ستاره دار کردن مطالب در گوگل و بایدها و نبایدهای آن
- افزونه وردپرس آموزش سئو وردپرس
- بروزرسانی شده در

گوگل برای اینکه رقابتی بین سایتها ایجاد کند از ابزارهای مختلفی استفاده میکند. شما هم تاکنون دیدهاید که در هنگام جستجو برای موارد مختلف در کنار برخی سایتها ستاره نمایش داده میشود؟ ممکن است شما هم بخواهید ستاره دار کردن مطالب در گوگل را برای سایت خود انجام دهید. کاربران زیادی با دیدن این ستارهها به سمت آن وبسایت جذب میشوند و درنتیجه این کار باعث میشود که ترافیک سایت شما افزایش پیدا کند.
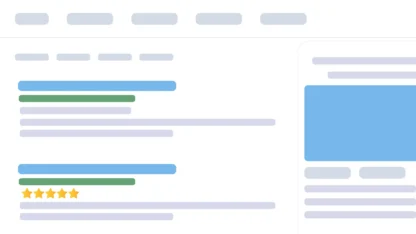
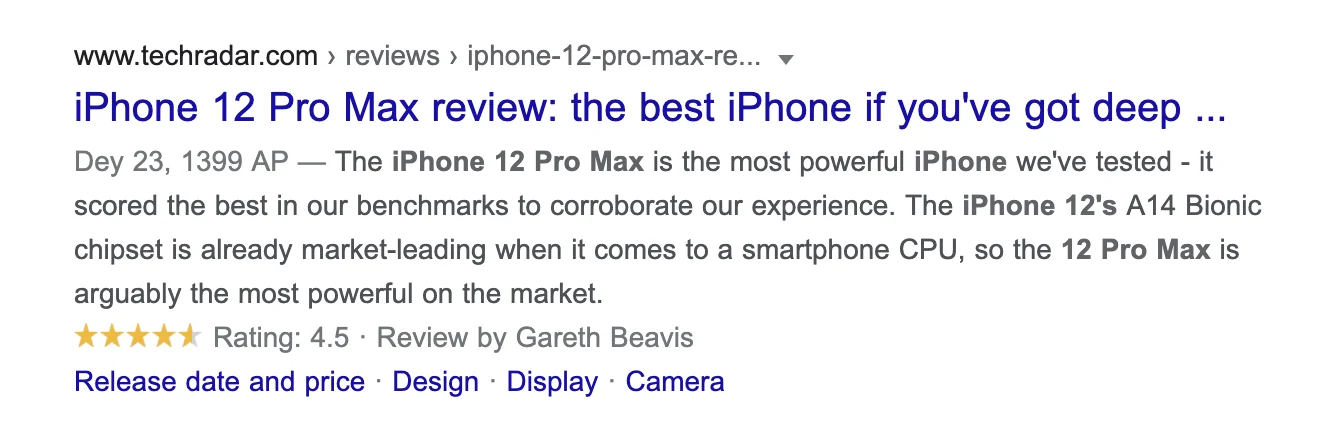
امروز قصد داریم نحوه افزودن ستاره به نتایج گوگل را بهصورت کامل در میهن وردپرس به شما آموزش دهیم. بهطور خلاصه با افزودن ستاره به نتایج گوگل درصد توجه و کلیک روی سایت شما در نتایج گوگل افزایش خواهد یافت و سایت شما در نتایج بهصورت زیر نمایش داده خواهد شد.
خب فکر نمیکنم نیازی به توضیح بیشتر باشد چون انجام دادن این کار بهطور حتم در ورودی گوگل شما تأثیر مثبتی خواهد داشت. بنابراین مطمئناً درصد بالایی از شما کاربران عزیز که در حال مطالعه این مقاله هستید دوست دارید که این کار را در وبسایت خود انجام دهید تا شاهد این رشد در وبسایت خود باشید. پس با ما همراه باشید.
