قسمت اول طراحی سایت اپل با المنتور
- آموزش المنتور مقالات آموزشی
- بروزرسانی شده در
در جلسه دوم دوره رایگان آموزش المنتور هدر سایت اپل را طراحی کردیم. در این جلسه قصد داریم طراحی لندینگ پیج آیفون ۱۶ پرو را طراحی کنیم. با ما همراه باشید. برای مشاهده دوره به صورت رایگان برروی دکمهی زیر کلیک کنید.
آنچه در این مقاله میخوانید
طراحی سایت اپل
دانلود ویدیوهای سایت اپل
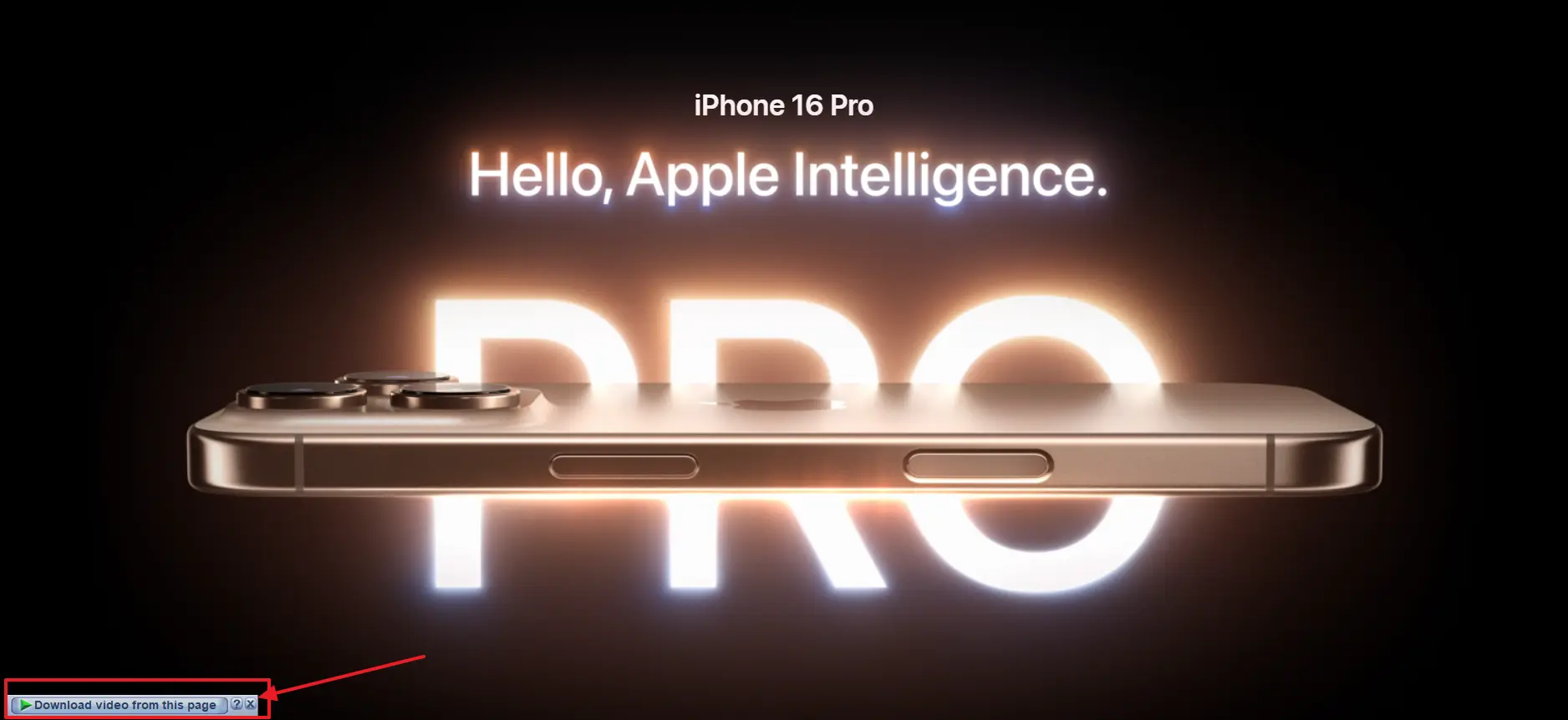
در بالای صفحه یک ویدیو را مشاهده میکنیم. به دو روش میتوانیم این ویدیو را دانلود کرده و در سایت خود قرار دهیم. روش اول همانطور که در جلسه اول گفتیم کلیک راست برروی ویدیو و انتخاب inspect میباشد. به راحتی میتوانید لینک دانلود ویدیو را پیدا کنید و آن را دانلود کنید.
روش دوم استفاده از اکستنشنهای کروم است. برای اینکار در تنظیمات مرورگر خود برروی تب Extensions هاور کنید. سپس گزینهی Visit Chrome Web Store را انتخاب کنید.

