نمایش ابزارک در نوشته وردپرس با AMR Shortcode any Widget
- افزونه وردپرس
- بروزرسانی شده در

ابزارکها راهی آسان برای قرار دادن آیتم موردنظر کاربران در سایت وردپرس هستند و تمامی کاربران وردپرس حتماً به آنها در سایت خود نیاز دارند. توسط ابزارکها شما میتوانید به سایت خود امکانات بسیاری را اضافه کنید و استفاده از آنها در سایت بسیار مفید و کاربردی است. ویدجت ها راهی آسان برای قرار دادن آیتم مورد نظر کاربران در سایت وردپرس هستند. در این مقاله ما به شما نحوه ی نمایش ابزارک در نوشته وردپرس را توضیح خواهیم داد.
آنچه در این مقاله میخوانید
نمایش ابزارک در نوشته وردپرس
در حالت پیشفرض در وردپرس شما میتوانید از ابزارکها در مناطق مختلف سایت مانند هدر سایت یا ساید بار استفاده کنید. اما برخی اوقات بعضی از مدیران سایتها نیاز دارند که از ابزارکها در نوشته و برگههای سایت خود استفاده کنند. اما در وردپرس هیچگونه محدودیتی برای شما وجود ندارد و میتوانید ویژگی موردنظرتان را به سایتتان اضافه کنید. شما میتوانید خیلی راحت این قابلیت را توسط افزونه یا کدها به سایت خود اضافه کنید.
در این مقاله ما به شما نحوه افزودن ویجت وردپرس به پست یا صفحهی محتوا را آموزش میدهیم و برای شما توضیح میدهیم که چطور بدون اینکه یک خط کد نویسی انجام دهید به سایت وردپرسی خود این قابلیت را تنها با یک پلاگین اضافه کنید. بنابراین پیشنهاد میکنیم که تا پایان این مقاله مفید را مطالعه کنید.
معرفی افزونه AMR Shortcode any Widget
همانطور که گفتیم قصد داریم اضافه کردن ابزارک به محتوای سایت را با استفاده از یک روش بسیار ساده به شما آموزش دهیم. شما قادر هستید توسط افزونه amr Shortcode any Widget این قابلیت مفید را به سایت خود اضافه کنید. این افزونه در مخزن وردپرس به ثبت رسیده است و تا الان توانسته است که بیش از 90 هزار نصب فعال در وبسایتهای گوناگون داشته باشد.
شما میتوانید بدون اینکه هزینهای را پرداخت کنید و بهصورت کاملاً رایگان این پلاگین را در سایت خود نصبکرده و از کاربرد مفید آن لذت ببرید. پسازاینکه این افزونه را در سایت خود نصب کردید میتوانید بهسادگی از ابزارک در محتوای سایت وردپرسی خود استفاده کنید. یعنی اینکه شما میتوانید محتوایی از سایت خود را که توسط ابزارک در هدر یا سایدبار سایتتان نمایش دهید در نوشته سایت خود نمایش دهید.
استفاده از این افزونه نیاز شما به کد نویسی بابت این کار را از بین میبرد و شما میتوانید تنها با صرف چند دقیقه این ویژگی خوب را در سایت خود داشته باشید. اگر شما با کد نویسی آشنا نیستید این پلاگین وردپرسی میتواند بسیار مفید و کاربردی باشد. همچنین به دلیل تنظیمات بسیار ساده و رابط کاربری آسانی که دارد موردتوجه بسیاری از مدیران وردپرسی قرارگرفته است.
آموزش نصب و راهاندازی افزونه amr Shortcode any Widget
اولین کاری که باید انجام دهید نصب و فعالسازی افزونه amr Shortcode any Widget میباشد. بنابراین به مسیر افزونهها > افزودن در سایت خود رفته و این افزونه را از مخزن وردپرس خود دریافت کرده و روی سایتتان فعال کنید. میتوانید جهت آشنایی بیشتر با نحوه انجام این کار راهنمای ما در مورد نصب افزونه در وردپرس را ابتدا ببینید.

بعدازاینکه افزونه را روی سایت خود فعال کردید یک قسمت به نام Shortcode any Widget به بخش تنظیمات پنل مدیریت وردپرس شما اضافه میشود که از طریق آن میتوانید طریقه استفاده از ابزارکها را یاد بگیرید. شما میتوانید توسط این افزونه با استفاده از کد HTML طراحی موردنظر خود روی برای ابزارکها اعمال کنید.

