بخش اول: طراحی هدر سایت دیجی کالا با المنتور
- آموزش المنتور مقالات آموزشی
- بروزرسانی شده در
دیجی کالا به عنوان یکی از پربازدیدترین فروشگاههای اینترنتی ایران، انتخاب بسیاری از مشتریان ما هست. به نوعی این سایت یک مرجع برای گرافیستها و طراحان سایت و البته مشتریان طراحی سایت هست.
سلام! توی این آموزش قراره یاد بگیرید، چجوری سایت دیجیکالا رو با قالب وردپرسی اهورا طراحی کنید. درواقع این آموزش، مراحل ساخت دموی دیجیکالا برای قالب وردپرس اهوراست که شما هم میتونید به عنوان یه پروژهی عملی، قدم به قدم اونو یاد بگیرید. بعد از این آموزش، شما با استفاده از قالب اهورا میتونید سایتهای حرفهای رو راهاندازی کنید. پس تا پایان آموزش همراهمون باشید.
نکته: در این آموزش از وردپرس، المنتور و قالب وردپرس اهورا استفاده شده.
آنچه در این مقاله میخوانید
طراحی بخش اول هدر دیجیکالا
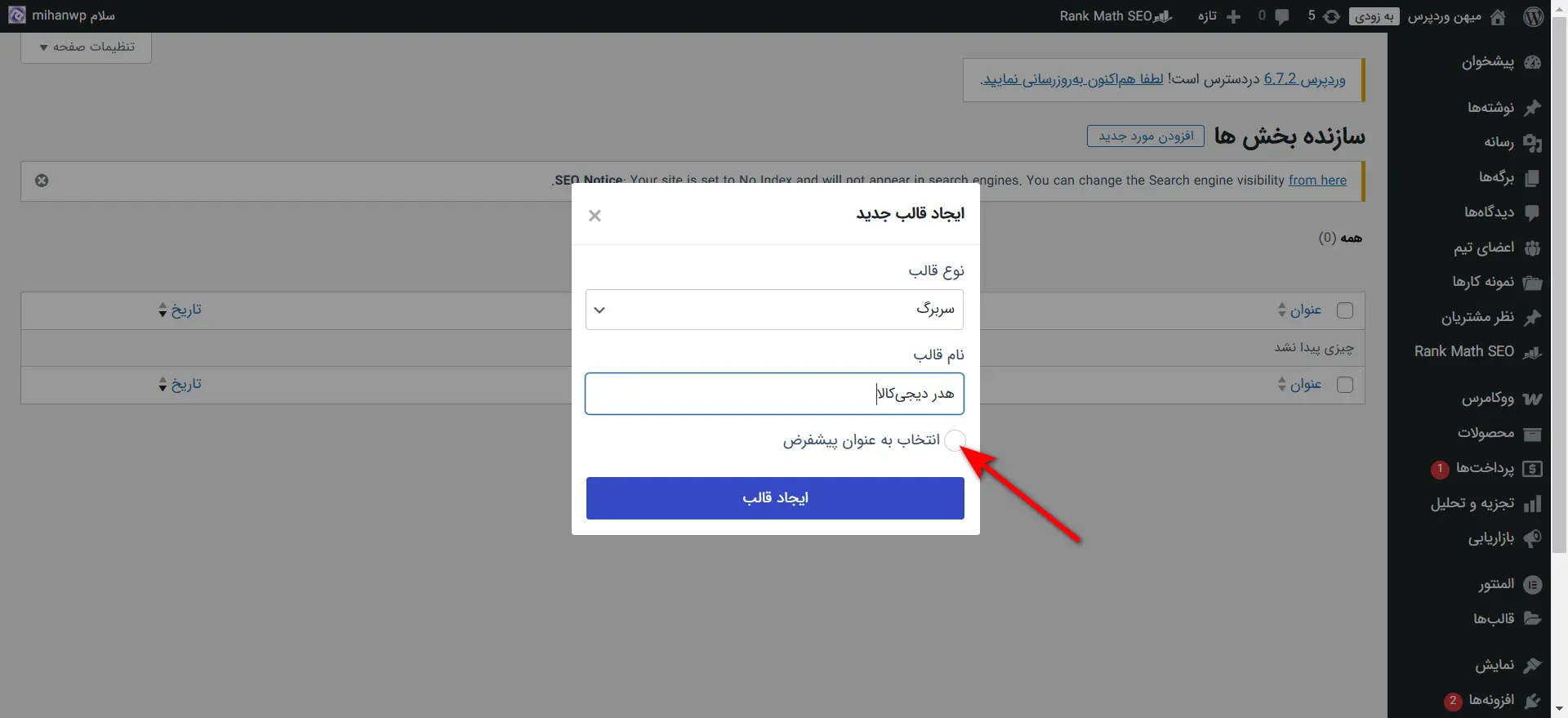
برای اینکر اول باید وارد بخش اهورا، سازنده بشید. سپس از بخش سازندهبخشها روی افزودن مورد جدید کلیک کنید. یه پاپآپ باز میشه که از داخل اون باید نوع قالب رو روی سربرگ قرار بدید و یه اسم دلخواه براش بنویسید. اکگه خواستید این هدر رو توی همهی بخشهای سایت ببینید، میتونید تیک انتخاب به عنوان پیشفرض رو بزنید. دکمهی ایجاد قالب رو که بزنید یه قالب برای ساخت هدر برای شما ایجاد میشه.

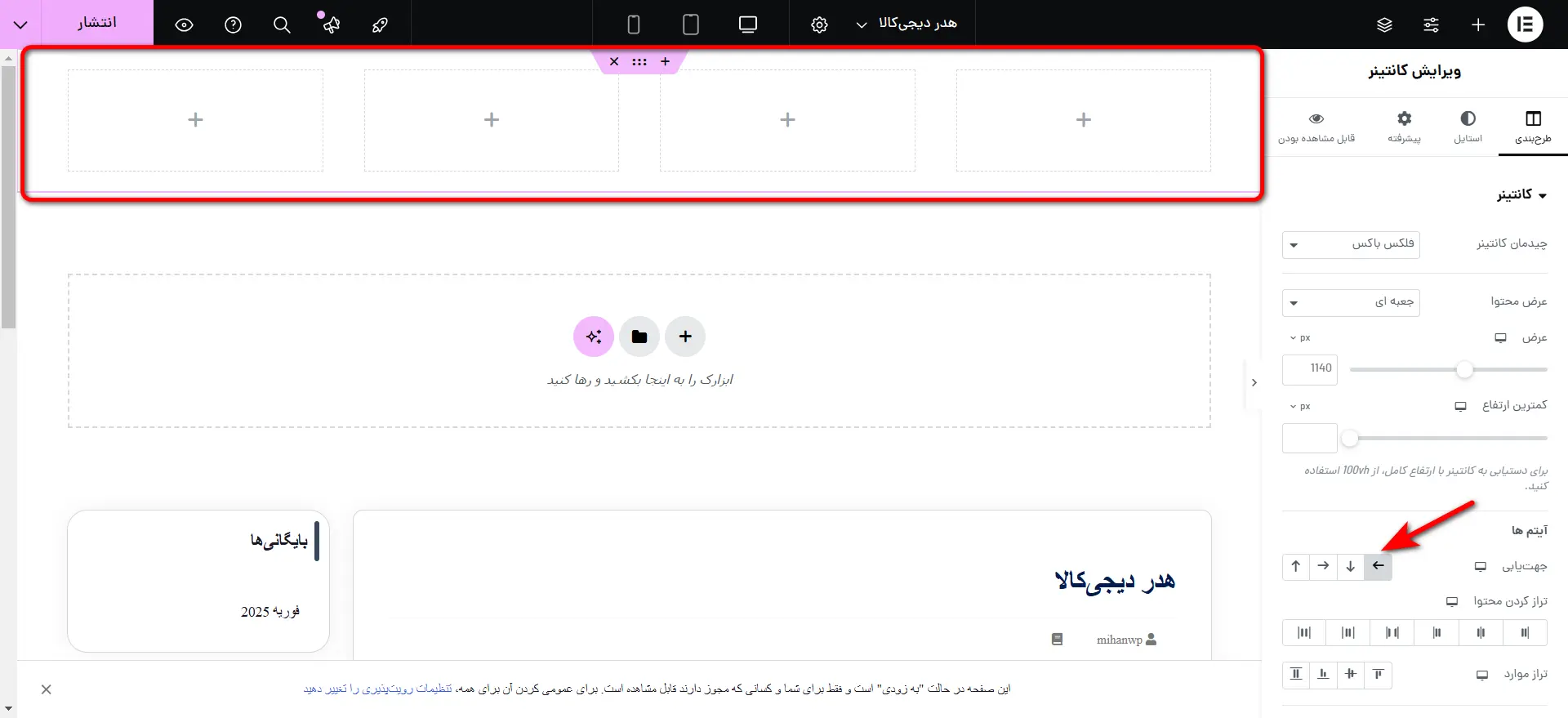
الآن میتونید با المنتور، هدری که میخواید رو به راحتی بسازید. برای ساخت بخش اول هدر دیجیکالا نیاز دارید به یه سکشن ۴ ستونه، پس یه سکشن بسازید و ۴ کانتینر داخل اون قرار بدید. طبیعتا جهت قرارگیری کانتینرها توی سکشن باید به صورت افقی باشه.

