تابع وردپرس چیست؟ لیست کامل توابع وردپرس
- مقالات آموزشی
- بروزرسانی شده در

احتمالا کسانی که در حوزه طراحی سایت با وردپرس کار میکنند اصطلاحاتی همچون توابع وردپرس بسیار به گوششان خورده است. حال شاید بسیاری از افراد ندانند که تابع وردپرس چیست و چه کاربردی دارد. در این مقاله سعی داریم ضمن تعریف وردپرس و کاربرد آن، راجع به توابع وردپرس صحبت کنیم و سپس به معرفی لیستی از مهمترین توابع وردپرسی بپردازیم. بنابراین اگر شما هم قصد دارید راجع به این موضوع اطلاعاتی کسب کنید به شما پیشنهاد میکنم تا انتهای مقاله همراه ما باشید.
آنچه در این مقاله میخوانید
وردپرس چیست و چه کاربردی دارد
وردپرس یکی از رایجترین و راحتترین راه برای ساخت یک وبسایت است. امروزه کسی نیست که از داشتن مزیتهای یک وبسایت آگاه نباشد .با توجه به اینکه همه کسبوکارها به سمت مجازی شدن رفتهاند. بنابراین وجود یک وبسایت برای ارائه خدمات و معرفی و گسترش کسبوکارتان یکی از ملزومات است. شاید بسیاری از افراد تصور کنند که ساخت و راهاندازی یک وبسایت کاری بسیار سخت و پرهزینه است. اما درواقع به لطف سیستم مدیریت محتوای وردپرس این امر بسیار ساده و بهصرفه است. امروزه حدود بیش از 40 درصد وبسایتهای جهان با وردپرس ساختهشدهاند.
وردپرس یک سیستم مدیریت محتوای رایگان،متنباز و تحت وب برای راهاندازی و ساخت وبسایت است. این سیستم محتوا دارای مزایا و ویژگیهای مثبت بسیاری است که از جمله مزایای آن میتوان به موارد زیر اشاره کرد:
رایگان بودن وردپرس
وردپرس یک سیستم مدیریت محتوا وبسایت ساز است که بهصورت کاملاً رایگان میتوانید آن را نصب کنید و سایت خود را توسط آن راهاندازی کنید.
سهولت نصب
یکی از ویژگیها و مزایای بسیار مثبت سیستم مدیریت محتوای وردپرس سادگی و سهولت نصب آن است بهطوریکه شما تنها در عرض کمتر از 5 دقیقه میتوانید آن را نصب و فعالسازی کنید. برای روش نصب آنهم کافی است کمی در اینترنت جستوجو بزنید و مراحل نصب آن را بهراحتی انجام دهید.
استفاده آسان و راحت
یکی دیگر از ویژگیهای محبوب وردپرس استفاده آسان از آن است. به این معنا که شما بدون دانستن علم کد نویسی و یا دانش برنامهنویسی بهسادگی میتوانید سایت خود را بهدلخواه طراحی کنید. همچنین شما میتوانید برای طراحی پیشرفتهتر و سریعتر سایت از قالبهای آماده وردپرس استفاده کنید.
یکی دیگر از ویژگیهای وردپرس بروزرسانی و آپدیت شدن مداوم آن است. این سیستم با توجه به نیاز کاربران خود و پیشرفت تکنولوژی مدام در حال بروزرسانی است تا بتواند پاسخگو تمامی نیاز مخاطبان خود باشد. در ضمن یادآوری این نکته لازم است که وردپرس برای این بروزرسانیها از شما هیچ هزینهای دریافت نمیکند.
بروزرسانی همیشگی وردپرس
یکی دیگر از ویژگیهای وردپرس بروزرسانی و آپدیت شدن مداوم آن است. این سیستم با توجه به نیاز کاربران خود و پیشرفت تکنولوژی مدام در حال بروزرسانی است تا بتواند پاسخگو تمامی نیاز مخاطبان خود باشد. در ضمن یادآوری این نکته لازم است که وردپرس برای این بروزرسانی ها از شما هیچ هزینهای دریافت نمیکند.
دارای افزونههای رایگان
توسط افزونهها (پلاگین) شما میتوانید امکانات متنوع و زیادی را به سایت خود اضافه کنید. در وردپرس افزونههای بسیاری به شکل رایگان وجود دارد که امکانات مناسبی را به سایت شما اضافه میکند. البته افزونههای غیر رایگان بسیاری نیز وجود دارد که امکانات و قابلیتهای پیشرفتهتری را به سایت شما اضافه میکند.
