بهترین فرمت تصویر برای سایت : JPG یا PNG؟ یا چی
- آموزش سئو وردپرس
- بروزرسانی شده در
بهترین فرمت عکس برای سایت چیست؟ در این ویدیو به این سوالات برای همیشه پاسخ خواهم داد. دو فرمت جدید هم به شما معرفی میکنیم که کمتر سایتی استفاده میکند. پس همراه ما باشید.
فرمت jpg بهتر هست یا png؟ این سؤالی است که شاید ذهن بسیاری از شمارا درگیر کرده باشد.
به این نکته توجه کنید که اصلا یک قانون خاص وجود ندارد که همهی تصاویر سایت باید با یک فرمت خاص ذخیره شود. بلکه هر تصویر ویژگیهای خاص خودش را دارد و بر اساس این ویژگیها ما تصمیم میگیریم که از کدام فرمت برای این تصاویر استفاده کنیم.
آنچه در این مقاله میخوانید
بهترین فرمت تصویر برای سایت
ابتدا باید یکسری معیار و مشخصه تعریف کنیم که فرمتهای مختلف را بر اساس این معیارها باهم مقایسه کنیم و ببینیم کدامیکی بهتر است و کدامیکی را تحت چه شرایطی استفاده کنیم.
هر تصویری که برای استفاده در وبسایت، بخواهیم استفاده کنیم باید دارای سه مشخصهی اصلی باشد.
- مشخصهی اول این است که عکس باید کیفیت خوب و بالایی داشته باشد تا خیلی خوب و عالی در وبسایت ما نمایش داده شود.
- مشخصهی دوم که هر تصویر باید داشته باشد این است که دارای حجم و سایز مناسب باشد. این ویژگی بسیار مهم است زیرا باید سایت ما خیلی سریع لود شود. پستصویر ما باید بالاترین کیفیت و درعینحال کمترین حجم را