قرار دادن لوگو دیجیکالا
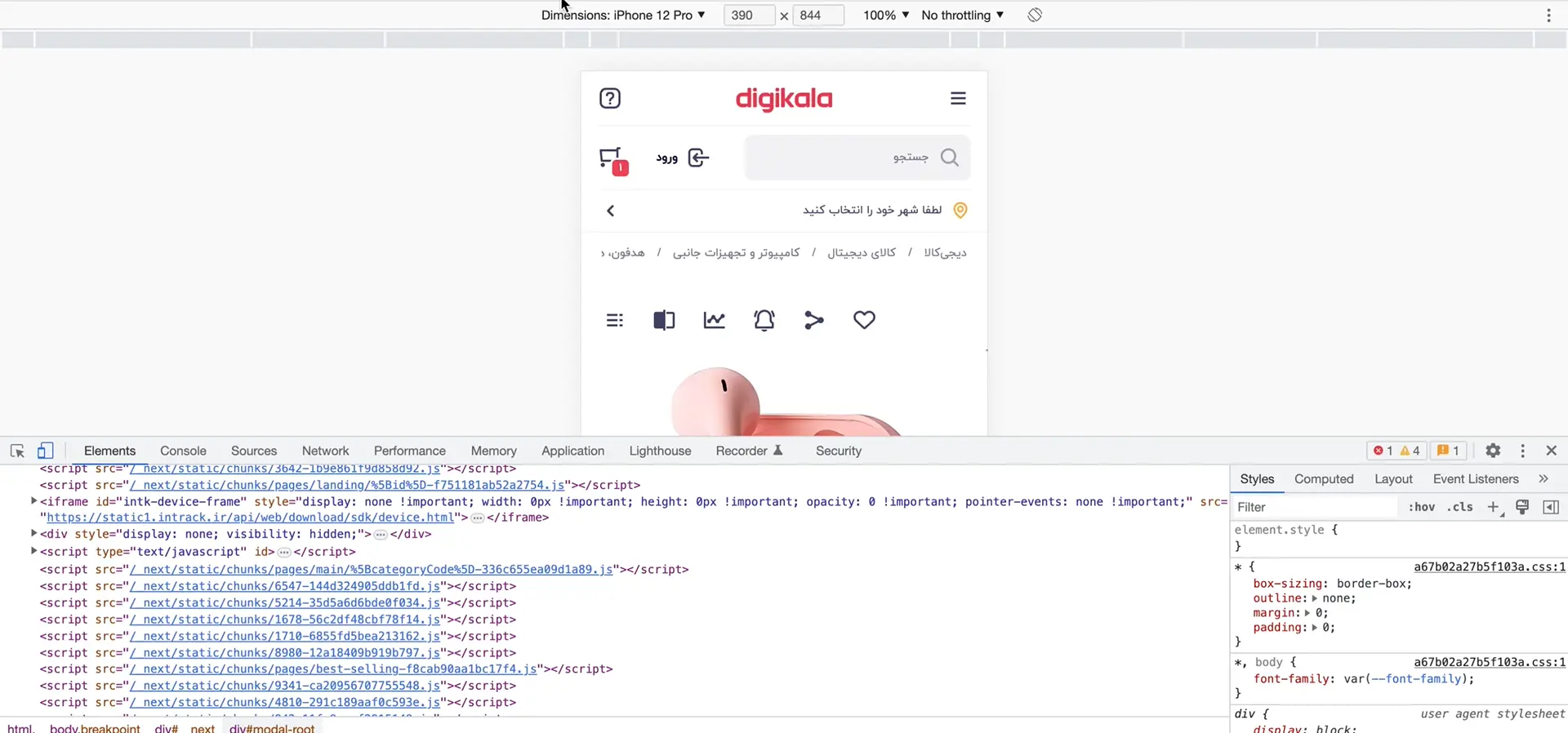
اولین گزینهای که باید به هدر اضافه بشه، لوگوی سایت دیجی کالاست. برای دانلود تصاویر دیجیکالا میتونید روی تصویر موردنظرتون کلیک راست کنید و Save Image As رو بزنید یا اینکه Inspect رو بزنید و لینک دانلودش رو پیدا کنید. یا با نصب افزونه Image Downloader برای مرورگرتون به راحتی هرکدوم که خواستیدو دانلود کنید.
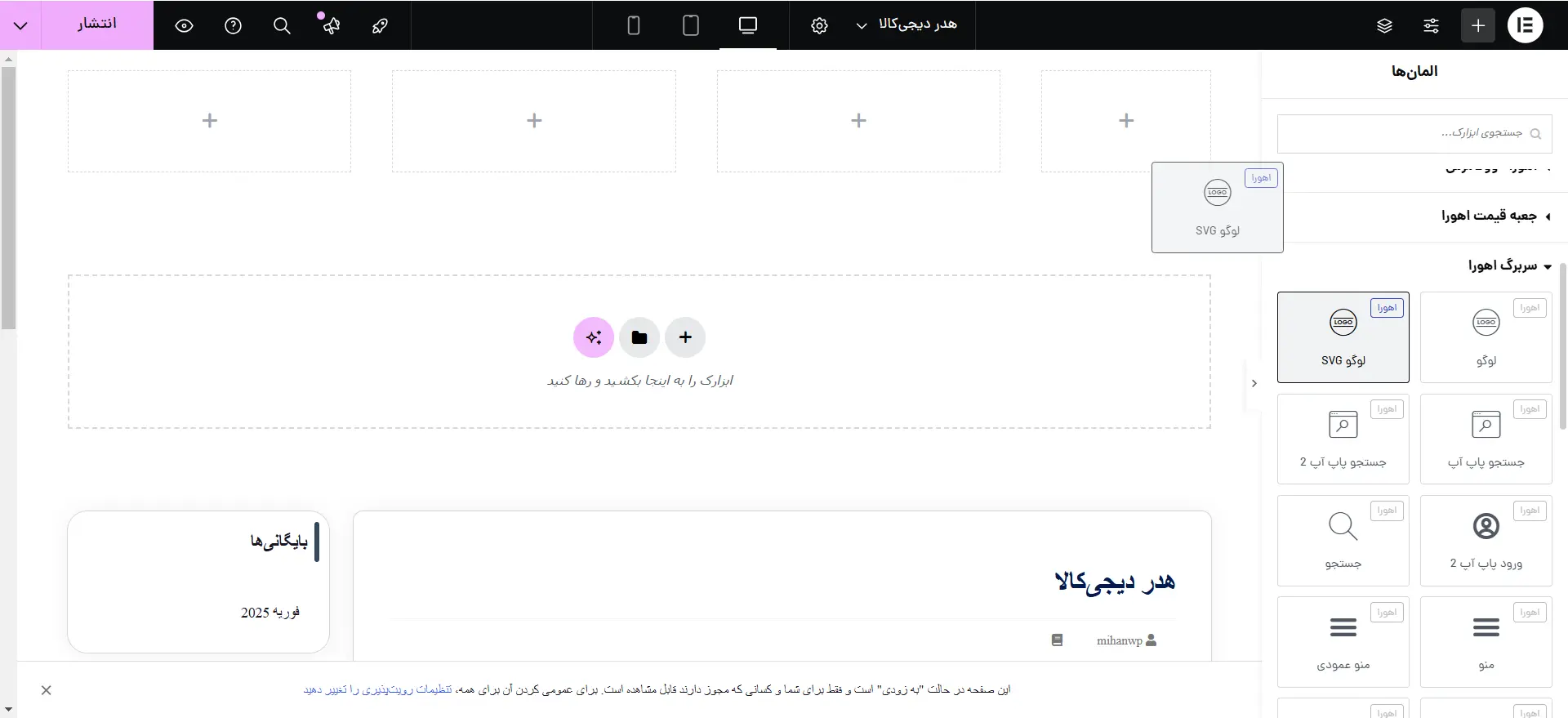
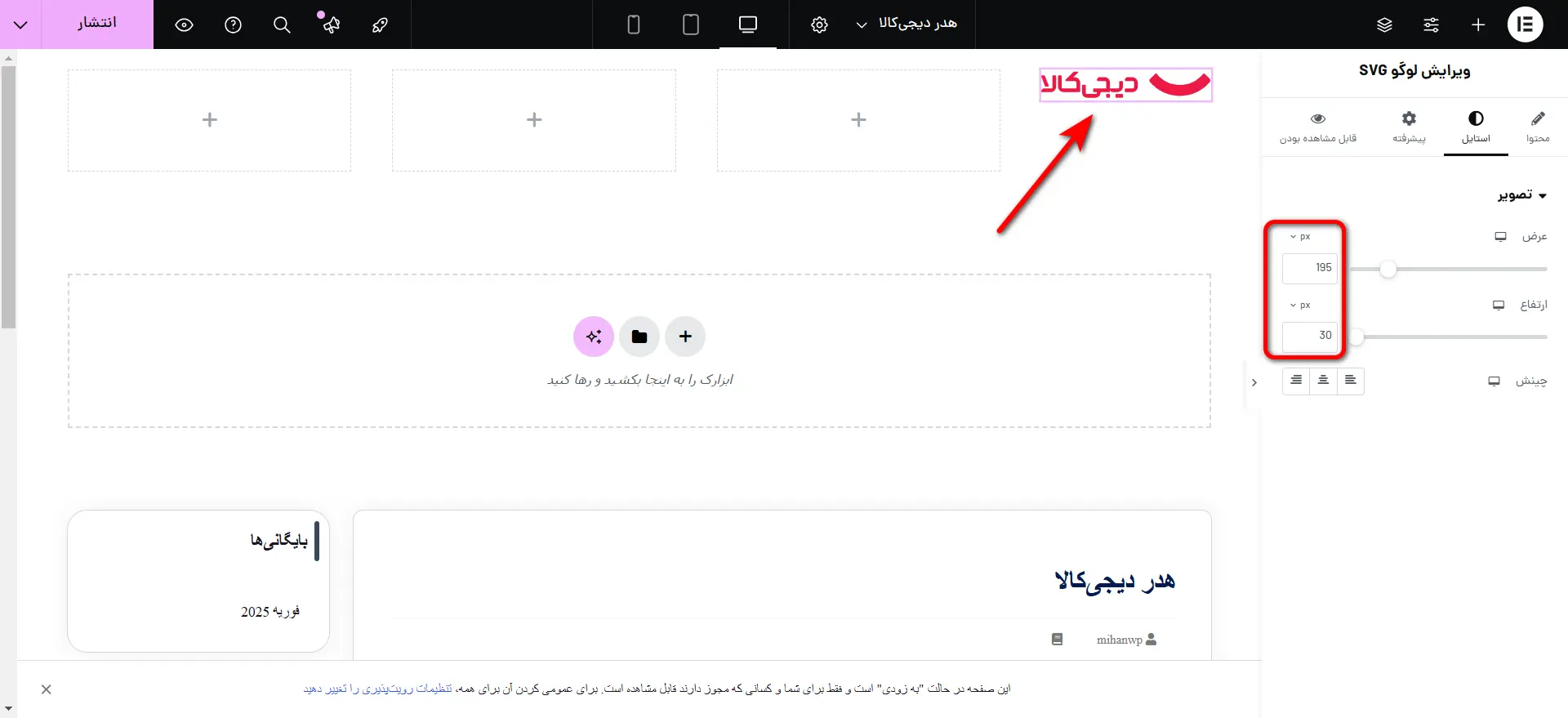
بعد از دانلود تصویر از لوگوSVG قالب اهورا در قسمت بالا و سمت راست سایت استفاده کنید. یعنی توی اولین کانتینری که توی سکشن بالا قرار داره.

اندازهی لوگو رو با کلیک راست کردن روی اون و زدن گزینهی inspect، خارج کنید. به همون اندازه به لوگویی که توی هدر قرار میدید، عرض بدید.

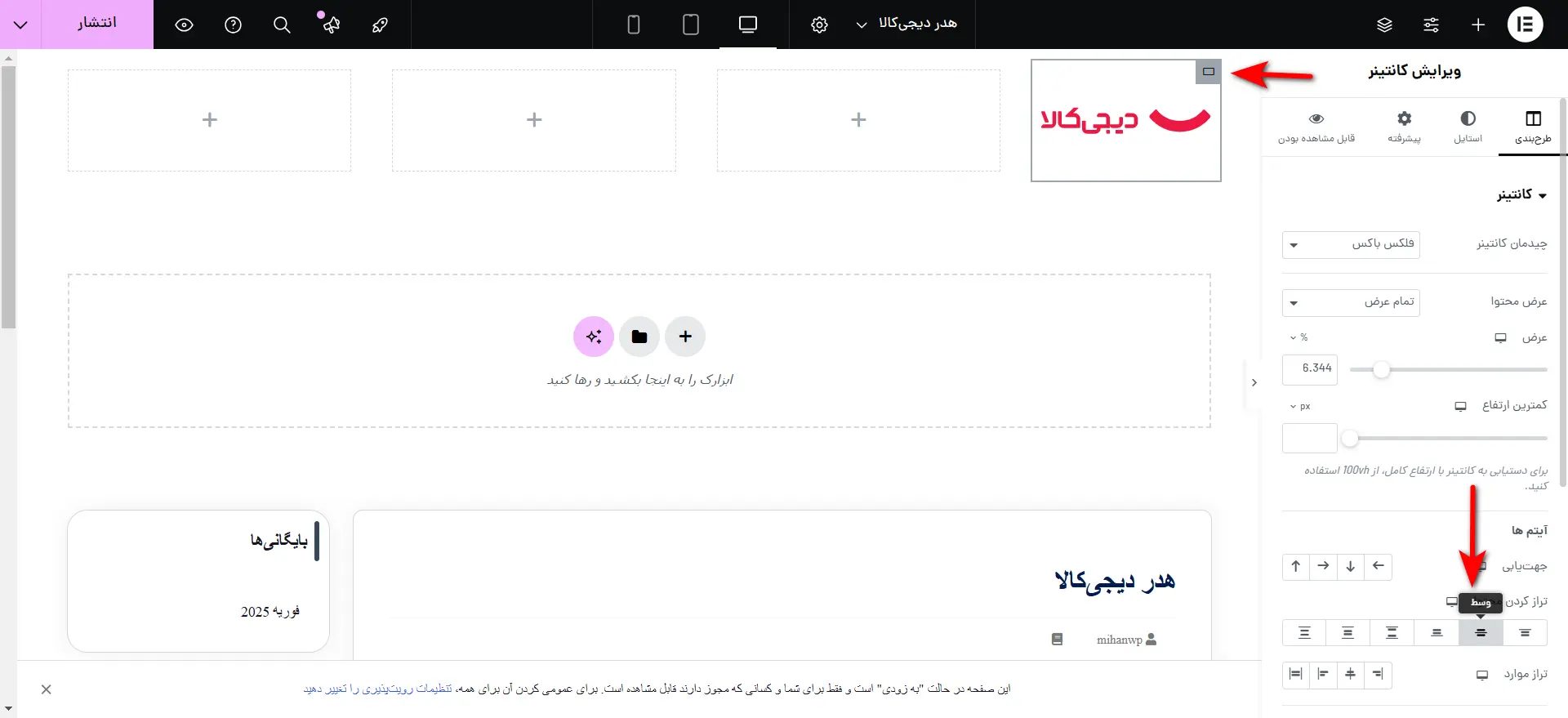
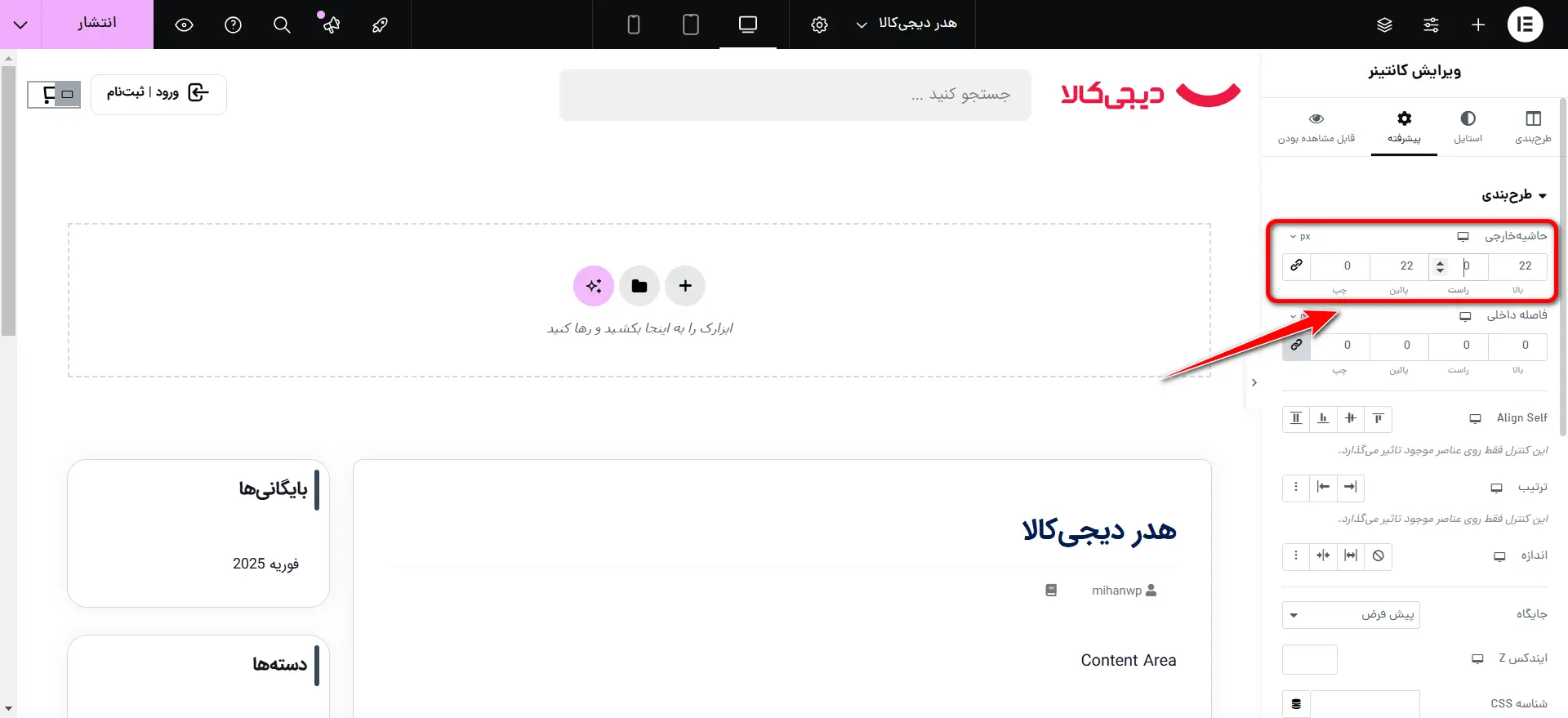
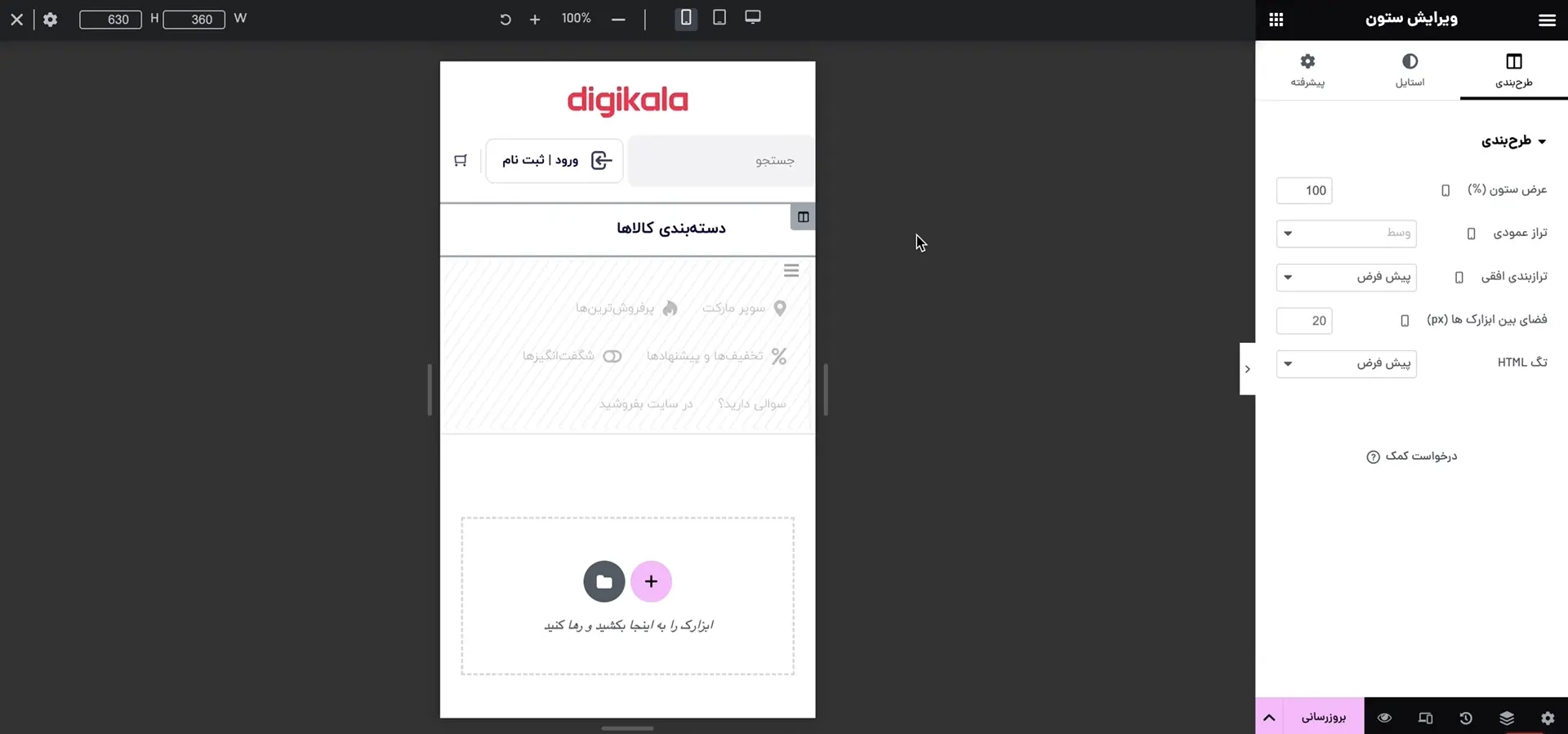
الآن اگه دقت کنید، میبینید که لوگو بالای کانتینر قرار گرفته برا یرفع این مشکل، کانتینری که لوگو توی اون قرار گرفته رو انتخاب کنید و در تب طرحبندی، تراز کردن محتوا رو روی وسط قرار بدید.

