ساخت نوار اعلان در وردپرس با WPFront Notification Bar
- افزونه وردپرس مقالات آموزشی
- بروزرسانی شده در

در وردپرس برای اینکه شما بتوانید اطلاعرسانیهای دلخواه خود را انجام دهید روشهای مختلفی وجود دارد. ما نیز در میهن وردپرس تلاش میکنیم که با استفاده از مقالههای مختلف این روشها را برای شما توضیح دهیم. شما میتوانید با ساخت نوار اعلان در وردپرس و با توجه با محتوایی که درون آن قرار میدهید نظر بازدیدکنندگان را به سمت رویدادهای مهم جلب کنید.
از این نوار اطلاعرسانی برای مقاصد مختلفی استفاده میشود و درواقع اگر قصد دارید برای سایت وردپرسی خود یک نوار نوتیفیکیشن برای اعلان اخبار، ترفیع، تبلیغ شبکههای اجتماعی و اعلان حراج محصولات خود استفاده کنید با ما همراه باشید تا به شما یک روش بسیار کاربردی را معرفی کنیم.
آنچه در این مقاله میخوانید
ساخت نوار اعلان در وردپرس
در این روش ما قصد داریم انجام این کار آر توسط یک افزونه وردپرسی به شما آموزش دهیم. یعنی برای اینکه بتوانید نوار نوتیفیکیشن را به سایت خود اضافه کنید نیازی ندارید که از هیچگونه کد نویسی در سایت خود استفاده کنید. شما میتوانید بهراحتی محصولات یا ویژگیهای جدید سایت خود را در این قسمت به کاربران خود معرفی کنید و کسبوکار اینترنتی خود را رونق دهید.
راستی! شما میتوانید از افزونه MihanWP Notification Bar هم استفاده کنید که کاملا رایگان هست!
آشنایی با افزونه WPFront Notification Bar
توسعهدهندگان وردپرس افزونههای مختلفی را برای افزودن نوار اطلاعرسانی در اختیار کاربران قرار دادهاند. شما میتوانید از این پلاگینهای رایگان و حرفهای در سایت خود استفاده کنید و در کمترین زمان ممکن بدون اینکه با کد نویسی آشنا باشید یک نوار هشدار را به سایت خود اضافه کنید.
