حل خطای Ensure text remains visible during webfont load در GTMetrix
- مقالات آموزشی
- بروزرسانی شده در

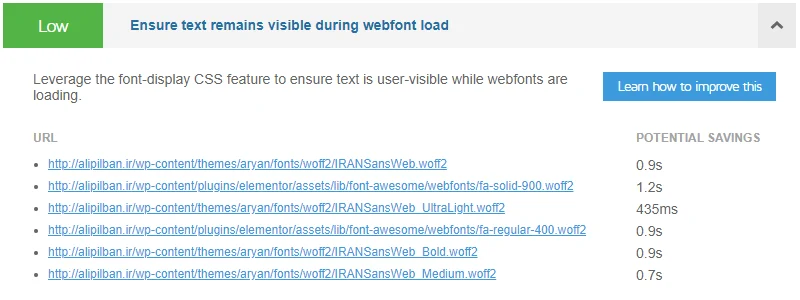
خطای Ensure text remains visible during webfont load یک خطای رایج در GTmetrix و Google Page Speed است. دلیل این خطا هم این است که وقتی از یک فونت دلخواه در سایت استفاده میکنیم؛ تا زمانی که سایت بارگزاری میشود، متن به کاربر نمایش داده نمیشود. شاید این موضوع تاثیر زیادی روی سرعت سایت نداشته باشد. اما اگر تجربه کاربری برای شما مهم است. بهتر است این مشکل را رفع کنید.
در ادامه این مقاله، نحوه رفع این مشکل را به شما آموزش خواهیم داد.

برای اینکه بهتر متوجه شوید به این مثال توجه کنید. فرض کنید مدیر یک وبسایت هستید و برای صفحات سایت خود از فونت Iran Sans استفاده کردهاید. زمانی که کاربر وارد سایت میشود، اگر اینترنت ضعیفی داشته باشد. مسلما بارگزاری فونتهای سایت کمی طول خواهید کشید. به همین دلیل تا زمانی که آنها به صورت کامل بارگزاری نشدهاند، متنها به کاربر نمایش داده نمیشود.
حالا برای رفع این مشکل باید از یک قطعه کد CSS استفاده کنیم. تا زمانی که فونت برای کاربر بارگزاری نشده است. متنهای سایت با استفاده از فونت پیشفرض سیستم کاربر نمایش داده شود. در ادامه این مقاله با یک راهحل ساده و آسان این مشکل را برطرف میکنیم.
حل خطای Ensure text remains visible during webfont load
برای اینکه نیاز نباشد کاربر در انتظار بارگزاری فونتهای سایت بماند. باید از یک قطعه کد CSS در قسمتی که فونتهای سایت قرار دارد استفاده کنید. در واقع استفاده از این کد CSS باعث میشود، تا زمانی که فونتهای سایت برای کاربر بارگزاری نشده است. از فونتهای پیشفرض سیستم خودش برای نمایش متنهای سایت استفاده شود. با این کار دیگر نیازی نیست که کاربر برای نمایش متنهای سایت صبر کند. تا فونتهای استفاده شده در سایت بهطور کامل بارگزاری شوند. در ادامه مراحل اضافه کردن کد CSS را در سایت به شما آموزش خواهیم داد.