برای اینکه این کار را انجام دهید دو روش دارید که با توجه به نوع سایتی که دارید میتوانید از یکی از این روشها استفاده کنید. در روش اول ما از کد نویسی استفاده کردیم و در روش دوم این کار را با استفاده از افزونه آموزش دادیم. اگر شما صاحب یک وبسایت وردپرس هستید پس جای نگرانی نیست. چراکه از هر دو روش میتوانید استفاده کنید.
در پایان هم برای اینکه بتوانید این موضوع را بهتر درک کنید میتوانید ویدئو آموزشی این مقاله را مشاهده کنید.
بروزرسانی در تاریخ ۲۵ اسفند ۱۳۹۹: (قانون منسوخ شده) بهتر است ستاره دار کردن مطالب را فقط برای محصولات و صفحاتی که یک آیتم در آنها مورد بررسی قرار میگیرد انجام دهید. پس استفاده از ستارهها برای یک مقاله آموزشی کار درستی از نظر سئو نیست! در صورت انجام اینکار، گوگل ستارههای سایت شما را حذف خواهد کرد.
بروزرسانی در تاریخ ۲۵ خرداد ۱۴۰۰: گوگل ستارهها را از نتایج گوگل حذف کرده و در حال حاضر ستارهها حتی برای محصولات نیز نمایش داده نمیشوند.
بروزرسانی در تاریخ ۲۹ دی ۱۴۰۰: ستارهها به نتایج گوگل برگشتند! اخیرا گوگل قابلیت درج ستاره روی محتواهایی با تایپ CreativeWorkSeries را اضافه کرده. با استفاده از این مدل اسنیپت، میتوانید روی مقالات سایتتان هم ستاره اضافه کنید و در حال حاضر استفاده از ستاره روی مقالات مشکلی ندارد. اما باید منتظر قوانین جدید گوگل باشیم.
آنچه در این مقاله میخوانید
ستاره دار کردن مطالب در گوگل
همانطور که گفتیم گوگل از الگوریتمهای مختلفی برای سایتها استفاده میکند. یعنی اینکه سایتهای مختلف برای اینکه بتونند از هم پیشی بگیرند و در نتایج گوگل نمایش داده شوند باید از این الگوریتم پیروی کنند. یکی از راههایی که سایتها میتونند توسط آن با یکدیگر رقابت کنند ستارهدار کردن است.
گوگل یک مرورگر بسیار مهم محسوب میشود که همواره تلاش میکند نتایج بهتری را برای کاربران نمایش دهد. برای اینکه کاربران بتونند بهترین سایت را از بین نتایج گوگل تشخیص بدهند باید پارامترهای مختلفی را در نظر داشته باشند که ستارهدار کردن هم جزء یکی از همین موارد است.
یعنی کاربران توسط این پارامتر تشخیص میدهدند که به کدام صفحه بیشتر مراجعه کنند. این کار باعث میشود نرخ بازدید از سایت شما افزایش پیدا کند و شما میتوانید با استفاده از یک روش بسیار ساده بدون هیچ دردسری بازدید خود را افزایش و کسبوکار اینترنتی خود را گسترش دهید. چراکه این کار باعث میشود کاربران به سایت شما اعتماد کنند و از محصولات شما خرید میکنند.
Google Rich Snippet چیست
ریچ اسنیپتها باعث میشوند که موتورهای جستجو درک بهتری از محتوای موجود در سایتهای مختلف داشته باشند و از طرفی موتورهای جستجو از آنها برای نمایش بهتر محتوا در نتایج جستجو استفاده میکنند تا کاربران بتونند بهتر به محتوای موردنیاز خودشان دسترسی داشته باشند.
هر زمان شما یک محتوا در سایت خود منتشر میکنید و کاربر آن محتوا را جستجو میکند میتواند در نتایج جستجو مواردی مانند URL، توضیحات متا و عنوان نوشته را مشاهده کند. این اطلاعات هم در اختیار رباتهای گوگل و هم در اختیار کاربران قرار میگیرد تا بتونند درک درستی از مطالب سایتها داشته باشند.
