تغییر رنگ مرورگر موبایل هنگام باز کردن سایت شما
- مقالات آموزشی
- بروزرسانی شده در

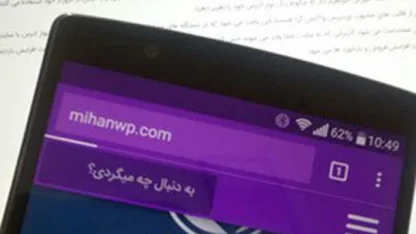
آیا تاکنون متوجه شدهاید که بسیاری از وبسایتهای معروف مثل بی بی اس یا فیس بوک از رنگهای برند خود برای نوار آدرس در مرورگر خود استفاده میکنند؟ در این مقاله ما به شما آموزش خواهیم داد که چگونه رنگ نوار آدرس خود را تغییر دهید.
اگر برای وب گردی از گوشیهای هوشمند استفاده میکنید باید تابهحال با متوجه رنگ نوار آدرسدهی سایتهای مختلف شده باشید. در گوشیهای هوشمند رنگ URL های سایتهای مختلف به رنگهای مختلف تغییر میکند.
بسیاری از قالبهای محبوب وردپرس واکنش گرا هستند. این باعث میشود که در دستگاههای موبایل عالی به نظر برسند. یکی کردن رنگ نوار آدرس با سایت وردپرس شما باعث میشود کاربرانی که به سایت شما وارد میشوند، حس کنند با یک برنامه نرمافزار اندرویدی در حال کار هستند.
چراکه شما با انجام این کار میتوانید تجربه کاربری مناسبی برای کاربران خود رقم بزنید و از این طریق باعث افزایش بازدید شوید و درنتیجه افزایش آمار بازدید باعث افزایش فروش و بازخوردها میشوید.
اما به یاد داشته باشید که فقط برای مرورگر Google Chrome در دستگاههای اندروید با استفاده از Lollipop یا نسخههای جدیدش کار میکند.
تغییر رنگ مرورگر موبایل هنگام باز کردن سایت
اعمال این قابلیت با استفاده از کد نویسی انجام میپذیرد. اگر در ارتباط با کد نویسی اطلاعات جامعی ندارید نگران نباشید شما بهراحتی میتوانید از کد زیر استفاده کنید.
به راحتی این کد را در فایل header.php قبل از تگ </head> وارد کنید.
<meta name="theme-color" content="#ff6600"/>
این خط یک تگ متا HTML است که بهوسیله Google Chrome در دستگاههای اندروید برای تغییر رنگ نوار آدرس مرورگر موبایل استفاده میشود. در قسمت content یک کد hex وجود دارد برای رنگی که میخواهید بهعنوان رنگ قالب استفاده کنید.
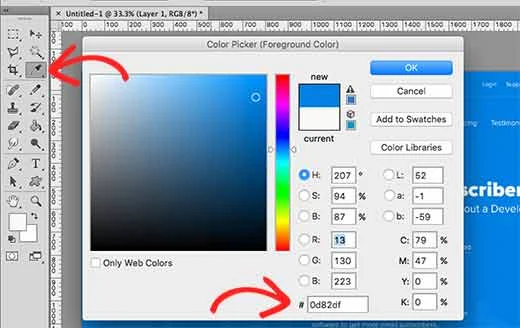
نمی دانید چطور این کد را بگیرید؟
اگر کد رنگی که میخواهید برای نوار آدرس سایت خود استفاده کنید را نمیدانید، میتوانید با استفاده از هر نرمافزار ویرایشگر عکس مثل: فتوشاپ، گیمپ، پینت و … این کد را تهیه کنید و از آن در کد نویسی بالا استفاده کرده و رنگ URL سایت خود را تغییر دهید.

همچنین میتوانید برای انتخاب رنگ از HTML color picker آنلاین استفاده کنید. اگر میخواهید رنگی را از یک صفحه سایت بردارید از افزونهای مثل ColorZilla استفاده کنید.
امید است این مقاله در خصوص تغییر رنگ نوار مرورگر موبایل هنگام باز کردن سایت به شما کمک کرده باشد.