بهینهسازی و یا سئو راحت سایت
از دیگر مزایای وردپرس که به محبوبیت آن میافزاید وجود پلاگینهایی است که به شما کمک میکند که سایت خود را برای موتورهای جستوجو بهینه کنید. از معروفترین این افزونهها میتوان به افزونه یوست سئو و رنک مث اشاره کرد که دارای نسخه رایگان میباشند. البته نسخه غیررایگان این افزونهها امکانات و قابلیتهای بیشتری را برای شما فراهم میکند.
متن باز بودن وردپرس
وردپرس کاملا متن باز است. قبلا در مورد سیستمهای اپن سورس یا متن باز به صورت کامل توضیح دادهایم.
ساخت انواع سایت با وردپرس
هیچ محدودیتی برای ساخت انواع سایت توسط وردپرس وجود ندارد. شما میتوانید بهواسطه وردپرس انواع سایتهای فروشگاهی، خبری، آموزشی، شرکتی، کاریابی، عکاسی و … را بسازید.
حال که به بررسی وردپرسو ویژگیها و مزایای آن پرداختیم به سراغ پاسخ این سؤال میرویم که توابع وردپرس چیست؟ قبل از پاسخ به این سؤال باید گفت که وردپرس توسط زبان برنامهنویسی پی اچ پی (php)ساختهشده است و توابع وردپرس توسط یکسری قطعه کد برنامهنویسی phpساختهشده است. درواقع هریک از پلاگینها و یا پوستههای وردپرس برای نمایش اطلاعات پویای خود از توابع وردپرسی استفاده میکنند. برای درک بهتر این موضوع لازم است ابتدا توضیح دهیم که تابع در علم برنامهنویسی چیست؟
تابع در برنامهنویسی چیست؟
تابع (Function) در برنامهنویسی درواقع قطعه کدهای مستقلی هستند که یک کار یا وظیفه خاصی را انجام میدهند. روند کار دادهها در برنامهنویسی به این شکل است که یکسری داده را دریافت میکنند و پس از پردازش دادهها نتیجه را بازمیگردانند. درواقع ویژگی خوبی که تابعها دارند این است که یک بار نوشته میشوند و از آنها بارها و بارها میشود استفاده کرد.
بهبیانسادهتر یک برنامهنویس یک تابع مینویسد و برای آن یک نام انتخاب میکند تا بعدها بتواند توسط این نام تابع را فراخوانی کند. درواقع فراخوانی تابع به این معنا است که وظیفهای که تابع قرار است اجرا کند انجام میشود و نتیجه آن برمیگردد. بهعنوانمثال شما یک تابع مینویسید که فاکتوریل یک عدد را برای شما محاسبه کند. در این صورت با یک قطعه کد کوچک پاسخ سوال خود را مییابید و نیاز به نوشتن یک برنامه طولانی برای محاسبه فاکتوریل ندارید.
تابع وردپرس چیست

باتوجه به اینکه بیشتر گفتیم که وردپرس با زبان برنامهنویسی php نوشتهشده است. این زبان برنامهنویسی از تابع پشتیبانی میکند. بنابراین ما در وردپرس تابعهای زیادی داریم. با استفاده از توابع وردپرس هر امکاناتی که بخواهیم میتوانیم در وردپرس ایجاد کنیم. برخی از برنامهنویسان ممکن است این توابع را در قالب یک پلاگین یا پوسته طراحی کنند که در این صورت تنها کاری که باید انجام دهید این است که آن افزونه یا قالب را دانلود کنید و روی وردپرس خود نصب کنید.
از توابع وردپرس به چه شکل باید استفاده کنیم؟
برای استفاده از توابع وردپرس لازم است که ابتدا کمی با زبان برنامهنویسی وردپرس آشنا باشیم. یادگیری زبان وردپرس خیلی کار سختی نیست و با یک سرچ در اینترنت میتوانید انواع آموزشها دراینباره را ببینید و در این صورت با مفاهیم اولیه برنامهنویسی php آشنا شوید. حال برای اینکه در بتوانیم از یک تابع از قبل تعریفشده در وردپرس استفاده کنید.باید ابتدا نام آن تابع را بدانید و سپس نام تابع را به همراه یک پرانتز باز و بسته بنویسید به این کار فراخوانی تابع میگویند.
