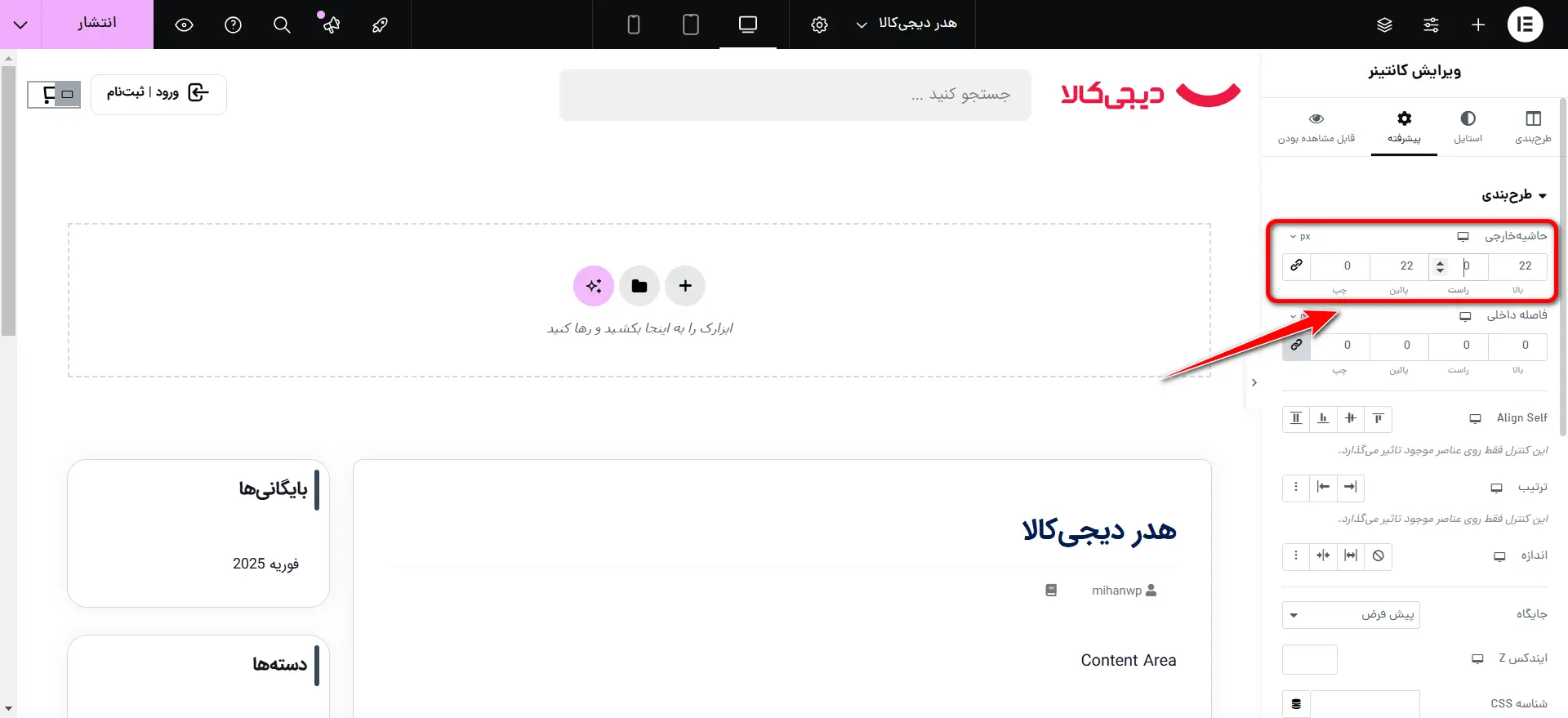
برای از بین بردن این مشکل کافیه از بالا و پایین 20px بهش حاشیه خارجی بدید. اگه ارتفاع هدر زیاد شد، فاصله داخلی رو هم روی صفر قرار بدید. به همین راحتی یه جداکننده عمودی دقیقا شبیه دیجیکالا ساختید. 😎

طراحی بخش دوم هدر دیجیکالا
از سکشن بخش اول هدر یه تکثیر بگیرید.
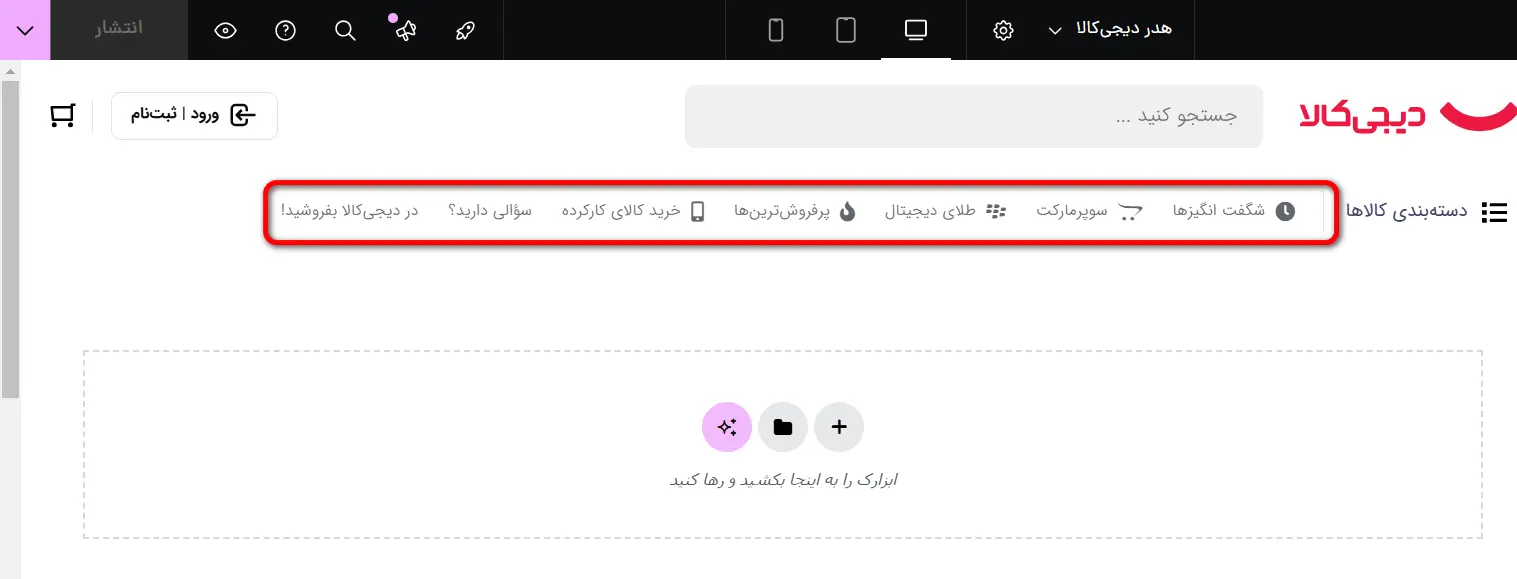
قراردادن مگامنو
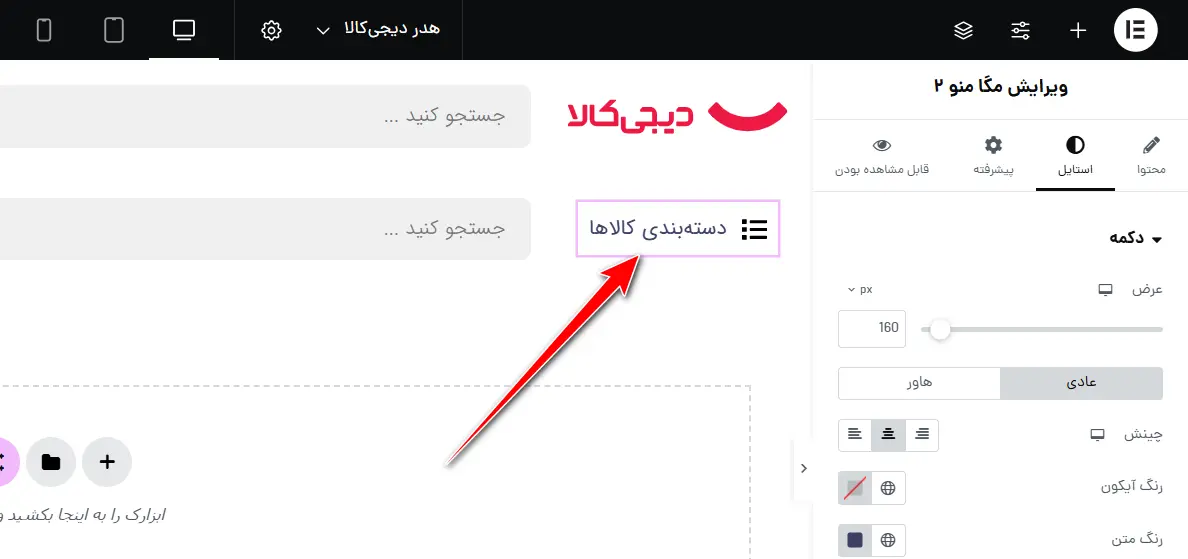
برای بخش دستهبندی کالاها توی دیجیکالا، المان مگامنو2 رو توی کانتینر اول قرار بدید، رنگ و سایز متن رو براش تنظیم کنید. این قسمت دقیقا شبیه همان مگامنو سایت دیجیکالا هست، فقط کافیه که متن اون رو تغییر بدید و عرضشو کمتر کنید. به همین راحتی! 😎