داشته باشد. بنابراین باید فرمتی را انتخاب کنیم که درعینحال که کیفیت خروجی مطلوبی را به ما میدهد حجم بسیار پایینی هم داشته باشد و دیگر نیاز نباشد برای لود شدن یک وبسایت چند مگابایت از حجم اینترنت کاربر صرف شود و چند ده ثانیه کاربر منتظر باشد تا عکس لود شود.
- مشخصهی سوم مقیاسپذیری تصویر است. این به این معناست که بتوانیم تصویر را بزرگتر کنیم بدون اینکه کیفیت تصویر افت پیدا کند.
چرا حجم تصویر برای ما بسیار مهم است
برای اینکه بتوانید اهمیت این موضوع را درک کنید با تصویر به شما نشان میدهیم که چرا حجم تصویر برای ما مهم است.
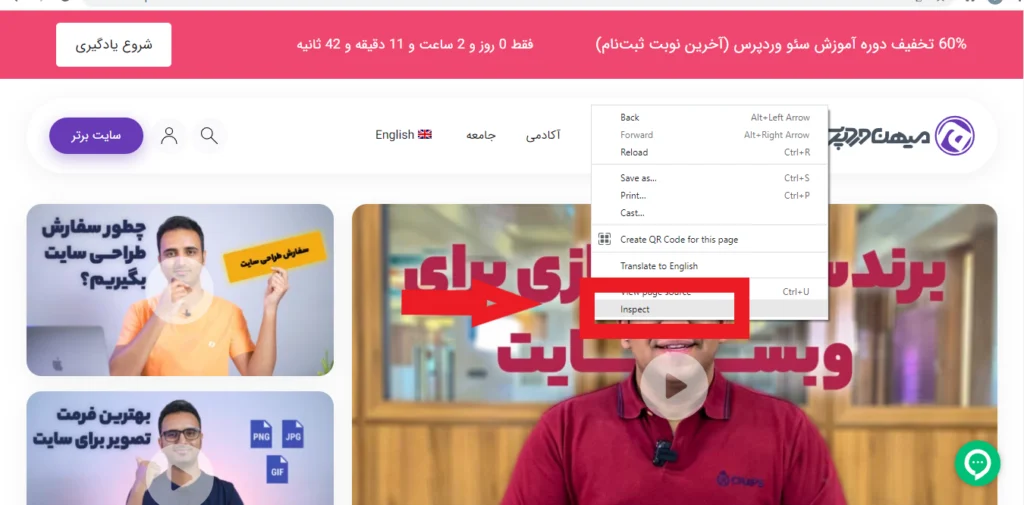
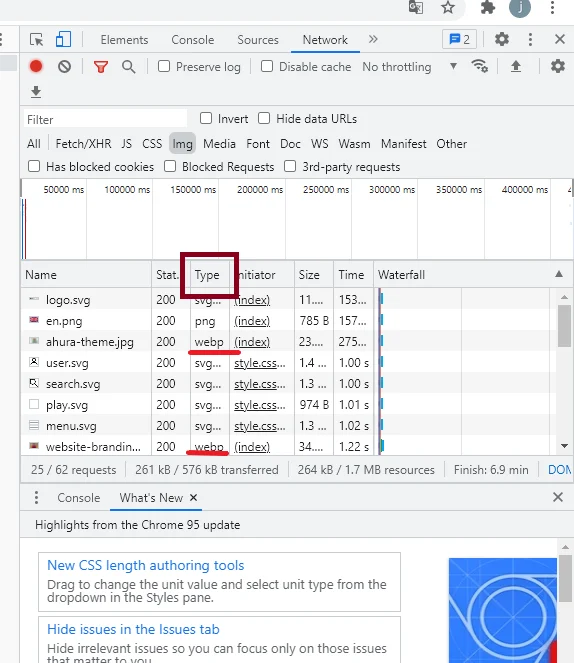
ابتدا وارد سایت میهن وردپرس میشویم و کلیک راست میکنیم و روی گزینهی Inspect میزنیم مانند تصویر زیر

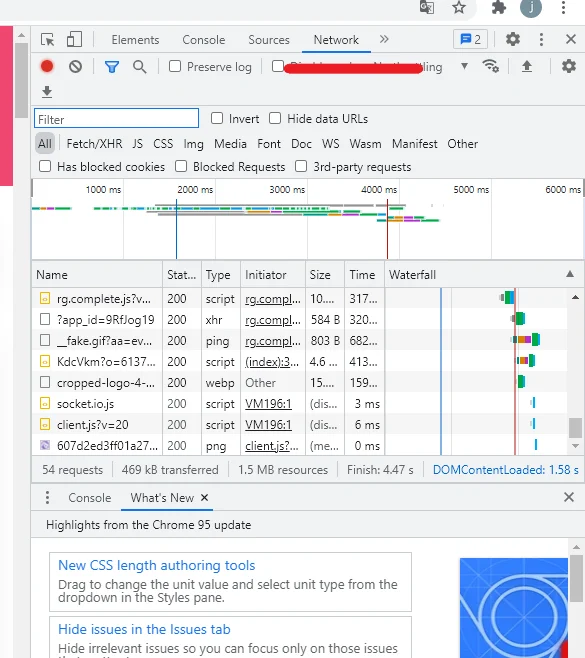
و تب Network را باز میکنیم سپس یکبار کنترل + شیفت + R را میزنیم که کش مرورگر خالی شود و تمام تصاویر و اطلاعات سایت مجددا لود شوند. مانند تصویر زیر

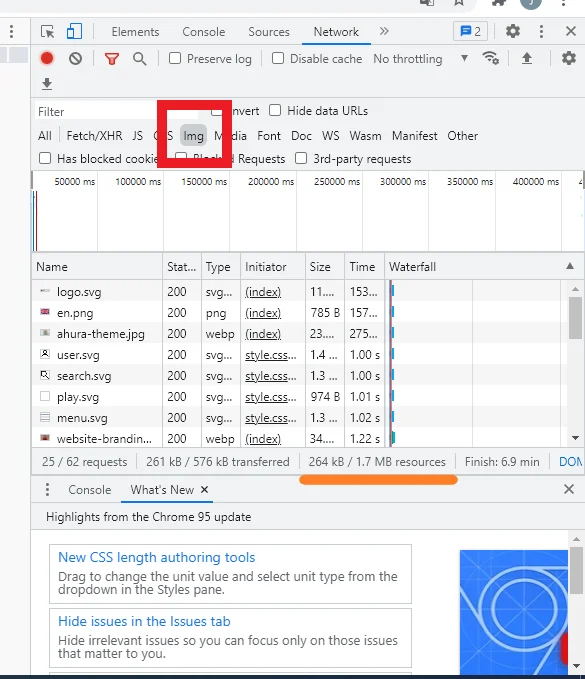
سپس در قسمت resources نشان میدهد که 1.5 (یک و پنجدهم) مگابایت در این وبسایت منابع داشتیم و سپس وارد تب img میشویم که لیست تصاویر وبسایت را برای ما میآورد و نشان میدهد از یک و پنجدهم مگابایت منابعی که در این سایت صرف شده 261 کیلوبایت آن فقط تصاویر بودهاند.

