تگ Alt و Title چیست و چرا در تصاویر سایت استفاده میشود
- آموزش سئو وردپرس مقالات آموزشی
- بروزرسانی شده در

انتخاب کردن و قرار دادن تصاویر در سایت ازجمله موارد مهم و دارای اهمیت بالا در سایت است. معمولاً پسازاینکه محتوای دلخواه خود را در سایت قرار میدهید بهتر است که یک تصویر بهعنوان تصویر شاخص بههمراه محتوای متنی منتشر کنید. علاوه بر آن قرار دادن تصاویر در پستهای شما میتواند تأثیر بسیار خوبی بر کاربران سایت شما داشته باشد. یکی از مهمترین مواردی که در قرار دادن تصویر در سایت باید رعایت کنید استفاده از تگ Alt و Title است.
کاربران میتوانند با سایت شما بهتر ارتباط برقرار کنند و محتوای متنی شما را بیشتر درک کنند. بنابراین قرار دادن تصویر در سایت یک امر واجب است که باید به آن توجه ویژهای داشته باشید. چراکه میتوانید مخاطبان زیادی را به سمت سایت خود جذب کنید.
البته در هنگام قرار دادن تصاویر شما باید اصولی را رعایت کنید که ما قصد داریم در میهن وردپرس برخی از آنها را در اختیار شما کاربران عزیز قرار بدهیم. تگ Alt و Title در تصاویر نیز یکی از مواردی است که باید به آن توجه داشته باشید و در این مقاله ما درمورد آن و نکات مورد اهمیت در رابطه با آنها نکاتی را قرار دادهایم. پس با ما همراه باشید.
آنچه در این مقاله میخوانید
اهمیت استفاده از تصویر در سایت
عملکرد گوگل جزء مواردی است که باید برای شما بهعنوان مدیر سایت در درجه اول اهمیت قرار بگیرد. شما باید بتوانید با استفاده از روشهای مختلفی رتبه گوگل خود را بالا ببرید. یکی از موارد مهم برای گوگل نیز قرار دادن تصاویر در سایت است. قرار دادن تصاویر متناسب و مرتبط با موضوع سایت شما باعث میشود سئو سایت شما تا حد زیادی بهبود پیدا کند.
پسازاینکه این کار را در سایت خود انجام دهید بهزودی متوجه خواهید شد که چقدر در رتبه سایت شما تأثیر گذاشته است. از طرف دیگر زمانی که کاربر در مورد موضوعی جستجو میکند تصویر آن نیز برای کاربر در نتایج جستجو نمایش داده میشود. پس از آن توسط این تصاویر کاربر میتواند با کلیک بر روی آنها به سایت شما وارد شود و بهاینترتیب ترافیک سایت شما بیشتر خواهد شد.
تمامی این موارد کمک میکند که سایت و به دنبال آن کسبوکار شما به یک کسبوکار اینترنتی موفق تبدیل شود. پس باید در هنگام انجام این کار نهایت دقت را داشته باشید.
فرق بین تگ Alt و Title چیست
همانطور که توضیح دادیم مقدار زیادی از محتوای وبسایت شامل تصاویر است. بااینحال بسیاری از صاحبان سایت تصاویر خود را برای سرعت و رتبهبندی بهتر بهینه نمیکنند. البته این موضوع میتواند به ضرر سایت آنها باشد.
با اینکه وردپرس همراه با گزینهای برای اضافه کردن متن ALT و عنوان تصویر میآید اغلب مبتدیان تفاوت و نحوهی استفاده از آن را نمیفهمند. این دوتفاوتهایی با یکدیگر دارند که با دانستن آن میتوانید بهتر از آنها جهت بهبود سایت خود استفاده کنید. به همین دلیل در این مقاله ما تفاوت بین تگ ALT و Title در تصاویر را به شما کاربران عزیز آموزش میدهیم.
تگ Alt و Title
متن ALT یا متن جایگزین یک ویژگی اضافهشده به برچسب تصویر در HTML میباشد. این متن در داخل ظرف تصویر زمانی که تصویر نمایش داده نمیشود دیده میشود. این موضوع به موتورهای جستجو در درک تصویر کمک میکند. درواقع متن جایگزین برای تصاویری که در صفحه پیدا نمیشود مفید است.
عنوان تصویر ویژگی دیگری است که میتوان به تگ تصویر در HTML اضافه کرد. متنی که در تگ عنوان وارد میکنید زمانی که تصویر نمایش داده نشود به کاربر نشان داده نمیشود. در عوض زمانی که کاربر ماوس را اطراف عکس حرکت میدهد در یک پنجره نمایش داده میشود.
