زیبایی بخش نظرات وردپرس با چند کد CSS ساده
- مقالات آموزشی
- بروزرسانی شده در

زمانی که شما محتوایی در سایت خود قرار میدهید کاربران نظرات مختلفی را برای شما ارسال میکنند. بهاینترتیب شما میتوانید فید بکهای گوناگونی را از کاربران سایتتان دریافت کنید. سیستم مدیریت محتوای قدرتمند وردپرس این قابلیت خوب را در اختیار شما قرار میدهد و شما میتوانید از آن به بهترین شکل ممکن در جهت بهبود سایت خود استفاده کنید. برای زیبایی بخش نظرات وردپرس میتوانید از این چند قالب ساده استفاده کنید.
شما امکان این را دارید که بهراحتی در سایت وردپرسی خود این قسمت را کنترل و مدیریت نمایید. نحوه کار با بخش دیدگاهها در مقالات قبلی در میهن وردپرس قبلاً در اختیار شما کاربران عزیز قرارگرفته است که میتوانید جهت اطلاعات بیشتر آن را مطالعه کنید.
شما قادر هستید امکانات دیگری به این بخش اضافه کنید و آن را برای سایت خود شخصیسازی کنید. در پستهای قبل کاربران عزیز درخواست قرار کردند که چند نمونه قالب برای بخش نظرات ارائه کنیم. به همین دلیل چند قالب آماده برای بخش نظرات وردپرس به شما هدیه خواهیم کرد.
در این مقاله ما برای شما کاربران عزیز 3 قالب آماده همراه با کد آن را قرار دادهایم؛ که شما میتوانید با توجه به نظر و سلیقه خود یکی از آنها را در سایت خود فعال کنید. با ما همراه باشید.
آنچه در این مقاله میخوانید
زیبایی بخش نظرات وردپرس
جهت استفاده از این قالبها شما باید با کد نویسی آشنایی داشته باشید. پس از آن میتوانید با استفاده از قطعه کدهایی که در اینجا برای شما قرار دادهایم برای بخش نظرات خود این قالبها را استفاده کنید. همچنین در اینجا شما نیاز به استفاده از هیچ افزونهای ندارید و میتوانید تنها با استفاده از کد این کار را در سایت خود انجام دهید.
این نکته را در نظر داشته باشید که برای نصب هرکدام از قالبهای زیر برای بخش نظرات وردپرس خود کد مربوط به آن را در فایل Style.css قالب خود قرار دهید. (چنانچه این کدها وجود داشت شما باید کدهای قبلی را پاککنید.)
با توجه به قالبی که شما در سایت خود آن را نصبکردهاید؛ بخش نظرات وردپرس میتواند در سایتهای مختلف باهم شکل متفاوتی داشته باشد. اما شما میتوانید ظاهر این قسمت را عوض کنید. یکی از روشهایی که با استفاده از آن میتوانید این کار را انجام دهید استفاده از قالب آماده است. با استفاده از این قالبها شما قادر هستید سایت خود را بهینه کرده و بخش نظرات را بهتر مدیریت کنید.
با استفاده از ویرایش کدهای مربوط به این قسمت شما میتوانید بخش نظرات را تغییر دهید. یکی از مواردی که حتماً باید به آن توجه داشته باشید این است که قبل از هرگونه تغییر در کدهای قالب سایت وردپرسی خود حتماً یک نسخه پشتیبان از سایت خود تهیه فرمایید.