ریچ اسنیپتها علاوه بر این اطلاعات چیزهای بیشتری را هم در اختیار کاربران قرار میدهد. بهعنوانمثال ستارههایی که در نتایج جستجو برای کاربران نمایش میشود نشان میدهد که کاربران چگونه به آن محتوا رأی دادند. یعنی شما میتوانید بفهمید که نظر کاربران در مورد این محتوا به چه صورت است.

خب اکنون نشان میدهیم که چطور این کار را انجام دهید. انجام دادن این کار با استفاده از روشهای مختلفی امکانپذیر است و به همین دلیل ما در اینجا به دو راه افزودن ستاره به نتایج گوگل اشاره میکنیم:
افزودن ستاره به نتایج گوگل در سایت HTML
اولین روشی که میخواهیم در اینجا به شما آموزش دهیم افزودن ستاره بدون پلاگین است. چراکه در برخی از سایتها مدیران سایت امکان افزودن پلاگین را ندارند و ما میخواهیم در اولین روش این کار را بهوسیله کد نویسی به شما کاربران میهن وردپرسی آموزش دهیم.
در وبسایت HTML چون شما امکان نصب افزونه را ندارید مجبور به استفاده از کد HTML هستید. برای افزودن ستاره به نتایج گوگل در سایت اچ تیام ال (استاتیک) کد زیر را به صفحه موردنظر اضافه کنید.
<div class="review">
<div xmlns:v="http://rdf.data-vocabulary.org/#" typeof="v:Review">
<span property="v:itemreviewed">Reza</span>
Reviewed by
<span property="v:reviewer">QMP</span> on
<span property="v:dtreviewed" content="2012-09-10">25 nov</span>.
<span property="v:summary">Wordpress Templates</span>
<span property="v:description">Teach branding , Reviewing big brands</span>
<span property="v:rating">5.0</span>
</div>
</div>V:Itemreviewed : نام عنوان مطلب
V:Reviewer : نویسنده
V:Dtreviewed : تاریخ
V:Summary : خلاصه در مورد پست
V:Description : توضیحات
V:Rating : امتیازی که داده شده از ۵ امتیاز
پس شما در اینجا یاد گرفتید که باید در سایتهای استاتیک چطور این کار را انجام دهید.
ستاره دار کردن مطالب سایت وردپرس در گوگل
خب اگر شما صاحب یک وبسایت وردپرسی هستید میتوانید خیلی راحت با استفاده از پلاگین این کار را انجام دهید و تنها به یک قطعه کد کوتاه در اینجا نیاز دارید. برای این کار افزونه wp-postratings را به شما پیشنهاد میکنیم. این افزونه یک افزونه حرفهای برای انجام این کار است که میتوانید آن را از مخزن وردپرس دریافت کنید. ما در میهن وردپرس از افزونه KK Star Ratings استفاده میکردیم و مشکل خاصی نداشت. در حال حاضر از افزونه Rate My Post استفاده میکنیم و این افزونه هم مشکل خاصی ندارد. در هر صورت همه افزونهها قابلیت درج ستاره در نتایج گوگل را دارند و تفاوتی ندارد از کدامیک استفاده کنید.
این پلاگین نتایج ستارهای را بر اساس رأی کاربران سایت شما نمایش میدهد.