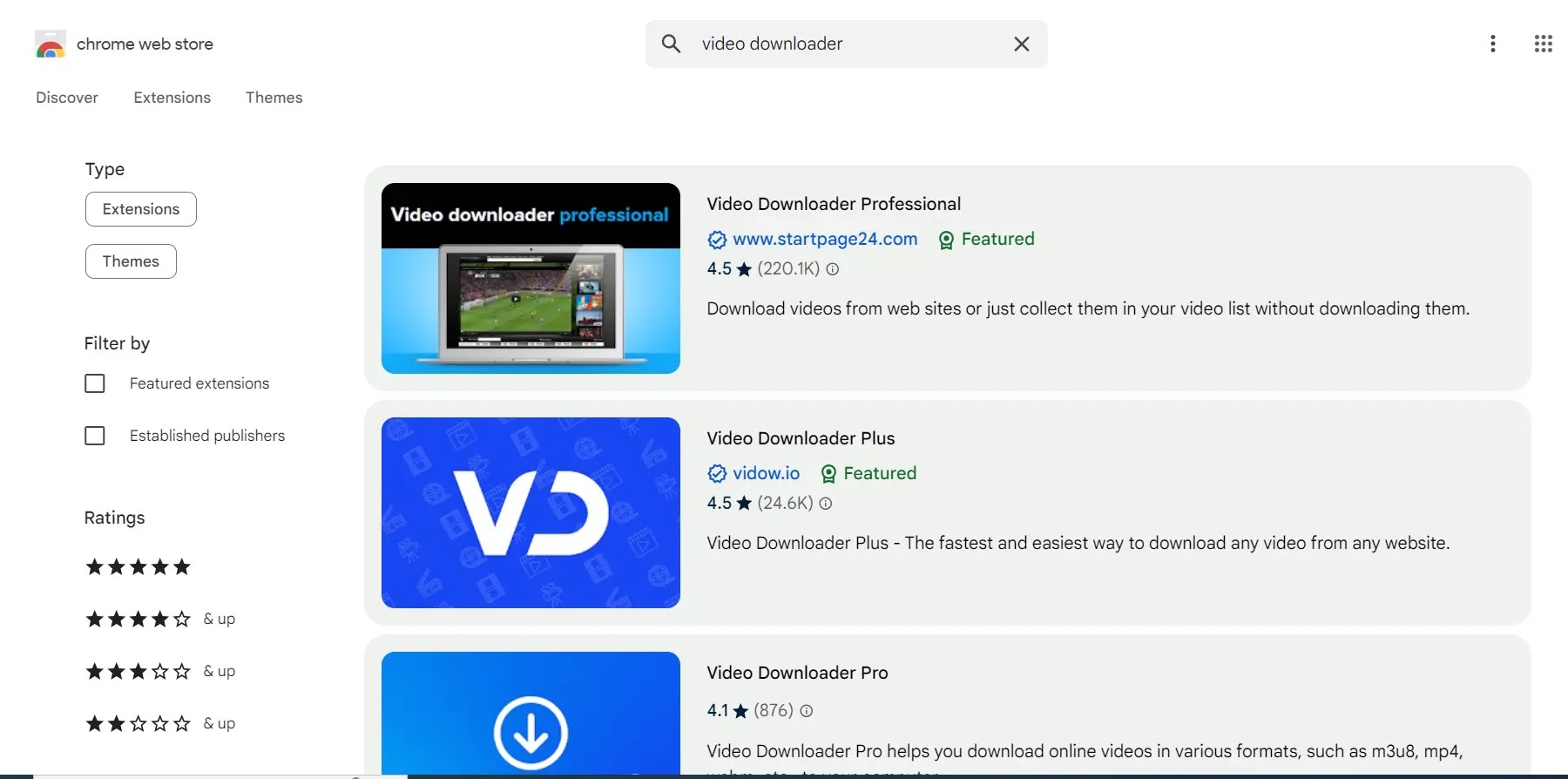
در نوار جستجوی بالا Video Downloader را جستجو کنید. چند اکستنشن برای شما در لیست جستجو ظاهر میشود. تست کنید و هرکدام بهتر بود را استفاده کنید. اگر اکستنشن خوبی پیدا نکردید، میتوانید Internet Download Manager را نصب کنید و به راحتی ویدیوهای تمام وبسایتها را دانلود کنید.
با کلیک برروی آیکن IDM در پایین صفحه لیست ویدیوهای قابل دانلود را مشاهده میکنید. هرکدام را که انتخاب کنید، میتوانید آن را دانلود کنید.

طراحی بخش اول سایت اپل
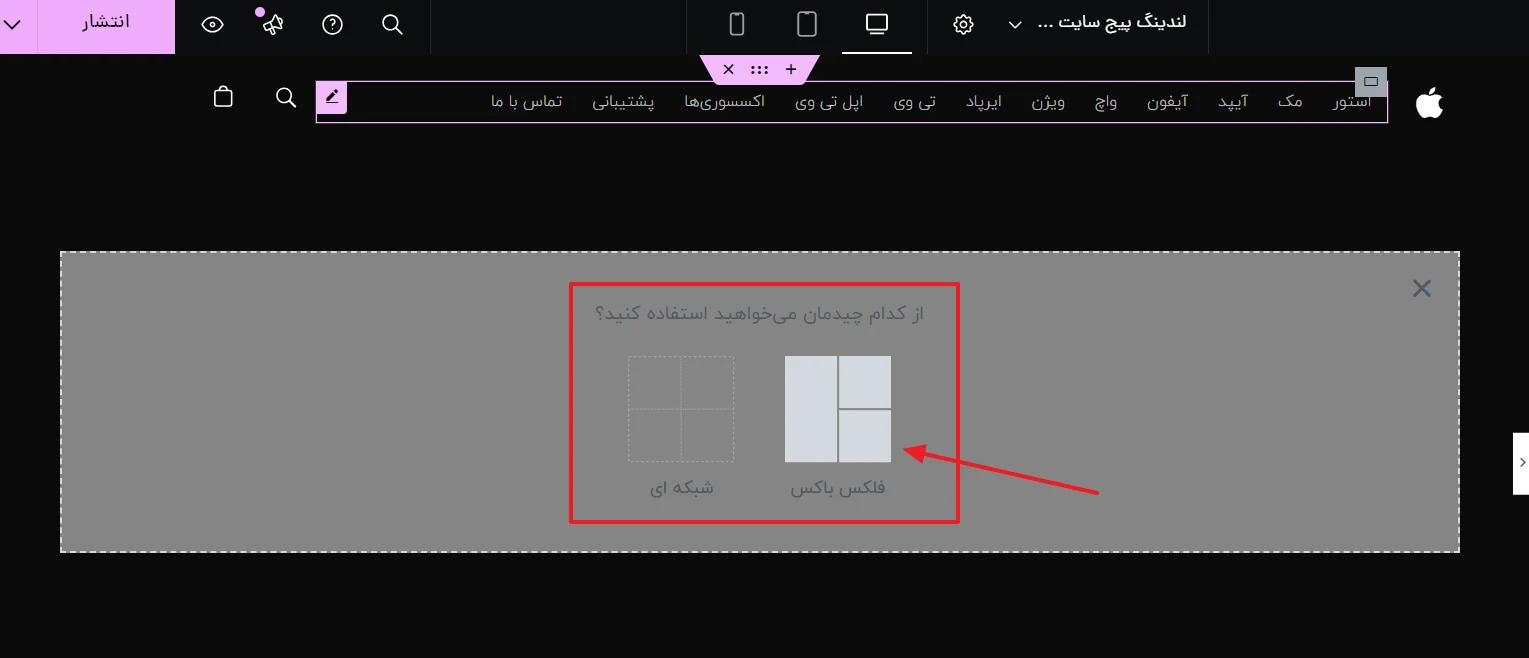
اولین کاری که باید کنیم این است که یک بخش جدید ایجاد کنیم که از نوع فلکس باکس است. قبلا در طراحی سایت ها با صفحه ساز المنتور از بخش و ستون استفاده میکردیم. اما با آمادن قابلیت فلکس باکس کارها خیلی راحتتر شده است.