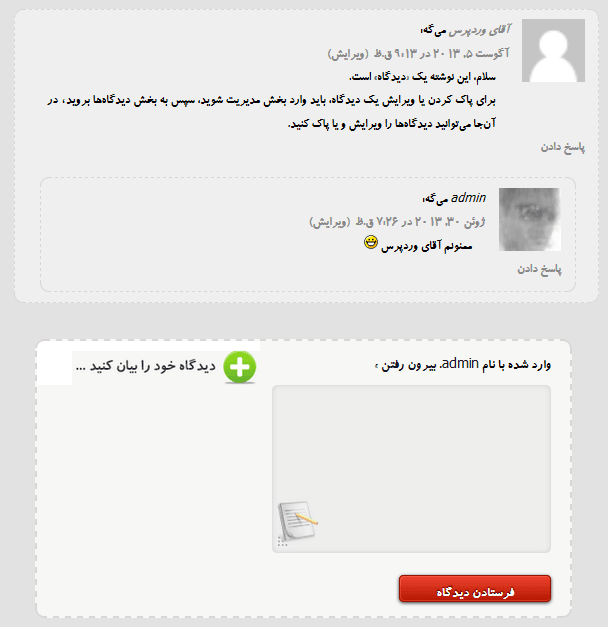
قالب نظرات وردپرس شماره 1
پیش نمایش:

کد:
h3#comments {
text-align: right;
color: #222;
text-shadow: 1px 1px 1px #FFF;
margin: 0 auto 20px;
display: block;
clear: both;
border-bottom: 1px dashed #AAA;
padding-bottom: 10px;
}
img.avatar {
margin-left:15px;
width:70px;
float:right;
height:70px;
}
ol.commentlist {
margin: 15px auto;
list-style: none;
border-top: 1px dashed #AAA;
padding-top: 5px;
display: block;
clear: both;
}
ol.commentlist img{
border:none;
border-radius:0;
padding:0;
}
ol.commentlist a {
color: #bbb;
text-decoration: none;
font-style: none;
}
ol.commentlist li{
font-size: 14px;
background-color:#efefef;
padding: 11px;
padding-right:15px;
margin-top: 20px;
border: 2px dashed #dad6d6;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
overflow: hidden;
width: 625px;
}
ol.commentlist li li{
width: 570px;
}
ol.commentlist li p{
width: 80%;
font-size: 14px;
margin-right: 100px;
}
ol.commentlist li a{
color: #888;
font-size: 14px;
}
#respond {
margin: 0 auto 15px;
width: 600px;
clear: both;
display: block;
}
#respond h3{
visibility:hidden;
}
form#commentform {
background:#f7f7f6;
width:600;
padding: 11px;
margin-top: 10px;
border: 3px dashed #dad6d6;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
overflow: hidden;
}
#commentform p , #formp{
padding-right: 10px;
margin-bottom:5px;
line-height:2;
width:100%;
float:right;
}
#commentform label {
color:#999;
font-size:14px;
margin-right:10px;
}
#commentform input , #forminput{
float:right;
display: block;
width: 170px;
padding: 3px 10px;
height: 30px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: inset 0px 0px 5px #CCC;
-webkit-box-shadow: inset 0px 0px 5px #CCC;
box-shadow: inset 0px 0px 5px #CCC;
border: none;
background:#eeeeed;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
font-size: 13px;
}
#commentform input:focus , #forminput:focus {
-moz-box-shadow: inset 0px 0px 5px #AAA;
-webkit-box-shadow: inset 0px 0px 5px #AAA;
box-shadow: inset 0px 0px 5px #AAA;
}
#commentform textarea , #formtextarea {
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
background:#eeeeed;
color:#333;
-moz-box-shadow: inset 0px 0px 5px #CCC;
-webkit-box-shadow: inset 0px 0px 5px #CCC;
box-shadow: inset 0px 0px 5px #CCC;
padding:4px 6px;
width: 300px;
height: 180px;
font-family: BKoodakBold;
font-size: 17px;
line-height: 20px;
float: right;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
#commentform textarea:focus , #formtextarea:focus {
display: block;
clear: both;
margin: 10px auto 0;
width: 360px;
padding: 10px 15px;
height: 200px;
border: none;
-moz-box-shadow: inset 0px 0px 5px #AAA;
-webkit-box-shadow: inset 0px 0px 5px #AAA;
box-shadow: inset 0px 0px 5px #AAA;
}
#commentform #submit , #formsubmit {
background-color: rgb(238, 0, 0);