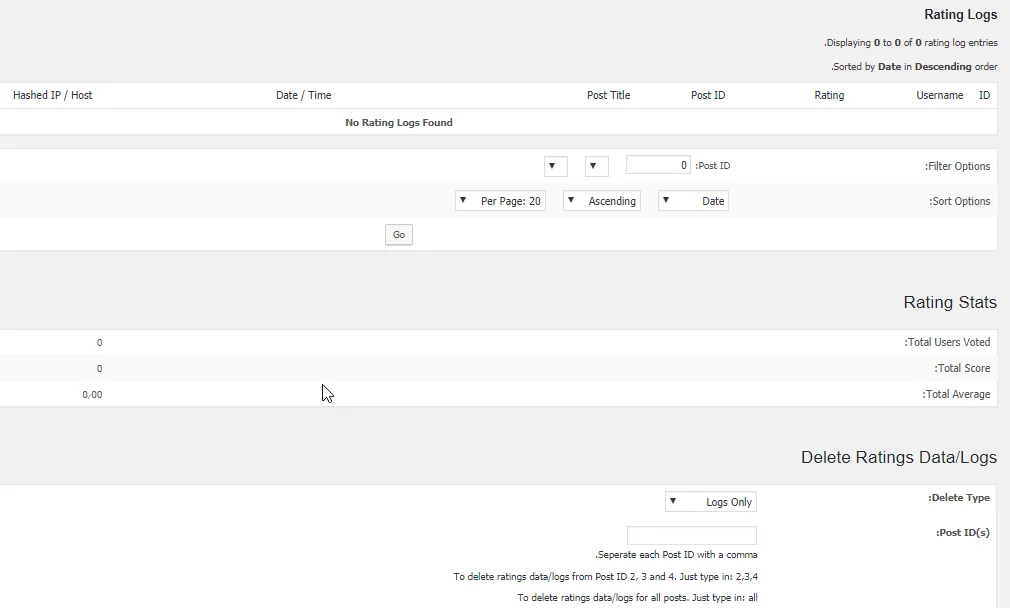
پسازاینکه شما این افزونه را نصب کنید در پنل مدیریتی شما یک گزینه تحت عنوان Ratings به شما اضافه میشود که دارای سه گزینه میباشد. زمانی که شما روی Ratings کلیک کنید یک صفحه مانند زیر برای شما نمایش داده میشود که رأی کاربران را نشان میدهد.

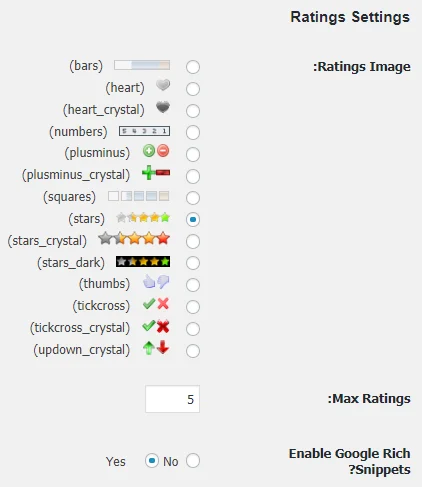
در قسمت بعدی و با کلیک روی گزینه Ratings Options میتوانید نوع ستاره خود را انتخاب کنید و درجهبندی آن را مشخص کنید.

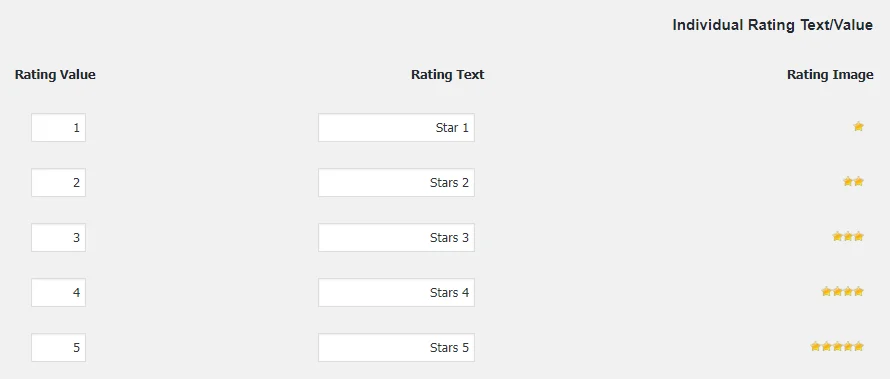
بعدازاینکه کمی اسکرول کنید در پایان میتونید مشخص کنید که هر ستارهای چه امتیازی داشته باشد.