قراردادن منو
بعد از اون فقط کانتینری که توی اون سبد خرید قرار داشت رو نگه دارید و دو کانتینر دیگه رو پاک کنید، چون به جداکنندهی عمدی نیاز دارید. سبد خرید رو از کانتینر حذف کنید و یه منوی اصلی بهش اضافه کنید. یه منو بسازید و اونو توی صفحه قرار بدید. اگه ساخت منو برای سایت رو نمیدونید، آموزش زیر رو ببینید.
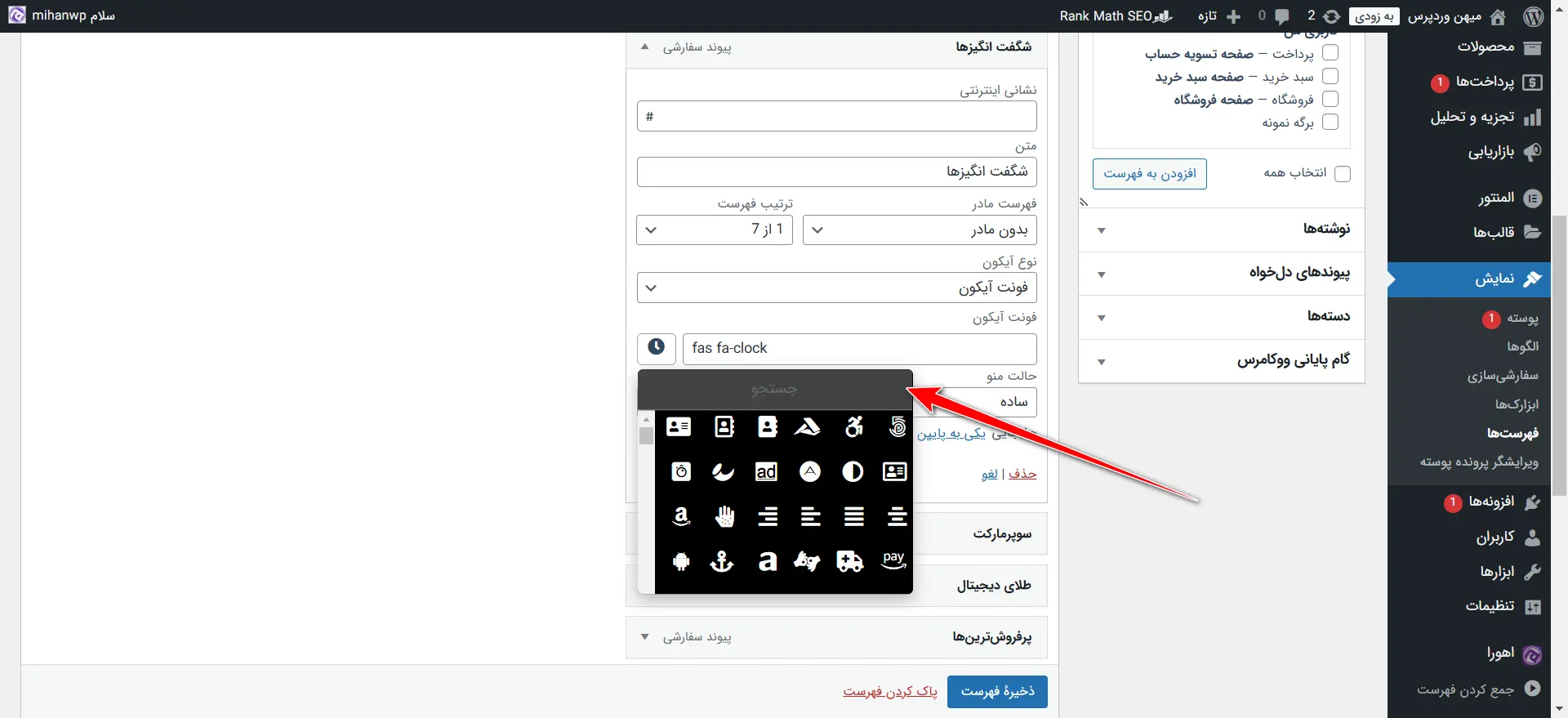
برای منویی که ساختید به لطف قالب اهورا، میتونید آیکون قرار بدید. از لیست آیکونها هرکدوم که شبیه سایت دیجیکالا بود رو انتخاب کنید یا آیکونی دانلود کنید و بارگزاری کنید.

