ایجاد فرم تماس با ما در وردپرس با افزونه Supsystic
- افزونه وردپرس مقالات آموزشی
- بروزرسانی شده در

پسازاینکه شما سایت وردپرس خود را راهاندازی میکنید باید بتوانید با استفاده از روشهای مختلفی با کاربران خود تعامل برقرار کنید و این موضوع در سایت از اهمیت بسیار بالایی برخوردار است. برای اینکه شما بتوانید با کاربران خود ارتباط برقرار کنید راههای مختلفی وجود دارد و از بهترین این روشها میتوان به ساخت فرم تماس با ما در وردپرس اشاره کرد.
داشتن ارتباط با کاربران از اهمیت بسیاری برخوردار است و شما برای اینکه بتوانید یک مؤثر و خوب با کاربران داشته باشید میتوانید از فرم تماس با ما استفاده کنید. این کار باعث میشود کاربران بتوانند خیلی راحت با شما ارتباط برقرار کنند و همچنین این موضوع برای موتورهای جستجو نیز دارای اهمیت است.
آنچه در این مقاله میخوانید
ایجاد فرم تماس با ما در وردپرس
شما امکان این را دارید که با استفاده از روشهای مختلفی فرم تماس با ما را سایت خود ایجاد کنید. این کار را شما میتوانید با استفاده از افزونهها یا کد نویسی انجام دهید. بهطور حتم کاربران وردپرسی با افزونه فرم Contact Form 7 آشنایی کامل دارند و اکثر وبسایتها از این افزونه خوب و قدرتمند استفاده میکنند. امروز قصد داریم یک افزونه کاربردی و حرفهای دیگری به شما معرفی کنیم و حق انتخاب را به عهدهی شما عزیزان میگذاریم.
آشنایی با افزونه Contact Form by Supsystic
با افزونه Contact Form by Supsystic میتوانید یک فرم تماس با ما قدرتمند و ساده با ویرایشگر کشیدن و رها کردن توسط Supsystic ایجاد کنید. کار با افزونه ساده است و تنها با قرار دادن یک شورت کد در صفحه یا نوشته میتوانید فرم تماس با ما را در وبسایت خود برای کاربران به نمایش بگذارید.
شما میتوانید با کشیدن و رها کردن و بهراحتی با این افزونه کارکنید و به همین دلیل است که این پلاگین توانسته است بین سایتهای وردپرسی طرفداران زیادی پیدا کند و تا الان بیشتر از 20 هزار سایت وردپرسی از این افزونه استفاده میکنند. شما میتوانید این افزونه را بهصورت رایگان از مخزن وردپرس دریافت کرده و در کمترین زمان ممکن فرم دلخواه خود را ایجاد کنید.
این افزونه به شما کمک میکند بتوانید با استفاده از طرحهای آمادهای که در اختیار شما قرار میگیرد بتوانید فرم موردنظر خود را ایجاد کنید. افزونه Contact Form by Supsystic دارای امکانات زیادی است و در اینجا ما برخی از آنها را برای شما ذکر کردهایم:
- کشیدن و انداختن فرم ساز تماس با ما
- طراحی فرم ساخته شده رسپانسیو حرفهای
- Google reCaptcha
- فیلدها و فرمهای نامحدود
- قراردادن فرمهای پاپ آپ
- فرمهای اشتراک
- فرمهای نظرسنجی و بررسی
- استدلال شرطی برای فیلدها
- پشتیبانی چند زبانه
نحوه کار با افزونه Contact Form by Supsystic
اولین کاری که شما باید انجام دهید این است که این افزونه را از مخزن دریافت کنید و روی سایت خود آن را نصب کنید. میتوانید برای اطلاع بیشتر از نحوه انجام این کار راهنمای ما در مورد نصب افزونه در وردپرس را ببینید.

