چگونه در وردپرس یک صفحه اصلی سفارشی بسازیم
- مقالات آموزشی
- بروزرسانی شده در

بدون شک تمامی مدیران کسبوکارهای اینترنتی در پی این هستند که با جذاب نشان دادن سایت خود کاربران بیشتری را به خود جذب کنند و یکی از مواردی که تأثیر زیادی در این مورد دارد صفحات اصلی هر سایت است. ممکن است برای خود شما هم پیشآمده باشد که با دیدن صفحه اصلی یک سایت به آن جذب و یا از دیدن بقیه سایت منصرف شده باشید. پس بیایید یک صفحه اصلی سفارشی برای سایت وردپرسی خود بسازیم.
شما برای اینکه بتوانید یک صفحه اصلی سفارشی جذاب برای سایت خود بسازید راههای مختلفی دارید که ما قصد داریم در اینجا برای شما آموزشی در خصوص این راهکارها قرار دهیم. پس با ما همراه باشید.
آنچه در این مقاله میخوانید
صفحه اصلی سایت چیست
خب قبل از اینکه بریم سراغ راههای سفارشیسازی کردن صفحه اصلی یک توضیح در این خصوص برای شما خواهیم گفت.
صفحه اصلی بهعنوان مهمترین صفحه هر سایت بهحساب میآید که تأثیر فراوانی در جذب کاربر دارد. درواقع کاربر زمانی که آدرس سایت شما را وارد میکند در وهله اول با صفحه اصلی شما رویهرو خواهد شد و این صفحه اصلی است که کاربر را به صفحات دیگر موجود در سایت شما هدایت میکند.
بهصورت کلی در این صفحه باید یک کلیت از فعالیتی که دارید قرار دهید. مثلاً اگر شما یک فروشگاه اینترنتی راهاندازی کردهاید باید در صفحه اصلی خود محتوایی قرار دهید که کاربر بهمحض ورود به این موضوع پی ببرد. درواقع کاربر با دیدن صفحه اصلی شما باید از تجارت شما آگاه شود.
دقت داشته باشید که باید در این صفحه اطلاعاتی در خصوص شغل خود قرار دهید و تا کاربر با شما و کسبوکارتان آشنا شود. همچنین موارد زیادی هستند که در تأثیرگذاری صفحه اصلی مهم هستند پس باید به تمامی این موارد مانند رنگ، محتوا و یا حتی پسزمینهای که در سایت استفاده میکنید اهمیت ویژهای دهید.
انتخاب یک صفحه سفارشی بهعنوان صفحه اصلی سایت
همانطور که میدانید شما برای انتخاب صفحه اصلی خود هیچ محدودیتی ندارید و میتوانید صفحه اصلی را بهدلخواه خود سفارشیسازی کنید. این موضوع یکی از مزیتهای مهم وردپرس بهحساب میآید.
شما این امکان را دارید که هر صفحهای را بهعنوان صفحه اصلی سایتتان در نظر بگیرید. برای این کار کافی است وارد پیشخوان وردپرس خود شوید و از قسمت برگهها، افزودن برگه جدید را انتخاب کنید. بعد از انتخاب این گزینه یک صفحه جدید برای شما باز خواهد شد که شما میتوانید هر مورد دلخواه را در این صفحه سفارشیسازی کنید و سپس آن را منتشر کنید.
برخی مواقع ممکن است شما بخواهید یک وبلاگ بر روی صفحه اصلی خود بهنمایش در بیاورید که برای این کار باید دقیقاً همان روند بالا یعنی پیشخوان» برگه» افزودن برگه جدید را طی کنید.
بعدازاینکه صفحهی جدید برای شما باز شد باید در قسمت عنوان “وبلاگ” را وارد کنید و بدون وارد کردن هیچ محتوایی بر روی “انتشار” کلیک کنید.
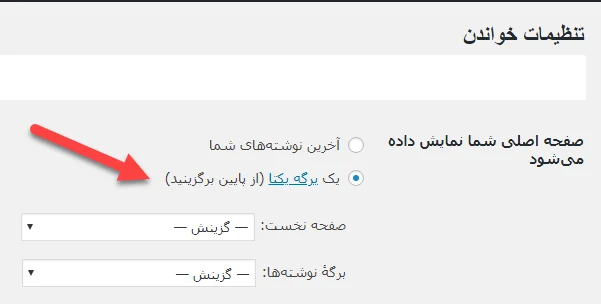
در قدم بعدی باید از پیشخوان» تنظیمات» خواندن را انتخاب نمایید. با وارد شدن به صفحه مربوطه باید گزینهی یک برگه یکتا را انتخاب کنید و مشخص کنید که میخواهید این برگه بهعنوان صفحه اصلی انتخاب شود.