پس از نصب افزونه کافیه کد زیر را در قالب وبسایتتان قرار دهید.
<?php if(function_exists('the_ratings')) { the_ratings(); } ?>چند نکته مهم:
*سعی کنید برای همه پستهای وبسایتتان نتایج ستارهای یکسانی را نمایش ندهید. منظور این است همه مطالب وبسایتتان رتبه ۵ ستارهای نداشته باشند. چون ممکن است گوگل سایت شما را بهعنوان متخلف شناسایی کند.
* گوگل باید مشخص کند که سایت شما را بهصورت ستارهای در نتایج نمایش دهد یا نه! پس فقط باید صبر داشته باشید تا وبسایتتان بهصورت ستارهای در نتایج گوگل نمایان شود.
معرفی یک سایت جالب 🙂
خب اگر شما هم دل خوشی از گوگل ندارید حتما به اینجا سری بزنید و گوگل را داغون کنید. 🙂
ممنون از اینکه در این آموزش هم ما را همراهی کردید. موفق و پیروز باشید.


سلام
با تشکر از آموزش های خوب و عالی شما
دو تا سوال دارم
1- سایت من علمی، آموزشی در حوزه سلامت هست و محصولی هم برای فروش ندارم. با توجه به قوانین جدید گوگل آیا این قابلیت رو اضافه کنم یا خیر؟
2- آیا افزونه ای هست که بدون نیاز به تغییر و کد نویسی و فقط با نصب افزونه این قابلیت رو اضافه کنیم؟
(از قالب صحیفه استفاده می کنم)
درود
۱. بله مشکلی نیست
۲. بله افزونه rate my post
سلام
متشکرم از پست کامل شما . چنانچه بخوام در یک صفحه که با المنتور طراحی شده ، سیستم ستاره دار کردن رو راه بندازم باید چه کاری رو انجام بدم ؟ مثلا توی صفحه درباره ما . پیشاپیش از پاسخ گویی شما سپاسگزارم
درود بر شما سپاس. توی خود المنتور المنتی برای اینکار داره
من متاسفانه قادر به پیدا کردن المانی که گفتین نبودم . ممنون میشم دقیقا بفرمایید کدوم المان هست . یک المان تحت عنوان “ستاره امتیاز دهی” هست که اون فقط یک تعداد ستاره رو نشون میده . عملا نمیشه باهاش به صفحه امتیاز داد .
با تشکر از شما
سلام همون آیتم هست. توی تنظیماتش اسکیمای گوگل رو فعال کنید.
سلام
از بابت مطلبی که منتشر کردید ممنونم. بخصوص کد های html ی که درج کردید.
فقط این آدرس /rdf.data-vocabulary.org که تو متن کدها وجود داره برای چه کاریه؟ این لینک خطای 404 می ده.
ضمنا اگر یه آپدیت جدید بدید خیلی عالی می شه. به نظرم این مطلب مهمه برای سایتها باشه
سلام سپاس. ظاهرا باید باشه چون گوگل خودش خواسته رفرنس بدیم به این آدرس. حتما به زودی
با درود
وقتتون بخیر
بنده یک سایت دارم که هم داخلش نوشته منتشر میکنم هم محصول
میخواستم هم نوشته ها و هم محصولات را ستاره دار کنم
ایا با نصب افزونه Rate My Post هم میشود برای نوشته ها امتیاز ثبت کرد هم محصولات؟
یا باید برای محصولات باید افزونه سئوی ووکامرس پرمیوم | Yoast WooCommerce SEO Premium را نصب کنیم؟
اگر باید هر دو افزونه نصب شوند با هم تداخل ندارند؟
ممنون
سلام بله میتونید مشکلی نداره. اگر یوست رو نصب کردید اره اگر رنک مث نصب هست نیازی نیست به نصب افزونه دیگری.
