جلسه سوم : توضیحات مربوط به ساختار اصلی HTML
- مقالات آموزشی
- بروزرسانی شده در

باز هم درود! خب اگر یادتان باشد در جلسه قبلی تمریناتی داده شد و قرار بود آن کدهایی که در تصویر برای شما نوشته بودم را حفظ کنید. اگر اینکار را نکردید حتما قبل از خواندن این قسمت نگاهی به قسمت قبل بیاندازید. قرار شد در این قسمت تک تک موارد را توضیح بدهم. حواستان را خوب جمع کنید که بحث مهمی است!

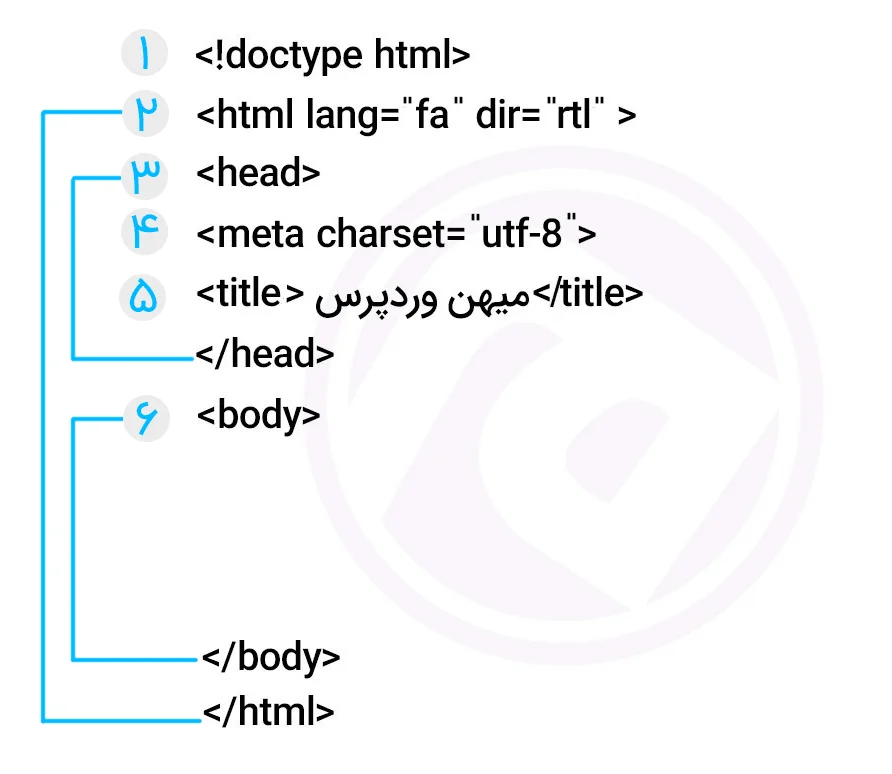
توضیحات ساختار اصلی فایل html
1- doctype html مشخص میکند که سند ما از نوع html است.
2- تگ شماره 2 یعنی تگ html به ما میگوید سند html ما از اینجا شروع میشود و در انتها پایان می یابد. دقت کنید که این تگ یک تگ باز است. یعنی باید حتما آن را ببندید!
3- تگ head دقیقا مانند مغز انسان است! اطلاعاتی که در تگ head وارد میکنیم در سایتمان نمایش داده نمیشود ولی مغز اصلی سایتمان را تشکیل میدهد. عنوان سایتمان ، اطلاعات متا که برای سئوی سایت و دادن اطلاعات مفید به مرورگر و موتورهای جستجو استفاده میشود ، فایل ها و کتابخانه های Css ، فایل ها و کتابخانه های جاوا اسکریپت ، همگی در درون تگ بسته head قرار میگیرند. در حقیقت یک سایت بدون تگ head مانند یک انسان بدون سر است!
4- برای پشتیبانی سایتمان از زبان شیرین فارسی باید از متا تگ charset استفاده کنیم. استفاده از این متا تگ ، اجباری است. البته اگر زبان سایتی که قرار است طراحی کنید فارسی باشد!
5- عنوان سایتمان را درون تگ بسته title قرار می دهیم. هر عنوانی که دوست داریم! (منظور از عنوان سایت عنوانی است که در مرورگر و موتورهای جستجو نمایش داده میشود. مثلا وقتی سایت میهن وردپرس را باز میکنید در عنوان مرورگر نوشته شده : میهن وردپرس – وردپرس فارسی به زبان ساده برای حرفهای شدن).
6- به زبان ساده بگویم : هر آنچه را در body بنویسید کاربر آن را میبیند. بهتر بگویم : هر آنچه می خواهیم به کاربر نمایش داده بشود در تگ بسته body قرار میگیرد.
خب این هم توضیحات مربوط به قالب اصلی فایل html سایتمان. حتما آن ها را چند بار تکرار کنید و بنویسید تا ملکه ذهنتان شود.
بد نیست نحوه کامنت کردن کد ها در html را هم با هم یاد بگیریم:
کامنت کردن کد ها در html
کامنت ها به شما اطلاعاتی راجب کد نویسی تان می دهند. مثلا روزی که یک طراح حرفه ای شدید و یک قالب حرفه ای طراحی کردید ، حتما برای قسمت های مختلفش کامنت گذاری میکنید تا بعدا که به قالب مراجعه کردید یادتان باشد این کد مربوط به کدام قسمت است و برای چه چیزی نوشته شده است.
کامنت ها در مرورگر نمایش داده نمیشوند.
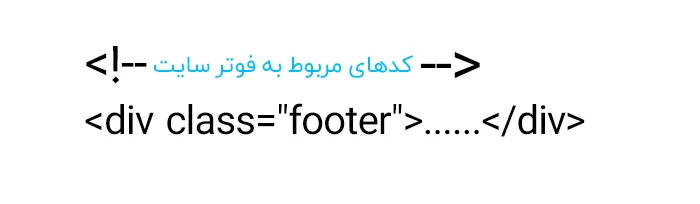
تصویر زیر مفهوم کامنت گذاری را به خوبی به شما آموزش می دهد :

نکته : اگر میخواهید طراح با کلاس تری به نظر برسید و سری در سرها دربیاورید! به جای “کدهای مربوط به فوتر سایت” میتوانید بنویسید : the footer code :دی
خب تا همین جا کافی است! اگر قول دهید آموزش ها را خوب یادبگیرید ، من هم قول میدهم به همین سادگی HTML و CSS را به شما همراهان دوست داشتنی میهن وردپرس آموزش بدهم. تا بعد…

برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.