در مرحله بعد باید صفحه اصلی و صفحات وبلاگی را که قبلاً ایجاد کردهاید انتخاب کنید.
خب حالا شما یک صفحه جدید بهعنوان صفحه اصلی سایت خود ساختهاید و الآن باید آن را سفارشیسازی کنید.
روش اول: با استفاده از صفحهسازها صفحات جدید بسازید
خب اولین روشی که قصد داریم در این مقاله برای شما توضیح دهیم استفاده از صفحهساز میباشد. این روش برای شما دردسری نخواهد داشت و شما برای استفاده از این روش نیازی به مهارت خاصی در کد نویسی ندارید.
یکی از دلایلی که سبب استفاده بیشتر از این روش شده است همین راحتی استفاده از آن است. در این روش تنها کافی است از یک صفحهساز وردپرسی استفاده کنید. همین!
افزونههای کاربردی بسیاری در این زمینه طراحی شدهاند که میتوانند کمک شایانی به شما کنند. شما پسازاینکه یکی از این پلاگینها را برای سایت خود انتخاب کردید کافی است برای ساخت یک صفحه جدید عناصر دلخواه خود را با کشیدن و رها کردن جایگذاری کنید.
اگر برای انتخاب یک صفحهساز حرفهای با مشکل مواجه شدید میتوانید یکی از مقالههای ما را که در مورد صفحهسازها در سایت قرار دادهایم را مطالعه کنید. صفحه ساز وردپرس چیست؟ بهترین صفحه ساز وردپرس چیست؟
با استفاده از این افزونهها میتوانید هر محتوایی را در هرجایی که بخواهید قرار دهید و صفحات بسیار جذابی مطابق با سلیقه خود بسازید. پس بدون تردید اگر میخواهید صفحات بینظیری برای سایت خود طراحی کنید یک افزونه برای خود انتخاب کنید و صفحات منحصربهفردی برای خود طراحی کنید.
روش دوم: صفحه اصلی سفارشی خود را با استفاده از گوتنبرگ بسازید
خب مسلماً اگر با وردپرس سایت خود را راهاندازی کردهاید در جریان هستید که در آپدیت جدید ویرایشگر کلاسیک جای خود را به ویرایشگر گوتنبرگ داده است. یکی از امکانات بسیار جذاب گوتنبرگ این است که امکاناتی را برای طراحیهای جذاب در اختیار کاربر خود قرار میدهد.
ویرایشگر جدید شامل بلوکهای بسیاری است که هر یک کاربردی مجزا دارند. مثلاً برخی از این بلوکها در جهت سفارشیسازی و جذاب کردن صفحات کارکرد دارند که شما بهراحتی میتوانید از آنها استفاده کنید.
یکی از ویژگیهای مهم این بلوکها تنظیمات متنوعی است که در اختیار کاربر قرار میدهد و کاربر قادر است با این تنظیمات هر تغییر دلخواهی را در صفحات خود اعمال کند.
همچنین شما این امکان را دارید که بلوکهای موجود را با افزونههای بلوک Gutenberg گسترش دهید. این افزونهها به شما اجازه استفاده از عناصر پیشرفته را خواهند داد. یکی از پلاگینهایی که در این زمینه به شما پیشنهاد میکنیم افزونه Astra میباشد که بهصورت رایگان برای شما در دسترس است.
روش سوم: با استفاده از کد صفحه اصلی بسازید
روش سومی که در اینجا برای شما شرح دادهایم معمولاً برای افرادی که درزمینهٔ کد نویسی مهارتی ندارند پیشنهاد نمیشود. برای افراد مبتدی روش اول کاربردیتر و راحتتر خواهد بود.
در این روش شما باید از یک سری نکات در خصوص برنامهنویسی آگاهی داشته باشید. برای استفاده از این روش باید با شیوههای برنامهنویسی وردپرس، PHP،HTML و CSS تا حدودی آشنا باشید.
خب همانطور که میدانید وردپرس شما دارای پروندههای متنوعی میباشد. برخی از این پروندهها الگو نامیده میشوند و نمایش محدوده خاصی از وبسایت شما را کنترل میکنند.
