ساخت صفحه نقشه سایت در وردپرس به صورت دیداری
- آموزش سئو وردپرس افزونه وردپرس
- بروزرسانی شده در

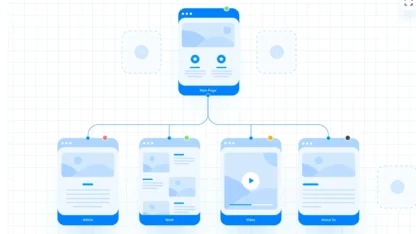
آیا تابهحال قصد ساخت صفحه نقشه سایت در وردپرس را داشتهاید؟ اگر بخواهیم بهطور خلاصه به شما توضیح دهیم یک نقشه سایت دیداری به شما امکان نشان دادن طرح مرتبهای از صفحهها و بخشهای مختلف را میدهد. در این مقاله ما به شما نشان میدهیم چگونه یک نقشه سایت دیداری بدون نوشتن هیچ کدی ایجاد کنید.
اگر شما بخواهید بهعنوان مدیر سایت نظم و ترتیب خاصی به وبسایت خود دهید میتوانید از این مقاله استفاده کرده و با استفاده از افزونهای که به شما معرفی میکنیم یک نقشه سایت ایجاد کرده و با استفاده از آن بتوانید طبقهبندی سایت خود را مشاهده کنید.
نقشههای سایت هم برای کاربران سایت شما و هم برای موتورهای جستجو دارای اهمیت بسیاری هستند و ما به شما پیشنهاد میکنیم که این مقاله مفید را از دست ندهید تا بتوانید درک بهتری از این موضوع داشته باشید و از آن در وبسایت خود استفاده کنید. پلاگینهای وردپرسی این روشها را برای مدیران سایتها بسیار ساده کردهاند و شما تنها با استفاده از یک افزونه رایگان میتوانید این کار را انجام دهید.
آنچه در این مقاله میخوانید
فرق بین سایت مپ XML و نقشه سایت دیداری
یک نقشه سایت XML برای رباتها و موتورهای جستجو ساختهشده است و از زبان مارک آپهای XML برای نمایش سایت شما استفاده میکنند. موتور جستجو میتواند از این نقشههای ساختاری برای رتبه دادن به سایت شما استفاده کنند. یعنی اینکه از این طریق میتوان محتوای سایت را به موتورهای جستجو معرفی کرد.
اینگونه نقشه مورداستفاده برای کاربران وبسایت شما نیست و تنها برای موتورهای جستجو مورداستفاده قرار میگیرد و باعث میشود که بتوانند دائما محتوای جدید را شناسایی کنند.
نقشه HTML نیز برای کاربران مورداستفاده قرار میگیرد و میتواند به کاربر نشان دهد که صفحات و طبقهبندیهای وبسایت شما به چه صورت است تا کاربر بتواند درک بهتری از صفحات و محتوای وبسایت شما داشته باشد. استفاده از این نقشه برای وبسایتهایی که دارای محتوای زیاد هستند مناسب است که بتوانند از طریق آن خیلی راحت دستهبندیهای مختلف را به کاربران خود نشان دهند.
نوع دیگری از نقشه نیز وجود دارد که نقشه دیداری نامیده میشود. این یک نقشه ساختاری برای استفاده بازدیدکنندگان وبسایت شما است. بهراحتی یک لیست از صفحههای شما را در یک صفحه نشان میدهد. این نقشه یک دستورالعمل ایدهآل برای وبسایت شما محسوب میشود که بهتر است از آن استفاده کنید.