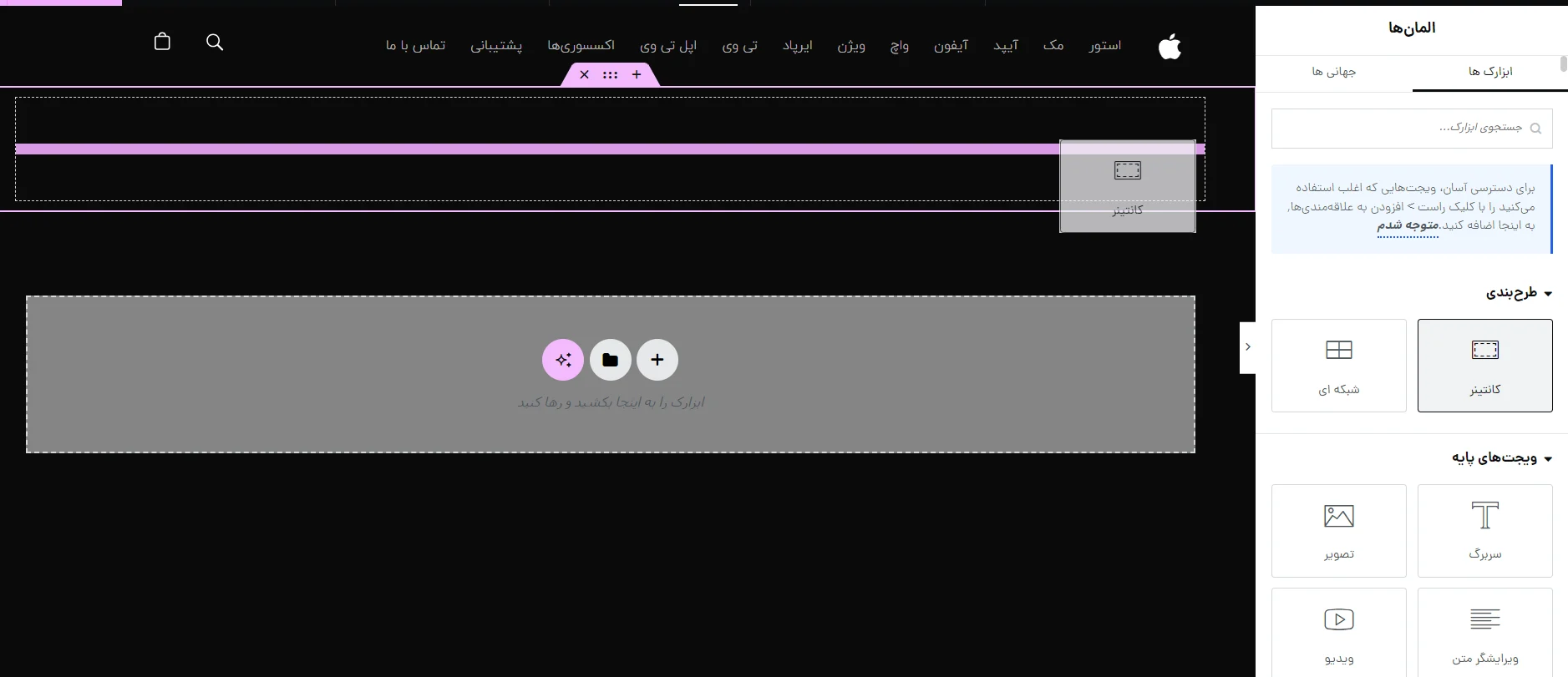
بعد از ساخت این بخش یک کانتینر به داخل آن اضافه کنید.

افزودن عنوان
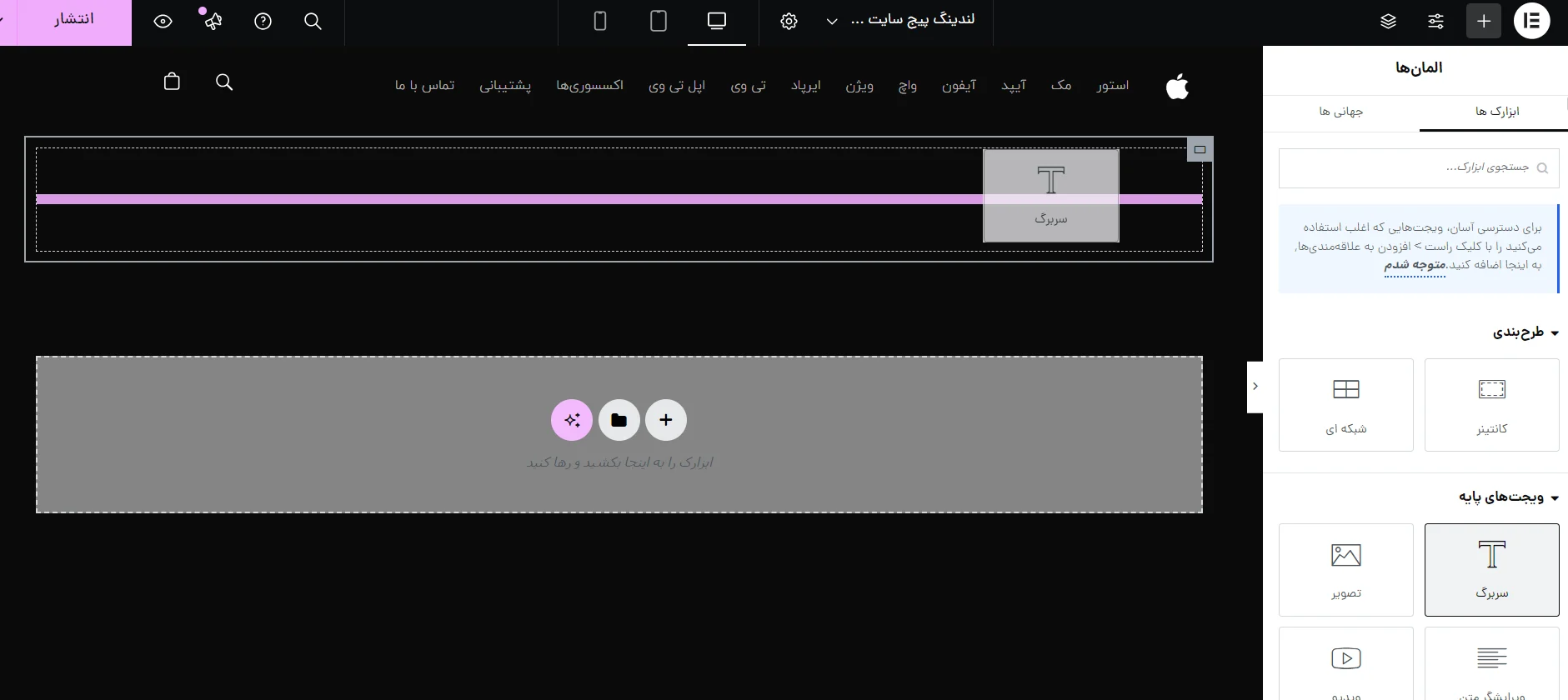
در بالاترین بخش سایت اپل بعد از هدر، یک متن را میبینید. برای قراردادن آن متن یک سربرگ به کانتینری که اضافه کرده اید وارد کنید.

رنگ و اندازه متن را از تب استایل ویرایش کنید تا به ظاهر دلخواه شما نزدیکتر شود.

