انتخاب رنگ مناسب برای طراحی سایت با استفاده از چرخه رنگها
- مقالات آموزشی
- بروزرسانی شده در

انتخاب رنگ مناسب برای طراحی سایت دغدغه بسیاری از مدیران و طراحان وبسایت هست. در این آموزش با استفاده از چرخه رنگ نیوتون، یک طیف رنگی مناسب برای طراحی سایت انتخاب میکنیم.
اگر به دنبال راهی برای انتخاب یک رنگبندی خوب و مناسب برای وبسایت خود هستید، بهترین کار استفاده از دایره رنگها است. دایره رنگها، تئوری است که توسط نیوتون ارائه شده و در انتخاب رنگهای مکمل کاربرد دارد. نحوه کار با این دایره اینگونه است که شما یک رنگ را مدنظر میگیرید؛ رنگ روبهرویی آن یا رنگهایی که دو واحد قبل یا بعد از آن روبهرویی قرار گرفتهاند، رنگهای مکمل شما هستند و میتوانید آنها را باهم ترکیب کنید.
انتخاب رنگ مناسب برای طراحی سایت
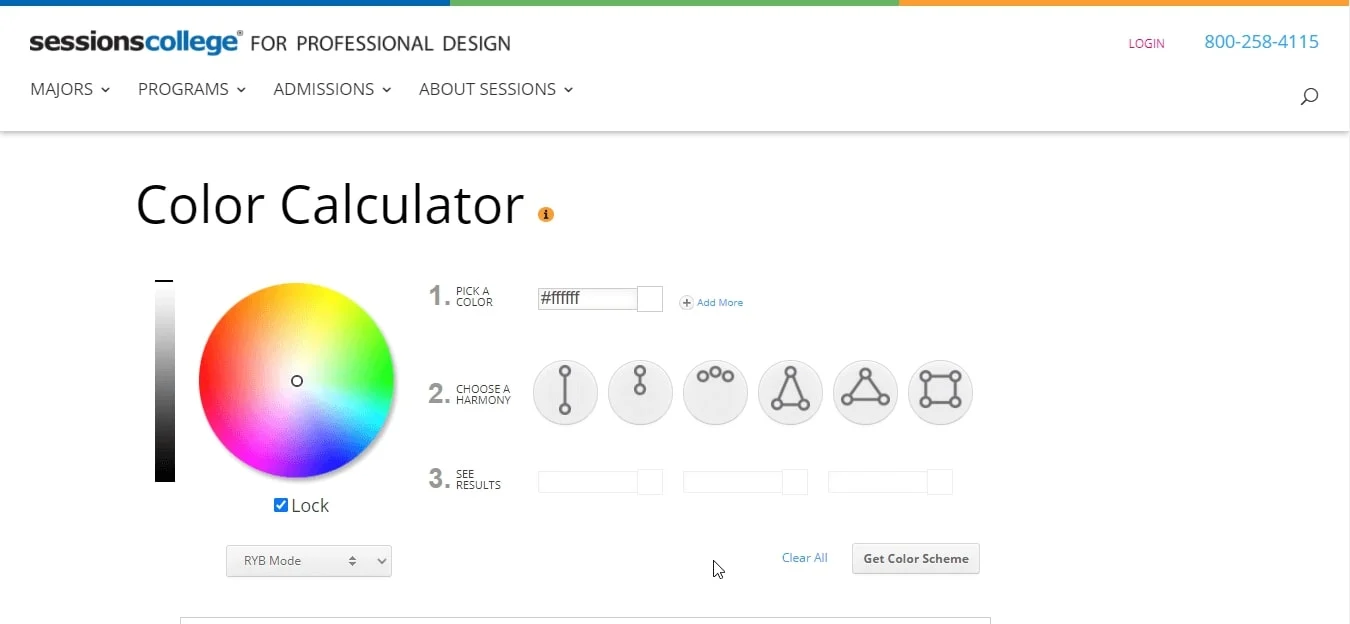
برای انتخاب رنگ، نیاز به محاسبات زیادی نیست. چرا که میلیونها رنگ در دنیا وجود دارد و انتخاب یکی از میان آنها ممکن است دشوار باشد و بهتر است که این کار را به کامپیوتر بسپارید. برای انتخاب رنگ مورد نظرتان میتوانید از وبسایت Color Wheel Calculator استفاده کنید. البته توجه داشته باشید که برای ورود حتما باید از سرویسهای تغییر آی پی استفاده کنید؛ چرا که ایران را تحریم کرده است.

زمانی ک وارد ابزار این سایت شدید، در این قسمت کافی است رنگ اصلی خود را انتخاب کرده یا کد مربوط به آن را وارد کنید. پس از انتخاب رنگ نیز باید هارمونی موردنظر خود را مشخص کنید. انواع مختلفی از هارمونیها وجود دارد که در دایره رنگها کاربرد دارند. بهترین نوع هارمونی، انتخاب سه رنگ به صورت مثلثی است که دو رنگ مکمل جهت استفاده در وبسایت در اختیار شما قرار میدهد. با استفاده از هارمونیها، میتوان از رنگهای به دست آمده خروجی گرفت. کد مربوط به رنگ را نیز در همان صفحه مشاهده خواهید کرد. فراموش نکنید کادری که زیر دایره رنگ قرار دارد را حتما روی حالت RBG Mode قرار دهید تا رنگهای بهتری به شما نمایش داده شود. این رنگها میتوانند در طراحیها، تصاویر و طراحی وبسایت، استفاده شوند.
موفق باشید. 🙂


سلام عرض شد ، سبک رنگ بندی وبسایت میهن وردپرس چی نام داره ؟ ممنون میشم راهنمایی کنید و یه نمونه پالت در اختیار ما قرار بدید🙏
باسلام.
تشکر بابت این مقاله.
خیلی مبحث مهمی رو در رابطه با ui گفتید 🙂 البته به نظرم برای کسایی که خیلی حرفه ای نیستند تو این بحث یا میخواند که رنگ های استاندارد رو سریع تر برای وبسایتشان انتخاب کنند، وب سایت coolers خیلی عالیه. برای چرخه رنگ هم میشه از وبسایت adobe color استفاده کرد. وبسایت brandcolors هم رنگ های خیلی برندای معروف رو داره که خیلی چیز جالبه.
متشکرم 🙂
سلام یک سوال میخوام بپرسم میدونم مرتبط نیست ولی خوب سوالمه …
چگونه مقالات وبسایتمون رو در گوگل نیوز بیاریم؟
سلام اینجا باید ثبت کنید https://publishercenter.google.com/publications#p:id=pfehome
خیلی ممنون هستم از شما
سلام لطفا آموزشی رو برا این کار ظبط میکنید؟
مثلا ایران رو نداره یا یه سری تنظیمات هستن انجامشون میدیم و مقاله وارد نمیشه لطفا مقاله یا ویدیو تهیه کنید سپاس !
پیشنهاد شما رو به تیم تولید محتوا سایت منتقل خواهیم کرد