از میان این افزونهها ما قصد داریم افزونه WPFront Notification Bar را به شما دوستان میهن وردپرسی معرفی کنیم. این افزونه کاملاً رایگان میباشد و در مخزن وردپرس به ثبت رسیده است. این افزونه باوجوداینکه رایگان است ولی امکانات بسیار خوبی را به شما ارائه میکند و دارای پنل تنظیمات کاملی است. به همین دلیل توانسته است که در بیش از 50 هزار سایت وردپرسی نصب فعال داشته باشد.
با افزونه WPFront Notification Bar خیلی سریع و ساده تنها با پیکربندی تنظیمات میتوانید این عمل را انجام دهید. در اینجا ما برخی از مهمترین امکاناتی که این افزونه در اختیار شما قرار میدهد را قرار دادهایم:
- نمایش پیام با یک دکمه (اختیاری)
- پردازش شورت کدهای دلخواه شما
- اجرا کد جاوا اسکریپت موردنظر شما
- نمایش نوار نوتیفیکیشن در بالا یا پایین
- نمایش نوار نوتیفیکیشن هنگام اسکرول کردن
- تنظیم ارتفاع نوار نوتیفیکیشن
- تنظیم نمایش نوار بعد از چند ثانیه
- نمایش یک دکمه برای بستن نوار نوتیفیکیشن
- سفارشیسازی رنگ دکمه و نوار نوتیفیکیشن
- نمایش دکمه باز کردن مجدد نوار نوتیفیکیشن
- نوار در کدام صفحات یا نوشتهها نمایش داده شود
- تعیین کردن نوار نوتیفیکیشن برای چه دستهای از کاربران نمایش داده شود
- تنظیم تاریخ و زمان شروع و پایان نمایش نوار نوتیفیکیشن
نحوه کار با افزونه WPFront Notification Bar
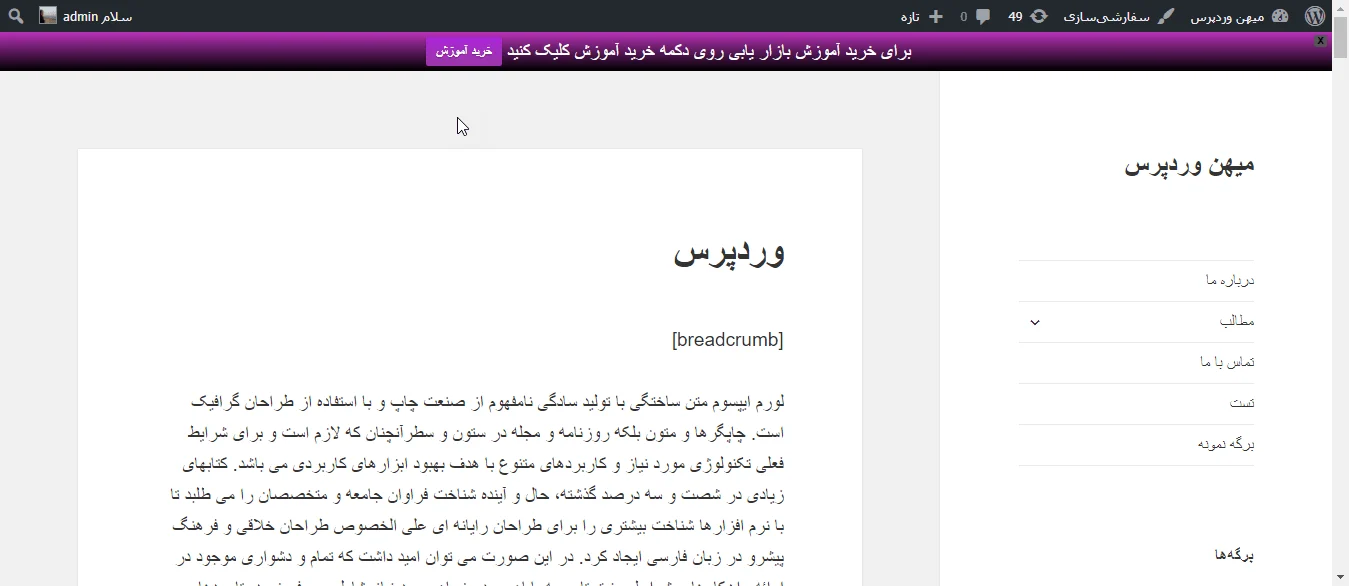
در ابتدا لازم است که شما وارد پیشخوان وردپرس خود شوید و از مسیر افزونهها > افزودن این پلاگین را از مخزن وردپرس دریافت کنید و روی سایت خود را آن را فعال نمایید. همچنین میتوانید برای اطلاع بیشتر راهنمای ما در مورد نصب افزونه در وردپرس را ابتدا مشاهده کنید.

پس از فعالسازی افزونه منو جدیدی به نام Notification Bar به بخش تنظیمات پیشخوان وردپرس اضافه میشود که شما از طریق آن میتوانید تنظیمات پیکربندی این پلاگین را در وبسایت خود انجام دهید.
تنظیمات افزونه
در این صفحه تنظیمات گوناگونی وجود دارد که ما تمامی آنها را برای شما توضیح میدهیم.
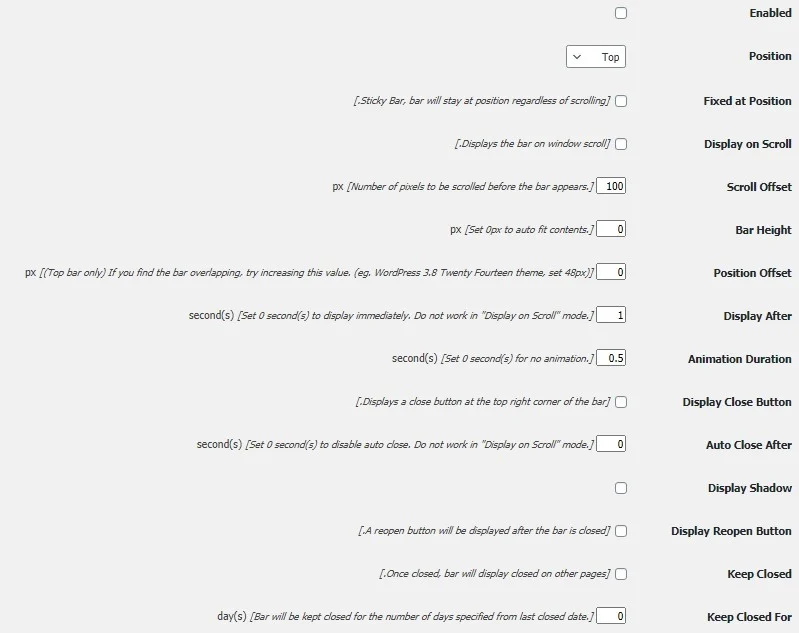
Display

Enabled: با استفاده از این گزینه میتوانید نوار اطلاعرسانی ار در سایت خود فعال کنید.