افزودن متن سایهدار در زیر عنوان
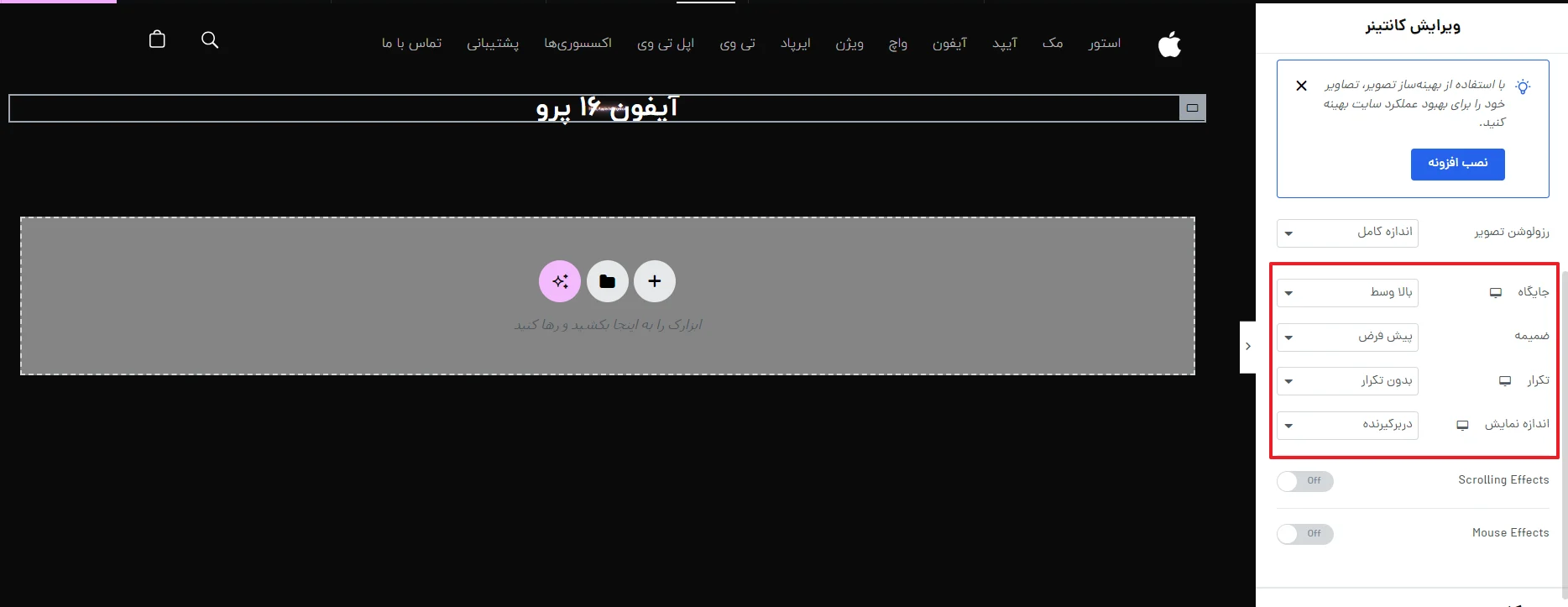
بعد از آن یک متن سایهدار را میبینید. این درواقع یک تصویر است. آن را دانلود کنید. اما وقتی یک تصویر زیر سربرگ قرار دهید، خواهید دید که فاصلهی خیلی زیادی بین آنها وجود دارد. برای از بین بردن این فاصله بهترین راه حل این است که عکس را به عنوان پس زمینهی کانتینر قرار دهید. دقت کنید که پس زمینهی کانتینر باشد نه بخش.
حال باید از تب استایل چیدمان پس زمینه را تغییر دهید که به نوع دلخواه شما برسد.

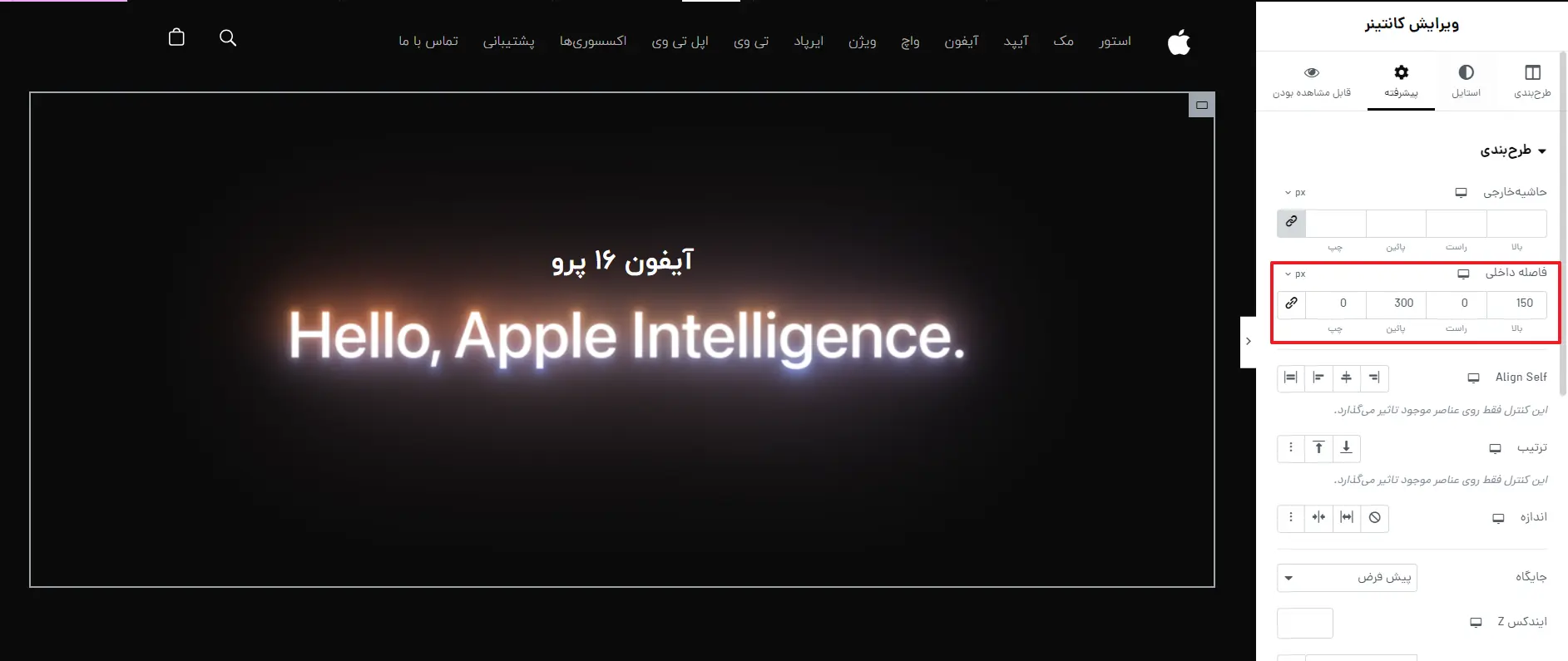
استایلهای کانتینر را ویرایش کردید اما هنوز جایگاهی که در سایت اپل میبینید را در سایت خود ندارید. نگران نباشید از تب پیشرفته با قراردادن فاصلههای داخلی از بالا و پایین میتوانید پس زمینه را در جایگاه موردنظر خود قرار دهید.