background-image: -ms-linear-gradient(top , rgb(238, 67, 46) 0%, rgb(181, 23, 0) 100%);
background-image: -moz-linear-gradient(top , rgb(238, 67, 46), rgb(181, 23, 0));
background-image: -o-linear-gradient(top , rgb(238, 67, 46) 0%, rgb(181, 23, 0) 100%);
background-image: -webkit-gradient(linear, top, right bottom, color-stop(0, rgb(238, 67, 46)), color-stop(1, rgb(181, 23, 0)));
background-image: -webkit-linear-gradient(top , rgb(238, 67, 46) 0%, rgb(181, 23, 0) 100%);
background-image: linear-gradient(to bottom, rgb(238, 67, 46) 0%, rgb(181, 23, 0) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='rgb(238, 67, 46)', endColorstr='rgb(181, 23, 0)');
border: 1px solid rgb(149, 17, 0);
border-radius: 5px 5px 5px 5px;
box-shadow: 0px 0px 0px 1px rgba(255, 115, 100, 0.4) inset, 0px 1px 3px rgb(51, 51, 51);
color: rgb(255, 255, 255);
text-align: center;
margin:18px 0 0 4px;
padding:3px 15px;
float:right;
font-family:BKoodakBold;
font-size:16px;
text-shadow: 0px -1px 1px rgba(0, 0, 0, 0.8);
}
#commentform #submit:hover , #formsubmit:hover{
color: rgb(255, 255, 255);
background-color: rgb(243, 120, 115);
background-image: -moz-linear-gradient(center top , rgb(243, 120, 115) 0%, rgb(219, 80, 77) 50%, rgb(203, 5, 0) 50%, rgb(162, 6, 1) 100%);
}
#commentbox .chalt {
background: #fff;
padding: 11px;
border: 3px solid #dad6d6;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
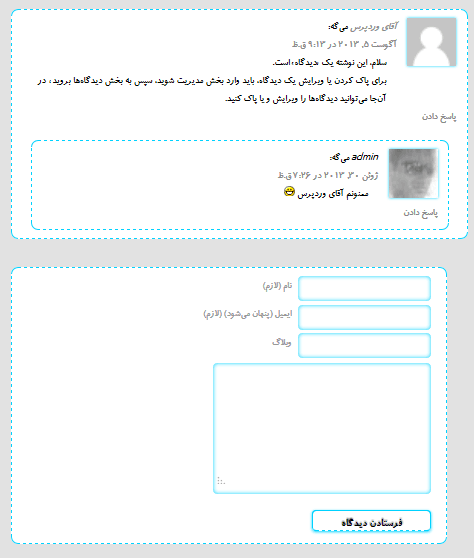
}زیبایی بخش نظرات وردپرس با قالب شماره 2
پیش نمایش:

کد:
h3#comments {
text-align: right;
color: #222;
text-shadow: 1px 1px 1px #FFF;
margin: 0 auto 20px;
display: block;
clear: both;
border-bottom: 1px dashed #AAA;
padding-bottom: 10px;
}
img.avatar {
margin-left:15px;
width:70px;
float:right;
height:70px;
box-shadow:0 0 3px #00d2ff;
}
ol.commentlist {
margin: 15px auto;
list-style: none;
border-top: 1px dashed #00d2ff;
padding-top: 5px;
display: block;
clear: both;
}
ol.commentlist img{
border:none;
border-radius:0;
padding:0;
}
ol.commentlist a {
color: #bbb;
text-decoration: none;
font-style: none;
}
ol.commentlist li{
font-size: 14px;
background-color:#fff;
padding: 11px;
padding-right:15px;
margin-top: 20px;
border: 1px dashed #00d2ff;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
overflow: hidden;
width: 625px;
}
ol.commentlist li li{
width: 570px;
background:#fff;
}
ol.commentlist li p{
width: 80%;
font-size: 14px;
margin-right: 100px;
}
ol.commentlist li a{
color: #888;
font-size: 14px;
}
#respond {
margin: 0 auto 15px;
width: 600px;
clear: both;
display: block;
}
#respond h3{
visibility:hidden;
}
form#commentform {
width:600;
padding: 11px;
margin-top: 10px;
border: 1px dashed #00d2ff;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
overflow: hidden;
background:#fff;
}
#commentform p , #formp{
padding-right: 10px;
margin-bottom:5px;
line-height:2;
