تغییر قالب HTML بخش نظرات وردپرس
- مقالات آموزشی
- بروزرسانی شده در

درود بر شما وردپرسیهای عزیز. بخش نظرات وردپرس بصورت پیشفرض قالب زیبایی ندارد. قبلا درباره تغییر CSS بخش نظرات وردپرس توضیح دادیم و قالبهای آماده برای نظرات وردپرس در اختیار شما قرار دادیم. اما تغییر html بخش نظرات و سفارشی کردن المنتهای نمایش داده شده در لیست نظرات وردپرس کاری جالبتر خواهد بود. که در این مقاله به این موضوع میپردازیم. برای تغییر قالب HTML بخش نظرات وردپرس این مقاله را مطالعه بفرمایید.
بعد از اینکه بخش نظرات سایتمان را تغییرات زیادی دادیم، کاربران زیادی از ما دلیل حذف گراواتار از بخش نظرات سایت میهن وردپرس یا حذف نام کاربران از لیست نظرات را جویا شدند.
موضوع این بود که از آنجایی که بسیاری از کاربران ما از رقبا هستند یا طراح سایت هستند، قصد داشتند حریم خصوصی خود را حفظ کنند و معمولا یا ایمیل یا نام مستعار خود را در پروفایل خود وارد میکردند. برای حفظ این حریم شخصی، تصمیم گرفتیم به جای نام کاربر، آیدی کاربر را در بخش نظرات سایتمان نمایش دهیم.
از طرفی دیگر گراواتار هم موضوع حریم خصوصی را تحت شعاع قرار میداد و هم در برخی مواقع، صفحه سایت ما بصورت کامل لود نمیشود.
شاید شما هم بخواهید اینکار را انجام دهید و بخش نظرات سایت خود را کمی تغییر دهید.
تغییر قالب HTML بخش نظرات وردپرس
قبل از اینکه شروع کنید به تغییر دادن این بخش، توجه داشته باشید که حتما باید با HTML و CSS و البته کمی PHP آشنایی داشته باشید. چون قرار است وارد دل قالب وردپرسیمان شده و کمی از توابع وردپرس استفاده کنیم.
HTML و CSS برای تغییر ظاهر و بهتر کردن استایل بخش نظرات مورد نیاز است و کمی هم PHP برای اینکه موقع استفاده از توابع مورد نیاز برای انجام اینکار، سایت ما با خطای ۵۰۰ یا Fatal ERROR مواجه نشود.
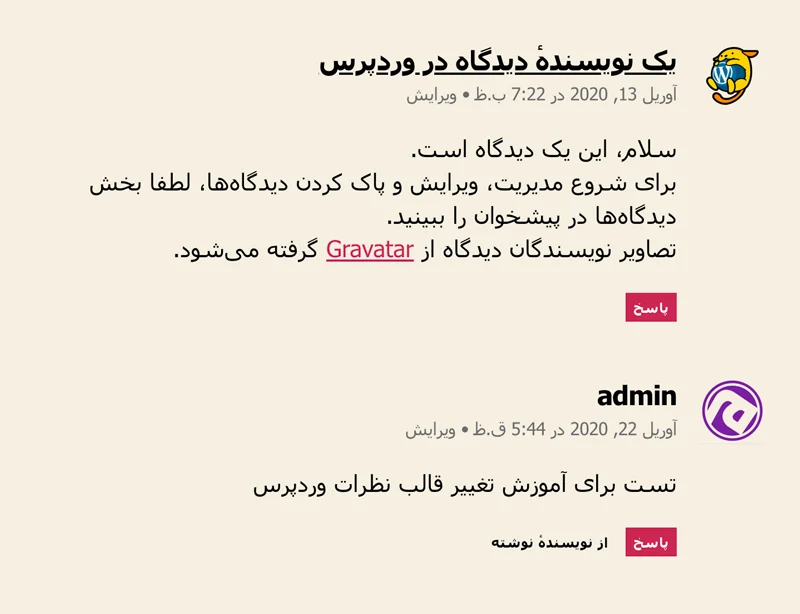
شروع کنیم و این قالب که جلوه زیبایی ندارد را به یک قالب بهتر تبدیل کنیم:

