ایجاد ستون در وردپرس با Column Shortcodes
- افزونه وردپرس
- بروزرسانی شده در

پسازاینکه شما وبسایت خود را راهاندازی میکنید باید بتوانید بهعنوان مدیر سایت کنترل دقیقی روی آن داشته باشید. یکی از بخشهای مهمی که روزانه بازدید زیادی دارد محتوای سایت شما است. شما باید اهمیت زیادی به آن دهید و با بهبود آن سعی کنید که تعداد بازدیدکنندگان خود را افزایش داده و کسبوکار اینترنتی خود را رونق دهید. یکی از راههای بهبود محتوا، ایجاد ستون در وردپرس هست.
برای اینکه محتوای وبسایت شما بهتر دیده شود و کاربران بتوانند بهراحتی از تمامی آنها استفاده کنند روشهای مختلفی وجود دارد و یکی از بهترین و کاربردیترین این روشها ستونبندی آنها است. فراموش نکنید که شما باید از طریق مختلف کاری کنید که کاربران هنگام بازدید از سایت شما تجربه کاربری خوبی را با خود به همراه داشته باشند و مجدداً به وبسایت شما مراجعه کنند.
آنچه در این مقاله میخوانید
ایجاد ستون در وردپرس با Column Shortcodes
انجام دادن این کار میتواند برای وبسایتهایی که دارای محتوای زیادی هستند مانند وبسایتهای خبری مناسب باشد و شما میتوانید با افزونهای که معرفی میکنیم برای نوشتههایی که قرار میدهید از یک الگوی منظم استفاده کنید. درواقع این کار باعث میشود که وبسایت شما دارای یک استایل و طراحی زیبا ازلحاظ بصری باشد و کاربران زیادی را به سمت خود جذب کنید.
ما در این مقاله از میهن وردپرس قصد داریم به شما روشی را معرفی کنیم تا توسط آن بتوانید مطالب سایت خود را جذاب و در یک ستون منظم در اختیار کاربران قرار دهید. بنابراین پیشنهاد میکنیم که این آموزش را از دست ندهید.
معرفی افزونه Column Shortcodes
گاهی اوقات شما دوست دارید پستهای سایتتان ستونبندی کنید. با افزونه Column Shortcodes بهراحتی میتوانید این عملکرد در صفحات سایت خود اجرا کنید. بعضی از سایتها روی نمایش محتوا سایت خیلی تأکید دارند و ظاهر برای آنها خیلی حائز اهمیت است.
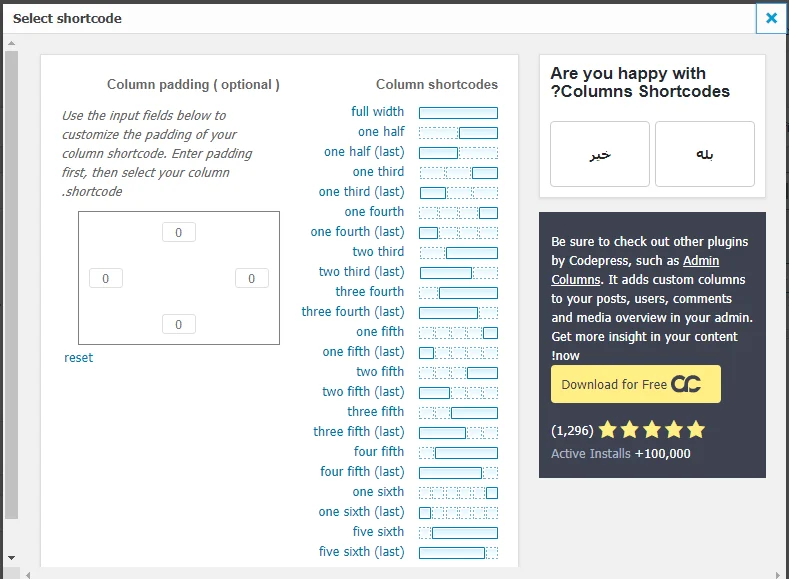
پس بهسادگی با این افزونه میتوانند ظاهر دلخواه سایت خود را به نمایش بگذارند. همچنین این افزونه 23 نوع ستونبندی مختلف دارد که میتوانید یکی از آنها را انتخاب کنید و محتوای خود را بین تگها قرار دهید و فاصله داخلی بین ستونها را نیز میتوانید تنظیم کنید. با اضافه کردن شورت کد به صفحات و پستها مطالب سایت شما ستونبندی میشود. در تصویر زیر نوع ستونبندیها را مشاهده میکنید.
برای اینکه بتوانید این ستونبندیها را انجام دهید اصلاً نیازی ندارید که حتی یک خط هم کد نویسی انجام دهید و میتوانید تنها با استفاده از افزونهای که در اینجا به شما معرفی میکنیم در عرض چند دقیقه این قابلیت مفید را به وبسایت خود اضافه کنید. این افزونه قدرتمند در مخزن وردپرس به ثبت رسیده است و شما میتوانید بهصورت رایگان از آن استفاده کنید.
همچنین به دلیل کاربرد زیادی که دارد و تنظیمات بسیار ساده توانسته است که بین مدیران وردپرسی محبوبیت زیادی کسب کند و در بیش از 100 هزار سایت وردپرسی نصب فعال داشته باشد. افزونه Column Shortcodes دارای یک رابط کاربری بسیار ساده است و کاربران مبتدی هم میتوانند بهراحتی با آن کار کنند.
آموزش کار با افزونه Column Shortcodes
در ابتدا افزونه را نصب و فعالسازی کنید. برای اینکه این کار را انجام دهید میتوانید مانند همیشه از همین صفحه و یا از مسیر افزونهها > افزودن وارد مخزن وردپرس شده و این پلاگین را روی سایت خود فعال کنید. اگر تازه با وردپرس آشنا شدهاید و با این آشنا نیستید نیز میتوانید راهنمای ما در مورد نصب افزونه در وردپرس را ابتدا ببینید.