قراردادن فرم جستجو
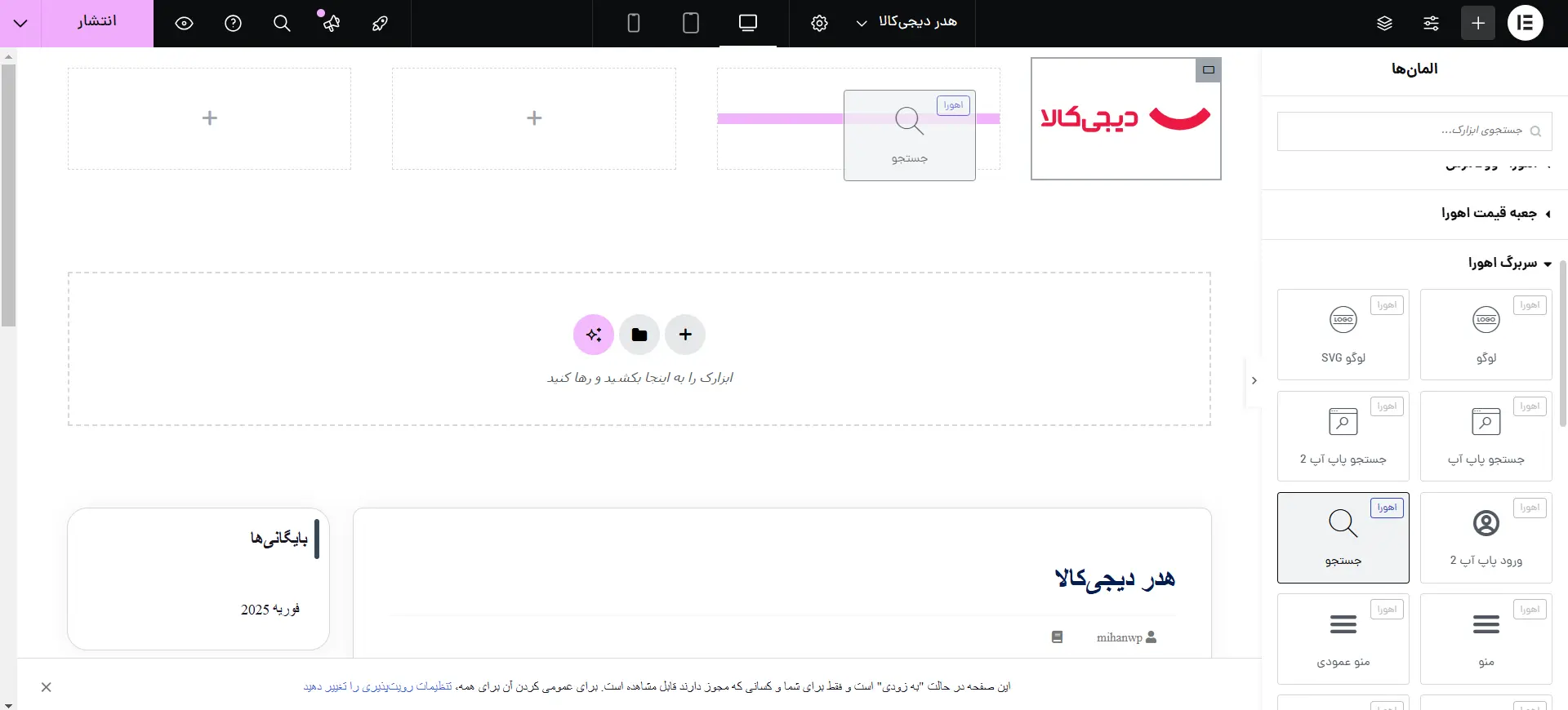
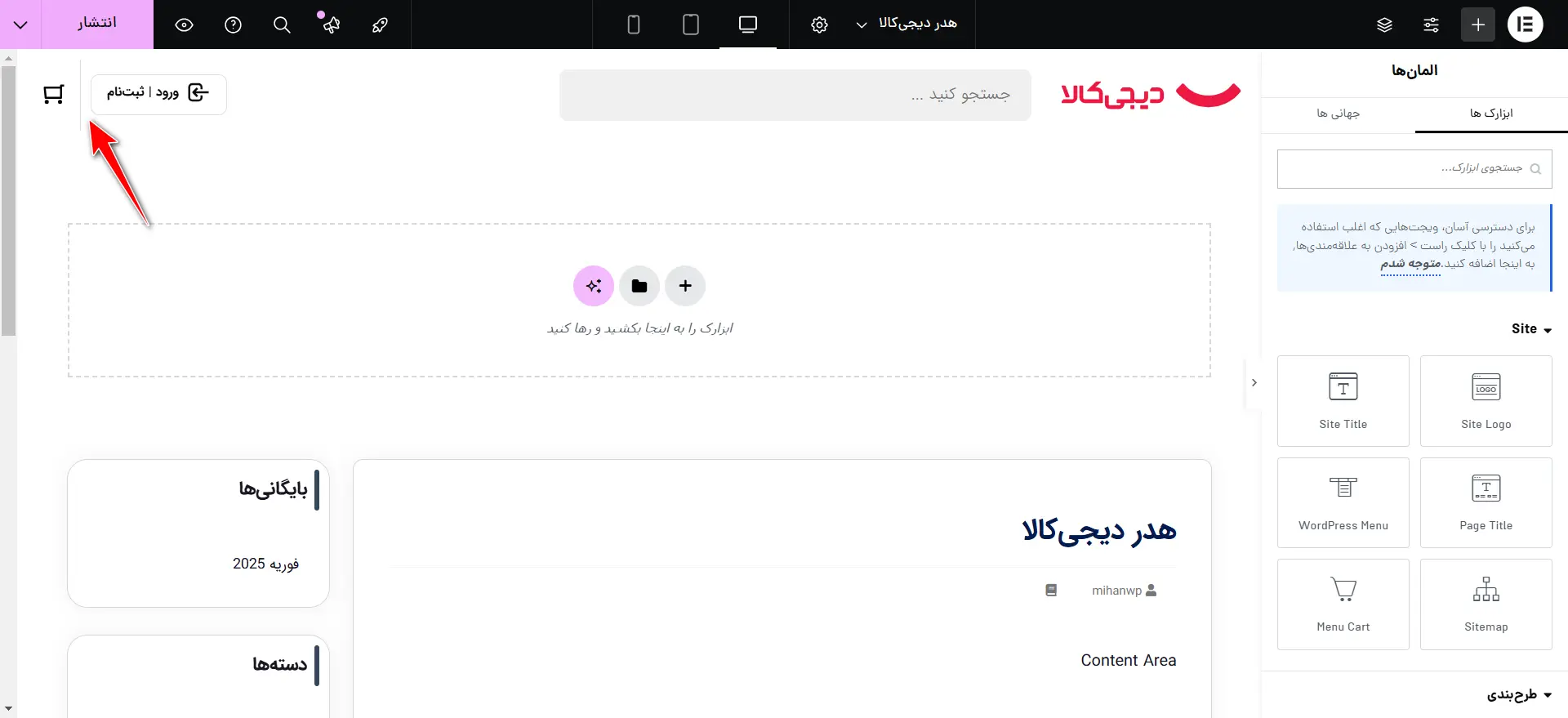
بعد از لوگو نوبت به فرم جستجو میرسه که میتونید از بخش المانهای اهورا، قسمت سربرگ اهورا اضافه کنید.

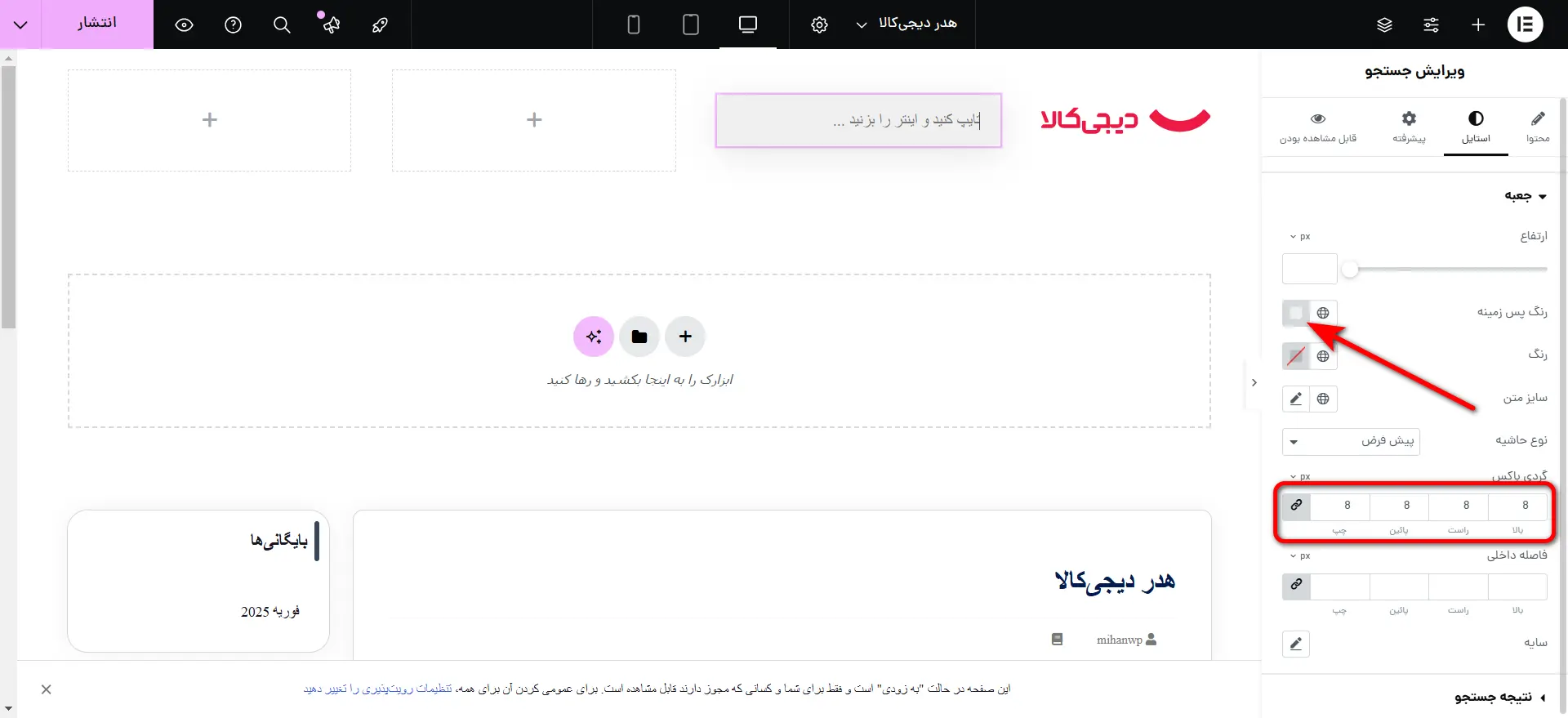
به کمک کلیک راست کردن و انتخاب گزینه Inspect، کد رنگ پسزمینهی اون فرم جستجو رو میتونید خارج کنید و از تب استایل به عنوان رنگ پس زمینه قرار بدید. از همون بخش Inspect تمام اطلاعات دیگه مثل گردی حاشیه و … رو هم میتونید بردارید. گردی حاشیه رو روی 8px قرار بدید.