از توابع وردپرس در کجا باید استفاده کنیم؟
اگر شما توسعهدهنده وردپرس باشید در دو جا امکان استفاده از توابع وردپرس رادارید یکی در افزونه وردپرس است و یکی قالب وردپرس است.
در یک افزونهٔ وردپرس ممکن است ما تعداد زیادی فایل PHP داشته باشیم که میزبان کدهای PHP ازجمله همین توابع وردپرس هستند. برای یک افزونه وردپرس،حتماً باید یک سند اصلی به اسم خود افزونه وجود داشته باشد. حال بهغیراز آن سند فایلهای PHP دیگری هم میتواند وجود داشته باشد که باید همهی آنها در همان پوشهٔ اصلی افزونه جایگذاری شوند.

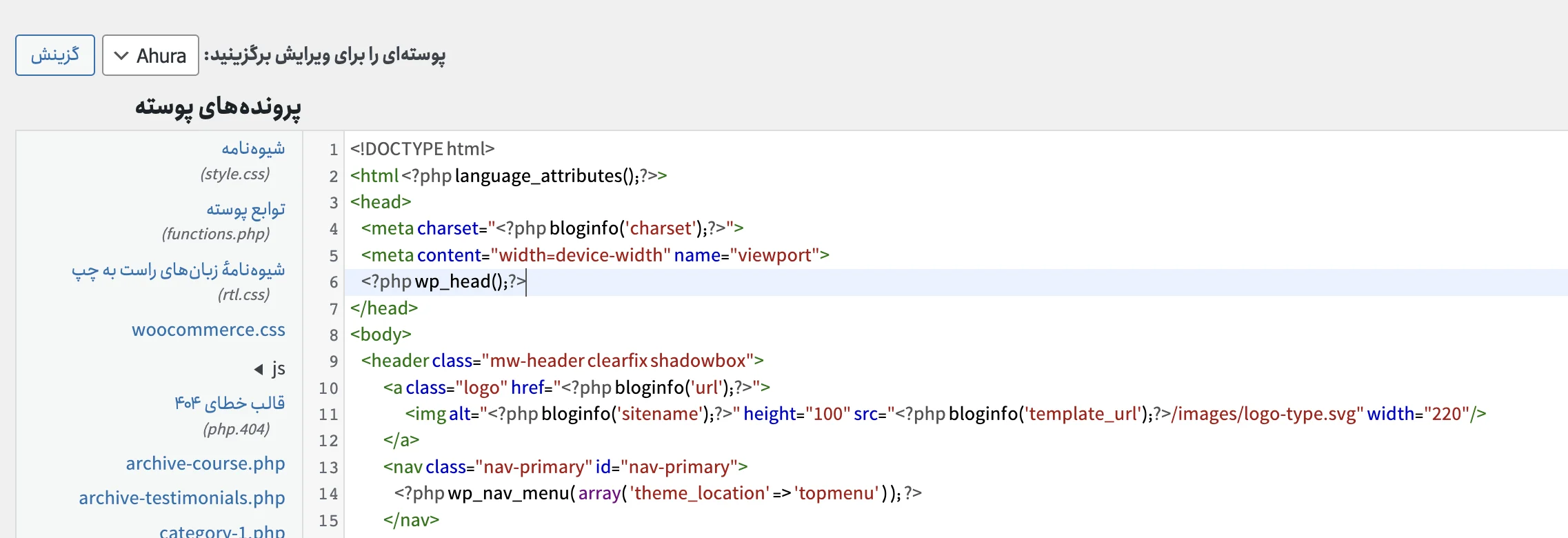
ولی برای یک قالب وردپرس،یک سند اصلی بانامfunctions.php وجود دارد که توابع وردپرس را باید در آن سند قرارداد. حالا بهغیرازاین سند، میتوانید فایلهای دیگری هم بسازید که دارای توابع وردپرس با پسوند php باشند. اما نکته اصلی این است که همهی آنها باید در سند اصلی functions.php که در مسیر ریشه پوشه قالب قرارگرفته است،درونریزی شوند. در غیر این صورت وردپرس نمیتواند بداند که چطور باید این توابع را فراخوانی کند.