این افزونه شورت کدهایی را در اختیار شما قرار میدهد که توسط آنها شما میتوانید ستونهایی را در نوشتههای خود ایجاد کنید.
لیست شورت کدهای افزونه را نیز در اینجا برای شما قرار دادهایم:
Full Width: عرض کامل
One Half: یک دوم
(One Half (last: تگ پایانی و پایان بخش دو ستونه
One Third: یک سوم
(One Third (last: پایان بخش سه ستونه و استفاده از فضای باقی مانده
One Fourth: یک چهارم
(One Fourth (last: پایان بخش چهار ستونه
Two Third: دو سوم
(Two Third (last: پایان بخش دو سوم
Three Fourth: سه چهارم
One Fifth: یک پنجم
Two Fifth: دو پنجم
Three Fifth: سه پنجم
Four Fifth: چهار پنجم
One Sixth: یک ششم
Five Sixth: پنج ششم
تنظیمات افزونه
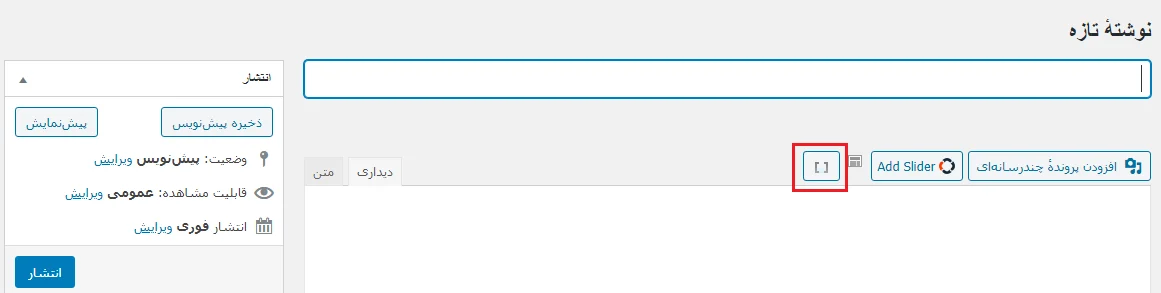
در اینجا برای استفاده از افزونه به بخش برگهها یا نوشتهها پیشخوان وردپرس بروید و یک دکمه جدید کنار پرونده چندرسانهای میبینید که به بخش ویرایشگر وردپرس شما اضافهشده است.