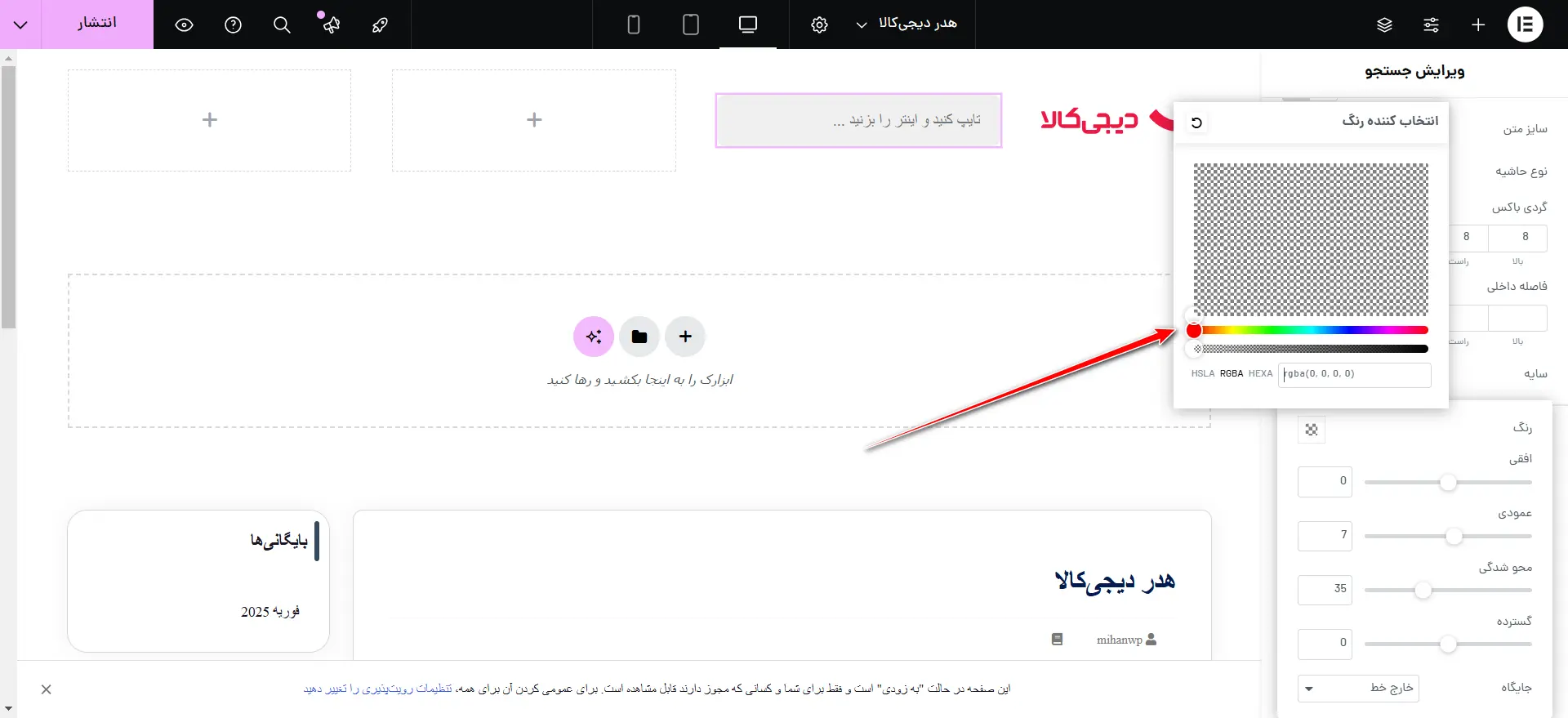
سایه جعبه رو بردارید، برای اینکار باید رنگ سایه رو کلا بردارید.

از بخش محتوا، میتونید محتوای متن نگهدارنده رو هم تغییر بدید که فرم جستجو تکمیل بشه. سایز متن رو از تب استایل روی 12px که خود دیجیکالا قرار داده بذارید. الان فقط باید عرض کانتینری که جستجو توی اون قرار داره رو بیشتر کنید.
بین فرم جستجو و دکمه ثبت نام یه فضای خالی وجود داره. برای ایجاد این فاصله، میتونید عرض کانتینری که فرم جستجو داخلش بود رو زیاد کنید و عرض خود فرم جستجو رو کم کنید.
قرار دادن دکمه ورود و ثبتنام دیجیکالا
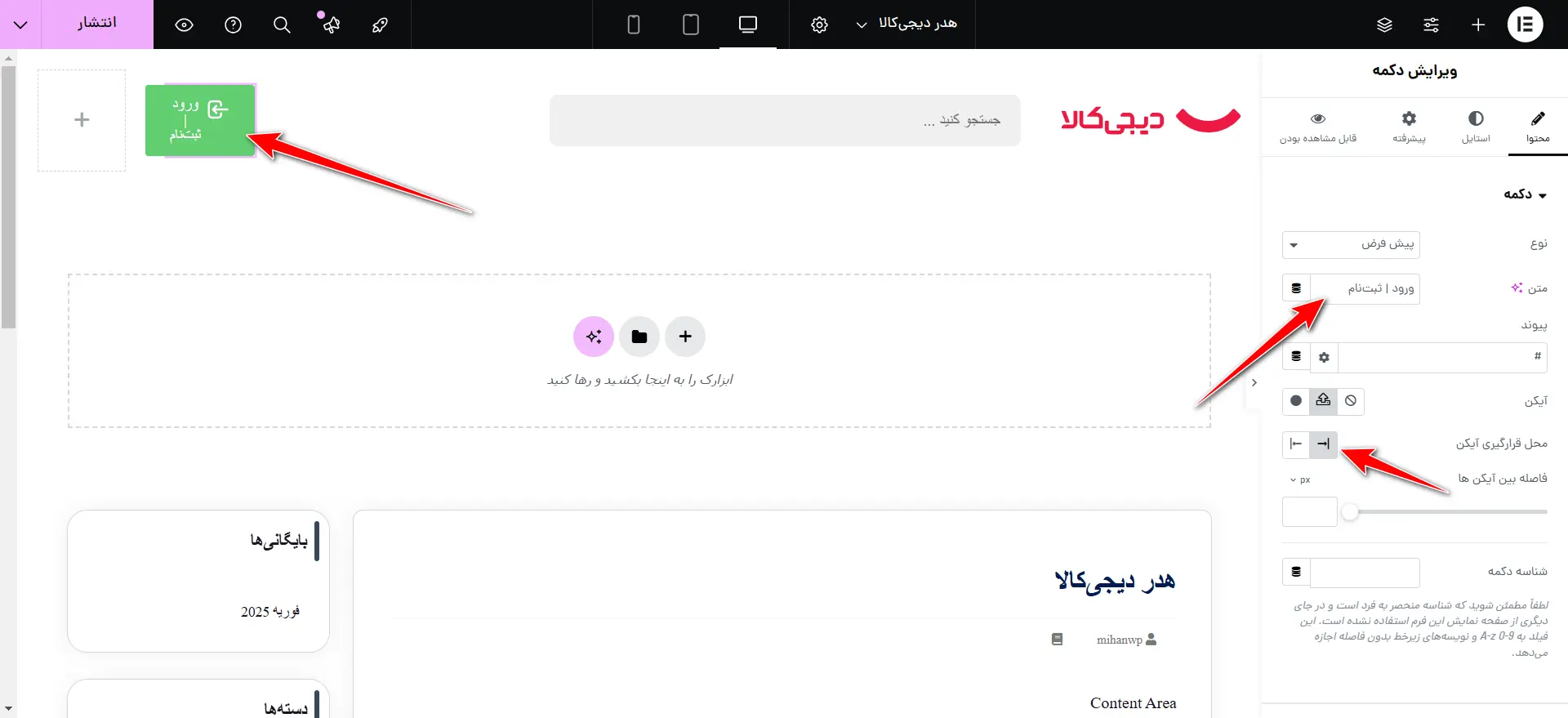
المان دکمهی خود المنتور رو وارد کنید، متن دکمه رو تغییر بدید و برای دانلود آیکن دکمه از افزونه Svg Export برای مرورگر خود استفاده کنید. بعد از دانلود آیکون، اون رو کنار نوشته ها قرار بدید و جهتشو روی راست بذارید که به سمت راست دکمه منتقل بشه.

الآن فقط طراحی کردن ظاهر دکمه مونده. رنگ پسزمینهی دکمه رو روی سفید قرار بدید. یا اینکه شفافیت رنگ رو روی صفر بذارید که از رنگ پسزمینهای که برای کانتینر در نظر گرفتید، استفاده کنه. یه حاشیه 1px به رنگی که خود دیجیکالا گذاشته بذارید واسش و انحنای حاشیه رو هم روی 8px بذارید. فاصلهی داخلی رو جوری تنظیم کنید که دقیقا شبیه خود سایت دیجیکالا بشه.
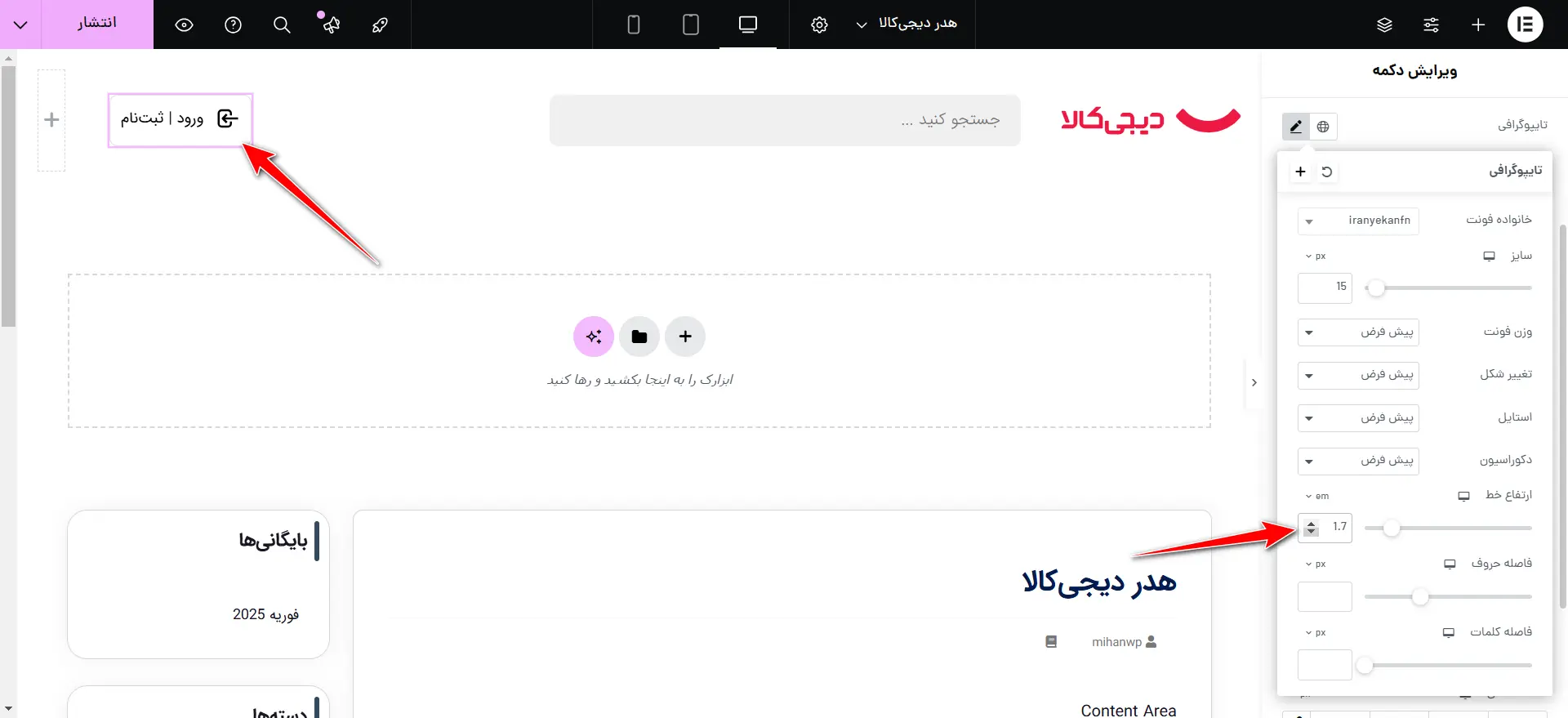
اگه دقت کنید متن از آیکون بالاتر قرار گرفته، برای از بین بردن این مشکل، وارد بخش تایپوگرافی بشید و ارتفاع خط رو جوری تنظیم کنید که متن کنار آیکون قرار بگیره.

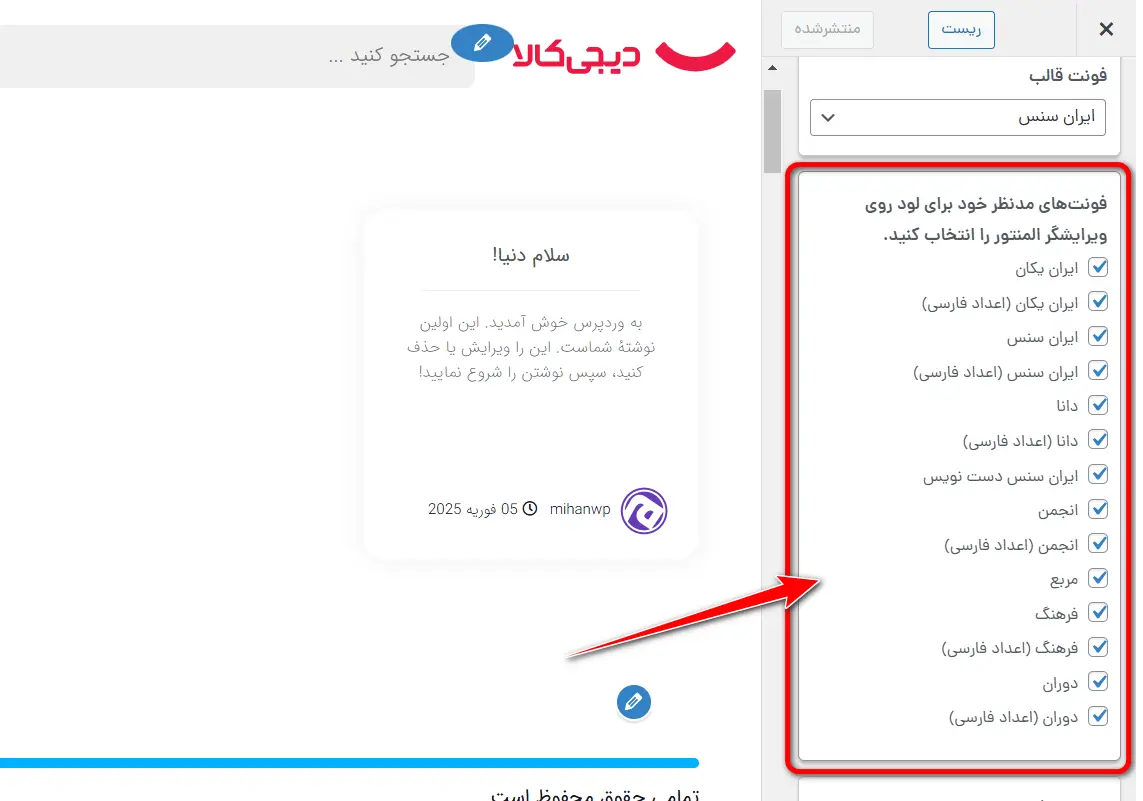
اگه فونتی که میخواید رو توی تایپوگرافی پیدا نکردید، باید وارد پیشخوان وردپرس بشید، نمایش، سفارشیسازی رو بزنید. از تب استایل، تایپوگرافی هر فونتی که نیاز بود رو تیک بزنید.