پس میبینیم که درصد بالایی از اطلاعاتی که در سایت ما وجود دارد و برای کاربر لود میشود، تصاویر هستند. بنابراین اگر بتوانیم تصویری باکیفیت مناسب و حجم پایین در وبسایتمان قرار دهیم بهطوریکه نه حجم فدای کیفیت شود و نه کیفیت فدای حجم شود میتوانیم وبسایتی داشته باشیم که سرعتش مطلوب است و خیلی سریع صفحاتش باز میشوند و درعینحال تصاویر باکیفیت و عالی دارد که به کاربر میتوانیم ارائه دهیم.
در این بخش از مقاله میخواهیم فرمتهای متفاوت تصاویر و ویژگیهای آن را بررسی کنیم و بهترین فرمت تصویر برای سایت را به شما بگوییم.
فرمت JPG
اولین فرمتی که به گوشمان خورده است فرمت JPG است. که یک فرمت تصویر است که اکثر موبایلها و دوربینها با این فرمت عکس را دانلود میکنند و در اختیار ما قرار میدهند.
برای درک بهتر این موضوع در گوگل آدرس سایت unsphash.com سرچ میکنیم و وارد آن میشویم که جزو وبسایتهایی است که تصاویر باکیفیتی را میشود از آن دانلود کرد. اکثرا تصاویری که در این سایت میبینیم بهصورت طبیعی و واقعی از مناظر و تصویر انسان و … هستند. طبق تصویر زیر من یکی از این تصاویر را باز میکنم.

سپس این تصویری را که دانلود کردم در برنامه فتوشاپ میگذارم تا مقایسه کنیم. و آن را ذخیره کنیم برای وبسایتمان.
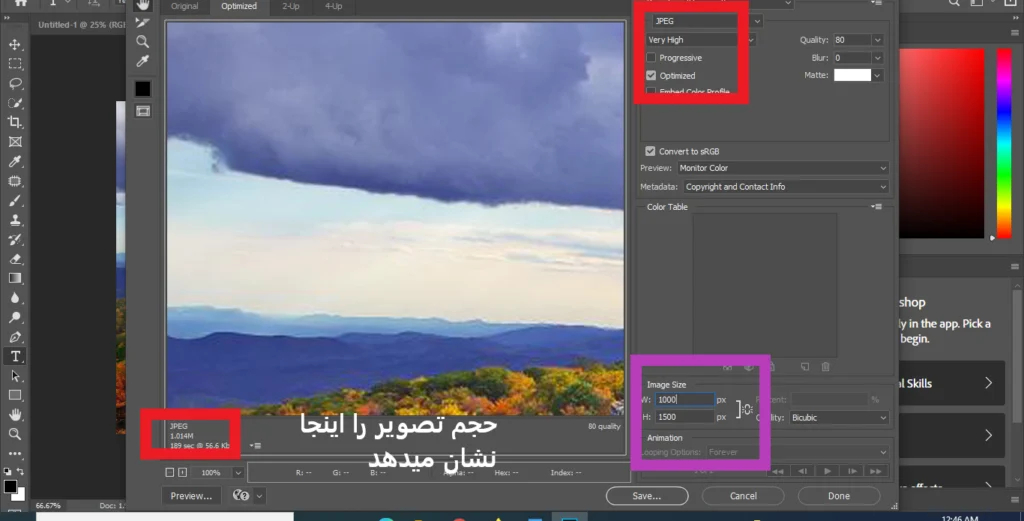
به این نکته توجه کنید برای ذخیره عکس برای وبسایت در فتوشاپ باید از منوی file روی گزینهی Export کلیک کنیم و آنگاه کلید save for web را بزنیم اینجا میتوانیم تصاویر را در حجم مناسب و کیفیت مناسب برای استفاده در وبسایتمان ذخیره کنیم.