سلام خسته نباشید تشکر از زحمات شما….متاسفانه پس از وارد کردن کد با این خطا مواجه شدم. لطفا راهنمایی کنید چه کاری انجام بدم.
قادر به برقراری ارتباط با سایت برای بررسی خطاهای مهلک نمیباشیم، بنابراین تغییر PHP برگشت داده شد. شما بایستی تغییر فایل PHP خود را با استفاده از ابزارهای دیگر مانند استفاده از SFTP آپلود نمایید.
سلام خسنه نباشید.من قطعه کدی که گفنه شد رو در پوشه header.php قبل از تگ گذاشتم ولی کار نکرد. کش رو هم پاک کردم ولی فایده نداشت. این هم کد فایل:
<html >
<meta charset="”>
<meta name="author" content="”/>
<link rel="pingback" href="”>
<body >
<?php
/**
* Hook: wp_body_open
*
* @hooked NaderUtils::loader – 10
*/
wp_body_open();
get_template_part('parts/header/header');
جناب راد برای ایجاد وضعیتی که کاربران سایت ، تحلیلی انجام بدن و اون مطلب رو با بقیه به اشتراک بزارن از چه افزونه ای باید استفاده کنیم؟؟ قابلیت لایک یا دیس لایک کردن مطلب توسط دیگر کاربران / قابلیت کامنت گذاری بقیه در مطلب ایجاد شده توسط کاربر …
سلام از افزونه هایی مثل anspress میتونید استفاده کنید.
سلام. بخشی که آدرس سایت نوشته شده همچنان بدون رنگ میمونه و فقط دورش تغییر میکنه. رنگ اونو چطور تغییر بدیم؟
عرض سلام و وقت بخیر …
ممنون بابت آموزش های کاربردی و سایت فوق العاده تون …
این کد رو اجرا کردم ؛ علاوه بر گوگل کروم ، در فایر فاکس و اینترنت بروزر سامسونگ هم اجرا شد ! عالی و بی نقص 🙂 صفا باشه …
سلام
خیلی خوشحالیم که آموزش سایت براتون مفید بوده
شاد و پیروز باشید 🌷🙏
سلام، انجامش دادم شد ، ولی فقط توی صفحه اصلی وجود داره.. توی صفحات دیگه رنگ نوار مرورگر همونطور باقی هست. لطفا راهنمایی کنین.
سلام کش رو خالی کنید و مطمئن بشید کدهای header قالب در صفحات دیگه هم فراخوانی میشه
سلام، ممنون از مقاله خوبتون، بنده از این کد قبل از تگ بسته head استفاده کردم و عمل کرد اما در صفحه اصلی یعنی صفحه خانه عمل نمیکنه و تنها در صفحات دیگر رنگ نوار مرورگر تغییر میکنه… علت چی هست؟ ممنون میشم راهنمایی فرمایید.
درود بر شما مطمئن بشید کش رو خالی کردید همچنین بررسی کنید که تگ head توی صفحه اصلی نمایش داده میشه صحیح از همون فایل
سلام. من کدی که فرمودید رو وارد کردم. تمام صفحات به رنگ آبی که میخواستم در اومدن غیر از یکی از صفحات. دلیلش چی میتونه باشه؟
سلام
وردپرس و قالب سایتتون رو به آخرین نسخه آپدیت کنید
بسیار عالی ممنون از توضیحاتتون
سلام در قالب پابلیشر در قسمت هدر تگ وجود ندارد!
باید کجا کد را وارد کنم؟
سلام وارد پوشه های زیرین شوید و از پوشه header اینکار را انجام دهید
آقای حسینی اصلا در فایل header.php تگ وجود ندارد کلا این قالب خیلی حرفه ای و کدنویسی آن با سایر قالب های قبلی مانند صحیفه فرق دارد و من اصلا سر در نمیاورم، کد نویسی فایل header.php قالب بدین صورت است: باید کد را کجا وارد کنم؟
<?php
/**
* header.php
*
* The template for displaying the header.
*
* @author BetterStudio
* @package Publisher
* @version 3.0.0
*/
// Prints all codes before tag.
// Location: “views/general/header/_common.php”
publisher_get_view( ‘header’, ‘_common’, ‘general’ );
publisher_get_view( ‘header’, ‘off-canvas’, ‘general’ );
/**
* Fires before “.main-wrap” start
*
* @since 1.9.0
*/
do_action( ‘publisher/main-wrap/before’ );
// Activates duplicate posts removal temporarily for not counting posts inside mega menu
publisher_set_global( ‘disable-duplicate-posts’, TRUE );
publisher_set_blocks_title_tag( ‘p’ );
//
// Header locked inside page layout
//
{
$_check = array(
‘boxed’ => ”,
‘full-width’ => ”,
‘stretched’ => ”,
);
if ( isset( $_check[ publisher_get_header_layout() ] ) ) {
?>
”,
‘out-stretched’ => ”,
);
if ( isset( $_check[ publisher_get_header_layout() ] ) ) {
?>
<?php
}
}
سلام عرض کردم خدمتتون. بگردید دنبال پوشه ای به نام header در پوشه های قالب
عالی بود.مرسی
با سلام استاد گرام میخواستم ببینم چرا هیچ عکس العملی نداره من کدی که فرمودید در هدر گذاشتم همه جاهای دیگه هم امتحان کردم تو قالب های دیگه هم تست کردم ولی رنگ عوض نشد که نشد اینم هدر سایت منه؟ لطفا کمک کنید
<html class=”no-js”>
<meta charset="” />
<link rel="pingback" href="” />
<script src="/js/html5.js”>
<body >
درود.
خب اگر این کدی که پیوست کرده اید، کد هدر شما باشد، در کد Meta Name Color با توجه به آموزش اضافه نکرده اید.
سلام خواستم بپرسم کهمیشه واس هر موضوع فرق کنه؟چون الان سایت من واس هر موضوع من یه رنگ خاصی رو انتخاب کردم بعد با رنگ قالب اصلی فرق دارهنمیشه به صورت اتومات رنگش تغییر کنه یا که واس هر دسته همون رنگشو انتخاب کنم ؟ادرس سایتو نوشتم تو قسمت وب سایت میتونید ببینیدمیشه کمک کنید؟؟
باید با دستورات شرطی رنگ را تغییر دهید که نیاز به php هست
مرسی جالب بود
افزونه ای اختصاصی ای برای وردپرس برای این کار هست که بتونه همین کارو بکنه و نریم تو قسمت header.php ؟
خیر ندیدم چنین افزونه ای!
مرسی از شمافوق العاده بود این آموزش
<meta name=”theme-color” content=”#ff6600″/>من همین کد رو میزنم ولی برای وبلاگ اما درست اجرا نمی شه یعنی فقط تو مرورگر پیش فرض گوشیم کار می کنه اندرویدم6.0 هست
توی مرورگر پیشفرض و کروم کار میکنه درسته
مشکلم اینه که روی کروم کار نمی کنه وبلاگم روی رزبلاگ هست
نمیدونم.کار ما وردپرس هست