البته لازم است که بدانید غیرازاین توابعی که از قبل نوشتهشدهاند و ما آنها را فراخوانی میکنیم. میتوانیم توابع دلخواه خودمان را هم بنویسیم.
کاربرد توابع وردپرس چیست؟
درواقع توابع تعریفشده در وردپرس برای جلوگیری از تکرار و ایجاد خطا و مشکل در برنامهنویسی تعریفشدهاند و این توابع به شما کمک میکنند تا دسترسی به بخشهای مختلف هستهی وردپرس را داشته باشید و ایجاد تغییرات و کنترل آن را بهصورت استاندارد به انجام برسانید. در ادامه مقاله به معرفی توابع مهم و پرکاربرد وردپرس میپردازیم.
لیست کامل توابع وردپرس
حال که با توابع وردپرس آشنا شدیم، بیایید لیستی از توابع وردپرس را با هم مرور کنیم:
توابع اصلی و ابتدایی وردپرس
در این بخش به معرفی توابعی میپردازیم که به شکل خودکار چیزی را پرینت و نمایش میدهند.
<?php bloginfo('name'); ?> نمایش عنوان وبسایت
<?php bloginfo('description');?> ( نمایش معرفی کوتاه سایت شما ( شرح سایت
<?php bloginfo('admin_email');?> نمایش آدرس ایمیل مدیر
<?php bloginfo('url');?> نمایش آدرس وب سایت
<?php bloginfo('wpurl');?> نمایش آدرس سایت وردپرس
<?php bloginfo('stylesheet_url');?> نمایش آدرس فایل سی اس اس موجود در پوشه ی پوسته فعال
<?php bloginfo('template_directory'); ?> نمایش آدرس پوشه ی پوسته فعال
<?php bloginfo('atom_url'); ?> نمایش آدرس فید اتم سایت
<?php bloginfo('rss_url'); ?> نمایش آدرس آر اس اس وب سایت
<?php bloginfo('rss2_url'); ?> نمایش آدرس آر اس اس ۲ وب سایت
<?php bloginfo('rdf_url'); ?> نمایش آدرس آر دی اف سایت
<?php bloginfo('charset'); ?> نمایش یونیکد استفاده شده در وب سایت شما
<?php bloginfo('language'); ?> نمایش زبان فعال استفاده شده در وب سایت شما
<?php bloginfo('text_direction');?> نمایش دایرکشن استفاده شده در وب سایت شما
<?php bloginfo('version'); ?> نمایش ورژن وردپرس وب سایت شما
<?php wp_title(); ?> نمایش عنوان صفحه ی در حال نمایش
<?php get_search_form() ?> نمایش فرم جستجو در سایت
<?php the_search_query() ?> نمایش متن جستجو شده , پس از جستجو در سایت
<?php wp_tag_cloud(); ?> نمایش لیست کامل تگ های استفاده شده در وب سایت
<?php echo tag_description(id); ?> نمایش توضیحات یک تگ خاص - به جای آی دی , شناسه تگ را وارد نمایید
<?php single_tag_title(); ?> نمایش نام تگی که بر روی آن کلیک کرده و وارد صفحه ی تگ شده ایم
<?php single_post_title(); ?> نمایش نام نوشته ای که بر روی آن کلیک کرده و وارد صفحه شده ایم
<?php single_cat_title(); ?> نمایش نام دسته بندی که بر روی آن کلیک کرده و وارد صفحه ی آن شده ایم
<?php the_permalink(); ?> نمایش پیوند یکتا
<?php get_calendar(); ?> نمایش تقویم در وب سایت
توابع منوهای افتادنی و لیستها
در این بخش به معرفی فهرست توابعی میپردازیم که لیستهای ساده و آبشاری را نمایش میدهند.
<?php wp_dropdown_categories(); ?> نمایش موضوعات در قالب منو افتادنی <?php wp_dropdown_pages(); ?> نمایش صفحات در قالب منو افتادنی <?php wp_dropdown_users(); ?> نمایش کاربران در قالب منو افتادنی <?php wp_get_archives(); ?> نمایش لیست آرشیو وبسایت <?php wp_list_authors(); ?> نمایش لیست نویسندگان وب سایت <?php wp_list_bookmarks(); ?> نمایش لیست پیوندهای وبسایت نکته: به صورت پیشفرض امکان درج لینک در وردپرس غیر فعال است که برای فعال کردن این امکان , باید کد زیر را در فایل فانکشن پوستهی خود اضافه کنید add_filter( 'pre_option_link_manager_enabled', '__return_true' ); <?php wp_list_categories(); ?> نمایش لیست موضوعات وب سایت <?php wp_list_comments(); ?> نمایش لیست کامنت های وب سایت <?php wp_list_pages(); ?> نمایش لیست برگه های وب سایت <?php wp_page_menu(); ?> نمایش لیست صفحات وب سایت
توابع ورود و خروج
در این قسمت لیست توابعی را نشان میدهیم که برای ورود و خروج کاربران با نقشهای مختلف سایت است.