طبق تصاویر پایین فرمت را میگذارم روی JPG و مثلا گزینهی very High را میزنیم و میبینیم که اگر سایز آن را مثلا 1000 پیکسل در 1500 پیکسل بگذاریم. کیفیت 253.9 کیلوبایت را نشان میدهد.

حالا در همین عکس JPG را میزارم روی MAXimum و ماکزیمم کیفیتی که فرمت JPG روی این عکس به ما میدهد اندازهی یک 1000 کیلو بایت است که نزدیک به یک مگابایت است و برای استفاده در وبسایت حجم بالایی است.
فرمت PNG24
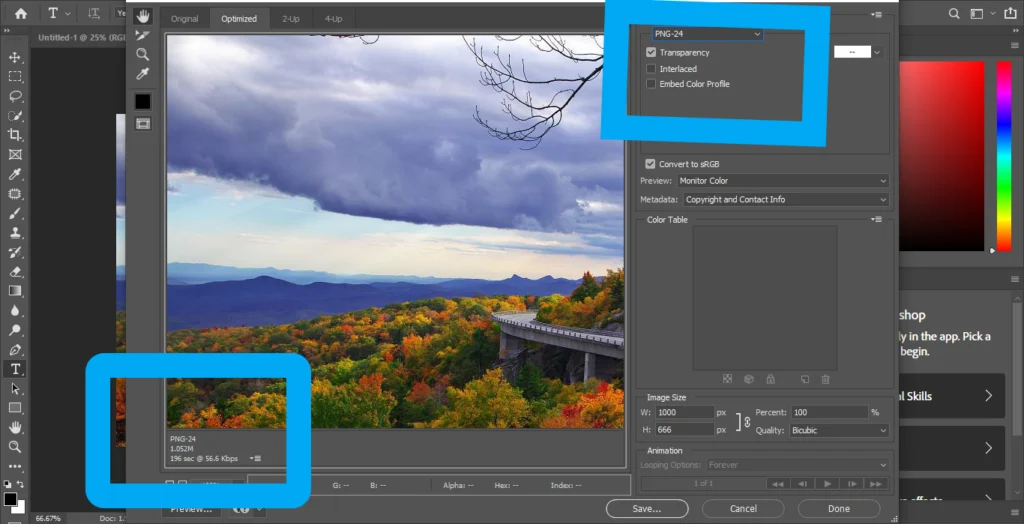
حال همین عکس را میبریم در فرمت PNG24 میگذاریم و مشاهده میکنیم که تصویر حجم زیادی مثل 1.5 مگابایت حجم دارد یعنی دو برابر JPG حجم دارد PNG .
به تصویر زیر توجه کنید تا مفهوم توضیحات بالا را درک کنید.

بنابراین تا اینجا متوجه شدیم که عکسهایی که واقعی هستند مانند عکسهایی که از مناظر گرفته میشود و یا اینکه خودتان در مکان یا محیط خاصی گرفتهشده با دوربین بهتر است از JPG استفاده کنیم.
فرمت PNG
فرمت بعدی PNG است که بیشتر برای تصاویر وکتور مناسب است مثلا وارد سایت freepik میشویم و یک تصویر را انتخاب میکنیم. و دوباره آن را داخل فتوشاپ میبریم و سپس مقایسه میکنیم.