یکی از این الگوهایی که گفته شد front-page.php نام دارد. اگر قالبی که بر روی سایت خود استفاده میکنید این الگو را داشته باشد وردرس بهصورت خودکار از این الگو برای نمایش صفحه اصلی شما استفاده میکنند. البته اگر قالب سایتتان این فایل را ندارد میتوانید برای سایت خود طبق روند زیر آن را ایجاد کنید.
خب برای ساخت این الگو باید در وهله اول یک پوشه خالی با اسم front-page.php بسازید. پسازآن باید آن را در پوشه موضوع فعلی خود در حساب میزبانی وردپرس خود با استفاده از FTP بارگذاری کنید.
بهمحض اینکه شما این پوشه را بسازید وردپرس برای نمایش صفحه اصلی از آن استفاده میکند، اما خب این پوشه خالی است و ممکن است شما با یک صفحه کاملاً سفید بهعنوان صفحه اصلی مواجه شوید. اما خب این مشکل نیز قابلحل میباشد. برای رفع این مشکل شما باید از کد HTML برای نمایش محتوای صفحه اصلی استفاده کنید.
کدی که در زیر برای شما قرار دادهایم ضمن اینکه هدر و نویگیشن شما را حفظ میکند، محتوا و نوارهای جانبی را حذف میکند.
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div><!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>اگر میخواهید یک صفحه اصلی کاربردی داشته باشید نکات زیر را رعایت کنید!
همانطور که در ابتدای مقاله گفته شد صفحه اصلی یکی از مهمترین و تاثیرگذارترین صفحات سایت شما بهحساب میآید. که کاربر با دیدن این صفحه میتواند یک پیشزمینه نسب به شما و کسبوکارتان بهدست بیاورد.
به همین دلیل است که شما باید دقت زیادی در طراحی این صفحه داشته باشید و تا حد ممکن سعی کنید این صفحه را مطابق با سلیقه کاربران خود طراحی کنید. بهعنوان مثال اگر میدانید که کاربران شما ظاهر ساده را میپسندند پس سعی کنید یک ظاهر ساده و درعینحال شیک و حرفهای برای سایت خود طراحی کنید.
فراموش نکنید که یکی از عوامل اصلی جذب کاربر رابط کاربری آسان است. مسلماً شما در جریان هستید که حجم بالایی از کاربران برای ورود به سایتهای مختلف از تلفنهای همراه استفاده میکنند. ازاینرو اگر کاربر بتواند تنها با یک کلیک با شما ارتباط پیدا کند اعتماد بیشتری نسبت به سایت شما خواهد داشت. به همین دلیل به شما پیشنهاد میکنیم به صفحه اصلی خود یک دکمه تماس تلفنی اضافه کنید. بنابراین حتماً مقالهی آموزش افزودن دکمه تماس تلفنی به سایت وردپرسی را مشاهده کنید.
عملکرد سایت خود را بسنجید.
مورد دیگری که باید در خصوص صفحه اصلی سایت خود بررسی کنید نحوه عملکرد آن است. یکی از بهترین ابزارهایی که با استفاده از آن قادر خواهید بود عملکرد سایت خود را بسنجید Google Analytics میباشد. این ابزار برای سایت شما کارایی بسیار زیادی خواهد داشت، درواقع کار اصلی Google Analytics این است که شما را از عملکرد کاربرانتان با خبر میکند. برای شناخت بیشتر آن میتوانید از دوره جامع سایت برتر استفاده کنید.
و در آخر به این نکته دقت داشته باشید که صفحه اول شما باید بیانگر هدفی باشد که دارید در این سایت دنبال میکنید. تمامی اجزا و عناصری که طراحی میکنید باید در همین راستا باشند. پس اولین گامی که باید بردارید این است که یک هدف برای سایت خود در نظر بگیرید و قدمهای بعدی را برای رسیدن به این هدف بردارید.
هدفی که در بالا در مورد آن بحث شد تقریباً در تمامی سایتها تبدیل مشتریان بالقوه به بالفعل میباشد. برای رسیدن به این هدف باید از ابزارهای مختلفی استفاده کنید.
امیدواریم با استفاده از این مقاله توانسته باشید یک صفحه اول جذاب و حرفهای برای خود طراحی کنید. موفق و پیروز باشید. 🙂

برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.