حل مشکل جاستیفای در وردپرس و justify کردن متن در گوتنبرگ
- مقالات آموزشی
- بروزرسانی شده در

سلام خب بدون مقدمه بریم سر اصل مطلب. اگر سایت وردپرسی داشته باشید که به نسخه ۵ وردپرس آپدیت شده قطعا دیگه نمیتوانید از ویرایشگر قدیمی وردپرس استفاده کنید مگر اینکه افزونه Disable Gutenberg را نصب کرده باشید. شاید هم مثل من دوست دارید با گوتنبرگ تولید محتوا کنید. پس مشکلی خواهید داشت که هر طور فکرش را کنید قابل حل نیست! البته هیچ مشکلی بدون راه حل نیست پس امروز قصد دارم به شما نحوه justify کردن متن در گوتنبرگ را توضیح بدم و بگم چطور جاستیفای کردن متن در وردپرس را انجام دهید.
حل مشکل جاستیفای در وردپرس
راه های زیادی برای حل این مشکل است. از جمله فعال کردن ویرایشگر قدیمی وردپرس یا استفاده از افزونههای ویرایشگر گوتنبرگ برای اضافه کردن Justify به متن نوشته. اما امروز قصد نداریم افزونه نصب کنیم چون قبلا شنیدیم که نصب تعداد زیادی باعث ایجاد مشکلاتی در سایت خواهد شد. پس بریم سراغ یک راه حل جامع برای حل این معضل.
یک راه حل جامع: حل مشکل با CSS
برای حل این مشکل کافیست یک قطعه کد CSS به قالب سایت اضافه کنیم. اگر با CSS آشنایی ندارید مقالات آموزش طراحی سایت ما را بخونید اما خیلی هم مهم نیست. چون فقط کافیه یک تکه کد ساده به قالب اضافه کنیم.
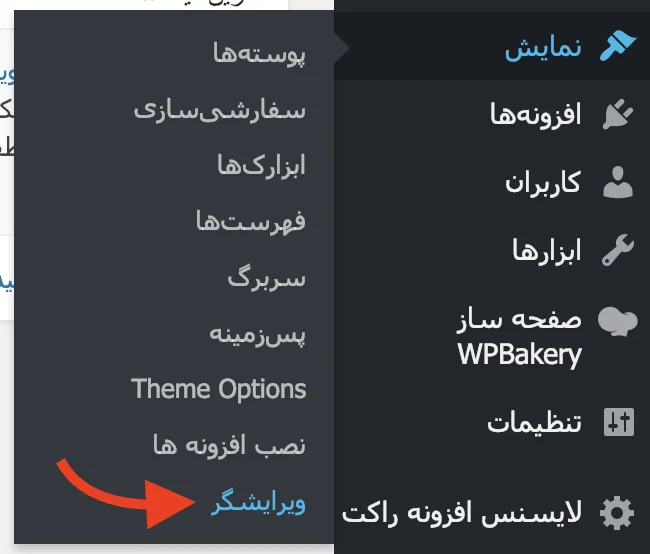
از بخش نمایش > ویرایشگر را کلیک کنید.

حالا کافیست فایل style.css را از منوی سمت چپ صفحه کلیک کنید تا بتوانید استایل قالب را تغییر دهید.
و این کد را به انتهای این فایل اضافه کنید:
p{text-align:justify}بعد از اضافه کردن کد بالا به style.css قالب سایت، باید روی گزینه ذخیره تغییرات کلیک کنید.
به همین راحتی! حالا کافیست وبسایتتان را ببینید و مشاهده کنید که تمام پاراگرافهای سایت در نوشته و برگه و غیره جاستیفای شدند. راستی! اگر این تغییرات را مشاهده نکردید حتما کش سایت را خالی کنید و با یک سیستم دیگه هم تست کنید.
موفق باشید. 🙂


