استفاده از فیلدهای سفارشی وردپرس و نمایش آن در قالب
- مقالات آموزشی
- بروزرسانی شده در

نام دیگر فیلدهای سفارشی در وردپرس زمینههای دلخواه است. فیلدهای سفارشی همان “Custom Fields” در وردپرس هستند که کاربرد زیادی در این سیستم مدیریت محتوا دارند. این فیلدها قابلیتهای زیادی دارند و استفاده از آنها در وردپرس لازم است. بسیاری از کاربران مبتدی با عبارت فیلدهای سفارشی آشنا نیستند. به همین دلیل قصد داریم شما را در این آموزش با این مفاهیم آشنا کنیم.
بنابراین اگر شما نیز قصد دارید با این فیلدها آشنا شده و از آنها در سایت خود استفاده کنید بهتر است که این مقاله را مطالعه فرمایید. شما میتوانید از این فیلدها در قسمتهای مختلف سایت خود استفاده کرده و آن قسمتها را گسترش دهید. در این آموزش ما با استفاده از چند قطعه کد نمایش فیلدهای سفارشی در وردپرس را به شما آموزش میدهیم. سپس متاباکس سفارشی و نحوه کاربرد آن را توضیح میدهیم.
آنچه در این مقاله میخوانید
فیلدهای سفارشی وردپرس
فیلدهای سفارشی نوعی از متادیتا Meta-Data هستند که با استفاده از آنها میتوان پستها و صفحات خود را گسترش داد. شما امکان این را دارید که در پستها و صفحات سایت اطلاعات اضافی را در آخر محتوای سایت خود نمایش دهید. درواقع ممکن است شما قصد داشته باشید که در سایت خود یک سری عناصر را به قسمتهای مختلف سایت اضافه کنید؛ که این کار توسط این قابلیت بسیار مفید امکانپذیر است.
توجه داشته باشید که هر اطلاعات اضافی که اضافه میکنید در جدول Wp_Postmeta در دیتابیس شما ذخیره میشود. این اطلاعات اضافی متادیتا شناخته میشوند که شامل: تاریخ انقضا، نام نویسنده، کد محصول و … میباشند. به فرض مثال فیلدهای سئو که در آخر ویرایشگر نوشته یا پست وردپرس مشاهده میکنید مانند توضیحات متا و کلمات کلیدی متا جزء فیلدهای سفارشی هستند.
این فیلدها با توجه به نیاز شما میتوانند در قسمتهای مختلف سایت شما به نمایش دربیایند. بنابراین با توجه به طراحی و نظر شما میتوانند متفاوت باشند. برای اینکه شما زمینههای دلخواه را در سایت خود ایجاد کنید نیاز به کد نویسی دارید. ما قبلاً آموزش انجام این کار را در اختیار شما کاربران عزیز قرار دادهایم. جهت کسب اطلاعات بیشتر میتوانید مقاله زمینه دلخواه وردپرس چیست را مطالعه فرمایید. پس از آن شما میتوانید به تعداد دلخواه خود آنها را ایجاد کنید و آنها را به پستهای سایت وردپرسی خود اضافه کنید.
استفاده از فیلدهای سفارشی وردپرس
همانطور که گفتیم برای انجام این کار نیاز به نصب هیچگونه افزونهای ندارید و میتوانید تنها با استفاده از چند قطعه کد این کار را انجام دهید. بنابراین حتماً لازم است که شما با کد نویسی آشنایی داشته باشید. در نظر داشته باشید که شما برای نمایش فیلدهای سفارشی در هر نوشته، از تگ ()The_meta استفاده کنید. و این تگ را در حلقههای Loop قرار دهید.
قبل از انجام این کار بهتر است که یک نسخه پشتیبان از سایت خود تهیه فرمایید تا در صورت بروز اختلال بتوانید سایتتان را به حالت اولیه بازگردانید. سپس مراحل زیر را انجام دهید.