افزودن ویدیو
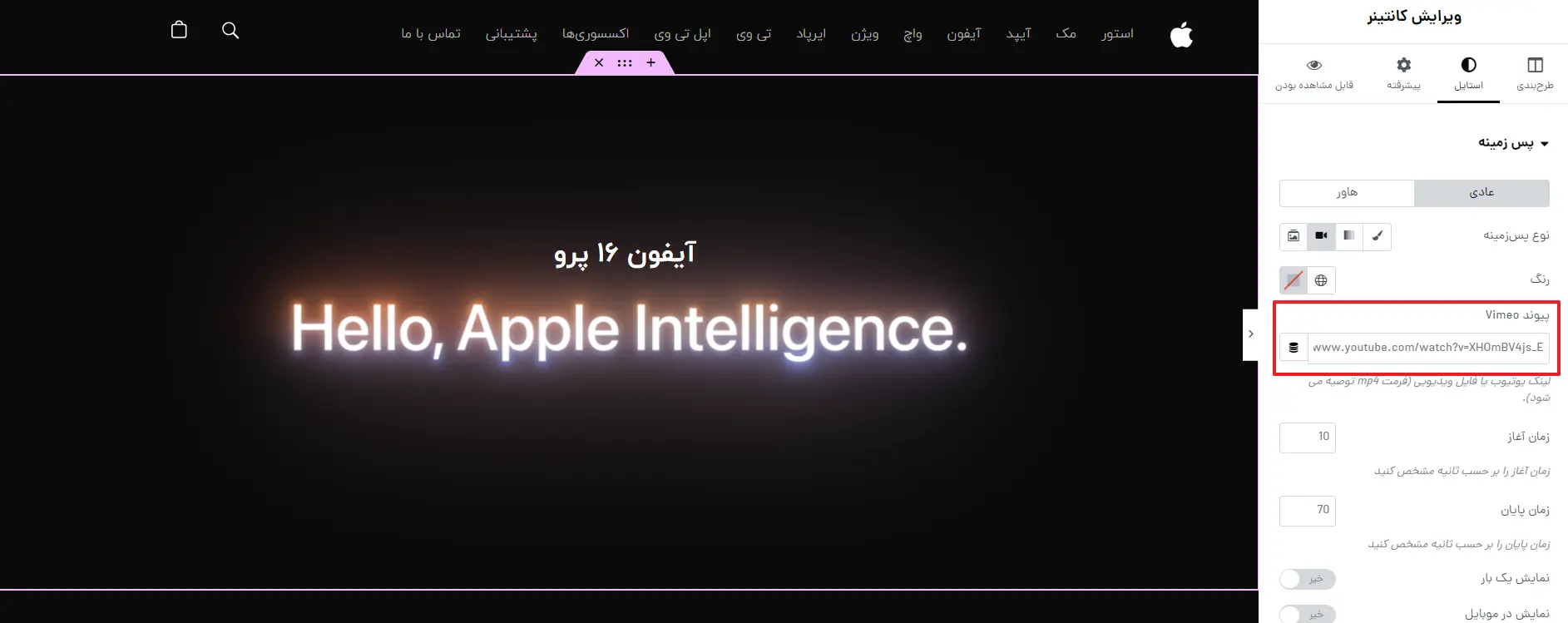
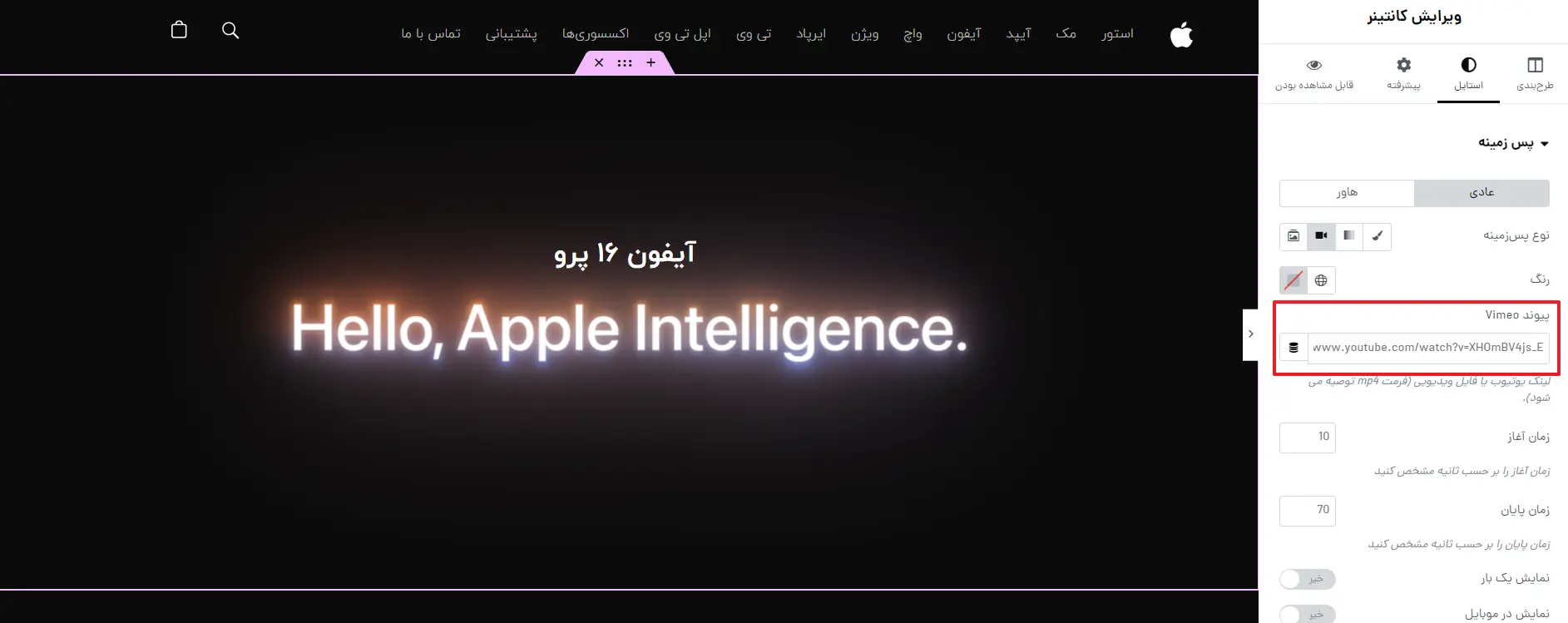
اکنون زمان قرار دادن ویدیو در سایت رسیده است. ویدیو را میتوانید به صورت پس زمینه بخش قرار دهید. اما وقتی میخواهید ویدیو را برای پس زمینه قرار دهید، از شما لینک ویدیو را میخواهد.

