افزونه صفحه بندی در وردپرس WP PageNavi
- افزونه وردپرس مقالات آموزشی
- بروزرسانی شده در

دقت داشته باشید که اگر شما از صفحهبندی در سایت خود استفاده کنید، درواقع این امکان را به کاربر میدهید که خیلی سریع صفحات مربوط به محصولات، آموزشها، مقالات و غیره را مرور کند. پس بهتر است که این ویژگی را به سایت خود اضافه کنید. امروز میخواهیم به شما آموزش دهیم که افزونه صفحه بندی در وردپرس را بهسادگی و در کوتاهترین زمان ممکن انجام دهید، پس با ما همراه باشید.
معمولاً در وبسایتها با زمینههای فعالیتی متفاوت، یک سری عناصر و امکانات از اهمیت بیشتری برخوردار هستند، اما یک موردی که در تمامی آنها مشترک است، راحتی و رساندن سریع کاربر به خواستهاش است؛ شما باید سعی کنید با استفاده از یک سری ابزارهای کمکی، شرایطی را برای کاربر ایجاد کنید که بتواند به تمامی بخشهای مختلف سایت شما دسترسی داشته باشد، که این کار میتواند با استفاده از صفحهبندی صورت بگیرد.
آنچه در این مقاله میخوانید
افزونه صفحه بندی در وردپرس
صفحهبندی صفحات میتواند در وهله اول یک موضوع ساده و پیشپاافتاده باشد و خیلی از مدیران سایت به آن اهمیت ندهند، اما شما نباید فراموش کنید که کوچکترین جزئیات هم میتواند تأثیر مثبتی روی کاربران شما داشته باشد، شما با استفاده از قابلیت صفحهبندی، نه تنها باعث میشود کاربر تصویر بهتر و حرفهایتری از سایت شما داشته باشد، بلکه باعث بهبود تجربه کاربری نیز میشوید.
قرار دادن این قابلیت برای وبسایتهایی که کالا، مقالات و … را به تعداد بسیار زیاد در سایت منتشر کردند، از اهمیت بیشتری برخوردار است و شما باید تمامی عناصر را با نظم خاص و نمایش درست به کاربر ارائه دهید.
درواقع این شماره صفحات میتواند در ذهن کاربر باقی بماند و کاربر بتواند خیلی راحت، تمامی صفحات را مرور کند و درنهایت به هدف خودش از ورود به سایت شما برسد، شما برای اینکه این قابلیت را به سایت خود اضافه کنید میتوانید از یک افزونه وردپرسی استفاده کنید که در ادامه برای شما آن را معرفی خواهیم کرد و روند کار با آن را به شما آموزش خواهیم داد.
معرفی افزونه WP-PageNavi
WP-PageNavi یکی از بهترین افزونههایی است که شما میتوانید از آن برای شمارهگذاری صفحات سایت خود از آن استفاده کنید، این افزونهی کاربردی تاکنون بیش از 800 هزار نصب فعال داشته است که این عدد بسیار قابلتوجه است و نشان میدهد که میتواند گزینه بسیار مناسبی برای وبسایت شما باشد.

این پلاگین کاملاً رایگان است و شما بدون پرداخت هیچ هزینهای میتوانید آن را از مخزن وردپرس خود و یا از WordPress.org دانلود و با کمک راهنمای قدمبهقدم نصب افزونه در وردپرس، آن را روی سایت خود فعال کنید.
رابط کاربری این افزونه بسیار ساده است و شما حتی اگر مبتدی هم باشید میتوانید خیلی راحت از آن استفاده کنید، یکی از مهمترین ویژگیهای این افزونه این است که به زبان فارسی ترجمه شده و در دسترس شما است، که این موضوع باعث میشود شما بدون هیچ مشکلی، تنظیمات آن را پیکربندی کنید. در ادامه روند کار با این پلاگین را برای شما بررسی خواهیم کرد.
آموزش کار با افزونه WP-PageNavi
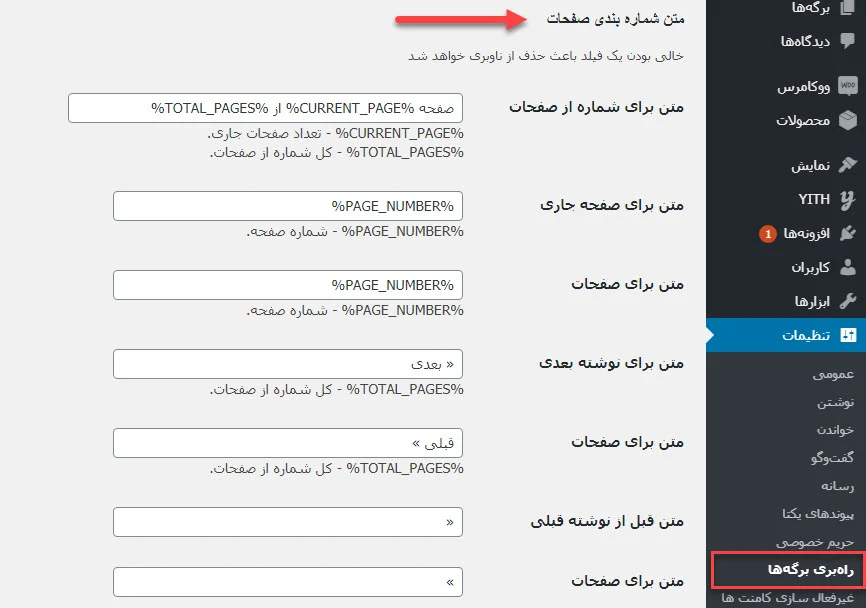
خب اولین کاری که شما باید انجام دهید این است که این افزونه را دانلود و آن را فعال کنید، سپس برای اینکه به تنظیمات افزونه دسترسی پیدا کنید باید به پیشخوان » تنظیمات » راهبری برگهها بروید، مانند تصویر زیر:

