افزودن کد سفارشی به وردپرس بدون خرابی سایت
- افزونه وردپرس
- بروزرسانی شده در

برخی اوقات هنگام استفاده از کدها سایت شما دچار مشکلات جدی میشود و به همین دلیل است که وردپرس برای رفع این مشکل یک راهحل بسیار مفید ارائه کرده است. در این مقاله ما در میهن وردپرس نحوه افزودن کد سفارشی به وردپرس را توضیح میدهیم.
زمانی که شما سایت خود را با سیستم مدیریت محتوای قوی وردپرس راهاندازی میکنید، میتوانید توسط افزونهها و کدها این سیستم را طبق نیاز خود ارتقا دهید. افزونهها یک روش برای افزودن قابلیتهای دلخواه هستند که شما هنگام استفاده از آنها نیازی ندارید که حتی یک خط هم کد نویسی انجام دهید. اما برخی مواقع برای ایجاد بعضی از تغییرات، افزونهها نمیتوانند مشکل شما را حل کنند و شما ناچار هستید که حتماً کد نویسی انجام دهید.
آنچه در این مقاله میخوانید
افزودن کد سفارشی به وردپرس
هنگامیکه شما سایت خود را راهاندازی میکنید سعی میکنید که با استفاده از روشهای گوناگونان را ارتقا دهید و برای این کار زحمت زیادی میکشید. پس بهتر است که با استفاده از روشهای مطمئن پیشروی کنید تا از بروز مشکلات جدی جلوگیری کنید.
شما میتوانید Code Snippets سفارشی را به فایل functions.php و افزونه خاص موردنظرتان اضافه کنید. در نظر داشته باشید که اگر کد را اشتباه درج کنید سایت شما ممکن است از دسترس خارج شود و درواقع کوچکترین اشتباه منجر به خرابی سایت شما میشود. پس با ما تا انتهای این مقاله همراه باشید تا بتوانید از این مشکل جلوگیری کنید.
مشکلات افزودن دستی کد سفارشی به وردپرس
اگر شما با کد نویسی آشنا باشید میتوانید خیلی راحت در سیستم متنباز وردپرس کدهای دلخواه خود را وارد کنید. در مواردی که شما بخواهید یک قطعه کد به سایت خود اضافه کنید ممکن است که عملکرد سایت خود را دچار اختلال کنید. در بسیاری از مواقع کاربران آن قطعه کد را پاک میکنند تا مشکل سایت خود را حل کنند.
اما ما به شما پیشنهاد میکنیم که از این روش ساده و کاربردی برای جلوگیری از این خطاها استفاده کنید. ممکن است که در هنگام انجام این کار برای شما مشکلات مختلفی پیش بیاید. اولین مشکل که در بالا توضیح دادیم درج کد اشتباه است و ممکن است که شما هنگام واردکردن کد اشتباه کنید. دومین مشکل این است که اگر چند Code Snippets به افزونه موردنظر خود اضافه کنید مدیریت کردن فایلها را سخت میکند.
اضافه کردن کد سفارشی به وردپرس با افزونه
خب تا اینجا برای شما توضیح دادیم که ممکن است هنگام واردکردن کدها چه مشکلاتی برای شما پیش بیاید. اما بااینوجود راهحل این مشکل چیست؟ برای حل این مشکل شما میتواند از یک افزونه وردپرس استفاده کنید تا درصد بروز چنین مشکلاتی در وبسایت شما کم شود.
افزونهای که برای انجام این کار به شما معرفی میکنیم Code Snippets نام دارد و در مخزن وردپرس به ثبت رسیده است. شما میتوانید در صورت تمایل این افزونه را بهصورت کاملاً رایگان از مخزن وردپرس دریافت کنید و آن را خیلی راحت در سایت خود نصب کنید.
همچنین این افزونه دارای رابط کاربری بسیار سادهای است که به شما کمک میکند در عرض چند دقیقه و تنها با چند کلیک بتوانید آن را راهاندازی و از آن استفاده کنید. به همین دلیل است که این افزونه تاکنون بیش از 200 هزار بار در سایتهای گوناگون نصب و فعالشده است. این افزونه میتواند برای افراد مبتدی که تازه با برنامهنویسی آشنا شدهاند بسیار مفید باشد و درصد خطای آنها را پایین بیاورد.
آموزش کار با افزونه Code Snippets
در ابتدا افزونه Code Snippets نصب و فعالسازی کنید. شما میتوانید از همین صفحه یا مخزن وردپرس خود را در سایتتان فعال کنید. همچنین برای اطلاع بیشتر میتوانید آموزش نصب افزونه در وردپرس را ببینید.