قراردادن جداکننده عمودی
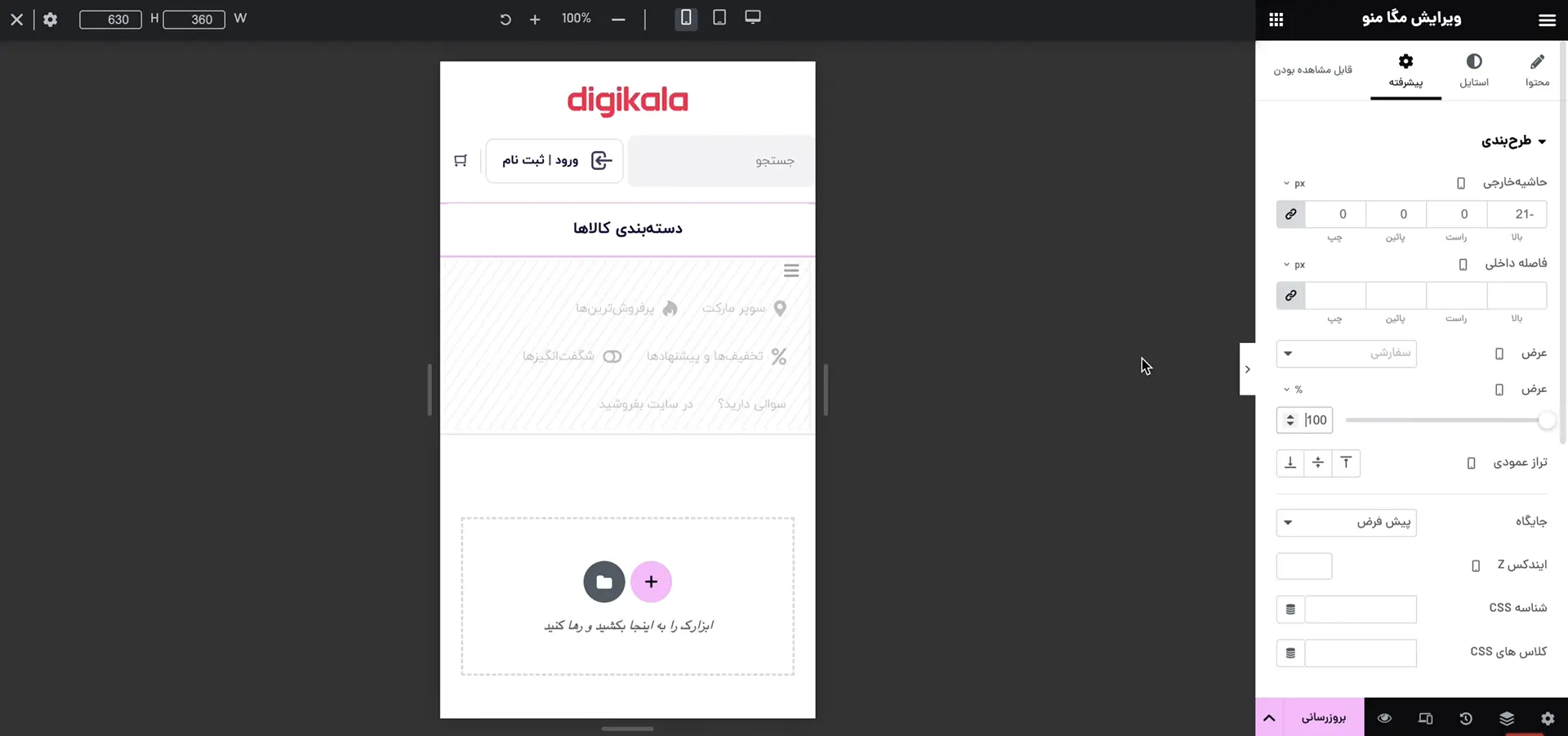
برای قرار دادن اون جداکننده عمودی اینبار نمیتونید به کانتینر حاشیه بدید، چون باید برای کوتاهتر شدن خط جداکننده حاشیهی خارجی رو بیشتر کنید و این موضوع باعث ارتفاع گرفتن هدر میشه. پس یه حاشیه 1px از سمت راست، با رنگی شبیه رنگ دیجیکالا به منو بدید. تمام!

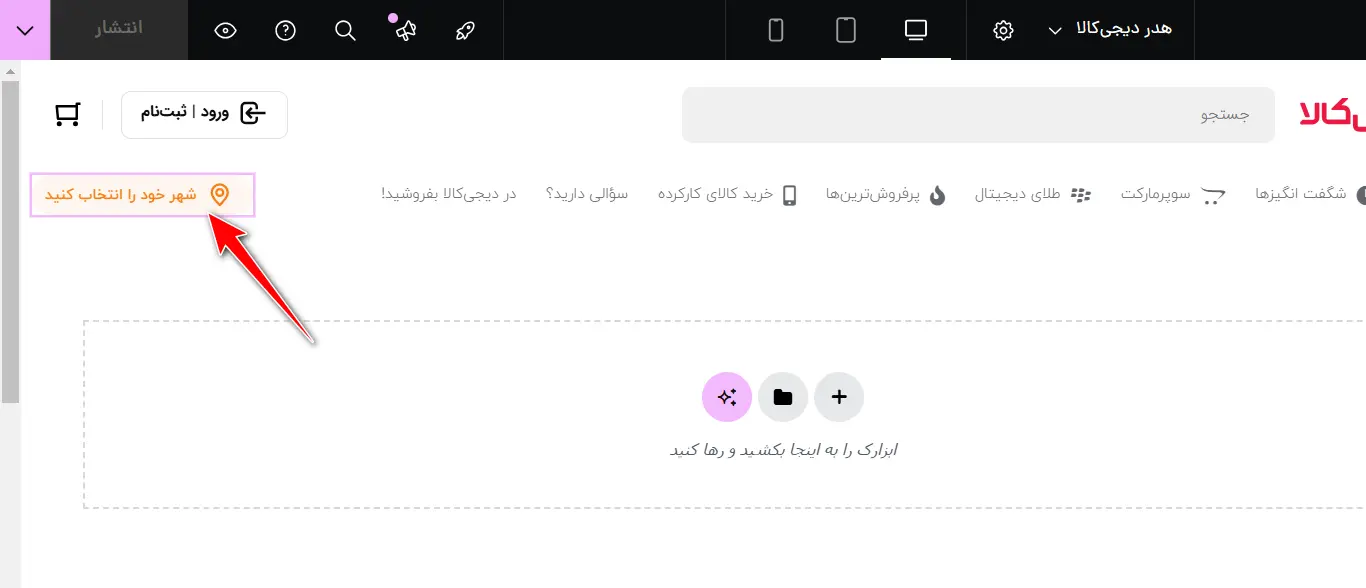
قراردادن دکمه نارنجی رنگ
برای طراحی چیزی شبیه باکس نارنجی رنگ علاوه بر اینکه از دکمه میتونید استفاده کنید، به راحتی از لیست آیکون هم میتونید استفاده کنید. تنظیمات لیست آیکون رو با توجه به دانشی که از المنتور دارید، انجام بدید. درنهایت طراحیتون چیزی مشابه تصویر زیر هست.

قراردادن سایه زیر باکس هدر
با کلیک راست کردن روی باکس هدر و زدن گزینهی inspect، میتونید box shadow باکس هدر رو پیدا کنید و اونو روی بخش سایه جعبه هدر خودتون اعمال کنید.