قرار دادن سبد خرید
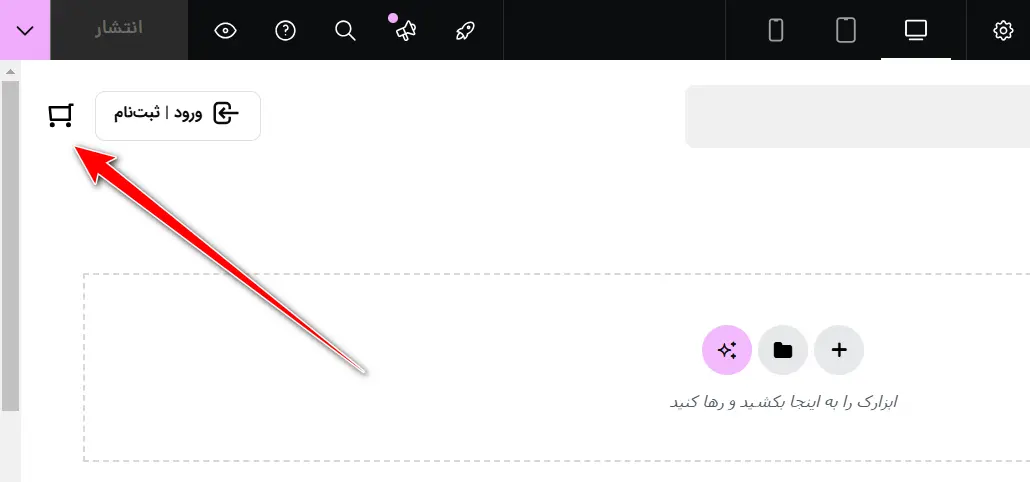
المان سبد خرید اهورا رو جستجو کنید و آیکون سبدخرید رو هم از سایت دیجیکالا دانلود کنید. آیکون دانلود شده رو به جای آیکون پیشفرض سبدخرید بارگزاری کنید و تمام.

قرار دادن جداکننده عمودی
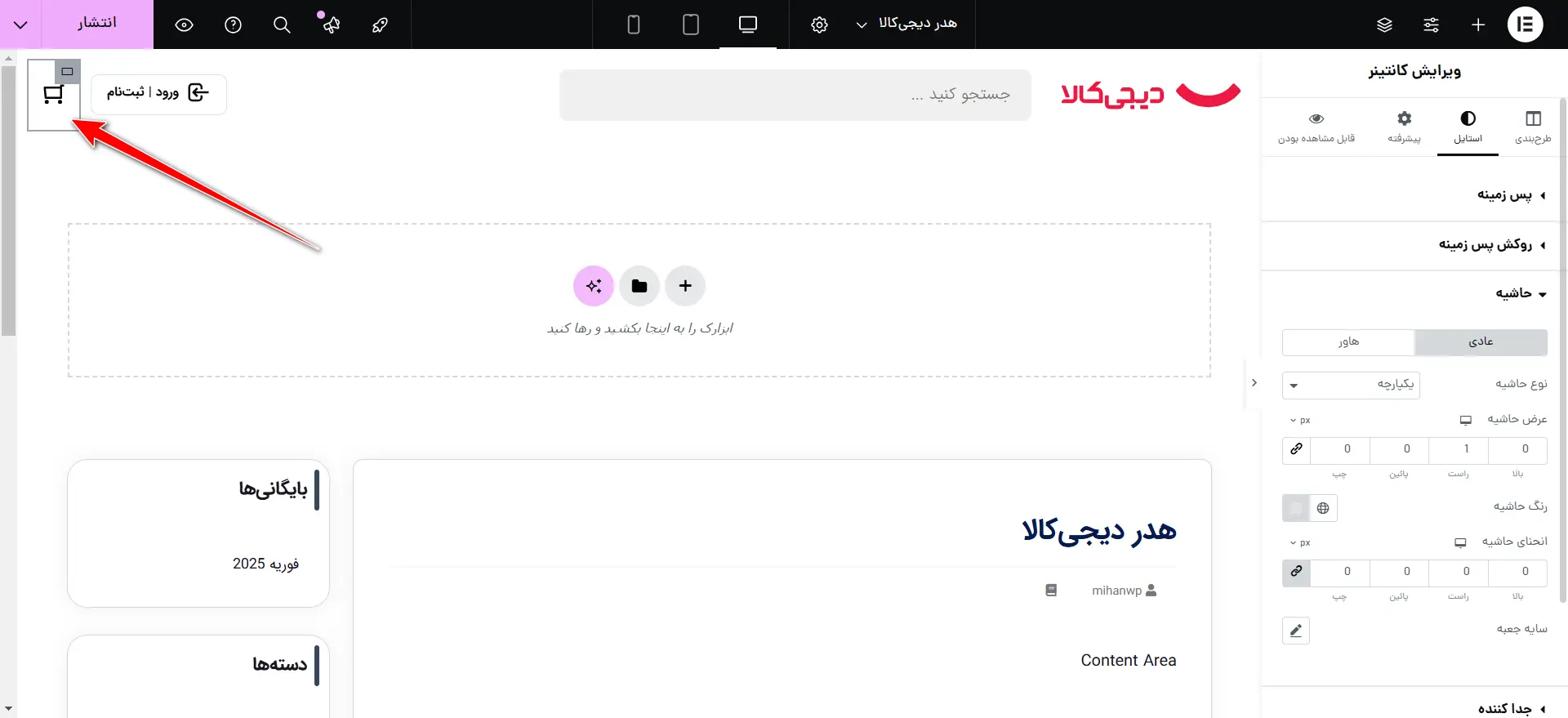
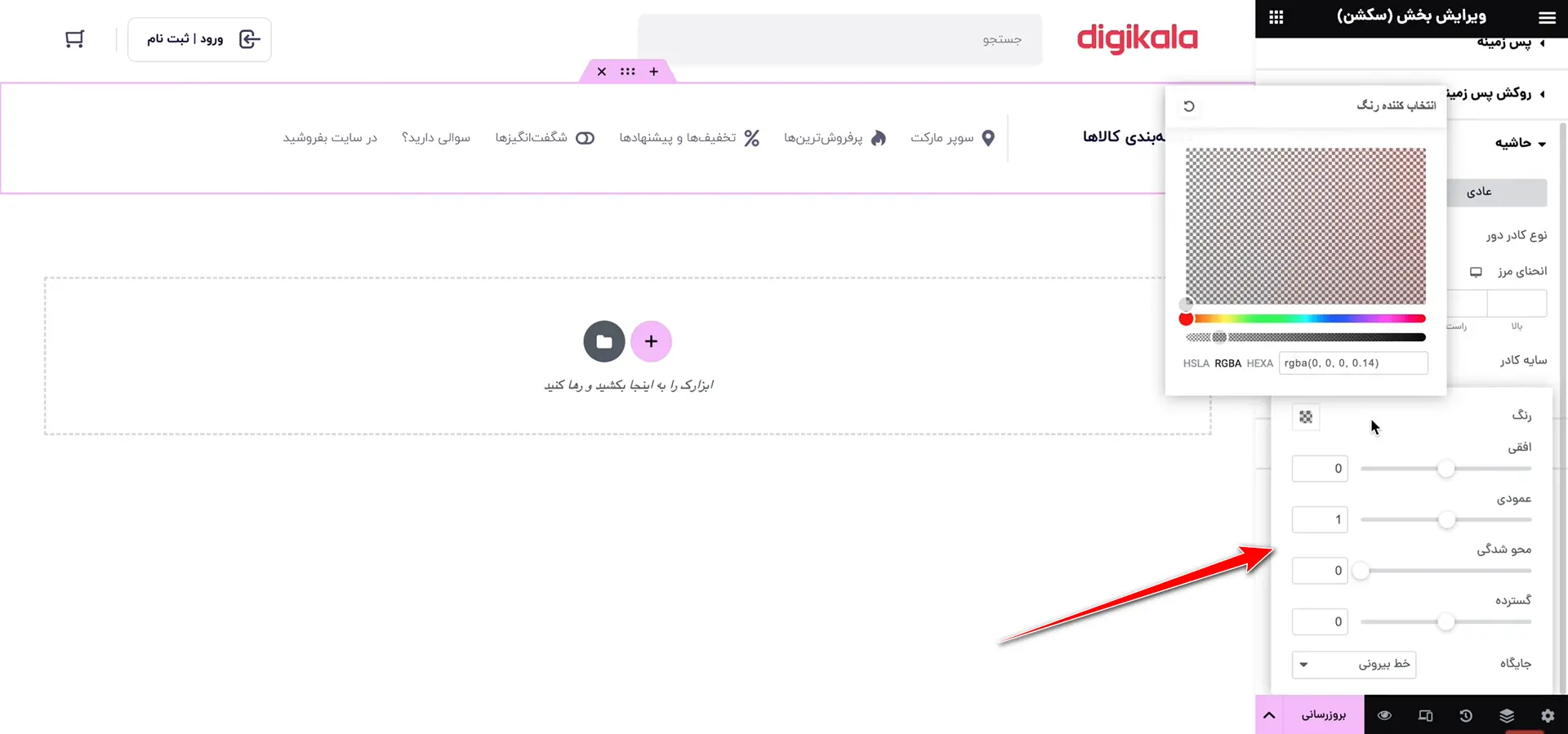
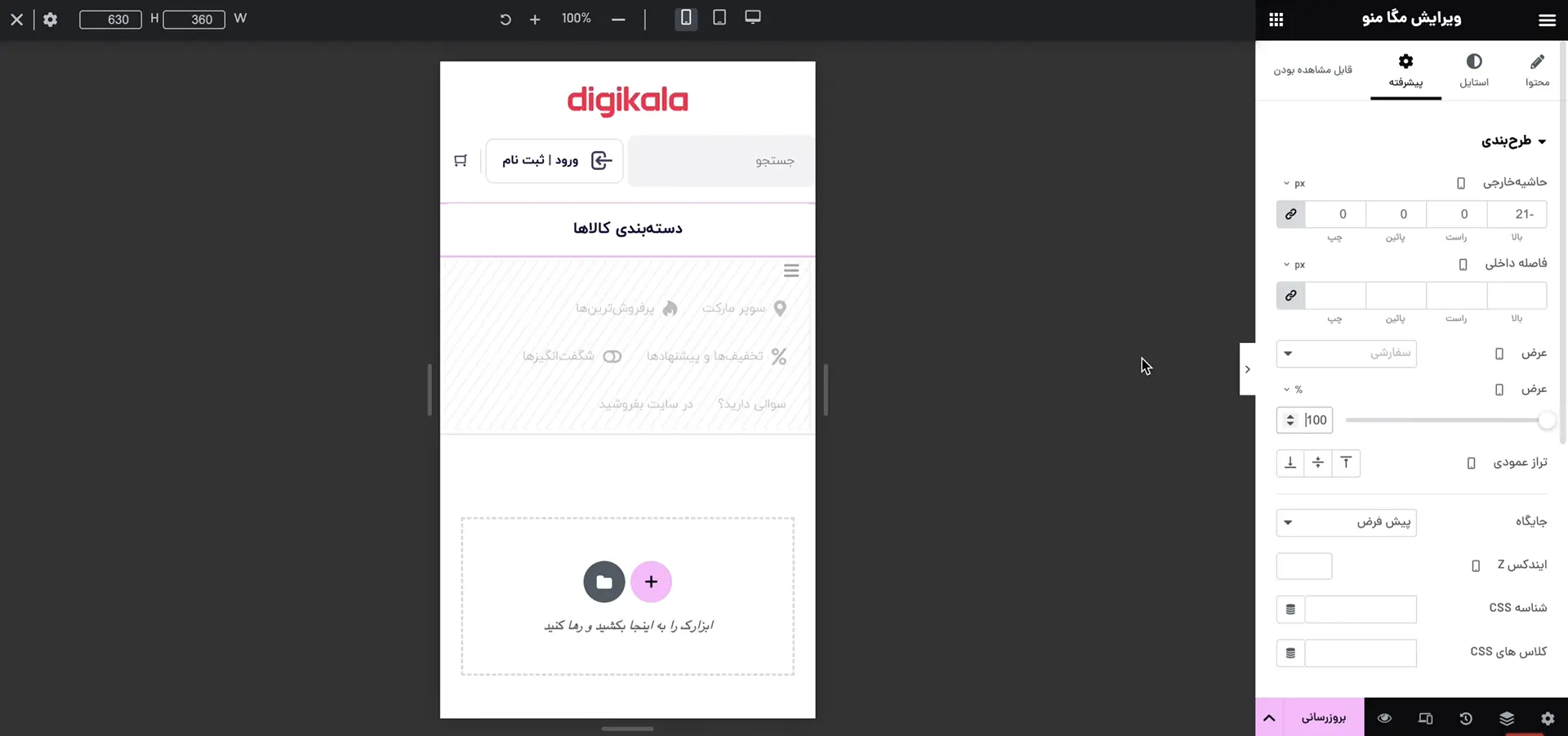
برای اینکه بین سبدخرید و دکمه ورود و ثبتنام جداکننده قرار بدید، نمیتونید از جداکننده المنتور استفاده کنید چون فقط افقی قرار میگیره اما شما نیاز به جداکننده عمودی دارید. کانتینر آخر که سبد خرید توی اون قرار داره رو انتخاب کنید و از بخش حاشیه، نوع حاشیه رو روی یکپارچهی 1px، فقط از سمت راست قرار بدید. رنگ کادر دور دکمه رو براش در نظر بگیرید و گردی باکس رو روی صفر بذارید.

