تغییر ظاهر صفحه ورود وردپرس با Custom Login Page Customizer
- افزونه وردپرس
- بروزرسانی شده در

خب مسلماً همانطور که میدانید، صفحه ورود وردپرس در حالت عادی بسیار ساده است و ظاهر زیبایی ندارد و شما برای اینکه بتوانید کاربر را به سمت سایت خود جذب کنید، نیاز به یک صفحه ورود با طرح و رنگبندی جذاب دارید؛ درست است که وردپرس بهصورت پیشفرض امکانات زیادی برای تغییر این صفحه در اختیار شما قرار نمیدهد، اما شما میتوانید از ابزارهای مختلفی برای تغییر ظاهر صفحه ورود وردپرس و رسیدن به طرح دلخواه خود استفاده کنید.
ما در این مقاله تصمیم داریم به شما آموزش دهیم چطور بدون نیاز به کد نویسی و یا داشتن هر مهارت دیگری در زمینه وب، یک صفحه ورود بسیار شیک و حرفهای طراحی کنید و با کمک این صفحه، رضایت کاربران خود را جلب کنید. پس با ما همراه باشید.
پیشنهاد میکنیم برای سفارشی کردن صفحه ورود وردپرس و ساخت یک پنل کاربری پیشرفته، از افزونه میهن پنل استفاده کنید. میتوانید نسخه رایگان میهن پنل را از مخزن وردپرس دانلود کنید.
آنچه در این مقاله میخوانید
چرا باید صفحه ورود سایت را سفارشی کنیم
تعداد بسیار زیادی از مدیران وبسایتهای وردپرسی به دنبال این هستند که با سفارشیسازی صفحات مختلف سایت، حرفهای بودن خودشان را به کاربران ثابت کنند تا کاربران آنها تجربه کاربری بهتری را در سایت تجربه کنند و دوباره به وبسایت بازگردند و ترافیک ورودی آنها افزایش پیدا کند.
شما میتوانید با سفارشیسازی کردن صفحه ورود، لوگو وردپرس را حذف و لوگو کسبوکار خود را جایگزین آن کنید، همچنین میتوانید یک تم رنگی برای فعالیت خود در نظر بگیرید تا سایت شما بهتر در ذهن کاربر ماندگار شود.
از طرف دیگر، امنیت صفحه ورود سایت شما باید افزایش پیدا کند، البته این بدان معنی نیست که صفحه ورود پیشفرض وردپرس امنیت ندارد، اما شما میتوانید با یک سری اقدامات، امنیت آن را تا حد زیادی افزایش دهید و خیال کاربر خود را راحت کنید.
پس سایت شما برای اینکه بتوانید هر طرحی در صفحه ورود استفاده کنید، نیاز به شخصیسازی صفحه ورود دارید، ممکن است شما یک صفحه بسیار ساده هم طراحی کنید، اما مهم این است که شما در عین ساده بودن هم حرفهای و معتبر به نظر برسید.
این موضوع هم فرقی برای وبسایتهایی که تازه راهاندازی شدند و یا وبسایت شرکتهای بزرگ ندارد، شما بههرحال باید سعی کنید، نظر کاربر را به سمت خود جلب کنید و لوگو و هویت سایت خود را در ذهن افراد ماندگار کنید.
تغییر ظاهر صفحه ورود وردپرس
شما برای اینکه بتوانید در وردپرس، یک صفحه سفارشی ایجاد کنید، میتوانید از افزونههای رایگان و غیر رایگان فراوانی که در این زمینه طراحی شدند استفاده کنید، امروز میخواهیم پلاگین Custom Login Page Customizer را به شما معرفی کنیم که تاکنون بیش از 80 هزار نصب فعال داشته است و شما میتوانید بهصورت رایگان آن را از مخزن وردپرس دانلود کنید. برای نصب این پلاگین میتوانید آموزش نصب افزونه در وردپرس را مطالعه کنید.

این افزونه به شما امکان شخصیسازی صفحه ورود را بدون نیاز به HTML و CSS را میدهد و شما میتوانید در کوتاهترین زمان ممکن به طرح موردنظر خود دست پیدا کنید. پلاگین Custom Login Page Customizer قابلیتهای زیادی را در اختیار شما قرار میدهد که ما در این مقاله تمامی آنها را به شما معرفی میکنیم و صفحه تنظیمات افزونه را با هم بررسی میکنیم.
آموزش کار با افزونه Custom Login Page Customizer
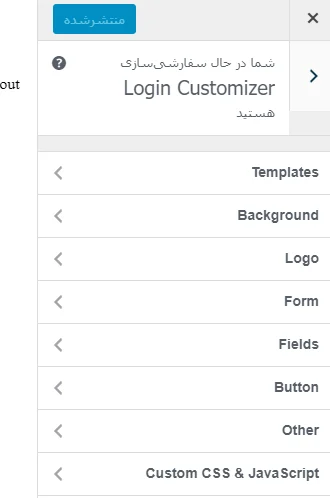
بعدازاینکه پلاگین را روی سایت خود نصب و آن را فعال کردید باید به پیشخوان وردپرس بروید و روی نمایش » Login Customizer کلیک کنید. حالا یک صفحه مشابه تصویر زیر را میبینید که با استفاده از گزینههای آن میتوانید تمامی بخشهای صفحه ورود سایت خود را سفارشی کنید.