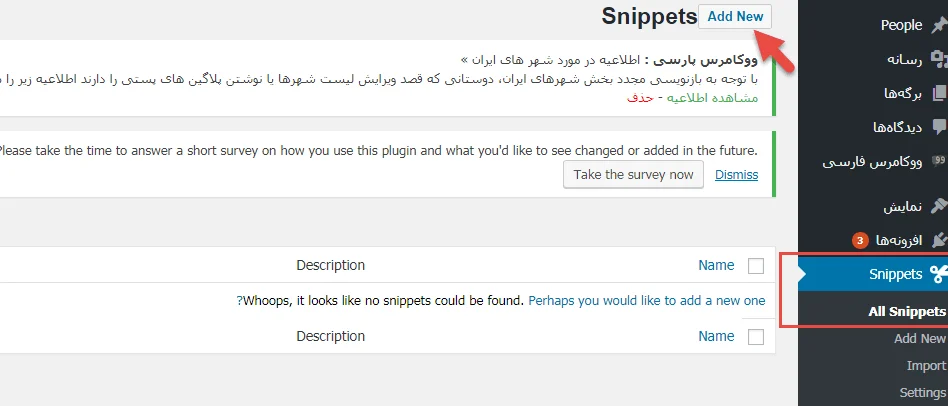
پس از فعالسازی منو Snippets در نوار پنل مدیریت شما مشاهده میشود که مربوط به پیکربندی این افزونه است. این افزونه یک لیست از تمام Code Snippets سفارشی را که در سایت خود ذخیره کردهاید به شما نشان میدهد.

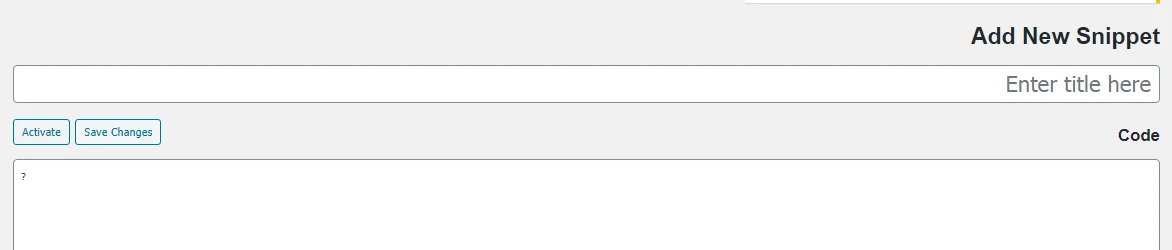
بعد از نصب مشاهده میکنید که لیست شما خالی است. سپس روی گزینه Add New کلیک کنید و اولین Code Snippets سفارشی خود را اضافه کنید. در این صفحه ابتدا یک عنوان برای Code Snippets سفارشی خود وارد کنید عنوان میتواند هر چیزی که به شما در شناسایی کد کمک میکند باشد و میتوانید طبق نظر خود برای آن یک نام انتخاب کنید. سپس کافی است که کد خود را در بخش Code جایگذاری کنید.