Position: با استفاده از این گزینه محل قرارگیری نوار در سایتتان را مشخص کنید.
Fixed at Position: اگر این گزینه را فعال کنید نوار اطلاعرسانی همراه با اسکرول کردن کاربر بالا و پایین میرود.
Display on Scroll: این گزینه برای این است که از زمان اسکرول کاربر نوار نمایش داده شود.
Scroll Offset: اگر گزینه قبل را فعال کردید میتوانید میزان پیمایش و اسکرول را بر حسب پیکسل تعیین نمایید.
Bar Height: با استفاده از این گزینه میتوانید میزان ارتفاع نوار را بر حسب پیکسل تعیین کنید. البته اگر این گزینه را روی صفر قرار دهید این ارتفاع با توجه به متنی که درون آن قرار میدهید تغییر میکند.
Position Offset: از این گزینه تنها برای نوار بالا میتوانید استفاده کنید و در مواردی استفاده میشود که یک محتوای چسبنده با نوار اطلاعرسانی دارای همپوشانی است.
Display After: این گزینه برای این است که شما مدتزمان نمایش نوار بعد از بارگذاری صفحه را تعیین کنید. اگر هم این مقدار را روی صفر قرار دهید بعد از بارگذاری سریعا نوار نمایش داده میشود.
Animation Duration: اگر میخواهید افکتهای انیمیشنی را در این نوار نشان دهید میتوانید توسط این گزینه مدتزمانی که پس از بارگذاری صفحه میخواهید نمایش داده شوند را با واحد ثانیه تعیین کنید.
Display Close Button: اگر میخواهید کاربر بتواند با استفاده از یک دکمه نوار را ببندد میتوانید از این گزینه استفاده کنید.
Auto Close After: میتوانید تعیین کنید که چند ثانیه نوار قبل از بسته شدن نمایش داده شود.
Display Shadow: اگر میخواهید یک سایه برای نوار نمایش داده شود این گزینه را فعال کنید.
Display Reopen Button: اگر میخواهید پس از بسته شدن نوار یک دکمه جهت بازگشایی مجدد در اختیار کاربر قرار بگیرد این گزینه را فعال کنید.
Keep Closed: اگر میخواهید نوار پس از بسته شدن در تمامی صفحات بسته شود این گزینه را فعال کنید.
Keep Closed For: میتوانید مدت بسته شدن نوار را بر حسب روز تعیین نمایید.
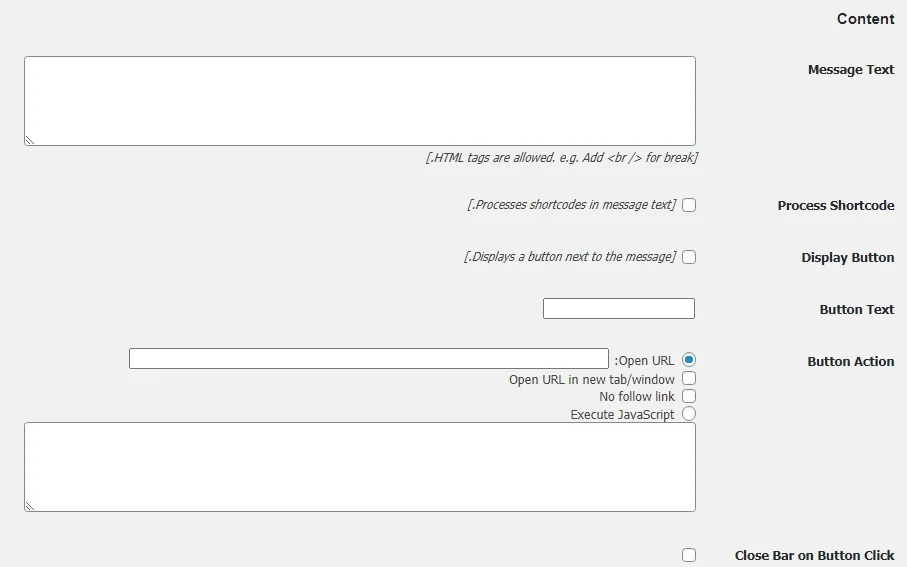
Content

Message Text: در این قسمت شما باید محتوایی که قصد دارید در نوار نمایش داده شود را وارد کنید.