تگ Alt و Title تصاویر اغلب برای بهبود بخشیدن به دسترسی به وبسایت برای کسانی که دید ضعیف دارند یا دستگاه صفحه خوان دارند استفاده میشود. به این صورت که صفحه خوان متن مقاله واردشده را میخواند و زمانی که به تصاویر میرسد به تصاویر میگوید: Title XYZ. درواقع به کاربران اجازه میدهد که بدانند چرا با وجود دیده نشدن عکس، تگ اضافه کردهاید.
هنگامی که تصویر برای کاربران نمایش داده نشود متن ALT به همراه یک تصویر شکسته برای آنها نمایش داده میشود.
افزودن تگ Alt به تصاویر وردپرس
این کار بهراحتی قابل انجام است. درواقع وردپرس به شما اجازهی افزودن متن ALT برای تصاویر زمانی که قصد دارید تصویر را در سایت آپلود کنید میدهد. شما میتوانید در فیلدهایی که هنگام آپلود در اختیار شما قرار گرفته است متادیتا خود را وارد نمایید.

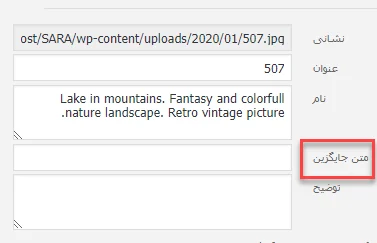
اما اگر یک تصویر را قبلا روی سایت خود آپلود کرده و اکنون قصد دارید متن جایگزین آن را ویرایش کنید میتوانید با رفتن به بخش رسانه>کتابخانه به تصاویر متن ALT اضافه کنید. برای این کار باید در زیر تصویر روی Edit link کلیک کنید.
اضافه کردن Title به تصاویر وردپرس
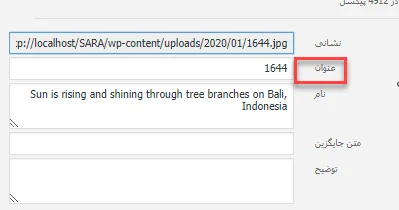
زمانی که در حال آپلود یک تصویر در سایت هستید فیلد عنوان را میبینید. فیلد عنوان توسط وردپرس برای مدیریت فایلهای رسانهای استفاده میشود و نباید با ویژگی عنوان استفادهشده در تصویر مغشوش شود.

عنوانی که در حال آپلود اضافه میکنید فقط توسط کتابخانه رسانه وردپرس برای نمایش لیستی از فایلهای رسانه استفاده میشود. درحالیکه این عنوان به شما در قرار دادن فایل رسانه در کتابخانه رسانه وردپرس کمک میکند. اما ویژگی عنوانی نیست که در مورد آن صحبت کردهایم. در اینجا چگونگی افزودن ویژگی عنوان به تصاویر وردپرس آمده است. اگر از ویرایشگر بصری استفاده میکنید نیاز دارید که روی تصویر کلیک کرده و سپس روی دکمه edit کلیک کنید.
پنجره ویرایش تصویر را جایی که نیاز است روی گزینه پیشرفته کلیک شود را خواهد آورد. گزینهای را برای افزودن ویژگی عنوان تصویر نمایش میدهد.
برای کاربرانی که از ویرایش کمی از HTML نمیترسند بهسادگی به ویرایش متن تغییر دهید و ویژگی عنوان را به برچسب تصویر اضافه کنید مانند زیر:
<img class="alignleft size-medium wp-image-2204" src="http://www.example.com/wp-content/uploads/2014/10/bike.webp" alt="alternate text for image" width="300" height="199" title="A proper title attribute" />همچنین شما میتوانید از یک افزونه به نام Restore Image Title که با استفاده از فیلد عنوان در آپلود بهعنوان ویژگی عنوان از تصاویر استفاده کنید.
نتیجهگیری کلی
به کاربران خود توصیه میکنیم که هم از متن Alt و هم از Title تصاویر استفاده کنند. یکی از مزایای واضح آن کمک به موتورهای جستجوی در کشف تصاویر و نمایش آنها در نتایج جستجوی تصویری گوگل میباشد. مزیت دیگر آن بهبود دسترسی به سایت و توضیح تصاویر برای افرادی که نیازهای خاص دارند است. البته موتورهای جستجو بخصوص گوگل ادعا دارد که آنها فقط روی تگ Alt بهعنوان یک عامل رتبهبندی برای تصاویر تمرکز دارند.