<?php wp_login_form(); ?> نمایش فرم ورود به وب سایت
<?php echo wp_login_url(); ?> نمایش آدرس قسمت ورود به سایت
<?php echo wp_logout_url(); ?> نمایش آدرس خروج از وب سایت
<?php echo wp_lostpassword_url(); ?> نمایش آدرس قسمت فراموشی رمز عبور وب سایت
<?php echo wp_registration_url(); ?> نمایش آدرس قسمت ثبت نام در وب سایت
<?php wp_loginout(); ?> نمایش لینک ورود/خروج به صورت اتوماتیک در وب سایت
تابع شرطی برای دو شرط ورود به صورت مهمان و یا ورود با نام کاربری
<?php
if ( is_user_logged_in() ) {
امکانات در صورتی که اگر کاربر وارد شده بود
} else {
امکانات در صورتی که اگر کاربر مهمان بود
}
?>
توابع نوشتهها
در فهرست زیر توابع مربوط به نمایش محتوا و ارائهی آنها در صفحات به کاربران راداریم.
نکته : تابع های زیر را باید در حلقه وردپرس قرار دهید.
منظور از حلقه ( loop) تگ شرطی است که حتماً باید پستهای یک سایت وردپرسی, در داخل آن قرار گیرد, در غیر این صورت پستهاقابلنمایش نیست.
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post(); ?>
محل قرار گیری توابع نوشته ها
<?php } // end while
} // end if
?>
<?php posts_nav_link(); ?> نمایش راهنما برای رفتن به صفحه ی بعد و قبل
<?php previous_post_link(); ?> نمایش لینک به پست قبلی
<?php next_post_link(); ?> نمایش لینک به پست بعدی
<?php the_category(); ?> نمایش لیست موضوعات مربوط به پست در حال نمایش
<?php the_permalink(); ?> نمایش لینک پیوند یکتای صفحه ی مورد نظر
<?php the_title(); ?> نمایش عنوان پست در حال نمایش
<?php the_content(); ?> نمایش محتویات پست در حال نمایش
<?php the_excerpt(); ?> نمایش مختصری از محتویات پست در حال نمایش
<?php the_time(); ?> نمایش زمان درج پست در حال نمایش
<?php the_date('y/m/d'); ?> نمایش تاریج درج پست در حال نمایش
<?php the_ID(); ?> نمایش شناسه پست در حال نمایش
<?php the_author_posts(); ?> نمایش تعداد پست های نویسنده ی پست مورد نظر
<?php the_author() ?> نمایش نام نویسنده پست مورد نظر
<?php the_shortlink(); ?> نمایش لینک ورود به صفحه ی یکتای پست در حال نمایش
<?php the_tags(); ?> نمایش برچسب های پست در حال نمایش
<?php comments_number(); ?> نمایش تعداد نظرات داده شده پست در حال نمایش
<?php comments_template(); ?> single.php نمایش قسمت نظرات - حتما داخل فایل
<?php the_title_attribute(); ?> نمایش مقدار اتربیوت تایتل پست در حال نمایش
توابع بند انگشتی
در فهرست زیر کدهای مربوط به تصویر شاخص هر نوشته، پست و … در وردپرس است را به شما نمایش میدهیم.
ابتدا تابع زیر را درون فایل functions.php قرار دهید و سپس از توابع زیر استفاده کنید.
echo add_theme_support( 'post-thumbnails' );
<?php the_post_thumbnail('thumbnail'); ?> نمایش تصویر بندانگشتی مربوط به هر پست یا برگه - اندازه پیش فرض ۱۵۰*۱۵۰
<?php the_post_thumbnail('medium'); ?> نمایش تصویر بندانگشتی مربوط به هر پست یا برگه - اندازه پیش فرض ۳۰۰*۳۰۰
<?php the_post_thumbnail('large'); ?> نمایش تصویر بندانگشتی مربوط به هر پست یا برگه - اندازه پیش فرض ۶۴۰*۶۴۰
<?php the_post_thumbnail('full'); ?> نمایش تصویر بندانگشتی مربوط به هر پست یا برگه در سایز اصلی
ضمنا ۴ تابع بالا برای نمایش در سایز های استاندارد می باشند . برای بریدن عکس آپلود شده و نمایش آن در وب سایت , باید به روش زیر عمل کنید .