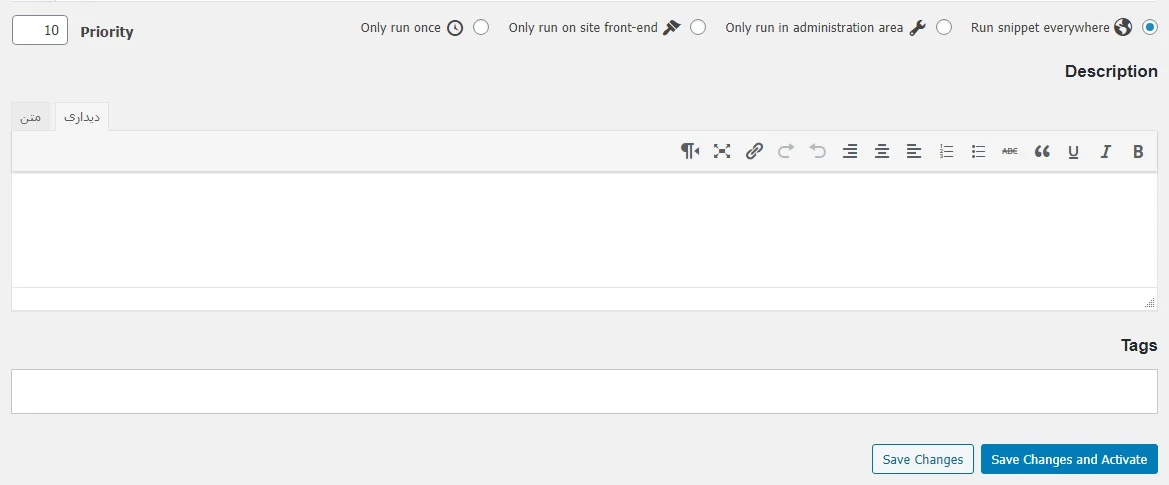
Code Snippets سفارشی شماره نسخه وردپرس را حذف میکند. در بخش بعدی یعنی Description شما میتوانید توضیحاتی در مورد کد و راجع به عملکرد کد و دلیل اضافه کردن در وبسایت خود در ناحیه متنی بنویسید. همچنین میتوانید تگهایی به Code Snippets خود اختصاص دهید که کدها را توسط موضوع و عملکردتان مرتب میکند.

در آخر میتوانید کد را ذخیره یا فعالسازی کنید. بهعلاوه در قسمت تنظیمات میتوانید ناحیه Code Snippets را که در کدام قسمت اجرا شود مشخص کنید که گزینه “Run Snippet Everywhere” اکنون بهصورت پیشفرض است.
مدیریت خطاها در کد سفارشی
شما باید حتماً در نظر داشته باشید که اگر اشتباهی در اضافه کردن کد سفارشی در فایل افزونه یا قالب خود کرده باشید بلافاصله سایت شما غیرقابلدسترس خواهد شد و سایت شما با خطای 500 مواجه میشود. اما مزیت استفاده از این افزونه این است که این افزونه بهطور خودکار اینگونه خطاها را شناسایی کرده و بلافاصله آن را غیرفعال میکند.
همچنین علت خطا نمایش میدهد و بهراحتی میتوانید آن را برطرف کنید. بنابراین در چنین مواقعی واردکردن کد اشتباه به سایت شما آسیب جدی وارد نمیکند و میتوانید با خیال راحت کدهای دلخواهتان را به وبسایتتان اضافه کنید.
مدیریت Code Snippets سفارشی
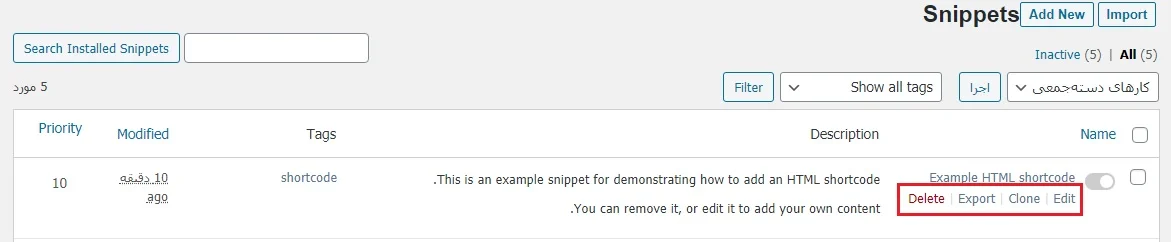
افزونه Code Snippets یک رابط کاربر گرافیکی برای مدیریت Code Snippets سفارشی خود در وردپرس تهیه میکند. شما میتوانید Code Snippets را بدون فعال کردن آنها در سایت خود ذخیره کنید. همچنین Code Snippets را هر زمان که بخواهید میتوانید خیلی راحت غیرفعال و یا از همه آنها خروجی بگیرید.

