جلسه یازدهم: معرفی خاصیت های پرکاربرد CSS – قسمت چهارم
- مقالات آموزشی
- بروزرسانی شده در

یک سلام پر انرژی به همراهان دوست داشتنی میهن وردپرس. به جلسه چهارم معرفی خاصیت ها کاربری CSS خوش آمدید. اگر قسمت های قبلی را پشت سر نگذاشته اید حتما همین الان ، قبل از خواندن این قسمت ، به سراغ قسما های قبلی بروید و انها را خوب یاد بگیرید. در این قسمت میخواهیم به مبحث فوق مهم position بپردازیم! نگاهی هم به transition ها خواهیم انداخت. خب شروع کنیم؟ پس بزن بریم!
آنچه در این مقاله میخوانید
خاصیت position :
خاصیت position یکی از خاصیت های مهم و کاربردی در CSS است و در طراحی وب بسیار کاربرد دارد. به کمک این خاصیت می توانیم موقعیت یک المان را مشخص کنیم.
position چهار مقدار می گیرد :
- static
- relative
- absolute
- fixed
static :
مقدار پیشفرض است و اگر این مقدار را به position بدهیم ، هیچ اتفاقی نمی افتد و المان سرجای خودش قرار میگیرد. ضمن اینکه چهار مقدار top – right – bottom – left هم برای static کار نمی کنند.
relative :
در این حالت المان باز هم در جای معمول خودش قرار می گیرد و تفاوتش این است که می توانیم موقعیتش را نسبت به مکان خودش تغییر بدهیم. یعنی می توانیم از چهار مقدار top- right – bottom – left استفاده کنیم و موقعیتش را تغییر بدهیم.
absolute :
چند حالت دارد!
در حالت کلی فقط با مرورگر کار میکند.
حالت اول : اگر المان والدش مرورگر باشد ، با توجه به صفحه مرورگر موقعیتش تنظیم میشود.
حالت دوم : اگر المان والدش المان دیگری به غیر از مرورگر باشد و همچنین المان والدش دارای position : relative باشد ، آنگاه نسبت به المان والدش جا به جا می شود.
چهار مقدار top – right – bottom – left هم در همه ی حالت ها برای absolute کار میکنند.
fixed :
position : fixed در هر حالتی با مرورگر کار میکند. حتی اگر المان والدش relative باشد و همچنین با مرورگر اسکرول میشود.
چهار مقدار top – right – bottom – left هم برای fixed کار میکنند.
مثال : حتما تا به حال بنر های کوچکی که به گوشه های مرورگر چسبیده اند و با اسکرول مرورگر جا به جا میشوند را دیده اید.
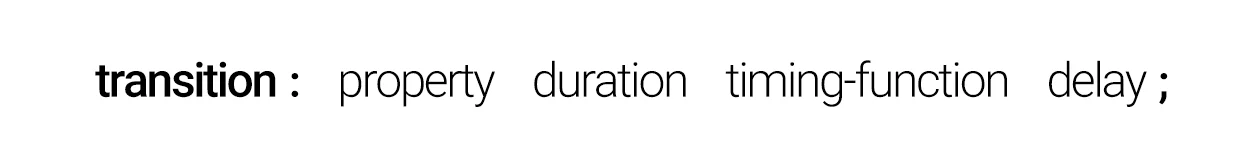
خاصیت transition :
transition حالتی است که باعث میشود یک عنصر از یک استایل به استایل دیگر تغییر کند. البته این تغییر به تدریج انجام میشود نه به صورت آنی و لحظه ای!

property :
ویژگی هایی که قرار است transition روی آن ها اعمال شود. مثلا width ، background ، color و… اکثر مواقع این مورد را روی all می گذاریم.
duration :
مدت زمان اجرای transition برای مثال تغییر رنگ از سبز به زرد در 5 ثانیه.
نکته : واحد های زمانی ثانیه و میلی ثانیه s-ms
نکته : مقدار پیشفرض 0 است که در این صورت فوری انجام میشود.
timing-function :
سرعت و جلوه ی transition را مشخص میکند.
- ease : شروع آرام بعد سریع و در انتها آرام.(حالت پیشفرض)
- linear : سرعت یکنواخت در شروع و پایان.
- ease-in : با سرعت کم شروع و با سرعت زیاد به اتمام میرسد.
- ease-out : با سرعت زیاد شروع و با سرعت کم به اتمام میرسد.
- ease-in-out : با سرعت کم شروع ، بین انیمیشن کمی سرعت افزایش و با سرعت زیاد به اتمام میرسد.
delay :
با delay می توان یک مکث قبل از انجام transition ایجاد کرد. مثلا 3 ثانیه می گذرد و بعد اجرا میشود.
نکته : واحد های زمانی ثانیه و میلی ثانیه s-ms
نکته : مقدار پیشفرض 0 است یعنی بدون مکث و به صورت فوریشروع میشود.
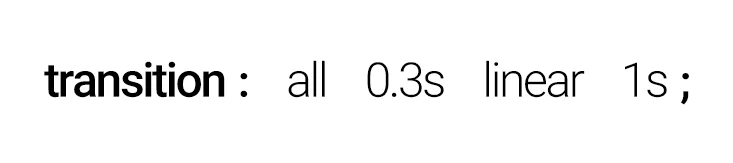
یک مثال از نمونه کامل شده transition :

تمرین : خب حالا نوبت شماست که بگویید هر کدام از مقادیری که در عکس می بینید برای چیست؟ اگر نتوانستید بگویید یعنی نیاز دارید یکبار دیگر این مقاله آموزشی را بخوانید.
این جلسه هم به پایان رسید! خدانگهدارتان…

برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.