نحوه افزودن ابزارک به نوشته وردپرس
سپس به نمایش > ابزارکها بروید. سپس ویجتی که میخواهید در پست نمایش داده شود را در ناحیه ابزارک Shortcodes قرار دهید. اکنون ویجتها برای اضافه شدن به محتوا آماده هستند. در اینجا میتوانید ابزارک دلخواه خود را جهت افزودن به محتوا انتخاب کنید. شما باید این ابزارکها را انتخاب کرده و به قسمت جدیدی به نام Widgets For Shortcodes بیفزایید.

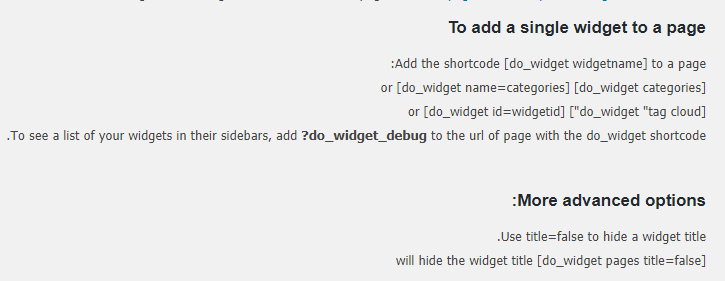
پس از آن همانطور که مشاهده میکنید یک سری شورت کد در اختیار شما قرار میگیرد که شما میتوانید از آنها برای نمایش ابزارک در نوشته سایت خود استفاده کنید. برای اینکه بتوانید از این شورت کدها استفاده کنید باید به صفحه ویرایش پست رفته و کد کوتاه را در هر قسمت محتوا که میخواهید مانند نمونه زیر کپی کنید:
[do_widget widgetname][do_widget calendar]
[do_widget pages]در نظر داشته باشید که اگر نام ویجت فاصلهدار بود سپس نیاز است نام ویجت را در نقلقول مانند [“do_widget “recent posts] قرار دهید. اکنون میتوانید با این شورت کدها ویدجت وردپرس را در پست یا محتوای صفحه اضافه کنید.
همچنین یکی از قابلیتهای خوب و کاربردی که این پلاگین در اختیار شما قرار میدهد این است که میتوانید با استفاده از تگ HTML ظاهر ابزارک را بهصورت دلخواه خود سفارشی کنید. این تگها شامل تگهای H1 تا H6 تگ Header تگ Strong تگ Em div p aside Section میباشند.
چگونه عنوان ابزارک را در سایت نمایش ندهیم
اگر شما میخواهید نام ابزارک در نوشته سایت شما نمایش داده نشود میتوانید به شورت کد Title=False اضافه کنید. این کار را میتوانید مانند زیر انجام دهید:
[do_widget widgetname title=false]
همچنین شما قادر هستید عنوان را نمایش دهید. برای اینکه این کار ار انجام دهید باید مشابه زیر عمل کنید:
[do_widget pages title=h3] [do_widget pages title=strong]
عیبیابی
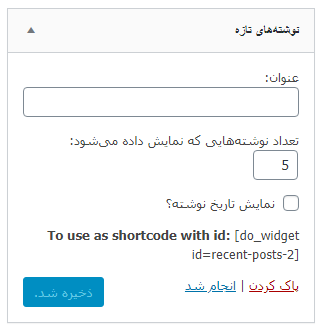
اگر ویجت در محتوا نمایش داده نشد شما حتماً نیاز دارید از شناسه ویدجت در کد کوتاه استفاده کنید. بنابراین در ابتدا اطمینان حاصل کنید که ویجت را بهدرستی در نوار کناری کد کوتاه اضافه کردهاید و کد را با نام ویجت به پست اضافه کردهاید. سپس پست را انتشار داده و در مرورگر جدید بازکنید و رشته زیر را در پایان آدرس صفحه اضافه کنید:
http://www.example.com/page-title/?do_widget_debug
این به شما اطلاعات اشکالزدایی با شناسه ویدجت را نشان میدهد. شناسه ویجت را در زیر بخش نوار کناری شورت کد جستجو کنید.
امیدواریم که با استفاده از این افزونه توانسته باشید که ابزارک را به محتوای خود اضافه کنید. موفق و سربلند باشید. 🙂

برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.