در اینجا شما باید با گزینه Column Shortcodes انتخاب کنید که نوع نمایش شما به چه صورت باشد. سپس روی آن کلیک کنید وسپس یکی از شورت کدها را انتخاب کنید و در بخش ویرایشگر محتوا و یا عکس موردنظر خود را بین تگها قرار دهید.

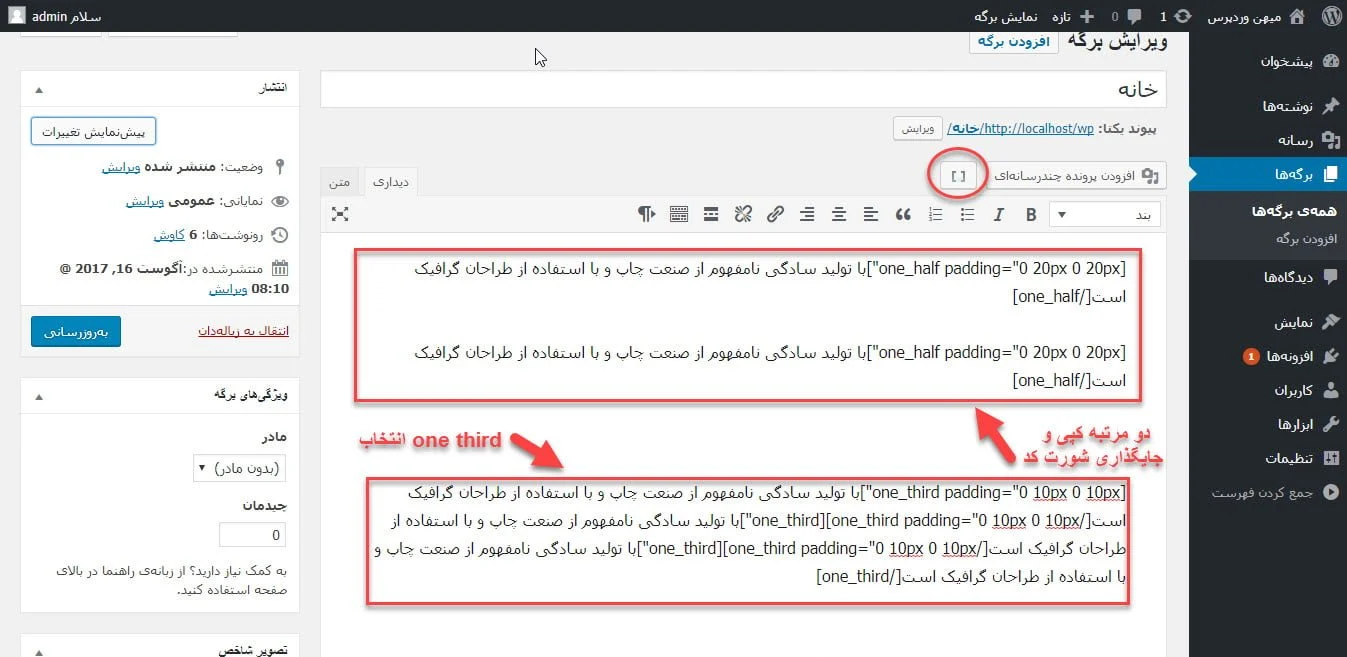
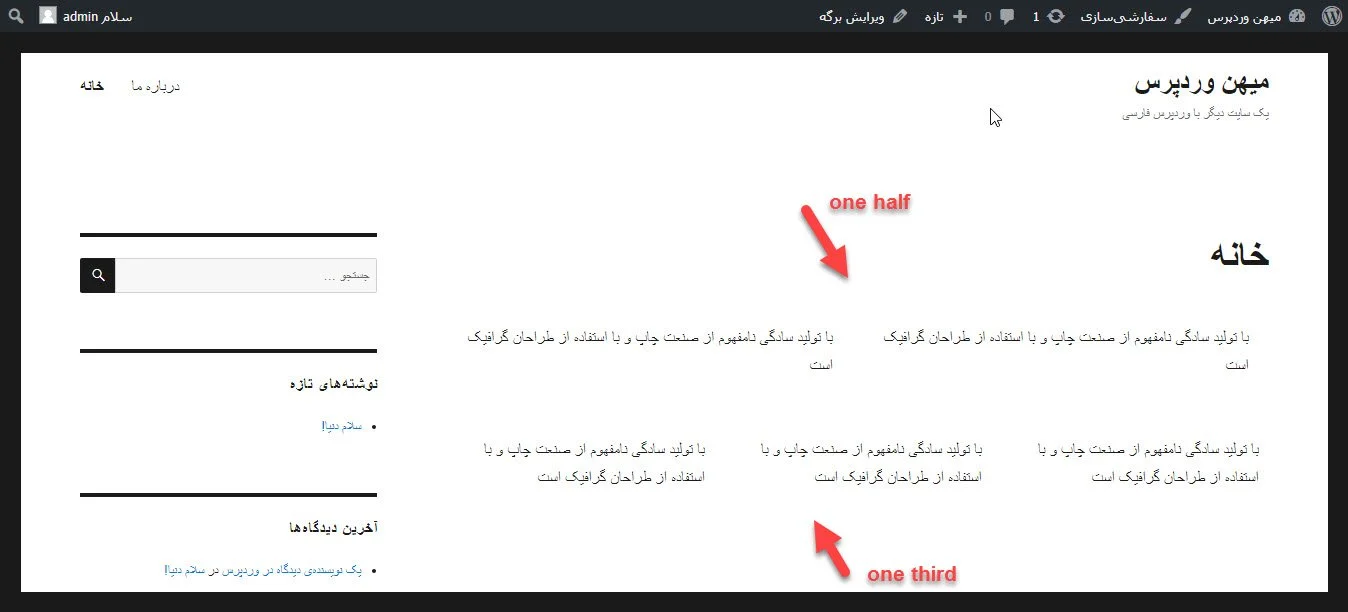
بهعنوانمثال اگر One Half را انتخاب کردید بین تگ ایجادشده محتوا را بگذارید سپس یک بار دیگر آن تگ را کپی و جایگذاری کنید و محتوا جدید را بین تگ One Half مانند تصویر زیر بنویسید.