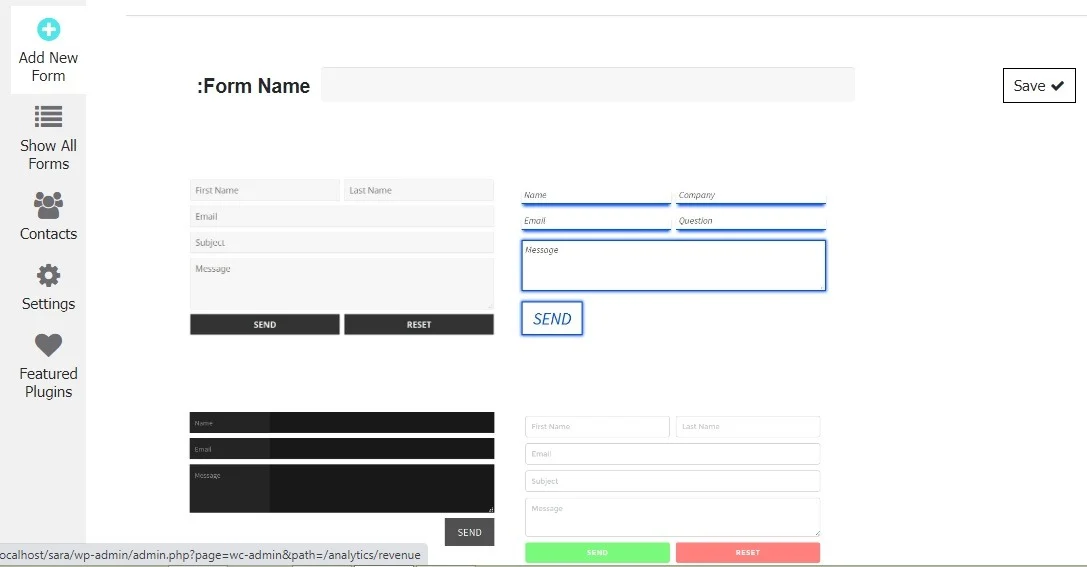
بعدازاینکه این افزونه را نصب کردید یک بخش جدید به نام Contact Form by Supsystic به پنل مدیریت وردپرس شما افزوده میشود که برای ایجاد فرم جدید باید روی گزینه Add New Form کلیک کنید. سپس در صفحهای که برای شما باز میشود اولین کاری که باید انجام دهید این است که یک عنوان وارد کنید و یک قالب بهدلخواه خود انتخاب نمایید و فرم خود را ذخیره کنید.

پسازاینکه فرم دلخواه خود را ایجاد کردید نوبت به این میرسد که تنظیمات افزونه را انجام دهید. در اینجا تنظیمات افزونه و نحوه کار با آن را برای شما توضیح میدهیم.
Show All Forms
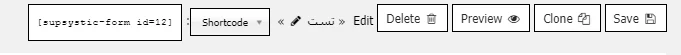
پسازاینکه فرم موردنظرتان را ایجاد کردید توسط این قسمت از افزونه میتوانید تنظیمات فرم را سفارشی کنید. در این صفحه همانطور که در صفحه زیر مشاهده مکنید چند قسمت وجود دارد که شما میتوانید توسط آنها فرم را ذخیره کنید، کپی کنید، پیشنمایش آن را ببینید یا آن را حذف کنید.

همچنین در سمت چپ بالای صفحه یک شورت کد برای شما نمایش دادهشده است و شما میتوانید توسط این شورت کد در برگهها و نوشتههای سایت خود از ای شورت کد استفاده کنید تا فرم شما نمایش داده شود.
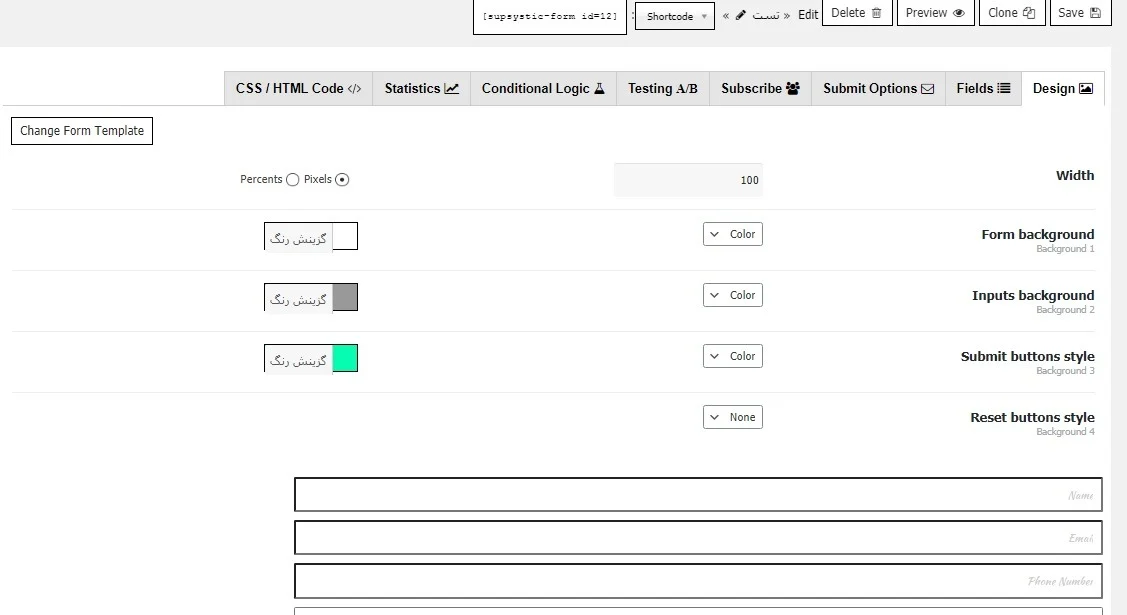
Design