نتیجه چیزی شبیه تصویر زیر میشه.

اگه میخواید به صورت کامل هدرتون به هدر سایت دیجیکالا شبیه بشه، باید بیشتر براش وقت بذارید. در ادامه ریسپانسیو هدر سایت دیجیکالا رو هم انجام میدیم.
ریسپانسیو کردن هدر
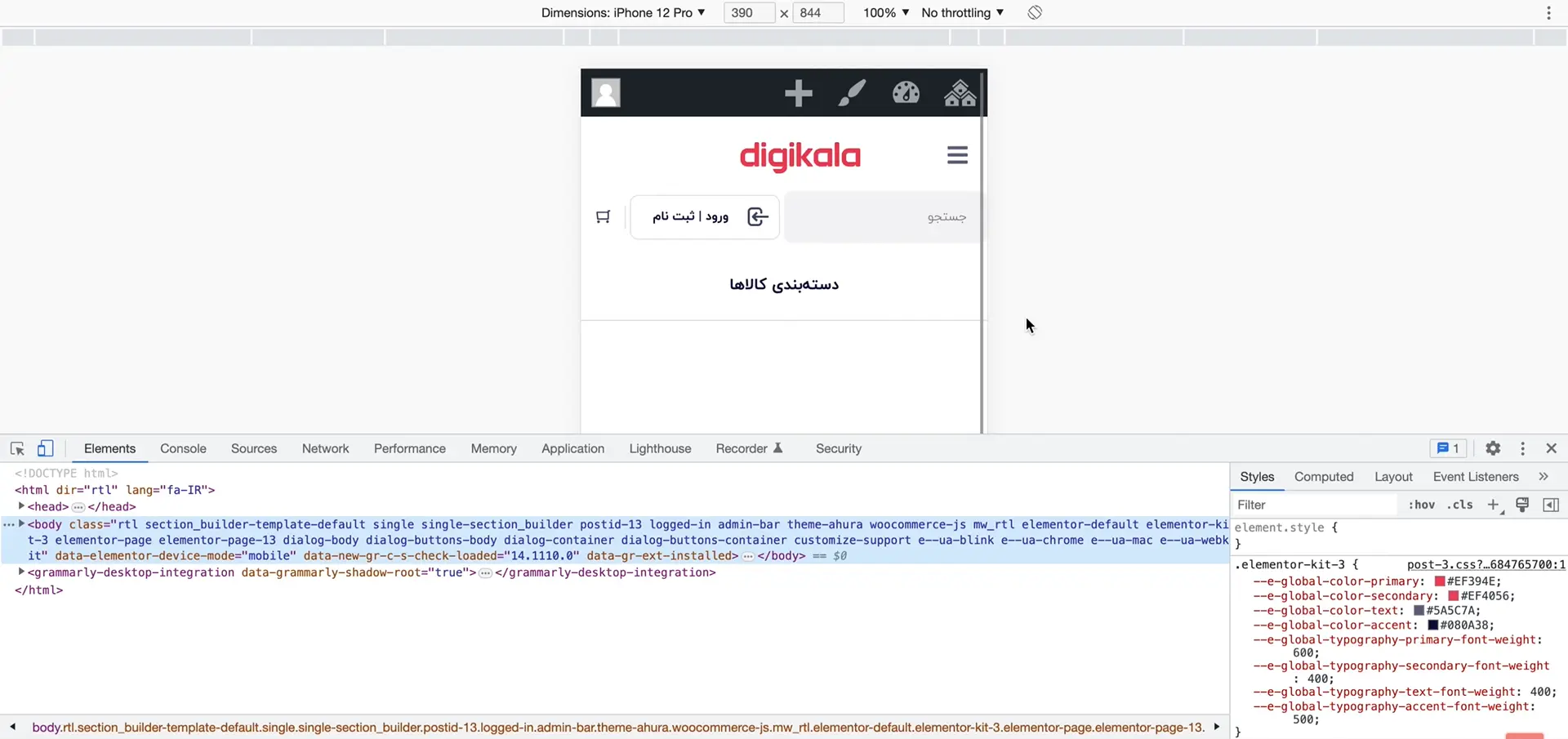
توی حالت موبایل سایت دیجیکالا رو باز کنید، که بتونید برای حالت موبایل و تبلت هم هدر رو طراحی کنید.

طراحی سکشن دوم در ریسپانسیو هدر
برای اینکه بتونید هدر رو مثل تصویر بالا ریسپانسیو کنید، اول از همه نیازه که به کانتینری که لوگو توی اون قرار گرفته، فاصلهی داخلی از بالا و پایین بدید. بعد از اون میبینید که فرم جستجو و دکمهی ورود و سبد خرید کنار هم توی یه کانتینر هستن. پس باید عرض فرم جستجو و دکمههای سبد خرید و ورود رو کم کنید که همه بتونن کنار هم قرار بگیرن.

دقت کنید که زمان ریسپانسیو کردن فقط باید اونایی رو تغییر بدید که روبه روی اونا علامت موبایل قرار داره. چون اگه بدون داشتن علامت موبایل، چیزی رو تغییر بدید، توی حالت دسکتاپ هم تغییر میکنه و همین باعث میشه طراحی شما خراب بشه.