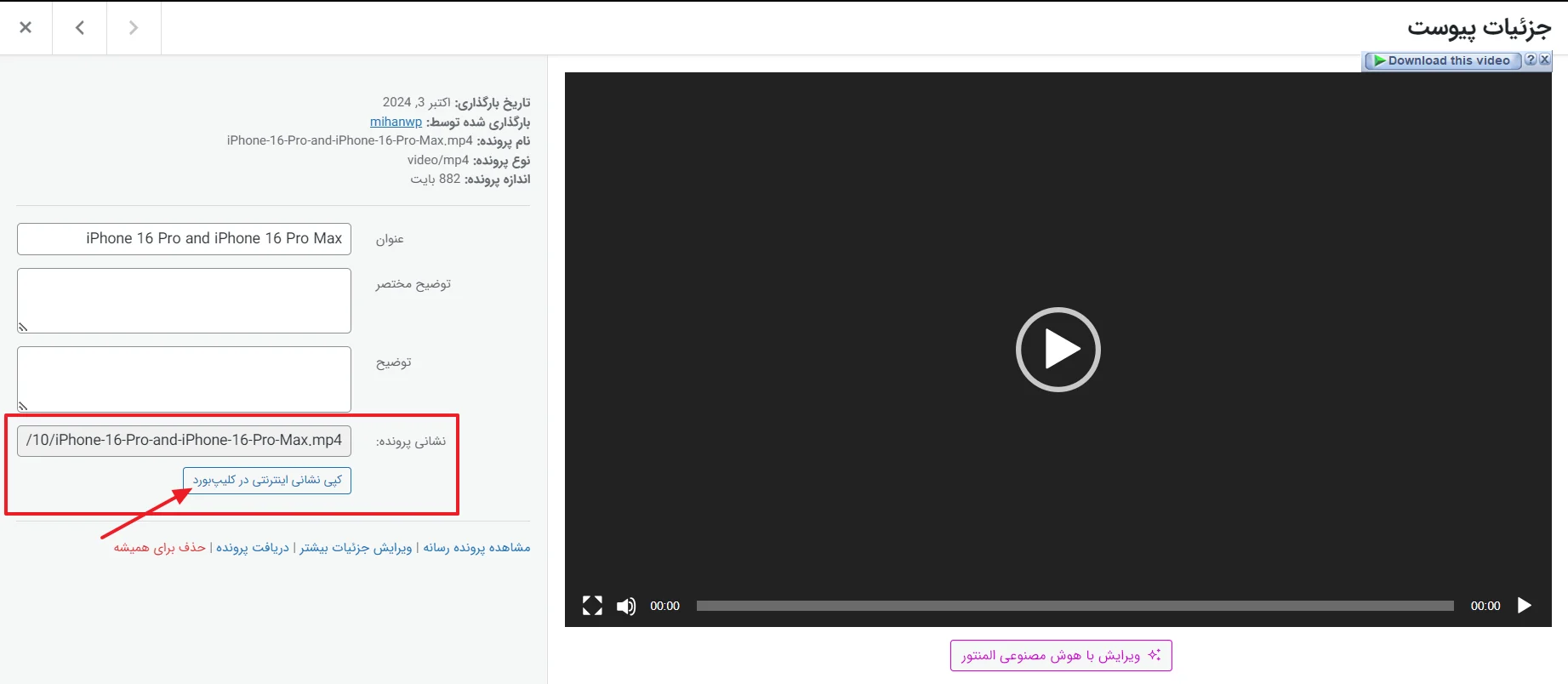
برای پیدا کردن این لینک وارد بخش رسانه شوید و ویدیو را در کتابخانه بارگذاری کنید.

سپس لینک ویدیو را برداشته و در قسمت پیوند پس زمینه قرار دهید.

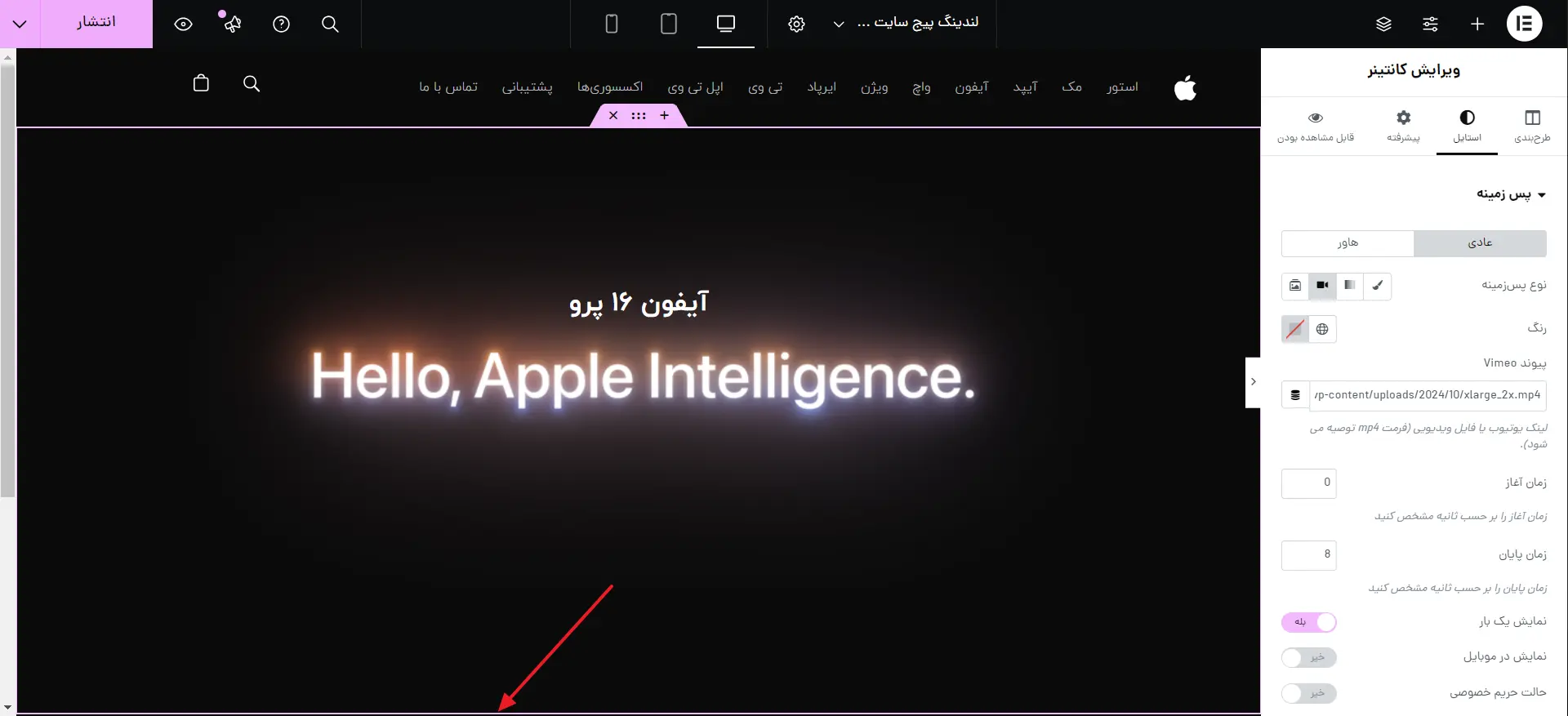
اما الآن ویدیو کوچک شده است و اصلا اندازهی آن شبیه سایت اپل نیست. برای حل این مشکل میتوانید در بخش طرح بندی همان سکشنی که پس زمینهی ویدیو دارد، کمترین ارتفاع را به گونه ای تنظیم کنید که خط بنفش پایین سکشن در پایینترین حالت خود باشد.