اما این به این معنا نیست که آنها بهطور کامل از ویژگی عنوان چشمپوشی میکنند. سعی کنید به هر دو ویژگی با استفاده از کلمات کلیدی که تصاویر را توصیف میکند متون مختلف اضافه کنید. همچنین به یاد داشته باشید که کلمات زیادی به هر دو ویژگی اضافه نکنید. در عوض نوشتن متون توصیفی و متون مفید تصاویر را توصیف میکند.
موفق و پیروز باشید. 🙂

سلام و وقت بخیر. من یک پلاگین دارم که تصاویر رو از هاست برمیداره بصورت گروهی نمایش میده. آیا شورت کاتی هست که بصورت خودکار alt و title رو نمایش بده در صورت hover کردن؟
سلام خسته نباشید
من چجوری باید از این استفاده کنم ویژگی alt چی باید بنویسم؟
هر چی مینویسم سبز رنگ نمیشه
سلام بهتره شامل کلمه کلیدی باشه و بیانگر محتوای تصویر شما
خوب من مینویسم ولی جوابی نمیده
محتوا رو هم مینویسم باز کاربردی نداره انگار فقط به کلمه کلیدی کار داره
منظور از جواب نمیده اینه که چراغ سئو سبز نمیشه؟ مهم نیست. مهم کاربردی بودن محتواست.
سلام عزیزم وقتتون بخیر خوبید ببخشید من همه عکس هام Alt داره اما وبسایت تست سئو جستجو میکنم نوشته :
data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI5MyIgaGVpZ2h0PSI5MyIgdmlld0JveD0iMCAwIDkzIDkzIj48cmVjdCB3aWR0aD0iMTAwJSIgaGVpZ2h0PSIxMDAlIiBzdHlsZT0iZmlsbDojY2ZkNGRiO2ZpbGwtb3BhY2l0eTogMC4xOyIvPjwvc3ZnPg==
این عکس Alt نداره و کمن اصلا نمیدونم این کجا هست و چیه تهشم نوشته :
برچسب های عنوان و متا توصیفات به صورت کوچکتر برش داده می شود اگر بیش از حد بلند باشند، بنابراین مهم است که در حد محدودیت های توصیف شده قرار گیرند.
از وبسایت : https://checkup.tools/ استعلام کردم میشه بگید مشکل از کجاست و این اصلا چیه؟
سلام وقت بخیر ظاهرا یه فایل svg هست که مستقیم تو سایت قرار گرفته. باید ببینید کجای قالبتون استفاده شده.
با سلام . من واسه گذاشتن تصاویر تو سایتم از هاست دانلود استفاده میکنم . نه از کتابخونه ی وردپرس . تو گوگل سایتو سرچ کردم دیدم تصاویر شاخص و اونایی که تو کتابخونه ی وردپرس سایت هست رو نشون میده . ممکنه چون از هاست دانلود واسه تصاویر استفاده میکنم و از گذاشتن از نشانی تصاویرو میذارم تو گوگل نشون نمیده عکسارو . از متن alt هم استفاده نمیکردم . ممنون میشم جواب بدید
سلام اقای حسینی راد من مشکلی دارم این است که وقتی پست میگزارم تصویر شاخص در کوکل ایندکس نمیشود یعنی همه ی تصاویر سایت در بخش تصاویر گوگل ایندکس میشود به جز تصویر شاخص من هنگام ورود به این صفحه از طریق گوگل تصویر شاخص گوگل شما را دیدم در ضمن از افزونه ی یوست سئو استفاده میکنم و افزونه ی اسکیما را برای ایندکس لوگوس سایتم استفاده میکنم مشکل چیست ایا با این کار ها مشکل من حل میشود ادرس سایتم است alt تصویر را هم میزنم مشکل از کجاست الان شما چگونه تصویر شاخص را قرار دادید این تنها و بزرگترین مشکل من است
یادم رفت بگم که یوست سئو ی حرفه ای و پولی استفاده میکنم
اسکیما هم پرو هست
با سلام
سلام شما باید تصویر شاخص را در محتوای پست نیز قرار دهید تا ایندکس شود
خدا خیرتون بده.هیچجا این آموزش نبود
سلام منظورتان این است که تصویر شاخص را در پست قرار دهیم تا ایندکس شود؟
با این کار تصویر فقط در قسمت تصویر گوگل نمایش داده میشود من می خواهم کنار عنوان پستم در نتایج گوگل موبایل نمایش داده شود مثل شما که اگر در موبایل با مرورگر کروم سرچ کنید . تصویر شاخص alt و title . میبینید سایت شما در کنار پست تصویر شاخص در نتایج گوگل قرار دارد با تشکر لطفا کمی زود پاسخ دهید
اگر منظور شما نمایش در گوگل است شما باید از افزونه یوست سئو پرمیوم استفاده کنید تا تصویر توسط این افزونه به نتایج گوگل اضافه شود
از پریمیم استفاده میکنم
سلام لطفا یکی از صفحات سایت ما که به این شکل در گوگل نمایش داده می شود را ارسال بفرمایید.