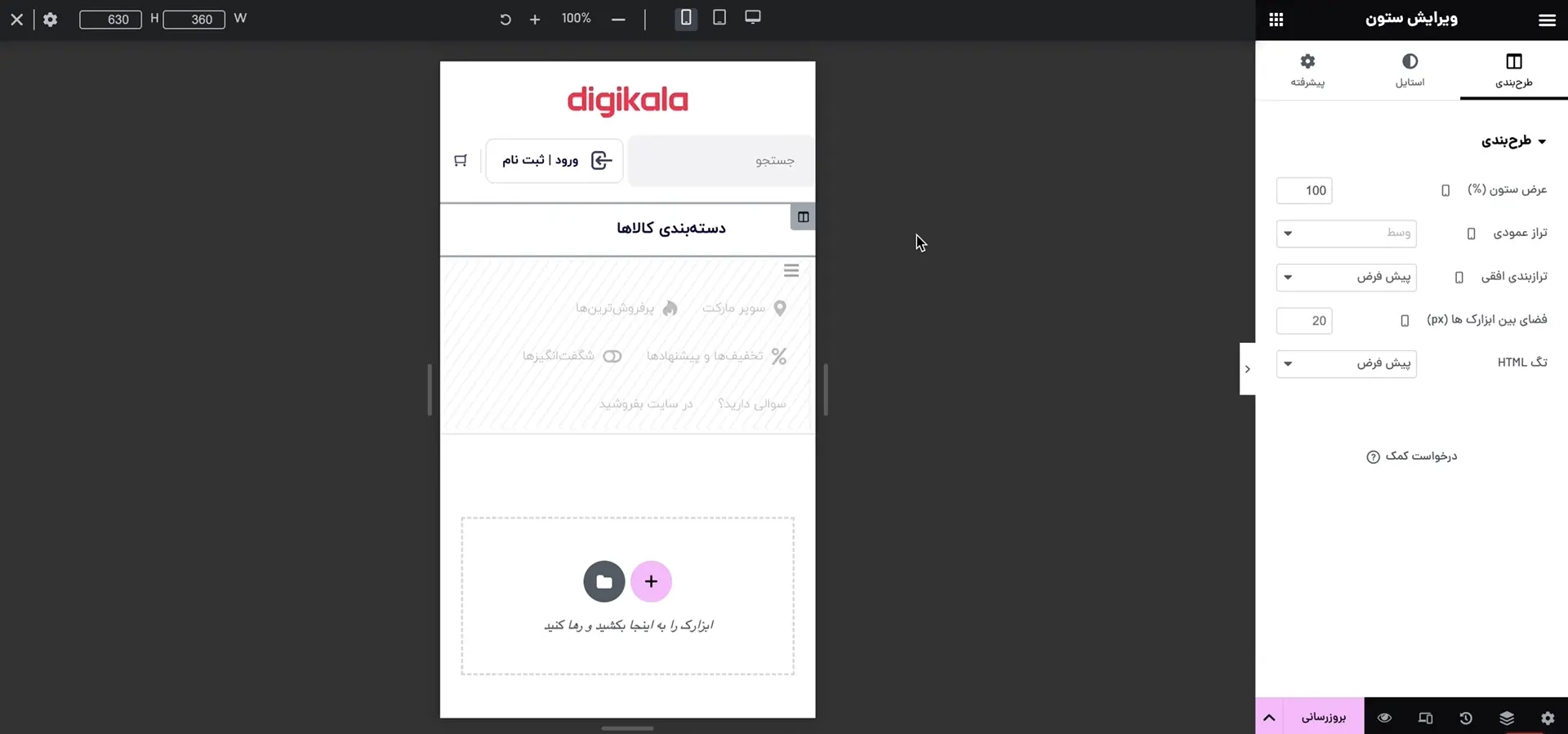
طراحی بخش دستهبندی کالاها
بخش دستهبندی کالاها، عرضش باید روی 100 درصد باشه که بهتر توی صفحه نمایش داده بشه.

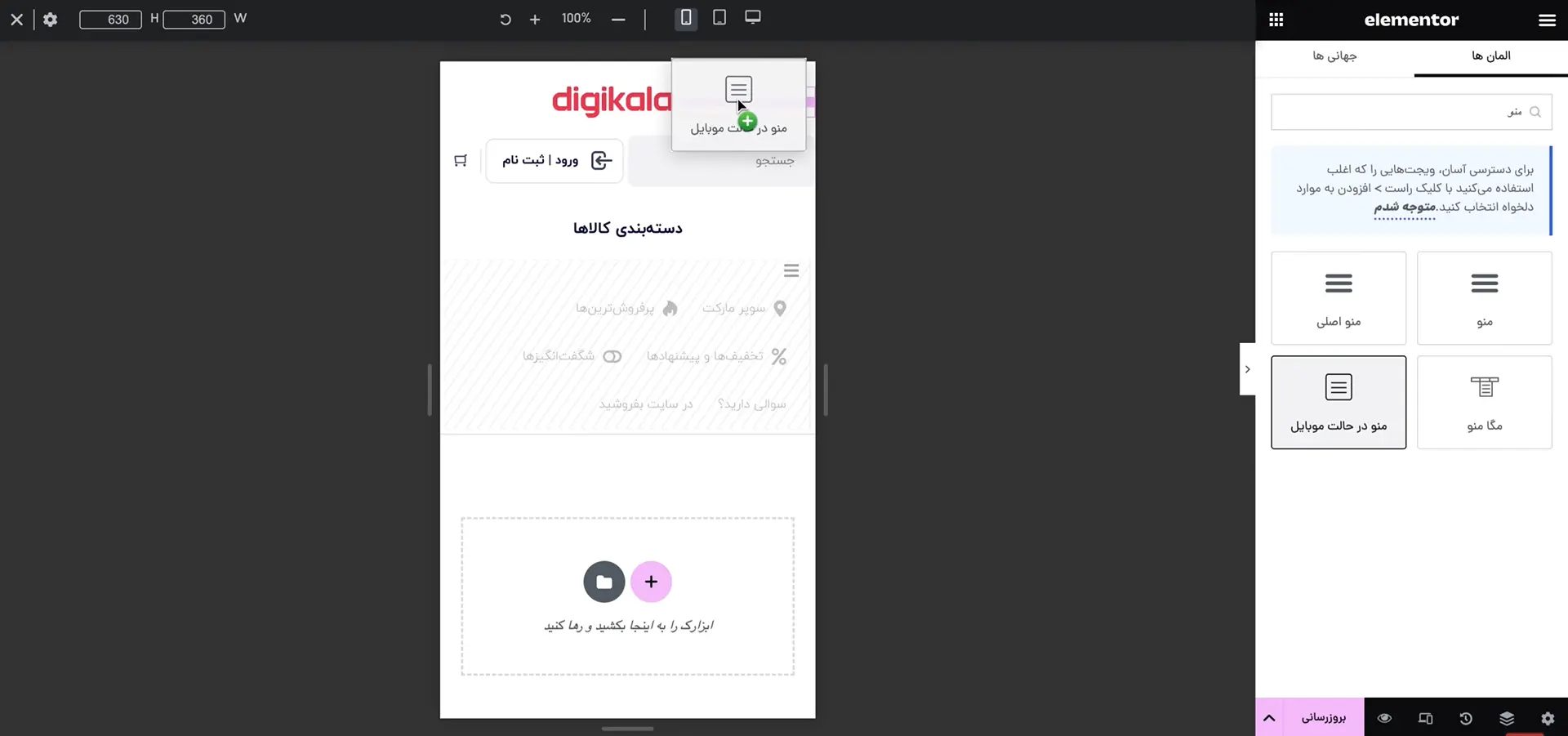
افزودن منوی موبایل
به سمت راست سکشن اول یه ستون اضافه کنید و توی اون منوی موبایل رو قرار بدید. اما از تب پیشرفته، واکنشگرا برای حالت دسکتاپ اونو ببندید که نظم حالت دسکتاپ رو به هم نریزه. منویی که برای حالت دسکتاپ ساخته بودید رو هم برای حالت موبایل پنهان کنید.

افزودن جداکننده بین سکشنها
میتونید به ستونها از سمت پایین حاشیه بدید تا جدا کنندههایی که زیر هر بخش قرار داره هم نمایش داده بشه.