تغییر قالب بخش نظرات وردپرس
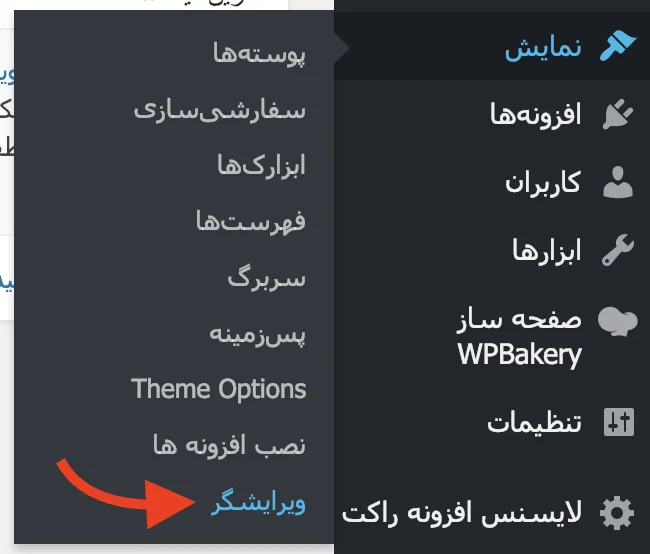
برای تغییر قالب بخش نظرات وردپرس، کافیست کدنویسیهای قالب وردپرسی نصب شده روی سایت خود را تغییر دهید. برای اینکار از بخش نمایش > ویرایشگر اقدام میکنیم. پس وارد پنل مدیریت وردپرس شده و سپس بخش نمایش و منوی ویرایشگر را کلیک میکنیم.

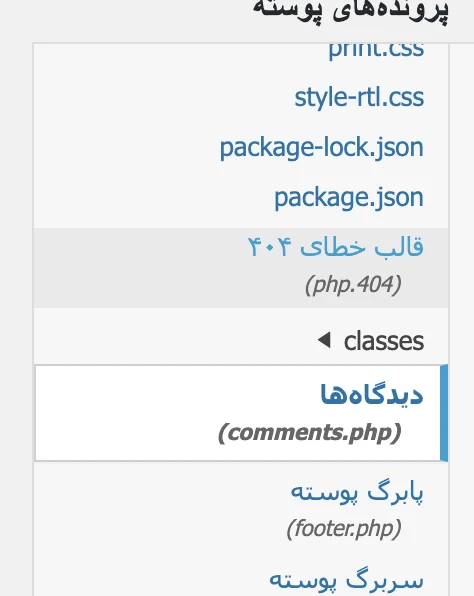
سپس فایل comments.php را از لیست فایلهای سمت چپ انتخاب میکنیم.

حالا باید به دنبال این کد باشیم:
wp_list_commentsو سپس کد بالا را به شکل زیر تغییر دهیم:
wp_list_comments( array(
'style' => 'ul',
'short_ping' => true,
'callback' => 'mw_better_comments'
) );اتفاق جالبی که افتاد این بود که از این پس لیست نظرات وردپرس با کال بک mw_better_comments نمایش داده خواهد شد. یعنی میتوانیم یک تابع با این نام بسازیم و نحوه نمایش لیست نظرات وردپرس را تغییر دهیم.
پس فایل functions.php را از ستون سمت چپ همان صفحه باز میکنیم.

و سپس در این فایل بعد از شروع شدن php یعنی <?php تابع جدید خود را میسازیم. به این شکل:
function mw_better_comments($comment, $args, $depth) {
?>
<li class="comment-li" id="comment-<?php comment_ID();?>">
<div class="comment-block">
<?php if ($comment->comment_approved == '0') : ?>
<p class="comment-awaiting">نظر شما در انتظار بررسی ناظر است. لطفا صبر کنید.</p>
<?php endif; ?>
<p><?php comment_text() ?></p>
<?php
comment_reply_link(
array(
'reply_text' => 'پاسخ دادن',
'depth' => $depth,
'max_depth' => $args['max_depth'],
)
);
?>
</div>
</li>
<?php
}بین این کدها میتوانید از توابع نمایش نام، آواتار، تاریخ و … بر اساس قالب خود استفاده کنید. مثلا ما برای نمایش ندادن Gravatar در بخش نظرات سایت میهن وردپرس، بخش نمایش گراواتار را حذف کرده و به جای آن از img استفاده میکنیم. انجام کارهای خارقالعاده روی این بخش بستگی به میزان خلاقیت شما خواهد داشت.
به همین راحتی! قالب بخش نظرات وردپرس تغییر کرده و میتوانید بسته به نیاز خود حالت نمایش لیست نظرات در وردپرس را تغییر دهید.
موفق و پیروز و سربلند باشید. 🙂


بسیار عای