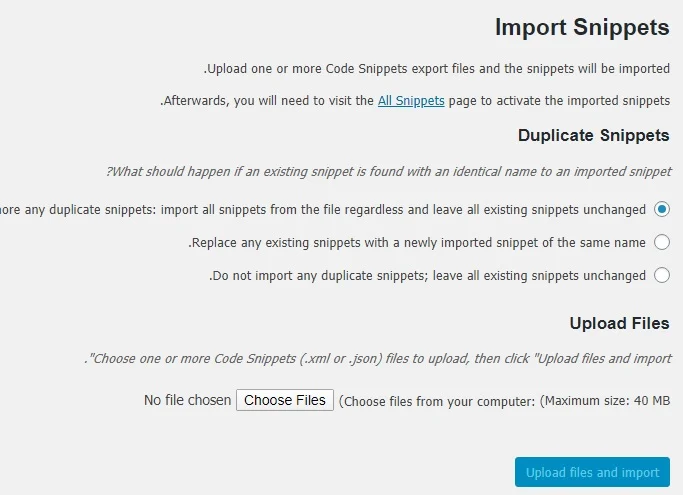
همچنین اگر وبسایت خود را به سرور دیگری انتقال دادید بهراحتی میتوانید Code Snippets را توسط گزینه Import در بخش Snippets وارد کنید. برای این کار باید روی دکمه Import در همین صفحه کلیک کنید. از این طریق میتوانید خیلی راحت عملیات درونریزی را توسط این افزونه انجام دهید.

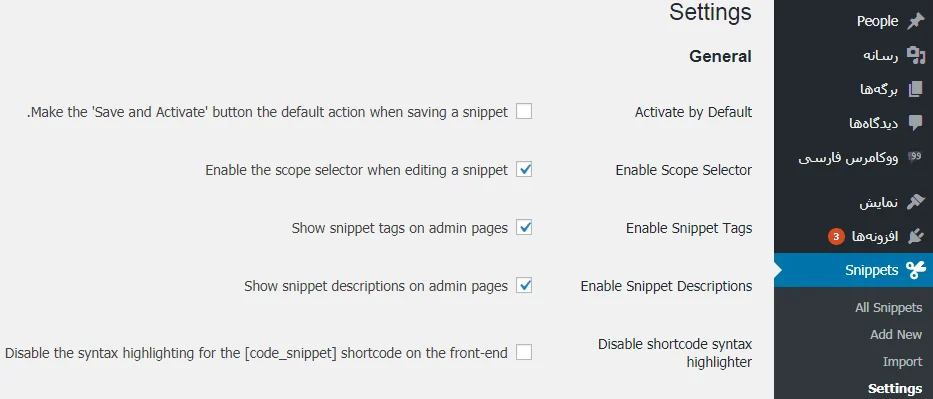
همچنین میتوانید تنظیمات پلاگین را از طریق مراجعه به صفحه Settings تنظیم کنید.

سپاس از همراهی شما دوستان عزیز. 🙂

برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.