سلام بفرمایید
https://uupload.ir/files/dkt6_screenshot_۲۰۲۰۱۰۲۱-۱۰۲۸۰۳_opera.jpg
این نتایج جستجوی موبایلی است و به دلیل استفاده از structred data روی سایت ما توسط گوگل نمایش داده میشود.
یک توضیح و آموزش کامل و قدم به قدم معرفی کنید یا خودتان توضیح دهید
ممنون میشوم من باید چیکار کنم ایا باید کد رو خودم بزارم یا نه از جایی بگیرم لطفا توضیح دهید. با تشکر
به تیم تولید محتوا پیشنهاد شما رو منتقل میکنیم و در صورت امکان آموزشی در این باره در سایت منتشر خواهیم کرد
خیلی ممنون لطفا بعد از قرار دادن مطلب از همین صفحه و ایمیل بنده اطلاع دهید با تشکر
امکان ارسال ایمیل در ارتباط با این موضوع نیست
لطفا بخش آخرین مقالات سایت ما رو هر روز چک کنید
سلام و ادب
ببخشید من میخوام در برگه محصول در توضیحات به جای نوشتن اسم برگه به صورت تکراری کدی را در لابلای توضیحات قرار بدم که اون مد عنوان برگه را نمایش بده
میشه راهنماییم کنین؟
مثلا این کد در php کار میکنه
میخوام در نوشتن توضیح برای محصول این کد استفاده کنم برای یک توضیح مشترک بین محصولات این کد بزارم که باعث بشه کلمه های این بخش از عنوان برگه گرفته شه
باید قالب رو ویرایش کنید و کدنویسی کنید. از php the_title باید استفاده بشه
ممنون از شما دوست عزیز
سلام. وقت بخیر. لطفا راهنمایی کنید که برای alt یا title دادن به تصاویر باید مراقب باشیم که عبارتی بکار رفته در عنوان مطلب یا برچسب ها رو بکار نبریم چون ممکنه بخاطر اینکه تصاویر هم در وردپرس لینک اختصاصی میگیرن کپی بحساب بیاد؟ یعنی لینک تصویر فقط به تصویر اشاره داره و به فضایی که تصویر در اون بکار رفته ربطی نداره و نتیجتا لینک تصاویر و برچسبها یک کپی برای لینک صفحه مطلب اصلیمون بحساب نمیاد؟
درسته که بگیم برچسبها عباراتی باید باشن که در عنوان نوشته و هم در دسته بندی ها تکرار نشده و بکار نرفته باشن؟
باتشکر.
سلام خیر مشکلی پیش نمیاد. البته بهتر است بیانگر محتوای تصویر باشند.
سلام .میخواستم روی تیتر پست ها تایتل بذارم . میشه کدش را بذارید
https://mihanwp.com/secondary-title/
سلام.من یه سایت فارسی دارم میخواستم بدونم تگ alt و title تصاویر رو بهتره به زبون فارسی بنویسم یا انگلیسی یا فینگلیش؟
سلام به زبان فارسی باید بنویسید
سلام خسته نباشید اول از همه عذر خواهی می کنم اگر جای اشتباه دارم سوالم را مطرح می کنم.من می خوام ویرایشگر متن وردپرس را به صورت کامل مخفی کنم و برای اینکار از id=”postdivrich استفاده می کنم و display:none می کنم editor ها هم در برگه ها و هم در پست ها به صورت کامل مخفی می شوند اما مشکل اینجاست که من نمی خوام در بخش نمونه کار ها ویرایشگر مخفی بشه، از اون جای که با php اشنایی ندارم می خواستم راهنمایی کنید و به صورت که من متوجه بشم یک توضیح مختصر بدیدباتشکر
سلام از adminimize استفاده شود