تگ قالب بهصورت خودکار کل متادیتا یا کد زیر را در استایل CSS به نام Post-meta قرار میدهد.
<?php the_meta(); ?>
<ul class='post-meta'>
<li><span class='post-meta-key'>Currently Reading:</span> Calvin and Hobbes</li>
<li><span class='post-meta-key'>Today's Mood:</span> Jolly and Happy</li>
</ul>شما Key یا نام در تگ Span به نام Post-meta-key را میتوانید استایل دهی کنید. تمامی اینها در لیست نمایش دادهشده است. سپس برای سفارش سازی، لیست Post-meta ویژگیها را تغییر دهید و استایل دلخواه خود را مانند زیر بهکار ببرید.
.post-meta {font-variant: small-caps; color: maroon; }
.post-meta-key {color: green; font-weight: bold; font-size: 110%; }همچنین اگر قصد دارید با نوع پست سفارشی یک فیلد سفارشی به نام Support ایجاد کنید، باید از کد زیر استفاده کنید:
'supports' => array('title','editor','thumbnail','custom-fields')ساخت فیلد سفارشی در وردپرس
یکی دیگر از ویژگیهای مفید وردپرس متاباکس سفارشی است. متاباکس سفارشی یک واسط کاربری راحت و آسان است. شما از این متاباکس برای افزودن فیلدهای سفارشی (Meta Data) به پستها و صفحات وردپرس استفاده میکنید.
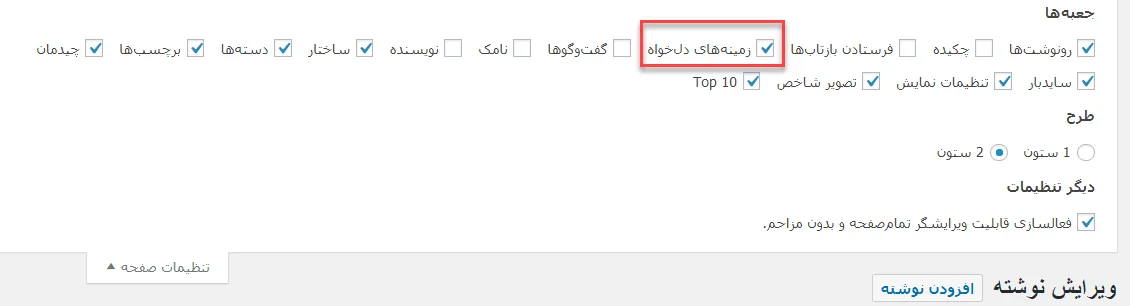
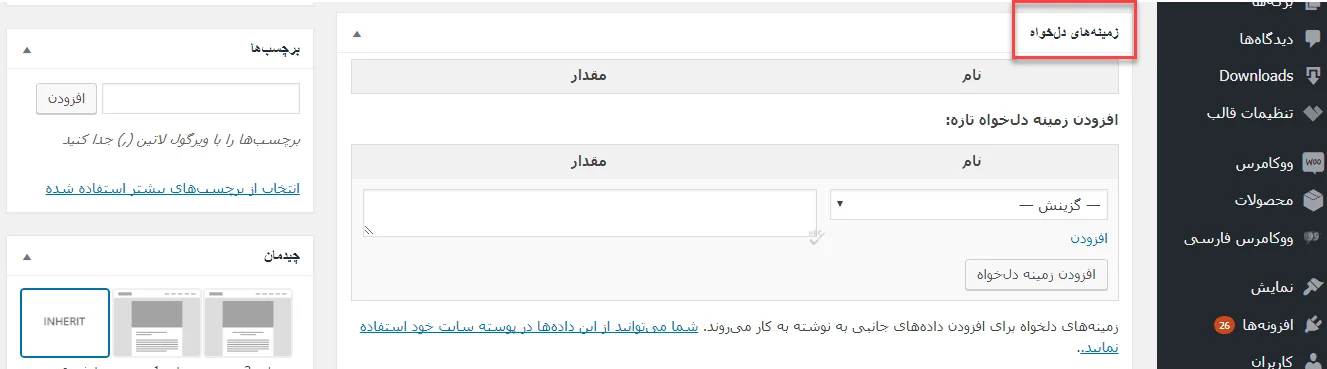
برای اضافه کردن فیلدهای سفارشی در وردپرس بدون نیاز به افزونه فقط کافی است به بخش ویرایشگر نوشته یا صفحه بروید و در بالا سمت چپ روی تنظیمات صفحه کلیک کنید و تیک چک باکس زمینههای دلخواه را انتخاب کنید. با انجام این کار متا باکس زمینههای دلخواه در پایین صفحه اضافهشده است. سپس شما باید نام و مقدار را مشخص کنید و روی دکمه افزودن زمینه دلخواه کلیک کنید.