روندی که شما باید در اینجا طی کنید، تقریباً مانند سفارشیسازی قالب سایت، همانطور که در تصویر زیر میبینید یک سری گزینه وجود دارد که شما با کلیک کردن روی هر یک از آنها تغییراتی را اعمال کنید:
Templates
فیلد اول Templates است که یک سری الگوی از پیش طراحی شده در این بخش وجود دارد که میتوانید از آنها بهدلخواه استفاده کنید. این طرحها شامل 3 مدل رنگبندی است.
Background
تنظیمات مربوط به پسزمینه را میتوانید در این قسمت مشاهده کنید، مثلاً میتوانید با استفاده از گزینه “Background Image” یک تصویر زمینه برای صفحه ورود در نظر بگیرید و یا اینکه با کمک “Background Color” یک رنگ ساده بهعنوان پسزمینه در نظر بگیرید.
Logo
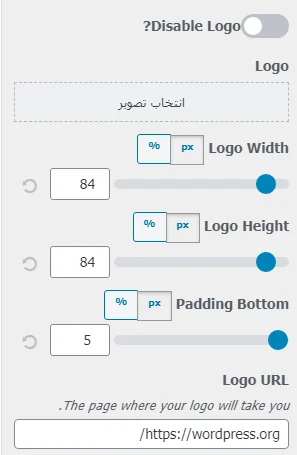
این گزینه شامل تمام سفارشیسازیهای مربوط به لوگو است و شما میتوانید با استفاده از آن، لوگو سایت خود را جایگزین لوگو وردپرس کنید. البته شما میتوانید بهصورت کلی در صفحه ورود سایت خودان لوگو را نمایش ندهید که برای این کار باید گزینه “Disable Logo” را فعال کنید.

در بخش انتخاب تصویر برای لوگو، طرحی که از قبل طراحی کردید را بارگذاری کنید و با کمک گزینههای “Logo Width” و “Logo Height” طول و عرض لوگو را بهدلخواه خود تغییر دهید.
همچنین میتوانید با استفاده از گزینه “Padding Bottom” به هر میزان که میخواهید، یک فاصله از قسمت پایین لوگوی سایت خود در نظر بگیرید.
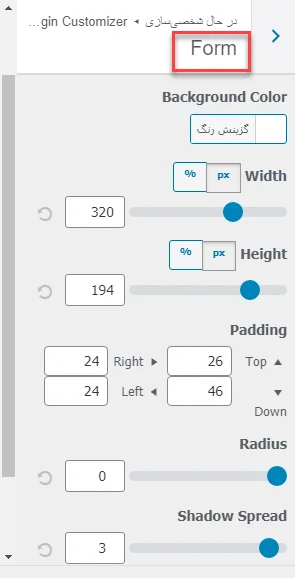
Form
گزینه بعدی Form است که درواقع شما باید در آن فرم ورود را سفارشی کنید، مثلاً میتوانید با استفاده از “Background Image” یک تصویر برای فرم در نظر بگیرید و یا اینکه با کمک گزینه ” Background Color” یک رنگ بهدلخواه بر روی فرم ورود قرار دهید.
همچنین میتوانید موارد زیر را هم در مورد فرم ورود سفارشی کنید:
- Width: این گزینه برای مشخص کردن طول فرم ورود است.
- Height: میتوانید با این گزینه، عرض فرم را تغییر دهید.
- Padding: مقدار موردنظر خود را برای فاصله از داخل فرم را باید با این گزینه مشخص کنید.
- Radius: شعاع فرم را مشخص میکند.
- Shadow Spread: میزان سایه موردنظر خود برای فرم را تغییر دهید.
- Box Shadow: رنگ سایه را باید از این بخش انتخاب کنید.