سلام استاد وقتتون بخیر داخل رنک مث به چه صورت میشه ستاره را به پست ها اضافه کرد؟
سلام وقت بخیر امکانش رو نداره با المنتور اضافه کنید.
سلام من از rate my post استفاده میکنم .
نوشته ها را سمت راست نشون میده ستاره هارو وسط .از کدوم قسمت نوشته هارو مثل شما بیارم وسط؟
سلام باید سی اس اس رو سفارشی تغییر بدید.
سلام
لطفا در خصوص اینکه کد مربوط به ستاره امتیاز دهی(که در مقاله فعلی قرار دارد.) را در کدام مسیر قالب قرار دهیم راهنمایی بفرمایید
با تشکر
سلام در فایل single.php
سلام من این کد رو گذاشتم کل سایتم بسته شد .
باید چیکار کنم؟
سلام کد رو از طریق فایل منیجر هاست حذف کنید.
استاد چرا برای مقالات ستاره بندی نزاریم
سلام طبق الگوریتم جدید گوگل مشکلی نداره اضافه کنید. (کادر سبز رنگ رو بخونید)
سلام آقای حسینی راد
وقتتون بخیر
برای افزودن ستاره به محصولات این دو تا افزونه رو Rate My Post و wp-postratings نصب کردم اما اصلا توی صفحه محصول نمایش داده نمیشه.
(قالب سایت وودمارت هست)
توی گوگل هم برام مهمه که نمایش داده بشه.
شما چه افزونهای پیشنهاد میدید؟
سلام وقت بخیر باید کدش رو اضافه کنید به قالب سایت
یعنی به هر صفحه محصول اضافه کنم یا به صفحه اصلی؟
به کدهای صفحه محصول
سلام
من از قالب اهورا استفاده میکنم.
لطفا بگین، کد رو تو کدوم مسیر قرار بدم.
باتشکر
سلام توی پوشه woocommerce > single-product فایل مربوط به محصول. برای اطلاعات بیشتر تیکت ارسال بفرمایید همکارانم راهنماییتون میکنن.
سلام چه کاری انجام بدیم تا مثل سایت شما کاربر به مطالب ستاره بده؟
درود بر شما
ما ازافزونه ی rate my post استفاده کرده ایم
این رنگ بندی که کردید چجوریه؟
با استفاده از سی اس اس
چجوری؟
با تغییر کدهای CSS مربوط به افزونه. توضیحش توی یک کامنت امکان پذیر نیست
سلام برای امتیاز دهی به مقالات خودتون از همین افزونه استفاده کرده اید؟
درود
در حال حاضر از افزونه Rate My Post استفاده میکنیم
من از افزونه شما استفاده کردم یعنی همین Rate My Post و مشکلی هم نداره و در مقالات میاد ولی در گوگل نمایش نمیده با اینکه ایندکش شده باید کدی بزارم یا کار خاصی بکنم؟
سلام باید صبر کنید تا گوگل تایید کنه
نزدیک به ۳ ماه میگذره
پس گوگل تایید نکرده. موارد بالا رو دقیق بررسی کنید.
سلام استاد
من افزونه رو نصب کردم و کد رو هم در فایل مربوطه قرار دادم
الان کلی خطا درسرچ کنسول گوگل برای این موضوع درست شده درقسمت Review snippets
Invalid object type for field “itemReviewed”
Missing reviewed item name
Couldn’t determine the rating scale
Invalid integer in property “ratingCount”
شما این مشکل رو چطوری حل کردید؟ ممنون.
سلام ظاهرا درست object type رو تعریف نکردید. از افزونه rate my post استفاده کنید و تنظیماتش رو بررسی کنید.