ساخت صفحه نقشه سایت در وردپرس
همانطور که توضیح دادیم این امر برای موتورهای جستجو نیز دارای اهمیت زیادی است و به همین دلیل شما برای اینکه بتوانید سئو بهتری داشته باشید باید حتماً به مسئله توجه داشته باشید. شما میتوانید از این طریق خیلی راحت طبقهبندی و صفحهبندیهای سایت خود را بهتر مدیریت کنید تا بتوانید یک وبسایت خوب هم ازنظر موتورهای جستجو و هم کاربران داشته باشید.
زمانی که شما سایت خود را راهاندازی میکنید و محتواهای مختلفی را درون آن قرار میدهید باید تلاش کنید که با استفاده از روشهای مختلف موتورهای جستجو بتوانند این صفحات را پیداکرده و در دسترس کاربران قرار دهند. شما میتوانید با استفاده از این کار صفحات مهم و ارزشمند وبسایت خود را به موتورهای جستجو معرفی کنید.
درنتیجه این صفحات شناساییشده و شما میتوانید بازدید سایت بهتری را تجربه کنید و از آن لذت ببرید. درواقع اگر بخواهید که محتوای شما بهتر دیده شود و موتورهای جستجو بتوانند بهراحتی آنها را ایندکس کنند بهترین و سادهترین روشی که میتوانید استفاده کنید نقشه سایت است.
در نظر داشته باشید که این موضوع در وبسایت هایی که از نظر لینک داخلی دچار ضعف هستند بسیار مهم است و باعث میشود که علیرغم این موضوع بازهم محتوای آنها شناسایی و در دسترس کاربر قرار بگیرد.
ساخت برگه نقشه سایت با افزونه Slick Sitemap
اولین کاری که لازم است انجام دهید نصب و فعالسازی افزونه Slick Sitemap است. این افزونه را میتوانید از مسیر افزودن > افزونهها و از مخزن وردپرس خود بهراحتی دریافت کنید و سپس در وبسایت خود فعال نمایید.

قبل از اینکه افزونه را تنظیم کنید نیاز به یک منوی ناوبری در وردپرس دارید. با استفاده از منوی ناوبری شما میتوانید منوهایی با منوی فرعی ایجاد کنید و منوهای فرعی هم برای خود آیتمهای فرعی دارند.
فهرست خود را باید از بخش فهرستها > نمایش بسازید. این منوی ناوبری همه صفحهها و پستهایی که میخواهید در نقشه سایت دیداری شما نمایش داده شود را دارد. شما میتوانید آنها را نامگذاری کنید و سپس ذخیره کنید. شما همچنین میتوانید منوهای دیگری را با چند صفحهی کوتاه مهم ایجاد کنید. این منو بهعنوان یک منوی مفید در بالای نقشه سایت دیداری شما استفاده شود. وقتیکه منو را ساختید زمان آن است که نقشه سایت خود را تنظیم کنید.
خب بعدازاینکه این کار را انجام دادید نوبت به پیکربندی افزونه میرسد. بنابراین بعدازاینکه افزونه را نصب کردید میتوانید از مسیر Slick Sitemap > تنظیمات به پیکربندی این پلاگین دسترسی داشته باشید. پس از آن باید فهرستهایی که قبلاً درست کردهاید را در اینجا انتخاب کنید. همچنین تعداد ستونهای آن را نیز از این صفحه میتوانید انتخاب کنید.
نشان دادن نقشه سایت دیداری در وردپرس
خب پسازاینکه نقشه سایت دیداری خود را ایجاد و تنظیم کردهاید، قدم بعدی نمایش آن در سایت وردپرس شما است. برای اینکه این کار را انجام دهید بهراحتی یک صفحه جدید در وردپرس ایجاد کنید در قسمت محتوا کد کوتاه [slick-sitemap] را وارد کنید.
سپس دکمه ذخیره را بزنید تا تغییرات شما ذخیره شود. اکنون میتوانید از صفحه دیدن کنید و نقشه سایت دیداری خود را مشاهده کنید. به همین راحتی!
امیدوارم این مقاله به شما کمک کند تا نقشه سایت دیداری خود را بهراحتی بسازید. 🙂


سلام،افزونه یاروشی وجودداره که بشه user flowسایتهاومعماری اطلاعات اونهایاتعدادصفحاتشون رودیدوفهمید؟
سلام بله سایت های زیادی هستن که اینکار انجام میدن ولی خیلی دقیق نیستن. سایت مپ سایت رو هم میتونید ببینید.
با سلام و تشکر از مقالات آموزنده شما
با این روش میتوان نقشه راه یا فرایند انجام کار در سایت رو طراحی کرد؟
به عنوان مثال نقشه راه مدرس در سایت مدیر سبز
افزونه خاصی برای اینکار پیشنهاد میدید؟
سلام سپاس. خیر برای اینکار باید از افزونه timeline استفاده کنید.
سلام
با افزونه ویژوال کامپوزر میشه نقشه سایت زیبایی ساخت؟
سلام خیر این امکان را ندارد