در این تب شما میتوانید توسط گزینه Width اندازه فرم خود را با پیکسل یا درصد مشخص کنید. گزینه دوم و سوم در این صفحه نیز برای این است که شما بتوانید نوع و رنگبندی پسزمینه خود را تعیین کنید. با گزینه Submit Buttons Style هم میتوانید رنگبندی و استایل دکمه را تعیین نمایید.
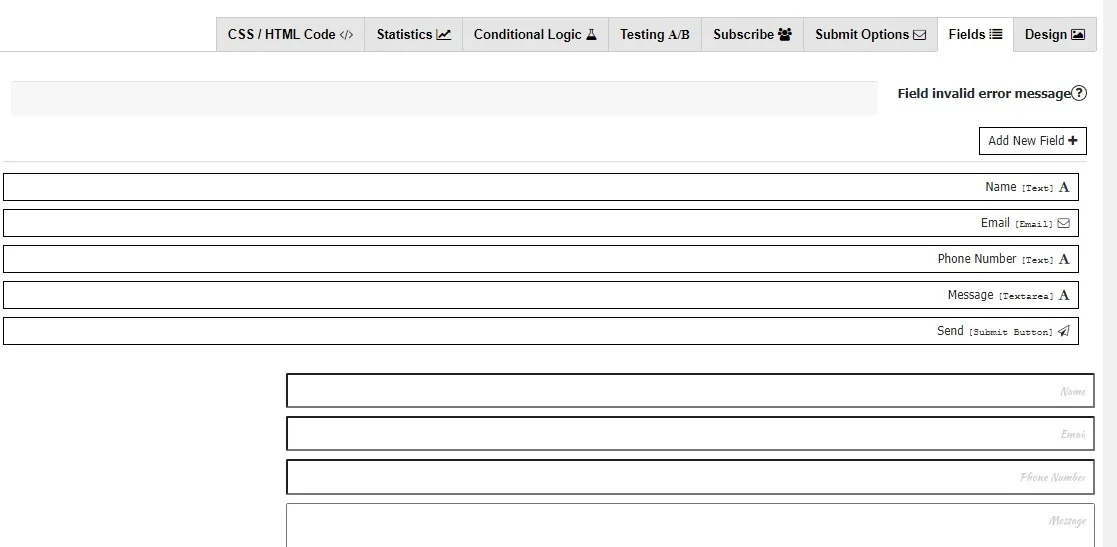
Fields

این قسمت برای این است که شما بتوانید تنظیمات مربوط به فیلدها را انجام دهید و آنها را بهدلخواه خود تغییر دهید. در اینجا اولین گزینه Field Invalid Error Message است و شما برای اینکه بتوانید پیغام خطای فیلد را وارد کنید میتوانید از این گزینه استفاده کنید.
همچنین با استفاده از گزینه Add New Field میتوانید در صفحهای که برای شما باز میشود فیلد موردنظر خود را انتخاب کنید.
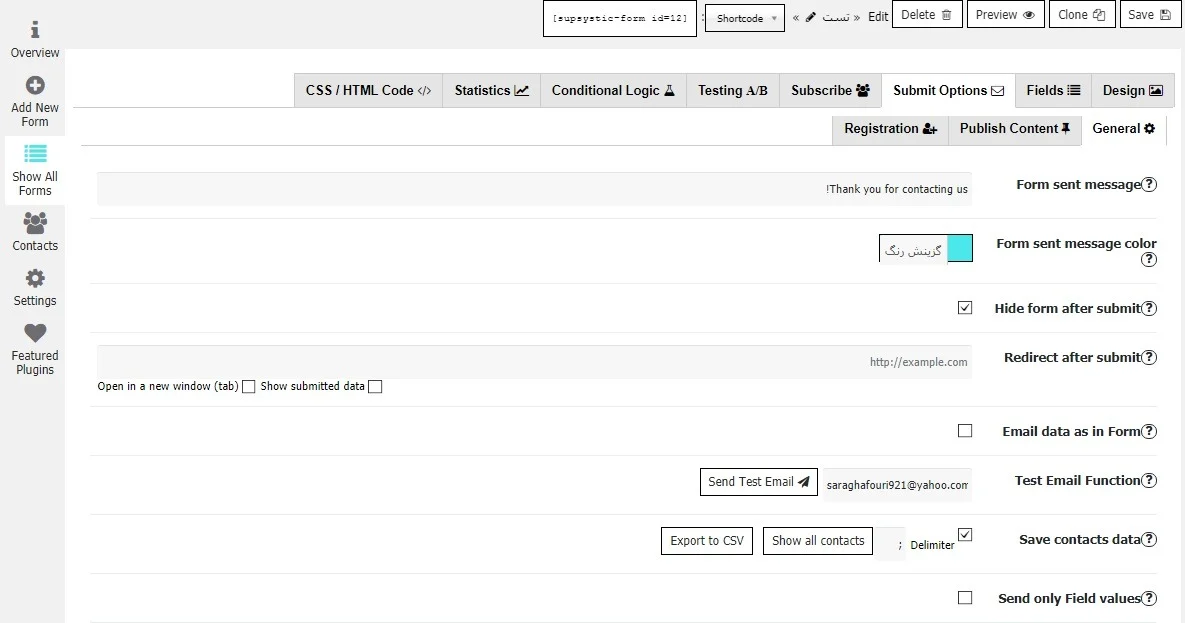
Submit Option
در اینجا برای شما سه زبانه نمایش دادهشده است که شما در نسخه رایگان تنها میتوانید از زبانه General استفاده کنید و دو زبانه دیگر مربوط به نسخه حرفهای میباشد.