سلام
من آخرین ورژن رو نصب کردم ولی pro نیست و نخریدم. توی تنظیماتش چیزی به نام object type نداره. فقط یک قسمت داره با عنوان زیر:
Type of structured data for rich snippets
که گزینه های زیر رو داره:
Without structured data – Product – Book – Course – CreativeWorkSeason – CreativeWorkSeries – Episode – Game – LocalBusiness – MediaObject – Movie – MusicPlaylist – MusicRecording – Organization – Recipe
که من روی Without structured data گذاشتم و کلی خطا درست شده. کدوم رو باید انتخاب کنم؟ و آیا مشکل از همین جا است؟
ممنون
سلام باید روی CreativeWorkSeries قرار بدید اگر مقاله هستند.
با سلام و احترام.
برای وبسایت های که در حوزه افیلیت مارکتینگ فعالیت می کنند و هر محصول نقد و بررسی میشود ، به نظر شما مناسب است که استفاده کنیم؟
درود بر شما بله پیشنهاد خوبیه
سلام
این کد رو دقیقا باید کجا بزارم؟
درود بر شما توی فایل single.php
سلام خسته نباشید
1- من افزونه رو نصب کردم و کد هم گذاشتم اما آیکن ستاره ها در سایت کوچک و زیاد قابل مشاهده نیست چجور میتونم سایز ستاره هارو بزرگ تر کنم؟
2- چقدر زمان میبره تا به گوگل معرفی بشه؟
3- پیشنهاد دیگری برای سایت هست که بتونیم در گوگل دیده بشیم ؟
درود بر شما
۱. از تنظیمات سایز رو بزرگتر کنید اگر نشد باید سی اس اس ویرایش کنید
۲. اصلا زمان مشخصی نداره.
۳. برای مقالات به هیچ عنوان استفاده کنید دلیلش رو در آخرین جلسه دوره جامع سایت برتر توضیح دادم دیروز
استاد چرا برای مقالات ستاره بندی نزاریم
متن های نوشته شده توی این صفحه رو بخونید. این موضوع رو بروزرسانی کردیم. در حال تست هستیم.
با سلام ، ما با جوملا کار میکنیم و اینکه فریم ورک طراحی قالب با گانتری میباشد ، کد بالا را در کدام قسمت گانتری یا جوملا باید قرار بدیم ؟
ممنون میشم هر چه سریع تر راه حلی ارائه دهید
با تشکر
با سلام
سایت ما آموزش وردپرس هست و فقط سوالات مربوط به وردپرس رو پاسخگو هستیم
سلام وقت شما بخیر
چطور میتونم روی برخی مطالب وبلاگم کد ستاره دار کردن قرار بدم ، آیا قابل اجرا هست ؟
سلام
از افزونه schema استفاده کنید چنین قابلیتی را خواهید داشت.
سلام، معمولا چقدر طول می کشه تا گوگل نشون بده نتایج ستاره دار رو؟
دستتون درد نکنه از جوابگوییتون
سلام بین ۱ روز تا ۶ ماه تا الان طول کشیده. اصلا زمان مشخصی نیست.
سلام خسته نباشید من از افزونه kkstar برای سایتم استفاده میکنم. مدتیه تو نتایج گوگل، مطالبم ستاره دار نمیشه و حتی مطالب قبلی که ستاره دار بودن حالا بیستاره شده. قبل این اتفاق، تمامی پوشههای داخل روت هاست را نو ایندکس کردم. آیا میتونه مشکل از این باشه؟
به نظر شما نو ایندکس کردن پوشهها کار درستیه؟
سلام خیر مربوط به نوایندکس کردن پوشههای هاست نیست. پوشههای includes و wp content نباید noindex باشند. درمورد ستاره دهی نتایج گوگل در دوره نبرد صفحه اول بصورت کامل توضیح دادم چند روز پیش. الگوریتم به کلی تغییر کرده.