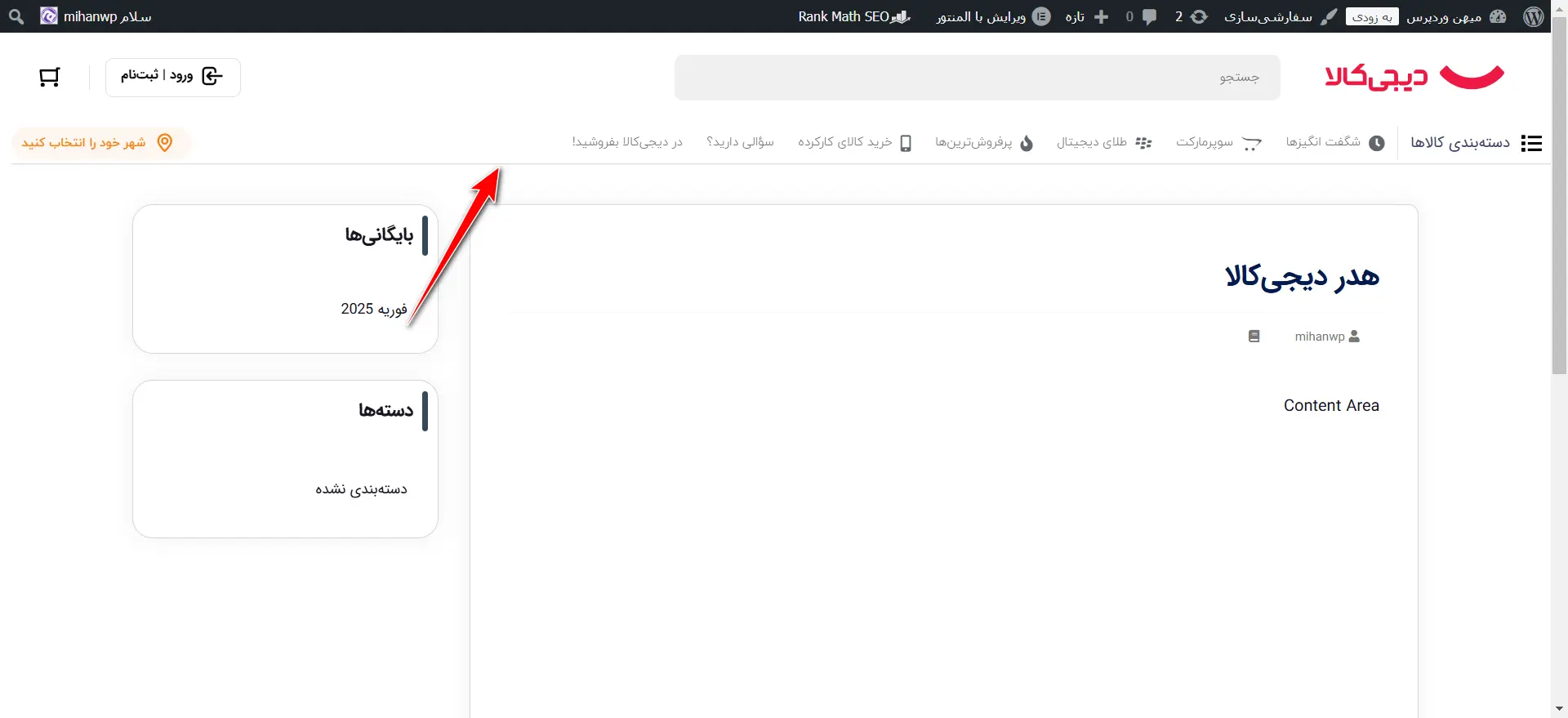
اما همونظوری که توی تصویر بالا میبینید خط خیلی بلنده و با چیزی که توی دیجیکالا هست، خیلی تفاوت داره.

برای از بین بردن این مشکل کافیه از بالا و پایین 20px بهش حاشیه خارجی بدید. اگه ارتفاع هدر زیاد شد، فاصله داخلی رو هم روی صفر قرار بدید. به همین راحتی یه جداکننده عمودی دقیقا شبیه دیجیکالا ساختید. 😎

طراحی بخش دوم هدر دیجیکالا
از سکشن بخش اول هدر یه تکثیر بگیرید.
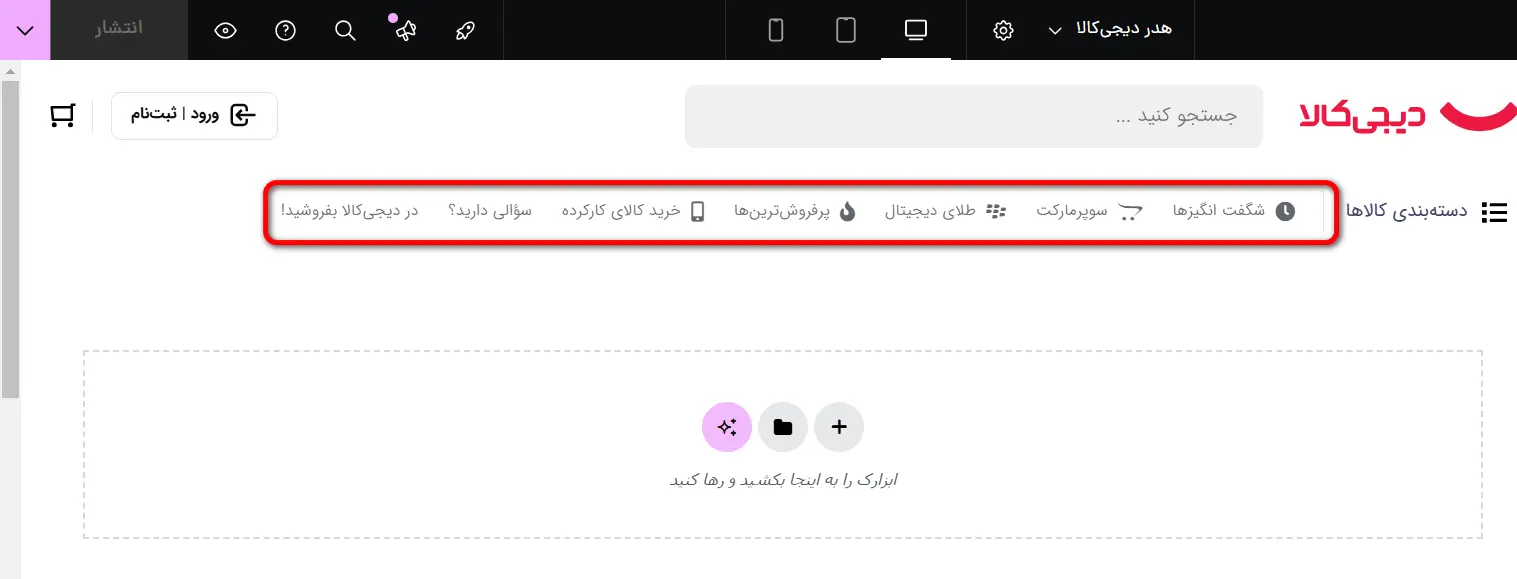
قراردادن مگامنو
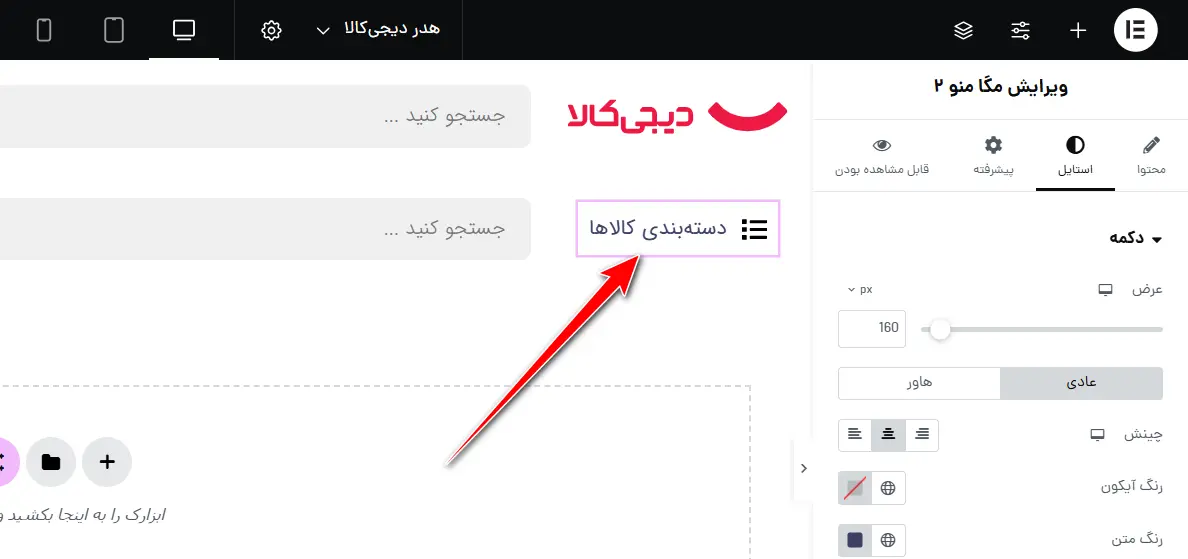
برای بخش دستهبندی کالاها توی دیجیکالا، المان مگامنو2 رو توی کانتینر اول قرار بدید، رنگ و سایز متن رو براش تنظیم کنید. این قسمت دقیقا شبیه همان مگامنو سایت دیجیکالا هست، فقط کافیه که متن اون رو تغییر بدید و عرضشو کمتر کنید. به همین راحتی! 😎

قراردادن منو
بعد از اون فقط کانتینری که توی اون سبد خرید قرار داشت رو نگه دارید و دو کانتینر دیگه رو پاک کنید، چون به جداکنندهی عمدی نیاز دارید. سبد خرید رو از کانتینر حذف کنید و یه منوی اصلی بهش اضافه کنید. یه منو بسازید و اونو توی صفحه قرار بدید. اگه ساخت منو برای سایت رو نمیدونید، آموزش زیر رو ببینید.
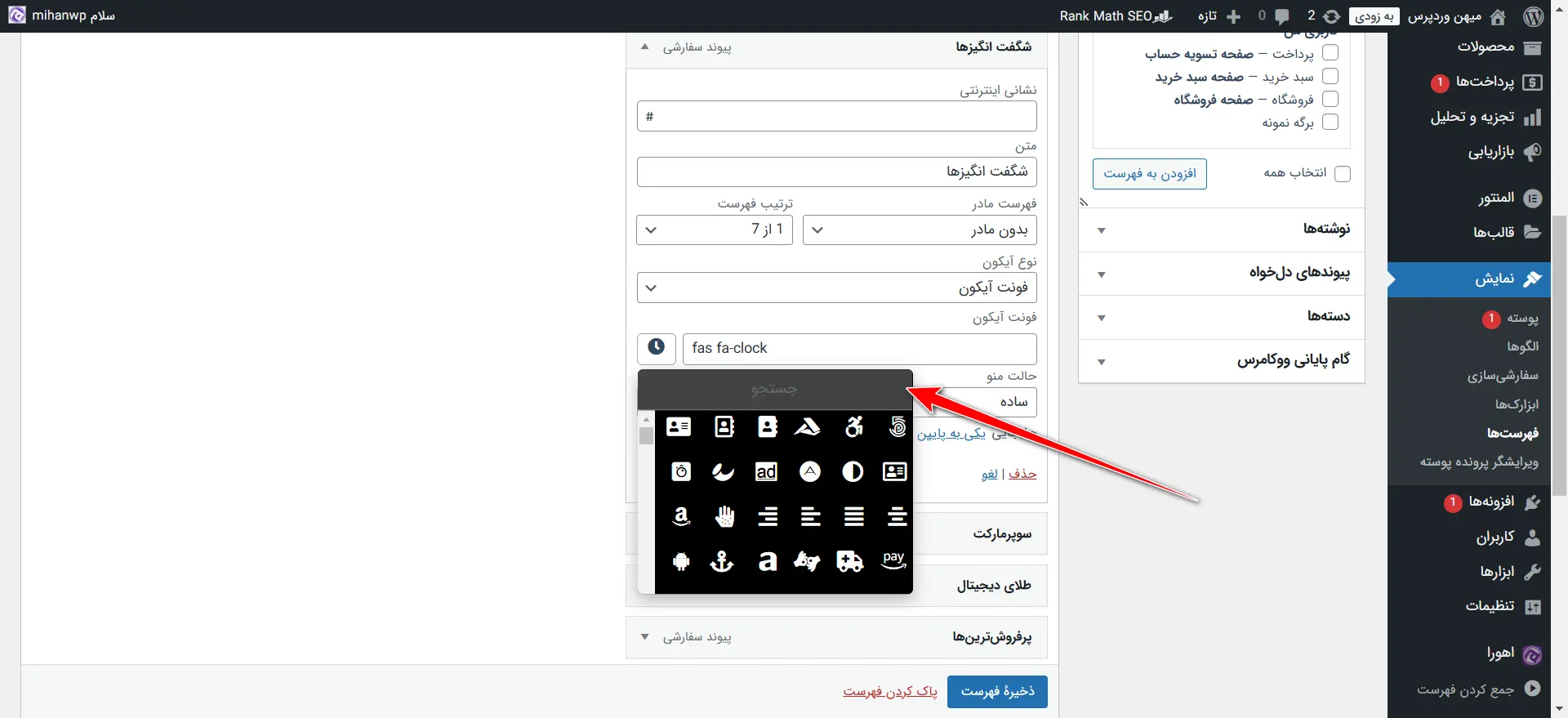
برای منویی که ساختید به لطف قالب اهورا، میتونید آیکون قرار بدید. از لیست آیکونها هرکدوم که شبیه سایت دیجیکالا بود رو انتخاب کنید یا آیکونی دانلود کنید و بارگزاری کنید.

قراردادن جداکننده عمودی
برای قرار دادن اون جداکننده عمودی اینبار نمیتونید به کانتینر حاشیه بدید، چون باید برای کوتاهتر شدن خط جداکننده حاشیهی خارجی رو بیشتر کنید و این موضوع باعث ارتفاع گرفتن هدر میشه. پس یه حاشیه 1px از سمت راست، با رنگی شبیه رنگ دیجیکالا به منو بدید. تمام!