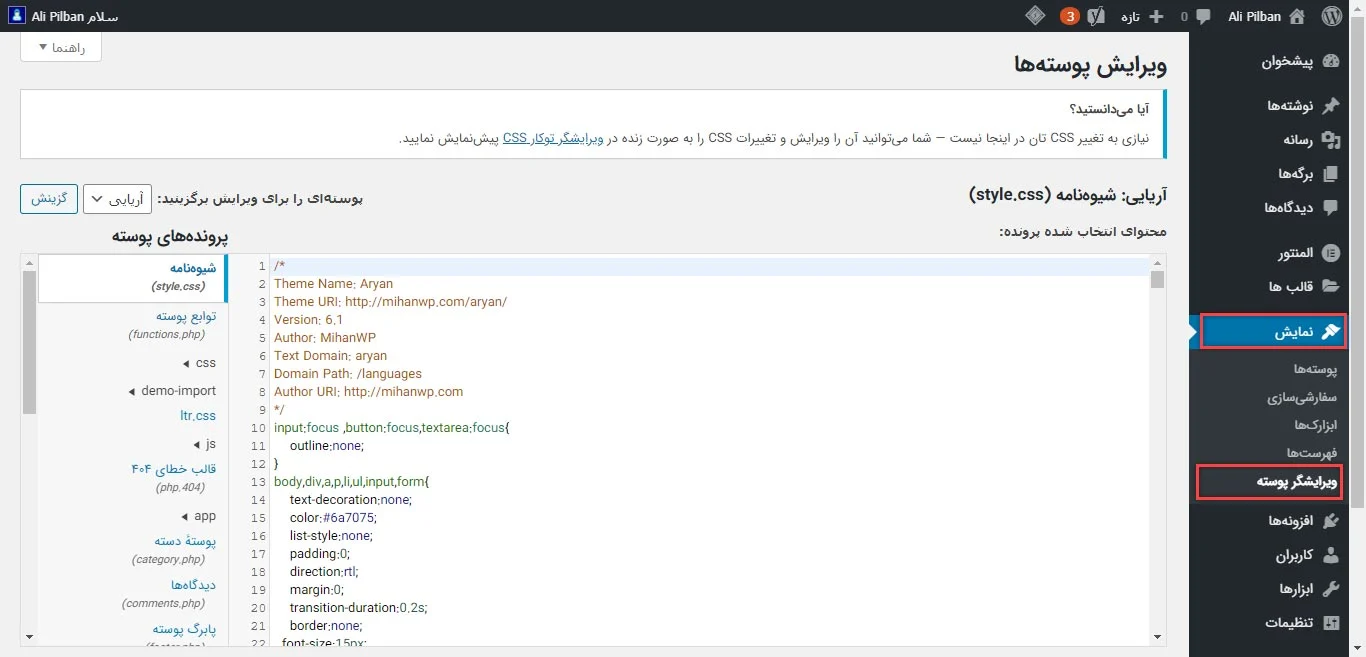
برای دسترسی به فونتهای قالب، ابتدا وارد پیشخوان وردپرس خود شوید. سپس از منوی نمایش، روی ویرایشگر پوسته کلیک کنید.

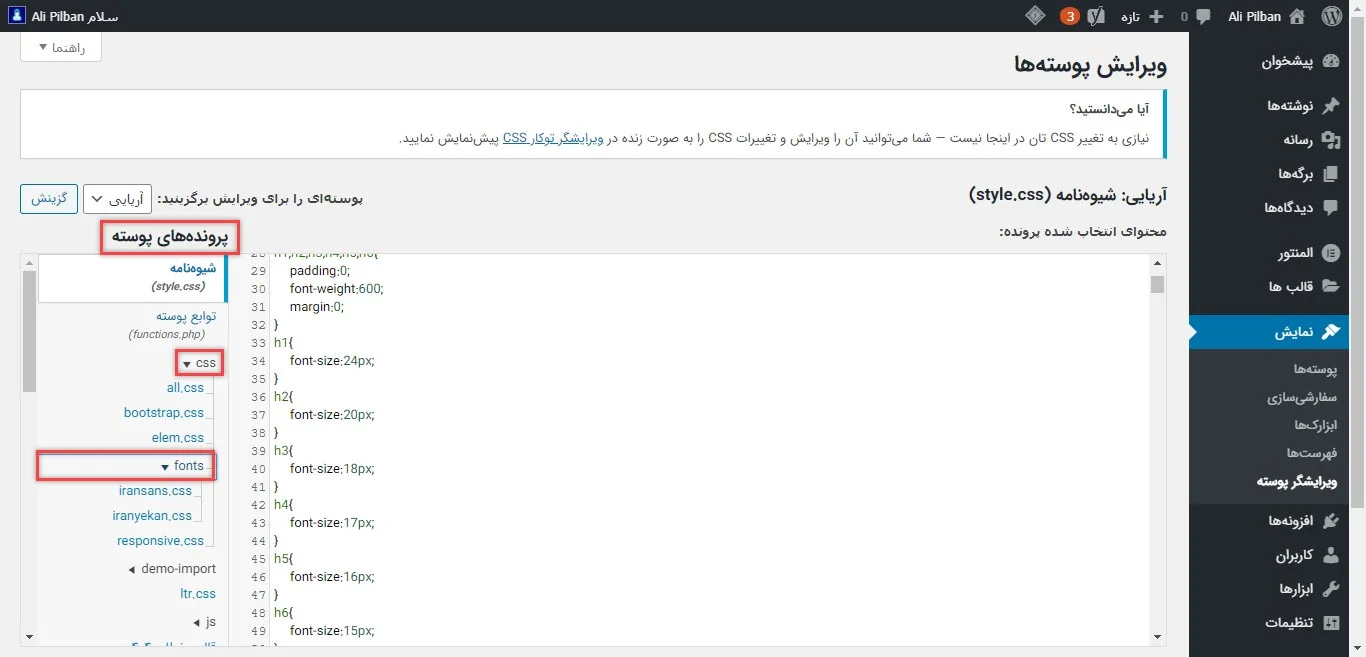
از قسمت پروندههای پوسته که در سمت چپ صفحه مشاهده میکنید. ابتدا روی بخش CSS و سپس روی Fonts کلیک کنید. (ممکن است این مورد در قالب شما متفاوت باشد. مثلا کدها در فایل style.css یا rtl.css وجود داشته باشند.) در این قسمت فونتهای استفاده شده در قالب وردپرس خود را مشاهده میکنید. برای مثال در تصویر زیر مشاهده میکنید، که در این قالب دو فونت IranSans و BYekan وجود دارد.

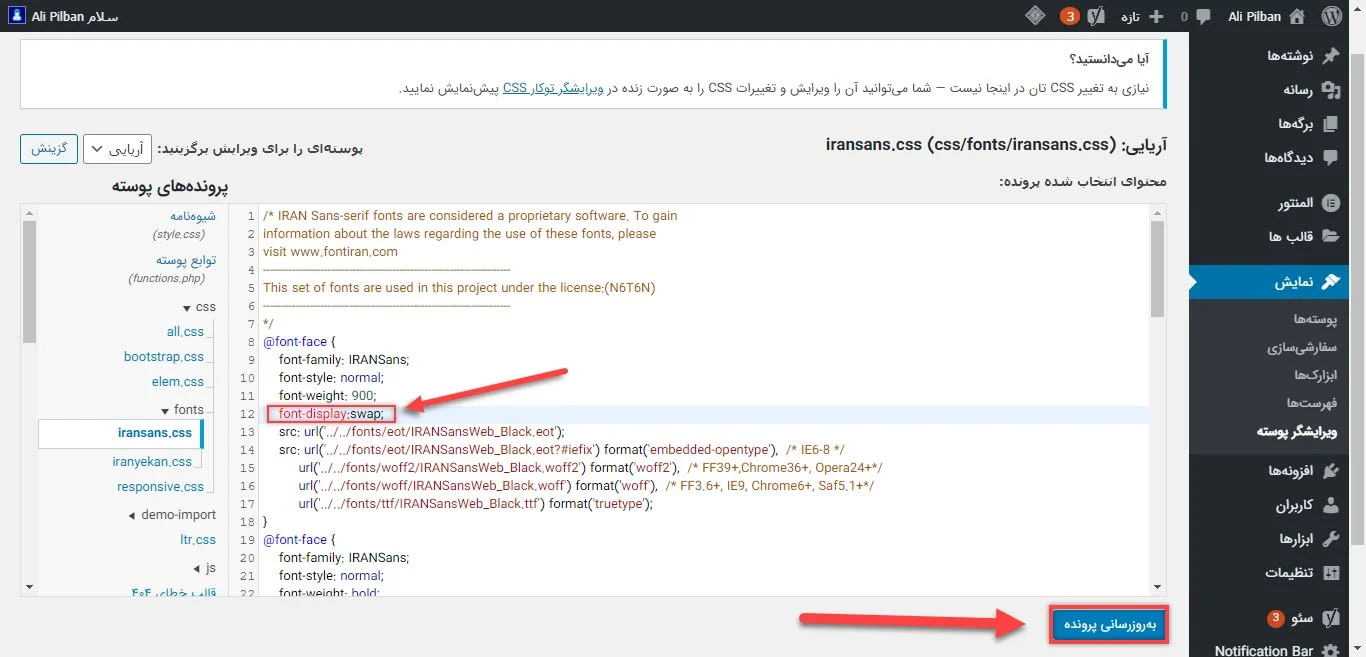
ابتدا وارد پوشه فونت مورد نظر خود شوید. حالا برای رفع این مشکل شما میتوانید کد CSS زیر را در فایل فونت قرار دهید. (ممکن است این قسمت در قالبهای مختلف کمی متفاوت باشد. کافی است شما فقط پوشه فونتهای سایت خود را پیدا کنید و کد زیر بهصورت زیر قرار دهید.)
font-display:swap;