Fields
گزینه بعد، Fields است که مربوط به تنظیمات فیلدهای صفحه ورود سایت است، که شامل موارد زیر است:
- Width: طول فیلد را از این بخش میتوانید تغییر دهید.
- Font Size: اندازه فونت را با استفاده از این ابزار میتوانید بهدلخواه خود تغییر دهید.
- Border Width: این گزینه برای مشخص کردن میزان ضخامت طول فیلد است.
- Border Color: این بخش، رنگبندی متنوعی برای ضخامت طول فیلد در اختیارتان قرار میدهد.
- Radius: شعاع فیلد را مشخص کنید.
- Disable Box Shadow: میتوانید برای غیرفعال کردن سایه این گزینه را بزنید.
- Margin: سفارشیسازی لبه فرم را هم میتوانید از این قسمت انجام دهید.
- Background: این گزینه به شما برای تغییر رنگ پسزمینه فرم کمک میکند.
- Text Color: رنگ نوشته در فیلدها را هم میتوانید از این قسمت تعیین کنید.
- Label Color: میتوانید رنگ عناوین فیلدها را با این گزینه تغییر دهید.
- Label Font Size: اندازه فونت عنوان فیلدها با این گزینه صورت میگیرد.
Button
بخش بعدی مربوط به دکمه ورود است که میتوانید با استفاده از تنظیماتی که در اختیارتان قرار داده میشود، به آن استایل موردنظر خود را دهید. این بخش شامل موارد زیر است:
- Background: رنگ پسزمینه دکمه ورود به سایت را با این گزینه سفارشی کنید.
- (Background (Hover: تعیین رنگ دکمه هاور یا همان شناور هم از این قسمت انجام میشود.
- Button Size: مربوط به اندازه دکمه ورود است.
- Font Size: مشخص کنید که فونت نوشته درون دکمه چه اندازه باشد.
- Text Color: رنگ متن دکمه ورود را انتخاب کنید.
- Border Width: میزان حاشیه دکمه تا چه میزان باشد.
- Border: رنگ حاشیه دکمه ورود به سایت را از اینجا مشخص کنید.
- Shadow Spread: اندازه سایه دکمه را میتوانید با این گزینه تغییر دهید.
- Box Shadow: رنگ سایه دکمه ورود را مشخص کنید.
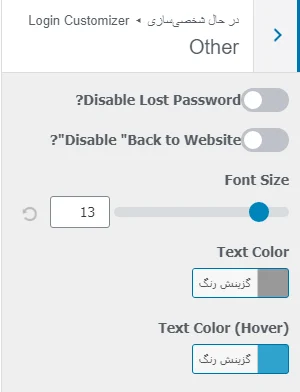
Other
بخش بعدی Other است که شامل تنظیمات زیر میباشد:
- Disable Lost Password: اگر میخواهید فراموش رمز عبور نشان داده نشود این گزینه را غیرفعال کنید.
- “Disable “Back to Website: درصورتیکه نمیخواهید عبارت بازگشت به وبسایت نمایش داده شود باید این گزینه را فعال کنید.
- Font Size: اندازه فونت دو گزینه قبلی را مشخص کنید.
- Text Color:این گزینه برای مشخص کردن رنگ متن است.

درصورتیکه نمیخواهید عبارت بازگشت و آما بخش آخر که “Custom CSS & JavaScript” است، برای افرادی است که میخواهند کدهای دلخواه خودشان را برای سفارشی کردن صفحه ورود به سایت روی افزونه قرار دهند.به وبسایت نمایش داده شود باید این گزینه را فعال کنید.
در آخر وقتی تمامی تنظیمات دلخواه خود را وارد کردید و به صفحه ورود دلخواه خود رسیدید، آن را منتشر کنید تا برای کاربر نمایش داده شود.
امیدواریم این مقاله برای شما مفید واقع شده باشد. موفق و پیروز باشید.:)

سلام . من از قالب پورتو استفاده میکنم
مدتی مشگل با نوشته ورود و عضویت در بخش ورود را دارم . خود نوشته ورود و ثبت نام مشگلی که داره اینه که در خالتی که به سایت لوگ این و وارد نشدم نوشته های ورود و ثبت نام به اننگلیسی هستش وقتی وارد میشم به فارسی تعغیر میکنه . لا هر یوزری هم این مشگل رو دارم . اگر راه حلشو میدونید لطفا راهنمایی کنید . و یا اگر افزونه ای میئونید که بشه دگمه ورود و یا ثبت نام را مثل سایت شما که در بالای سمت چپ است انجام بده لطفا راهنمایی کنید . ممنون
سلام مهندس و ممنون از آموزش خوبی که قرار دادیدسوال بنده این هست که آیا با نصب این افزونه می تونیم برگه های وردپرسیمونو خصوصی کنیم و سطح دسترسی به برخی کاربرا بدیم درسته؟
سلام متشکرم. خیر برای اینکار از یوزر پرو استفاده کنید