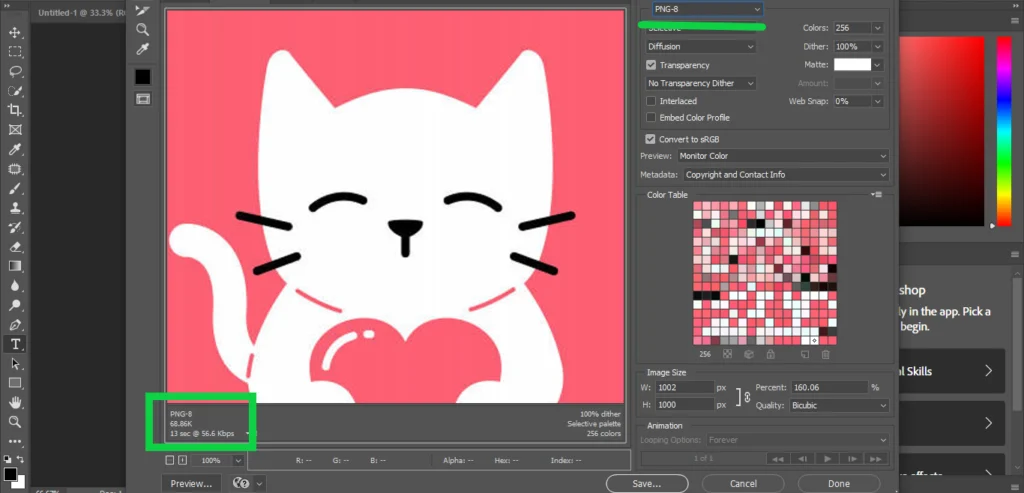
و میخواهیم این تصویر را خروجی بگیریم با حجم کم و کیفیت مناسب. در این تصویر کاملا عکس فرمت قبلی عمل میکند یعنی PNG حجم کمتری نسبت به JPG دارد.
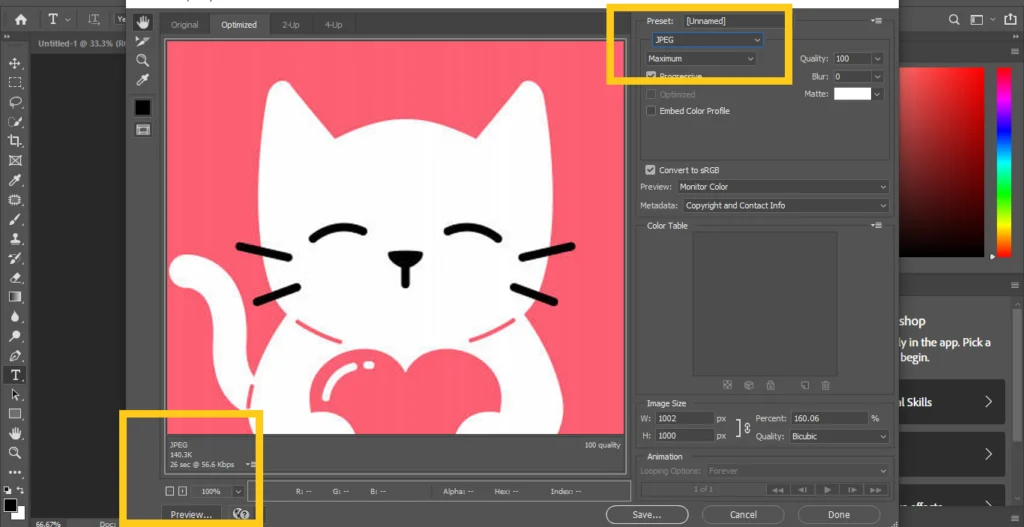
به تصاویر زیر دقت کنید تا مطالب گفته شده را درک کنید.

همانطور که در تصویر بالا میبینید این عکس با فرمت png دارای حجم 66 کیلوبایت است. اما در تصویر پایین این عکس با فرمت JPG دارای 140 کیلو بایت است.

دلیل این این اتفاق چیست
دلیل این اتفاق این است که تصویر با فرمت JPG، باوجود تفاوت رنگ در پیکسلهای مختلف حجم تصویر زیاد نمیشود ولی در فرمت png متأسفانه هرچقدر که تعداد پیکسلهایی که رنگ آنها باهم دیگر متفاوت است بیشتر شود، تصویر ما هم، حجم بسیار بالاتری میگیرد هرچند کیفیت آن ممکن است زیاد بالا نباشد به نسبت JPG .
بنابراین اگر تصویری دارید که حالت وکتور است ( منظور از تصویر وکتور این است که، تصویر تفاوت رنگ زیادی ندارد و بیشتر بهصورت انیمیشن است و بیشتر با نرمافزاری مثل ایلاستریتور تولیدشدهاند) بهتر است از فرمت png استفاده کنید.