دو سوال فنی:
1- اگر بصورت دستی همه مطالب 5 ستاره تعریف کنیم و “تعداد آرا” هم اعداد اتفاقی باشن تا تعدا رای دهنده متفاوت بشه، آیا مشکل ساز میشه؟
2- در میهن وردپرس قبلا تمام مطالب 5 ستاره دستی بودن ولی الان تغییر دادین. مشکلی در روش قبلی وجود داشته ؟
سپاس
سلام
۱. خیر مشکلی نیست
۲. بله قبلا خودمون ستاره میدادیم بدون دخالت کاربر اما الان کاربران ستاره میدن.
لطفا میفرمایید
خودتون چطور و با کدام افزونه بدون رای دادن افراد ستاره دار کرده بودید برگه های سایت رو
ممنون
سلام غیرفعال شده این حالت و الان از rate mypost استفاده میکنیم
سلام. این مطلب مال خیلی وقت پیشه. آیا بنظرتون هنوز هم این افزونه از همه بهتره؟ یعنی از همین استفاده کنیم؟ یا افزونه دیگه ای رو پیشنهاد میدید؟
درود
افزونه مشکلی ندارد با این حال می توانید از افزونه های دیگر برای این مورد هم استفاده کنید که بروزتر هستند.
سلام خسته نباشید من از افزونه kkstar برای سایتم استفاده می کردم اما بعد از گذشت مدتی استار های من در serp حذف شدند ( حتی پست های قدیمی ). البته این تجربه را داخل یک سایت نداشتم و دوستانی دارم که این اتفاق برای آن ها نیز افتاده است ( یکی بعد از دوسال یکی بعد از 6 ماه یکی بعد سه سال) می خواستم ببینم مشکل کجاست؟ آدرس سایتم
درود
این مورد بستگی به گوگل دارد. گاهی نتایج را با ستاره نشان میدهد و گاهی نه.
سلام
من نسخه رایگان افزونه rating widget رو نصب کردم که به نظر از همه افزونه های مشابه حرفه ای تر میاد
برای شما امکان تهیه نسخه پروفشنال اون هست که از شما خریداری کنم؟
سلام خیر فعلا قصد اضافه کردن محصول جدید به سایت را نداریم. قصد داریم محصولات فعلی رو بهبود بدیم
سلام ببخشید این کد مناسبتره یا اون پلاگینی که داخل پکیج سئو نبرد اول گوگل گذاشتین ؟
درود هر دو تست شده و جواب میدن
سلام
این کد در کدام قسمت قالب میشه گذاشت که در تمام صفحات اعمال بشه و نیازی نباشه در هر مطلب به صورت جدا قرار بدیم ؟
و اینکه چون رتبه به صورت دستی وارد شده و کاربر نقشی درآن ندارد از نظر گوگل تخلف محسوب نمیشه جریمه کنه یا رتبه سایت پایین بیاد ؟
آیا شما در سایت خودتون همین کارو انجام دادین ؟ چون قسمت رای نمایش داده نمیشه ولی مطالب ستاره دار هست
درود امکانش نیست در تمام صفحات بذارید چون ستاره ها متفاوت می شود. خیر مشکلی از نظر گوگل ندارد. سایت ما کدنویسی اختصاصی دارد
این کد را توی کدوم بخش باید اضافه کنم؟
درود.
درون هر صفحه ای که نیاز به اضافه شدن “ستاره” گوگل را دارید.
سلام
خیلی ممنون
مطلب خوبی بود
سلام قالب من انفولد هست میخام به برگه ها این کد رو اصافه کنم لطفا راهنمایی کنید
سلام به فایل page.php اضافه کنید
سلام هرکاری کردم نشد لطفا دقیق بفرمایید بعد کدام کد قرار بدم مجبور شدم در قالب نظر بذارم که عنوان متن و نشون نمیده
سلام بعد از the_content
سلام یک سوال داشتم ایا برای سایت میهن وردپرس از همین افزونه استفاده می کنید ازگه پلاگین یا دیگه ای استفاده می کنید ممنون میشم بگید
سلام خیر جزو کد نویسی قالب سایت ما هست
عالی بود
مرسی
سلام وقت بخیر