Form Sent Message: یک متن وارد کنید تا پس از تکمیل فرم برای کاربر نمایش داده شود.
Form Sent Message Color: رنگ متنی که در گزینه قبل وارد کردهاید را میتوانید توسط این گزینه تعیین کنید.
Hide Form After Submit: این گزینه باعث میشود فرم شما بعد از ارسال مخفی شود.
Redirect After Submit: این گزینه برای این است که کاربر بتواند روی متن کلیک کرده و به لینک دلخواه شما هدایت شود.
Email Data as in Form: اگر میخواهید فرمها به ایمیل شما ارسال شوند این گزینه را فعال کنید.
Test Email Function: این گزینه برای این است که شما برای اطمینان از ارسال ایمیلها یک ایمیل تست ارسال کنید.
Save Contacts Data: اگر این گزینه را فعال کنید اطلاعات فرمها برای شما ذخیره میشود.
Send Only Field Values: با فعال کردن این گزینه تنها مقدار فیلدها برای شما ذخیره میشوند.
Add Additional Data For Submit: اگر شما میخواهید تنظیماتی اضافه بر اینها در اختیار داشته باشید میتوانید از این گزینه استفاده کنید.
درنهایت فراموش نکنید که تغییرات خود را ذخیره نمایید.
نحوه استفاده از افزونه
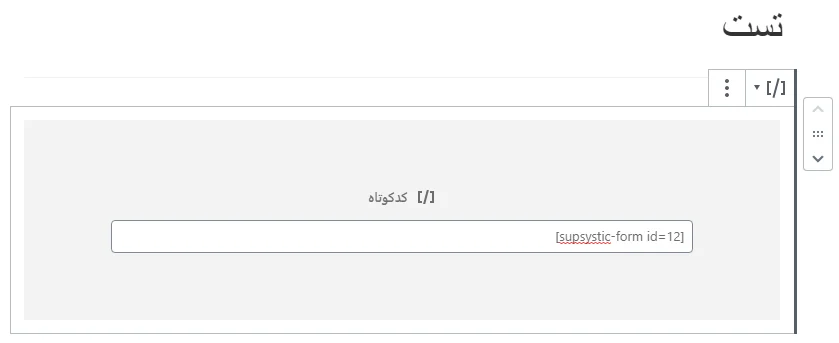
پسازاینکه فرم موردنظرتان را ساختید و تمامی تنظیمات دلخواه خود را روی آن انجام دادید نوبت به استفاده از آن میرسد. اولین کاری که باید انجام دهید این است که یک برگه یا نوشته جدید ایجاد کنید.

سپس باید شورت کدی که در ابتدا کپی کردهاید را در این صفحه قرار دهید. بنابراین در ویرایشگر گوتنبرگ روی علامت + کلیک کرده و شورت کد را در قسمت کد کوتاه قرار دهید.
موفق باشید. 🙂

من با وردپرس کار میکنم و این پلاگین و تمامی پلاگین های فرم تماس کار نمیکنن و موقع ارسال پیام پیغام خطا میدن :
could not instantiate mail function
لطفا بگید چکار باید انجام بدهم
توی سایت سرچ کنید حل مشکل ارسال ایمیل در وردپرس
سلام من خودم قالب ساختم این افزونه روش کار نمیکنه باید برای سازگاری افزونه با قالب کار خاصی انجام بدم یا نه؟
سلام توی جلسه ۹ آموزش صفر تا صد طراحی سایت نحوه سازگار کردن قالب اختصاصی با افزونه ها توضیح داده شده