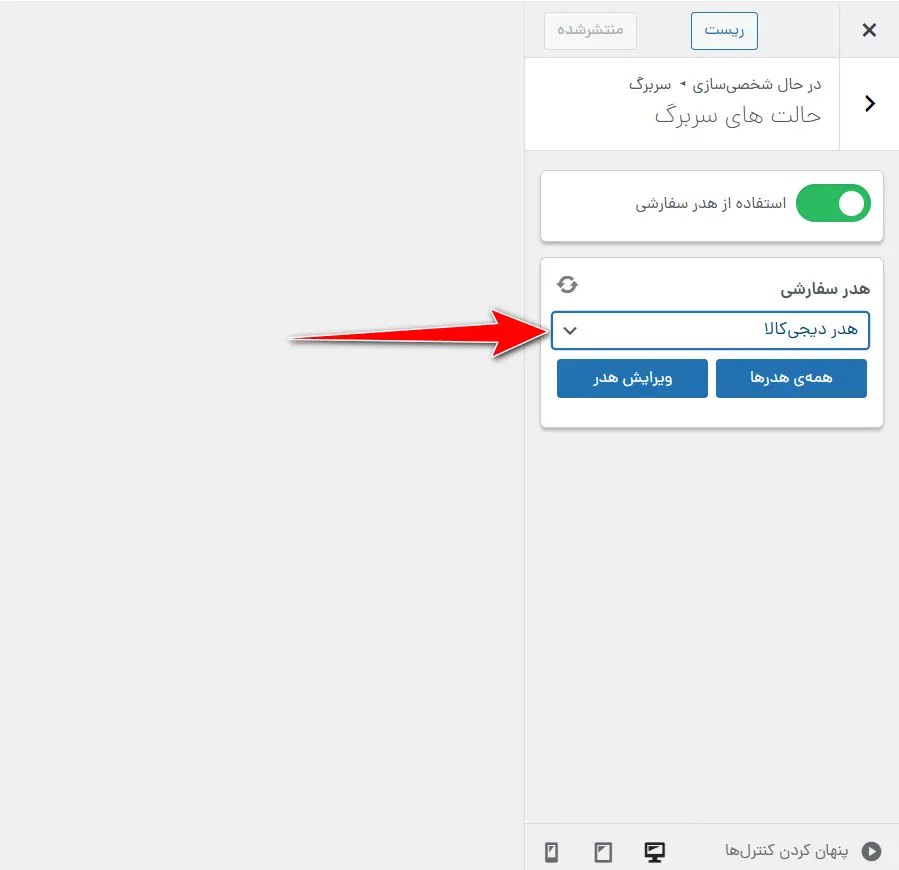
قراردادن هدر طراحی شده به عنوان هدر پیش فرض سایت
نتیجه میشه تصویری که بالا میبینید. میشه از این بهتر هم طراحی رو انجام داد که اون به سلیقهی شما برمیگرده. حالا به داشبورد وردپرس برگردید و از تب نمایش، سفارشی سازی، سربرگ، حالتهای سربرگ، سربرگی که ساخته بودید رو به عنوان سربرگ پیش فرض انتخاب کنید.

ببخشید اگه آموزشها جز به جز نیست چون این ویدیوها یه دوره آموزشی نیستن، صرفا وقتی در حال ساخت دموی دیجیکالا برای قالب اهورا بودم ضبطشون کردم. اگه تا این لحظه از قالب اهورا لذت بردید، میتونید اونو از طریق دکمه زیر دریافت کنید.
با سپاس از همراهی شما، شاد و پیروز باشید. 🙂


آقای حسینی قانون کپی رایت رو رعایت میکنید؟
سلام
بله کاملا
درود و خداقوت خدمت تیم بزرگ میهن وردپرس
من سایتم را ب کمک آموزش ساخت سایت دیجی کالا با پلاگین المنتور داشتم طراحی میکردم قسمت هدر ک تموم شد دکمه ب روزرسانی رو زدم و سایت رو بستم بعد از چند ساعت که اومدم ادامه بدم متاسفانه کل طراحی انجام شدم پریده بود و دوباره سایت ب حالت اول برگشته باید برای ذخیره طراحی و اجرا طراحی بر روی صفحه اصلی سایت چیکار کنم؟؟؟
(منظورم از اجرا طراحی بر روی صفحه اصلی اینه که وقتی آدرس سایت رو توی ی صفحه دیگه زدم طراحی های انجام شده اعمال شده باشند)
ممنون میشم رانمایی بفرماین.
سلام احتمالا درست ذخیره نشده بوده. بعد از ذخیره همیشه چک کنید صفحه ذخیره شده باشه. در مورد برگشت طراحی باید بک آپ هاست رو بازگردانی کنن براتون
درود برشما
من یک هاست از شرکت شما خریداری نمودم و الان رمز سی پنلم را فراموش کردم
میخواستم بدونم چجوری میتونم رمزو پیدا کنم؟
درود
ما خدمات فروش هاست و دامنه نداریم
سلام من بار دیگه هم دیدگاه گذاشتم ولی گویا رد شد
1-میشه بگید چجوری 2 تا کانتینر را در یک کانتینر در المتور در یک ردیف قرار بدیم؟
2-چجوری هر دمویی رو که طراحی کردیم یک پک کنیم؟
سلام رد نشده به مرور پاسخ داده میشن. از المنت بخش داخلی استفاده کنید. ۲. یکم داستان داره خیلی راحت نیست. بهترین روشش duplicator هست. البته آسونش.
سلام بسیار عالی بود فقط دو تا سوال داشتم
1-شما اموزشی برای طراحی صفحه تکی محصول نگذاشتید من ان را از روی دمو طراحی میکنم یک مشکلی که دارم توی المنتور یک کانتینر قرار میدم سپس یک کانتینر در ان و از این کانتینر کپی میگیرم این دو در یک ردیف قرار نمیگیرند میشه بگید چه کنیم؟
2-و این دمو ها را که می سازید چجوری کاری میکنید که هر دمو یک پک جدا داره؟(مثلا من دموی خودم را ساختم میخواهم پکش کنم و بروم سراغ دموی بعدی جوری که کاربر وقتی دموی شماره رو درون ریزی میکنه محتوای شماره نمایش داده نشه)
سلام وقت بخیر ۱. باید دو ستونه کنید ردیف رو ۲. ما با ابزارهای اختصاصی برنامه نویسی شده خودمون بسته میسازیم از دموها
سلام خسته نباشید
برای هر سایتی که میخوایم طراحی کنیم باید دوباره قالب اهورا رو بخریم؟
درود
بله لایسنس قالب فقط روی یک دامنه فعال میشه
سلام .من بدون خرید هاست و دامنه میخوام یه سایت رو در ویندوز طراحی کنم؟ برای این کار چه کاری انجام بدم؟میخوام ابتدا تمرین کنم و بعد هاست و دامنه بخرم و نمونه کار ارسال کنم.
سلام آموزش نصب وردپرس روی ویندوز رو تو گوگل سرچ کنید.
خیلی عالی بود. ممنون که با حوصله به اشتراک میگذارید. لطفا آموزش وی پی کردن عکس ها که بهش اشاره کردید رو هم بگذارید. من خیلی گشتم جزو آموزشهاتون نبود.
خواهش میکنم. تو سایت سرچ کنید webp آموزشش هست.