اکنون مشکلی که وجود دارد این است که ویدیو بعد از اتمام، به جای اینکه متوقف شود، تاریک میشود. برای اینکه این مشکل را حل کنید از ویدیوی خود یک اسکرین شات بگیرید(دقت کنید که حجم تصویر بالا نباشد). سپس آن را در بخش پس زمینه جایگزین آپلود میکنیم.
بعد از ویدیو نوبت به افزودن دکمه میرسد. برای افزودن دکمه نیاز به یک کانتینر جدید دارید. یک کانتینر جدید به زیر کانتینری که عنوان در آن بود اضافه کنید و فاصلهی خارجی آن را از بالا به گونهای تنظیم کنید که دقیقا زیر ویدیو قرار بگیرد.
طراحی دکمه
سپس یک دکمه در کانتینر قرار دهید. رنگ دکمه را که در جلسه اول دوره رایگان المنتور یاد گرفتید چگونه به رنگهای عمومی سایت اضافه کنید، به عنوان رنگ پس زمینهی دکمه قرار دهید. هنوان دکمه را تغییر داده و تلاش کنید تا جایی که میتوانید ظاهر دکمه را به سایت اپل شبیه کنید.

افزودن متن زیر دکمه
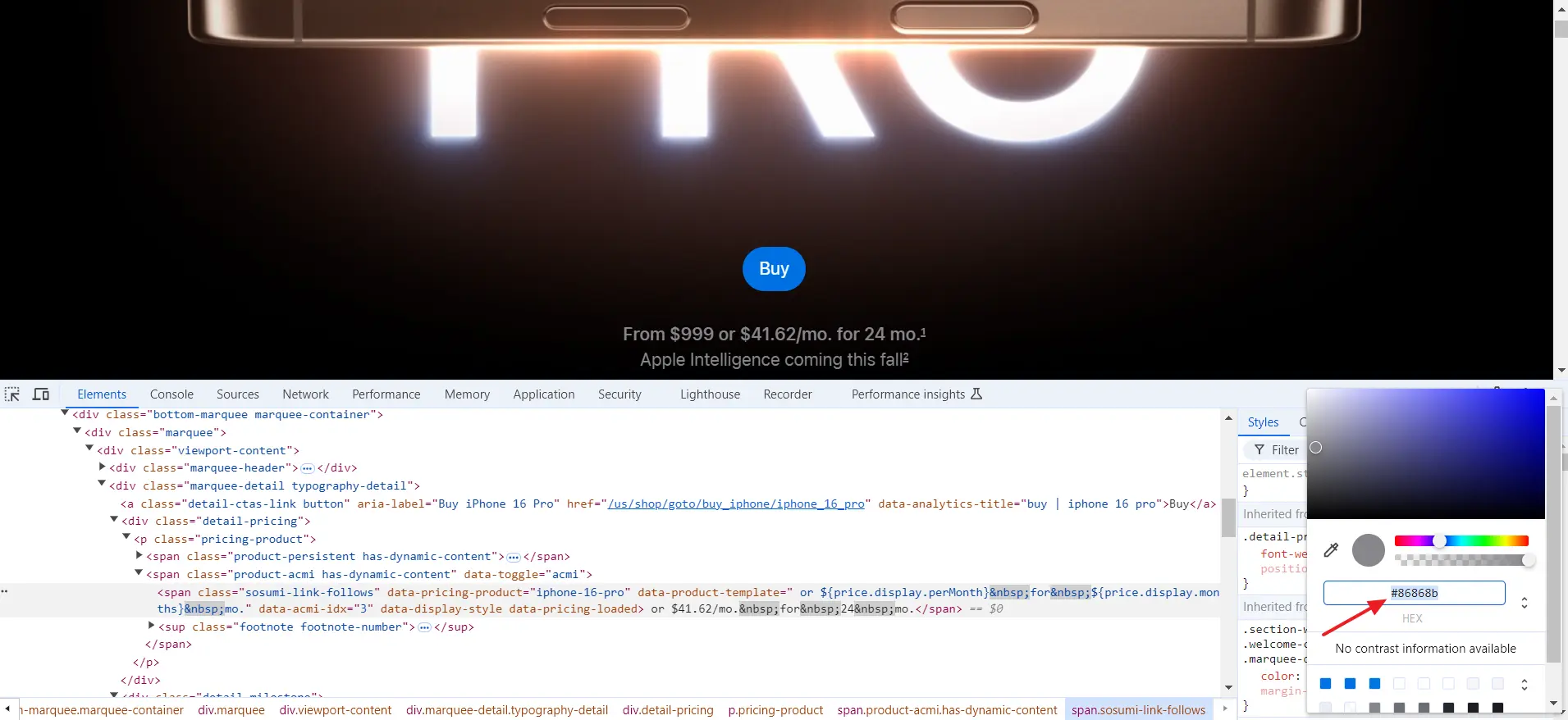
زیر دکمه یک ویرایشگر متن نیاز دارید که متن را در آن بنویسید. وسط چین کنید، سایز فونت را تنظیم کنید و رنگ متن را با کلیک راست برروی متن و inspect، مانند تصویر زیر پیدا کنید.