Process Shortcode: اگر میخواهید شورت کدهایی که در محتوا وجود دارند پردازش شوند از این گزینه استفاده کنید.
Display Button: اگر میخواهید نزدیک محتوای نوار یک دکمه نمایش دهید این گزینه را فعال کنید.
Button Text: در اینجا میتوانید یک متن جهت نمایش روی دکمه وارد کنید.
Button Action: اکنون کاربرد این دکمه را میتوانید توسط این قسمت مشخص کنید. شما میتوانید توسط گزینه Open URL بعد از کلیک روی دکمه کاربران را به آدرس دلخواه هدایت کنید. با گزینه Open URL in New Tab/Window نیز میتوانید تعیین کنید که این آدرس در پنجره جدید باز شود. همچنین میتوانید با گزینه No Follow Link این لینک را نوفالو کنید. گزینه Execute JavaScript نیز کد جاوا اسکریپت دلخواه خود را وارد کنید.
Close Bar on Button Click: اگر میخواهید از این دکمه جهت بسته شدن نوار استفاده کنید این گزینه را فعال کنید.
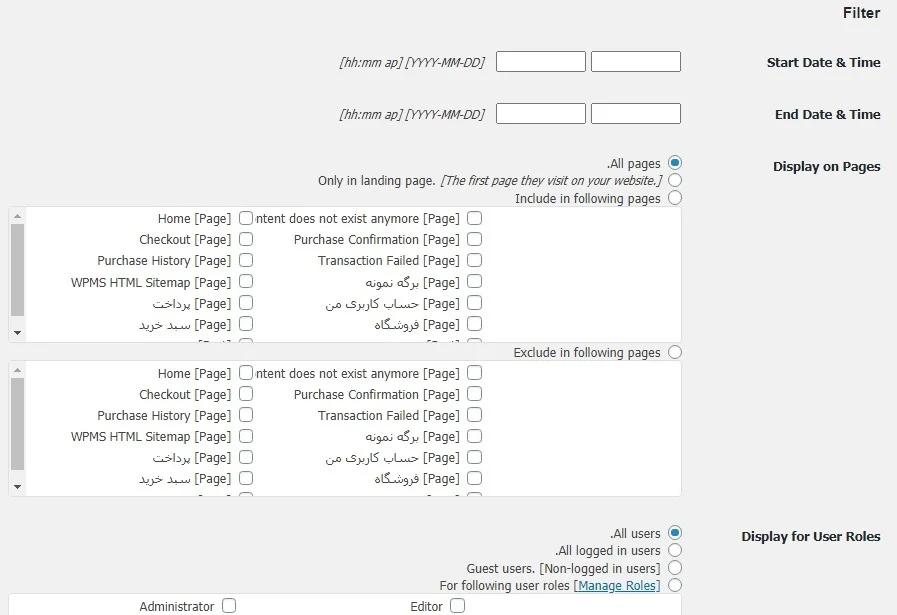
Filter

Start Date & Time: تاریخ و زمان شروع نمایش نوار را تعیین کنید.
End Date & Time: تاریخ و زمان پایان نمایش نوار را وارد کنید.
Display on Pages: با استفاده از این گزینه میتوانید تعیین کنید که این نوار در چه صفحاتی از سایت شما برای کاربر نمایش داده شود. گزینه Only in landing page باعث میشود که نوار فقط در اولین صفحهای که بازدیدکننده از سایت شما مشاهده میکند نمایش داده شود.
