نمایش ساعت در سایت وردپرس با CoolClock
- افزونه وردپرس
- بروزرسانی شده در

شما میتوانید بهراحتی در وبسایت خود یک ساعت مانند ساعتهای دیواری قرار دهید و به سایت خود جلوه تازهای دهید. شما میتوانید این ساعت را با توجه به نیازتان در قسمتهای مختلف سایت خود نمایش دهید. برای نمایش ساعت در سایت وردپرس خود نیازی ندارید که از هیچ کد نویسی استفاده کنید و پلاگینی که به شما معرفی میکنیم قابلیت این را دارد که در یک زمان کوتاه این کار را برای شما انجام دهد.
تعداد بسیار زیادی سایت وجود دارد که هریک از آنها زمینه فعالیت متفاوتی دارند و با توجه به این فعالیت نیاز به قابلیتهای مختلفی دارند. اگر شما برای ساخت سایت خود از سیستم مدیریت محتوای وردپرس استفاده میکنید میتوانید ویژگیهای موردنیاز وبسایت خود را بهراحتی اضافه کنید. ما در میهن وردپرس تلاش میکنیم در قالب مقالات مختلف نحوه افزودن این ویژگیها را به شما آموزش دهیم.
شما میتوانید این کار را با استفاده از روشهای مختلفی انجام دهید. در مقالات قبل آموزش نمایش ساعت در وردپرس با استفاده را کد نویسی منتشر کردیم و امروز قصد داریم آموزش نمایش ساعت در وردپرس توسط افزونه کاربردی CoolClock را برای شما ارائه دهیم.
این کار میتواند در وبسایتهایی که درزمینه ارز فعالیت دارند یا وبسایتهای خبری بسیار کاربردی باشد و باعث شود کاربران بتوانند با توجه به زمانی که نمایش میدهید فعالیتهای خودشان را در سایت شما انجام دهند. درواقع شما باید بتوانید نیازهای کاربران خود را با توجه به فعالیت سایت خود برطرف کنید تا بتوانید تجربه کاربری خوبی را برای آنها رقم بزنید.
پس اگر نیاز دارید که در سایت خود این ویژگی را اضافه کنید میتوانید تا پایان این آموزش با ما همراه باشید.
آنچه در این مقاله میخوانید
نمایش ساعت در سایت وردپرس با CoolClock
برای اینکه بتوانید در وبسایت خود ساعت را با یک شکل ویژه و خاص نمایش دهید بهترین روش استفاده از پلاگینها است. توسعهدهندگان وردپرس افزونههای مختلفی را برای انجام این کار تولید کردهاند و ما از میان این افزونهها پیشنهاد میکنیم که از پلاگین CoolClock استفاده کنید.
یک افزونه ساده و راحت است که تنظیمات خاصی ندارد و ساعت آنالوگ جاوا اسکریپت در بخش سایدبار سایت شما نمایش میدهد. همچنین میتوانید با کپی و جایگذاری شورت کد در برگه یا نوشته خود ساعت را برای کاربران به نمایش بگذارید. پس شما برای نمایش ساعت در قسمتهای مختلف سایت خود هیچگونه محدودیتی ندارید.
این پلاگین در مخزن وردپرس به ثبت رسیده است و شما میتوانید بهصورت کاملاً رایگان از آن استفاده کنید. این افزونه به دلیل کاربرد مفیدی که دارد توانسته است که تاکنون در بیشتر از 4 هزار سایت وردپرسی نصب فعال داشته باشد. همچنین دارای رابط کاربری بسیار سادهای است که باعث میشود کاربران مبتدی نیز بتوانند خیلی راحت آن را در سایت خودشان راهاندازی کنند.
درواقع این افزونه برای آن دسته از کاربرانی که با برنامهنویسی آشنایی ندارند بسیار مناسب است و این فرایند را برای شما در مدتزمان چند دقیقه و با چند کلیک ساده انجام میدهد.
ویژگیهای افزونه CoolClock
پسازاینکه افزونه را روی وردپرس خود نصب میکنید قابلیتهای خوبی را در اختیار شما قرار میدهد ولی ما در اینجا برخی از مهمترین ویژگیهای این افزونه را برای شما قرار دادهایم تا بتوانید بهتر با آن آشنا شوید.
- افزودن ساعت توسط ابزارک و شورت کد یا توابع قالب
- سازگاری با پدها و اکثر دستگاههای موبایل فعال شده جاوا اسکریپت دیگر
- دارای 22 پوشته متفاوت و جذاب
- تنظیمات پوسته سفارشی برای ایجاد استایل پوسته موردنظر شما
- مقیاس زمان خطی یا لگاریتمی
نحوه کار با افزونه CoolClock
مثل روال همیشگی در ابتدا افزونه را نصب و راهاندازی کنید. بنابراین در پیشخوان وردپرس به مسیر افزونهها > افزودن بروید و این افزونه را از مخزن وردپرس دریافت کرده و روی وبسایت خود آن را فعال کنید. همچنین میتوانید برای کسب اطلاعات بیشتر آموزش نصب افزونه در وردپرس را مشاهده کنید.