کد رنگی که کپی کردید را در قسمت رنگ متن پیست کنید. اگر تنظیمات دیگری نیاز است، انجام دهید. و تمام. 😎
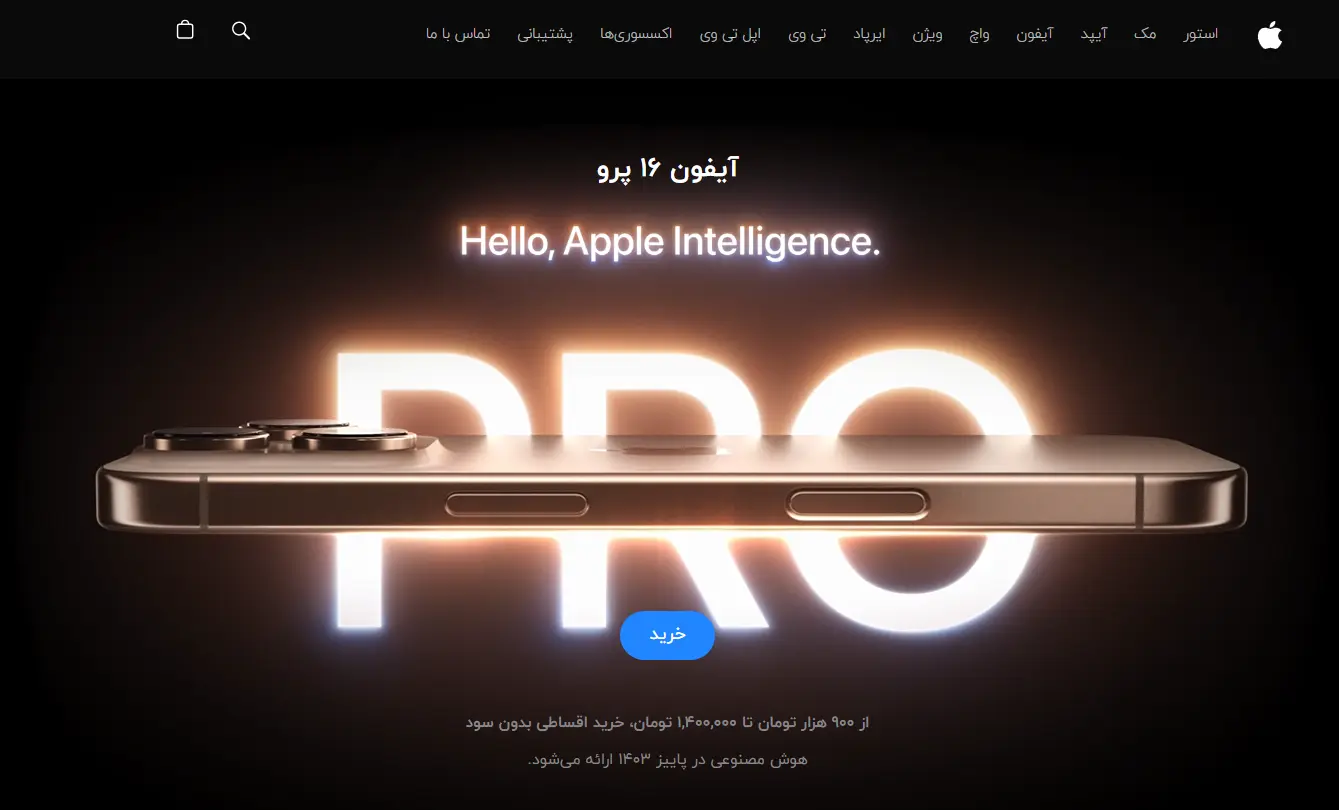
نتیجهی طراحی این جلسه را میتوانید در تصویر زیر مشاهده کنید.

امیدواریم از مطالب گفته شده در این جلسه لذت برده باشید. جلسهی بعد دوره رایگان آموزش المنتور را از دست ندهید.


شایدم سنگین نباشه دارین سنگین توضیح میدین آدم سرد میشه
سلام من آموزش هارو از اول تا این بحث المنتور دیدم نکته برداری کردم از جلسه سه المنتور من گیج شدم ریزه کاری زیاد داره رفت و برگشت هم زیاد داره مثلا یه جا درست میشه چند دقیقه بعد دوباره برگشت میکنین تغییر میدین یا حذف میکنین بیشتر گیج میشم بعد المنتور دو فصل مونده تو قسمت آموزش من این وسط موندم چیکار کنم فصل بعدی بیست صفحه نمیدونم سنگینه یا نه بعدش هم فصل امنیت اونم هفت صفحه برای المنتور میتونم فقط آموزش ببینم ولی نکته برداریش خیلی گیجم میکنه
سلام طبیعتا هر کاری شروعش سختی داره و باید با حوصله چند بار ویدیوها رو ببینید.
درود
المنت اسلایدر جعبه ای 3 که استفاده، الان خود باکسش که بولت ها رو داره ، تمام عرض شده و اندازه ش قابل تغییر نیست که بشه مثل سایت اپل کوچکترش کرد.
دکمه ی پلی هم وقتی طول صفحه، هم اندازه عرض سایت اپل میشه، هم تراز با بولت باکس نیست.
اره دقیقا یکی نیست ولی تا حد امکان سعی کردیم شبیه باشه
سلام و خسته نباشید … ببخشید من وقتی توی کانتینر عکس پس زمینه رو آپلود می کنم اوکی هست ولی وقتی فیلمش رو آپلود و لینکش رو توی کانتینر قرار می دم فیلم نمایش داده نمی شه و عکس پس زمینه هم می پره … می تونید بگید اشکال از کجا می تونه باشه؟
درود مطمئن بشید فرمت ویدیو webm هست
فرمت ویدئو mp4 هست
بهتره webm باشه و تست کنید
ممنونم درست شد
سلام من وقتی میخوام ی کد رو در vs code به صورت svg ذخیره کنم و اون رو در کتابخانه ورد پرس آپلود کنم این خطا میاد مشکل چی هست,
خطا:سرور نمیتواند تصویر را پردازش کند این میتواند زمانی اتفاق بیفتد که سرور مشغول باشد یا منابع کافی نداشته باشد
سلام وقت بخیر. افزونهها رو غیرفعال کنید و تست کنید. مطمئن بشید آپلود svg توی سایتتون و تنظیمات المنتور فعال هست.
سلام استاد چرا واسه من اعداد فارسی نوشته نمیشه؟
سلام آموزش اعداد فارسی رو توی سایت ببینید.
عالی
ممنون از شما
دکمه ویرایش با المنتور برای من نمایش داده نمیشه چیکار کنم؟
سلام لطفا بهم بگید چجوری من باید رنگ برگه هایی که میسازم رو تغیر بدم به طور خودکار سفید هست مثلا پس زمینه کل سایتم مشکیه اما رنگ برگه ای که میسازم به عنوان صفحه اصلی سفیده . چیکار کنم لطفاااا بهم بگیدددد
سلام رضاجان ارادت
میتونم یک سایت رو کامل در لوکال یهنی رو کامپیوتر خودم طراحی کنم و پس از اتمام روی هاست سرور منتقلش کنم؟
سلام بله ولی برای انتقال سایت لوکال به هاست یه روند خاصی داره که آموزشش داخل همین سایت هست
سلام رضاجان ارادت
میتونم یک سایت رو کامل در لوکال هاست طراحی کنم و پس از اتمام روی هاست سرور منتقلش کنم؟
سلام آقا رضا.
ممنون از آموزشهای شما.
آموزشهای شما با صدای بسیار زیبا و دل نشین هست و نوع بیانتون طوری هست که با این که حضوری سعادت دیدار شما رو نداشتم ولی خیلی خوب با آموزشهای شما ارتباط برقرار می کنم و تبدیل به یک دوست صمیمی شده اید. از شما بابت همه آموزش هایتان سپاسگزارم ، خدا به جانتان و مالتان و … خیر و برکت بدهد.
سلام وقت بخیر
ممنون از دوره آموشی عالی تون
چرا من تغییراتی که روی صفحه آیفون 16 ام انجام میدم روی صفحه اصلی هم اعمال میشه؟؟؟
برای سایت بعدی ، سایت خودتون رو طراحی کنید.
با عرض سلام و ارادت
از آموزش خوبتون بی نهایت سپاسگزارم.
خیر و برکت در زندگیتون جاری باد.
سلام سپاس فراوان از شما
سلام ممنون بابت بسیار عالی و چیز هایی زیادی یاد گرفتیم من یک سوال داشتم من پروژه محور دیجی کالا دیدم من وقتی که شبکه محصولات میزارم محصولاتم بار گذاری میشه میخوام وقتی رو عکس محصول کلید می کنم صفحه براش ساختم بیاد بالا میشه راهنمایی کنید ممنون