همانطور که در تصویر بالا مشاهده میکنید، شما میتوانید، تمامی موارد مربوط به متن شماره بندی صفحات را بهراحتی و بهدلخواه خود سفارشی کنید، دقت داشته باشید که شما اگر هریک از فیلدهای موجود در این صفحه را خالی بگذارید به معنی حذف شدن ناوبری آن گزینه است.
بهصورت کلی این امکان را دارید که متن برای رفتن به صفحه قبلی یا بعدی، متن برای صفحه جاری، متن برای صفحات و … را سفارشی کنید و موارد دلخواه را در باکس روبهروی هر گزینه جایگذاری کنید.
اگر به سمت پایین اسکرول کنید، میتوانید بخش بعدی که مربوط به تنظیمات شماره بندی صفحات است را مشاهده کنید که شامل مواردی مانند نمایش ناوبری صفحهبندی حتی اگر یک صفحه وجود داشته باشد، استفاده از CSS و … را سفارشی کنید، علاوهبراین میتوانید قالب شماره صفحات بهصورت فهرست باشد یا معمولی.
در آخر وقتی همه تغییرات را اعمال کردید، روی گزینه “ذخیره تغییرات” کلیک کنید تا این موارد روی سایت اجرا شود.
افزودن کد افزونه به قالب
خب حالا شما باید کد افزونه را به قالب سایت اضافه کنید، برای این کار باید وارد پیشخوان وردپرس خود شوید و به پوشه مربوط به قالب فعال بر روی سایت خود بروید و خطی برای قدیمیترین و جدیدترین صفحهبندی در فایل صفحه آرشیو پیدا کنید، سپس برچسب زیر را برای قرار دادن لینک پست قبلی و لینک پست بعدی اضافه کنید:
<?php wp_pagenavi(); ?>تغییر رنگ و استایل صفحهبندی
در صورت دلخواه شما این امکان را دارید که رنگ و سبک این صفحه را تغییر دهید، که برای این کار باید به به پیشخوان سایت وردپرسی خود بروید و از بخش تنظیمات به راهبری برگه بروید، سپس گزینه “استفاده از pagenavi-css.css” را که در انتهای صفحه است را غیرفعال کنید و روی “ذخیره تغییرات” کلیک کنید.
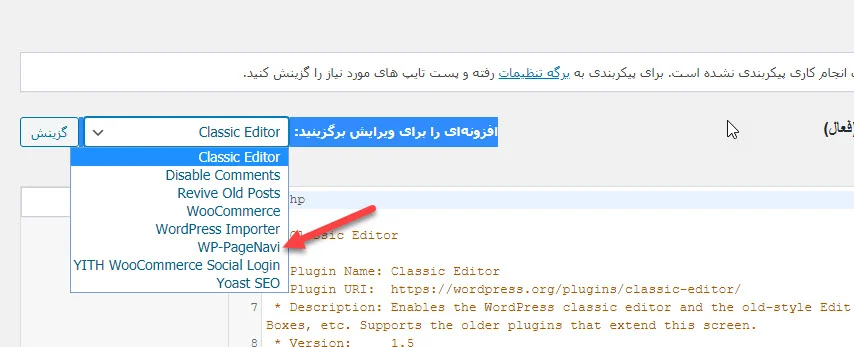
حالا باید به پیشخوان » افزونهها » ویرایشگر افزونه بروید، همانطور که در تصویر زیر مشاهده میکنید، در بخش “افزونهای را برای ویرایش برگزینید” باید افزونه WP-PageNavi را انتخاب کنید و سپس روی گزینه “گزینش” کلیک کنید.