اما اگر تصویری دارید که تصویر شما یک تصویر واقعی است مانند تصویر یک منظره که تفاوت رنگ بین پیکسلهای مختلف این تصویر به خاطر وجود نورهای مختلف و سایههای مختلف بیشتر است. بهتر است از فرمت JPG استفاده کنید.
JPG و PNG دو فرمت رایج استفادهی تصاویر در وبسایت است. معمولا 99 درصد سایتهایی که میبینیم دارند از این دو فرمت استفاده میکنند.
فرمت Google webp
webp فرمت جدیدی است که گوگل آن را ارائه کرده است و فرمتی بسیار عالی است که درعینحال که کیفیت بالایی دارد دارای حجم پایینی است.
به تصویر زیر دقت کنید. همانطور که میبینید بعضی از تصاویر باوجود اینکه فرمت آنها JPG یا PNG است اما Type آنها webp است.

webp یک تکنولوژی جدید است که گوگل ارائه کرده که با استفاده از یکسری از پلاگینها در وردپرس JPG یا PNG را تبدیل به webp میکند که این کار باعث میشود حجم تصاویر تقریبا پنجاه درصد بدون تغییر در کیفیت پایین بیاید و این امر باعث افزایش سرعت در سایت ما میشود.
چطور در وبسایتمان فرمت webp بسازیم
روش ساخت فرمت webp بسیار آسان و راحت است فقط کافی است شما پلاگین webp Express را نصب کنید و سپس این پلاگین بهصورت خودکار تصاویر JPG یا PNG را به فرمت webp تغییر میدهد و آن را آپلود میکند. نصب این پلاگین کاملا رایگان است.
در حال حاضر تمام مرورگرها فرمت webp را پشتیبانی میکنند. اما ممکن است یک کاربر از نسخهی قدیمی فایرفاکس یا گوگل کروم را داشته باشد و نتواند تصویر با فرمت webp را لود کند در این صورت این پلاگین بهصورت خودکار تشخیص میدهد که فرمت JPG یا PNG را برای کاربر لود کند.
فرمت SVG
طبق توضیحاتی که داده شد تمام فرمتهای JPG ،PNG و یا webp قابلیت مقیاسپذیری را ندارند. مقیاسپذیری یعنی زمانی که روی تصویر زوم میکنیم و یا سایز تصویر را افزایش میدهیم کیفیت تصویر کم نشود. اما فرمت SVG دارای قابلیت مقیاسپذیری است یعنی هرچقدر که روی آن تصویر زوم کنیم بازهم کیفیت آن تصویر پایین نمیآید.
به تصویر زیر دقت کنید این تصویر لوگوی سایت میهن وردپرس است که با فرمت SVG ایجادشده است. حال طبق تصویر زیر روی لوگوی سایت کلیک راست میکنیم و روی گزینهی open image in new tab میزنیم.

تصاویر زیر لوگوی سایت است که میبینیم با زوم کردن روی آن کیفیت تصویر پایین نمیآید.


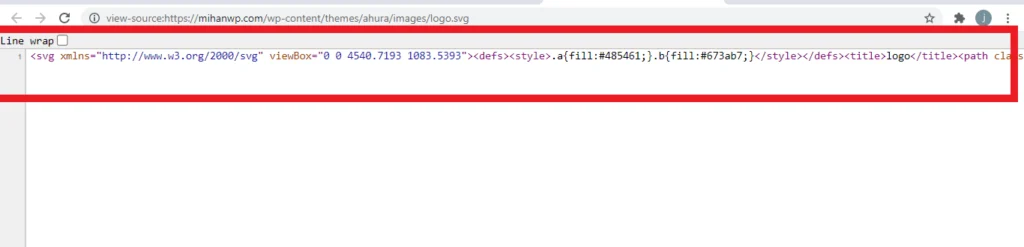
این فایل فرمتش SVG یا Scalable Vector Graphics است. اگر بخواهیم بهصورت خلاصه این فرمت را تعریف کنیم این فرمت با زبان xml کار میکند و تصویر ما را با زبان xml برنامهنویسی میکند و در اختیار کاربر قرار میدهد.