تنظیمات این افزونه بسیار ساده است و شما میتوانید در یک مدتزمان کوتاه آن را انجام دهید. جهت استفاده از این افزونه باید پس از فعالسازی افزونه به بخش نمایش > ابزارکها بروید و ابزارک Analog Clock را به سایدبار موردنظر خود دراگ کنید. درواقع شما میتوانید با کشیدن و رها کردن ابزارک این افزونه آن را در سایت خود فعال کنید.

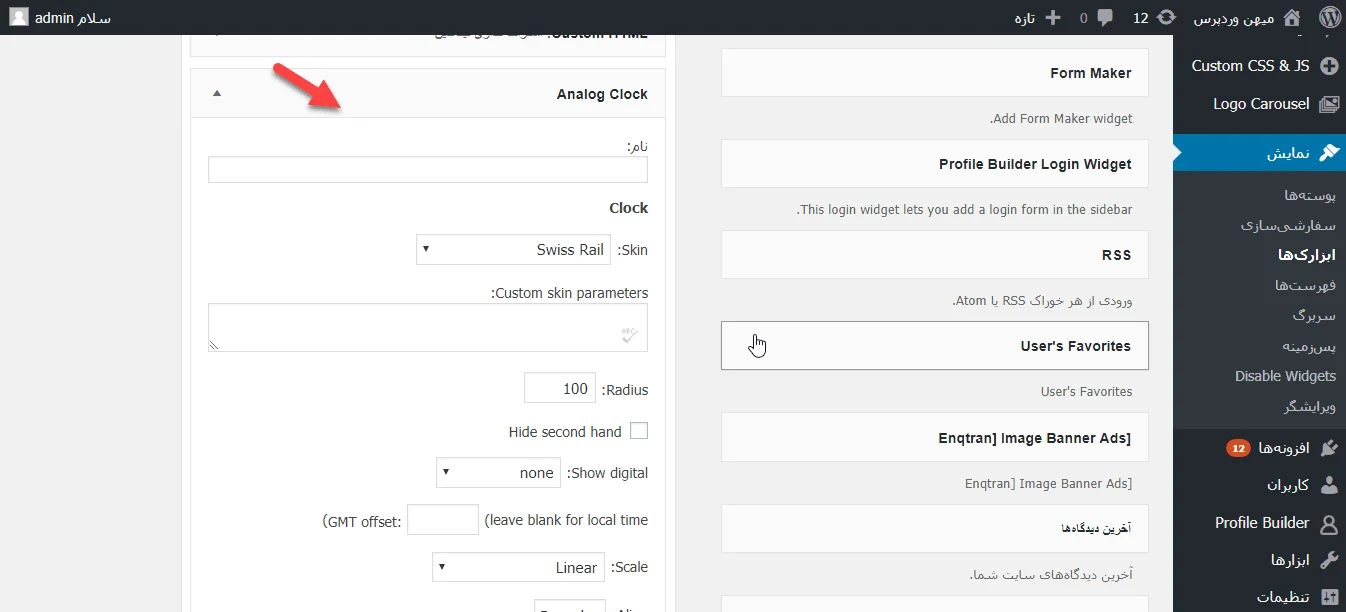
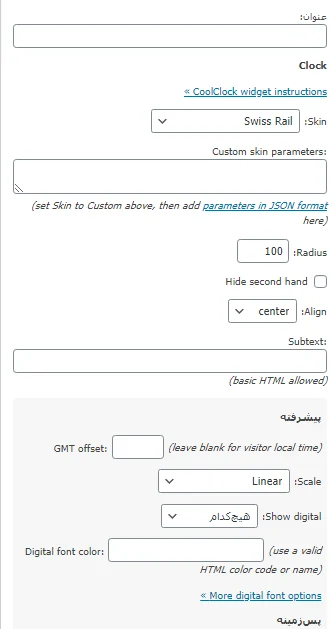
پسازاینکه ابزارک را در محل دلخواه خود دراگ کردید یک صفحه مانند تصویر زیر برای شما باز میشود که باید تنظیمات آن را پیکربندی کنید.