اصلا پوکوندیمون با اموزشت دستت درد نکنه .فقط اموزش از چه فنت هایی و چه اندازه هایی در توضیحات محصولات استفاده کنیم
ممنون از شما :D تصمیم با خودتونه ولی فونت پیشفرض قالب با سایز ۱۶ پیکسل خوبه
سلام
اگر از این دمو استفاده کنیم مشکلی پیش نمی یاد ؟
چون با دیجی کالا شبیه است و سئو را از بین می برد
درود
قطعا اگر مشکلی ایجاد میکرد این آموزش رو در اختیار کاربران قرار نمیدادیم
سلام من اگه قالب اهورا را بخرم میتونم روی چند تا سایت نصب کنم
درود
لایسنس قالب فقط روی یک دامنه فعال میشه
من بیشتر به استوریش نیاز دارم ایا افزونه درست حسابی میشناسید چون سایت زیاد دارم برام خیلی در میاد لایسنس اخه
سلام نه متاسفانه ندیدم افزونه خاصی.
سلام و با تشکر از تیم پشتیبانی
من هم در این مورد مشکل داشتم ولی افزونه WP Story کمکم کرد
البته که افزونه رایگان نیست
سلام جناب راد
من اموزشهای عالیتونو دیدم و الان میخوام طراحی سایت رو استارتش رو بزنم و شروع کنم
ازتون یه راهنمایی میخواستم
اینکه من زمانی که سایت رو بسازم باید دامین و هوست رو بنام مشتری بخرم و اینکه زمانی که خواستم سایت رو به مشتری بدم باید چه همون پنل مدیریتی وردپرس رو بهشون بدم؟
درود
بله به اسم مشتری باید بخرید و بعد از اتمام کار هم باید اطلاعات مدیریت سایت رو بهشون بدید
سلام المان استوری در المنتور هست یا باید قالب اهورا را دانلود کنیم
سلام باید اهورا رو نصب بفرمایید.
سلام
الان این سایت داینامیک است یا تنها یک قالب بدون CMS?
سلام داینامیک هست
سلام مجدد .اگر امکانش هست بررسی کنید کارشناس آنلاین برای مشکلات داشته باشید .من روی لوکال هاست دارم کار می کنم آیا پشتیبان شما می تونه به میز مدیریت من دسترسی داشته باشه؟
سلام خیر از همینجا سوالاتتون رو بپرسید پاسخ میدیم. تعداد کاربرا زیاد هست و امکان پشتیبانی آنلاین وجود نداره.
سلام وقت بخیر .من قسمت اول این آموزش رو انجام دادم اما الان وقتی از قسمت هدر میرم برای نمایش المنتور طراحی رو بهم نشون میده اما زمانی که بازدید سایت رو می زنم قالب پیش فرض اهورا با این طراحی هدر ترکیب شده نمایش داده می شه مشکل چیه ؟ در بخش فهرست سر چ فونت ایکون عمل نمی کند .
سلام باید از تنظیمات سفارشی سازی هدر رو انتخاب کنید به عنوان هدر سایت
با سلام؛ سوالی داشتم راجب یکی از دمو های اهورا که میشه فروشگاه مد و لباس
وقتی روی یه محصول کلیک میشه و مشخصات اون محصول رو میبینیم، اگه مثلا ما چند تا سایز از یک لباس داشته باشیم و بخوایم که توی همین صفحه، جوری تنظیم کنیم که مثلا مشتری بتونه بگه از این نوع سایز، دوتا و از فلان سایزِ دیگه، ستا رو میخام
و در نهایت این مورد به سبد خرید و تهشم به دیتابیس ما منتقل بشه با جزئیات، باید چه کاری انجام بدیم؟؟؟؟
چطوری هندلش کنم؟
سلام از محصولات متغیر ووکامرس استفاده کنید آموزشش تو سایت هست.
یعنی ووکامرس رو که نصب کنم روی همین دمو از اهورا حل میشه این مشکل؟
اکی تشکر
بله ووکامرس نصب کنید از بخش محصولات یه محصول متغیر بسازید.
ببخشید من خیلی سوال پرسیدم اما یک سوال مهم دیگه دارم اگر من به یک نویسنده صرفا بخواهم اجازه ۲ کار بدم اینکه اول در بخش نوشته های سایت بنویسه ( وبلاگ ) و اینکه نوشته دیگر نویسنده ها را مورد برسی قرار بده و ویرایش کنه و از آن طرف نتواند به بخش رسانه سایت و برگه ها و محتوای این چنینی دسترسی نداشته یاشد در افزونه ای که شما در آموزش هاتون گفتید باید به نقش نویسنده چه اختیاراتی بدم ؟
ممنون میشم پاسخ بدهید 🙏
خواهش میکنم. آموزش سطح دسترسی رو توی سایت ببینید همچنین پلاگین user role editor
سلام خسته نباشید ببخشید دو تا سوال داشتم در مورد وبلاگ ها :
۱. من دو تا کاربر دارم که بهشون نقش نویسنده دادم میخواستم بدونم چرا نمیتوانند که یک نویسنده نوشته نویسنده دیگر ببنید ؟
۲. باید چه نقشی برای این دو کاربر تعیین کنند که بتوانند نوشته همدیگر را ببینند ؟
سلام باید نقش ویرایشگر بدید.
خیلی ممنون از پاسختان فقط یک سوال دیگه من من مطالب آموزشی شما را در مورد سطوح و نقش کاربران در وروپرس خواندم و فقط یک سوال داشتم اینه که ویرایشگر فقط صرفا فقط روی وبلاگ ها تسلط پیدا میکنه و نمیتونه تغییراتی در طراحی سایت یا افزونه ها ایجاد کنه ؟
خواهش میکنم. بله سطح ویرایشگر دسترسی به پلاگین و قالب نداره
سلام خسته نباشید .
ببخشید آیا میشه با افزونه المنتور معمولی صفجه ای که بعد از کلیک روی سبد خرید بازی میشه را تغییر داد ان جایی که کاربر ببینه چه چیز های خرید و بعدش یک صفحه دیگه که الاطلاعتش تکمیل کنه و خرید انجام یده ؟
با چه افزونه ای میشه این عمل اتفاق بیفته ؟
سلام توی سایت سرچ کنید سبد خرید یا تسویه حساب. آموزش در موردش داریم.
سلام من میخوام المنتور بروز کنم این خطا میده
بهروزرسانی ناموفق بود: دریافت انجام نشد. Unauthorized
چیکار کنم برای رفع این خطا
سلام حتما نسخه پرو رو خریداری کردین از سایتی غیر از سایت اصلی 🙂
سلام خداقوت شما.
قالب اهورا فقط دمو هستش یا اینکه ما میتونیم با قالب اهورا هر سایت صفر تا صد طراحی کنیم ؟؟؟
درود
میتونید با المنتور قالب خودتون برگه های سایت روطراحی کنید
پس صفر تا صد یک سایت میشه طراحی کرد؟؟؟
بله میشه
سلام آقای راد
در قالب اهورا یک گزینه ای در قسمت سفارشی سازی وجود دارد که می توان مطالب سایت را لایک یا دیس لایک نمود …
این گزینه بسیار جالب و مفید است ولی اشکال دارد و متن عنوان را نشان نمی دهد نمونه آن را می توانید در نوشته های سایت ببینید.
سلام لطفا با پشتیبانی در ارتباط باشید موضوع رو بررسی و در اپدیت های بعدی حل کنند.