Display for User Roles: با استفاده از این گزینه میتوانید تعیین کنید که نوار برای کدامیک از نقشهای کاربری در سایت نمایش داده شود.
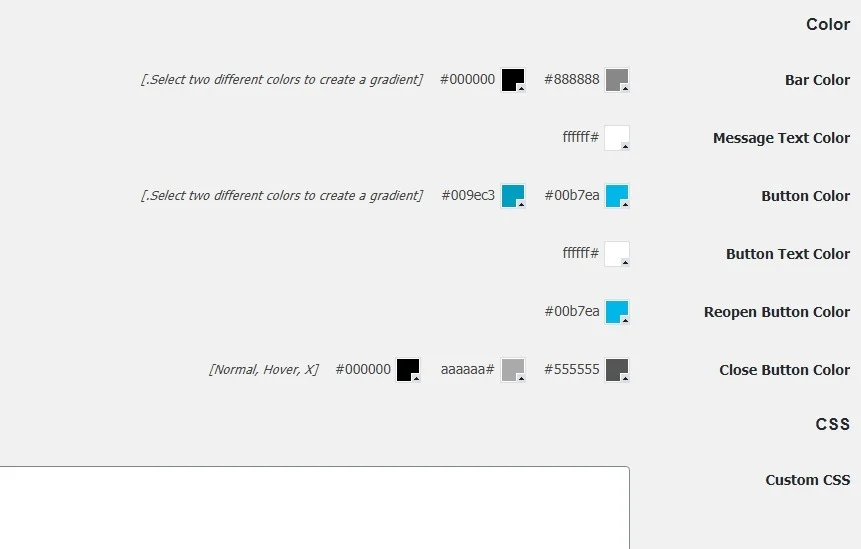
Color

Bar Color: رنگ نوار اطلاعرسانی را با این گزینه میتوانید تعیین کنید.
Message Text Color: رنگ متن را میتوانید با استفاده از گزینه سفارشی کنید.
Button Color: این گزینه هم برای تعیین رنگ دکمه میباشد.
Button Text Color: رنگ متن یا برچسب روی دکمه را میتوانید با این گزینه مشخص کنید.( دکمه کنار متن)
Reopen Button Color: رنگ دکمه بازگشایی مجدد نوار را با این گزینه میتوانید مشخص کنید.
Close Button Color: رنگ دکمهای که برای بسته شدن نوار قرار دادهاید را نیز با این گزینه تعیین کنید.
Custom CSS: درصورتیکه میخواهید CSS دلخواه خود را وارد کنید میتوانید از این قسمت استفاده کنید.
درنهایت نیز تغییرات خود را ذخیره کنید.

امیدواریم که این مقاله در ساخت نوار اطلاعرسانی به شما کمک کرده باشد. موفق باشید. 🙂

سلام وقت بخير.
اگر بخوام متني كه نوشتم رو بزرگتر كنم بايد چيكار كنم؟همچين گزينه اي داخلش وجود نداره
باید استایلش رو تغییر بدید با سی اس اس
سلام وقت تون بخیر
من تنظیمات انجام دادم ولی این نوار فقط در پنل ادمین وردپرس نمایش داده میشه، با اینکه در قسمت role تمامی role ها و در قسمت صفحات تمامی صفحات انتخاب کردم ولی فقط در پنل ادمین نمایش داده میشه!
با سلام
قالب رو تغییر بدید و تست کنید
سلام. وقت بخیر. ممکنه بگید که برای نوتیفیکیشن دادن روی مرورگر بازدیدکنندگان سایتتون که یه پنجره پاپ آپ در سایتتون نمایش داده میشه و از کاربر اجازه میخواد که نوتیفیکیشن بیرسته، از چه افزونه ای استفاده کردید؟ باتشکر.
سلام از افزونه نوتیفیکشن قالب پابلیشر استفاده کردیم روی قالب اختصاصی خودمون
من پابلىشر اورجىنال دارم.
ولی با اىن که تنزیمش کردم نمی آره
چرا؟
احتمالا تنظیمات اشتباه وارد شده.