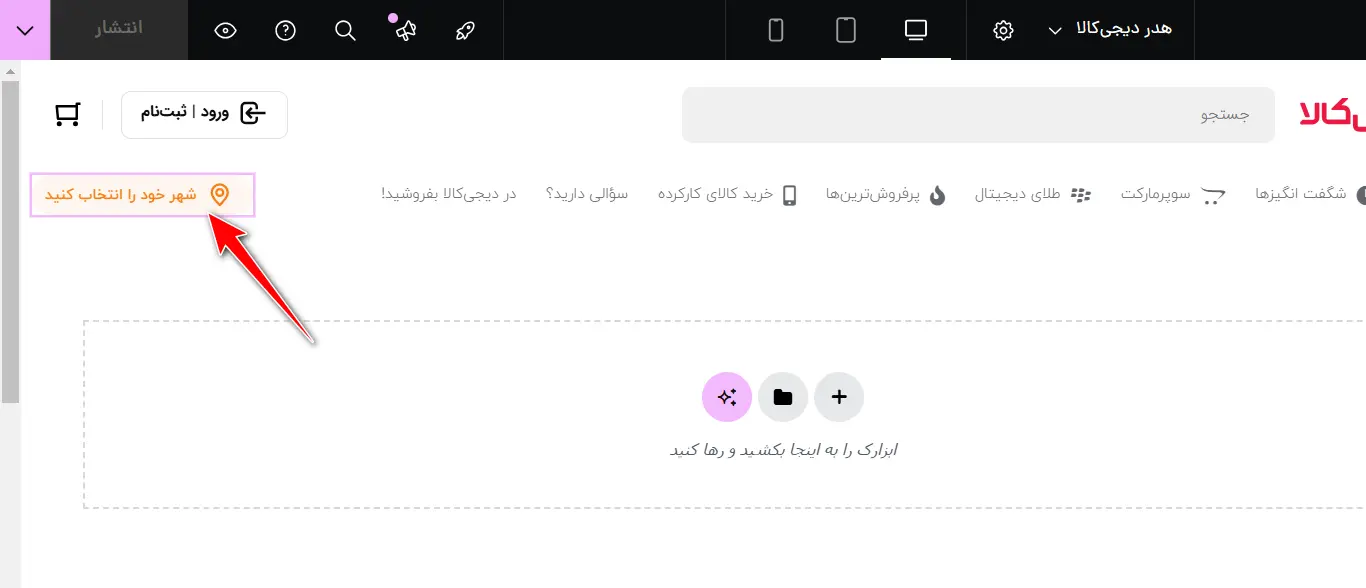
قراردادن دکمه نارنجی رنگ
برای طراحی چیزی شبیه باکس نارنجی رنگ علاوه بر اینکه از دکمه میتونید استفاده کنید، به راحتی از لیست آیکون هم میتونید استفاده کنید. تنظیمات لیست آیکون رو با توجه به دانشی که از المنتور دارید، انجام بدید. درنهایت طراحیتون چیزی مشابه تصویر زیر هست.

قراردادن سایه زیر باکس هدر
با کلیک راست کردن روی باکس هدر و زدن گزینهی inspect، میتونید box shadow باکس هدر رو پیدا کنید و اونو روی بخش سایه جعبه هدر خودتون اعمال کنید.

نتیجه چیزی شبیه تصویر زیر میشه.

اگه میخواید به صورت کامل هدرتون به هدر سایت دیجیکالا شبیه بشه، باید بیشتر براش وقت بذارید. در ادامه ریسپانسیو هدر سایت دیجیکالا رو هم انجام میدیم.
ریسپانسیو کردن هدر
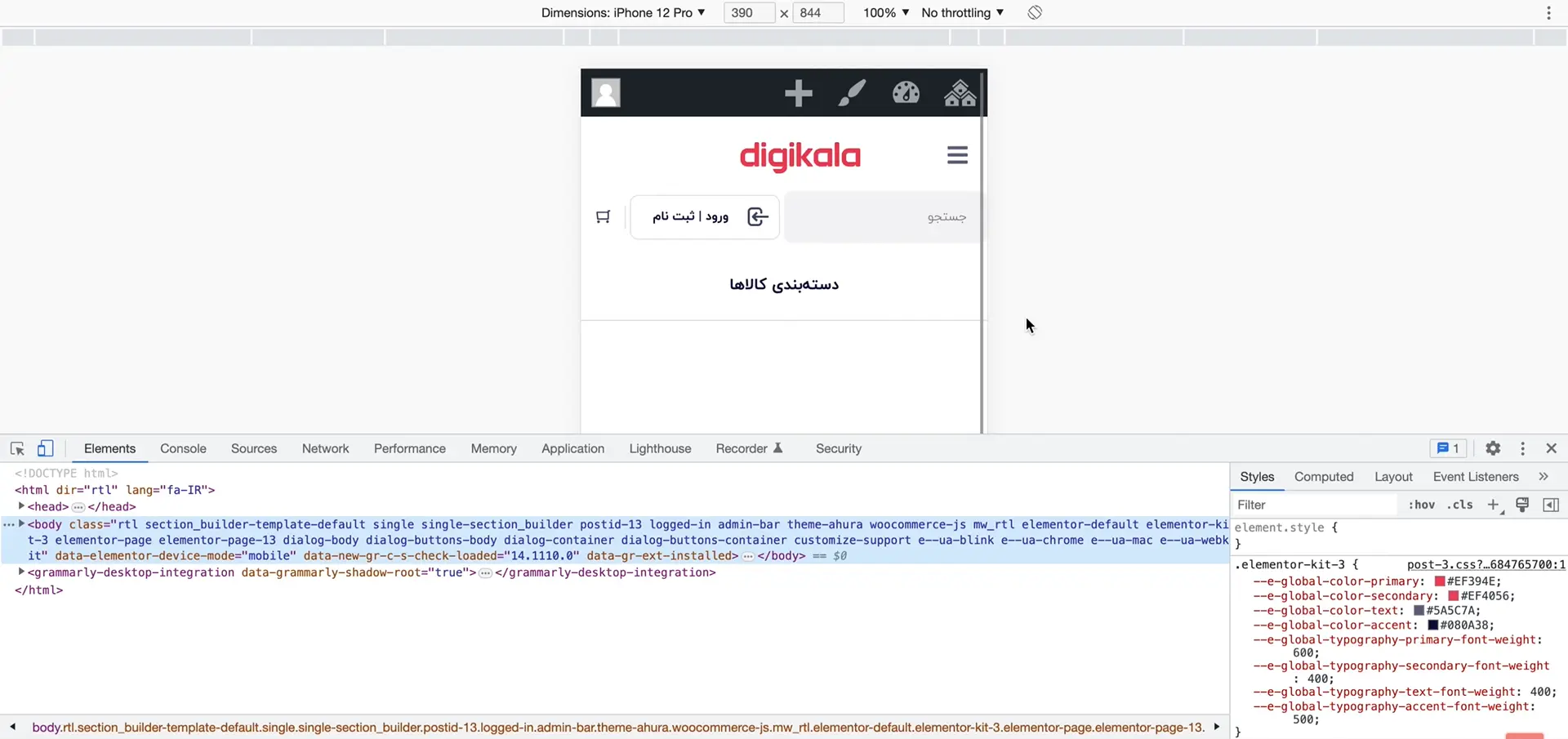
توی حالت موبایل سایت دیجیکالا رو باز کنید، که بتونید برای حالت موبایل و تبلت هم هدر رو طراحی کنید.

طراحی سکشن دوم در ریسپانسیو هدر
برای اینکه بتونید هدر رو مثل تصویر بالا ریسپانسیو کنید، اول از همه نیازه که به کانتینری که لوگو توی اون قرار گرفته، فاصلهی داخلی از بالا و پایین بدید. بعد از اون میبینید که فرم جستجو و دکمهی ورود و سبد خرید کنار هم توی یه کانتینر هستن. پس باید عرض فرم جستجو و دکمههای سبد خرید و ورود رو کم کنید که همه بتونن کنار هم قرار بگیرن.

دقت کنید که زمان ریسپانسیو کردن فقط باید اونایی رو تغییر بدید که روبه روی اونا علامت موبایل قرار داره. چون اگه بدون داشتن علامت موبایل، چیزی رو تغییر بدید، توی حالت دسکتاپ هم تغییر میکنه و همین باعث میشه طراحی شما خراب بشه.
طراحی بخش دستهبندی کالاها
بخش دستهبندی کالاها، عرضش باید روی 100 درصد باشه که بهتر توی صفحه نمایش داده بشه.

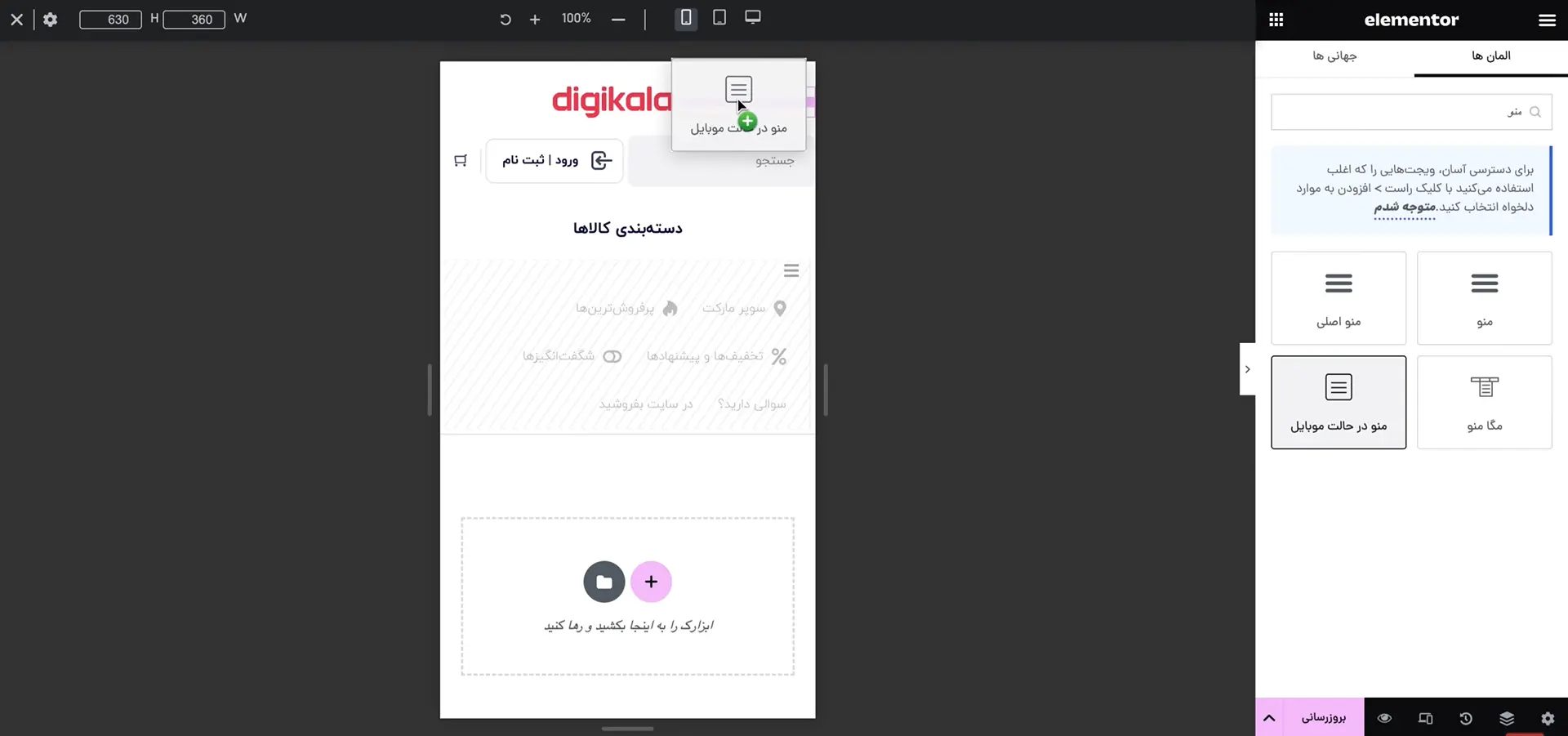
افزودن منوی موبایل
به سمت راست سکشن اول یه ستون اضافه کنید و توی اون منوی موبایل رو قرار بدید. اما از تب پیشرفته، واکنشگرا برای حالت دسکتاپ اونو ببندید که نظم حالت دسکتاپ رو به هم نریزه. منویی که برای حالت دسکتاپ ساخته بودید رو هم برای حالت موبایل پنهان کنید.

افزودن جداکننده بین سکشنها
میتونید به ستونها از سمت پایین حاشیه بدید تا جدا کنندههایی که زیر هر بخش قرار داره هم نمایش داده بشه.

قراردادن هدر طراحی شده به عنوان هدر پیش فرض سایت
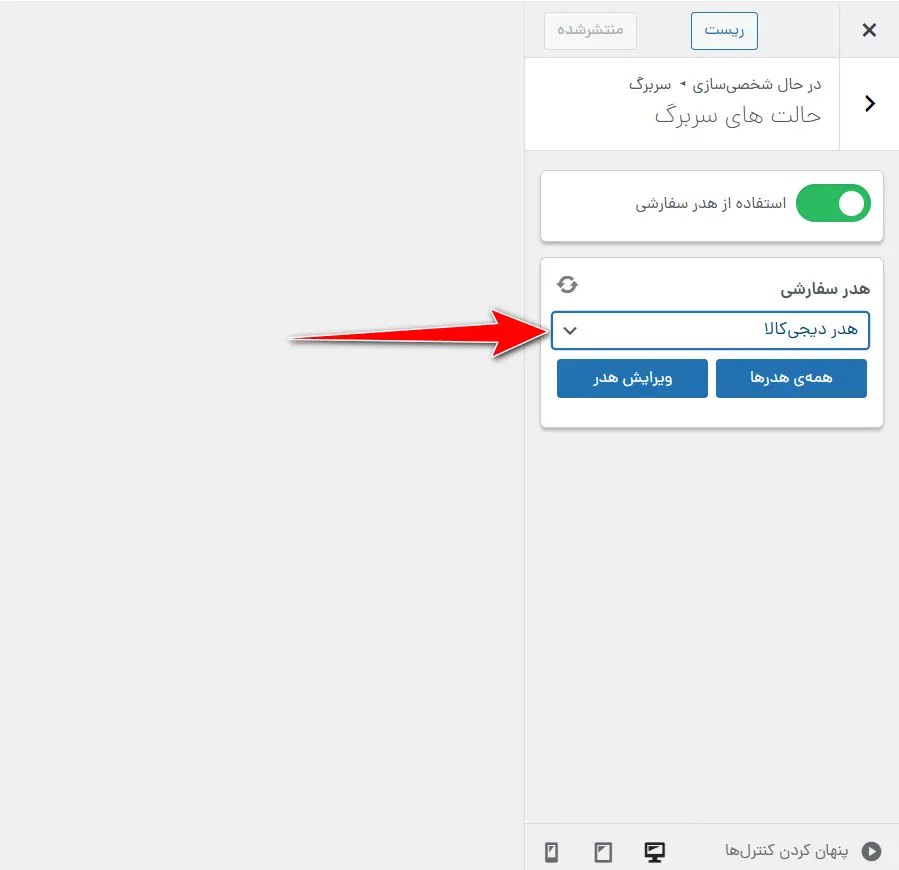
نتیجه میشه تصویری که بالا میبینید. میشه از این بهتر هم طراحی رو انجام داد که اون به سلیقهی شما برمیگرده. حالا به داشبورد وردپرس برگردید و از تب نمایش، سفارشی سازی، سربرگ، حالتهای سربرگ، سربرگی که ساخته بودید رو به عنوان سربرگ پیش فرض انتخاب کنید.