width:100%;
float:right;
}
#commentform label {
color:#999;
font-size:14px;
margin-right:10px;
}
#commentform input , #forminput{
float:right;
display: block;
width: 170px;
padding: 3px 10px;
height: 30px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: inset 0px 0px 5px #00d2ff;
-webkit-box-shadow: inset 0px 0px 5px #00d2ff;
box-shadow: inset 0px 0px 5px #00d2ff;
border: none;
background:#fff;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
font-size: 13px;
}
#commentform input:focus , #forminput:focus {
-moz-box-shadow: inset 0px 0px 5px #00d2ff;
-webkit-box-shadow: inset 0px 0px 5px #00d2ff;
box-shadow: inset 0px 0px 5px #00d2ff;
}
#commentform textarea , #formtextarea {
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
color:#333;
-moz-box-shadow: inset 0px 0px 5px #00d2ff;
-webkit-box-shadow: inset 0px 0px 5px #00d2ff;
box-shadow: inset 0px 0px 5px #00d2ff;
padding:4px 6px;
width: 300px;
height: 180px;
font-family: BKoodakBold;
font-size: 17px;
line-height: 20px;
float: right;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
#commentform textarea:focus , #formtextarea:focus {
display: block;
clear: both;
margin: 10px auto 0;
width: 360px;
padding: 10px 15px;
height: 200px;
border: none;
-moz-box-shadow: inset 0px 0px 5px #00d2ff;
-webkit-box-shadow: inset 0px 0px 5px #00d2ff;
box-shadow: inset 0px 0px 5px #00d2ff;
}
#commentform #submit , #formsubmit {
border-bottom: 1px dashed #00d2ff;
border-radius: 5px 5px 5px 5px;
box-shadow: 0px 0px 0px 1px #00d2ff inset, 0px 1px 3px #00d2ff;
color: rgb(255, 255, 255);
text-align: center;
margin:18px 0 0 4px;
color:#000;
padding:3px 15px;
float:right;
font-family:BKoodakBold;
font-size:16px;
text-shadow: 0px -1px 1px rgba(0, 0, 0, 0.8);
}
#commentbox .chalt {
background: #fff;
padding: 11px;
border: 3px dashed #dad6d6;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
}قالب شماره 3
پیش نمایش:

کد:
img.avatar {
margin-left:15px;
width:70px;
float:right;
height:70px;
box-shadow:0 0 3px #00d2ff;
}
ol.commentlist {
margin: 15px auto;
list-style: none;
padding-top: 5px;
display: block;
clear: both;
}
ol.commentlist img{
border:none;
border-radius:0;
padding:0;
}
ol.commentlist a {
color: #bbb;
text-decoration: none;
font-style: none;
}
ol.commentlist li{
font-size: 14px;
background-color:#fff;
padding: 11px;
padding-right:15px;
margin-top: 20px;
border: 1px solid #DDDDDD;
border-radius:5px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
overflow: hidden;
width: 625px;
}
ol.commentlist li:hover{
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin-right:10px;
}
ol.commentlist li li{
width: 570px;
background:#fff;
}
ol.commentlist li p{
width: 80%;
font-size: 14px;
margin-right: 100px;
}
ol.commentlist li a{
color: #888;
font-size: 14px;
}
#respond {
background: #ececec;
padding:0 5px 0 5px;