حالا ویرایشگر، فایل مربوط به افزونه را در نوار کناری سمت راست بارگذاری میکند. برای باز شدن آن در ویرایشگر روی pagenavi-css.css کلیک کنید و محتوای فایل را کپی کنید.
جایگذاری محتوای استفاده از pagenavi-css.css در قالب سایت
بعدازاینکه همه مراحل بالا را به ترتیب طی کردید، محتوای گزینه “استفاده از Pagenavi-css.css” را در قالب سایت وارد کنید، برای این کار باید بعد از وارد شدن به پیشخوان وردپرس خود، به بخش نمایش » ویرایشگر پوسته بروید و محتوای کپی شده را در فایل Style.css کپی کنید.
اکنون میتوانید رنگ الگو را تغییر دهید و سبک دهید، دلیل کپی کردن محتوای افزونه CSS به سبک قالب جلوگیری از دست دادن تغییرات سبک که باید افزونه را آپدیت کنید میباشد. در اینجا نسخهای اصلاحشده از صفحهبندی عددی است در صورت تمایل از آن استفاده کرده و در قالب آن را تغییر دهید.
.wp-pagenavi {
clear: both;
}
.wp-pagenavi a, .wp-pagenavi span {
color: #FFF;
text-decoration: none;
background-color:#6FB7E9;
border: 1px solid #B2D1E5;
padding: 5px 5px;
margin: 2px;
}
.wp-pagenavi a:hover, .wp-pagenavi span.current {
border-color: #E9F2F9;
background-color:#6FB7E9;
}
.wp-pagenavi span.current {
font-weight: bold;
background-color:#3C8DC5;
}دقت داشته باشید که شما میتوانید در قطعه کد بالا، کد رنگ موردنظر خود را برای پسزمینه و اعداد تغییر دهید و کد دلخواه خود را جایگذاری کنید.
حالا بعد از انجام تمامی تغییرات، باید مانند همیشه CSS را تست کنید، پس به سایت خود بروید و از صفحهبندی و رنگبندی که نمایش داده میشود مطمئن شوید و آزمایش کنید که رنگ مناسبی را انتخاب کردید تا نمایش درست و ظاهر زیبایی به سایت خود دهید.
امیدواریم این مقاله برای شما مفید واقع شده باشد. موفق و پیروز باشید. 🙂

سلام وقت بخیر
برای استفاده افزونه بهتر است یا کد؟
سلام . یک سوال داشتم . من در صفحه ایندکسم دو قسمت محصولات و نوشته ها دارم واسه اینکه برای هر قسمت جدا از wp-pagenavi یا صفحه بندی استفاده کنم باید چیکار کنم ؟ یعنی صفحه بندی محصولات میخوام از نوشته ها جدا باشه.. ممنون میشم راهنمایی کنید
سلام
باید از loop مربوط به هر کدام به صورت جداگانه استفاده کنید. برای صفحه بندی هم باید بدون افزونه و با کد این کار رو انجام بدید.
سلام ببخشید من یه مشکلی داشتم و اونم اینه که من هر وقت که این افزونه رو نصب میکنم باید به طور پیش فرض رو کتگوری های من {نوشته های کهنه تر} نوشته نشه ولی بازم همون هست!!!!!
شما هم گفتید که یه کدی رو ویرایش کنیم ولی دقیق آدرس رو نفرموده اید!!!
لطفا راهنماییم کنید!!.
سلام
کد را باید در فایل index.php و category.php جایگزین کد قبلی کنید. اگر با برنامه نویسی وردپرس آشنایی ندارید پیشنهاد می کنیم به برنامه نویس یا وردپرس کار بسپارید.
خب باشه اگه بخوام از خود وردپرس کمک بگیرم باید چه کاری انجام بدم؟؟
متوجه سوال شما نشدم. شما برای این کار باید با برنامه نویسی آشنایی داشته باشید
باشه ممنون از راهنماییتونم
سلام و درود
من پلاگین WP PageNavi را دانلود و نصب کردم و همچنین تنظیمات اولیه رو انجام دادم.
در قسمتی از آموزش گفتید:
به فولدر قالب رفته و خطی برای قدیمی ترین و جدیدترین صفحه بندی در فایل صفحه آرشیو پیدا کنید. برچسب زیر را برای قرار دادن لینک پست قبلی و لینک پست بعدی اضافه کنید:
فولدر قالب کجاست؟از کجا باید پیدا کنم و این کد را وارد کنم؟
سپاس.
سلام
باید در هاستتان به مسیر wp-content – theme بروید فولدر قالب ها در آنجاست. از یک برنامه نویس کمک بگیرید.