در ورد پرس فارسی 6.4.2 برای نبودن گزینه ی سفارشی سازی در قسمت نمایش ( برای وارد کردن css جاستیفای ) چکار کنیم؟؟
بنظرم یک قسمت برای فارسی را جا انداختید یا در ورژن ورد پرس 6.4.2 فرق دارد و یا موجود نیست؟
فیلم آنرا کی تهیه می کنید؟
سلام از قالب سایت شماست قالب باید بخش سفارشی سازی رو ساپورت کنه.
در قسمت نمایش آن قالب که بروید در قسمت سفارشی سازی آن در بخش سبک پایین css اضافی موجود است
سلام و عرض ادب.من می خوام فقط نوشته هایم در وبلاگ جاستیفای شود.باید چکار کنم؟
سلام
طبق همین آموزش پیش برید
روش شما یه مشکلی داره اینه که کل محتوای سایت justify میشه
مثلا عنوان محصولات نیاز نیست و این کد css رو زدنی شامل عنوان ها هم میشه و کلا به هم میریزه سایت
البته من یه کم متفاوت این راه رو رفتم و فقط جاهایی که خودم میخوام رو justify کردم
به این حالت که این کد css
}p.justify
;text-align:justify
{
رو همون توی style.css وارد میکنین
سپس توی نوشته ها قسمت پیشرفته فقط justify رو وارد میکنین و فقط اون نوشته رو justify میکنه
با سلام
این موردی که شما فرمودید هم میشه. اما اگر بخواهید که به صورت دستی جاستیفای کنید باید از کد این مقاله استفاه بفرمایید
اگر بخواهیم فقط یک پاراگراف را justify کنیم از این روش باید رفت ولی این روش برای من کار نمی کند
چکار باید کنم و مشکل کجاست؟
همون یک پاراگراف رو توی ویرایشگر وردپرس هم میتونید تراز کنید.
چگونه؟
آیا باید این دستور یا دستوری دیگر را بنویسیم یا خیر با آیکون جاستیفای باید جاستیفای کنیم؟
با آیکون جاستیفای کافیه جاستیفای کنید یا از طریق ویرایش کد html رو ویرایش کنید. و به اون پاراگراف جاستیفای بدین.
لطفا ویدئوی آموزشی این مورد را قرار دهید تا ما دقیقا بتوانیم انجام دهیم، ممنون
با سلام و احترام
چشم . به زودی قرار خواهیم داد
از راهنمایی ارزنده شما سپاسگزارم.
پیروز باشید
با سلام
من اینکار را انجام دادم ولی نوشته ها جاستیفای نشدند، لطفا راهنمایی کنید. ممنون
تصویر را ضمیمه کردم:
با سلام و احترام
لطفا آدرس سایت و اطلاعات ورود را در بخش پشتیبانی ارسال بفرمایید تا مشکل شما بررسی شود
سلام خسته نباشید.میخواستم یه فروشگاه اینترنتی داشته باشم.و از قالب انفولد خیلی خوشم اومده بود.یکی از دوستانی که تو زمینه طراحی وب بود مشاوره گرفتم گفت از قالب های آماده استفاده نکنم.بخاطر اینکه بعدا دچار مشکل میشوند. وقتی آپدیت لازم میشه یا وقتی یه مدت میگذره بخش خرید و پرداخت دچار مشکل میشه. میگفت از لحاظ امنیت هم اینا امنیت پایینی داره و ممکنه زود هک بشی و کلا سایت منهل بشه. از دیروز که اینو شنیدم دچار تردید شدم.ممکنه در زمینه راهنماییم کنید که آیا گفته های ایشون چقدر صحت داره؟
سلام خیر مشکلی پیش نمیاد دوست عزیز . کاربران بسیار زیادی از این قالبها استفاده میکنند. معمولا دوستان طراح برای گرفتن سفارشات طراحی سایت اختصاصی این پیشنهادات رو میدن.
سلام
احسنت عالی بود