}
/* Highlight active form field */
#respond input[type=text]{
width:200px;
}
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
border-radius:5px;
}
#respond input[type=text]:focus, textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 1px solid rgba(81, 203, 238, 1);
}
#author {
font-size: 16px;
color:#1d1d1d;
}
#url {
color: #21759b;
}
#submit {
color: #ffffff;
font-size: 20px;
padding: 10px;
text-decoration: none;
box-shadow: 0px 1px 3px #666666;
-webkit-box-shadow: 0px 1px 3px #666666;
-moz-box-shadow: 0px 1px 3px #666666;
text-shadow: 1px 1px 3px #666666;
background: -webkit-gradient(linear, 0 0, 0 100%, from(#006ad4), to(#003366));
background: -moz-linear-gradient(top, #006ad4, #003366);
border-radius:5px;
}
#submit:hover {
background: -webkit-gradient(linear, 0 0, 0 100%, from(#003366), to(#006ad4));
background: -moz-linear-gradient(top, #003366, #006ad4)
}

سلام ببخشید کد قالب دیدگاه های سایت شما چیه ؟ من از قالب اهورا استفاده میکنم
درود بر شما
امکان توضیح کدنویسی های اختصاصی در قالب یک کامنت نیست
ببخشید من تیکت بدم شما کد همچین قالب زیبایی رو میدید ؟
این موارد در دوره جامع سایت برتر توضیح داده شده
با سلام و تشکر از آموزش شما
برای فراخوانی دکمه های ویرایشگر مانند راست چین، وسط چین، رنگ فونت، بولد و …. در بخش دیدگاه از چه کدی می توان استفاده کرد؟
سلام
این مورد در دوره آموزش 0 تا 100 طراحی سایت آموزش داده شده
خدا خیرت بده ، یه ساعته دارم دنبال می گردم ، تو هر سایتی رفتم چرت و پرت نوشته بود.
به غیر از تغییرقالب کار دیگه ای نمیشه کرد؟
خیر
با سلام من بخش دیدگاه ها توی قالبم هست ولی گزینه ارسال انتهاش وجود نداره توی تنظیماتشم که میرم نمیدونم کدوم قسمت مال این مشکله!!!
سلام
مشکل از کد نویسی قالبتان است. پیشنهاد میکنیم از یک قالب حرفه ای که استاندارد کد نویسی شده است استفاده بفرمایید :
https://mihanwp.com/themes/vip/
سلام وخسته نباشید
من یکی از این استایل هارو اجرا کردم جواب هم داد
ولی مشکی که است وقتی نظری ارسال میشه پس از پذیرفتن نمایش داده نمیشه.لطفا راهنمایی کنید.
سلام این کد سی اس اس هست و اینکه نظری نمایش داده نمیشه مربوط به کدنویسی قالب سایتتون میشه
سلام و درود
یک سوالی داشتم . در حال حاظر دارم از قالبی برای سایتم استفاده میکنم که وقتی ابزارک 5 دیدگاه آخر وبلاگ رو استفاده میکنم . به جای اینکه عکس gravatar بیاره . یا کلا عکسی بیاره . نقطه نمایش میده که خیلی زشته . یه راهنمایی کوچیک کنید ممنونم میشم از شما
سلام ابزارک دیدگاه ها گراواتار رو نشون نمیده. در واقع اون نقطه ها از طراحی قالب هستند.
سلام خیلی ممنون از سایتتونزحمت میکشید قالب بخش دیدگاه های این سایت رو بزارید ؟scriptbuy.ir
لطفا کامل بزارید
سلام کپی برداری نمیکنیم
چقد هزینه میگیرید؟
عرض کردم کپی کار نمیکنیم 😀 شما می فرمایید هزینه؟
منظورم این بود چقد هزینه میگیرید یکی مثه این برام طراحی کنید ؟ با قابلیت اینکه جدیدترین و قدیمی ترین کامنت ها رو مثه سایت شما نشون بده
پروژه های جزئی قبول نمیکنیم. اگر مثل نظرات سایت خودمون میخواید میتونید از افزونه https://mihanwp.com/commentator/ استفاده کنید