۱- اضافه کردن کد زیر در فایل فانکشن
if (function_exists('add_image_size')):
add_image_size('your-name',width,height,true);
endif;
۲ - قرار دادن کد زیر برای نمایش تصویر بند انگشتی
<?php the_post_thumbnail('your-name'); ?>
نکته ! در کدهای بالا به جای :
width : عرض عکس (عدد)
height : ارتفاع عکس (عدد)
و بجای your-name: نام موردنظر خود را جای گذاری کنید.
توابع فهرست و منوها
در لیست زیر توابعی که مربوط به فهرست و منابع در وردپرس است را به شما نمایش میدهیم.
نمایش فهرست های وب سایت
<?php wp_nav_menu( array( 'theme_location' => 'mabnawp-Nav', 'menu_class' => 'navbar' ) ); ?>
توجه : این امکان به صورت پیشفرض غیر فعال می باشد که جهت فعال نمودن آن باید تابع زیر را در فایل فانکشن قرار دهید
function register_my_menu() {
register_nav_menu('mabnapw-Nav',__( 'mabnawp-Nav' ));
}
add_action( 'init', 'register_my_menu' );
نکته :
در css کلاسی به navbar را شروع کنید و به طراحی فهرست خود بپردازید.
توابع جایگذاری و گنجاندن
در این لیست توابع مربوط به توابع جایگذاری در وردپرس را مشاهده میکنید.
<?php get_header(); ?> گنجاندن هیدر
<?php get_footer(); ?> گنجاندن فوتر
<?php get_sidebar(); ?> گنجاندن سایدبار
<?php get_template_part('bistscript'); ?>
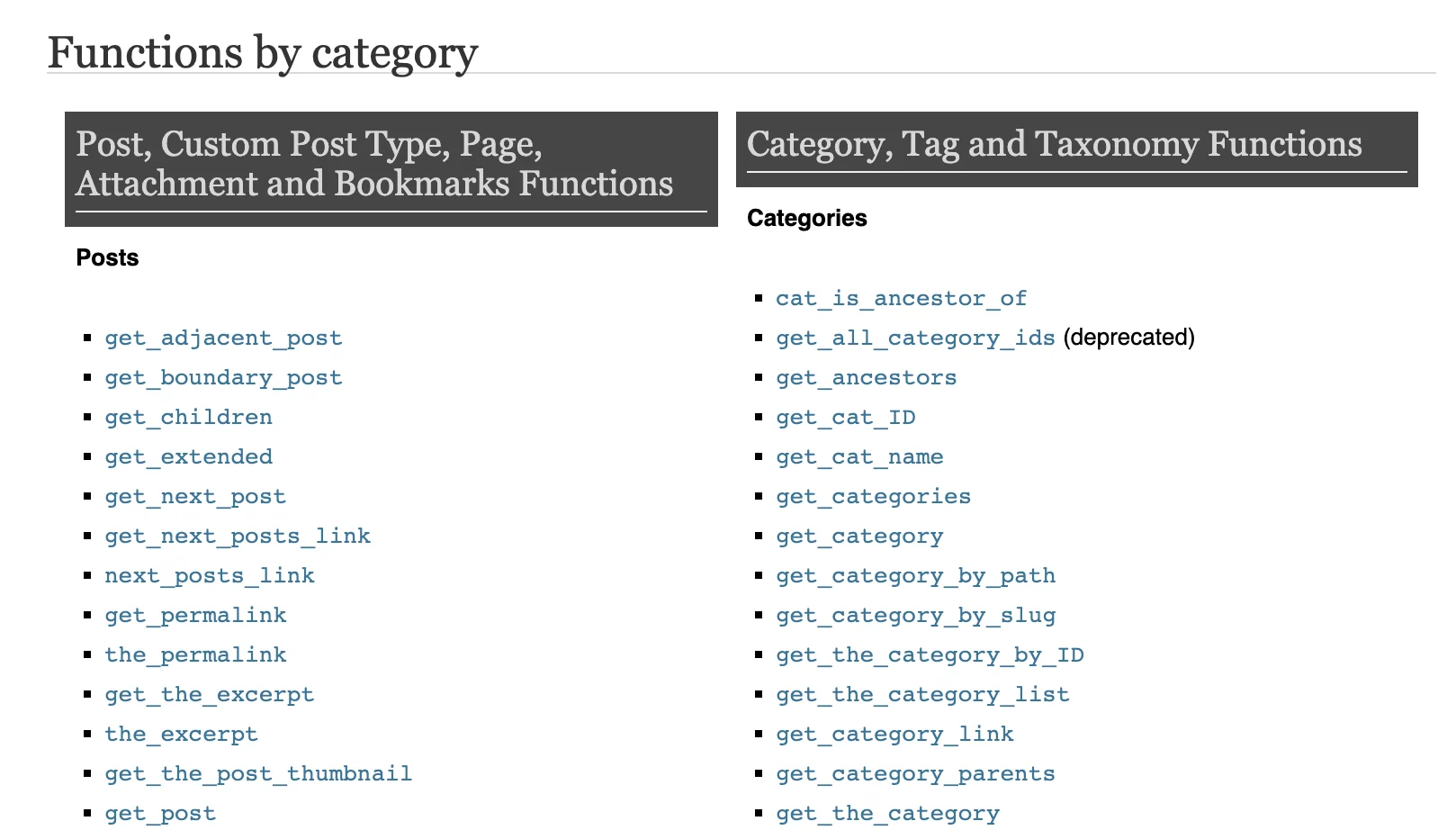
همچنین در اینجا میتوانید لیستی کاملتر از توابع وردپرس را دریافت کنید.
جمعبندی
وردپرس دارای هزاران، هزار تابع کاربردی است که اغلب در هستهی وردپرس مورداستفاده قرار میگیرند. بعضی از این تابعها برای عملکردهای اصلی و مهم وردپرس و بعضی دیگر باهدف استفاده توسط طراحان قالب و پلاگینهای وردپرس طراحی و پیادهسازی شدهاند. ما در این مقاله بهصورت کامل راجع به توابع وردپرس و کاربردهای آن با شما صحبت کردیم. و درنهایت به معرفی مهمترین و کاربردیترین توابع وردپرس پرداختیم. امیدوارم این مقاله برای شما مفید واقعشده باشد.