تصویر زیر کد xml لوگوی سایت ما را نشان میدهد. که سایز کم و کیفیت بالا دارد و خاصیت مقیاسپذیری آن تقریبا بینهایت است. چون ما هرچقدر که روی تصویر زوم کنیم کیفیت آن پایین نمیآید.

چطور فایل SVG بسازیم
فرمت SVG مانند فرمت PNG برای هر تصویری مناسب نیست و معمولا برای آیکونها و لوگوها و تصاویری که حالت شماتیک دارند مناسب است. برای ساخت SVG باید از برنامههای خاصی استفاده کنیم مثل ادوبی ایلاستریتور (Adobe Illustrator) یا میتوانیم فایل SVG را بهصورت آماده از اینترنت دانلود کنیم. بنابراین تصاویری که با دوربین یا تصاویری که در پستهای سایتمان میگذاریم بهتر است SVG نباشد و برای این تصاویر از فرمت JPG یا PNG و بهترین حالت ممکن از webp استفاده کنیم.
جمعبندی
بهطورکلی با توجه به مطالب بالا متوجه شدیم که هر فرمت در شرایط خاص بهکار میرود و هر تصویری میتواند در شرایط خاص خودش در فرمت مناسب ذخیره شود. مثلا آیکونها و لوگوها بهتر است با فرمت SVG ذخیره شود و تصاویری که با دوربین گرفته میشود بهتر است با فرمتهای JPG یا PNG ذخیره شود. بنابراین بهترین فرمت تصویر برای سایت با توجه به نوع عکس انتخاب میشود.
امیدوارم از این مقاله لذت برده باشید.


عالی ممنونم
سپاس از شما
سلام وقت بخیر،
من افزونه smush رو نصب کردم، این افزونه تصاویر webp تولید میکنه ولی وقتی یک تصویر از سایتم دانلود میکنم میبینم اصلا از حجمش چیزی کم نشده و هنوز پسوند فایل jpg هستش درحالی که وقتی در تب رسانه مشخصات تصویر رو چک میکنم نشون میده که تصویر فشرده شده و درصد قابل توجهی از حجمش کاسته شده.
با مراجعه به فایل منیجر هاست متوجه شدم این افزونه یک پوشه برای فایل های webp باز کرده و از تمام تصاویر سایت من یک نسخه webp ساخته که هیچکدوم اونها در سایت نمایش داده نمیشن.
الان سایت من از هر تصویر دو نسخه jpg و webp داره که حجم زیادی رو اشغال کردن! درستش این نیست که jpg ها رو پاک کنه و webp ها که نسخه فشرده شده تصاویر اصلی هستند رو نگه داره؟
چرا هیچ یک از webp ها موقع بازدید از سایت نمایش داده نمیشن؟
با تشکر از سایت خوب میهن وردپرس.
تصاویری که پس زمینه ندارند هم با فرمت webp ذخیره کنیم ؟
چون داخل یک سایتی فهمیدم که مثلا فایل بدون پس زمینه را فکر میکنم برای سئو با فرمت png آپلود کنید رو سایت
و سوال دومم این هست که از افزونه برای تبدیل فرمت استفاده کنیم بهتر است یا خودمون به صورتی دستی تبدیل فرمت به webp رو انجام بدیم ؟
و سوال سومم این هست که چون گفتید با این افزونه تصویر webp میسازه و خب اینطوری در نهایت دو تا از یک عکس داریم ( یک دونه با فرمت webp و یک دونه فرمتی که خود عکس داشت ) و خب اینطوری حافظه هاست یا سایت پر یا سنگین نمیشه ؟
ممنون میشوم به سوالاتم به ترتیب پاسخ بدید
سلام بله میتونید. افزونه نیاز نیست. فتوشاپ نسخه جدیدش webp داره میتونید مستقیم خروجی بگیرید.
سلام و عرض ادب من مشکلی که در سایت دارم اینه که عکس هام در گوگل ایمیج همشون تار هستند یعنی هیچ عکسی واضح نمیشه علتش چیه ، سایت فضاسیستم هستم
سلام شما باید بررسی کنید که سایز تصاویر شاخص شما در بخش تنظیمات > رسانه روی چقدر تنظیم شده. اگر کم هست بیشترش کنید.
خیلی ممنونم!