سپس برگه یا نوشته موردنظرتان را ذخیره و منتشر کنید و نتیجه را در تصویر زیر مشاهده کنید.

حتی شما میتوانید یکسری استایلهای سفارشی برای ستونها در نظر بگیرید. به فرض مثال یک حاشیه یا مارجین بین ستونها اضافه کنید؛ حال به بخش Style.css قالب بروید و کد زیر را در آنجا اضافه و در آخر ذخیره کنید:
.one_half {
width: 49% !important;
margin-right: 2% !important;
}
.one_half.last_column {
width: 49% !important;
margin-right: 0px !important;
}
.one_third {
width: 32% !important;
margin-right: 2% !important;
}
.one_third.last_column {
width: 32% !important;
margin-right: 0px !important;
}
.two_third {
width: 66% !important;
margin-right: 2% !important;
}
.two_third.last_column {
width: 66% !important;
margin-right: 0px !important;
}
.one_fourth {
width: 23.5% !important;
margin-right: 2% !important;
}
.one_fourth.last_column {
width: 23.5% !important;
margin-right: 0px !important;
}
.three_fourth {
width: 74.5% !important;
margin-right: 2% !important;
}
.three_fourth.last_column {
width: 74.5% !important;
margin-right: 0px !important;
}
.one_fifth {
width: 18.4% !important;
margin-right: 2% !important;
}
.one_fifth.last_column {
width: 18.4% !important;
margin-right: 0px !important;
}
.two_fifth {
width: 39% !important;
margin-right: 2% !important;
}
.two_fifth.last_column {
width: 39% !important;
margin-right: 0px !important;
}
.three_fifth {
width: 59% !important;
margin-right: 2% !important;
}
.three_fifth.last_column {
width: 59% !important;
margin-right: 0px !important;
}
.four_fifth {
width: 79.6% !important;
margin-right: 2% !important;
}
.four_fifth.last_column {
width: 79.6% !important;
margin-right: 0px !important;
}
.one_sixth {
width: 15% !important;
margin-right: 2% !important;
}
.one_sixth.last_column {
width: 15% !important;
margin-right: 0px !important;
}موفق و پیروز باشید. 🙂

برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.