سلام
به نظرم یک دمو ترب هم بسازید ویدیو شو هم بگیرید
درود
پیشنهاد شما رو به تیم طراحی سایت منتقل میکنیم
سلام دوباره ببخشید میشه یک آموزش جامع در مورد پلاگین All In One WP Security & Firewall تهیه کنید و تو سایت قرار بدید چون آن فیلم که از قبل در سایت است کیفیت خوبی نداشت و پلاگین هم یکم بروز شده و قابلیت هایی بهش اصافه شده که در فیلم نیست
درود بر شما بله به زودی
عرض سلام و خسته نباشید بابت گروه خوبتون ببخشید آیا که پلاگین All In One WP Security & Firewall باگ و مشکل دارد چون یکبار روی یک سایت نصب کردم بعد از اینکه از سایت خارج شدم و اسم سایت را زدم اروری به عنوان سایت از دسترس خارج شده اورد بالا که زمانی که پلاگین All In One WP Security را پاک کردم درست شد . میخواستم بدانم پلاگین دیگر که خوب باشه مثل این افزونه برای امنیت وردپرس که رایگان باشه نیست و این باگ میشه مشکلش رفع بشه یا نه ؟
سلام و سپاس. خیر مگر اینکه تنظیماتش درست انجام نشده باشه
خیلی وقت بود منتظر پارت ۳ بودم.
لذت بردم ، تنکس مستر حسینی راد.
درود
سپاس از توجه شما
حتما به زودی
شادو پیروز باشید
سلام من یه سوالی داشتم میخواستم راهنماییم کنید
من یک سایت ثبت آگهی ملکی دارم میخوام تو سایتم یه گرینه مثل “دسته ها” سایت دیوار اضافه کنم که کاربر مرحله به مرحله آگهی مورد نظرش رو فیلتر کنه باید چیکار کنم؟
من از المنتور استفاده میکنم ایا باید پلاگین دیگری هم نصب کنم
ممنون میشم راهنماییم کنید
سلام طبیعتا باید پلاگین اختصاصی براش بسازید
منتظر اپیزود بعدی هستم
ممنون بابت همه چیز
سپاس از توجه شما
چشم به زودی
لی صبرانه منتظر اپیزود بعدی هستم.
Tnx so much
سپاس از توجه شما
چشم به زودی
سلام میشه اموزش ساخت هدر شبیه به این سایت با المنتور بدید
چیز خاصی نداره. آموزش ساخت هدر دیجی کالا رو ببینید شبیهش هست
درود استاد . بسیار عالی بود . امکانش هست که کمی مفصل تر جامع تر درمورد نمایش محصولات در صفحه موبایل یه ویدیو بزارید ؟ ممنون میشم . بر فرض مثال من دنبال المانی هستم که در صفحه موبایل محصولات رو در 2 ستون زیبا با در کنار هم نمایش بده . مرتب و تمیز باشه . ممنون از محبت و آموزش های خوبتون . خداقوت به شما و تیم قوی تون <3
درود
پیشنهاد شما رو مدیر سایت منتقل کردم.
سپاس از توجه شما
شاد و پیروز باشید
و موضوع دیگر تفاوت هایی که با نسخه موبایل دیجی کالا دارد زیاد است مثلا المان ها در دیجی کالا در کنار هم قرار می گیرند ولی در دموی شما زیر هم می آید.
توی ویدیوی بعدی حل میکنیم.
آقای حسینی عالی بود فقط در صفحه اصلی که شما طراحی کردید در کنار المان ها فضای خالی وجود دارد ولی در دیجی کالا این فضای خالی کنار دیجی کالا(فاصله راست و چپ المان ها)وجود ندارد و حس بهتری دارد لطفا اگه امکانش هست در ویدیوی بعدی این مورد را بررسی بفرمایید.
سپاس. خودمون این فضا رو دادیم. توی تنظیمات میتونید فاصله رو صفر قرار بدید.
اقا عالی. منتظر بخش های بعدی هستیم
سپاس از توجهتون
چشم حتما
سلام خیلی ممنون خسته نباشید .
من بعد از ساخت منوی موبایل ، وقتی با گوشی تست کردم دیدم منو باز نشد و در آخر آدرس هشتگ میاد. ولی وقتی لایت اسپید رو غیر فعال می کنم درست میشه مشکل از کدوم تنظیم لایت هست؟
فشرده سازی js یا combine js رو غیرفعال و تست کنید
درود بر شما ، ممنون .
این آموزش ادامه داره ؟
بله به زودی به همین صفحه ۲ جلسه دیگه اضافه میشه
سلام اقای حسینی عالی بود
آقای حسینی چرا صفحه محصول را تغییری ایجاد نمی کنید همه قالب ها دارای صفحه محصولات زیبایی هستند و بسیار امکانات زیادی دارند؟
سلام به تیم توسعه منتقل شد این موضوع
سلام به استاد عزیزم و تمام خانواده میهن وردپرسی
نکات مهم و مثبت این فایل آموزشی
1. خیلی آموزش پر محتوایی و مفید بود
2. معذرت خواهی که از سایت دیجی کالا کردی عالی بود و نکته مهمی که گفتی هر چند گاهی تغییراتی رو سایت رخ میدهد
3. خصلت زیبایی که داری از هیچ سایتی کپی برداری نمیکنی، استایل خودت داری به این نکته که اشاره کردی خیلی تحسینت کردم
4. از بزرگترین سایت ایرانی همچین محتوای آموزشی ضبط کردی نشون دادی که استانداردات خیلی بالا هستن
5. نباید بگیم چون این فایل رایگانی تو سایت میهین ورد پرس هست آموزشش زیاد مهم نیست هست من با این که دوره سایت برتر تهیه کردم تو این فایل هم چنتا نکته مهم یاد گرفتم
6.تهیه همچین آموزش ها چقدر باعث میشه قالب اهورا پیشرفت کنه چون در حین آموزش دادن این ویدیو چند نکته مهمی به یاد استاد اومد که باعث شد در آینده آپشن های مهمی قراره دوستان عزیز برنامه نویسی روی قالب اهورا پیاده سازی کنند
7.تهیه کردن این آموزش ها چقدر به خودمون و گسترش جهان کمک میکنه
خلاصه من از آموزش های مفید خیلی لذت میبر م و همیشه در حال یادگیری هستم و برای تمام دوستان آرزوی موفقیت رو دارم…
درود بر شما سپاس لطف دارید. تمام ۷ مورد رو به دقت خوندم و لذت بردم از این دید مثبت شما. شاد و سربلند باشید
سلام اقای راد. من تا آخر دیدم.فوق العاده کاربردی بود. خدا قوت. لطفا واسه اهورا اسلایدر نوشته واسه سایت بیشتر و متنوع تر بزارید. ممنون از شما. (یکمم به قسمت پشتیبانی بگو دست بجنبونن موارد بیشتر داخل پنل هست اخرین درخواستم). دوست داریم.
سلام
ممنون از لطف شما
تمام مواردی که فرمودید رو به مدیریت سایت منتقل خواهیم کرد
اقا رضا خدا قوت.. خسته نباشی عالی…