به همین راحتی توانستید با استفاده از یک قطعه کد CSS مشکل سایت خود را در GTmetrix و Google Page Speed رفع کنید و تجربه کاربری سایت خود را بهبود ببخشید. 🙂
حل سایر مشکلات GTMetrix و پیج اسپید تست گوگل
اگر میخواهید سرعت سایت خود را با استفاده از سرویسهایی مثل GTmetrix و Google Page Speed افزایش دهید. پیشنهاد میکنیم دوره آموزش افزایش سرعت سایت را مشاهده کنید. در این دوره بهصورت کامل درمورد افزایش سرعت سایت توضیح دادهایم. همچنین تمام مشکلاتی که با آن مواجه میشوید و موجب تاخیر بارگزاری سایت میشود را به صورت کاملا عملی رفع خواهیم کرد.
موفق باشید.

سلام و درود
این کدی که گفتین رو اضافه کردم ولی هنوز ارور هست. من از قالب اهورا استفاده میکنم.
درود بر شما. باید ببینید جای دیگه هست که نیاز باشه این کد اضافه بشه یا خیر
سلام بر شما
ممنون از آموزش خوبتون
من قالب انفولد را دارم. در قالب من فونت ها به صورت .css نیستند که بشود این خط کد را به آن ها اضافه کرد.