ببخشید اگه آموزشها جز به جز نیست چون این ویدیوها یه دوره آموزشی نیستن، صرفا وقتی در حال ساخت دموی دیجیکالا برای قالب اهورا بودم ضبطشون کردم. اگه تا این لحظه از قالب اهورا لذت بردید، میتونید اونو از طریق دکمه زیر دریافت کنید.
با سپاس از همراهی شما، شاد و پیروز باشید. 🙂


سلام اقا راد خسته نباشید
اول اینکه جا داره ازتون تشکر کنم بابت اموزش.
اقا راد امکانش هست که اموزش با قالب های رایگانتونم بزارید بله درسته که اهورا خیلی امکانات داره ولی با قالب های رایگانتونم اموزش بزارید خیلی عالی میشع که بتونیم قدم قدم با خودتون اموزش و پیش بریم
درود سپاس. قالب های رایگان اخه چیزی ندارن. یه ویرایش صفحه اصلی دارن فقط
اها درسته
و اینکه وقتی خواستیم پروژه بگیریم باید با کارفرما صحبت کنیم که جدا پول قالب و هاستم بدن؟
پیشنهاد میشه روی قیمت پروژه حساب کنید بدون دردسر
سلام
وقت شما بخیر
طراحی با المنتور، شما در قسمت سرچ ویراشگر المنتور در بخش جستجو، عبارت استوری رو سرچ کردید و بعد استوری رو در سکشن اضافه کردید. ولی من هر چی استوری رو سرچ کردم چیزی بهم نشون نداد!!
دلیلش چیه؟!
سلام شاید قالب اهورا رو نصب نکردین
وقتتون بخیر باشه
من ی مشکلی دارم که تمام تلاشم رو مدت زیادی هست که براش کردم و این اخرین کاریه که به ذهنم میرسه برای درست کردنش. مشکلی که هست اینه که من یک سری قالب ها مثل هدر و فوتر رو نمیتونم برای سایتم بسازم و بهم ارور ( به منظور عملکرد صحبح المنتور ، می بایست تابع the – content را در پوسته برگه خود فراخوانی کنید . ) رو میده
پوسته ای هم که استفاده میکنم پوسته consultica هستش که از خود سایت میهن ورد پرس گرفتم
ممنونم برای سایت خوبتون و امید وارم بار دیگه چالشم با کمک شما حل بشه 🙂
سلام همه قالبها این قابلیت رو ندارند. طراحی هدر و فوتر باید روی قالبی انجام بشه که این قابلیت رو داره. روی قالب اهورا این قابلیت فعال هست.
سلام
برای فهرست دسته بندی محصولات افزونه ای لازم هست؟
درود بر شما خیر با قالب اهورا میشه انجامش داد
سلام خسته نباشید. این قسمت از طراحی دیجی کالا ، از المنتوری که استفاده میشود المنتور رایگان هست یا المنتور پرو ؟
و اینکه به همراه قالب اهورا هست؟
اگر قالب رو داشته باشیم این امکانات المنتور هم هست؟
یا باید نسخه پرو تهیه بشود
سلام وقت بخیر. المنتور رایگان هست. روی اهورا هم المنتور رایگان هست و همه این امکانات رو داره
سلام. میشه با المنتور اون قسمتی که وقتی روی منو هاور میشه مثل دیجی کالا خط زیر منو ها نمایش داده بشه؟
چون توی المنتور گزینه که برای این مورد وجود داشته باشه نیست
سلام برای المنتور خیر اما قالب اهورا این قابلیت رو داره
سلام خسته نباشید،این دوره ،دوره خیلی خوبی بود ،اگه میشه باز ام ادامش بدید🙏🙏
خوشحالیم که از دوره راضی بودید. حتماً پیشنهاد شما را در نظر خواهیم گرفت و به دنبال ادامه دوره خواهیم بود. نظرات شما برای ما بسیار ارزشمند است.
درود و عرض خسته نباشید اگر امکانش هست دمو دیجی کالا رو کمی ارتقا بدید تا شبیه دیجی کالا جدید بشود. مخصوصا نسخه موبایل
سلام ممنون از اموزشاتون.
یه سوال داشتم،توی المنتور من توی قسمت دکمه قسمت هاور ندارم اصلا.یا توی ویجت اسلاد قصمت تعغیر حالا یا پاک کردن عنوان رو ندارم .میتونید راهنمایی کنید و بگید مشکل از کجاست
بنظ من قسمت خوبی نشد چون وبکمم نداشتین و …
من یکی از خریداران دوره هستم استاد خیلی ممنونم ازت دوره خوبیه اما من یه مشکلی دارم در آموزشهای شما وقتی در المنتور کار میکنید با یه طربندی قالبها خیلی ساده روبه رو هستیم اما طربندی قالب سازی یا همون کانتینر ما اونجور نیست ممنون میشم یه ویدیو اموزشی بزارید شاید با یه افزونه ایی یا با تنظیماتی حلش کرد .بازم مثال میزنم شما با یه کلیک به راحتی کانتینرتون رو ارتفاعش رو کم و زیاد و عرضش رو کم زیاد میکنید خود المنتور من اینو نداره و با هزار بدبختی ویرایش میکنم
دوست عزیز می تونید بترتیب از بخش المنتور/تنظیمات/ویژگی وارد بشید و بخش کانتینر و عناصر تو در تو رو غیر فعال کنید تا مشکلتون حل بشه.
سلام
به چه ترتیبی باید آموزشها رو ببینیم؟
سلام خب شما که همه چیو ساختی تخفیفات ویژه رو هم یاد میدادی چطور بسازیم
سلام . وقت بخیر ، ممنون از آموزشتون . اگه اول صفحه بخواهیم آنچه خواهید خواند قرار بدیم از کدوم المان باید استفاده کنیم ؟ ممنون از شما
سلام خسته نباشید ممنون از آموزش خوبتون
سوالم اینه که چطور المان ها رو تشخیص بدیم مثلا باکس آیکون به چه قسمت هایی میگند یا دسته بندی محصولات و …
و فرق این اعدادی که دنبالشونه در چیه؟
مثلا دسته بندی محصولات ۳ وپنج چه فرقی دارند؟
سلام اول ویدیو شما به قسمت سازنده قالب اهورا رفتین این ویژگی فقط برای قالب اهوراست یا برای قالب های دیگه هم میشه اگر میشه لطفا بگین که کدوم بخشه
سلام. چطور بخش تصاویر خریداران رو مثل دی جی کالا اضافه کنیم؟
سلام چه طوری صفحات زیر مجموعه را بسازیم؟
سلام منظور شما از صفحات زیر مجموعه چیست؟
سلام
من النتور پرو را نصب کردم اما تمام این ویجت هایی که شما استفاده کردید هیچ کدومش رو من نداشتم!
ایا شما از قالب اهورا استفاده میکنید یا همون المنتور پرو هست؟
اگر المنتور هست پس چزا من ندارم؟
سلام
ما از قالب اهورا استفاده کرده ایم
سلام واقا از آموزشاتون لذت بردم خیلی کمک کرد
سلام
مرسی از توجهتون خوشحالیم که آموزش برای شما کاربر گرامی مفید بوده
با عرض سلام و خسته نباشید ممنون از زحماتتون مهندس راد عزیز، بنده از قالب اهورا و از المنتور استفاده میکنم. هدر رو طبق آموزش شما ساختم و پیش رفتم اما وقتی اسکرول میکنم به سمت پایین بر روی قسمت پایین تر ، سایه می اندازد و تصویر جالبی درست نمیشه چیکار میتونم انجام که سایه ی هدر رو موقع اسکرول از بین ببرم؟
ممنون
سلام
در ارتباط با با محصول خریداری شده از سایت ما و عملکرد اون روی سایتتون هر مشکلی که هست لطفا به بخش پشتیبانی تیکت ارسال کنید
سلام استاد خسته نباشید.
میشه اموزش اینکه وقتی وارد سایت میشیم: صفحه اصلی سایت با انیمیشن باز بشود
سلام توی المنتور تب پیشرفته گزینه انیمیشن ورود برای هر المنت میتونید قرار بدید.
سلام خسته نباشید بخش المنتور فقط ۹تا قسمت داره؟
سلام جلسات جدید به زودی اضافه میشه.
درود بر شما خواهشمندم دانلود کلیپ آموزش ساخت سایتی شبیه دیجیکالا و بقیه را بگذارید چون برای ما نیازه که کلیپو استوپ کنیم چند ثانیه عقب جلو کنیم تا کار را بتوانیم یاد بگیریم ، بازم ممنون از کلیپهای خوبتون
سلام همین ویدیو رو میتونید راست کلیک و دانلود کنید.
سلام ممنون از آموزش هاتون . یه سوال داشتم.چرا رنگ پس زمینه هدر سایتم در المنتور تغییر نمیکند.قالبم هم اهوراست.
سلام
در ارتباط با قالب خریداری شده هر مشکلی و یا سوالی که هست لطفا به بخش پشتیبانی سایت تیکت ارسال کنید
سلام
امکان فرایند اتوماتیک وجود داره که بشه صفحه رو طراحی کنیم و به صورت اتومات در جایی که میخوایم طرح ها به صورت اتومات قرار داده بشه
مثل اینکه ما نوشته ایجاد میکنیم و جایی که لیست پست هامون هست به صورت اتومات قرار داده بشه؟
در غیر این صورت باید ما به صورت جدا جدا صفحات رو طراحی کنیم و در آخر در صفحه مد نظر لینک بدیم؟
سلام بله میتونید اگر منظور شما اینه آخرین پست ها یا محصولات نمایش داده بشه هر کدوم المنت خودش رو داره
سلام استاد ببخشید کانتینر هایی که انتخاب میکنیم برای شروع دو مذل هستند که یکیش برای جهت ستون هست و یکیش برای جهت سطر که وقتی تکثیر رو میزنیم برای هر دو اینها به بخش های بزرگ تری تبدیل میشن مثل همونی نمیشن که شما تو فیلم میزنید و هر چقدر هم تلاش کردم عرضشون کوچیک تر نمیشن فقط طولشون رو میشه تغییر داد
سلام شاید قالبتون سازگار نیست. یا مشکل طراحی داره. قالب رو تغییر بدین و تست کنید.
استاد قالب اهورا هست چطور تغییر بدم باید حتما یک لایسنس دیگه بخرم ؟ چون با این مشکل نمیتونم ادامه بدن تمرین هارو
سلام نه اگه قالب اهورا هست نباید این مشکل باشه. به بخش پشتیبانی پیام بدین براتون بررسی میکنن موضوع رو.
سلام استاد وقت به خیر
استاد اگه لطف کنین تو دوره جامع در مورد اینکه چطور میشه تو بخش حمل و نقل تنظیماتی انجام داد که اتومات اگه مشتری خریدی مثلا بالای 500 هزار توکان انجام داد کرایه حمل براش رایگان محاسبه بشه و اینکه تو بخش شروع طراحی سایت فروشگاهی به صورت عملی دقیقه 21:39 توضیحات در مورد ویش لیست موکول به بعد شد اگه توضیح بدین ممنون میشم
سلام وقت بخیر حتما به صورت یک آپدیت رایگان برای دوره منتشر خواهیم کرد.
بی نهایت سپاسگزارم در خصوص مطالبی که گذاشتید فقط اکثرا تکرار مکررات بود نکات ریزی گفته شد ولی خوب در کل ممنون میشدم که حداقل یه نمونه از نکات مورد نیاز در صفحه اصلی رو هم ذکر میکردید مثل لینک کردن به صفحات بعدی که با کیک کردن نیاز بود مثل قسمت ورد به سایت یا صندوق خرید یا حتی قسمت های دیگه
سپاس قصد ما اینجا طراحی صفحات بود. لینک کردن و ساختار سایت رو توی مقالات دیگه آموزش میدیم.
الان در حدی گیج شدم ک سوالی ندارم😵خداروشکر خوش تیپ هستین ادم خسته نمیشه از نگاه کردن☺️
مرسی از لطف شما ☺️
شاد و یپروز باشید
چگونه المنتور قالب اهورا رو دریافت کرد
سلام
امکانش نیست که افزونه المنتور رو جدا تهیه کنید باید قالب اهورا رو تهیه بفرمایید تا بتونید از المنتور اون استفاده کنید
طراحی صفحه محصولشم میشه بزارید
بله چرا که نه. فکر خوبیه
سلام من میخوام هدری که ساختم رو روی حالت موبایل ویرایش کنم و مرتبش کنم اما با این که حالت واکنشگرا رو روی موبایل میزارم تغییراتی که میدم روی دکستاپ هم اعمال میشه
مشکل کجاست؟انگار همش بهم وصله
هر تغییری میدم روی بقیه حالت ها هم اعمال میشه.
سلام اول موبایل رو دیزاین کنید بعد رو حالت دسکتاپ قرار بدین و طراحی کنید
سلام آقای راد خسته نباشید
میشه یه دوره درمورد پروژ ه طراحی سایت گرفتن بذارید با تشکر
سلام
این مورد به صورت کامل در دوره جامع مدیریت سایت توضیح داده شده است
سلام اقای راد خیلی از شما متشکرم بابت دوره های خوبتون شما الگوی من بودید و هستید و من الان در سن 16 سالگی یک طراح سایت و سؤ کار موفقم
سلام سپاس از شما. شاد و موفق باشید همیشه.
سلام خدمت آقای راد
هاست میهن وردپرس چند گیگ هست؟
سلام یه سرور اختصاصی با هارد ۲ ترابایت هست.
سلام اقا لطفا یا یه نسخه دمو از قالب اهورا بزارید یا هر چی ک یاد میدید رو با قالب اهورا نباشه
سلام بازدید بر اساس کامنت هست یا تعداد بازدید پست که برای تعداد بازدید پست نیاز داره افزونه نصب کنین
ببخشید استاد اگر قانون کپی رایت رعایت نشه هم از لحاظ شرعی مشکل داره و هم از نظر قانونی مجازات داره
و باعث میشه درآمدتون حرام بشه …..
لطفا رعایت کنید نگیم چون خوشگله پس کپی میکنم , چندین نفر بابتش زحمت کشیدن
لطفا کامنتم رو منتشر کنید تا بقیه هم با این مورد آشنا بشن و حتما یه ویدیو کامل راجبش بسازید
سلام
قانون کپی رایت در سایت ما رعایت شده این که ما آموزش دادیم چطور میتونید مشابه سایت دیجی کالا رو با المنتور طراحی کنید هیچ کجاش نقص قانون نیست!