هر محتوایی که در سایت شما تولید میشود شامل یک محتوای واقعی بههمراه یک فراداده میباشد. فراداده همان اطلاعاتی است که به همراه محتوای اصلی وجود دارد و شامل عنوان، نام نویسنده، تاریخ و… است. شما امکان این را دارید که فرادادههای موردنیاز خود را توسط فیلدهای سفارشی به پستهای خود اضافه کنید. به همین دلیل در اینجا شما باید از متاباکس استفاده نمایید.

در اصل باکسهای ویرایشگر دستهها، برچسبها و تصویر شاخص متاباکس هستند. متادیتا توسط نام و مقدار مدیریتشدهاند. نام همان نام المنت متادیتا است و مقدار اطلاعاتی است که در لیست متادیتا در هر پست بهصورت منحصربهفرد نمایان خواهد شد.
در نظر داشته باشید که افزونههای مختلفی برای انجام این کار وجود دارند که شما میتوانید از آنها استفاده نمایید.
امیدواریم که از این آموزش بهره کافی را برده باشید. موفق و پیروز باشید. 🙂

عرض ادب خدمت مهندس راد گرامی
حقیقتش برای توسعه یک وب سایت به یک سوال برخوردم و ممنون میشم این دیدگاه رو مطالعه کنین و نظرتون رو به اشتراک بزارید
من برای فیلدهای سفارشی از افزونه acf استفاده میکنم و طراحی بخش وبلاگ سایت با المنتور انجام شده و موضوعی که هست برای اطلاعات داینامیک باید برای هر نوشته بیش از 100 فیلدسفارشی که با افزونه acf درست شده تکمیل کنم و طبق توضیحات شما فیلدهای سفارشی در جدول wp_postmeta ذخیره میشن و نکتهای که هست من کل نوشتههای سایتم بیشتر از 350 عدد نخواهد بود آیا ارزش داینامیک کردن دارد چون میتونیم به جای اینکار هرنوشته رو به صورت جداگانه با المنتور ویرایش کنم و اطلاعت رو وارد کنم به نظر شما کدوم کار از نظر سرعت و عملکرد دیتابیس بهتر خواهد بود ؟
سلام از نظر سرعت المنتور بهتره. ولی در کل مشکلی ایجاد نمیشه.
سلام
اونجایی که نوشتید: «جهت کسب اطلاعات بیشتر میتوانید مقاله زمینه دلخواه وردپرس چیست را مطالعه فرمایید.» لینکش برمی گرده به همین صفحه
لطفا اصلاحش کنید
درود.چشم اصلاح خواهد شد
سلام میشه لطف کنید دقیقا مشخص کنید کدام کد ها رو در کجای قالب جای گذاری کنیم تو قالب من این گذینه وجود نداره و میخوام فعالش کنم . چند شب روزه دنبالشم اگه کمک کنید واقعا ممنونتون میشم
سلام معمولا کدها به فایل single.php برای نمایش اضافه می شوند. البته بستگی به قالب شما داره