سلام و درود
من توابع بالا رو در افزونه / در قسمت functions وارد کردم و پیغام خطا داد و وقتی بک زدم کل توابع پاک شد کلا
و الان سایتم بالا نمیاد . چه جوری میتونم برگردونم ؟ یا لیست توابع رو چه جوری بزنم خطا نده
ممنونم
سلام اموزش قرار دادن توابع توی همین پست هست. از فایل منیجر هاست میتونید برگردونید.
نحوه برگردوندن از فایل منیجر رو کجا میتونم ببینم چون از یه سایت دیگه دیدم گزینه بک آپ را بزنیم ولی در فایل منیجر من گزینه بک آپ مشاهده نشد
باید از هاست بخواید برگردونه اگه خودتون بک آپ ندارید ازش.
سلام خسته نباشید بعد از زدن گزینه نصب قالب اهورا با این خطا مواجه میشم :
The connection was reset
The connection to the server was reset while the page was loading.
The site could be temporarily unavailable or too busy. Try again in a few moments.
If you are unable to load any pages, check your computer’s network connection.
If your computer or network is protected by a firewall or proxy, make sure that Firefox is permitted to access the web.
ممنون میشم راهنمایی کنید
سلام
از آنجایی که برای پشتیبانی محصولات و بررسی دقیقتر سوال شما نیاز به دانش فنی بخش پشتیبانی است، لطفا سوالات خود را از بخش پشتیبانی ارسال بفرمایید:
https://mihanwp.com/support/
اگر بخوایم قالبی رو با زبانی مثل پایتون بسازیم.همه این تابع هارو باید مجددا در اون زبان ایجاد کنیم؟
تقریبا بله اما باید به زبان php بسازید تو وردپرس
عالی👌👌
یکمم گسترش میدادین برا خودش یه دوره طراحی قالب میشد.
درود
سپاس از توجه شما
پیروز باشید