آن ها به صورت فایل هایی با پسوند هایی مثل eot، woff، woff2 و ttf هستند که به این صورت نمیشود این کد را به آن ها اضافه کرد.
این تنظیمات را چگونه میتوان به آن ها اضافه نمود؟
ممنون
درود بر شما سپاس. مهم فایل فونت نیست. بالاخره این فایلها یک جایی توی سی اس اس نمایش داده شدند باید اون بخش از قالب رو پیدا کنید.
درود
خطای Eliminate render-blocking resources رو چجوری رفع کنم؟ افزونه FASTEST CACHE این گزینرو داره برای رفع ولی راکت نداره . راهنماییم میکنید؟ چون من راکت دارم
سلام در دوره آموزش افزایش سرعت سایت کامل توضیح داده شده.
میشه لینکش رو بدین. سرچ میکنم خیلی در این مورد میاد نمیدونم کدومه
https://mihanwp.com/academy/website-speed-2/
من تم hello elementor دارم ، نه در پروندههای پوسته fonts داره نه در فولدر تم هاست.
توی قالب باید سرچ کنید ببینید کجا فونت ها اضافه شدند
سلام
بعضی او فونتها مثل iransans چندین پسوند دارند. مثلاً ttf و woff و woff2 و eot
در سایتمان از کدام پسوند استفاده کنیم؟
سلام woff کافیست