سلام و قت به خیر
یه سئوال داشتم میشه تمام تصاویر محصولات مون رو برای کاهش حجم سایت بصورت svg قرار بدیم؟
سلام وقت بخیر خیر پیشنهاد نمیشه چون حجم تصویر بالا میره. svg برای ایکون و لوگو مناسبه
سلام وقت به خیر،استاد یه سئوال داشتم ا شما فرموده بودین برای سئوی تصاویر بهتره که خودمون از محصولات عکس بگیریم ولی گاهی بعضی از عکسای محصولات که از اینترنت لود میکنم خیلی با کیفیت هستن حالا اگر ما قسمتی از تصاویر دانلود شده از گوگل رو کات کنیم و پیش زمینه و آیتم های خودمون رو براش بزاریم و ترکیب کنیم ، باز هم تصویر کپی محسوب میشه و روی سئو اثر منفی میزاره؟
سلام بله کپی محسوب میشه. گوگل خیلی هوشمند شده تو این زمینه
سلام من همه تنظیمات liteSpeed رو همون طوریه که گفته بودید انجام دادم ولی باز هم تصاویر با فرمت webp نمایش داده نمیشه مشکل از کجاست؟
سلام تصاویر رو تو نسخه جدید فتوشاپ مستقیم webp ذخیره کنید.
سلام من همه عکس هامو با حجم بالا اپلود کردم .به نظرتون تک تک با فتوشاپ تبدیلش کنم به webp بعد دباره تو سایتم اپلود کنم؟
اگر جوابتون نه هست با افزونه تبدیلش کنم پس اون حجمی که توی هاست اشغال کرده چی میشه ؟
سلام نیازی نیست با افزونه web express انجام بدین
هنوزم به نظرتون بهترین پلاگین webp to express هست برای تبدیل jpeg به webp? خودتون داخل میهن وردپرس از چی استفاده میکنید
بدون مشکل کار میکنه. ما از Converter for Media استفاده میکنیم.
خیلی ممنونم بابت پاسخگوییتون به نظرتون برای وب سایت فیلم و سریال نیاز هست به webp تغییر داده بشه عکس ها یا همون jpeg باشه بهتره ؟ چون عکس زیاد داره ممنون میشم راهنمایی کنید
بله بهتره که به webp تغییر پیدا کنه.
سلام خسته نباشید
چرا برای یه سری مقاله هاتون دیگه نمیشه ستاره گذاشت؟
Invalid WP token مینویسه
سلام تست شد مشکلی نداشت که
سلام
خسته نباشید
برای حجم عکس گفتید فیلم میزارید.پیدا نکردم
اینجا میتونید معرفی کنید؟
خیلی خیلی ممنونم
سلام توی دوره سایت برتر کامل توضیح داده شده با استفاده از افزونه webp برای فتوشاپ
برای سایت فروشگاهی فرمت WEBP استفاده میکنیم.
سوالی که داشتم این بود. گوگل تصاویر WEBP رو ایندکس میکنه. و تو بخش تصاویر میاره؟؟؟
سلام بله
با سلام خسته نباشید یک سوال در این بخش برام به وجود اومد ممنون میشم جواب بدین
آیا افزونه اسموش هم کار تبدیل به webp رو انجام میده؟
سلام خیر متاسفانه
سلام
من میخوام کلیه تصاویر سایتم رو به فرمت jpg یا png تبدیل بکنم.راهکاری دارد؟افزونه ای خاصی در وردپرس لازمه؟
درود بر شما. بله افزونه های زیادی هست سرچ کنید. هرچند طبق توضیحات ویدیو بهتره این کار رو انجام ندید
سلام و عرض ادب
من یک تصویر webp در سایت وردپرسی خودم بارگزاری کردم و در یک نوشته قرار دادم و با همه مرورگرها از جمله سافاری، کروم، موزیلا چک کردم و مشکلی نبود و به درستی نمایش میداد. اما در بسیاری از مقالات خواندم که سافاری از webp پشتیبانی نمیکند. آیا در نخسه های جدید سافاری این امکان اضافه شده؟ و اگر من از افزونه webp express استفاده کنم و هر عکسی با فرمت های مختلف در هاست سیو شود، آیا هاست سریع پر نمیشود؟