در قسمت Number: نام، Skin: نوع پوسته ساعت، Radius: اندازه ساعت، Hide Second Hand: روشن و خاموش کردن ثانیهشمار، Show Digital: نمایش دیجیتال ساعت بهصورت am/pm، و در GMT Offset: تعیین منطقه زمانی (موقعیت مکانی تهران روی 3/5 است)، Scale: Lienar، و Align: Right/Left/Center(تعیین مکان قرارگیری ساعت)، پسزمینه: تعیین پسزمینه ساعت را مشخص کرده و در آخر ذخیره نمایید.
بهعلاوه میتوانید با شورت کد [coolclock skin=”chunkySwissOnBlack” radius=”140″ showdigital=digital12 align=”left” /] ساعت را در برگه یا نوشته سایت خود اضافه کنید. (شورت کد شروع [coolclock /] است).
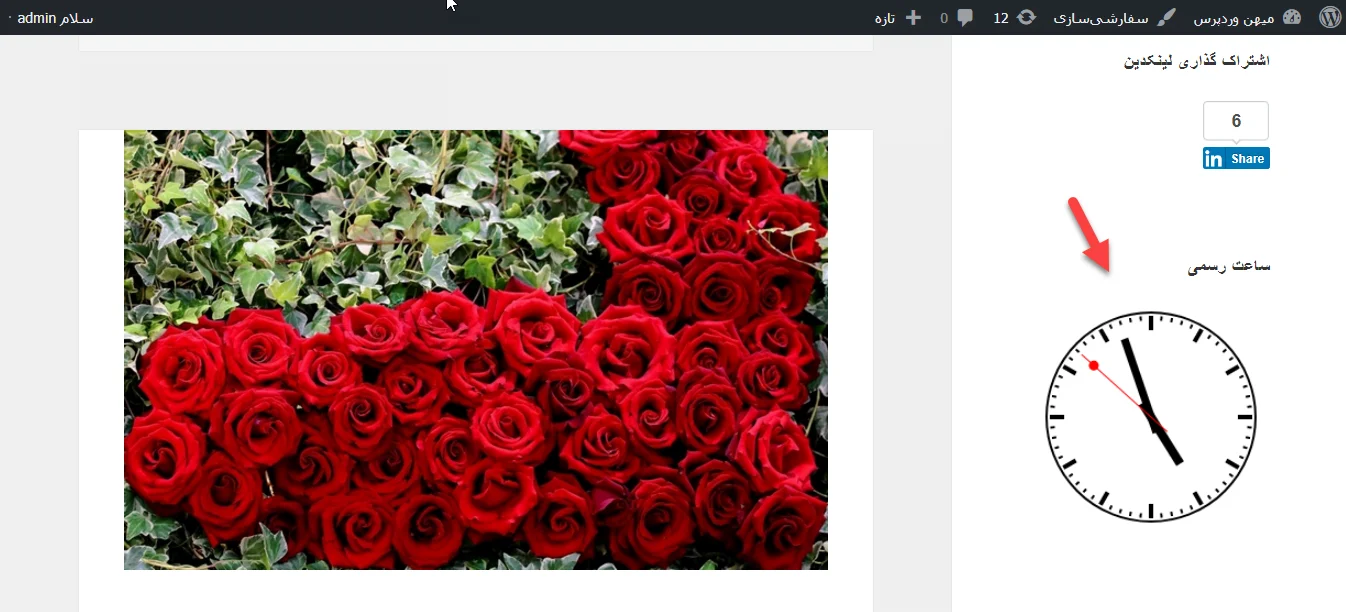
اکنون نتیجه کار خود در زیر مشاهده میکنید.

نتیجهگیری
در برخی از وبسایتها شما نیاز دارید که زمان را بهصورت آنلاین به کاربرانتان نمایش دهید. این کار میتواند توسط افزودن کدها یا افزونهها انجام شود و ما در اینجا انجام این کار را توسط افزونه رایگان CoolClock – a Javascript Analog Clock به شما آموزش دادهایم.
موفق و سربلند باشید. 🙂

برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.